วิธีการสร้างภาพประกอบเวกเตอร์ที่น่าทึ่ง
เผยแพร่แล้ว: 2022-03-10ฉันวาดวอลเปเปอร์เดสก์ท็อปสำหรับคอลเล็กชันรายเดือนของ Smashing Magazine มานานกว่าหนึ่งปีแล้ว และทุกครั้งที่เป็นภารกิจที่สนุกและท้าทายมาก ในบทความนี้ ฉันต้องการแบ่งปัน วิธีที่ฉันดำเนินการในทุกขั้นตอนของกระบวนการ และจัดเตรียมเทคนิคทั่วไปสำหรับการสร้างภาพประกอบเวกเตอร์ใน Adobe Illustrator หวังว่าคุณจะพบว่าเทคนิคเหล่านี้มีประโยชน์
เมื่อพูดถึงภาพวาดโดยเฉพาะ ซึ่งเป็นภาพประกอบสำหรับวอลเปเปอร์เดสก์ท็อป "Understand Yourself" ซึ่งมีอยู่ในคอลเล็กชันวอลเปเปอร์ของเดือนพฤษภาคมปีนี้ ฉันจะเน้นย้ำประเด็นสำคัญจากประสบการณ์ในฐานะนักวาดภาพประกอบและนักออกแบบ

แนวคิดสำหรับ "เข้าใจตัวเอง" มาจากความอยากรู้อยากเห็นของฉันเกี่ยวกับความสัมพันธ์ในอนาคตระหว่างหุ่นยนต์กับมนุษย์ (ปัญญาประดิษฐ์ได้กลายเป็นสิ่งเมื่อเร็ว ๆ นี้) หุ่นยนต์จะเข้าใจอารมณ์ของมนุษย์ได้อย่างไร? ด้วยการทำแบบเดียวกับที่คนทำแน่นอน ดังนั้นหุ่นยนต์ที่หม่นหมองจ้องมองพระอาทิตย์ตก
ลองมาดูอย่างใกล้ชิดและดูว่ามันถูกสร้างขึ้นอย่างไร
สิ่งที่ต้องพิจารณาก่อนเริ่มต้น
- ความละเอียด แม้ว่าอาร์ตเวิร์กแบบเวกเตอร์จะปรับขนาดได้โดยไม่ลดทอนคุณภาพ แต่คุณต้องตัดสินใจเรื่องอัตราส่วน ฉันชอบ 4:3 และ 16:9 เพราะสิ่งเหล่านี้เป็นมาตรฐานทั่วไปสำหรับหน้าจอส่วนใหญ่ นอกจากนี้ พึงระลึกไว้เสมอว่าถึงแม้กราฟิกแบบเวกเตอร์จะสามารถปรับขยายได้อย่างสมบูรณ์แบบ แต่บางครั้งการทำงานกับจุดยึดและสีที่โค้งงอในพื้นที่เล็ก ๆ นั้นบางครั้งก็เป็นงานหนัก
- องค์ประกอบ กฎมีไว้เพื่อทำลาย แต่เราควรรู้ว่าอันไหนควรจะพัง ใช่ไหม? สิ่งหนึ่งที่ฉันชอบคือกฎสามส่วน เป็นเรื่องง่ายและทำงานได้ดี แนวคิดหลักคือวัตถุหลักควรอยู่ที่จุดตัดของเส้นตาราง หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการจัดองค์ประกอบภาพ ฉันไม่สามารถแนะนำอะไรได้ดีไปกว่าหนังสือ Framed Ink
- ความลึก . เพื่อให้ภาพประกอบดูเป็นธรรมชาติมากขึ้น ให้สร้างความลึก คุณสามารถทำสิ่งนี้ได้โดยการวางวัตถุบางอย่างไว้ใกล้ตัวแสดงและอีกส่วนหนึ่งให้ไกลขึ้น
- กรอบ . อย่ากังวลว่างานศิลป์ของคุณจะถูกตัดแต่ง บัญชีสำหรับมันในขณะที่วาด หลักการทั่วไปคือการคิดว่าภาพประกอบของคุณเป็นภาพตัดต่อจากภาพที่ใหญ่กว่ามาก ขณะวาด อย่าพยายามบีบวัตถุทั้งหมดลงในผืนผ้าใบ ปล่อยให้พวกเขาออกไปเที่ยว สิ่งนี้มีความเกี่ยวข้องมากขึ้นหากคุณวางแผนที่จะเปลี่ยนงานศิลปะของคุณให้เป็นวอลล์เปเปอร์ที่มีหลายเวอร์ชัน
- รายละเอียด การเพิ่มรายละเอียดเป็นวิธีที่ยอดเยี่ยมในการทำให้ภาพประกอบของคุณน่าสนใจยิ่งขึ้น ยิ่งงานละเอียดมากเท่าไร คนก็จะยิ่งอยากสำรวจมันมากขึ้นเท่านั้น และมันก็จะดูสมจริงมากขึ้นเท่านั้น ในทางกลับกัน การเพิ่มรายละเอียด (และโดยส่วนใหญ่แล้ว) อาจใช้เวลานานกว่าการสร้างภาพประกอบที่ดีที่คุณพอใจ
- ความสมบูรณ์แบบ อย่ากลัวที่จะทำผิดพลาด มีใครบางคน (ในอนาคตคุณเช่นกัน) ที่เก่งด้านการจัดองค์ประกอบภาพและระบายสี ภาพวาดของคุณจะไม่สมบูรณ์แบบ และเมื่อเวลาผ่านไป คุณจะสังเกตเห็นหลายสิ่งหลายอย่างที่คุณไม่ได้สนใจหรือเพิ่งพลาดไป ในขณะเดียวกัน วิธีเดียวที่จะเรียนรู้บางสิ่งคือการทำผิดพลาด นั่นเป็นวิธีที่มันทำงาน
มันคือทั้งหมดที่เกี่ยวกับการเล่าเรื่อง
นับตั้งแต่เริ่มต้นของเผ่าพันธุ์มนุษย์ การเล่าเรื่องเป็นรูปแบบการสื่อสารที่น่าตื่นเต้นที่สุดรูปแบบหนึ่ง มันสอน มันดึงดูด มันทำให้เราคิด
ภาพประกอบอาจดูนิ่ง แต่ไม่จำเป็น การสร้างเรื่องราวภายในภาพนิ่งนั้นง่ายกว่าที่คุณคิด สิ่งที่คุณต้องทำคือจินตนาการว่างานศิลปะของคุณเป็นกรอบกลางของภาพยนตร์ ในทางเทคนิค ภาพยนตร์คือลำดับของภาพที่เล่นด้วยความเร็วสูง เพื่อให้ดวงตาไม่สังเกตเห็นการเปลี่ยนแปลงของเฟรม
ลองนึกถึงสิ่งที่เกิดขึ้นก่อนเฟรมที่คุณกำลังทำงานอยู่และสิ่งที่อาจเกิดขึ้นหลังจากนั้น ลองนึกถึงสิ่งที่เกิดขึ้นในขณะนี้ด้วย อะไรนำไปสู่กรอบของเรา? สาเหตุและผลที่ตามมาคืออะไร?
ศิลปะการเล่าเรื่องไม่ได้เกี่ยวกับสิ่งที่คุณบอกผู้ดู แต่เกี่ยวกับวิธีที่ผู้คนรับรู้สิ่งที่คุณกำลังบอก เรื่องราวที่ดีมาจากพลังของอารมณ์และความทรงจำของผู้คน มันสะท้อนกับผู้ชม
ด้านล่างนี้คือหนึ่งในวอลเปเปอร์ของฉันที่แสดงในคอลเล็กชันวอลเปเปอร์เดือนสิงหาคม

