วิธีสร้างธีมที่กำหนดเองใน Magento
เผยแพร่แล้ว: 2015-04-06แม้ว่า Magento 2 จะอยู่ในขั้นตอนการพัฒนา แต่ก็มีกระแสฮือฮามากมายในอุตสาหกรรมอีคอมเมิร์ซ เนื่องจากแนวทาง front-end ใหม่ที่ได้รับการปรับปรุง ซึ่งคาดว่าจะมีให้ แม้ว่าการปรับปรุงส่วนหน้าจะทำให้กระบวนการธีมวีโอไอพีมีประสิทธิภาพมากขึ้น แต่นักพัฒนาจำนวนมาก (โดยเฉพาะผู้เริ่มต้น) ยังไม่ตระหนักถึงกระบวนการสร้างธีมที่กำหนดเองใน Magento 2
ในโพสต์นี้ ฉันจะอธิบายขั้นตอนการสร้างธีม Magento 2 แบบกำหนดเองทีละขั้นตอน แต่ก่อนหน้านั้น มาดูภาพรวมของ Magento Theme กันก่อน
ธีมวีโอไอพี – ภาพรวม
ชุดรูปแบบช่วยในการสร้างภาพแทนร้านค้าวีโอไอพีของคุณ โดยใช้ชุดค่าผสมต่อไปนี้:
- เทมเพลตที่กำหนดเอง
- เลย์เอาต์
- ไฟล์ CSS/LESS
แอปพลิเคชั่น Magento มีธีมการออกแบบที่แตกต่างกันสองแบบ ได้แก่ Luma (เรียกอีกอย่างว่าธีมสาธิต) และ Blank (ใช้สำหรับการสร้างธีมที่กำหนดเอง) เนื่องจากเราจำเป็นต้องสร้างธีม Magento แบบกำหนดเอง เราจะใช้ธีม Magento Blank
ในการสร้างธีมใหม่โดยใช้ Blank คุณจะต้องปรับแต่งธีมนั้น แต่การเปลี่ยนแปลงธีมเริ่มต้นจะทำให้การเปลี่ยนแปลงถูกเขียนทับ ทุกครั้งที่มีการอัปเดตเวอร์ชันใหม่ของไฟล์เริ่มต้นของคุณ ทางเลือกที่เป็นไปได้สำหรับปัญหานี้คือการสร้างธีมแบบกำหนดเองใหม่ที่สืบทอดฟังก์ชันการทำงานจากค่าเริ่มต้นหรือธีมที่มีอยู่
พูดง่ายๆ ก็คือ เราจะสร้างธีมย่อยที่กำหนดเองซึ่งสืบทอดฟังก์ชันการทำงานของธีมที่มีอยู่ การทำเช่นนี้จะช่วยให้คุณจัดการกับความยุ่งยากในการสร้างธีมแบบสแตนด์อโลนใหม่ตั้งแต่ต้นจนจบ ดังนั้น แทนที่จะคัดลอกชุดไฟล์จำนวนมากและแก้ไข คุณจะต้องแทนที่และขยายไฟล์ที่มีอยู่ภายในธีมหลักเท่านั้น
มาเริ่มพูดถึงขั้นตอนที่เกี่ยวข้องกับการสร้างธีม Magento ใหม่กัน (เช่น ทีละรายการ
ทำความเข้าใจกระบวนการสร้างธีม
ในส่วนนี้ เราจะพูดถึงการสร้างไฟล์ที่จะช่วยในการสร้างธีม นอกจากนี้ เราจะเห็นกระบวนการเพิ่มโลโก้ให้กับธีมหรือวิธีกำหนดค่ารูปภาพ
ขั้นตอนที่ 1 – สร้างไดเร็กทอรีธีม
ขั้นตอนแรกสุด คุณต้องดำเนินการเมื่อสร้างธีมที่กำหนดเอง คุณต้องสร้างโครงสร้างไดเร็กทอรีธีมของคุณ สำหรับการดำเนินการดังกล่าว ให้ปฏิบัติตามประเด็นสำคัญที่กล่าวถึงด้านล่าง:
- เข้าถึงและเปิดแบ็กเอนด์ผู้ดูแลระบบการติดตั้ง Magento จากนั้นย้ายไปที่ dir>/app/design/frontend
- e-stores ส่วนใหญ่นำเสนอผลิตภัณฑ์ของผู้ขายหลายราย ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องมีไดเร็กทอรีผู้ขายแยกต่างหาก ซึ่งแสดงผลิตภัณฑ์ทั้งหมดที่ผู้ขายเสนอ ดังนั้น ขั้นตอนต่อไปของคุณคือการสร้างไดเร็กทอรีใหม่ที่มีชื่อคล้ายกับชื่อผู้ขายของคุณ: /app/design/frontend/<Vendor>
