วิธีการเลือก CMS หัวขาด
เผยแพร่แล้ว: 2022-03-10บทความนี้ได้รับการสนับสนุนอย่างดีจากเพื่อนรักของเราที่ Storyblok ซึ่งเป็น CMS ที่ไม่มีส่วนหัวที่เป็นมิตร พร้อมด้วยโปรแกรมแก้ไขภาพ ส่วนประกอบที่ซ้อนกัน และบล็อกเนื้อหาที่ปรับแต่งได้สำหรับเว็บไซต์และแอป ขอขอบคุณ!
หน้าเว็บ เช่น ที่คุณกำลังอ่านอยู่ มีข้อความ รูปภาพ วิดีโอ และเนื้อหาอื่นๆ เพื่อนำข้อมูลมาให้คุณ ข้อมูลนี้จะถูกจัดเรียงและเขียนใน Web Content Management System (WCMS) โดยตัวแก้ไขเนื้อหา WCMS ได้ผ่านวิวัฒนาการที่ย้ายจาก CMS ดั้งเดิมไปเป็น CMS แบบแยกส่วนไปเป็น CMS ที่ไม่มีส่วนหัว
การย้ายไปยัง CMS แบบไม่ใช้หัวไม่ใช่การตัดสินใจที่ง่าย และไม่ควรพิจารณากระบวนการคัดเลือกอย่างไม่ใส่ใจ ในบทความนี้ ผมจะเน้นที่ คุณสมบัติหลักบางประการที่ทุก CMS ที่ไม่มีส่วนหัวควรมี เราจะสำรวจคุณสมบัติเหล่านั้น ความท้าทายที่เกี่ยวข้อง และช่วยคุณเลือก CMS ที่ไม่มีส่วนหัว เพื่อตอบสนองความต้องการเฉพาะขององค์กรของคุณ
ในฐานะผู้อำนวยการด้านเทคนิคของ Luminary ฉันได้ช่วยลูกค้าของเราเลือก CMS, DXP (Digital Experience Platform) ที่ดีที่สุด หรือ CMS ที่ไม่มีหัวเพื่อให้เหมาะกับความต้องการของพวกเขา ด้วยประสบการณ์ 21 ปีของ Luminary ในด้านดิจิทัล ประสบการณ์ 17 ปีของฉันในด้าน CMS รวมถึงการมุ่งเน้นที่ Headless ตั้งแต่ปี 2016 นี่คือสิ่งที่คุณควรระวัง
สิ่งที่ต้องพิจารณาเมื่อเลือก CMS ที่ไม่มีหัว
- แนวคิด
- สถาปัตยกรรมไมโครเซอร์วิส
- Omnichannel
- สำหรับผู้เขียนเนื้อหา
- แก้ไขประสบการณ์
- การจัดการภาพ
- บทบาทการเขียน
- เวิร์กโฟลว์
- การแสดงตัวอย่างเนื้อหา
- การแปลเนื้อหา
- สำหรับนักพัฒนา
- RESTful และ GraphQL APIs
- Native SDKs
- สิ่งแวดล้อม
- CDNs
- ขีด จำกัด การใช้งาน
- ปัจจัยอื่นๆ
- ที่ตั้งศูนย์ข้อมูล
- การสนับสนุนด้านเทคนิคและการขาย
- คุณสมบัติองค์กร
- การบูรณาการโครงสร้างพื้นฐาน
- ผู้จำหน่าย SaaS ที่มีชื่อเสียง
- การผสานรวม CMS ที่ไม่มีส่วนหัวเป็นไมโครเซอร์วิส
- ที่สุดของการบริการสายพันธุ์
- ช่องที่คุณต้องการกำหนดเป้าหมาย
- แนวทางปฏิบัติในการสร้างแบบจำลองเนื้อหาที่ดี
- ประสบการณ์การเขียน
- โครงสร้างของรายการเนื้อหา
- ง่ายต่อการค้นหาเนื้อหา
- ใช้บรรณาธิการ WYSIWYG มากเกินไป
- การนำเนื้อหากลับมาใช้ใหม่
- การจัดระเบียบภาพ
