วิธีสร้างหน้า Landing Page: คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2018-11-12ไม่ใช่ผู้เยี่ยมชมเว็บไซต์ของคุณทุกคนที่จะดำเนินการตามเป้าหมาย อาจเป็นเพราะเว็บไซต์ของคุณไม่น่าสนใจพอหรือมีข้อโต้แย้งไม่เพียงพอ หน้า Landing Page ที่ยอดเยี่ยมสามารถผลักดันให้ผู้ใช้ดำเนินการได้ ให้เราบอกคุณว่าหน้า Landing Page ประเภทใดที่เหมาะกับคุณอย่างแน่นอน นี่คือรายการสิ่งที่ต้องทำสำหรับการสร้างหน้า Landing Page ที่ประสบความสำเร็จ
ลักษณะเฉพาะของหน้า Landing Page
หน้า Landing Page คือหน้าเว็บที่สร้างขึ้นเพื่อโน้มน้าวให้ลูกค้าสมัครรับจดหมายข่าว ซื้อผลิตภัณฑ์ หรือขอรับบริการ เป็นต้น ไซต์ปกติมักมีข้อมูลมากเกินไป หน้า Landing Page ทำงานโดยมีเป้าหมายเฉพาะและแนะนำผู้เข้าชมจนถึงช่วงเวลาที่เขาดำเนินการตามเป้าหมาย หน้า Landing Page ยังได้รับการเข้าชมโฆษณา
อัตรา Conversion ที่ดีสำหรับไซต์ปกติถือเป็น 2-3% ของผู้เข้าชมทั้งหมด สำหรับหน้า Landing Page นี่คือ 14-15% CTA มักจะช่วยให้บรรลุผลดังกล่าว

หลักการของหน้า Landing Page ที่ประสบความสำเร็จ
มีเทคนิคหลายอย่างที่ช่วยดึงดูดและรักษาความสนใจของผู้มาเยือน
หลักการของหน้าจอแรกหรือ "Above The Fold"
หนังสือพิมพ์ขายแบบพับครึ่ง ดังนั้นหน้าชื่อเรื่องจึงแบ่งออกเป็นส่วนที่มองเห็นได้และไม่สามารถมองเห็นได้สำหรับชิ้นส่วนของผู้ซื้อ หากพาดหัวข่าวหรือรูปภาพในส่วนที่มองเห็นได้ดึงดูดความสนใจ ลูกค้าจะต้องการซื้อหนังสือพิมพ์และอ่านให้จบ
สถานการณ์เดียวกันนี้ถือเป็นจริงสำหรับหน้า Landing Page: ผู้อ่านควรให้ความสนใจตั้งแต่แรกเห็น เขาควรเข้าใจด้วยว่าต้องเลื่อนต่อไปหรือไม่ ดังนั้นคุณต้องให้ความสนใจเป็นพิเศษกับหน้าจอแรก ไม่ควรมีข้อมูลมากเกินไป แต่ในขณะเดียวกันก็ควรมีสาระสำคัญ ปุ่มที่สำคัญที่สุดสำหรับการดำเนินการตามเป้าหมายมักจะวางไว้บนหน้าจอแรกและอีกครั้งที่ส่วนท้ายของหน้า Landing Page
ความสามารถในการสแกนและโครงสร้าง
ผู้คนต้องการรับข้อมูลอย่างรวดเร็ว ดังนั้นหน้า Landing Page ควรมีโครงสร้างและเข้าใจได้ชัดเจน ในการทำเช่นนี้ คุณควรแบ่งข้อมูลที่จำเป็นออกเป็นบล็อกเชิงความหมายและใช้คำบรรยาย เช่นเดียวกับรายการ ภาพประกอบ และคำพูด