และนี่คือข้อความที่ฉันได้รับหลังจากเผยแพร่ไม่นานจาก Pawel Montwill ในโปแลนด์:
ฉันเพิ่งไปที่แคมป์กับลูกๆ ของฉัน และเราใช้เวลาอยู่ในเต๊นท์ มันเลยเข้ากับอารมณ์ของฉันได้อย่างลงตัว
เป็นไปได้มากว่าสิ่งที่คุณสนใจจริงๆ จะได้รับการชื่นชมจากผู้อื่นเช่นกัน
การสร้างความคิด
ในความคิดของฉัน ส่วนที่สำคัญที่สุดของกระบวนการสร้างความคิดคือการวาดรูป กิจกรรมที่สนุกและเรียบง่ายนี้สร้างแนวคิดมากมายอย่างรวดเร็ว แน่นอนคุณต้องกรองผ่านพวกเขาในภายหลัง แต่ปริมาณเป็นสิ่งสำคัญ ณ จุดนี้ สิ่งที่คุณต้องทำคือเริ่มวาดรูปสุ่ม ความงามของการวาดเส้นคือคุณไม่จำเป็นต้องคิดหนัก จิตใต้สำนึกของคุณทำหน้าที่ทั้งหมด ภาพประกอบ แนวคิดเกี่ยวกับโลโก้ และการ์ตูนเกือบทั้งหมดมีวิวัฒนาการมาจากการดูเดิล
พยายามอย่าผูกงานศิลปะของคุณกับหัวข้อใดหัวข้อหนึ่งหากไม่จำเป็นจริงๆ ภาพประกอบที่แข็งแกร่งทำงานด้วยตัวเอง ในกรณีของเรา แม้ว่าแนวความคิดจะเชื่อมโยงกับสภาพอากาศที่ดีในเดือนพฤษภาคมและการเริ่มต้นฤดูกาลใหม่ แต่ก็อาจถูกกีดกันจากบริบทนั้นได้อย่างง่ายดายโดยไม่สูญเสียความหมาย
สังเกตโลกรอบตัวคุณ ได้รับแรงบันดาลใจ. คิดนอกกรอบ เพราะทุกความคิดใหม่เป็นการผสมผสานระหว่างความคิดเก่าๆ วิธีรับแนวคิด ของ Jack Foster เป็นการอ่านที่ยอดเยี่ยมในหัวข้อนี้
การร่างภาพ
สเก็ตช์กระดาษจะจับภาพความคิดเริ่มต้นของคุณ (ทำให้เป็นรูปเป็นร่าง ถ้าคุณต้องการ) สเก็ตช์กระดาษหลวมๆ จะช่วยให้คุณประเมินสัดส่วนและองค์ประกอบได้เช่นกัน ฉันไม่ต้องการติดตามภาพสเก็ตช์ของฉันในภายหลังแต่จะวาดโดยดูจากภาพร่างเป็นครั้งคราว หากคุณไม่ยึดติดกับภาพร่าง 100% คุณจะมีอิสระมากขึ้นในการทดลองรายละเอียดและดูว่าภาพประกอบจะพาคุณไปที่ใด

พื้นหลัง
พื้นหลังมีความสำคัญอย่างยิ่งเพราะจะกำหนดอารมณ์และส่งผลต่อสีที่คุณจะเลือกในภายหลังสำหรับฮีโร่และสภาพแวดล้อม
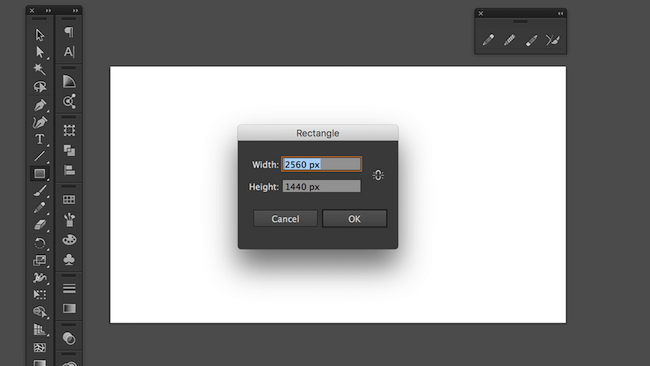
เปิด Adobe Illustrator และสร้างเอกสารใหม่โดยกดปุ่ม Cmd/Ctrl + N พิมพ์ 2560px ในช่อง "Width" และ 1440px ในช่อง "Height" เลือกโหมดสี RGB เนื่องจากเรากำลังสร้างภาพประกอบที่จะใช้บนหน้าจอดิจิตอลเท่านั้น (หมายเหตุ: Shift + O เปิดใช้งานโหมดการแก้ไขอาร์ตบอร์ด ดังนั้นคุณสามารถเปลี่ยนขนาดของอาร์ตบอร์ดได้หากต้องการแก้ไขหรือในกรณีที่คุณพิมพ์ผิด)
กด M เพื่อเลือกเครื่องมือ Rectangle และคลิกที่ใดก็ได้บนอาร์ตบอร์ด พิมพ์ค่าความกว้างและความสูงเดียวกันกับอาร์ตบอร์ดของคุณ ( 2560px และ 1440px )

