จะสร้างประสบการณ์ผู้ใช้ที่ประสบความสำเร็จได้อย่างไร
เผยแพร่แล้ว: 2020-03-20เว็บไซต์ที่มีประสบการณ์ผู้ใช้ที่ยอดเยี่ยมหรือ UX นั้นเกี่ยวกับความพึงพอใจของผู้ใช้อย่างสมบูรณ์
ตราบใดที่ผู้ใช้ได้รับสิ่งที่ต้องการจากเว็บไซต์ พวกเขาจะกลับมาเรื่อยๆ และนี่คือสิ่งที่นักการตลาดที่มีความทะเยอทะยานสนใจ ไม่ว่าจะเป็น B2B หรือ B2C
ทำไมจะไม่ล่ะ? การออกแบบ UX ที่ยอดเยี่ยมมีอิทธิพลอย่างมากต่อการตัดสินใจซื้อของลูกค้า ผลกระทบของ UX มีความสำคัญมากจนส่วนสำคัญของความพยายามของนักการตลาดคือการตัดสินใจในการออกแบบเว็บ
ให้เราสำรวจเคล็ดลับที่ทำให้เว็บไซต์พร้อมประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
1- คิดเหมือนผู้ใช้
เป้าหมายของการสร้างการออกแบบ UX คือการปรับปรุงประสบการณ์โดยรวมของผู้ใช้ ดังนั้น รักษาผู้มีโอกาสเป็นลูกค้าเป็นอันดับแรก และเริ่มคิดถึงความท้าทายที่พวกเขาเผชิญขณะซื้อของออนไลน์
สิ่งที่พวกเขาจะค้นหาเป็นอันดับแรกหลังจากเชื่อมโยงไปถึงหน้าของคุณ พวกเขาต้องการนำทางที่ไหนก่อน? ถามคำถามเหล่านี้กับตัวเองและจดไว้เพื่อสร้างโฟลว์ผู้ใช้และแผนปฏิบัติการ การเขียนคำโฆษณา SEO มีบทบาทอย่างมากที่นี่ คุณต้องเขียนคำที่ลูกค้าต้องการอ่าน
จุดประสงค์ของการสร้างแผนปฏิบัติการคือเพื่อให้ข้อมูลมีระเบียบ มีโครงสร้าง และนำเสนอต่อผู้ใช้ในทุกหน้า
หมายความว่าคุณต้องมีความเข้าใจที่ชัดเจนเกี่ยวกับพฤติกรรมของผู้ใช้ ความต้องการ และแรงจูงใจของพวกเขา สำหรับสิ่งนี้ ให้ใช้เทคนิคการสังเกต การวิเคราะห์งาน และวิธีการป้อนกลับ
2- โอบกอดความรู้สึก
การเอาใจใส่ลูกค้ามีบทบาทสำคัญในการปรับปรุงการออกแบบไซต์ของคุณ ลูกค้าของคุณควรได้รับข้อมูลที่ต้องการเมื่อเข้าสู่เว็บไซต์ของคุณ เป็นการดีที่จะใส่อารมณ์ในการออกแบบเว็บไซต์เพื่อ UX ที่ดีขึ้น คุณสามารถทำได้โดยใช้รูปร่าง สี การนำทาง เนื้อหา หรือเสียงผสมกัน คำนึงถึงผู้ชมเป้าหมายก่อนที่คุณจะสร้างส่วนผสมขององค์ประกอบใดๆ สไตล์และประเภทของธุรกิจของคุณก็มีความสำคัญในสถานการณ์นี้เช่นกัน