ในกรณีที่คุณใช้ธีม Magento ในตัว คุณต้องอ้างอิงถึงไดเร็กทอรี: app/design/frontend/Magento
- เมื่อคุณได้สร้างไดเร็กทอรี vendor แล้ว ให้สร้างไดเร็กทอรีอื่นที่มีชื่อคล้ายกับธีมของคุณภายใต้ไดเร็กทอรี vendor ดังที่แสดงด้านล่าง
แอพ/ออกแบบ/ส่วนหน้า/
>> <ผู้ขาย>/
>>…<ธีม>/
>> …
ขั้นตอนที่ 2 – ทำความเข้าใจกับการประกาศธีม
เมื่อคุณสร้างโครงสร้างไดเร็กทอรีของธีมเสร็จแล้ว คุณจะต้องสร้าง theme.xml เพื่อกำหนดเค้าโครงธีมของคุณ ไฟล์ xml ต้องมีอย่างน้อยชื่อธีมลูกและชื่อธีมพาเรนต์ การอัปเดตทั้งหมดที่ทำกับเค้าโครงธีมของคุณจะถูกเก็บไว้ในไฟล์นี้
มีสองงานที่เลย์เอาต์ธีมของคุณต้องดำเนินการ
- ขั้นแรกให้เพิ่มหรือคัดลอกเนื้อหาจาก theme.xml ปัจจุบันไปยังไดเรกทอรีธีมของคุณ app/design/frontend/<Vendor>/<theme>
- ประการที่สอง คุณต้องกำหนดค่าธีมเพื่อให้มองเห็นได้ เพื่อจุดประสงค์นี้ ให้ใช้ตัวอย่างต่อไปนี้:
<theme xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”../../../../../lib/internal/Magento/Framework /Config/etc/theme.xsd”>
<title>ธีมใหม่</title> <!– ชื่อธีมของคุณ –>
<parent>Magento/blank</parent> <!– ธีมหลัก ในกรณีที่ธีมของคุณสืบทอดมาจากธีมที่มีอยู่ –>
<สื่อ>
<preview_image>media/preview.jpg</preview_image> <!– เส้นทางไปยังรูปภาพตัวอย่างธีมของคุณ –>
</media>
</theme>
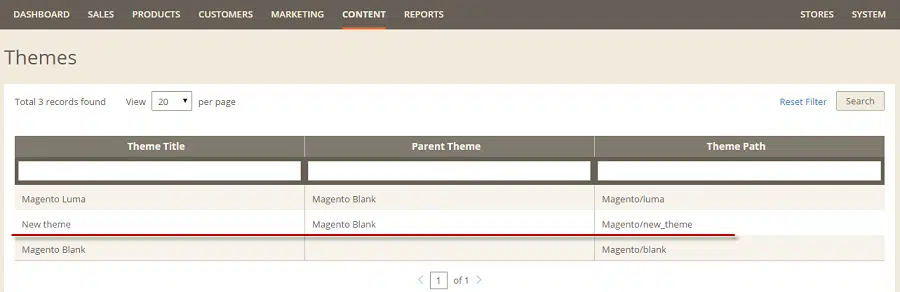
เพื่อให้แน่ใจว่าธีมของคุณเป็นที่รู้จักโดยแอปพลิเคชั่น Magento ให้เข้าสู่ระบบในแผงการดูแลระบบ Magento และตรวจสอบว่าคุณสามารถเห็นชุดรูปแบบในกริดภายใต้เนื้อหา -> การออกแบบ -> ธีมหรือไม่

ขั้นตอนที่ 4 – กำหนดค่ารูปภาพ (การเปลี่ยนขนาดของรูปภาพผลิตภัณฑ์)
เมื่ออัปโหลดรูปภาพผลิตภัณฑ์ หากขนาดเกินขนาดของธีมเริ่มต้น คุณจะต้องเพิ่มไฟล์ view.xml ไฟล์นี้มีรายละเอียดการกำหนดค่าของขนาดรูปภาพของผลิตภัณฑ์ที่แสดงที่หน้าร้าน มาดูขั้นตอนที่คุณต้องปฏิบัติตามในการกำหนดค่ารูปภาพ:
- ลงชื่อเข้าใช้เซิร์ฟเวอร์ Magento ของคุณ อย่างไรก็ตาม คุณจะต้องเข้าถึงเซิร์ฟเวอร์ในฐานะผู้ใช้ที่มีสิทธิ์บางอย่าง คุณต้องมีสิทธิ์ในการสร้างไดเร็กทอรีเช่นเดียวกับไฟล์ในไดเร็กทอรีของการติดตั้งวีโอไอพี
- ในโฟลเดอร์ธีมของคุณ ให้สร้างไดเร็กทอรี etc
- ถัดไป คัดลอกไฟล์ view.xml จากไดเร็กทอรี "etc" ของธีมที่มีอยู่ (เช่น จากธีมเปล่า) ไปยังไดเร็กทอรี etc ที่สร้างขึ้นใหม่ของธีมที่กำหนดเอง
- สุดท้าย คุณต้องกำหนดค่าขนาดรูปภาพผลิตภัณฑ์ทั้งหมดที่ใช้ในส่วนหน้าร้านค้าของคุณใน view.xml ตัวอย่างเช่น คุณสามารถเลือกแสดงภาพผลิตภัณฑ์ในมุมมองตารางหมวดหมู่ผลิตภัณฑ์เป็นสี่เหลี่ยมจัตุรัส โดยกำหนดขนาด 250 x 250 พิกเซล มาดูกันว่าการกำหนดค่ารูปภาพจะมีลักษณะอย่างไร:
<var name=”category_page_grid:type”>small_image</var>
<var name=”category_page_grid:width”>250</var>
<var name=”category_page_grid:ratio”>1</var>
<var name=”category_page_grid:height”>250</var>
ขั้นตอนที่ 5 – สร้างไดเร็กทอรีสำหรับไฟล์สแตติกของธีมของคุณ
เช่นเดียวกับธีม Magento มาตรฐานอื่นๆ ธีมของคุณจะมีไฟล์สแตติกหลายไฟล์ รวมถึงสไตล์ JavaScript รูปภาพ และไฟล์อื่นๆ ตรวจสอบให้แน่ใจว่าได้จัดเก็บไฟล์แต่ละประเภทไว้ในไดเร็กทอรีย่อย "เว็บ" ที่แยกจากกันภายในโฟลเดอร์ธีมของคุณ ดังนี้:
แอพ/ออกแบบ/<พื้นที่>/<ผู้ขาย>/<ธีม>/
>> เว็บ/
>>css/
>>ที่มา/
>> ฟอนต์/
>> ภาพ/
>> เจส/
หมายเหตุ: ไฟล์สแตติกของธีมทั่วไปทั้งหมดควรเก็บไว้ใน …<theme>/web/images ตัวอย่างเช่น โลโก้ของธีมของคุณต้องเก็บไว้ใน …<theme>/web/images มีความเป็นไปได้มากขึ้นที่ธีมของคุณจะมีไฟล์เฉพาะบางโมดูล ไฟล์เหล่านี้ถูกเก็บไว้ในไดเร็กทอรีย่อย เช่น …/<theme>/<Namespace_Module>/web/css และไดเร็กทอรีย่อยที่เกี่ยวข้อง อย่างไรก็ตาม นี่เป็นหัวข้อใหม่ของการสนทนา ดังนั้นตอนนี้เราจะข้ามหัวข้อนี้
การใช้และกำหนดค่าธีมของคุณใน Magento
ส่วนนี้จะแจ้งให้คุณทราบว่าคุณสามารถใช้ธีมของคุณกับหน้าร้าน Magento ได้อย่างไร สำหรับการทำเช่นนั้น เพียงทำตามขั้นตอนด้านล่าง:
ขั้นตอนที่ 1 – เปิดแผงผู้ดูแลระบบการติดตั้ง Magento และไปที่ CONTENT-> Design-> Themes ตรวจสอบให้แน่ใจว่าคุณสามารถเห็นธีมของคุณในรายการธีมที่กำหนด
ขั้นตอนที่ 2 – จากแผงการดูแลระบบของคุณ ไปที่ร้านค้า -> การกำหนดค่า -> การออกแบบ
ขั้นตอนที่ 3 – จากช่องแบบเลื่อนลง "ขอบเขต" เลือกมุมมองร้านค้าที่คุณต้องการใช้ธีมของคุณ
ขั้นตอนที่ 4 – ถัดไป จากแท็บ "การออกแบบ" ธีม ให้เลือกธีมที่คุณเพิ่งสร้างขึ้นในรายการดรอปดาวน์ ธีมการออกแบบ
ขั้นตอนที่ 5 - สุดท้าย คลิกที่ตัวเลือก "บันทึกการกำหนดค่า" เพื่อใช้การเปลี่ยนแปลงที่คุณได้ทำไว้ และเมื่อเสร็จแล้ว อย่าลืมโหลดหน้าหน้าร้านของคุณใหม่
หมายเหตุ: ในกรณีที่เปิดใช้งานการแคชในส่วนหลังของ Magento สิ่งสำคัญคือต้องล้างแคช มิฉะนั้น คุณอาจไม่เห็นการเปลี่ยนแปลงที่คุณเพิ่งใช้
บทสรุป
หวังว่าการอ่านบทช่วยสอนนี้จะใช้เป็นแนวทางพื้นฐานที่จะช่วยให้คุณเข้าใจกระบวนการสร้างธีมที่กำหนดเองใน Magento 2
ผู้เขียน Bio :
ปัจจุบัน Isabella Morris ทำงานให้กับบริษัทพัฒนา Magento ที่มีชื่อเสียง และยังมีส่วนร่วมในการเขียนบทความที่ให้ข้อมูลเกี่ยวกับเครื่องมือและลูกเล่นที่ดีที่สุดสำหรับการพัฒนา Magento การเขียนของเธอได้พิสูจน์แล้วว่าเป็นประโยชน์สำหรับกลุ่มนักพัฒนา Magento ในวงกว้างทั่วโลก