วิธีสร้างเว็บไซต์เลื่อนพารัลแลกซ์
เผยแพร่แล้ว: 2016-07-15แนวโน้มของการเลื่อนแบบพารัลแลกซ์ในเว็บไซต์สมัยใหม่ไม่มีวี่แววว่าจะหยุดชะงัก เทคนิคนี้ถูกใช้โดยนักออกแบบเกมและศิลปินคนอื่นๆ เป็นเวลาหลายปี และในช่วงสองปีที่ผ่านมาได้กลายเป็นวิธียอดนิยมสำหรับนักพัฒนาเว็บในการแสดงทักษะและสร้างสรรค์
มันคืออะไรกันแน่? กล่าวโดยสรุป การเลื่อนแบบพารัลแลกซ์สร้างภาพลวงตาของความลึกในสภาพแวดล้อม 2 มิติ โดยการย้ายวัตถุสองชิ้นขึ้นไปพร้อมกันด้วยความเร็วที่ต่างกัน บางครั้งความสับสนเกิดขึ้นเมื่อบล็อกเกอร์ติดป้ายกำกับการเลื่อนทริกเกอร์แอนิเมชันเป็น 'พารัลแลกซ์' แต่ถึงแม้จะให้ประสบการณ์ที่คล้ายคลึงกัน แต่ก็ไม่ได้เหมือนกันในทางเทคนิค

มีเว็บไซต์ดีๆ มากมายที่ใช้การเลื่อนพารัลแลกซ์ออกไป จากเอเจนซี่ดิจิทัล เช่น Madwell ใช้เอฟเฟกต์เพื่อทำให้ดูเหมือนว่าเมล็ดกาแฟร่วงจากด้านบน ไปจนถึงบริษัทเสื้อผ้า Von Dutch ที่ใช้การเลื่อนแบบพารัลแลกซ์เพื่อให้ผู้เข้าชมได้รับข้อมูลเชิงลึกเกี่ยวกับประวัติศาสตร์ของพวกเขา การเลื่อนแบบพารัลแลกซ์ได้กลายเป็นวิธีที่น่าตื่นเต้นในการแสดงเนื้อหาบนเว็บไซต์ที่มีความซับซ้อนและสไตล์ที่แตกต่างกันไป