แผนที่ความร้อนเว็บไซต์
บล็อกความหมายที่สำคัญควรวางอย่างมีเหตุผลในมุมมอง เพื่อให้ผู้ใช้พบองค์ประกอบที่เหมาะสมในตำแหน่งปกติ มีหลายรูปแบบที่คุณสามารถใช้สำหรับสิ่งนี้ ซึ่งมีความเกี่ยวข้องมากที่สุดคือรูปแบบ Z และรูปแบบ Guttenberg
Facebook เป็นตัวอย่างของ Z-Pattern ผู้ใช้ทราบโดยไม่รู้ตัวว่าปุ่มการทำงานอยู่ที่มุมล่างขวา
รูปแบบ Gutenberg แบ่งหน้าจอออกเป็นสี่ส่วน ผู้อ่านจะค้นหาข้อมูลที่สำคัญที่สุดที่ด้านซ้ายบนและดูที่ข้อมูลนี้ก่อน ที่ด้านล่างขวาของผู้อ่านให้ตัดสินใจ คุณควรใส่ปุ่มสั่งซื้อหรือคำกระตุ้นการตัดสินใจ
การนำทางที่พร้อมใช้งาน
หน้าที่เชื่อมโยงไปถึงมักจะเป็นหน้าที่ยาว เพื่อให้สะดวกสำหรับผู้ใช้ในการนำทางและค้นหาข้อมูลที่ถูกต้อง ควรวางลิงก์ไปยังบล็อคที่สำคัญในส่วนหัว
องค์ประกอบคำกระตุ้นการตัดสินใจ
คำกระตุ้นการตัดสินใจเป็นข้อสรุปเชิงตรรกะของเส้นทางยาวที่นำผู้อ่านไปยังขั้นตอนใหม่ของกระบวนการขาย บนหน้า Landing Page จะมีปุ่มสมัครสมาชิกหรือซื้อ ลิงก์ผลิตภัณฑ์ และแบบฟอร์มอีเมล การตัดสินใจจะขึ้นอยู่กับรูปร่างและสีของปุ่ม ข้อเสนอจำกัด ("เหลือเพียงสามคันเท่านั้น") และตำแหน่งของปุ่ม
ติดต่อในสถานที่ที่โดดเด่น
ผู้ใช้บางคนไม่ต้องการอ่านแต่ต้องการถามคำถามโดยตรง ดังนั้นข้อมูลติดต่อ เช่น แบบฟอร์มข้อเสนอแนะ ที่อยู่อีเมล และหมายเลขโทรศัพท์ควรอยู่ในมือเสมอ
หลักการทดสอบ A/B
บางครั้งปรากฎว่าหากคุณเปลี่ยนข้อความบนหน้าหรือเลื่อนปุ่มสั่งซื้อให้สูงขึ้นสองเซนติเมตร ผู้ใช้ก็เต็มใจที่จะดำเนินการตามเป้าหมายมากขึ้น ดังนั้นในหน้า Landing Page พวกเขาจึงใช้การออกแบบที่แตกต่างกันและทดสอบกับกลุ่มผู้เข้าชมที่แยกจากกัน ไม่มีสูตรสากล คุณต้องลองเปลี่ยนโครงสร้างตามผลลัพธ์
จะสร้างหน้า Landing Page ได้อย่างไร? Kwork บริการฟรีแลนซ์ที่ยอดเยี่ยม
เป็นเรื่องดีหากบริษัทมีนักเขียนคำโฆษณา นักออกแบบ และผู้ออกแบบเลย์เอาต์ที่เข้าใจวัตถุประสงค์ของแลนดิ้งเพจอยู่แล้ว และสามารถพัฒนาให้สมบูรณ์แบบได้ หากไม่มีผู้เชี่ยวชาญดังกล่าว วิธีแก้ปัญหาที่มีประสิทธิภาพที่สุดคือการสั่งซื้อหน้า Landing Page ที่บริการฟรีแลนซ์ สะดวกที่สุดที่จะทำสิ่งนี้ที่ตลาดอิสระ Kwork


