วิธีสร้างหน้าติดต่อเรา WordPress
เผยแพร่แล้ว: 2021-04-21หน้าติดต่อเรา WordPress เป็นส่วนสำคัญของเว็บไซต์ธุรกิจ บล็อกส่วนตัว หรือหน้าผลงานออนไลน์ แบบฟอร์มการติดต่อช่วยให้ผู้ชมขอรายละเอียดเพิ่มเติมเกี่ยวกับผลิตภัณฑ์หรือบริการของคุณได้ ช่วยให้คุณเพิ่มความน่าเชื่อถือของไซต์และรวบรวมรายละเอียดเพิ่มเติมเกี่ยวกับฐานลูกค้าของคุณ โดยไม่คำนึงถึงประโยชน์มากมายของแบบฟอร์มการติดต่อ WordPress ไม่ได้รวมองค์ประกอบนี้โดยค่าเริ่มต้น
บทช่วยสอนนี้ให้คำแนะนำทีละขั้นตอนในการสร้างหน้าติดต่อเรา WordPress โดยมีและไม่ต้องใช้ปลั๊กอิน WordPress หน้าติดต่อเรา
คู่มือนี้จะเป็นประโยชน์กับใคร
คู่มือต่อไปนี้ประกอบด้วยขั้นตอนง่ายๆ ในการสร้างหน้าติดต่อ WordPress ด้วยตัวคุณเอง แม้ว่าคุณจะยังไม่เชี่ยวชาญ WordPress ซึ่งจะเป็นประโยชน์อย่างยิ่งสำหรับผู้ดูแลเว็บมือใหม่ คุณสามารถใช้คู่มือนี้เพื่อฝึกทักษะการพัฒนาเว็บได้ นอกจากนี้ยังจะเป็นประโยชน์สำหรับบล็อกเกอร์และธุรกิจขนาดเล็กที่รอคอยที่จะรักษาไซต์ WordPress ของตนเองและทำให้แหล่งข้อมูลออนไลน์ของพวกเขาใช้งานได้และให้ข้อมูลมากที่สุด ไม่ว่าคุณจะมีทักษะหรือประสบการณ์เพียงใด เทคนิคที่อธิบายไว้ในบทความนี้จะเป็นประโยชน์สำหรับคุณ
เหตุใดคุณจึงควรเพิ่มหน้าติดต่อเราของ WordPress ในเว็บไซต์ของคุณ
หน้าติดต่อเรา WordPress มีประโยชน์สำหรับทั้งเจ้าของธุรกิจและลูกค้าด้วยเหตุผลหลายประการ:
- บล็อกหรือไซต์ธุรกิจของคุณจะดูเป็นมืออาชีพมากขึ้น ด้วยวิธีนี้ ผู้ชมของคุณจะรู้ว่าพวกเขาสามารถเข้าถึงคุณได้ทุกเมื่อที่มีคำถามหรือประเด็นที่เกี่ยวข้องกับไมโครเฉพาะของคุณ
- คุณสามารถสร้างการสื่อสารที่ดีขึ้นกับผู้ชมของคุณในขณะที่ให้ผู้ใช้เข้าถึงคุณได้ทุกเมื่อที่ต้องการ พวกเขาจำเป็นต้องกรอกข้อมูลเพียงไม่กี่ฟิลด์ที่ให้ไว้
- หน้าติดต่อเรา WordPress เป็นแหล่งข้อมูลที่มีค่าสำหรับแบรนด์ อย่าลังเลที่จะตัดสินใจว่าข้อมูลส่วนใดที่ผู้ใช้จะต้องแบ่งปัน อาจเป็นที่อยู่อีเมลของลูกค้า ชื่อผู้ใช้ ประเทศ ฯลฯ
- การใช้หน้าติดต่อเรา คุณจะป้องกันการโจมตีจากสแปมได้
เมื่อพิจารณาถึงข้อดีทั้งหมดข้างต้นของการใช้ปลั๊กอิน WordPress หน้าติดต่อเรา มาพูดคุยกัน:
- ปลั๊กอินใดให้เลือกเพื่อสร้างหน้าติดต่อเรา WordPress
- วิธีสร้างหน้าติดต่อเราสำหรับ WordPress โดยใช้เทมเพลต
