วิธีสร้างปลั๊กอินเคล็ดลับเครื่องมือ jQuery พื้นฐาน
เผยแพร่แล้ว: 2016-10-22หากคุณเคยมีส่วนเกี่ยวข้องกับการพัฒนาเว็บในช่วงที่ผ่านมา คุณแทบจะไม่จำเป็นต้องมีข้อมูลเบื้องต้นเกี่ยวกับ ปลั๊กอิน jQuery หรือ jQuery อันที่จริง ปลั๊กอิน jQuery ได้รับความนิยมอย่างมากจนเกือบ 70% ของอินเทอร์เน็ตใช้ประโยชน์จากปลั๊กอินเหล่านี้ไม่ทางใดก็ทางหนึ่ง
มือใหม่หรือมือโปร ไม่ว่าความเชี่ยวชาญด้านการพัฒนาเว็บของคุณจะเป็นอย่างไร jQuery ควรอยู่ในรายการสิ่งที่คุณต้องเรียนรู้และเป็นผู้เชี่ยวชาญอย่างแน่นอน ด้วยเหตุนี้ ในบทช่วยสอนนี้ เราจะสอนวิธีสร้าง ปลั๊กอิน jQuery Tooltip พื้นฐาน
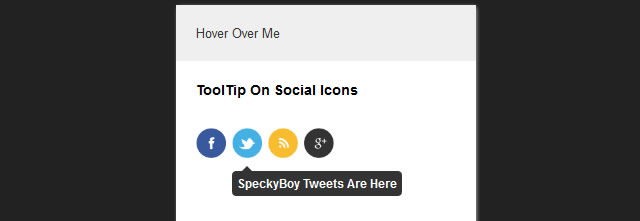
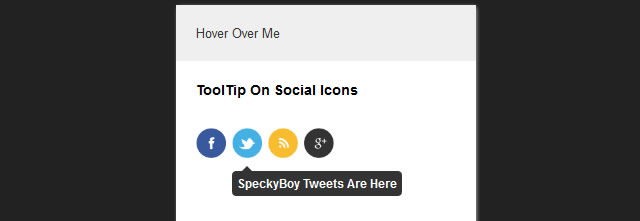
นี่คือสิ่งที่เราจะสร้าง:

โดยไม่ต้องเสียเวลาอีกต่อไป มาทำให้มือของเราสกปรกด้วยการเข้ารหัสที่ยอดเยี่ยมและเชี่ยวชาญในการสร้างปลั๊กอิน jQuery
โครงสร้างไฟล์
- jqueryToolTip.css – สไตล์ชีตของคำแนะนำเครื่องมือ
- jqueryToolTip.js - ไฟล์ปลั๊กอิน jQuery จริง
เราจำเป็นต้องตรวจสอบให้แน่ใจว่าปลั๊กอินของเรามีความยืดหยุ่นเพียงพอที่จะให้บริการผู้ใช้และการกำหนดค่าอุปกรณ์ที่หลากหลายโดยไม่ต้องยุ่งยาก ก่อนดำเนินการต่อ เราจะพิจารณากฎหรือแนวความคิดบางอย่างที่จะช่วยให้เราบรรลุเป้าหมายนี้
กฎสำหรับการสร้างปลั๊กอิน jQuery
- รักษาเอกลักษณ์เฉพาะตัวให้ไม่ซ้ำใคร – เป็นสิ่งสำคัญมากที่จะต้องมี
idและชื่อclassที่ไม่ซ้ำกัน เพื่อที่ในขณะที่จัดสไตล์องค์ประกอบปลั๊กอินของคุณ คุณจะไม่ถูกแทนที่สไตล์เพจปัจจุบัน - แสดงความคิดเห็นในบรรทัด - การแสดงความคิดเห็นในบรรทัดถือเป็นแนวทางปฏิบัติที่ดีเสมอ นี่เป็นสิ่งสำคัญเมื่อต้องรับมือกับปลั๊กอิน jQuery เนื่องจากผู้ใช้และโปรแกรมเมอร์อาจพบว่าเป็นการยากที่จะเข้าใจความหมายของโค้ดแต่ละบรรทัดที่เขียนโดยคนอื่น และการพยายามถอดรหัสโค้ดโดยไม่มีความคิดเห็นอาจใช้เวลานาน
- ลดขนาดซอร์สโค้ด – เนื่องจากปลั๊กอินของคุณไม่ใช่สิ่งเดียวที่จำเป็นในการสร้างเว็บไซต์ สิ่งสำคัญคือต้องใช้พื้นที่และแบนด์วิดท์น้อยที่สุดสำหรับผู้ใช้ปลายทาง
แม้ว่าจะไม่มีกฎเกณฑ์ที่เข้มงวดสำหรับเรื่องนี้ แต่ในขณะเขียนโค้ด ฉันจะดูแลส่วนการออกแบบเป็นการส่วนตัวก่อนที่จะทำให้โค้ดของฉันทำงาน เราจะใช้โมเดลเดียวกันในบทช่วยสอนนี้: เราจะเขียน HTML และ CSS ที่จำเป็นก่อนที่เราจะเขียนโค้ดสำหรับ ปลั๊กอิน jQuery Tooltip จริง