วิดีโอสอนเกี่ยวกับวิธีการสร้างเอฟเฟกต์พารัลแลกซ์
คุณยังสามารถค้นหาวิดีโอสอนและหลักสูตรการออกแบบเว็บมากมายเกี่ยวกับวิธีสร้างเอฟเฟกต์การเลื่อนพารัลแลกซ์บนเว็บได้อีกด้วย ตัวอย่างเช่น Skillfeed.com นำเสนอวิดีโอแนะนำอย่างมืออาชีพที่จะช่วยให้คุณเรียนรู้ทักษะใหม่ๆ มากมาย หลักสูตร "วิธีสร้างเว็บไซต์พารัลแลกซ์" ของพวกเขาเป็นคู่มือทีละขั้นตอนที่ยอดเยี่ยมเกี่ยวกับการออกแบบพารัลแลกซ์
นอกจากนี้ ยังมีวิดีโอแนะนำการสอนที่ยอดเยี่ยมเรื่อง "Web Motion for Beginners: Create a Parallax Effect" ที่ Lynda.com
สมัครรับจดหมายข่าวของเราและรับ eBook สุดเจ๋ง "คู่มือสำหรับผู้เริ่มต้นใช้ HTML" ฟรี เราจะส่งโพสต์ที่มีประโยชน์และของแจกฟรีให้คุณเพียงครั้งเดียวในสองสัปดาห์:
การออกแบบเว็บด้วยเอฟเฟกต์การเลื่อนแบบพารัลแลกซ์:
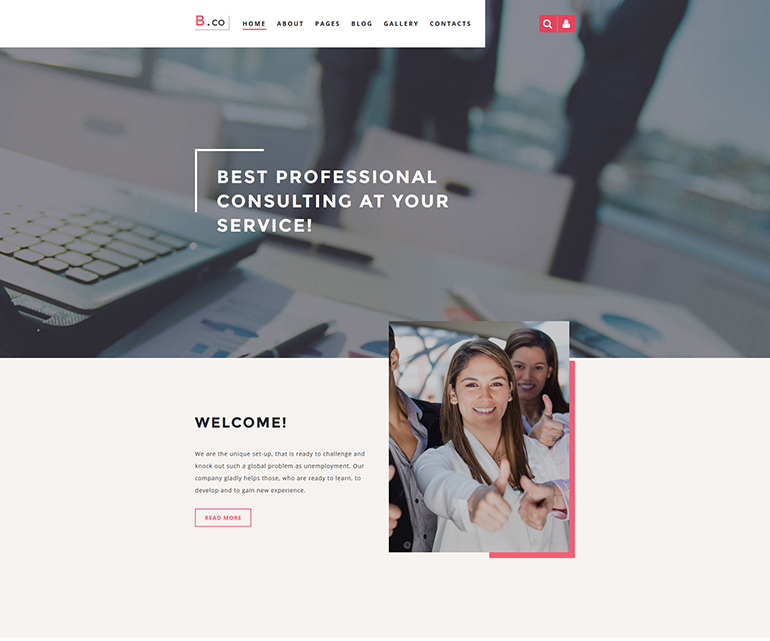
เทมเพลต B.co Joomla

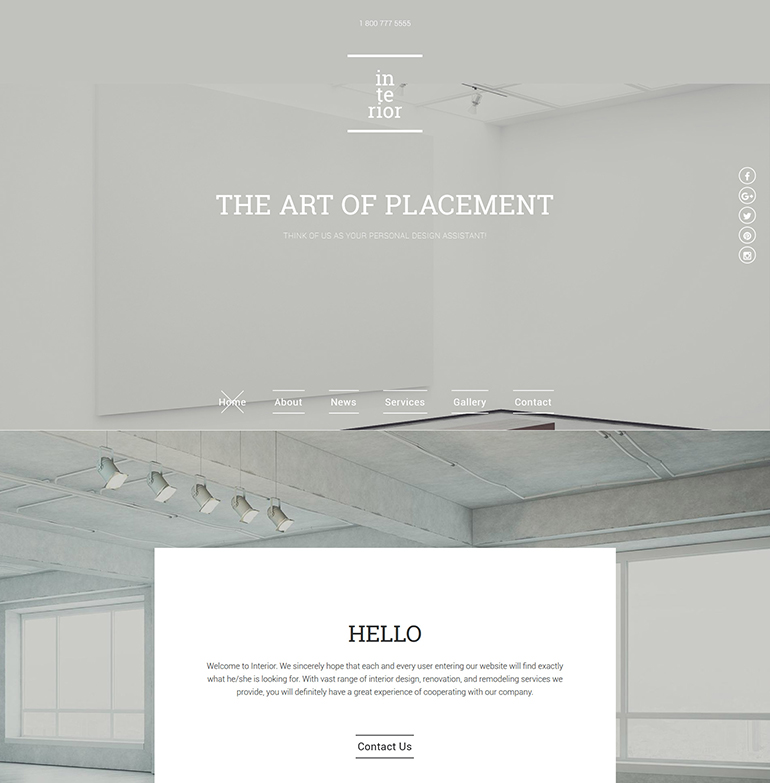
เทมเพลตเว็บไซต์ที่ตอบสนองต่อการตกแต่งภายในและเฟอร์นิเจอร์
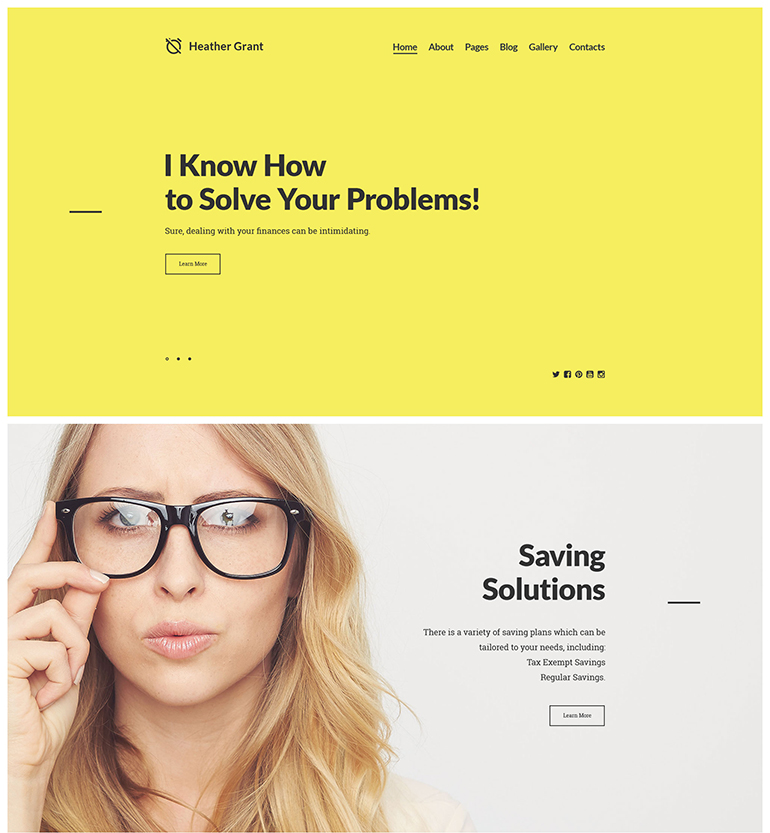
Heather Grant - เทมเพลต Joomla ที่ปรึกษาทางการเงิน