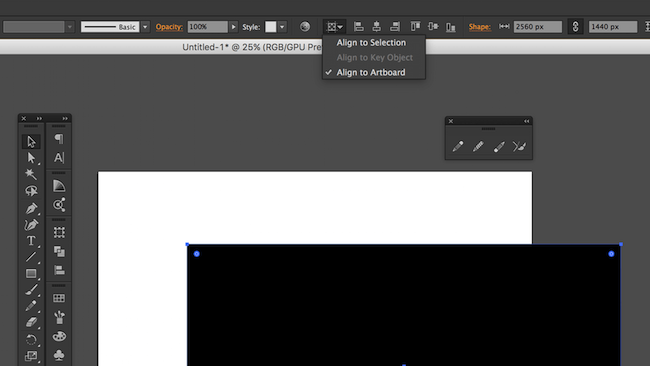
(ดูรุ่นใหญ่)
วิธีที่ปลอดภัยที่สุดในการจัดแนวสี่เหลี่ยมผืนผ้าของเราคือการใช้ตัวเลือก "Align to Artboard" จากเมนูดรอปดาวน์ในแถบควบคุมด้านบน อีกวิธีหนึ่ง คุณสามารถย้ายสี่เหลี่ยมผืนผ้าไปรอบๆ และรอคำแนะนำแบบสดเพื่อช่วยในการจัดแนว

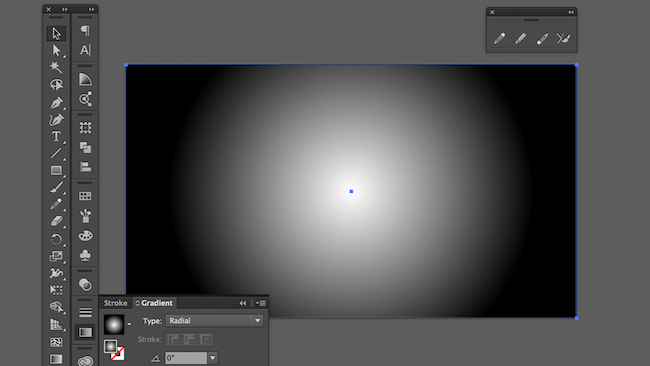
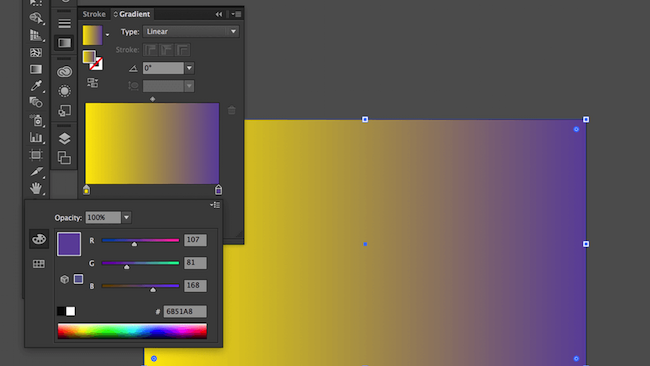
ลองใช้การไล่ระดับสีเป็นพื้นหลังแทนท้องฟ้า เลือกเครื่องมือไล่โทนสีจากแถบเครื่องมือ (หากไม่มีเครื่องมือไล่โทนสีในแถบเครื่องมือ ให้ไปที่เมนูด้านบนและเลือก Window → Gradient ) ตามค่าเริ่มต้น การไล่ระดับสีจะเป็นสีขาวเป็นสีดำ

หากคุณต้องการให้สีของคุณดูสมจริงมากขึ้น ให้ค้นหารูปภาพอ้างอิงของตัวแบบของคุณ รับข้อมูลเชิงลึกเกี่ยวกับเปอร์สเปคทีฟ การจัดแสง องค์ประกอบ ความลึก และอื่นๆ เลือกสีจากภาพ แล้วลองเล่นดูจนกว่าคุณจะพอใจกับผลลัพธ์ที่ได้
มาดูกันว่า Unsplash มีอะไรบ้าง:

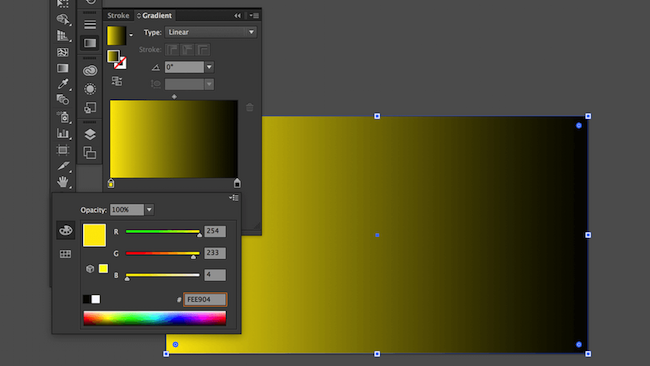
ตั้งค่าจุดสีแรกของการไล่ระดับสีของเราเป็น FEE904 :

และตั้งค่าหยุดสีสุดท้ายเป็น 6B51A8

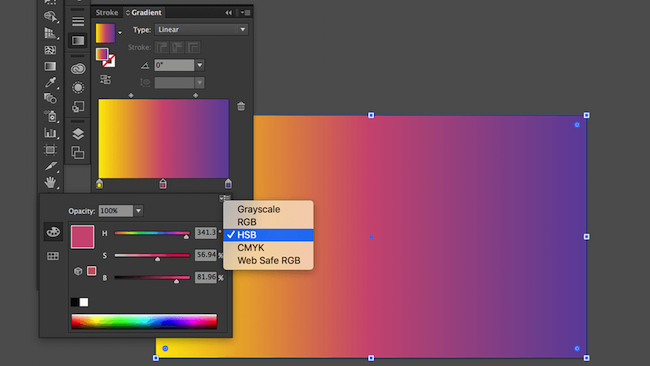
หากคุณเพิ่มการหยุดสีไว้ตรงกลาง การไล่ระดับสีจะสมบูรณ์ยิ่งขึ้นและราบรื่นยิ่งขึ้น มาทำให้การไล่ระดับสีของเราอบอุ่นขึ้นด้วย D65A7C สีชมพู :