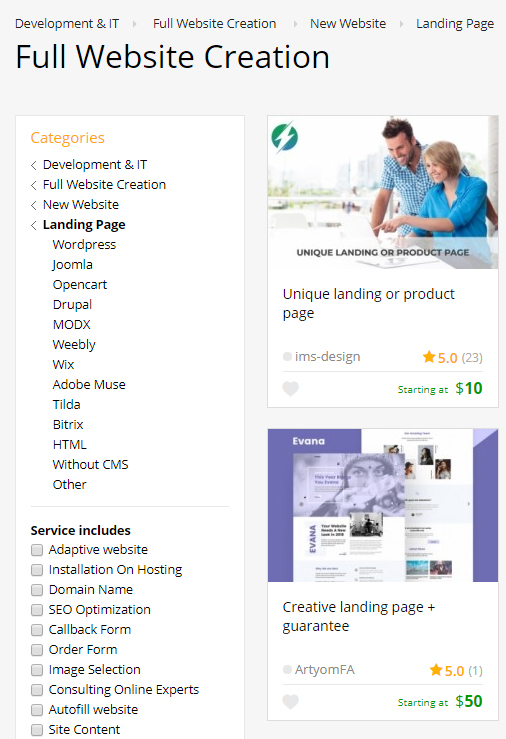
Kwork สร้างขึ้นบนหลักการของร้านค้า โดยการสั่งซื้อหน้า Landing Page นั้นง่ายพอๆ กับการซื้อหนังสือ บริการของผู้ขายตกแต่งในรูปของบัตรสินค้า สามารถดูได้ว่างานประเภทไหน ปริมาณเท่าไร ราคาเท่าไร และจะทำในเวลาเท่าไร ข้อเสนอของผู้ขาย (kworks) จัดเรียงตามการให้คะแนน ซึ่งพิจารณาจากผลตอบรับที่แท้จริง ความรับผิดชอบ คุณภาพ และอัลกอริธึมภายในอื่นๆ ของระบบ การให้คะแนน บทวิจารณ์ และพอร์ตโฟลิโอช่วยลดความยุ่งยากในการเลือกผู้เชี่ยวชาญ
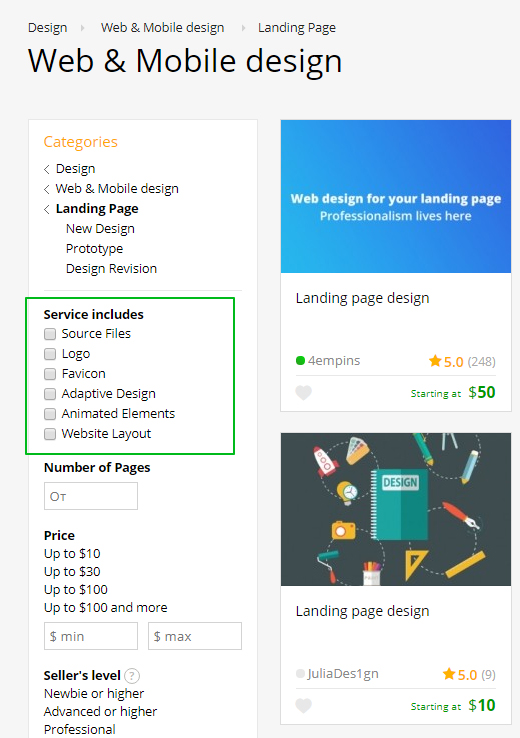
ในตัวกรอง คุณสามารถทำเครื่องหมายบริการเพิ่มเติม เช่น การติดตั้งบนโฮสติ้ง การออกแบบที่ปรับเปลี่ยนได้ หรือการติดตั้งแบบฟอร์มการติดต่อ คุณจึงสามารถสั่งซื้อบริการเหล่านี้ได้จากผู้ขายรายเดียว
เพียงพอสำหรับผู้ซื้อที่จะเลือกบริการที่ต้องการและหากจำเป็นให้แก้ไขงานให้กับผู้ขาย หลังจากชำระเงินแล้วคุณจะได้ผลลัพธ์ที่มีคุณภาพทันเวลา
รายการสิ่งที่ต้องทำสำหรับนักแสดง
การสร้างหน้า Landing Page แบ่งออกเป็นขั้นตอนต่อไปนี้:

- การสร้างโครงสร้างของหน้า Landing Page - สร้างแผนคร่าวๆ ซึ่งจะกลายเป็นพื้นฐานของหน้าสำหรับผู้ออกแบบและผู้เขียนคำโฆษณา ตรวจสอบหน้าของธุรกิจที่คล้ายกัน เปรียบเทียบตัวเองกับคู่แข่งและผู้นำระดับนานาชาติในช่องของคุณ เขียนความได้เปรียบในการแข่งขันของคุณ รวมทั้ง "ชิป" ที่คุณสามารถยืมจากคู่แข่งได้ ตอบคำถาม "ผู้ใช้ควรทำอย่างไรหลังจากไปที่หน้า Landing Page" นี่จะเป็นจุดประสงค์ของหน้า Landing Page ต้องระบุเป้าหมายนี้ให้กับผู้ปฏิบัติงานระยะไกล
- การเขียนเนื้อหา - ข้อความที่จะ "ขาย" สินค้า รูปแบบการทำงานหลักในการเขียนข้อความสำหรับหน้า Landing Page คือ "ปัญหาไคลเอ็นต์" -> "โซลูชัน" -> "ข้อเสนอดีล"
- การออกแบบ - สร้างเค้าโครงที่สมบูรณ์ เราได้ระบุรายละเอียดเพิ่มเติมเกี่ยวกับการออกแบบไว้ด้านล่าง
- เลย์ เอาต์ - ออกแบบเลย์เอาต์ของไซต์ตามการใช้งานและเลย์เอาต์ของนักออกแบบ