- การครอบตัดและการส่งภาพผ่าน CDN
- บริการวิดีโอภายนอกที่ดีที่สุดของสายพันธุ์
- บทบาทที่แตกต่าง
- จำนวนผู้ใช้ back-office
- เวิร์กโฟลว์ที่แข็งแกร่ง
- เว็บฮุค
- ดูตัวอย่าง API จากผู้ขาย
- แยกสภาพแวดล้อมการแสดงละครและการใช้งานจริงในฝั่งของคุณ
- รองรับการทำให้เป็นสากลและโลคัลไลเซชัน
- การสร้างพิมพ์เขียวของคุณเองสำหรับการจัดการสถานที่
- REST API สำหรับผู้ใหญ่
- รองรับ GraphQL
- ดูตัวอย่างและรักษาความปลอดภัย APIs
- API การจัดการเนื้อหาสำหรับการดำเนินการ CRUD
- ทดลองใช้งานฟรีเพื่อทดลองใช้
- SDK ที่รองรับสำหรับเทคโนโลยี ภาษา และแพลตฟอร์มที่คุณเลือก
- สภาพแวดล้อมภายใน CMS ที่ไม่มีหัวของคุณ
- ความสามารถในการพอร์ตเนื้อหาระหว่างสภาพแวดล้อม
- การแคชรูปภาพและเนื้อหาผ่าน CDN
- ความสามารถของโดเมนที่กำหนดเอง
- ข้อจำกัดของคุณสมบัติบางอย่าง
- ค่าใช้จ่ายในการดำเนินงาน
- ข้อกำหนดทางกฎหมายและข้อบังคับของการจัดเก็บข้อมูล
- การขายในพื้นที่และการสนับสนุนด้านเทคนิค
- ฟีเจอร์ระดับองค์กรที่คุณขาดไม่ได้
- การมีส่วนร่วมของชุมชนกับผู้ขายและผลิตภัณฑ์
- รองรับโครงสร้างพื้นฐานที่คุณเลือกได้
- Going Headless: Use Case and What It’s Good For
- อย่าหัวเสีย: การประเมินหัวขาด
เสาหินกับไมโครเซอร์วิส
เราได้สำรวจแนวคิดเบื้องหลัง CMS ที่ไม่มีส่วนหัวอย่างละเอียดแล้วใน Smashing Magazine แต่มาสรุปกันสั้นๆ กันดีกว่า เมื่อพูดถึง CMS แบบดั้งเดิม CMS และเว็บไซต์ส่วนหน้าที่เป็นผลลัพธ์นั้นสร้างขึ้นบนสถาปัตยกรรมแบบเสาหิน CMS แบบดั้งเดิมพยายามและประสบความสำเร็จในหลาย ๆ ด้านเพื่อตอบสนองความต้องการของนักพัฒนา ผู้เขียนเนื้อหา และนักการตลาด ตัวอย่างเช่น หาก CMS สร้างขึ้นบน .NET Framework ของ Microsoft เว็บไซต์ส่วนหน้าก็จะสร้างขึ้นด้วยเทคโนโลยีเดียวกัน การทำงานและการผสานรวมทั้งหมดจะต้องมีการพึ่งพาที่แน่นแฟ้นซึ่งส่งผลให้ฐานโค้ดขนาดใหญ่และยุ่งยาก
CMS ที่แยก จากกันได้ลบการพึ่งพาอาศัยกันนี้ออกไปในระดับหนึ่ง ซึ่งทำได้โดยแยกเว็บไซต์ส่วนหน้าออกจากส่วนหลังของ CMS และที่เก็บเนื้อหา
สถาปัตยกรรมแบบเสาหินใช้เบาะหลังที่มี CMS แบบไม่มีหัว CMS และการผสานรวมอื่นๆ ทั้งหมดเป็นไมโครเซอร์วิส CMS นั้นมีให้ในโมเดล Software-as-a-Service (SaaS) ซึ่งฉันชอบเรียกว่า Content-as-as-Service (CaaS) ด้วยสถาปัตยกรรมไมโครเซอร์วิสนี้ ทุกสิ่งที่คุณได้รับจาก CMS ดั้งเดิมจะไม่เกิดขึ้นจากความผิดพลาด คุณอาจมีบริการและผู้ขายที่แตกต่างกันเพื่อจัดหาสายพันธุ์ที่ดีที่สุดให้กับความต้องการของคุณ