คุณสามารถปรับสีโดยเลือกหมุดที่เกี่ยวข้องซึ่งอยู่ใต้ตัวอย่างการไล่ระดับสีในแผงการไล่ระดับสี ฉันชอบโหมดสี HSB เพราะมันทำให้ฉันสามารถควบคุมสีสัน ความอิ่มตัว และความสว่างได้ดีกว่า RGB หรือ CMYK
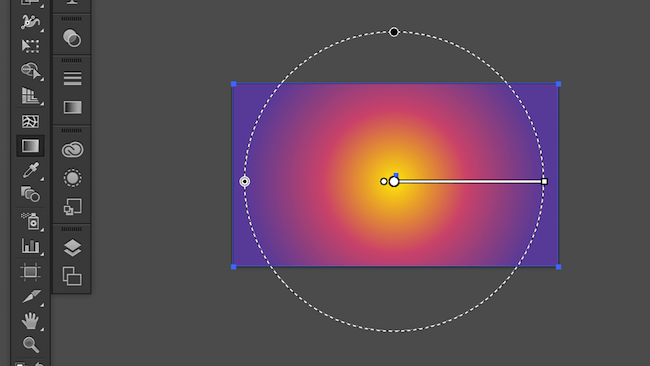
เลือก "รัศมี" เป็นประเภทการไล่ระดับสีจากรายการดรอปดาวน์ "ประเภท" ที่ด้านบนของแผงการไล่ระดับสี

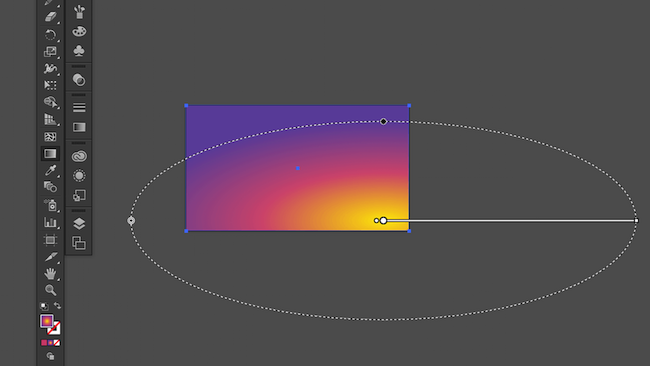
ค่ารูปร่างการไล่ระดับสีสามารถแก้ไขได้โดยกดปุ่ม G ยืด ปรับขนาด และเลื่อนการไล่ระดับสีไปรอบๆ จนกว่าจะได้เอฟเฟกต์ที่ต้องการ ในภาพประกอบของเรา ฉันต้องการให้แสงอาทิตย์ส่องจากมุมขวาล่างไปจนถึงด้านซ้ายบนในลักษณะวงกลม

ฉันแนะนำให้กด Cmd/Ctrl + 2 ทันทีที่คุณพอใจกับค่าต่างๆ เพื่อที่เราจะได้ล็อกกราฟิกพื้นหลังไว้ และจะไม่เลือกโดยไม่ได้ตั้งใจในภายหลัง นอกจากนี้ เรายังสามารถเลือกวัตถุหลายชิ้นบนอาร์ตบอร์ดได้ง่ายขึ้นด้วยการคลิกและลากเคอร์เซอร์ไปไว้เหนือวัตถุเหล่านี้
เมื่อแบ็คกราวด์เข้าที่แล้ว เราก็ไปเพิ่มออบเจกต์ในฉากต่อไปได้ โดยใช้วิธีวนซ้ำ เราจะเริ่มต้นด้วย "การบล็อก" สีของรูปร่างของเรา จากนั้นเราจะค่อยๆ เพิ่มรายละเอียดให้มากขึ้น
เคล็ดลับ: บันทึกเวอร์ชันของงานศิลปะของคุณ มันจะช่วยให้คุณติดตามความคืบหน้าและแม้กระทั่งย้อนกลับหากคุณติดขัดในบางจุด
การวาดรูปร่าง
ใน Adobe Illustrator คุณสามารถเลือกระหว่างเครื่องมือวาดภาพต่างๆ ฉันแนะนำให้วาดด้วยเครื่องมือดินสอ ( N ) และแก้ไขเส้นทางด้วยเครื่องมือปากกา ( P ) เครื่องมือปากกามีความแม่นยำมากขึ้น และช่วยให้คุณสามารถเพิ่ม ลบ และแปลงจุดยึดบนเส้นทางได้
ฉันมักจะเริ่มต้นด้วยการวาดรูปร่างและเติมมันด้วยสีธรรมดา เทคนิคนี้เรียกว่าการบล็อก การบล็อกสีภายในรูปร่างช่วยให้คุณมีแนวคิดคร่าวๆ ว่าภาพประกอบจะดูเป็นสีอย่างไร นอกจากนี้ เมื่อมีสีหลักอยู่แล้ว การกำหนดสีที่จะใช้สำหรับไฮไลท์และเงาทำได้ง่ายขึ้นมาก
มาเพิ่มยอดเขาให้กับฉากของเรากันเถอะ ดังที่เราทราบจากการจัดหาภาพอ้างอิง วัตถุที่อยู่ใกล้เรามากขึ้นจะมีสีเข้มขึ้น ฉันจะทำให้มันไม่ใช่สีดำ แต่เป็นสีน้ำเงินเข้มแทน เราจะเก็บสีดำไว้สำหรับวัตถุที่อยู่ใกล้ยิ่งขึ้น
ทำไมไม่ลองใส่ความเขียวขจีด้านหน้าภูเขาดูบ้างล่ะ เพื่อเพิ่มความลึกให้มากขึ้นล่ะ? "ความเขียวขจี" ของเราจะเป็นสีดำ
หากคุณ Shift ค้างไว้ขณะวาดด้วยเครื่องมือดินสอ ( N ) เส้นจะเป็นเส้นตรงอย่างสมบูรณ์ ลองวาดก้อนเมฆและดูว่าเส้นตรงมีประโยชน์ในบางครั้งอย่างไร ฉันจะใช้ BD5886 สำหรับคลาวด์ การเล่นด้วยความทึบของวัตถุนั้นเป็นเรื่องปกติ แต่ฉันชอบที่จะปรับสีด้วยตนเองมากกว่า (ในกรณีส่วนใหญ่ การลดความทึบแสงไม่เพียงพอเนื่องจากวัตถุจริงมักสะท้อนแสงสีรอบๆ ตัว)
ฉันมักจะอยากโคลนนิ่งรูปร่างที่วาดไว้แล้ว แต่นี่เป็นนิสัยที่ไม่ดี พยายามหลีกเลี่ยงการคัดลอกและวางให้มากที่สุด การคัดลอกวัตถุประเภทเดียวกัน (เช่น ระบบคลาวด์อื่น) ดูเหมือนจะเป็นชัยชนะอย่างรวดเร็ว แต่คุณจะประหยัดเวลาได้ไม่มาก และผู้ชมจะสังเกตเห็นร่างโคลนและยิ้มเยาะ เราไม่ต้องการสิ่งนั้น
ในบางกรณี การโคลนนิ่งเป็นที่ยอมรับได้ ตัวอย่างเช่น การวาดใบไม้แต่ละใบอย่างอิสระเพื่อสร้างใบไม้ อาจเป็นเรื่องที่เจ็บปวด ให้สร้างใบไม้ให้มากที่สุดเท่าที่คุณจะทำได้ แล้วปรับขนาด พลิกหรือหมุนสำเนาเพื่อให้ดูแตกต่างออกไป