สร้างไฟล์ .html ตัวอย่างและเพิ่มโค้ดต่อไปนี้ลงไป
<div id="jqueryToolTip_wrapper">
<span class="jqueryToolTip_text">ข้อความคำแนะนำเครื่องมืออยู่ที่นี่ </span>
<span class="jqueryToolTip_arrow"></span>
</div><!-- สิ้นสุด jqueryToolTip -->
ตอนนี้เปิดไฟล์ jqueryToolTip.css และวาง CSS ด้านล่างไว้ข้างใน
#jqueryToolTip_wrapper{
พื้นหลัง: ไม่มีการเลื่อนซ้ำ 0 0 rgba(0, 0, 0, 0.8);
รัศมีเส้นขอบ: 4px 4px 4px 4px;
-webkit-border-รัศมี: 4px 4px 4px 4px;
-moz-border-รัศมี: 4px 4px 4px 4px;
สี: #FFFFFF;
ขนาดตัวอักษร: 12px;
font-weight: ตัวหนา;
ความสูงของเส้น: ปกติ;
ช่องว่างภายใน: 5px;
ตำแหน่ง: สัมบูรณ์;
ดัชนี z: 999;
ตระกูลแบบอักษร: Arial, "MS Trebuchet", sans-serif;
}
#jqueryToolTip_wrapper .jqueryToolTip_arrow{
ด้านบน: อัตโนมัติ;
แสดง:บล็อก;
ความกว้าง:0;
ความสูง:0;
เส้นขอบ:ทึบ 5px;
เส้นขอบสี:โปร่งใสโปร่งใส rgb(0,0,0) โปร่งใส;
เส้นขอบสี:โปร่งใส rgba(0,0,0,0.8) โปร่งใสโปร่งใส;
ตำแหน่ง:แน่นอน;
ด้านบน:-10px;
ซ้าย:10px
}
#jqueryToolTip_wrapper .jqueryToolTip_arrow.arrow_down{
เส้นขอบสี:rgb(0,0,0) โปร่งใส โปร่งใส โปร่งใส;
เส้นขอบสี:rgba(0,0,0,0.8) โปร่งใส โปร่งใส โปร่งใส;
ด้านบน:อัตโนมัติ;
ด้านล่าง:-10px;
}
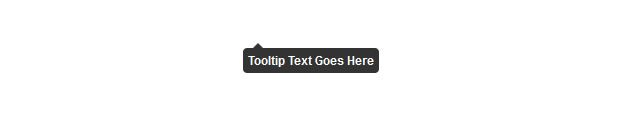
ตรวจสอบให้แน่ใจว่าคุณรวมไฟล์ .css ไว้ในไฟล์ .html ตัวอย่าง จากนั้นเปิดไฟล์ .html โดยใช้เบราว์เซอร์ หากทุกอย่างเป็นไปด้วยดี คุณจะเห็นคำแนะนำเครื่องมือที่ดูดีพร้อมลูกศรขึ้นซึ่งคล้ายกับรูปภาพด้านล่าง

เคล็ดลับเครื่องมือด้วยลูกศรลง
ในการเพิ่มลูกศรลงในคำแนะนำเครื่องมือเดียวกัน สิ่งที่คุณต้องทำคือเพิ่มคลาส .arrow_down ให้กับช่วงที่มีคลาส .jqueryToolTip_arrow ที่มีอยู่

ก่อน:
<span class="jqueryToolTip_arrow"></span>
หลังจาก:
<span class="jqueryToolTip_arrow arrow_down"></span>
ความต้องการ
เมื่อเสร็จสิ้นในส่วน HTML และ CSS แล้ว เราสามารถใช้เวลาในการทำความเข้าใจข้อกำหนดก่อนที่เราจะลงมือเขียนโค้ดสำหรับปลั๊กอิน
- เราจำเป็นต้องค้นหาว่าองค์ประกอบใดที่จะกำหนดเป้าหมาย (เพราะเราไม่สามารถแสดงคำแนะนำเครื่องมือในทุกลิงก์ของสมอ)