วิธีสร้างหน้าติดต่อเราใน WordPress ด้วยปลั๊กอิน
มีปลั๊กอิน WordPress หน้าติดต่อมากมาย ดังนั้นจึงง่ายที่จะหลงทางในความอุดมสมบูรณ์ เราได้เลือกแบบฟอร์มการติดต่อ - ปลั๊กอินแบบฟอร์มการติดต่อ WordPress เพื่ออำนวยความสะดวกในการตัดสินใจที่ทำให้ง่ายต่อการเพิ่มแบบฟอร์มการติดต่อในไซต์ของคุณ
เป็นปลั๊กอิน WordPress ระดับพรีเมียมจาก Codecanyon ราคา 24 เหรียญ ต่างจากปลั๊กอิน WordPress ฟรีที่ค้นหาง่ายผ่านแดชบอร์ด WP คุณต้องดาวน์โหลดไฟล์เก็บถาวรของปลั๊กอินไปยังพีซีของคุณและอัปโหลดไปยังไซต์ของคุณในภายหลัง เมื่อเสร็จแล้ว คุณสามารถเลือกจากหลายวิธีในการเพิ่มแบบฟอร์มการติดต่อในไซต์ของคุณ:
- ใช้รหัสย่อของ WordPress ที่คุณสามารถเพิ่มในหน้าใดก็ได้ในไซต์ WordPress ของคุณ
- ปลั๊กอินประกอบด้วยองค์ประกอบ Visual Composer เพื่อสร้างหน้าติดต่อเราในโหมดลากแล้วปล่อย
- คุณยังสามารถใช้วิดเจ็ตเพื่อเพิ่มแบบฟอร์มการติดต่อในแถบด้านข้างหรือส่วนท้ายได้อีกด้วย
คุณอาจพบปลั๊กอินแบบฟอร์มการติดต่ออื่นๆ มากมายในไดเร็กทอรีปลั๊กอินของ WordPress หลายคนฟรีและใช้งานง่าย หากคุณตัดสินใจที่จะสร้างหน้าติดต่อเราโดยใช้ปลั๊กอินเฉพาะ คุณไม่ควรประสบปัญหาใดๆ
วิธีสร้างหน้าติดต่อเราใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
มาดูวิธีการสร้างหน้าติดต่อเราที่ใช้งานได้อย่างสมบูรณ์ใน WordPress เราจะเพิ่มแบบฟอร์มการติดต่อโดยไม่มีปลั๊กอิน แต่เราจะสร้างเทมเพลตหน้าติดต่อเราที่กำหนดเองเพื่อให้บรรลุเป้าหมาย
เทมเพลตหน้า WordPress คืออะไร?
ใน WordPress ไฟล์เหล่านี้เป็นไฟล์ php ที่รับผิดชอบเลย์เอาต์และการทำงานของหน้าเว็บ (เรากำลังพูดถึงเพจไม่ใช่โพสต์) ธีม WordPress ทั้งหมดมาพร้อมกับไฟล์ Page.php ซึ่งเป็นเทมเพลตหน้าเริ่มต้น เทมเพลตของเพจเป็นฟีเจอร์ที่ทรงพลังอย่างยิ่งที่ช่วยให้นักพัฒนาปรับแต่งธีมได้ตามความต้องการ ในบทช่วยสอนนี้ เราจะตรวจสอบวิธีสร้างเทมเพลตติดต่อเราแบบกำหนดเอง
ขั้นตอนที่ 1 : สร้างเทมเพลตติดต่อเรา
ไปที่โฟลเดอร์ Theme สร้างไฟล์เปล่าและตั้งชื่อว่า contact.php (คุณอาจใช้ชื่ออื่น) ไฟล์ php จะเก็บแบบฟอร์ม HTML Markup และโค้ด PHP สำหรับประมวลผลการป้อนข้อมูลของผู้ใช้ เขียนโค้ดต่อไปนี้ที่ด้านบนของไฟล์ php
