วิธีการสร้างการออกแบบเว็บ WordPress ที่ตอบสนอง?
เผยแพร่แล้ว: 2016-05-27ด้วยผู้ใช้หลายล้านคนทั่วโลก WordPress จึงเป็นระบบจัดการเนื้อหาที่ใช้กันอย่างแพร่หลายมากที่สุด อย่างไรก็ตาม ยังมีการพูดคุยมากมายเกี่ยวกับวิธีการออกแบบเว็บแบบตอบสนองบนไซต์ WordPress
กระทู้ที่เกี่ยวข้อง:
- ภาพพื้นหลังแบบเต็มหน้าจอที่ตอบสนองได้อย่างเต็มที่
- รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ - ทำไมจึงต้องมี และ 4 วิธีที่จะทำให้เสร็จ
- อยู่ในการแข่งขัน - เรียนรู้การออกแบบที่ตอบสนอง
- การเลือกธีมที่เหมาะสมสำหรับไซต์ WordPress ของคุณ
- ธีม WordPress Off-The-Shelf 40 อันดับแรกสำหรับธุรกิจ
ไม่น่าแปลกใจเลยจริงๆ แม้ว่า WordPress จะทำให้การเพิ่มเนื้อหาและการจัดการโดยรวมของไซต์ของคุณทำได้ง่ายมาก แต่การสร้างการออกแบบเว็บที่ตอบสนองกลับค่อนข้างแตกต่าง การออกแบบเว็บที่ตอบสนองตามอุปกรณ์ช่วยให้คุณแสดงไซต์ของคุณได้อย่างสมบูรณ์แบบบนอุปกรณ์จำนวนมากขึ้นเรื่อยๆ และขนาดหน้าจอต่างๆ ที่มีอยู่ในปัจจุบัน

ดังนั้นคุณจะทำอย่างไร? นี่คือเคล็ดลับบางประการ:
1. รับธีมที่ตอบสนองตั้งแต่เริ่มต้น
ข้อดีของ WordPress คือมีธีมมากมายที่คุณสามารถเลือกได้ เพื่อช่วยให้คุณได้รับรูปลักษณ์ที่คุณต้องการสำหรับเว็บไซต์ของคุณ คุณจะต้องดูว่าธีมนั้นปรับแต่งได้แค่ไหนและยืดหยุ่นแค่ไหน ตอนนี้ คุณสามารถเพิ่มความสามารถในการจัดการการออกแบบเว็บที่ตอบสนองตามอุปกรณ์ในรายการเกณฑ์ของคุณได้
การได้รับธีมที่สามารถช่วยคุณออกแบบเว็บที่ตอบสนองได้เป็นวิธีที่รวดเร็วที่สุดเพื่อให้แน่ใจว่าไซต์ WordPress ของคุณจะแสดงได้อย่างสมบูรณ์แบบบนหน้าจอใดๆ
สมัครรับจดหมายข่าวและคว้าธีม WordPress ที่ตอบสนองได้อย่างน่าทึ่ง ปรับให้เหมาะกับโซเชียลมีเดียฟรีทั้งหมด!!!