- การเขียนโปรแกรม - การใช้งานฟังก์ชันไซต์ที่จำเป็น
- การตั้งค่าการโฆษณา - เปิดใช้การโฆษณาตามบริบทเพื่อสร้างการเข้าชมหน้า Landing Page ของคุณ
สามารถสั่งซื้อบริการทั้งหมดนี้ได้ที่ Kwork ผ่านร้านบริการหรือ Exchange ที่การแลกเปลี่ยน คุณสร้างคำขอบริการ - อธิบายสิ่งที่คุณต้องทำและงบประมาณของคุณ และผู้ดำเนินการที่มีความสามารถจะตอบสนองต่อคำขอของคุณเอง คุณเลือกผู้ขายที่เหมาะสมที่สุดสำหรับคุณและทำงานร่วมกับเขาผ่านธุรกรรมที่ปลอดภัยบน Kwork
คำนึงถึงประเด็นต่อไปนี้หากคุณจะทำงานกับผู้ออกแบบและผู้ออกแบบเค้าโครง:
- เค้าโครงและต้นแบบของหน้า - จับคู่บล็อกหลัก โครงสร้าง และเส้นทางของผู้อ่านจากองค์ประกอบหนึ่งไปยังอีกองค์ประกอบหนึ่ง
- โลโก้ - หากบริษัทยังไม่มีโลโก้ ก็ถึงเวลาเพิ่มโลโก้ในหน้า Landing Page เพื่อทำให้แบรนด์เป็นที่รู้จัก
- ส่วนหัวของไซต์ - ส่วนหัวควรมีข้อมูลผลิตภัณฑ์ โลโก้แบรนด์ และการนำทาง
- ภาพประกอบ - นักออกแบบที่ดีจะไม่ใส่รูปถ่ายจากสต็อกรูปถ่ายลงในหน้า เขาจะวาดภาพประกอบเองหรือขอรูปภาพคุณภาพสูงของกระบวนการหรือผลิตภัณฑ์
- ปุ่มคำกระตุ้นการตัดสินใจ - ผู้ออกแบบจะช่วยกำหนดว่าองค์ประกอบ CTA ใดที่จำเป็นบนหน้าและตำแหน่งที่จะวางองค์ประกอบเหล่านั้น
- แบบฟอร์มคำติชม - อาจเป็นหมายเลขโทรศัพท์ ปุ่ม "โทรกลับ" หรือไอคอนแชทออนไลน์ที่มุมของหน้า
- ไอคอน - ช่วยให้ผู้อ่านนำทางโดยแยกบล็อกและเน้นส่วนสำคัญด้วยสายตา
- บทวิจารณ์ของลูกค้า - นี่เป็นองค์ประกอบสำคัญของหน้า Landing Page ซึ่งช่วยเพิ่มความมั่นใจให้กับผู้เยี่ยมชม บทวิจารณ์อาจเป็นแบบคงที่หรืออัปเดตเป็นระยะ
- พื้นหลังสำหรับบล็อกและองค์ประกอบของไซต์ - ผู้คนกลัวที่ว่างและจุดสีขาว ดังนั้นคุณต้องคิดถึงพื้นหลังและเติมช่องว่างด้วยภาพประกอบ
- เอ ฟเฟกต์แอนิเมชั่น - ลิงก์ควรเปลี่ยนสีหากผู้อ่านคลิกที่ลิงก์ และปุ่มสั่งซื้อจะเคลื่อนที่ สิ่งเล็กน้อยเหล่านี้ช่วยให้ผู้อ่านรับรู้ข้อมูล
ในการมอบหมายสำหรับ copywriter จำเป็นต้องมีรายการต่อไปนี้:
- วัตถุประสงค์ของข้อความ : สิ่งที่ผู้ใช้ควรทำหลังจากอ่านแล้ว
- ใครคือผู้อ่าน : ยิ่งคุณสามารถระบุกลุ่มเป้าหมายได้อย่างแม่นยำมากเท่าใด ผู้เขียนก็จะยิ่งเข้าถึงน้ำเสียงที่เหมาะสมได้ง่ายขึ้นเท่านั้น