<?php /* ชื่อเทมเพลต: ติดต่อเรา */ ?>
WordPress ใช้บล็อกความคิดเห็นนี้เพื่อระบุเทมเพลตหน้าที่กำหนดเองของเราโดยเฉพาะ จากนั้นคัดลอกและวางโค้ดต่อไปนี้ลงในไฟล์ contact.php:
<?php /* ชื่อแม่แบบ: ติดต่อเรา */ get_header(); ?> <div id="primary"> <div id="content" role="main"> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>
ด้วยรหัสนี้ เราเพิ่มโครงสร้างให้กับเทมเพลตหน้าติดต่อ ตอนนี้ เทมเพลตของเรามีส่วนท้ายและส่วนหัว ในขั้นตอนต่อไป เรามาดูวิธีการเพิ่มส่วนเนื้อหาในหน้าของเรา
ขั้นตอนที่ 2: การเพิ่มแบบฟอร์ม HTML
แบบฟอร์มการติดต่อเป็นองค์ประกอบที่เรียบง่ายพร้อมฟิลด์มาตรฐาน ในคู่มือนี้ เราจะไม่เน้นที่ส่วนการจัดสไตล์ เพียงเพิ่มรหัสต่อไปนี้ในเนื้อหา Div ie (div)
<form method="post" id="contactus_form"> ชื่อของคุณ:<input type="text" name="yourname" id="yourname" rows="1" value="" /> <br /><br /> อีเมลของคุณ:<input type="text" name="email" id="email" rows="1" value="" /> <br /><br /> เรื่อง:<input type="text" name="subject" id="subject" rows="1" value=""></p> <br /><br /> ฝากข้อความ:<textarea name="message" id="message" ></textarea> <br /><br /> <input type="submit" name="submit" id="submit" value="Send"/> </form>
รหัสนี้ค่อนข้างอธิบายตนเองได้ เราใช้สี่ช่องในแบบฟอร์ม - ชื่อ อีเมล หัวเรื่อง และข้อความ ในขั้นตอนต่อไป เราจะเพิ่มโค้ด php เพื่อประมวลผลการป้อนข้อมูลในแบบฟอร์ม
ขั้นตอนที่ 3: เพิ่มโค้ด PHP เพื่อประมวลผลการป้อนข้อมูลแบบฟอร์ม
รหัส PHP จะจัดการสองส่วน:
- การตรวจสอบความถูกต้อง
- ส่งจดหมายจริง.
การตรวจสอบความถูกต้อง
เราใช้การตรวจสอบสองประเภท:
- ฟิลด์บังคับ:- สิ่งนี้จะตรวจสอบว่าฟิลด์นั้นถูกกรอกหรือไม่
- รูปแบบฟิลด์: วิธีนี้จะตรวจสอบว่าค่าที่ป้อนอยู่ในรูปแบบที่ต้องการหรือไม่
เราจะใช้ทั้งสองเงื่อนไขในอินพุตทั้งหมด 3 ช่อง ยกเว้น "ฝากข้อความถึงเรา"

ตรรกะการตรวจสอบ
ในตรรกะการตรวจสอบของเรา เราได้ใช้ตัวแปรแฟล็ก ค่าของมันจะเป็น 0 หรือ 1 หากการตรวจสอบของเราสำเร็จ แฟล็กจะถูกตั้งค่าเป็น 1 หากมีข้อผิดพลาด ค่าแฟล็กจะถูกตั้งค่าเป็น 0 ตรรกะมาตรฐานที่สวยงาม นี่คือรหัสที่จะใช้ตรรกะนี้
การตรวจสอบความถูกต้องนำไปใช้กับฟิลด์ชื่อ