นอกจากนี้ คุณจำเป็นต้องรู้ด้วยว่าคุณต้องการอารมณ์เหล่านั้นที่ใดบนเว็บไซต์ อาจอยู่ที่หน้า Landing Page ที่ส่วนท้ายของกระบวนการขาย หรือที่ใดที่หนึ่งที่คุณต้องการให้ผู้ใช้สนใจ
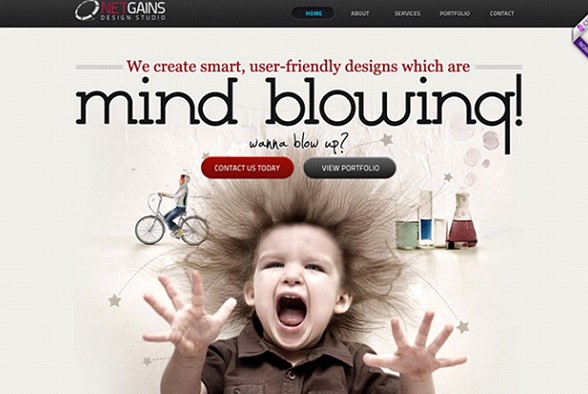
ตัวอย่างเช่น คุณอาจต้องการให้ลูกค้าของคุณรู้สึกตื่นเต้นและได้รับการต้อนรับเมื่อเข้าสู่หน้าเว็บ การผสมสีที่เหมาะสมกับรูปภาพและเนื้อหาสามารถทำได้ดี
ดูหน้านี้ครับ ดีไซเนอร์เล่นได้ดีเพียงใดกับทั้งสามองค์ประกอบที่กล่าวถึงข้างต้น

ในทำนองเดียวกัน คุณสามารถเพิ่มอารมณ์ของความพึงพอใจในการซื้อหรือชัยชนะในขณะที่รับคูปอง อีโมจิเฉลิมฉลองสามารถทำงานได้ดีขึ้นที่นี่
3- ร่างกรอบ
หลังจากที่คุณเข้าใจความคาดหวังของลูกค้าแล้ว ก็ถึงเวลาสร้างเฟรม 360 องศาของไซต์ของคุณ คุณสามารถขอความช่วยเหลือจากนักออกแบบ UX เพื่อทำสิ่งนี้ให้คุณได้ งานของนักออกแบบ UX คือการดูแลความเพลิดเพลิน ประสิทธิภาพ และความสนุกสนานเพื่อสร้างประสบการณ์ที่ตรงใจกลุ่มเป้าหมาย
นักออกแบบ UX สามารถไปทีละหน้าและร่างการออกแบบด้วยความเข้าใจที่ชัดเจนว่าการดำเนินการใดที่จะดำเนินการในหน้าใดและองค์ประกอบที่จำเป็นต่อการดำเนินการเหล่านั้นให้สำเร็จ
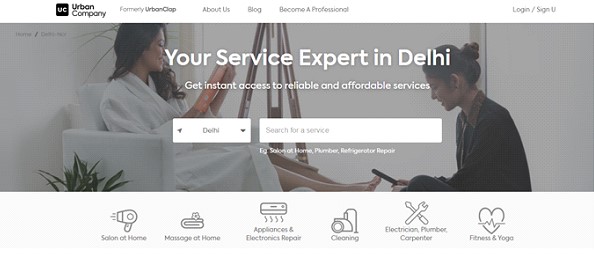
ตัวอย่างเช่น เว็บไซต์บริการที่บ้านของ Urban Company มีแท็บสำหรับบริการที่ได้รับความนิยมสูงสุดในหน้าแรก เช่น การซ่อมแซมทางอิเล็กทรอนิกส์ การทำความสะอาด การซ่อมที่ไม่ใช่ทางอิเล็กทรอนิกส์ การนวด และร้านเสริมสวย
ลองดูที่เว็บไซต์ของ UrbanClap นักออกแบบ UX ทำได้ดีมากที่นี่

4- เล่นกับสี
สีมีพลังอันน่าทึ่งที่มีอิทธิพลต่ออารมณ์และอารมณ์ของเรา ผลกระทบของสีต่อประสิทธิภาพและการแปลงในการตลาดค่อนข้างสำคัญ
ตามข้อเท็จจริงที่พิสูจน์แล้ว นักการตลาดเชื่อมั่นอย่างยิ่งในการปฏิบัติตามกฎของสีเพื่อออกแบบผลิตภัณฑ์และองค์ประกอบทางการตลาด ซึ่งรวมถึงเว็บไซต์