และข่าวดีก็คือ ไม่มีการขาดแคลนธีมที่ตอบสนองจากแหล่งที่เชื่อถือได้มากมาย เพียงแค่เลือกของคุณ
จะค้นหาธีมที่ตอบสนองเหล่านี้ได้ที่ไหน ต่อไปนี้คือผลิตภัณฑ์อเนกประสงค์ล่าสุดสองสามรายการ:
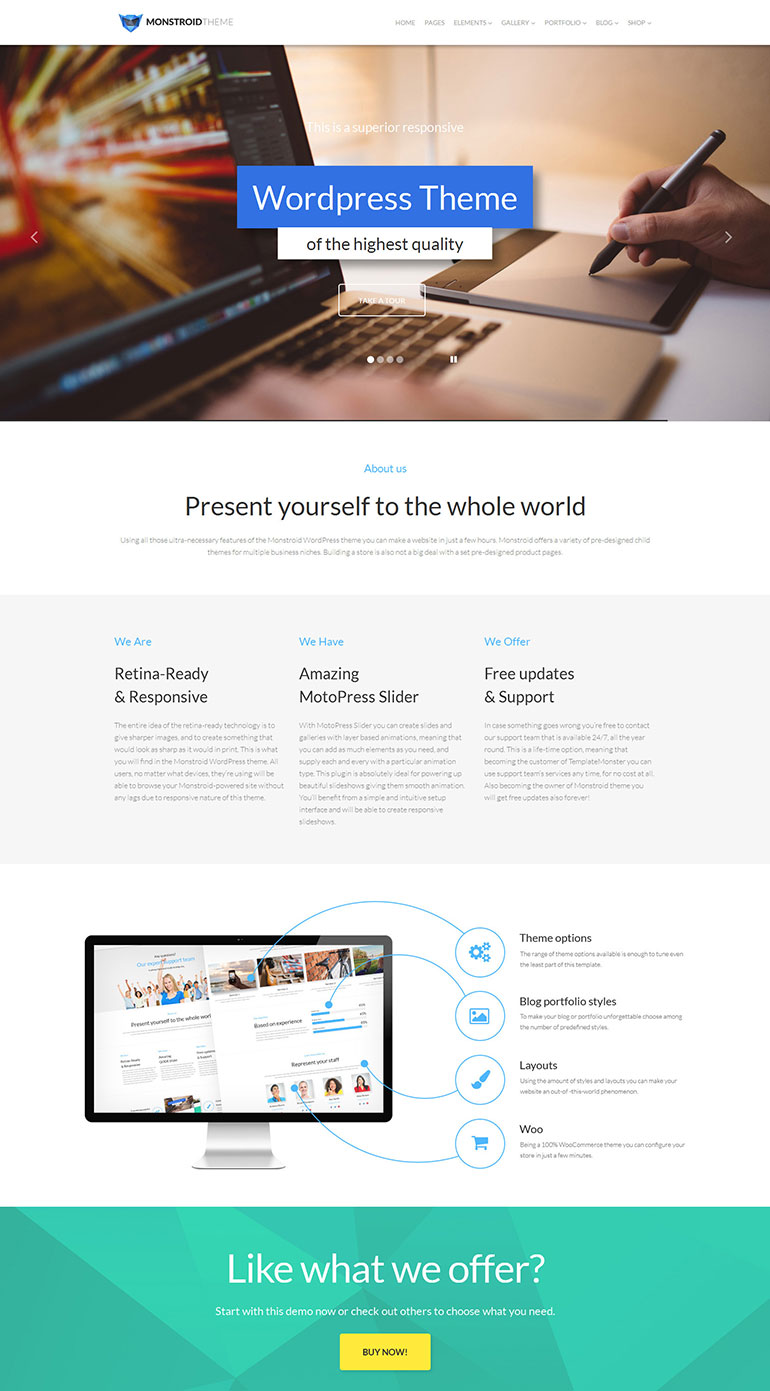
ธีม WordPress Monstroid

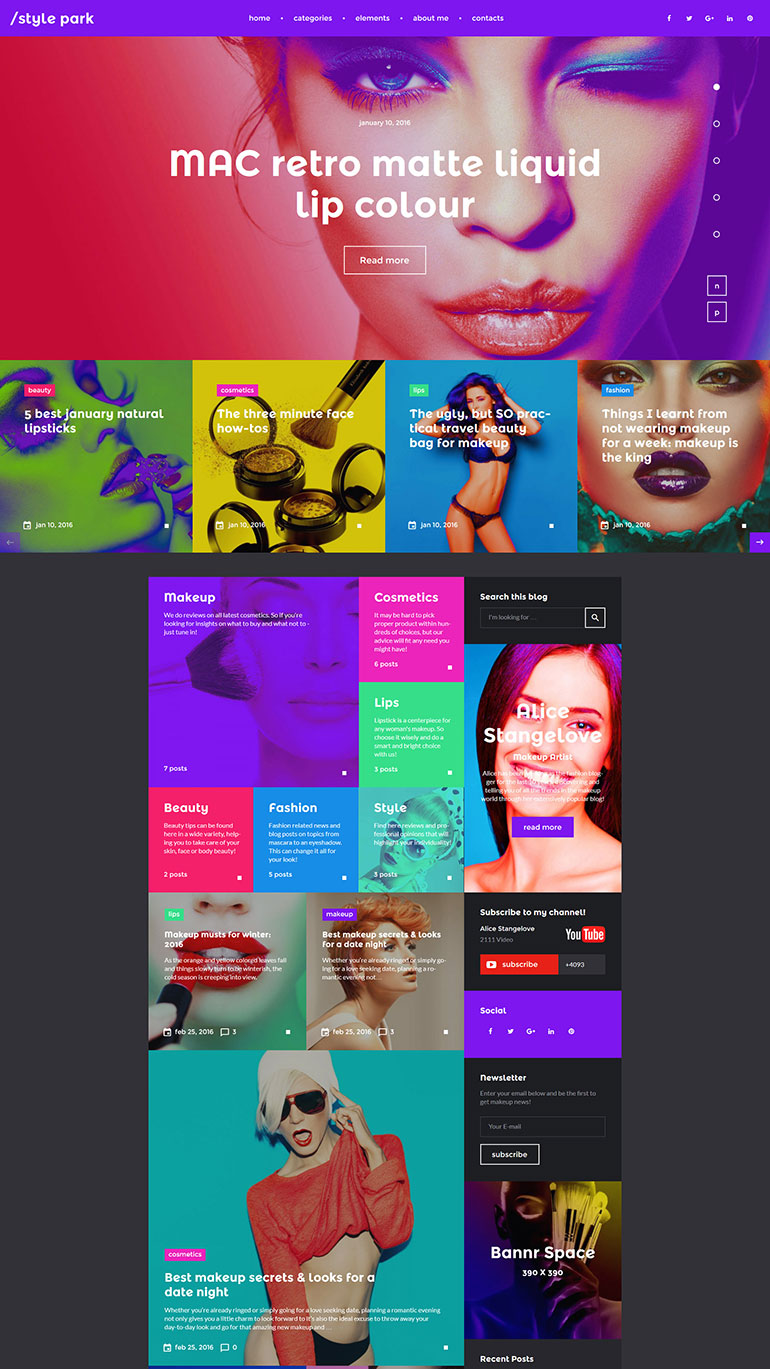
ธีม Park WordPress Theme

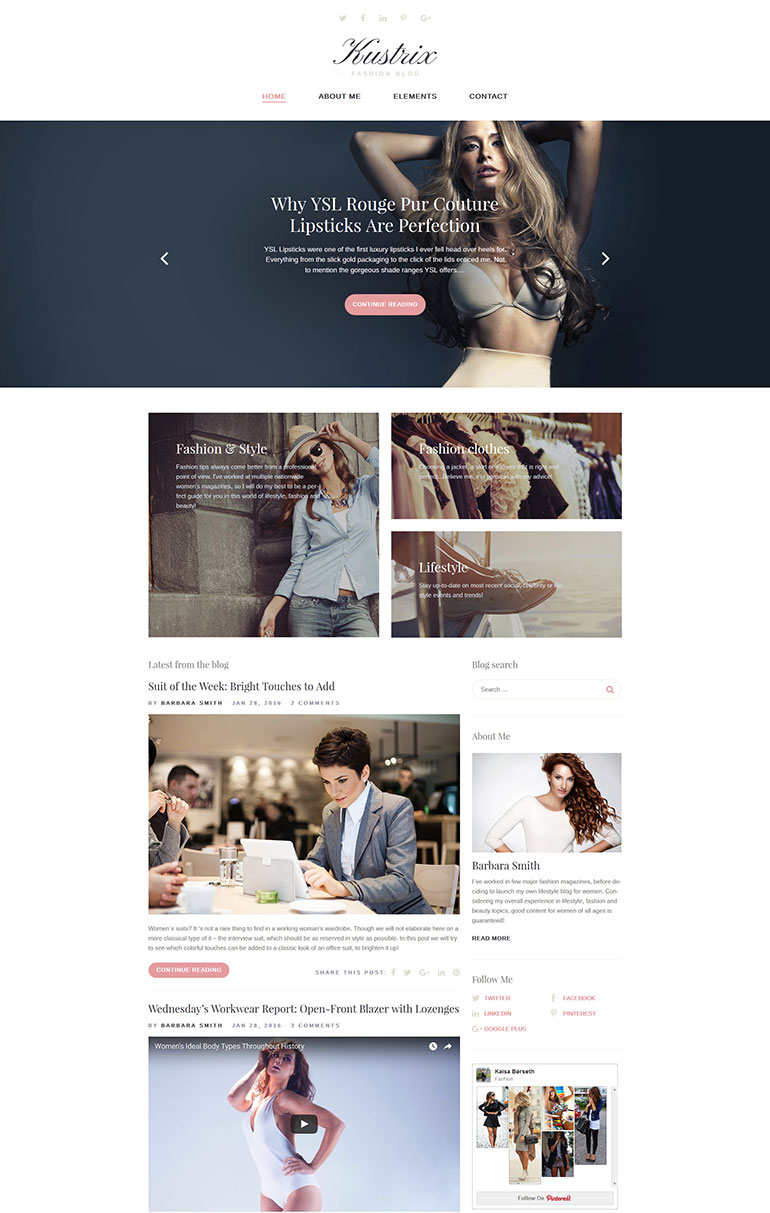
Kustrix WordPress Theme

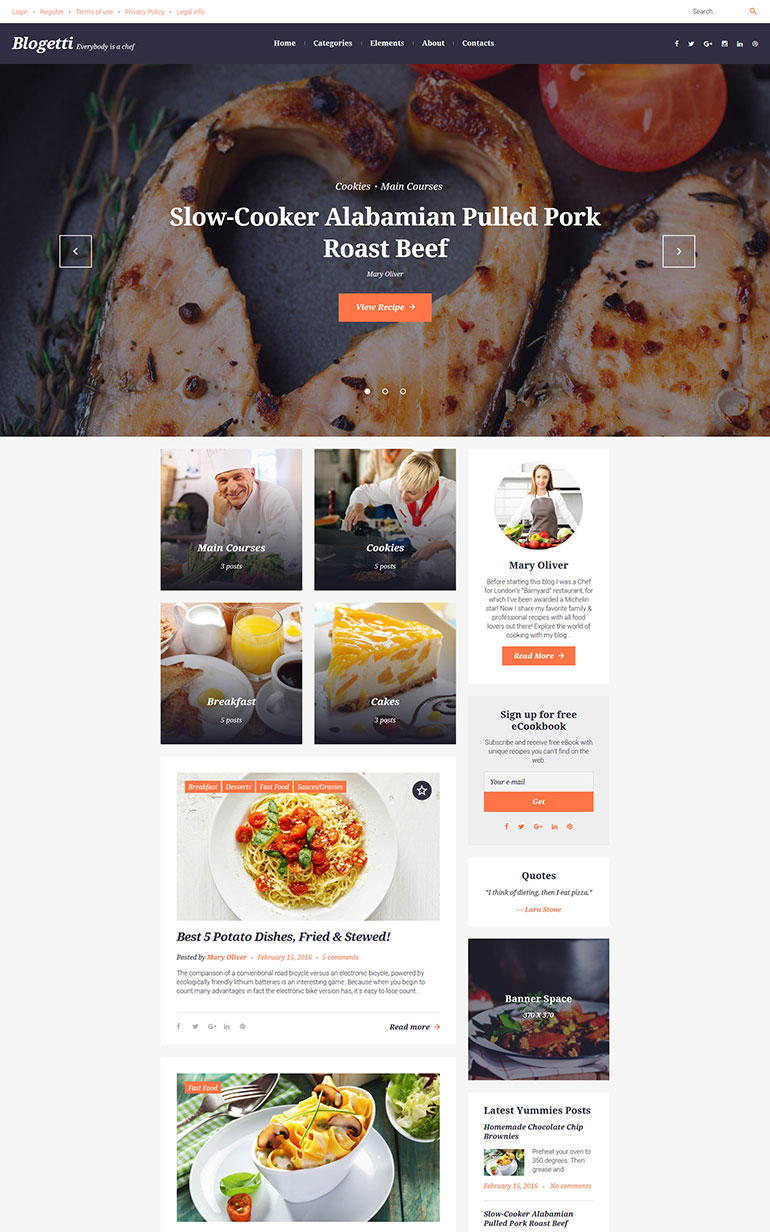
Blogetti WordPress Theme

ธีม WordPress WildRide

วิธีเลือกธีมที่ตอบสนองของคุณ:
ดูมีความสำคัญ นี่ควรเป็นสิ่งแรกที่คุณพิจารณาเมื่อเลือกธีม ธีมควรจะสามารถให้รูปลักษณ์ที่คุณต้องการโดยไม่ต้องเสียเวลาเป็นวันๆ มาปรับแต่งธีม
ประสิทธิภาพเป็นเรื่องสำคัญ ธีมมักส่งผลต่อความเร็วในการโหลดไซต์ของคุณ ดังนั้นอย่าใช้ธีมที่เรียกใช้ไฟล์มากเกินไป หรือบังคับให้คุณโหลดไฟล์ที่มีกิโลไบต์มากเกินไป ธีมไม่ควรทำให้ไซต์ของคุณช้าลง
ปรับแต่งได้ นี่อาจไม่ใช่ปัญหาหากคุณกำลังซื้อธีม แต่ถ้าคุณกำลังมองหาธีมฟรี อาจมีข้อจำกัดบางประการเกี่ยวกับสิ่งที่คุณสามารถปรับแต่งและปรับแต่งด้วยธีมของคุณได้