if($_POST['ชื่อของคุณ']=='')
{$ธง=0;
echo "กรุณากรอกชื่อ<br>";
}
อื่น if(!preg_match('/[a-zA-Z_x7f-xff][a-zA-Z0-9_x7f-xff]*/',$_POST['yourname']))
{$flag=0;echo "Please enter valid Name<br>";}การตรวจสอบความถูกต้องนำไปใช้กับฟิลด์อีเมล
if($_POST['email']=='')
{
$flag=0;echo "กรุณากรอกอีเมล์<br>";
}
อื่น if(!eregi("^[_a-z0-9-]+(.[_a-z0-9-]+)*@[a-z0-9-]+(.[a-z0-9-] +)*(.[az]{2,3})$", $_POST['email']))
{
$flag=0;echo "กรุณากรอกอีเมลที่ถูกต้อง<br>";
}การตรวจสอบที่ใช้กับ Subject Field
if($_POST[' subject']=='')
{
$flag=0;echo "กรุณาใส่หัวเรื่อง<br>";
}
การตรวจสอบความถูกต้องนำไปใช้กับฟิลด์ข้อความ
ไม่จำเป็นต้องใช้การตรวจสอบความถูกต้องของฟิลด์รูปแบบสำหรับฟิลด์กล่องข้อความดังที่เราได้กล่าวไปแล้ว
ถ้า($_POST['ข้อความ']=='')
{
$flag=0;echo "กรุณากรอกข้อความ";
}โค้ดทุกชิ้นมีความชัดเจนในตัวเอง เพียงตรวจสอบให้แน่ใจว่าช่องใส่ไม่ว่างเปล่าและมีรูปแบบที่ถูกต้อง (ไม่ใช้อักขระพิเศษ)
กำลังประมวลผลการป้อนข้อมูลแบบฟอร์ม
ตอนนี้ข้อมูลของเราได้รับการตรวจสอบอย่างถูกต้องแล้ว เราต้องแจ้งผู้ดูแลระบบ รหัสต่อไปนี้จะประมวลผลข้อมูลในแบบฟอร์มและจะส่งอีเมลรายละเอียดเช่น ชื่อ หัวเรื่องอีเมล และข้อความไปยังผู้ดูแลระบบ
เราจะใช้ฟังก์ชัน wp_mail ในการส่งอีเมล หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับ wp_mail คลิกที่นี่
<?php
ถ้า($flag==1)
{
wp_mail(get_option("admin_email"),trim($_POST[yourname])" ส่งข้อความถึงคุณจาก ".get_option("blogname"),stripslashes(trim($_POST[message])),"From: " trim($_POST[ชื่อของคุณ])." <".trim($_POST[email]).">rnReply-To:".trim($_POST[email]));
echo "ส่งจดหมายเรียบร้อยแล้ว";
}
?>รหัสสุดท้ายของเทมเพลตติดต่อเรา
โค้ดเวอร์ชันสุดท้ายที่อยู่ในไฟล์ php เทมเพลตติดต่อเรามีลักษณะดังนี้:
<?php
/* ชื่อเทมเพลต: ติดต่อเรา */
get_header(); ?>
<div id="primary">
<div id="content" role="main">
<font color="#FF0000">
<?php
if(isset($_POST['submit']))
{
$flag=1;
if($_POST['ชื่อของคุณ']=='')
{
$flag=0;
echo "กรุณากรอกชื่อ<br>";
}
อื่น if(!preg_match('/[a-zA-Z_x7f-xff][a-zA-Z0-9_x7f-xff]*/',$_POST['yourname']))
{
$flag=0;
echo "กรุณากรอกชื่อที่ถูกต้อง<br>";
}
if($_POST['email']=='')
{
$flag=0;
echo "กรุณากรอกอีเมล์<br>";
}
อื่น if(!eregi("^[_a-z0-9-]+(.[_a-z0-9-]+)*@[a-z0-9-]+(.[a-z0-9-] +)*(.[az]{2,3})$", $_POST['email']))
{
$flag=0;
echo "กรุณากรอกอีเมล์ที่ถูกต้อง<br>";
}
if($_POST[' subject']=='')
{
$flag=0;
echo "กรุณาใส่หัวเรื่อง<br>";
}
ถ้า($_POST['ข้อความ']=='')
{
$flag=0;
echo "กรุณากรอกข้อความ";
}
ถ้า ( ว่างเปล่า($_POST) )
{
พิมพ์ 'ขออภัย nonce ของคุณไม่ได้ตรวจสอบ';
ทางออก;
}
อื่น
{
ถ้า($flag==1)
{
wp_mail(get_option("admin_email"),trim($_POST[yourname])" ส่งข้อความถึงคุณจาก ".get_option("blogname"),stripslashes(trim($_POST[message])),"From: " trim($_POST[ชื่อของคุณ])." <".trim($_POST[email]).">rnReply-To:".trim($_POST[email]));
echo "ส่งจดหมายเรียบร้อยแล้ว";
}
}
}
?>
</font>
<form method="post" id="contactus_form">
ชื่อของคุณ:<input type="text" name="yourname" id="yourname" rows="1" value="" />
<br /><br />
อีเมลของคุณ:<input type="text" name="email" id="email" rows="1" value="" />
<br /><br />
เรื่อง:<input type="text" name="subject" id="subject" rows="1" value=""></p>
<br /><br />
ฝากข้อความ:<textarea name="message" id="message" ></textarea>
<br /><br />
<input type="submit" name="submit" id="submit" value="Send"/>
</form>
</div><!-- #content --></div><!-- #primary -->
<?php get_footer(); ?>
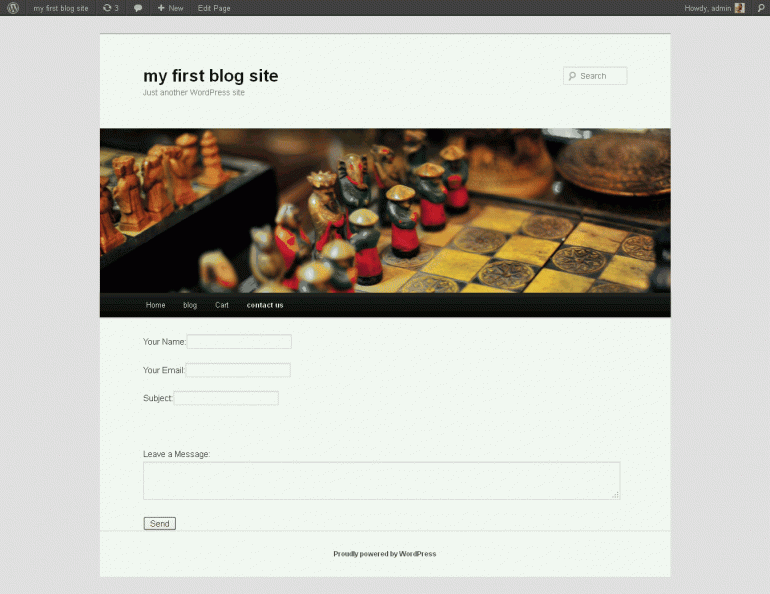
ภาพหน้าจอสุดท้ายของหน้าติดต่อเรา
แบบฟอร์มการติดต่อของคุณจะมีลักษณะดังนี้

ขั้นตอนที่ 4: การใช้เทมเพลตติดต่อเรา
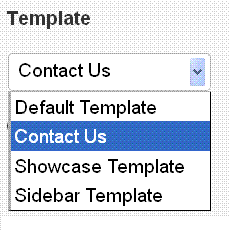
เปิดแดชบอร์ด WordPress ของคุณ สร้างเพจใหม่ และอย่าลืมเลือกเทมเพลต "ติดต่อเรา" ในกล่องแอตทริบิวต์ของเพจ ดูภาพรวมด้านล่าง

ตอนนี้ เผยแพร่หน้าและเพิ่มลงในเมนู เป็นผลให้คุณได้รับหน้าติดต่อเราที่ทำงานได้อย่างสมบูรณ์ซึ่งคุณสร้างขึ้นโดยไม่ต้องใช้ปลั๊กอิน คุณสามารถเพิ่มสิ่งอื่น ๆ ในหน้าติดต่อเราของ WordPress ได้อีกมากมาย สิ่งหนึ่งที่ควรคำนึงถึงคือการเพิ่มแคปต์ชาหรือการตรวจสอบอื่นๆ เพื่อป้องกันสแปม