- เราจำเป็นต้องคว้าแกน X และ Y บนลิงก์สมอปัจจุบันในสถานะโฮเวอร์
- สุดท้าย เราต้องวางตำแหน่ง
divคำแนะนำเครื่องมือของเราใหม่เป็นลิงก์สมอปัจจุบันในสถานะโฮเวอร์
สิ่งนี้อาจดูซับซ้อน แต่ตัวกรอง jQuery และองค์ประกอบการกำหนดเป้าหมาย CSS จะทำให้งานของเราง่ายขึ้นมาก
พื้นฐานของ jQuery Plugins
รหัสสรุป:
(ฟังก์ชัน($){
$.fn.jqueryToolTip = ฟังก์ชัน (toolTipOptions){
}
}
})(jQuery);
รหัสที่ให้ไว้ด้านบนคือสิ่งที่คุณต้องใช้ทุกครั้งที่คุณเริ่มสร้างปลั๊กอินตั้งแต่เริ่มต้น jqueryToolTip เป็นชื่อปลั๊กอินและสามารถแทนที่ด้วยอะไรก็ได้ที่คุณต้องการ พยายามทำให้มันไม่ซ้ำกันเพราะปลั๊กอินสองตัวที่มีชื่อเดียวกันสามารถสร้างความยุ่งเหยิงได้มาก
การตั้งค่าเริ่มต้น:
var toolTipDefaults = {
ตำแหน่ง:"ด้านล่าง"
},
คุณอาจต้องตั้งค่าเริ่มต้นบางอย่าง ทั้งนี้ขึ้นอยู่กับปลั๊กอินของคุณ ตัวอย่างเช่น ในบทช่วยสอนของเรา ตำแหน่งคือสิ่งที่เราต้องดูแล (นั่นคือ ไม่ว่าเราต้องการแสดงคำแนะนำเครื่องมือที่ด้านบนขององค์ประกอบหรือด้านล่าง)
แทนที่ค่าเริ่มต้น:
toolTipSettings = $.extend({}, toolTipDefaults, toolTipOptions);
ถือเป็นแนวทางปฏิบัติที่ดีเสมอที่จะให้ผู้ใช้ปลายทางแทนที่การตั้งค่าเริ่มต้นหากต้องการ ในกรณีของเรา เราได้ตั้งค่าคำแนะนำเครื่องมือให้อยู่ด้านล่างโดยค่าเริ่มต้น ตอนนี้ หากผู้ใช้ต้องการให้อยู่ด้านบนสุด โค้ดด้านบนจะแทนที่การตั้งค่าเริ่มต้นด้วยตัวเลือกที่ระบุโดยผู้ใช้ปลายทาง
นอกเหนือจากสิ่งที่เราได้กล่าวถึงข้างต้น ทุกสิ่งทุกอย่างเป็นโค้ด jQuery ธรรมดา เอาล่ะ เรามาเริ่มกันเลย! เพียงเปิดไฟล์ jqueryToolTip.js และวางโค้ดต่อไปนี้ไว้ข้างใน
(ฟังก์ชัน($){
$.fn.jqueryToolTip = ฟังก์ชัน (toolTipOptions){
var toolTipDefaults = {
ตำแหน่ง:"ด้านล่าง"
},
toolTipSettings = $.extend({}, toolTipDefaults, toolTipOptions);
var toolTipTemplate = '<div id="jqueryToolTip_wrapper"><span class="jqueryToolTip_text"></span><span class="jqueryToolTip_arrow"></span></div><!-- end jqueryToolTip -->' ;
$('body').append(toolTipTemplate); $('body').append(toolTipTemplate); $('body').append(toolTipTemplate); $('body').