สำหรับตัวหุ่นยนต์ มาเลือกสีเย็นกันเถอะ แต่อย่าลืมว่าบรรยากาศโดยรวมนั้นอบอุ่น ดังนั้นเราจะผสมสีเทาเย็นกับสีแดงเล็กน้อย

กด Ctrl + G เพื่อจัดกลุ่มเลเยอร์หลายชั้นที่เป็นของวัตถุเดียวกัน (เช่น หัวหรือเท้า) จะหมุน ปรับขนาด หรือเปลี่ยนตำแหน่งได้ง่ายขึ้นในภายหลังหากต้องการ ส่งกลุ่มไปทางด้านหลังหรือนำไปไว้ข้างหน้าโดยใช้ Cmd/Ctrl + [ หรือ Cmd/Ctrl + ] ตามลำดับ

การทำงานกับ Bezier Curves และ Anchors
ดังที่ฉันได้กล่าวไปแล้ว เครื่องมือดินสอเป็นแบบจำลองที่ยอดเยี่ยมของดินสอจริง (โดยเฉพาะถ้าคุณใช้แท็บเล็ตปากกากราฟิก) และเครื่องมือปากกาก็มีประโยชน์สำหรับการปรับเส้นโค้ง
เครื่องมือที่มีประโยชน์อีกอย่างคือเครื่องมือ Smooth ซึ่งช่วยให้คุณปรับเส้นโค้งให้เรียบได้
ติดอาวุธให้ตัวเองด้วยเครื่องมือ Pen ( P ) กด Alt ค้างไว้ วางเมาส์เหนือเส้นโค้งแล้วลาก สิ่งนี้จะสร้างส่วนโค้งระหว่างจุดยึดที่ใกล้ที่สุด
เลือกจุดยึดบนเส้นโค้งโดยใช้เครื่องมือ Direct Selection ( A ) กด Alt ค้างไว้ แล้วคุณจะสามารถควบคุมจุดทิศทางได้อย่างอิสระ
ข้อดีอีกอย่างของเครื่องมือดินสอ ( N ) ก็คือ คุณสามารถแก้ไขเส้นทางที่มีอยู่ได้ง่ายๆ โดยการวาดบนเส้นโค้ง คุณลักษณะนี้มีประโยชน์มากสำหรับการปิดเส้นทางที่เปิดอยู่ ทำให้มุมเรียบ และเพิ่มพื้นที่โดยไม่ต้องวาดรูปร่างเพิ่มเติม

เงา
เพื่อให้วัตถุดูสมจริงยิ่งขึ้น ให้เพิ่มเงา (บริเวณที่มืดกว่า) ซึ่งแสงแทบจะไม่ถึงพื้นผิว เห็นได้ชัดว่าเปลือกไม้และใบบางส่วนบนกิ่งจะต้องมีสีเข้มกว่าใบไม้ที่เหลือ
มาวาดรูปทรงที่จำลองเปลือกไม้กัน
คุณสังเกตเห็นว่าเส้นทางที่วาดจะนุ่มนวลขึ้นโดยอัตโนมัติหรือไม่? คุณสามารถปรับความเรียบได้โดยดับเบิลคลิกที่เครื่องมือดินสอ ซึ่งจะแสดงกล่องโต้ตอบที่มี "Fidelity" และตัวเลือกอื่นๆ

เพิ่มเงาตามรูปร่างกิ่ง ร่างกายของหุ่นยนต์ และใบไม้ โดยใช้เทคนิคการวาดแบบเดียวกัน

ไฮไลท์
ไฮไลท์ (เช่น บริเวณที่แสงสะท้อนจากพื้นผิวของวัตถุ) มีความสำคัญพอๆ กับเงา มาเพิ่มหย่อมสีสดใสตามส่วนโค้งของกิ่งไม้กัน
วาดรูปร่างตามกิ่งก้าน กด Cmd/Ctrl + C เพื่อคัดลอกรูปร่างของกิ่งและ Cmd/Ctrl + Shift + V เพื่อวางรูปร่างในตำแหน่งเดียวกันบนวัตถุอื่นๆ ทั้งหมด ตอนนี้ เลือกทั้งสองรูปร่าง (สาขาและไฮไลต์) ไปที่แผง Pathfinder แล้วกด "Unite" “รวมกัน” ผสานสองรูปร่างเข้าด้วยกันโดยซ้อนทับกัน ดังนั้น เราจะมีเส้นโค้งเดียวกันกับที่ไฮไลต์ตามรูปร่างกิ่ง Shift ไว้ขณะใช้ตัวเลือกสีเพื่อเลือกสีเดียวจากการไล่ระดับสี หากคุณไม่ได้ Shift ไว้ รูปร่างจะถูกเติมด้วยการไล่ระดับสีของวัตถุต้นทาง
เราจะใช้เทคนิคเดียวกันนี้กับทุกไฮไลท์หรือเงาที่ “แตะ” เส้นขอบของรูปร่างด้านล่าง เอฟเฟกต์นี้สามารถทำได้โดยใช้มาสก์ อย่างไรก็ตาม มาสก์ยังคงรักษารูปร่างทั้งสองไว้ การเลือกรูปร่างที่ปิดบังในภายหลังอาจเป็นเรื่องยากหากคุณมีหลายรูปร่างที่มีมาสก์เดียวกัน (ในกรณีของเรา สาขาคือมาสก์ และไฮไลท์และเงาเป็นรูปร่างที่ปกปิด)