การย้ายไปสู่กรอบความคิดแบบไมโครเซอร์วิสจำเป็นต้องมีความอดทนเล็กน้อย เรามีนักการตลาดที่มาจากพื้นฐาน CMS แบบดั้งเดิมที่ต่อต้านแนวคิดในการเจาะลึกเข้าไปในระบบและบริการต่างๆ เมื่อใช้ CMS ที่ไม่มีส่วนหัว เราจัดการพาพวกเขาไปในการเดินทางระหว่างการเลือกและใช้งานแพลตฟอร์ม CMS ที่ไม่มีส่วนหัวได้ ตอนนี้พวกเขาเป็นผู้ให้การสนับสนุนแพลตฟอร์ม CMS ที่ไม่มีส่วนหัวดังกล่าว เนื่องจากช่วยให้พวกเขาสามารถรวมระบบและบริการใหม่ๆ แทนที่จะถูกผูกไว้กับระบบที่จัดหาโดย CMS ดั้งเดิม
มองออกไปสำหรับ:
Omnichannel ที่เป็นแกนหลัก
เท่าที่กรอบความคิดแบบไมโครเซอร์วิสจะช่วยคุณได้เมื่อรวม CMS แบบไม่มีหัว พลังที่แท้จริงของหัวขาดนั้นรับรู้ได้ในธรรมชาติของทุกช่องทาง ประสบการณ์ omnichannel หมุนรอบลูกค้าของคุณและสร้างประสบการณ์ลูกค้ารายเดียวทั่วทั้งแบรนด์ของคุณโดยการรวมการขายและการตลาด ด้วย CMS แบบไม่มีส่วนหัว เนื้อหาจะถูกส่งไปยังช่องทางต่างๆ เช่น เว็บ มือถือ โซเชียล อุปกรณ์อัจฉริยะที่ไม่มี UI อุปกรณ์ IoT และแม้แต่จุดสัมผัสที่ไม่ใช่ดิจิทัล เช่น หน้าร้านที่มีหน้าร้านจริง
ด้วย CMS ที่ไม่มีส่วนหัว คุณต้อง กำหนดสคีมาสำหรับโมเดลเนื้อหาแต่ละรายการตั้งแต่เริ่มต้น กระบวนการกำหนดเสียง โครงสร้างอนุกรมวิธานเชิงตรรกะสำหรับรายการเนื้อหาที่คุณสร้างและเผยแพร่เรียกว่าการสร้างแบบจำลองเนื้อหา หากช่องแรกของคุณจะเป็นเว็บไซต์ ตรวจสอบให้แน่ใจว่าการสร้างแบบจำลองเนื้อหาของคุณคำนึงถึงช่องทาง Omni เพื่อบรรเทาความเจ็บปวดในอนาคต หากคุณกำลังมองหาเพียง CMS ทดแทนเพื่อเพิ่มประสิทธิภาพให้กับเว็บไซต์ของคุณ ให้ลองดูที่พื้นที่ CMS แบบดั้งเดิมหรือแบบแยกส่วนเพื่อดูว่ามีบางอย่างที่เหมาะกับความต้องการของคุณมากกว่าหรือไม่
เมื่อสร้างโมเดลสคีมาเนื้อหา ให้นึกถึงอนาคต เมื่อทำงานให้กับสายการบินใหญ่ๆ เมื่อไม่ถึงทศวรรษที่แล้ว ฉันจำได้ว่าพยายามสร้างแบบจำลองเนื้อหาสำหรับอุปกรณ์พกพา (ใช่! มีโดเมนย่อยแยกต่างหากสำหรับเว็บไซต์บนมือถือ) นี่เป็นเรื่องยากอย่างยิ่งเนื่องจากสคีมาเนื้อหามุ่งไปที่เว็บไซต์เดสก์ท็อปเท่านั้น แต่เรื่องราวยังคงเป็นจริงแม้ในปัจจุบันที่เราต้องระวังเกี่ยวกับการสร้างแบบจำลองเนื้อหา