}
})(jQuery);
เราได้สร้างตัวแปรที่เรียกว่า toolTipTemplate ซึ่งจะมีมาร์กอัป HTML สำหรับ ปลั๊กอิน jQuery ToolTip ของเรา หลังจากนั้น เราจะเพิ่มมาร์กอัป HTML ต่อท้ายเนื้อหาของหน้าเว็บ
$(นี้).each(ฟังก์ชัน(){
$(นี้).โฮเวอร์(ฟังก์ชัน(){
// นี่คือรหัสสำหรับการกระทำที่เกิดขึ้นหลังจากวางเมาส์เหนือลิงก์
});
});
$(this) คือการอ้างอิงถึงองค์ประกอบที่จะเริ่มต้นปลั๊กอินของเรา ทุกครั้งที่เคอร์เซอร์ของผู้ใช้วางอยู่เหนือองค์ประกอบที่ต้องการ เราจะแสดงคำแนะนำเครื่องมือและเปลี่ยนข้อความภายในนั้นให้อยู่ในชื่อ attr ของลิงก์
$(นี้).each(ฟังก์ชัน(){
// บนฟังก์ชันโฮเวอร์
$(นี้).โฮเวอร์(ฟังก์ชัน(){
var toolTipTitle = $(นี้).attr("หัวเรื่อง"); // รับชื่อลิงค์ปัจจุบัน
var toTop = $(นี้).offset().top; // รับลิงค์ปัจจุบันแกน Y
var toLeft = $(นี้).offset().left; // รับลิงค์ปัจจุบันแกน X
var toolTipHeight = $('#jqueryToolTip_wrapper').css("ความสูง"); // รับความสูงของคำแนะนำเครื่องมือ
var itemHeight = $(นี้).css("ความสูง"); // รับลิงก์ความสูง
if(toolTipSettings.position == 'top')
{
$('#jqueryToolTip_wrapper').find('.jqueryToolTip_arrow').addClass('arrow_down');
var topFinal = parseInt(toTop) - parseInt(toolTipHeight) - 10;
}
อื่น
{
var topFinal = parseInt(toTop) + parseInt(itemHeight) + 10;
}
$('.jqueryToolTip_text').html(toolTipTitle); $('.jqueryToolTip_text').html(ชื่อเครื่องมือ); // เปลี่ยนข้อความคำแนะนำเครื่องมือเป็นชื่อลิงก์ปัจจุบัน
$('#jqueryToolTip_wrapper').css("display","block"); $('#jqueryToolTip_wrapper').css("แสดง","บล็อก"); // ตั้งค่าให้แสดงคำแนะนำเครื่องมือเพื่อบล็อก
$('#jqueryToolTip_wrapper').css({ // การตั้งค่าคำแนะนำเครื่องมือด้านซ้ายและตำแหน่งบนสุดไปยังตำแหน่งลิงก์ปัจจุบัน
ด้านบน: ด้านบนสุดท้าย,
ซ้าย: ไปซ้าย
});
},การทำงาน(){
$('#jqueryToolTip_wrapper').css("display","none"); $('#jqueryToolTip_wrapper').css("แสดง","ไม่มี"); // ซ่อนคำแนะนำเครื่องมือหลังจากวางเมาส์เสร็จแล้ว
});
});
ในโค้ดด้านบนนี้ ฉันได้แสดงความเห็นในแต่ละบรรทัดเพื่อให้คุณเข้าใจมากขึ้นว่าโค้ดที่ให้มานั้นพยายามทำอะไร
วางมันทั้งหมดเข้าด้วยกัน
(ฟังก์ชัน($){
$.fn.jqueryToolTip = ฟังก์ชัน (toolTipOptions){
// การตั้งค่าเริ่มต้นสำหรับปลั๊กอิน
var toolTipDefaults = {
ตำแหน่ง:"ด้านล่าง"
},
// ขยายการตั้งค่าเริ่มต้น
toolTipSettings = $.extend({}, toolTipDefaults, toolTipOptions);
// มาร์กอัป HTML สำหรับปลั๊กอินคำแนะนำเครื่องมือ
var toolTipTemplate = '<div id="jqueryToolTip_wrapper"><span class="jqueryToolTip_text"></span><span class="jqueryToolTip_arrow"></span></div><!-- end jqueryToolTip -->' ;
// ต่อท้ายมาร์กอัป
$('body').append(toolTipTemplate); $('body').append(toolTipTemplate); $('body').append(toolTipTemplate); $('body').