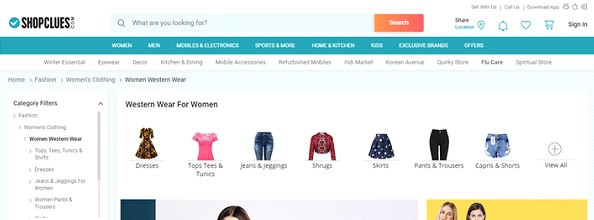
ตัวอย่างเช่น สีฟ้ากล่าวกันว่าสร้างอารมณ์ของความภักดีและความเงียบสงบ และเป็นสีที่แนะนำมากที่สุดสำหรับการตลาด Shopclues.com เป็นตัวอย่างที่ดีที่ควรพิจารณา ตรวจสอบการใช้สีน้ำเงินน้อยที่สุดแต่มีประสิทธิภาพในการออกแบบเพื่อสร้างบรรยากาศที่สงบสำหรับผู้ใช้


5- ลดเวลาในการโหลด
ความท้าทายขั้นพื้นฐานที่สุดที่นักออกแบบต้องเผชิญคือการทำให้โหลดเร็ว สำหรับ UX ที่ประสบความสำเร็จ นี่เป็นส่วนที่คุณมองข้ามไม่ได้ เป็นเพราะส่วนสำคัญของการแปลงหายไปเนื่องจากเวลาในการโหลดนาน
หากเชื่อข้อมูลล่าสุด เวลารอโดยเฉลี่ยของผู้ใช้จะอยู่ที่ 3-5 วินาทีต่อไซต์ นี่เป็นช่วงเวลาสำคัญที่ผู้ใช้ดำเนินการเพื่อย้ายไปยังขั้นตอนถัดไปของกระบวนการซื้อ หากวินาทีนั้นหายไปในการโหลด คุณจะสูญเสียผู้มีโอกาสเป็นลูกค้าในที่สุด
ต่อไปนี้คือเคล็ดลับเล็กๆ น้อยๆ ที่สามารถช่วยลดเวลาในการโหลดหน้าเว็บได้:
- ตรวจสอบระยะเวลาที่เว็บไซต์ของคุณโหลด มีเครื่องมือฟรีมากมาย เช่น Pingdom, Page Speed และ Web Page Test ที่คุณสามารถใช้เพื่อจุดประสงค์นี้
- ใช้รูปแบบไฟล์ที่เหมาะสมสำหรับรูปภาพของคุณเพื่อรักษาขนาดไฟล์ไว้ เรียนรู้วิธีปรับรูปภาพให้เหมาะสมเพื่อประสิทธิภาพเว็บไซต์ที่ดีขึ้น
- ต้องการใช้ขนาดภาพที่เหมาะสม ปรับขนาดรูปภาพเป็นขนาดที่ต้องการโดยใช้โปรแกรมแก้ไขรูปภาพบนเว็บ หากจำเป็น
- บีบอัดหรือปรับเนื้อหาให้เหมาะสมหากจำเป็นโดยใช้การบีบอัด HTTP สามารถลดเวลาในการโหลดได้อย่างมาก
6- ง่ายกว่าดีกว่า
ความเรียบง่ายในการออกแบบเว็บมีจุดประสงค์สองประการ – ประการแรก เพิ่มคุณค่าด้านสุนทรียภาพ และต่อไป จะช่วยแนะนำผู้ใช้ให้ดำเนินการในลักษณะที่กำหนดไว้ล่วงหน้า มันทำได้หลายวิธี
รายการยอดนิยมสองรายการด้านล่าง:
- การใช้สีที่เน้นการดำเนินการเพื่อช่วยเหลือผู้ใช้ว่าจะคลิกที่ไหน