รายละเอียด
ถึงเวลาเพิ่มรายละเอียด เช่น กระเป๋าเป้ ไฟสีเขียวบนศีรษะของหุ่นยนต์ และภาพสะท้อนบนใบหน้าของเขา เรายังปรับแต่งรูปร่างและเส้นบางๆ ลบสิ่งที่เหลือ และแก้ไขความไม่สอดคล้องกันได้ ทันทีที่คุณชอบรูปลักษณ์ของภาพประกอบของคุณ ให้หยุด

สัมผัสสุดท้าย
บางครั้ง ฉันจะใส่เกรนบนภาพประกอบโดยสร้างเลเยอร์ที่มีจุดสีเดียวใน Adobe Photoshop เพิ่มพื้นผิวเล็กน้อยให้กับภาพประกอบและทำให้การไล่ระดับสีเรียบขึ้น มีประโยชน์อย่างยิ่งเมื่อการไล่ระดับสีมีเสี้ยวขั้นที่เห็นได้ชัดเจน
ในการนำเข้าภาพเวกเตอร์ของคุณไปยัง Adobe Photoshop ให้เลือกกราฟิกทั้งหมดของคุณโดยกด Command + A แล้วลากและวางลงใน Photoshop ฝังเป็น "Smart Object" ซึ่งจะช่วยให้คุณสามารถปรับขนาดภาพเวกเตอร์ขึ้นและลงได้โดยไม่สูญเสียคุณภาพ
สร้างเลเยอร์ใหม่ด้วย Command + Shift + N แล้วเติมด้วยสีขาว จากนั้นไปที่ Filters → Noise → Add Noise ในเมนูหลัก ตั้งระดับเสียงเป็น 100% แล้วกด "ตกลง" ในแผงเลเยอร์ ตั้งค่า "โหมดการผสม" เป็น "โอเวอร์เลย์" และ "ความทึบ" ตามที่คุณต้องการ (โดยปกติฉันใช้ 3 ถึง 5%)

ตอนนี้เราแก้ไขสีได้แล้ว กด Cmd/Ctrl + M ใน Photoshop เพื่อเปิดกล่องโต้ตอบสำหรับส่วนโค้ง เลือกช่อง "สีแดง" "สีเขียว" หรือ "สีน้ำเงิน" จากเมนูแบบเลื่อนลงและเล่นกับเส้นโค้ง
ความคิดอาบน้ำ
สไตล์เทียบกับโซลูชัน
ในขณะที่ศิลปิน นักออกแบบ และนักวาดภาพประกอบส่วนใหญ่กระตือรือร้นที่จะพัฒนาสไตล์ที่โดดเด่นของตัวเอง แต่ให้นึกถึงจุดประสงค์ วัตถุประสงค์ และ "ทำไม" อยู่เสมอ สไตล์เป็นเพียงวิธีการบรรลุวัตถุประสงค์ของคุณ ไม่ต้องสงสัยเลยว่าสไตล์ขายได้ ลูกค้าจะจำคุณได้จากสไตล์ของคุณ ในขณะเดียวกัน มันจะจำกัดความคาดหวังของผู้ชมที่มีต่อคุณในฐานะศิลปิน นักออกแบบ หรือนักวาดภาพประกอบ
นีออนกับแสง
แม้ว่าการเลือกสีจากภาพจริงในบางครั้งอาจสมเหตุสมผล แต่ก็ขึ้นอยู่กับสไตล์ที่คุณต้องการเป็นอย่างมาก ขาวดำมีจุดสีกรดที่นี่และที่นั่น? ซีดและสงบลง? แต่ละสไตล์ต้องการวิธีการลงสีของตัวเอง สิ่งที่ใช้ได้ผลกับปกหนังสือ (ที่ติดหูและยั่วยวน) อาจไม่ได้ผลสำหรับวอลเปเปอร์ (ลองนึกภาพการจ้องมองที่สีสันสดใสทุกวัน)
ความคิดกับการดำเนินการ
การวาดรูปร่าง
ใน Adobe Illustrator คุณสามารถเลือกระหว่างเครื่องมือวาดภาพต่างๆ ฉันแนะนำให้วาดด้วยเครื่องมือดินสอ ( N ) และแก้ไขเส้นทางด้วยเครื่องมือปากกา ( P ) เครื่องมือปากกามีความแม่นยำมากขึ้น และช่วยให้คุณสามารถเพิ่ม ลบ และแปลงจุดยึดบนเส้นทางได้
ฉันมักจะเริ่มต้นด้วยการวาดรูปร่างและเติมมันด้วยสีธรรมดา เทคนิคนี้เรียกว่าการบล็อก การบล็อกสีภายในรูปร่างช่วยให้คุณมีแนวคิดคร่าวๆ ว่าภาพประกอบจะดูเป็นสีอย่างไร นอกจากนี้ เมื่อมีสีหลักอยู่แล้ว การกำหนดสีที่จะใช้สำหรับไฮไลท์และเงาทำได้ง่ายขึ้นมาก
มาเพิ่มยอดเขาให้กับฉากของเรากันเถอะ ดังที่เราทราบจากการจัดหาภาพอ้างอิง วัตถุที่อยู่ใกล้เรามากขึ้นจะมีสีเข้มขึ้น ฉันจะทำให้มันไม่ใช่สีดำ แต่เป็นสีน้ำเงินเข้มแทน เราจะเก็บสีดำไว้สำหรับวัตถุที่อยู่ใกล้ยิ่งขึ้น
ทำไมไม่ลองใส่ความเขียวขจีด้านหน้าภูเขาดูบ้างล่ะ เพื่อเพิ่มความลึกให้มากขึ้นล่ะ? "ความเขียวขจี" ของเราจะเป็นสีดำ
หากคุณ Shift ค้างไว้ขณะวาดด้วยเครื่องมือดินสอ ( N ) เส้นจะเป็นเส้นตรงอย่างสมบูรณ์ ลองวาดก้อนเมฆและดูว่าเส้นตรงมีประโยชน์ในบางครั้งอย่างไร ฉันจะใช้ BD5886 สำหรับคลาวด์ การเล่นด้วยความทึบของวัตถุนั้นเป็นเรื่องปกติ แต่ฉันชอบที่จะปรับสีด้วยตนเองมากกว่า (ในกรณีส่วนใหญ่ การลดความทึบแสงไม่เพียงพอเนื่องจากวัตถุจริงมักสะท้อนแสงสีรอบๆ ตัว)
ฉันมักจะอยากโคลนนิ่งรูปร่างที่วาดไว้แล้ว แต่นี่เป็นนิสัยที่ไม่ดี พยายามหลีกเลี่ยงการคัดลอกและวางให้มากที่สุด การคัดลอกวัตถุประเภทเดียวกัน (เช่น ระบบคลาวด์อื่น) ดูเหมือนจะเป็นชัยชนะอย่างรวดเร็ว แต่คุณจะประหยัดเวลาได้ไม่มาก และผู้ชมจะสังเกตเห็นร่างโคลนและยิ้มเยาะ เราไม่ต้องการสิ่งนั้น
ในบางกรณี การโคลนนิ่งเป็นที่ยอมรับได้ ตัวอย่างเช่น การวาดใบไม้แต่ละใบอย่างอิสระเพื่อสร้างใบไม้ อาจเป็นเรื่องที่เจ็บปวด ให้สร้างใบไม้ให้มากที่สุดเท่าที่คุณจะทำได้ แล้วปรับขนาด พลิกหรือหมุนสำเนาเพื่อให้ดูแตกต่างออกไป