2. เปลี่ยนธีมปัจจุบันของคุณเป็นแบบตอบสนอง
หากคุณมีธีมที่คุณใช้สำหรับเว็บไซต์เดสก์ท็อปอยู่แล้ว และหากคุณชอบรูปลักษณ์ของธีมนั้นจริงๆ ยกเว้นว่าธีมนั้นมีการเข้ารหัสเป็นพิกเซลแทนที่จะเป็นเปอร์เซ็นต์ ให้พยายามทำให้ตอบสนองได้ดีขึ้น
คุณทำสิ่งนี้ได้อย่างไร?
ก. รับคำถามสื่อของคุณตามลำดับ
เมื่อคุณได้รับธีม WordPress คุณควรมีสไตล์ชีตที่ใช้กับไซต์ของคุณทั้งเวอร์ชันมือถือและเดสก์ท็อป คุณจะต้องระบุว่าขนาดหน้าจอเฉพาะจะแตกต่างจากรูปแบบเริ่มต้นนี้อย่างไร
คุณจะต้องกำหนดความกว้างสูงสุดที่ชุดของการเปลี่ยนแปลงสไตล์นี้จะนำไปใช้ ใช้:

หน้าจอ @media และ (ความกว้างสูงสุด: 320px)
ซึ่งหมายความว่าสำหรับขนาดหน้าจอที่มีความกว้าง 320 พิกเซลหรือเล็กกว่านั้น จะมีการใช้ชุดสไตล์ที่แตกต่างกัน
ขนาดหน้าจออื่นๆ ที่คุณอาจต้องการใช้คือ 480 พิกเซล, 780 พิกเซล และ 1024 พิกเซล
ข. รู้วิธีจัดการกับภาพ
รูปภาพอาจเป็นปัญหาได้หากมีขนาดใหญ่เกินไปและหลุดออกจากภาชนะ เพื่อให้แน่ใจว่าสิ่งนี้จะไม่เกิดขึ้น ให้เพิ่มโค้ดต่อไปนี้ใน CSS . ของคุณ