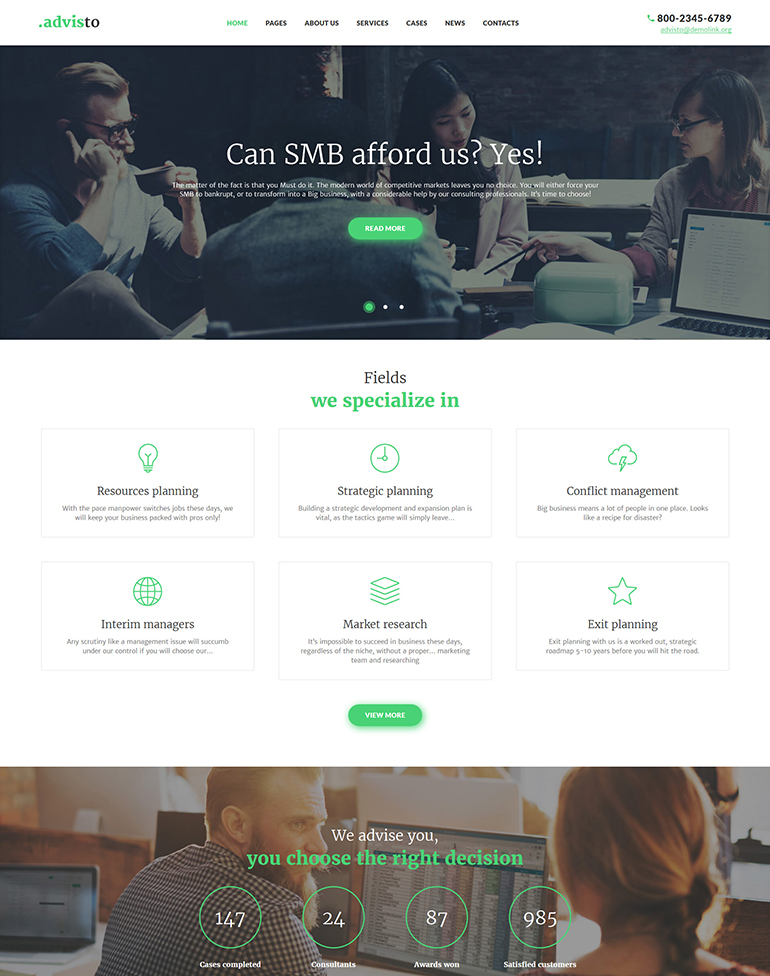
Advisto - ที่ปรึกษาทางการเงิน WordPress Theme

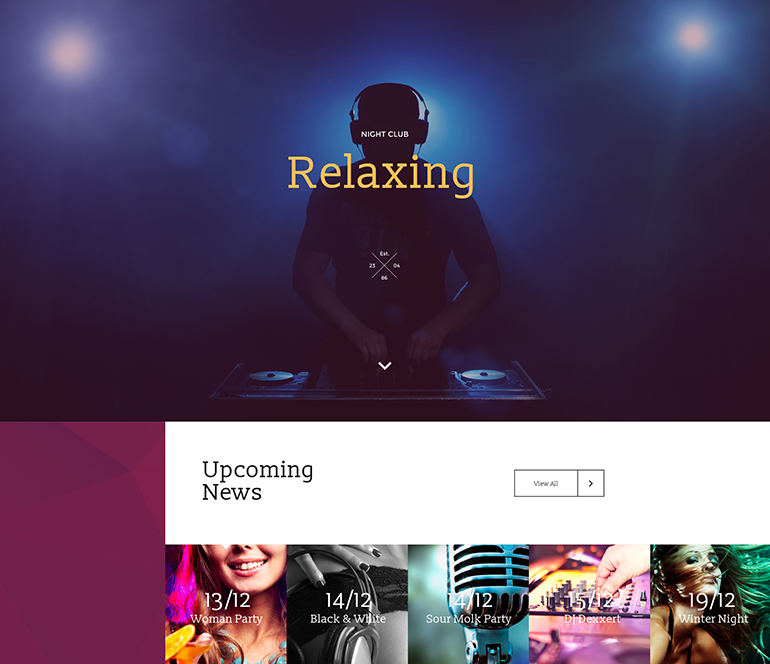
เทมเพลตหน้า Landing Page ที่ผ่อนคลาย

- เทมเพลตเพิ่มเติม:
- 15 เทมเพลตพร้อมส่วนหัวฮีโร่ที่ยอดเยี่ยม
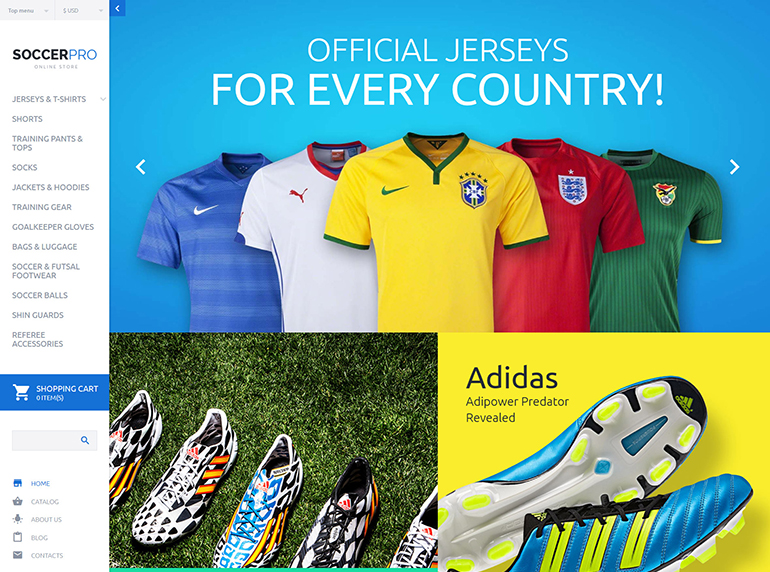
- 50 ธีมสร้างแรงบันดาลใจกีฬา WordPress
- เทมเพลตเว็บสไตล์วัสดุจากไลบรารีการออกแบบเว็บ
เส้นทางที่ง่าย
อ่านต่อหากคุณต้องการเรียนรู้วิธีสร้างเอฟเฟกต์พารัลแลกซ์ของคุณเองตั้งแต่ต้น อย่างไรก็ตาม หากคุณไม่มีเวลาหรือรู้สึกไม่อยากทำ ไลบรารีต่อไปนี้จะทำหน้าที่หลายอย่างให้คุณ:
- Parallax.js
- stellar.js
สิ่งที่ต้องพิจารณาก่อนเริ่มงาน
การใช้เอฟเฟกต์พารัลแลกซ์อาจมีตั้งแต่แบบละเอียดไปจนถึงซับซ้อน และทักษะทางเทคนิคที่จำเป็นในการสร้างเอฟเฟกต์ดังกล่าวมีตั้งแต่ง่ายไปจนถึงยากตามลำดับ นอกจากค่าใช้จ่ายด้านเวลาแล้ว ผลที่ตามมาของความซับซ้อนสูงอีกประการหนึ่งอาจทำให้ประสิทธิภาพลดลงได้
อย่าลืมคำนึงถึงประเด็นเหล่านี้เมื่อวางแผนคุณลักษณะพารัลแลกซ์ของคุณและพยายามหลีกเลี่ยงการประนีประนอมต่อการใช้งานและประสิทธิภาพ วิธีที่คุณทำสิ่งนี้จะแตกต่างกันอย่างมากขึ้นอยู่กับโครงการของคุณ ตัวอย่างเช่น พิจารณาอินโฟกราฟิกแบบโต้ตอบกับเว็บไซต์ข่าว