- การแยกเนื้อหาผ่านช่องว่างที่เป็นระเบียบ
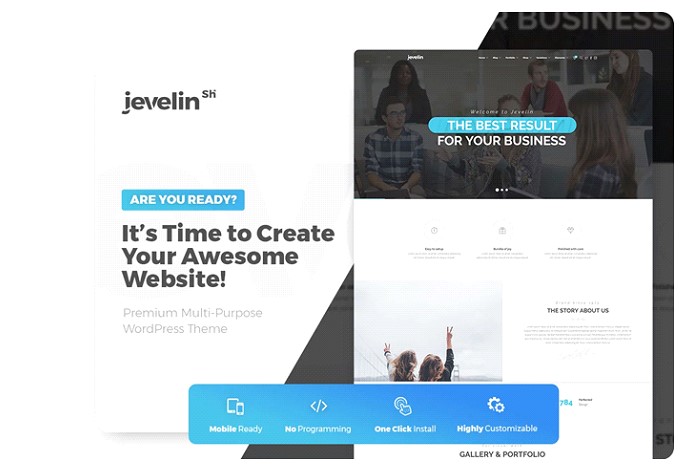
คุณลักษณะทั้งสองข้างต้นได้รับการนำไปใช้อย่างดีในการออกแบบหน้านี้ ปุ่มต่างๆ มองเห็นได้ชัดเจนและเนื้อหาอ่านง่าย

สังเกตความเรียบร้อยของการออกแบบด้วย
ขอแนะนำเสมอให้หลีกเลี่ยงการบรรจุองค์ประกอบการออกแบบที่มีองค์ประกอบมากเกินไป เนื่องจากจะทำให้ผู้ใช้สับสนและเบี่ยงเบนความสนใจจากการดำเนินการในกระบวนการขาย
7- การทดสอบและวิเคราะห์
จากการค้นคว้าทั้งหมดของคุณ คุณได้พัฒนาเว็บไซต์ที่คุณคิดว่าเป็นมิตรกับผู้ใช้ แต่สมมติฐานนี้ใช้ไม่ได้ผล คุณต้องแน่ใจด้วยการทดสอบตั้งแต่เริ่มต้นและเป็นประจำ
การวิเคราะห์เว็บไซต์เกี่ยวข้องกับการทดสอบประสิทธิภาพของเว็บไซต์ในแง่ของ SEO ความเร็ว การแข่งขัน และการเข้าชม และเพื่อทำการวิเคราะห์ดังกล่าว คุณจะต้องใช้ซอฟต์แวร์วิเคราะห์พฤติกรรม
ซอฟต์แวร์นี้ออกแบบมาเพื่อช่วยให้คุณเข้าใจว่าผู้ใช้มีพฤติกรรมหรือโต้ตอบกับไซต์ของคุณอย่างไร
เมื่อพิจารณาถึงผลลัพธ์แล้ว ผู้ออกแบบสามารถปรับปรุงประสิทธิภาพของเว็บไซต์ได้โดยการลดขนาดหน้าเว็บที่เพิ่มประสิทธิภาพของหน้าเว็บ
มีเครื่องมือที่เสียเงินและฟรีมากมายสำหรับการประเมินประสิทธิภาพของเว็บไซต์ แน่นอนว่าคนที่จ่ายเงินจะมีประโยชน์เพิ่มเติมมากมาย แต่ซอฟต์แวร์ฟรีก็ควรค่าแก่การทดสอบเช่นกัน เครื่องมือทดสอบประสิทธิภาพเว็บไซต์ฟรียอดนิยมบางส่วน ได้แก่:
- การทดสอบความเร็วเว็บไซต์ KeyCDN
- Google PageSpeed Insights
- การทดสอบความเร็ว Pingdom
- GTmetrix
- การทดสอบหน้าเว็บ
- Varvy PageSpeed Optimization
- แนวโน้มขาขึ้น
- Dotcom-monitor
บทสรุป
ในการจัดทำแผนที่ประสบการณ์ที่เป็นมิตรกับลูกค้า เป็นสิ่งสำคัญที่ทุกหน้าของเว็บไซต์ได้รับการปรับแต่งตามความต้องการ ความท้าทาย และความต้องการของผู้ใช้ เมื่อคุณรู้ว่าผู้ชมของคุณต้องการอะไร ก็ไม่ยากที่จะสะท้อนว่าพวกเขาเป็นวัตถุประสงค์ของเว็บไซต์ของคุณ