ร่างกาย img {
ความกว้างสูงสุด: 100%;,br /> }
ไม่ว่าคุณจะอัปโหลดรูปภาพขนาดต่างๆ กัน ซึ่งจะโหลดตามขนาดของอุปกรณ์ที่ใช้
ค. ใช้ขนาดตัวอักษรที่เหมาะสม
เมื่อทำงานกับเค้าโครงที่เล็กกว่าบนหน้าจอขนาดเล็ก ข้อความของคุณอาจดูใหญ่มาก ดังนั้นเพียงปรับขนาดข้อความโดยใช้รหัสที่มีประโยชน์นี้:
ร่างกาย {
ขนาดตัวอักษร: 60%;
ความสูงของบรรทัด: 1.4em;
}
ง. เปลี่ยนองค์ประกอบอื่นๆ อย่างเหมาะสม
องค์ประกอบอื่นๆ ในเลย์เอาต์ที่คุณต้องเปลี่ยน ได้แก่ ความกว้างโดยรวมของไซต์ แถบด้านข้าง เนื้อหา ส่วนท้าย และวิดเจ็ต
อี รู้วิธีจัดการกับการนำทาง
มีเทคนิคมากมายที่จะช่วยให้คุณได้รับการนำทางที่ตอบสนองได้ดียิ่งขึ้นบนไซต์ของคุณ อย่างแรก คุณสามารถใช้กล่องดรอปดาวน์แทนแถบนำทางได้ หรือคุณอาจให้เมนูการนำทางใช้พื้นที่ทั้งหน้าและสร้างสภาพแวดล้อมที่เหมือนแอปสำหรับไซต์ของคุณ หรือแม้แต่รับปลั๊กอินเพื่อจัดการเมนูนำทางให้คุณ
3. ปลั๊กอิน