สำหรับตัวหุ่นยนต์ มาเลือกสีเย็นกันเถอะ แต่อย่าลืมว่าบรรยากาศโดยรวมนั้นอบอุ่น ดังนั้นเราจะผสมสีเทาเย็นกับสีแดงเล็กน้อย

กด Ctrl + G เพื่อจัดกลุ่มเลเยอร์หลายชั้นที่เป็นของวัตถุเดียวกัน (เช่น หัวหรือเท้า) จะหมุน ปรับขนาด หรือเปลี่ยนตำแหน่งได้ง่ายขึ้นในภายหลังหากต้องการ ส่งกลุ่มไปทางด้านหลังหรือนำไปไว้ข้างหน้าโดยใช้ Cmd/Ctrl + [ หรือ Cmd/Ctrl + ] ตามลำดับ

การทำงานกับ Bezier Curves และ Anchors
ดังที่ฉันได้กล่าวไปแล้ว เครื่องมือดินสอเป็นแบบจำลองที่ยอดเยี่ยมของดินสอจริง (โดยเฉพาะถ้าคุณใช้แท็บเล็ตปากกากราฟิก) และเครื่องมือปากกาก็มีประโยชน์สำหรับการปรับเส้นโค้ง
เครื่องมือที่มีประโยชน์อีกอย่างคือเครื่องมือ Smooth ซึ่งช่วยให้คุณปรับเส้นโค้งให้เรียบได้
ติดอาวุธให้ตัวเองด้วยเครื่องมือ Pen ( P ) กด Alt ค้างไว้ วางเมาส์เหนือเส้นโค้งแล้วลาก สิ่งนี้จะสร้างส่วนโค้งระหว่างจุดยึดที่ใกล้ที่สุด
เลือกจุดยึดบนเส้นโค้งโดยใช้เครื่องมือ Direct Selection ( A ) กด Alt ค้างไว้ แล้วคุณจะสามารถควบคุมจุดทิศทางได้อย่างอิสระ
ข้อดีอีกอย่างของเครื่องมือดินสอ ( N ) ก็คือ คุณสามารถแก้ไขเส้นทางที่มีอยู่ได้ง่ายๆ โดยการวาดบนเส้นโค้ง คุณลักษณะนี้มีประโยชน์มากสำหรับการปิดเส้นทางที่เปิดอยู่ ทำให้มุมเรียบ และเพิ่มพื้นที่โดยไม่ต้องวาดรูปร่างเพิ่มเติม
เงา
เพื่อให้วัตถุดูสมจริงยิ่งขึ้น ให้เพิ่มเงา (บริเวณที่มืดกว่า) ซึ่งแสงแทบจะไม่ถึงพื้นผิว เห็นได้ชัดว่าเปลือกไม้และใบบางส่วนบนกิ่งจะต้องมีสีเข้มกว่าใบไม้ที่เหลือ
มาวาดรูปทรงที่จำลองเปลือกไม้กัน
คุณสังเกตเห็นว่าเส้นทางที่วาดจะนุ่มนวลขึ้นโดยอัตโนมัติหรือไม่? คุณสามารถปรับความเรียบได้โดยดับเบิลคลิกที่เครื่องมือดินสอ ซึ่งจะแสดงกล่องโต้ตอบที่มี "Fidelity" และตัวเลือกอื่นๆ

เพิ่มเงาตามรูปร่างกิ่ง ร่างกายของหุ่นยนต์ และใบไม้ โดยใช้เทคนิคการวาดแบบเดียวกัน

ไฮไลท์
ไฮไลท์ (เช่น บริเวณที่แสงสะท้อนจากพื้นผิวของวัตถุ) มีความสำคัญพอๆ กับเงา มาเพิ่มหย่อมสีสดใสตามส่วนโค้งของกิ่งไม้กัน
วาดรูปร่างตามกิ่งก้าน กด Cmd/Ctrl + C เพื่อคัดลอกรูปร่างของกิ่งและ Cmd/Ctrl + Shift + V เพื่อวางรูปร่างในตำแหน่งเดียวกันบนวัตถุอื่นๆ ทั้งหมด ตอนนี้ เลือกทั้งสองรูปร่าง (สาขาและไฮไลต์) ไปที่แผง Pathfinder แล้วกด "Unite" “รวมกัน” ผสานสองรูปร่างเข้าด้วยกันโดยซ้อนทับกัน ดังนั้น เราจะมีเส้นโค้งเดียวกันกับที่ไฮไลต์ตามรูปร่างกิ่ง Shift ไว้ขณะใช้ตัวเลือกสีเพื่อเลือกสีเดียวจากการไล่ระดับสี หากคุณไม่ได้ Shift ไว้ รูปร่างจะถูกเติมด้วยการไล่ระดับสีของวัตถุต้นทาง
เราจะใช้เทคนิคเดียวกันนี้กับทุกไฮไลท์หรือเงาที่ “แตะ” เส้นขอบของรูปร่างด้านล่าง เอฟเฟกต์นี้สามารถทำได้โดยใช้มาสก์ อย่างไรก็ตาม มาสก์ยังคงรักษารูปร่างทั้งสองไว้ การเลือกรูปร่างที่ปิดบังในภายหลังอาจเป็นเรื่องยากหากคุณมีหลายรูปร่างที่มีมาสก์เดียวกัน (ในกรณีของเรา สาขาคือมาสก์ และไฮไลท์และเงาเป็นรูปร่างที่ปกปิด)