การสร้างเอฟเฟกต์
ตอนนี้ส่วนที่สนุก! ผมจะแสดงให้คุณเห็นเพียงวิธีเดียวในการสร้างเอฟเฟกต์พารัลแลกซ์ ตัวอย่างพื้นฐานนี้เกี่ยวข้องกับการทำให้ตำแหน่งของภาพพื้นหลังสองภาพเคลื่อนไหวร่วมกับการเลื่อนหน้า ฉันกำลังใช้ภาพพื้นหลังเป็นตัวอย่าง แต่คุณสามารถใช้ทฤษฎีทางเทคนิคกับองค์ประกอบประเภทอื่นได้
HTML
ขั้นแรก ให้สร้างสองคอนเทนเนอร์ คุณจะสังเกตเห็นว่าฉันได้นำหน้าคลาสใด ๆ ที่ JavaScript ใช้งานโดยเฉพาะด้วย 'js-' ซึ่งทำให้ง่ายต่อการระบุคลาสใดๆ ที่ใช้โดยสคริปต์บนไซต์ ฉันขอแนะนำให้ทำเช่นนี้แม้ว่าคุณจะใช้ ID สำหรับตัวระบุที่เกี่ยวข้องกับ Javascript
<div class="js-background-1 container"> <h2>The first box!</h2> </div> <div class="js-background-2 container"> <h2>The second box!</h2> </div>Core HTML5 Canvas: กราฟิก แอนิเมชั่น และการพัฒนาเกม
CSS
ในที่นี้ เราใช้ช่องว่างภายในบางส่วนกับคอนเทนเนอร์ของเรา เพื่อให้มีขนาดใหญ่พอที่จะสาธิตเอฟเฟกต์ได้อย่างชัดเจน เรายังกำหนดภาพพื้นหลังที่ไม่ซ้ำกันให้กับแต่ละภาพอีกด้วย