- บล็อกแผนและความหมาย : ผู้แก้ไขสามารถพัฒนาโครงสร้างของข้อความได้อย่างอิสระ แต่เพื่อให้เป็นไปตามความคาดหวังของคุณ จะดีกว่าที่จะหารือเกี่ยวกับแผนล่วงหน้า
- วิทยานิพนธ์พื้นฐาน : หากมีประเด็นที่ต้องกล่าวถึงในข้อความ โปรดแจ้งให้ผู้เขียนทราบ
- องค์ประกอบต้องห้าม : คำและวลีที่ไม่ควรอยู่ในข้อความ
- หากคุณได้เตรียม คำหลัก สำหรับการโปรโมต SEO ของหน้า Landing Page ให้ส่งต่อไปยังผู้คัดลอกเพื่อรวมไว้ในหน้า
บทสรุปสำหรับโปรแกรมเมอร์ จากการวิจัยในปี 2018 ผู้เข้าชมมากกว่า 60% เข้าถึงเว็บไซต์จากสมาร์ทโฟน ดังนั้นคุณจึงจำเป็นต้องมีเว็บไซต์เวอร์ชันมือถือ
หากคุณต้องการแบบฟอร์มการรวบรวมข้อมูล ให้ค้นหาว่าข้อมูลจะถูกเก็บไว้ที่ใด และคุณจะเข้าถึงข้อมูลนั้นได้อย่างไร
เรียนรู้วิธีลดเวลาในการโหลดเว็บไซต์ หน้าที่เปิดอย่างรวดเร็วจะได้รับการจัดทำดัชนีโดยเครื่องมือค้นหาที่ดีกว่า
นี่คือลักษณะของงานสำหรับโปรแกรมเมอร์:
- เพิ่มแลนดิ้งเพจไปยังไซต์ที่มีอยู่ สร้างโดเมนย่อยใหม่
- สร้างเวอร์ชันมือถือหรือหน้าตอบสนอง
- เพิ่มแบบฟอร์มสำหรับการรวบรวมข้อมูล เช่น หมายเลขโทรศัพท์ อีเมล หรือลิงก์ไปยังเครือข่ายสังคมออนไลน์ อย่าทำนาเยอะ คนเกียจคร้านเกินกว่าจะกรอก
- ให้สิทธิ์เข้าถึงหน้าผู้ดูแลระบบสำหรับพนักงานและแยกบทบาท
- ลดเวลาในการโหลดหน้า
ผลลัพธ์
ผลการศึกษาล่าสุดพบว่า 75% ของผู้ใช้ตัดสินองค์กรของคุณบนเว็บไซต์ โดยมีความประทับใจแรกพบถึง 94% ของกรณีต่างๆ ตามการออกแบบ สุดท้ายแต่ไม่ท้ายสุด ผู้ใช้ 88% จะไม่กลับมาที่ไซต์เมื่อการแสดงผลครั้งแรกเป็นลบ
การสร้างหน้า Landing Page เป็นศาสตร์ทั้งหมด แต่ไม่ยากเลยที่จะรับมือกับงานนี้ถ้าคุณมีทีมที่ดี
สะดวกในการหาผู้เชี่ยวชาญที่ Kwork ประกอบด้วยบริการนับพัน มีการสั่งซื้อที่รวดเร็วและรับประกันการคืนเงินเต็มจำนวน มันคือทุกสิ่งที่คุณต้องการเพื่อขยายธุรกิจของคุณ
ลงทะเบียน Kwork และใช้รหัสโปรโมชั่น Kwork141478 เพื่อรับส่วนลด $5 สำหรับการซื้อครั้งแรกของคุณ คุณสามารถใช้เงินโบนัสได้ภายใน 3 วันหลังจากเปิดใช้งานรหัสโปรโมชั่น