$(นี้).each(ฟังก์ชัน(){
// บนฟังก์ชันโฮเวอร์
$(นี้).โฮเวอร์(ฟังก์ชัน(){
var toolTipTitle = $(นี้).attr("หัวเรื่อง"); // รับชื่อลิงค์ปัจจุบัน
var toTop = $(นี้).offset().top; // รับลิงค์ปัจจุบันแกน Y
var toLeft = $(นี้).offset().left; // รับลิงค์ปัจจุบันแกน X
var toolTipHeight = $('#jqueryToolTip_wrapper').css("ความสูง"); // รับความสูงของคำแนะนำเครื่องมือ
var itemHeight = $(นี้).css("ความสูง"); // รับลิงก์ความสูง
if(toolTipSettings.position == 'top')
{
$('#jqueryToolTip_wrapper').find('.jqueryToolTip_arrow').addClass('arrow_down');
var topFinal = parseInt(toTop) - parseInt(toolTipHeight) - 10;
}
อื่น
{
var topFinal = parseInt(toTop) + parseInt(itemHeight) + 10;
$('#jqueryToolTip_wrapper').find('.jqueryToolTip_arrow').removeClass('arrow_down'); $('#jqueryToolTip_wrapper').find('.jqueryToolTip_arrow').removeClass('arrow_down');
}
$('.jqueryToolTip_text').html(toolTipTitle); $('.jqueryToolTip_text').html(ชื่อเครื่องมือ); // เปลี่ยนข้อความคำแนะนำเครื่องมือเป็นชื่อลิงก์ปัจจุบัน
$('#jqueryToolTip_wrapper').css("display","block"); $('#jqueryToolTip_wrapper').css("แสดง","บล็อก"); // ตั้งค่าให้แสดงคำแนะนำเครื่องมือเพื่อบล็อก
$('#jqueryToolTip_wrapper').css({ // การตั้งค่าคำแนะนำเครื่องมือด้านซ้ายและตำแหน่งบนสุดไปยังตำแหน่งลิงก์ปัจจุบัน
ด้านบน: ด้านบนสุดท้าย,
ซ้าย: ไปซ้าย
});
},การทำงาน(){
$('#jqueryToolTip_wrapper').css("display","none"); $('#jqueryToolTip_wrapper').css("แสดง","ไม่มี"); // ซ่อนคำแนะนำเครื่องมือหลังจากวางเมาส์เสร็จแล้ว
});
});
}
})(jQuery);
วิธีเรียกปลั๊กอิน
การเรียกปลั๊กอิน jqueryToolTip ของเรานั้นง่ายเหมือนกับปลั๊กอิน jQuery อื่นๆ
รวมไฟล์ JS:
[ประเภท HTML=”ข้อความ/จาวาสคริปต์” ภาษา=”<สคริปต์”]
<p>รวมสไตล์ชีต:</p>
<link rel="stylesheet" href="../Documents/Unzipped/jqueryToolTipPluginTutorial/jqueryToolTipPluginTutorial/jqueryToolTip.css" />
สร้างลิงก์สมอด้วยแอตทริบิวต์ชื่อ:
<a href="#" title="ToolTip Demo">การสาธิต ToolTip</a>
การเรียกปลั๊กอิน (พื้นฐาน):
<script type="text/javascript">
$(ฟังก์ชัน(){
$('a').jqueryToolTip(); $('a').jqueryToolTip();
})
</script>
การเรียกปลั๊กอิน (ตัวเลือกการส่ง):
<script type="text/javascript">
$(ฟังก์ชัน(){
$('a').jqueryToolTip({
ตำแหน่ง:"บน"
});
})
</script>
ที่เสร็จเรียบร้อย!