.container { padding: 400px 200px; /* This gives our headings a bit of breathing room */ } .js-background-1 { background: transparent url(background1.png) center 0 no-repeat; } .js-background-2 { background: transparent url(background2.png) center 0 no-repeat; }คู่มือสำหรับผู้เริ่มต้นใช้งาน HTML, CSS, JavaScript และกราฟิกบนเว็บ
JS (ต้องการให้ jQuery ทำงาน)
นี่เป็นเรื่องพื้นฐานเท่าที่จะทำได้ เราเริ่มต้นด้วยการตั้งค่าตัวแปรสองสามตัว $windows และความเร็ว ความเร็วใช้เพื่อคูณคุณสมบัติ ypos ของรูปภาพพื้นหลังที่สัมพันธ์กับระยะทางที่หน้าเลื่อนจากด้านบนสุด
var $window = $(window); var velocity = 0.4; function update(){ var pos = $window.scrollTop(); $('.container').each(function() { var $element = $(this); var height = $element.height(); $(this).css('backgroundPosition', '50% ' + Math.round((height - pos) * velocity) + 'px'); }); }; $window.bind('scroll', update);แอนิเมชั่นใน HTML, CSS และ JavaScript
โชคดีหน่อย คุณจะมีเอฟเฟกต์พารัลแลกซ์ที่ใช้งานได้!