ปลั๊กอินเป็นความคิดที่ดี หากคุณไม่ต้องการเปลี่ยนธีมปัจจุบัน หากผู้เยี่ยมชมบนมือถือไม่ได้มีความสำคัญสำหรับคุณในตอนนี้ แต่ในขณะเดียวกัน คุณยังไม่ต้องการให้พวกเขาติดอยู่กับประสบการณ์แย่ๆ ขณะเรียกดูไซต์ของคุณบนโทรศัพท์ Android ของพวกเขา คุณอาจต้องพิจารณาใช้ปลั๊กอิน
นอกจากนี้ หากคุณมีเว็บไซต์ที่เน้นกราฟิกและเลย์เอาต์น้อยกว่า ปลั๊กอินก็เป็นทางเลือกที่เหมาะสม โดยเฉพาะอย่างยิ่งสำหรับบล็อกส่วนตัวหรือธุรกิจ หรือเว็บไซต์ข่าว เว็บไซต์ที่เน้นเนื้อหาจะใช้ปลั๊กอินสำหรับการออกแบบที่ตอบสนองได้ดี
ปลั๊กอินตัวหนึ่งที่คุณสามารถลองใช้ได้คือ WPTouch
WPTouch ลบองค์ประกอบบางอย่างของธีมที่มีอยู่ของคุณและแสดงเนื้อหาของคุณอย่างสมบูรณ์แบบบนทุกขนาดหน้าจอ หากคุณต้องการรวมกราฟิกบางส่วน ปรับแต่งธีมด้วยการเปลี่ยนสีและสไตล์ และเพิ่มองค์ประกอบอื่น ๆ คุณสามารถจ่ายเงินสำหรับปลั๊กอินนี้เพื่อทำทุกอย่าง
ต่อไปนี้คือปลั๊กอินยอดนิยมอื่นๆ ที่คุณสามารถลองใช้เพื่อให้ไซต์ WordPress ตอบสนองได้:
- ตัวสร้างหน้า - ใช้สำหรับเค้าโครงคอลัมน์ของหน้า ใช้งานได้กับทั้งธีมที่ตอบสนองและไม่ตอบสนอง
- Sinking Dropdowns WordPress - ปลั๊กอินนี้แปลงเมนูเก่าและ clunky เป็นเมนูแบบเลื่อนลงที่ตอบสนอง