รายละเอียด
ถึงเวลาเพิ่มรายละเอียด เช่น กระเป๋าเป้ ไฟสีเขียวบนศีรษะของหุ่นยนต์ และภาพสะท้อนบนใบหน้าของเขา เรายังปรับแต่งรูปร่างและเส้นบางๆ ลบสิ่งที่เหลือ และแก้ไขความไม่สอดคล้องกันได้ ทันทีที่คุณชอบรูปลักษณ์ของภาพประกอบของคุณ ให้หยุด

สัมผัสสุดท้าย
บางครั้ง ฉันจะใส่เกรนบนภาพประกอบโดยสร้างเลเยอร์ที่มีจุดสีเดียวใน Adobe Photoshop เพิ่มพื้นผิวเล็กน้อยให้กับภาพประกอบและทำให้การไล่ระดับสีเรียบขึ้น มีประโยชน์อย่างยิ่งเมื่อการไล่ระดับสีมีเสี้ยวขั้นที่เห็นได้ชัดเจน
ในการนำเข้าภาพเวกเตอร์ของคุณไปยัง Adobe Photoshop ให้เลือกกราฟิกทั้งหมดของคุณโดยกด Command + A แล้วลากและวางลงใน Photoshop ฝังเป็น "Smart Object" ซึ่งจะช่วยให้คุณสามารถปรับขนาดภาพเวกเตอร์ขึ้นและลงได้โดยไม่สูญเสียคุณภาพ
สร้างเลเยอร์ใหม่ด้วย Command + Shift + N แล้วเติมด้วยสีขาว จากนั้นไปที่ Filters → Noise → Add Noise ในเมนูหลัก ตั้งระดับเสียงเป็น 100% แล้วกด "ตกลง" ในแผงเลเยอร์ ตั้งค่า "โหมดการผสม" เป็น "โอเวอร์เลย์" และ "ความทึบ" ตามที่คุณต้องการ (โดยปกติฉันใช้ 3 ถึง 5%)

ตอนนี้เราแก้ไขสีได้แล้ว กด Cmd/Ctrl + M ใน Photoshop เพื่อเปิดกล่องโต้ตอบสำหรับส่วนโค้ง เลือกช่อง "สีแดง" "สีเขียว" หรือ "สีน้ำเงิน" จากเมนูแบบเลื่อนลงและเล่นกับเส้นโค้ง
ความคิดอาบน้ำ
สไตล์เทียบกับโซลูชัน
ในขณะที่ศิลปิน นักออกแบบ และนักวาดภาพประกอบส่วนใหญ่กระตือรือร้นที่จะพัฒนาสไตล์ที่โดดเด่นของตัวเอง แต่ให้นึกถึงจุดประสงค์ วัตถุประสงค์ และ "ทำไม" อยู่เสมอ สไตล์เป็นเพียงวิธีการบรรลุวัตถุประสงค์ของคุณ ไม่ต้องสงสัยเลยว่าสไตล์ขายได้ ลูกค้าจะจำคุณได้จากสไตล์ของคุณ ในขณะเดียวกัน มันจะจำกัดความคาดหวังของผู้ชมที่มีต่อคุณในฐานะศิลปิน นักออกแบบ หรือนักวาดภาพประกอบ
นีออนกับแสง
แม้ว่าการเลือกสีจากภาพจริงในบางครั้งอาจสมเหตุสมผล แต่ก็ขึ้นอยู่กับสไตล์ที่คุณต้องการเป็นอย่างมาก ขาวดำมีจุดสีกรดที่นี่และที่นั่น? ซีดและสงบลง? แต่ละสไตล์ต้องการวิธีการลงสีของตัวเอง สิ่งที่ใช้ได้ผลกับปกหนังสือ (ที่ติดหูและยั่วยวน) อาจไม่ได้ผลสำหรับวอลเปเปอร์ (ลองนึกภาพการจ้องมองที่สีสันสดใสทุกวัน)
ความคิดกับการดำเนินการ
ฉันมักจะพบกับภาวะที่กลืนไม่เข้าคายไม่ออกซึ่งมีความสำคัญมากกว่า: ความคิดหรือการดำเนินการของความคิด ภาพประกอบของคุณอาจมีแนวคิดที่น่าสนใจ แต่ถ้าวาดได้ไม่ดี มันก็ไม่น่าสนใจพอ ในทางตรงกันข้าม หากงานศิลปะของคุณยอดเยี่ยมและมีรายละเอียดมาก แต่ไม่มีแนวคิด แสดงว่าผลงานนั้นทำหน้าที่ของมันหรือไม่ มันย้ายคน?
ความสมบูรณ์แบบกับความก้าวหน้า
ไม่มีอะไรสมบูรณ์แบบยกเว้นพิซซ่า ดังนั้นอย่ายึดติดกับความสมบูรณ์แบบ ปล่อยให้ฝุ่นเกาะ และกลับไปที่งานศิลปะของคุณหนึ่งหรือสองวันหลังจากเสร็จสิ้น แต่อย่าปล่อยทิ้งไว้นานเกินไป คุณต้องการทำงานให้เสร็จและไปต่อ หรือปรับปรุงทีละพิกเซลอย่างพิถีพิถันหรือไม่
บทสรุป
ภาพประกอบเป็นวิธีที่ยอดเยี่ยมในการเพิ่มพูนทักษะและการทดลองเทคนิคการวาดภาพ สี และองค์ประกอบ ทักษะเหล่านี้จะทำให้คุณเป็นผู้เชี่ยวชาญที่ดีขึ้นในด้านความคิดสร้างสรรค์ (เช่น แอนิเมชั่นและการออกแบบเว็บ เป็นต้น) เพียงจำไว้ว่าตัวอย่างที่ดีต้องใช้ความอดทนและไม่ค่อยได้ทำอย่างรวดเร็ว ข่าวดีก็คือว่ามันจ่ายออก