หากไม่ได้ผล ให้ตรวจสอบคอนโซลในตัวตรวจสอบเบราว์เซอร์ของคุณเพื่อดูว่ามีข้อผิดพลาด JS หรือไม่
ให้ใหญ่ขึ้นและดีขึ้น
หากคุณต้องการกระชับสคริปต์นั้น คุณอาจตรวจพบเมื่อคอนเทนเนอร์อยู่นอกวิวพอร์ต และหยุดการคำนวณและปรับตำแหน่งเบื้องหลังหากเป็นเช่นนั้น การดำเนินการนี้จะหยุดการคำนวณที่ไม่จำเป็นสำหรับเนื้อหานอกหน้าจอ ซึ่งจะช่วยปรับปรุงประสิทธิภาพของโค้ดของคุณ
นอกเหนือจากนั้นฉันขอแนะนำให้คุณทดลอง เพียงจำไว้ว่ายิ่งเอฟเฟกต์ซับซ้อนมากขึ้นและองค์ประกอบที่คุณสร้างแอนิเมชั่นพร้อมๆ กันมากเท่าไหร่ JS ของคุณก็จะยิ่งมีประสิทธิภาพมากขึ้นเท่านั้น
Roundup
เพื่อสรุปสิ่งที่เราได้เรียนรู้ข้างต้น:
- ลองใช้ไลบรารีทรัพยากรหากคุณมีเวลาน้อย parallax.js และ stellar.js เป็นตัวอย่างที่ดี
- วางแผนอย่างรอบคอบ ยิ่งเอฟเฟกต์ซับซ้อนเท่าใด คุณก็ยิ่งต้องใช้ความระมัดระวังมากขึ้นเมื่อพิจารณาถึงประสิทธิภาพและความสามารถในการใช้งาน
- ทำให้ JavaScript ของคุณรวดเร็วและมีประสิทธิภาพหน่วยความจำมากที่สุด ซึ่งจะช่วยปรับปรุงประสิทธิภาพและลดโอกาสที่เฟรมจะตก
- ใช้คอนโซลของเบราว์เซอร์เพื่อแก้ไขข้อผิดพลาดหากคุณประสบปัญหาใดๆ
ที่สำคัญที่สุด ขอให้สนุกและทดลอง!
การสอนเอฟเฟกต์ Parallax Scroll การเขียนโปรแกรมแอนิเมชั่น JavaScript (วิดีโอ)
หากคุณชอบบทความนี้ โปรดดู โพสต์ที่เกี่ยวข้อง เพิ่มเติมจาก Web Design Library:
- เคล็ดลับในการใช้ Parallax Scrolling สำหรับเว็บไซต์ของคุณอย่างชาญฉลาด
- การเลื่อนพารัลแลกซ์ในการออกแบบเว็บ: 20 เว็บไซต์พารัลแลกซ์ที่ยอดเยี่ยม
- แกลเลอรีพารัลแลกซ์
- ตัวอย่าง 5 อันดับแรกสำหรับ Parallax Scrolling ในการออกแบบเว็บ
- ภาพรวมของเว็บไซต์ Cool Parallax Scrolling