มองออกไปสำหรับ:
การสร้างเนื้อหาที่ยอดเยี่ยม
ไม่ว่าจะเป็น CMS แบบดั้งเดิมหรือ CMS ที่ไม่มีส่วนหัว ข้อกำหนดหลักคือการจัดการเนื้อหา ผู้เขียนเนื้อหาควรรักการทำงานในส่วนหลัง หากคุณเห็นผู้เขียนหันไปใช้เครื่องมือการเขียนอื่นๆ เช่น Google Docs สำหรับความสามารถในการแสดงความคิดเห็นหรือข้อเสนอแนะ อาจเป็นสัญญาณไฟแดงว่าคุณไม่มีคุณลักษณะใด
เอกสาร Microsoft word, สเปรดชีต, Google docs เสมอหัวขึ้นเมื่อทำงานกับผู้เขียนเนื้อหา แทนที่จะพยายามขับไล่พวกเขาออกไปก่อน วิธีที่ง่ายที่สุดในการทำให้ผู้เขียนเนื้อหาทำงานบน CMS คือการ ให้คุณลักษณะที่พวกเขาต้องการ และพวกเขาจะเลิกใช้คุณลักษณะเหล่านั้นโดยอัตโนมัติ เมื่อเราเผยแพร่เว็บไซต์ของ Luminary บน CMS ที่ไม่มีส่วนหัว สมาชิกในทีมทุกคน (50 คน) มีสิทธิ์เข้าถึงเพียงพอที่จะเพิ่มและแก้ไขโปรไฟล์ของตนเองสำหรับเว็บไซต์ มันใช้งานได้ดีโดยไม่ต้องมี Google เอกสาร 50 ที่บินอยู่ทั่วทุกแห่ง
ประสบการณ์การแก้ไข
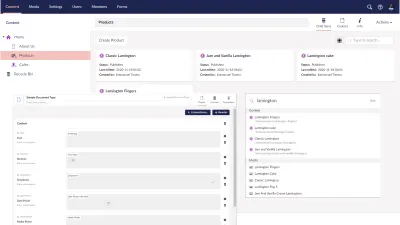
การตัดสินใจใช้ CMS ที่ไม่มีหัวอาจเป็นการตัดสินใจด้านไอที แต่การซื้อจากนักการตลาดและผู้เขียนเนื้อหาภายในองค์กรนั้นมีความสำคัญต่อการนำไปใช้และความสำเร็จ CMS แบบไม่มีหัวซึ่งช่วยให้ผู้เขียนเนื้อหาสามารถป้อนเนื้อหาได้อย่างง่ายดาย ค้นหาเนื้อหาที่มีอยู่และนำเนื้อหากลับมาใช้ใหม่เป็นสิ่งที่ควรนำมาใช้ใหม่
เพื่อความสะดวกในการเขียนเนื้อหา จำเป็นต้องมี ตัวแก้ไขที่ใช้งานง่าย เช่น ตัวแก้ไข WYSIWYG โปรแกรมแก้ไขข้อความ ดรอปดาวน์ และโปรแกรมแก้ไขแบบกำหนดเอง อินเทอร์เฟซที่สะอาดและเรียบง่ายที่ช่วยให้ผู้เขียนเนื้อหาสามารถมุ่งเน้นไปที่งานที่ทำอยู่จะได้รับการชื่นชม อินเทอร์เฟซการแก้ไขที่อนุญาตให้แก้ไข แสดงความคิดเห็น และการสร้างรายการเนื้อหาย่อยพร้อมกันในอินเทอร์เฟซเดียวกันจะช่วยเพิ่มประสิทธิภาพการทำงานของผู้เขียนเนื้อหา
คำเตือนเมื่อใช้โปรแกรมแก้ไขแบบ WYSIWYG หรือการพึ่งพาอินเทอร์เฟซการแก้ไขที่สร้าง HTML อย่างหนัก เนื่องจาก CMS แบบไม่ใช้หัวได้รับการออกแบบมาเพื่อรองรับหลายช่อง การพึ่งพาโปรแกรมแก้ไขแบบ WYSIWYG จะขจัดลักษณะอะตอมมิกของเนื้อหาที่สามารถนำกลับมาใช้ใหม่ได้ ตรวจสอบให้แน่ใจว่าตัวแก้ไขแบบกำหนดเอง อนุญาตให้เข้าถึงฟิลด์ข้อมูลได้ในระดับที่ละเอียด เราได้เห็นสิ่งนี้ขัดขวางการนำเนื้อหามาใช้ซ้ำในช่องทางต่างๆ เช่น อุปกรณ์เคลื่อนที่และเดสก์ท็อป เป็นต้น