- สไลด์โชว์ที่ตอบสนองต่อของเหลว - สำหรับไซต์ WordPress ที่มีสไลด์โชว์หรือแกลเลอรีรูปภาพ ปลั๊กอินนี้เหมาะสำหรับคุณ ด้วย FRS คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญในการรวมสไลด์โชว์เข้ากับทุกโพสต์หรือทุกหน้าอย่างเหมาะสม
นี่เป็นเพียงวิธีการบางส่วนในการออกแบบเว็บที่ตอบสนองบน WordPress การใช้แนวคิดเหล่านี้ทำให้คุณสามารถเริ่มใช้งานเพื่อให้เว็บไซต์ WordPress ของคุณแสดงผลได้อย่างสมบูรณ์แบบบนแทบทุกหน้าจอ
ดูฉันสร้างไซต์ WordPress ที่ตอบสนองตั้งแต่เริ่มต้น! - วิดีโอหนึ่ง
หนังสือ Wordpress จาก Amazon:
ดูฉันสร้างไซต์ WordPress ที่ตอบสนองตั้งแต่เริ่มต้น!
หากคุณต้องการให้ใครซักคนสร้างไซต์ Wordpress ที่ตอบสนองได้สำหรับคุณ โปรดติดต่อนักพัฒนาเว็บในพื้นที่เพื่อช่วยเหลือคุณ
ฟรี eBook การออกแบบที่ตอบสนอง
ต้องการทราบวิธีการสร้างการออกแบบเว็บแบบตอบสนองหรือไม่? คู่มือพื้นฐานฟรีนี้จะช่วยให้คุณเริ่มต้นได้ อ่านเพิ่มเติมเกี่ยวกับ eBook หรือดาวน์โหลดผ่านแบบฟอร์มด้านล่าง:
