วิธีสร้างบล็อกเลย์เอาต์เว็บไซต์โดย Block
เผยแพร่แล้ว: 2020-01-30มีแบบฝึกหัดมากมายที่อิงจากการออกแบบกราฟิก และวิธีเล่นกับองค์ประกอบต่างๆ เพื่อสร้างการออกแบบที่สมบูรณ์แบบ ในทำนองเดียวกัน การสร้างเว็บไซต์ก็ต้องการความเข้าใจในองค์ประกอบที่เป็นสากลบางอย่างที่เว็บไซต์มี การออกแบบเว็บไซต์ต้องใช้การมองเห็นและลำดับชั้นเพื่อให้องค์ประกอบเหล่านี้ดีที่สุดในลักษณะที่เหมาะสมกับวัตถุประสงค์และดูน่าสนใจสำหรับผู้ใช้ปลายทาง บ่อยครั้ง กระบวนการนี้อาจรู้สึกท่วมท้น อย่างไรก็ตาม หากคุณใช้ประโยชน์จากเทคนิคการจัดวางเว็บไซต์แบบบล็อกโดยบล็อก มันอาจจะค่อนข้างง่าย
เค้าโครงเว็บไซต์แบบบล็อกต่อบล็อกแบ่งบางแง่มุมของเว็บไซต์ออกเป็นส่วนต่างๆ จากนั้น ผู้เขียนโค้ดและนักพัฒนาจะสร้างโมดูลต่างๆ และรวบรวมตามลำดับต่างๆ เพื่อสร้างเทมเพลต/หน้าที่น่าสนใจและน่าสนใจ
โดยการลองผิดลองถูกหรือโดยการวางแผนที่เหมาะสม การใช้รูปแบบเว็บไซต์แบบบล็อกต่อบล็อกสามารถช่วยคุณออกแบบหน้าเว็บที่ไม่ซ้ำที่ยังคงความเป็นจริงสำหรับเฉพาะที่คุณกำหนดเป้าหมาย เพื่อรักษาแบรนด์ นักออกแบบที่มีความสม่ำเสมอมักใช้องค์ประกอบการออกแบบทั่วไป เช่น สี การออกแบบตัวอักษร หรือองค์ประกอบการออกแบบอื่นๆ
เลย์เอาต์ของเว็บไซต์มีหน้าที่กำหนดโครงสร้างที่จำเป็น เลย์เอาต์ต่างๆ ใช้ได้กับช่องต่างๆ ตามเนื้อหาและประเภทธุรกิจ โครงสร้างหลักของเค้าโครงเว็บไซต์คือ:
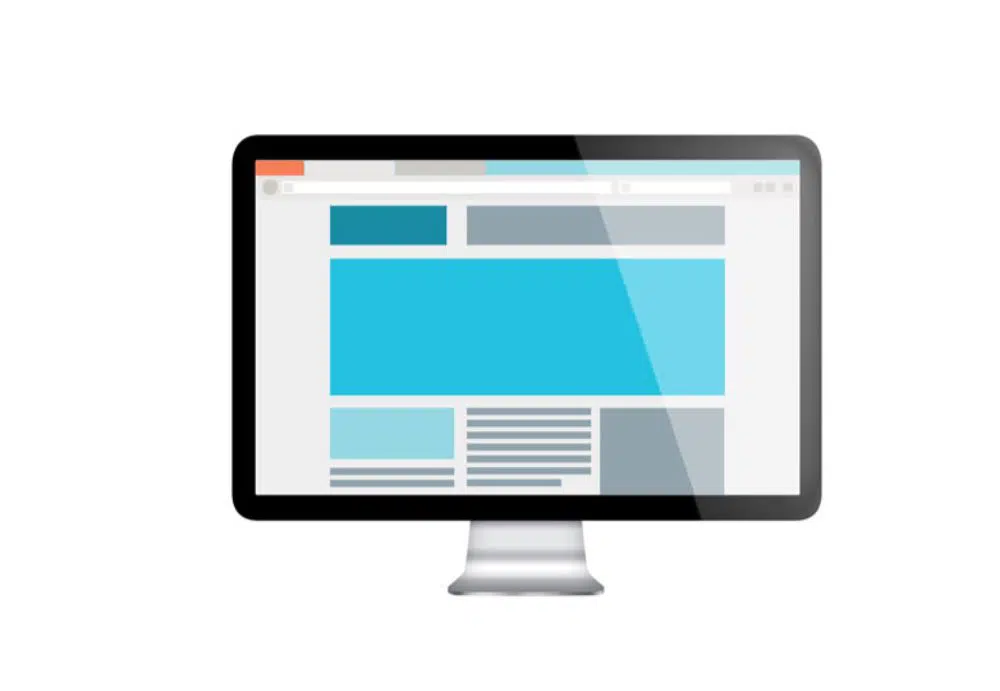
1. ภาพเด่น:
สำหรับธุรกิจหรือโครงการใดๆ ที่ไม่ต้องการรูปภาพจำนวนมาก การใช้เลย์เอาต์รูปภาพเด่นเป็นตัวเลือกที่ยอดเยี่ยม ทันทีที่ผู้ใช้เยี่ยมชมเว็บไซต์ รูปภาพเด่นจะเป็นสิ่งแรกที่พวกเขาเห็น รูปภาพเด่นมีขนาดใหญ่ ชัดเจน และไม่ต้องขอโทษ โดยจะดึงความสนใจของผู้เข้าชมไปยังสิ่งที่พยายามจะพรรณนาในทันที การใช้รูปภาพที่น่าประทับใจที่นี่จะทำให้เลย์เอาต์เว็บไซต์ดูสวยงามและมั่นใจ หลังจากนี้ รูปภาพทั้งหมดสามารถมีเนื้อหาที่เป็นข้อความที่เข้าใจได้ เลย์เอาต์ดังกล่าวเหมาะสำหรับธุรกิจที่มีเนื้อหาเพิ่มเติมและภาพน้อยลง
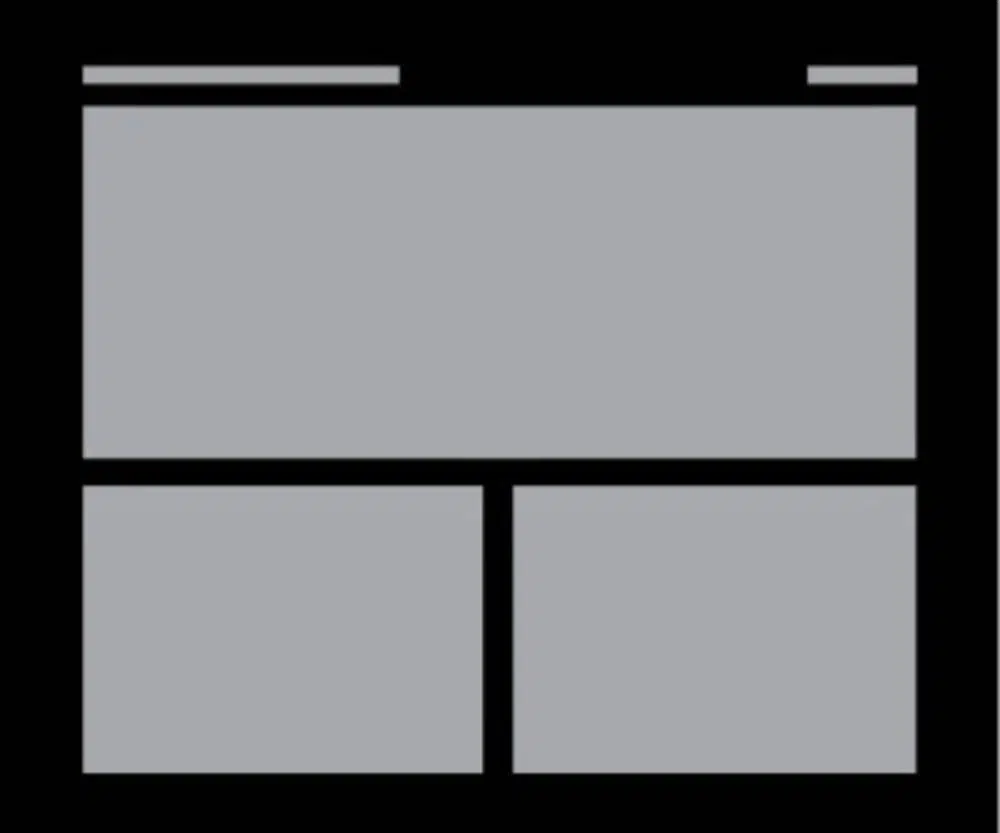
2. กริด:
กริดจะคล้ายกับรูปภาพเด่นในบางวิธี เลย์เอาต์นี้ยังรวมถึงพื้นที่กราฟิกขนาดใหญ่หนึ่งพื้นที่ ด้านล่างเป็นส่วนที่มีบล็อกต่างๆ ที่แยกจากกันซึ่งมีรูปร่างและขนาดต่างกัน ที่นี่ผู้ใช้สามารถแทรกเนื้อหาที่ต้องการได้ เนื้อหาสำหรับบล็อกเหล่านี้อาจเป็นรูปภาพผลิตภัณฑ์ ข้อความ บล็อกโพสต์ หรือสิ่งอื่นใด หากแบรนด์มีเนื้อหามากมายและมีเนื้อหาหลากหลาย เลย์เอาต์นี้จะช่วยให้พวกเขาแสดงแบรนด์ในสภาพแสงที่ดีที่สุด
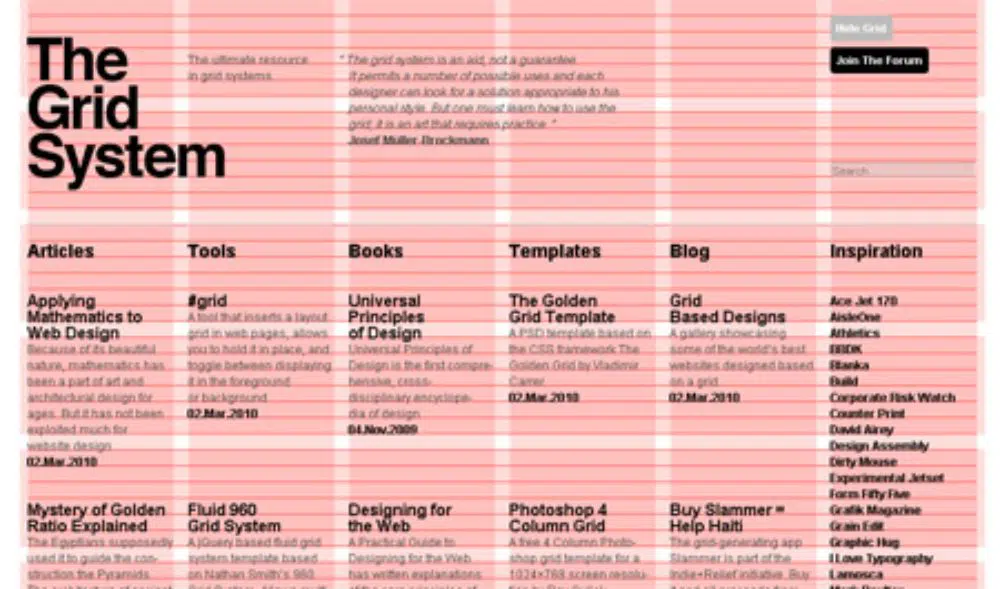
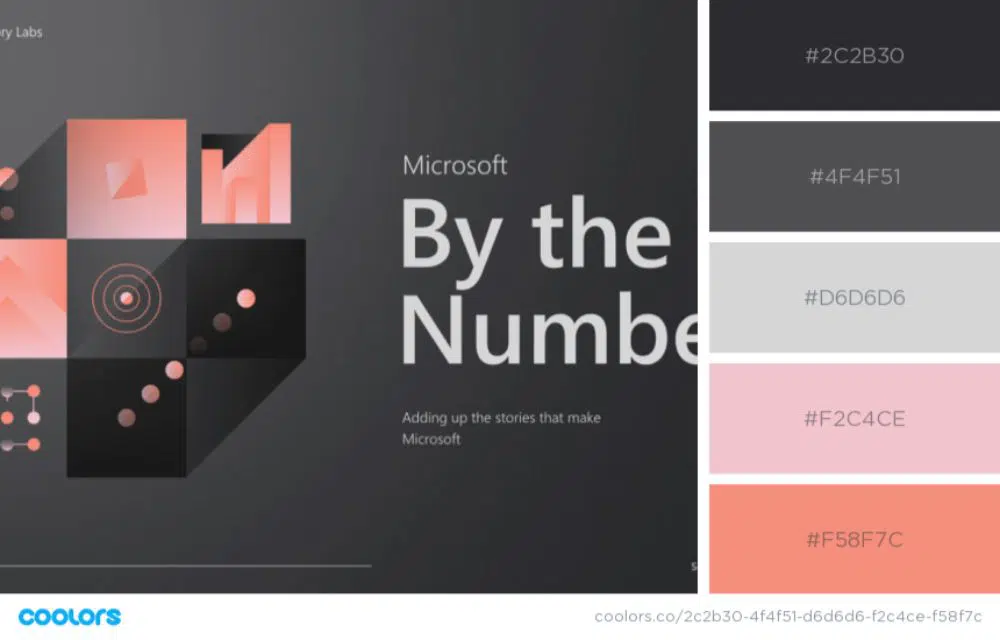
3. โครงข่ายไฟฟ้า:
Power Grid เป็นเวอร์ชันปรับปรุงของเค้าโครง Grid แบบดั้งเดิม เลย์เอาต์นี้ใช้รูปร่างต่างๆ มากมาย เช่น สี่เหลี่ยม สี่เหลี่ยม และยังใช้ประโยชน์จากความแตกต่างในพื้นที่ระหว่างองค์ประกอบต่างๆ ในตาราง เป็นเลย์เอาต์ที่เหมาะอย่างยิ่งหากคุณกำลังมองหาเว็บไซต์สำหรับแบรนด์ที่มีวิดีโอ ข้อความ รูปภาพ และเนื้อหาที่หลากหลาย
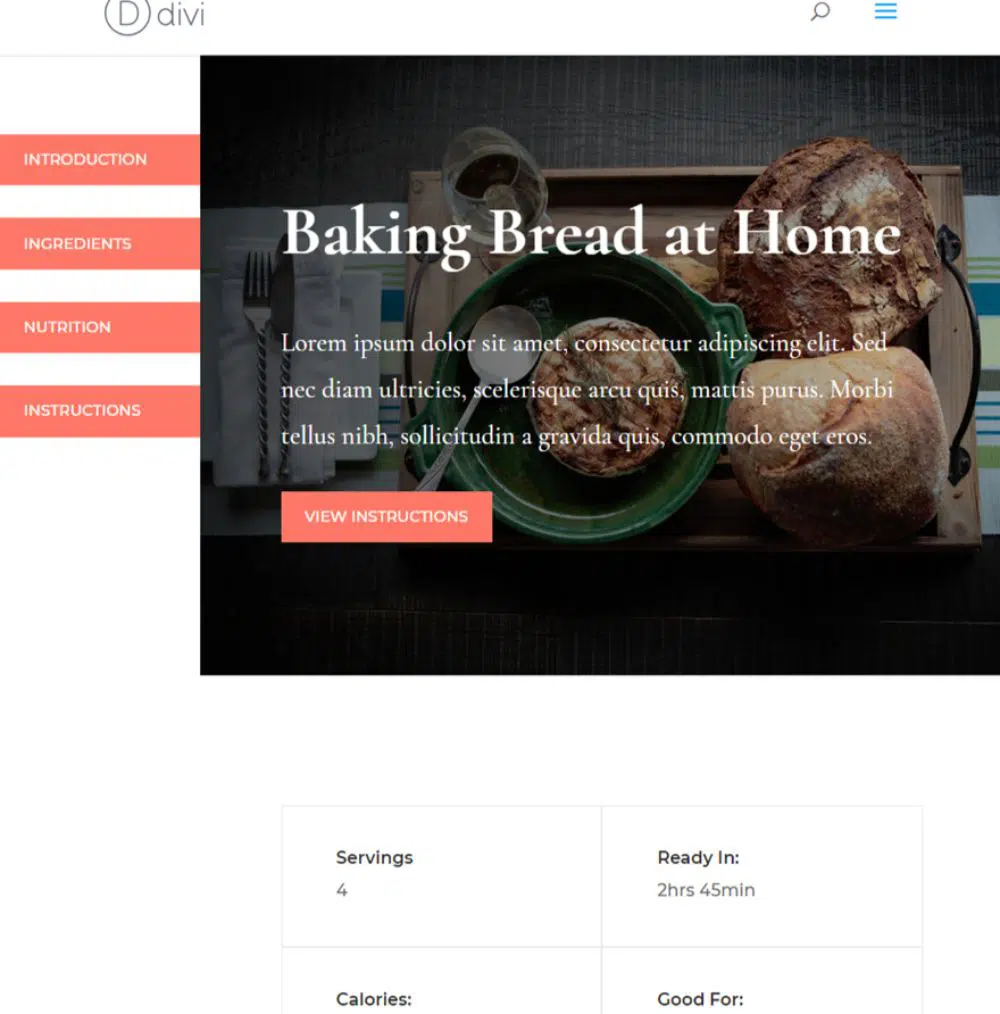
4. แถบด้านข้างคงที่:
สำหรับเลย์เอาต์ที่กล่าวถึงก่อนหน้านี้ เมนูการนำทางมักจะอยู่ที่ด้านบนสุดของหน้า เค้าโครงแถบด้านข้างแบบตายตัวจะตั้งค่าการนำทางไปที่ด้านข้างของเค้าโครงตามความต้องการของผู้ใช้ นอกจากนี้ยังสามารถรองรับเนื้อหาเพิ่มเติม เลย์เอาต์ประเภทนี้เหมาะสำหรับเว็บไซต์ที่คุณต้องการให้ผู้เยี่ยมชมมีแถบนำทางที่สามารถเข้าถึงได้ตลอดเวลา โดยจะยังคงอยู่ที่ด้านข้างของเลย์เอาต์และจะสามารถเข้าถึงได้ตลอดเวลาสำหรับผู้เยี่ยมชม ทำให้ผู้ใช้สามารถย้ายไปมาระหว่างหน้าต่างๆ ของไซต์ได้ง่ายโดยไม่หลงทางหรือใช้เวลาในการสลับไปยังหน้าอื่น
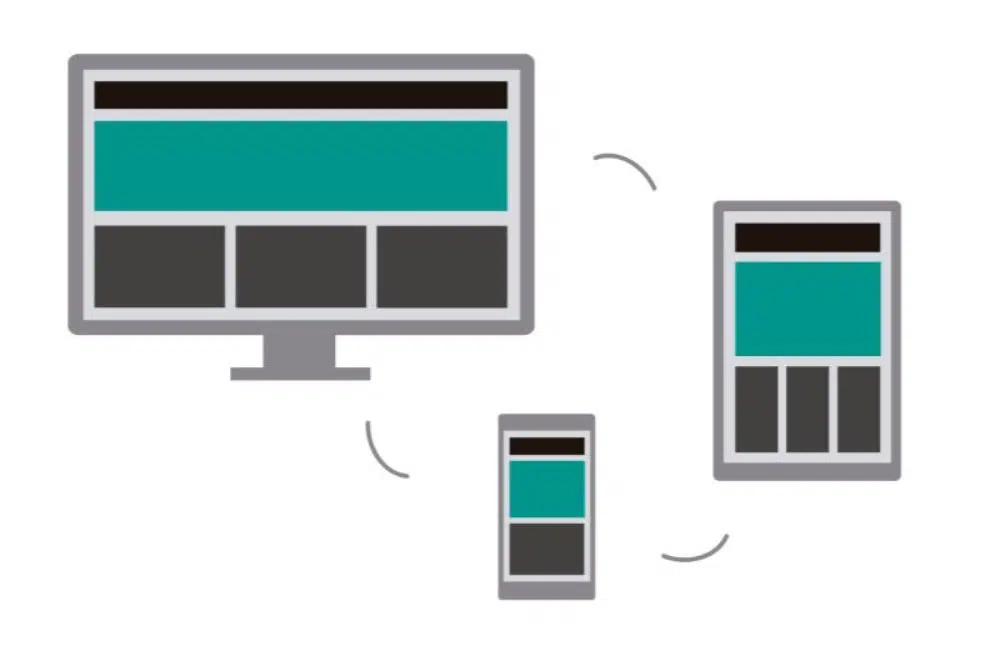
5. การออกแบบที่ตอบสนอง:
นี่เป็นส่วนสำคัญของการออกแบบเว็บไซต์ที่คุณควรตั้งเป้าหมาย โดยไม่คำนึงถึงรูปแบบที่คุณต้องการ ด้วยการเปลี่ยนแปลงของเวลา ผู้ใช้จำนวนมากได้เปลี่ยนจากการเยี่ยมชมเว็บไซต์บนเดสก์ท็อปไปใช้บนสมาร์ทโฟนและแท็บเล็ต การมีการออกแบบที่ตอบสนองเป็นวิธีการทำให้มั่นใจว่าเว็บไซต์ของคุณมีประสบการณ์ผู้ใช้ที่ดีในอุปกรณ์และเบราว์เซอร์ที่หลากหลาย อย่าลืมตรวจสอบเว็บไซต์อย่างละเอียดสำหรับอุปกรณ์และเบราว์เซอร์ต่างๆ ก่อนเผยแพร่
จนถึงตอนนี้ เราเข้าใจวิธีพัฒนาเฟรมเวิร์กพื้นฐานของเว็บไซต์แล้ว ตอนนี้รูปแบบบล็อกโดยบล็อกนี้ต้องเต็มไปด้วยเนื้อหาประเภทต่างๆ เนื้อหาบางประเภทที่สำคัญเหล่านี้ได้แก่:
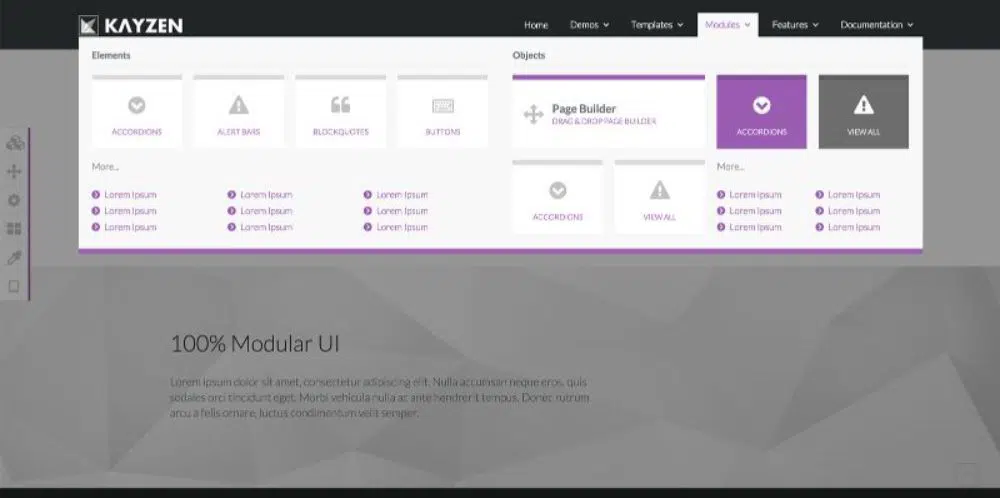
6. แถบนำทาง:
แถบนำทางเป็นคุณลักษณะที่คล้ายแผนที่ที่จำเป็นสำหรับเว็บไซต์ ช่วยให้ผู้เยี่ยมชมเข้าใจว่าพวกเขาสามารถไปที่ใดและจัดเนื้อหาของเว็บไซต์อย่างไร แถบการนำทางที่มีโครงสร้างที่ดีควรช่วยเหลือผู้เยี่ยมชมที่หลงทางในการเรียกดูเว็บไซต์ แถบนำทางไม่ใช่องค์ประกอบเสริมที่จะมี เว็บไซต์ใด ๆ จำเป็นต้องมีแถบนำทาง ตำแหน่งของแถบนำทางสามารถอยู่ด้านบนของด้านข้าง ขึ้นอยู่กับการใช้งานและแผนเค้าโครงเนื้อหา แนวปฏิบัติทั่วไปที่ช่วยตัดสินใจระหว่างเลย์เอาต์บนสุดกับเลย์เอาต์ด้านข้างคือ- ใช้เลย์เอาต์ด้านข้างเมื่อคุณมีเพจย่อยจำนวนมาก เนื่องจากมันรองรับได้มากกว่า

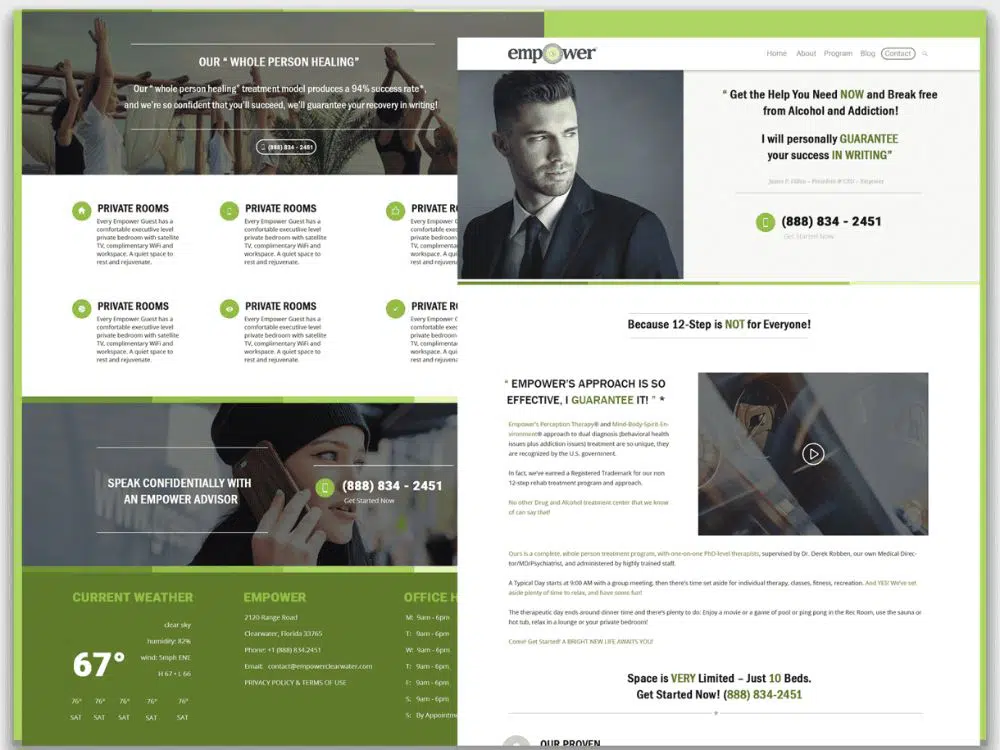
7. รูปภาพ:
รูปภาพมีพลังการมองเห็นที่แข็งแกร่งและสามารถเป็นองค์ประกอบการออกแบบที่ยอดเยี่ยมได้หากใช้อย่างถูกต้อง รูปภาพสามารถนำมาใช้เพื่อวัตถุประสงค์ต่างๆ พวกเขาสามารถเพิ่มการสนับสนุนสำหรับแนวคิดของสำเนาของคุณเพื่อให้ผ่านไปได้เร็วและมีประสิทธิภาพยิ่งขึ้น ภาพถ่ายมีศักยภาพในการสร้างความสัมพันธ์ทางอารมณ์กับผู้เข้าชม ซึ่งช่วยเพิ่มการมีส่วนร่วม หากคุณใส่หน้าทีมของเรา ผู้เข้าชมจะคุ้นเคยกับทีมที่เพิ่มความน่าเชื่อถือและความไว้วางใจ การใช้ภาพประกอบสามารถแสดงทักษะการสร้างแบรนด์ของคุณ เช่นเดียวกับกราฟิก สามารถช่วยเน้นไปที่ส่วนสำคัญของเนื้อหาของคุณ สามารถใช้รูปภาพได้ในหลายสถานที่ เช่น รูปภาพเด่นสำหรับโพสต์ในบล็อก เป็นตัวเลื่อนแกลเลอรี รูปภาพส่วนหัว หน้าผลิตภัณฑ์ และรูปภาพของผู้เขียนหรือชีวประวัติ
ความสมดุลของรูปภาพจะต้องพิจารณาอย่างรอบคอบ การทำมากเกินไปจะทำให้เกิดคลัสเตอร์ และหากน้อยเกินไปจะทำให้เลย์เอาต์เว็บไซต์โดยรวมของคุณดูน่าดึงดูดน้อยลง ควรเน้นที่เนื้อหาเสมอ และรูปภาพควรเพิ่มการสนับสนุนให้กับเนื้อหา อย่าดึงความสนใจของผู้เข้าชมไปจากมัน
8. วิชาการพิมพ์:
เช่นเดียวกับรูปภาพเป็นสิ่งจำเป็นสำหรับเว็บไซต์ที่จะดูดึงดูดสายตา ข้อความก็เป็นสิ่งจำเป็นในการเพิ่มมูลค่าให้กับเนื้อหาโดยรวมที่คุณมี อย่างไรก็ตาม คุณไม่สามารถเพิกเฉยต่อวิธีนำเสนอเนื้อหาที่เป็นข้อความของคุณ การใช้ลำดับชั้นของตัวพิมพ์ที่เป็นประโยชน์สามารถช่วยชี้นำความสนใจของผู้เยี่ยมชมไปยังเนื้อหาที่มีลำดับความสำคัญได้ง่ายขึ้น สำหรับบล็อกตัวพิมพ์ ข้อควรพิจารณาบางประการที่ควรคำนึงถึงคือ อย่าใช้แบบอักษรมากเกินไป โดยทั่วไป ฟอนต์มากกว่า 2 แบบไม่ได้ให้คุณค่า แต่ต้องใช้ความพยายามอย่างมากในการดู
สิ่งที่ต้องพิจารณาอีกประการหนึ่งคือ คุณควรกำหนดให้ตัวพิมพ์มีความชัดเจนและอ่านง่าย ข้อความต้องใหญ่พอสำหรับผู้เข้าชมจะได้ไม่ต้องปวดตาเพื่ออ่านเนื้อหาของคุณ การเลือกแบบอักษรของคุณควรขึ้นอยู่กับช่องที่คุณกำหนดเป้าหมายด้วย ตัวอย่างเช่น แบบอักษรโรมันใหม่ของ Times เหมาะสำหรับเว็บไซต์ที่เกี่ยวข้องกับข่าว อย่างไรก็ตาม มันจะไม่ดีที่สุดสำหรับเว็บไซต์การ์ตูน นอกเหนือจากข้อควรพิจารณาเหล่านี้ คุณต้องแน่ใจว่าได้จัดระเบียบข้อความของคุณ การจัดรูปแบบทั่วไปที่ช่วยวางแผนเนื้อหาได้ดีขึ้น ได้แก่ ส่วนหัว ส่วนหัวย่อย และเนื้อหา
9. สี:
สีเป็นหนึ่งในองค์ประกอบการออกแบบที่สำคัญ ไม่ว่าจะเป็นการออกแบบกราฟิกหรือเว็บไซต์ พวกเขามักจะมีการเชื่อมต่อทางอารมณ์และจิตใจติดอยู่กับพวกเขา ตัวอย่างเช่น สีฟ้ามักเกี่ยวข้องกับความสงบ ดังนั้น หากคุณกำลังออกแบบเว็บไซต์โยคะ สีฟ้าอาจเป็นสีที่ยอดเยี่ยมสำหรับการออกแบบ การวางแผนจานสีสำหรับแบรนด์ของคุณเป็นสิ่งสำคัญมาก และใช้จานสีเดียวกันหรือจานสีเดียวกันเพื่อเป็นแนวทางในการออกแบบเลย์เอาต์เว็บไซต์ของคุณ
เช่นเดียวกับการพิมพ์ คุณไม่ควรเน้นสีบนเว็บไซต์เช่นกัน แนวทางทั่วไปคือเก็บไว้ไม่เกิน 3 มากกว่านั้นจะดูเหมือนแบรนด์ของคุณไม่มีจุดสนใจหรือเอกลักษณ์ หลายครั้ง หากแบรนด์เป็นเช่นนี้ การขาดสีอาจมีประสิทธิภาพมากกว่า นอกจากนี้ คุณยังสามารถลองใช้ช่องว่างเพื่อแยกส่วนต่างๆ ของเว็บไซต์และเน้นที่ CTA และส่วนเนื้อหาที่สำคัญ
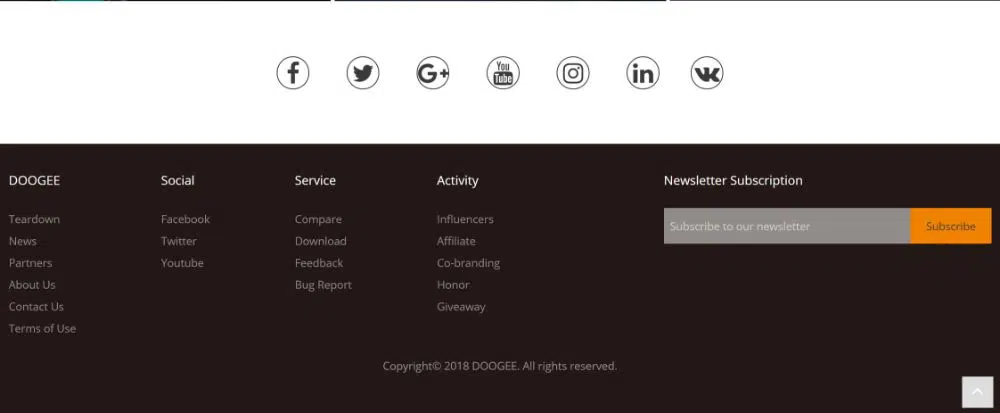
10. ส่วนท้าย:
ส่วนท้ายเป็นเรื่องปกติที่หลายคนจะมองข้าม ดูเหมือนจะไม่ใช่ส่วนที่สำคัญ แต่มันเป็นอย่างนั้นจริงๆ เป็นที่ที่คุณสามารถรวมข้อมูลสำคัญทั้งหมดเกี่ยวกับบริษัทของคุณ เชื่อมโยงหน้าที่เกี่ยวข้อง เช่น เกี่ยวกับเรา และ ติดต่อเรา นอกเหนือจากนั้น คุณควรระบุรายละเอียดทางกฎหมายที่สำคัญทั้งหมดของแบรนด์ ข้อกำหนดและบริการ ตลอดจนนโยบายความเป็นส่วนตัว นอกจากนี้ ส่วนท้ายควรมีหมายเลขโทรศัพท์ของแบรนด์ และปลั๊กอิน Google map เพื่อเข้าถึงธุรกิจ นอกจากนี้ยังเหมาะอย่างยิ่งสำหรับคุณที่จะรวมปุ่มโซเชียลมีเดียไว้ที่นี่
11. คำกระตุ้นการตัดสินใจ:
องค์ประกอบที่สำคัญของเว็บไซต์คือการเรียกร้องให้ดำเนินการ CTA เป็นโอกาสสำหรับคุณในการกระตุ้นการมีส่วนร่วมและ Conversion โดยให้ผู้เยี่ยมชมชี้นำและสนับสนุนให้ทำในสิ่งที่คุณต้องการให้พวกเขาทำ มี CTA ที่หลากหลายที่สามารถรวมไว้ในเว็บไซต์ได้ อาจมี CTA รุ่นนำซึ่งคุณสามารถขอที่อยู่อีเมลจากผู้ใช้ได้ แล้วมีแบบฟอร์ม อ่านเพิ่มเติม ปิดการขาย และอื่นๆ อีกมากมาย ควรใช้ CTA อย่างมีกลยุทธ์เพื่อดึงดูดความสนใจของผู้เข้าชม ควรมีความชัดเจนและเข้าใจง่าย
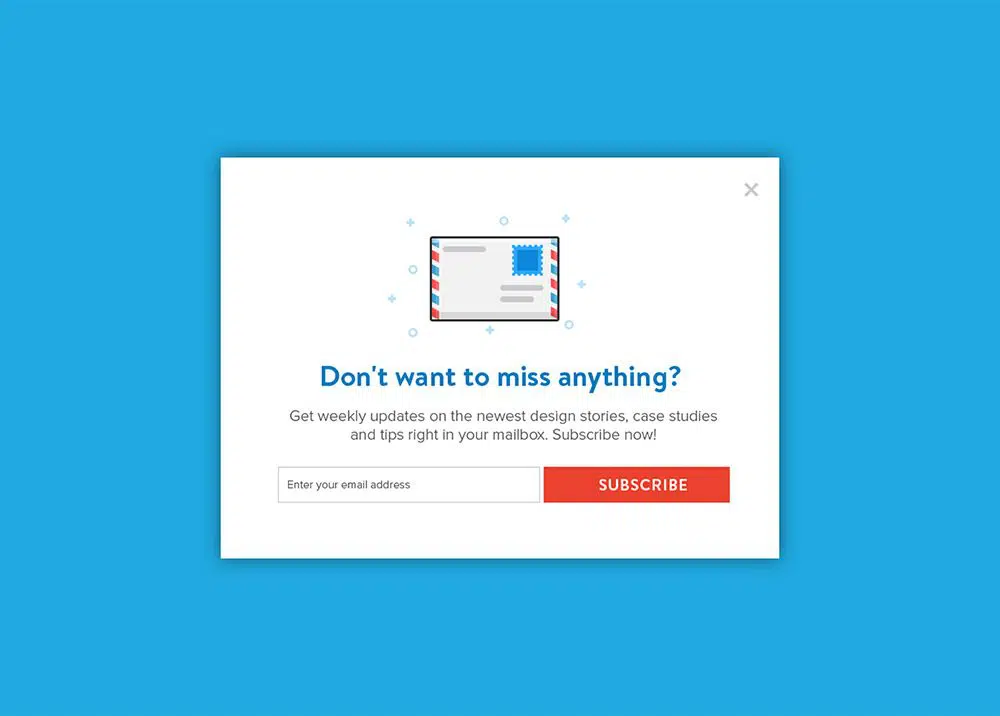
12. ป๊อปอัป:
ป๊อปอัปไม่ใช่สิ่งที่ช่วยเพิ่มประสบการณ์ของผู้ใช้ อย่างไรก็ตาม มันยังคงเป็นวิธีที่มีประสิทธิภาพที่สำคัญในการจับลูกค้าเป้าหมายที่เป็นไปได้และเพิ่มฐานข้อมูลของรหัสอีเมลของผู้เยี่ยมชม การมีฐานข้อมูลที่ดีเป็นวิธีการตลาดที่มีประสิทธิภาพ มีป๊อปอัปหลายประเภทที่คุณสามารถใช้ได้ ตามความชอบและสิ่งที่คุณรู้สึกว่าจะมีประสิทธิภาพมากที่สุด ป๊อปอัปเวลาเป็นป๊อปอัปที่จะยังคงปรากฏขึ้นในช่วงเวลาที่กำหนด คลิกป๊อปอัปจะเปิดใช้งานเมื่อผู้ใช้คลิกพื้นที่เฉพาะบนไซต์ ป๊อปอัปแบบเลื่อนจะทริกเกอร์เมื่อผู้ใช้เลื่อนจนถึงจุดบน เว็บไซต์. นอกจากนี้ยังมีป๊อปอัปรายการที่จะโหลดขึ้นทันทีที่ผู้เข้าชมมาถึงไซต์และออกจากป๊อปอัปที่ปรากฏขึ้นเมื่อผู้เยี่ยมชมพยายามออกจากเว็บไซต์ของคุณ ป๊อปอัปทุกประเภทแตกต่างกันและให้บริการตามวัตถุประสงค์และเป้าหมายที่แตกต่างกัน
เป็นสิ่งสำคัญมากที่จะไม่หักโหมป๊อปอัป มิฉะนั้นผู้เยี่ยมชมจะถูกละทิ้งและไม่ใช้ไซต์ของคุณต่อไป จะต้องมีการผสมผสานในรูปแบบเว็บไซต์อย่างละเอียดที่สุด ขนาดป๊อปอัปสามารถกินพื้นที่ทั้งหน้าจอได้ อาจเป็นภาพซ้อนทับที่กึ่งกลางของหน้าจอ และยังเป็นกล่องแบบเลื่อนเข้าที่เลื่อนไปยังหน้าได้อีกด้วย
นี่เป็นเทคนิคการสร้างเลย์เอาต์ของบล็อกที่จำเป็นโดยบล็อกที่จะช่วยให้นักออกแบบมุ่งเน้นไปที่องค์ประกอบแต่ละอย่าง สร้างการทำงานร่วมกันระหว่างพวกเขาเพื่อสร้างเลย์เอาต์เว็บไซต์ที่มีโครงสร้างที่ดี คุณต้องดูแลด้านการออกแบบทั้งหมดและใช้องค์ประกอบอย่างถูกต้องในลำดับชั้นที่ถูกต้องเพื่อให้ตรงกับความต้องการของแบรนด์ของคุณ โบนัสจะช่วยแสดงแบรนด์ในมุมมองที่ดีที่สุด