ด้วย CMS ที่ไม่มีส่วนหัว การจัดระเบียบรายการเนื้อหาในโครงสร้างแบบต้นไม้จึงไม่ใช่เรื่องปกติ แต่เป็นสะพานเชื่อมที่ช่วยให้ผู้เขียนเนื้อหาสามารถเปลี่ยนจาก CMS ดั้งเดิมไปเป็นแบบหัวขาดได้อย่างง่ายดาย หากรายการเนื้อหาไม่แสดงเป็นภาพในโครงสร้างแบบทรี เครื่องมือค้นหาที่รัดกุมพร้อมความสามารถด้านแง่มุมและการแท็กเป็นสิ่งสำคัญยิ่งสำหรับโปรแกรมแก้ไขเนื้อหาของคุณ ซึ่งช่วยให้ผู้เขียนค้นหาและนำเนื้อหาที่มีอยู่กลับมาใช้ใหม่ได้อย่างง่ายดาย
เมื่อนำเนื้อหากลับมาใช้ใหม่ อีกแง่มุมหนึ่งที่ต้องพิจารณาคือสามารถซ้อนรายการเนื้อหาได้อย่างง่ายดายภายในรายการเนื้อหาอื่นๆ หรือไม่ ซึ่งช่วยให้สามารถนำเนื้อหาที่มีอยู่กลับมาใช้ใหม่ได้สูงสุด แต่ ระวังการอ้างอิงแบบวงกลมไปยังเนื้อหา ซึ่งอาจทำให้เกิดอาการปวดหัวและปัญหาด้านประสิทธิภาพ ตัวอย่างคือรายการเนื้อหาสำหรับทนายความที่เชื่อมโยงกับรายการเนื้อหาสำหรับผู้เชี่ยวชาญ จากนั้นหากรายการเนื้อหาความเชี่ยวชาญเชื่อมโยงกับรายการเนื้อหาของทนายความหลายรายการอีกครั้ง อาจเป็นการอ้างอิงแบบวงกลม มองหา CMS แบบไม่มีส่วนหัวที่มาพร้อมระบบอัจฉริยะเพื่อจำกัดความลึกใน API และการแสดงภาพเพื่อแสดงรายการเนื้อหาที่เชื่อมโยงเพื่อหลีกเลี่ยงข้อผิดพลาดนี้

มองออกไปสำหรับ:
รูปภาพมีค่า: วิธีจัดการกับสื่อ
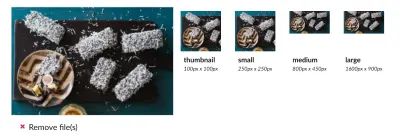
ภาพที่มีค่าพันคำ. แต่ทรัพย์สินของรูปภาพนั้นขนย้ายยาก จัดระเบียบยาก และค้นหาได้ยาก ใน CMS ทั่วไป คุณจะเห็นรายการที่ซ้ำกันและเนื้อหารูปภาพที่มีชื่อไม่ดีเมื่อเวลาผ่านไป เป็นสิ่งสำคัญที่ผู้แก้ไขเนื้อหาจะได้รับเครื่องมือในการจัดระเบียบ จัดหมวดหมู่ แท็ก ใช้ซ้ำ และค้นหารูปภาพภายใน CMS ที่ไม่มีส่วนหัว สำหรับฉัน นี่หมายถึงการจัดระเบียบเนื้อหาในโฟลเดอร์หรือคอนเทนเนอร์ แต่จะเป็นการดีที่จะ เข้าใจว่าทีมของคุณต้องการอะไร ในแง่ของการจัดการทรัพย์สินแบบคงที่
ความสามารถในการอัปโหลดภาพเดียว กำหนดจุดโฟกัส จากนั้นปรับขนาดและคุณภาพของภาพสำหรับอุปกรณ์และขนาดหน้าจอต่างๆ ช่วยประหยัดเวลาอย่างมากในการแก้ไขเนื้อหา และแม้แต่นักออกแบบ/ศิลปินกราฟิกที่ทำงานอยู่เบื้องหลัง การ ส่งมอบทรัพย์สินแบบคงที่ในรูปแบบ ต่างๆ เช่น WebP ผ่านเครือข่ายการจัดส่งเนื้อหา (CDN) ก็มีความสำคัญต่อการให้บริการเว็บไซต์ที่รวดเร็วแก่ผู้ใช้ของคุณเช่นกัน
CMS ที่ไม่มีส่วนหัวส่วนใหญ่มาพร้อมกับคุณสมบัติเหล่านี้ หากไม่เป็นเช่นนั้น คุณต้องตัดสินใจว่าคุณลักษณะใดที่คุณขาดไม่ได้ มีข้อแม้สำหรับกฎนั้น สำหรับการแก้ไขภาพต้นฉบับอย่างละเอียด คุณควรใช้เครื่องมือที่ดีที่สุดสำหรับงาน เช่น Photoshop

นอกจากรูปภาพแล้ว สินทรัพย์ที่หนักที่สุดรองลงมาคือวิดีโอ อีกครั้ง ด้วยความคิดแบบไมโครเซอร์วิส การสตรีมวิดีโอควรปล่อยให้ผู้ให้บริการเช่น YouTube, Vimeo และบริการสตรีมมิ่งออนไลน์อื่นๆ หาก CMS ที่ไม่มีหัวของคุณสามารถให้อินเทอร์เฟซการแก้ไขที่ดีแก่คุณในการค้นหาหรือเลือกวิดีโอจากผู้ให้บริการรายใดรายหนึ่งเหล่านี้ ถือเป็นโบนัส
มองออกไปสำหรับ:
บทบาทการเขียน
ใครสามารถป้อนเนื้อหาและใครสามารถอนุมัติหรือเผยแพร่เนื้อหาไปยังไซต์ที่ใช้งานจริงและการอนุญาตแบบละเอียดอื่น ๆ จะต้องได้รับการจัดการผ่าน CMS ที่ไม่มีส่วนหัวเช่นกัน ทีมสองคนสามารถอยู่รอดได้โดยไม่มีบทบาทการเขียนที่ชัดเจน แต่เมื่อองค์กรและทีมเนื้อหาเติบโตขึ้น บทบาทการเขียนจึงเป็นสิ่งจำเป็น
ฉันได้ทำงานร่วมกับทีมเนื้อหาที่มีบรรณาธิการมากกว่า 40 คน และข้อกำหนดนี้จำเป็นต้องได้รับการประเมินอย่างรอบคอบโดยเทียบกับ CMS ที่ไม่มีส่วนหัวที่คุณเลือก ถ้าไม่เช่นนั้น ปีศาจจะครองราชย์ ด้วยทีมงาน 40 คนที่ฉันร่วมงานด้วย เรามีนักเขียนคำโฆษณา นักแปล เจ้าหน้าที่ QA และผู้อนุมัติทางกฎหมายที่มี สิทธิ์ในการเข้าถึงเนื้อหาบางอย่าง ตัวแปรภาษา การอนุมัติเวิร์กโฟลว์ และสิทธิ์ในการเผยแพร่ต่างกัน
จำนวนบทบาทที่แตกต่างกันและผู้ใช้ส่วนหลังมักจะเป็นโครงสร้างการกำหนดราคา CMS ที่ไม่มีส่วนหัว เมื่อเปรียบเทียบจุดราคาระหว่างผู้ขาย ให้นึกถึงตัวเลขในปัจจุบันและการเติบโตในอนาคตของทีมเนื้อหาของคุณ
มองออกไปสำหรับ:
เวิร์กโฟลว์
ไม่จำเป็นต้องจัดการรายการเนื้อหาทุกรายการผ่านเวิร์กโฟลว์ แต่เมื่อจำเป็นต้องมีเวิร์กโฟลว์ เส้นทางการตรวจสอบ และการอนุมัติ กระบวนการดังกล่าวจะต้องได้รับการจัดการภายใน CMS ที่ไม่มีส่วนหัวของคุณ การมีเวิร์กโฟลว์ที่แข็งแกร่งซึ่งสร้างขึ้นจากพื้นฐานบน CMS แบบไม่มีหัวจะทำให้คุณสบายใจและมีโอกาสจัดการกับรายการเนื้อหาทั้งหมดตามกระบวนการทางธุรกิจของคุณ ความสามารถในการรวมระบบของบุคคลที่สามผ่านเว็บฮุคหรือ API เป็นโบนัสที่คุณควรระวัง

มองออกไปสำหรับ:
การแสดงตัวอย่างเนื้อหา
ตัวแก้ไขเนื้อหาได้เขียนเนื้อหา เพิ่มรูปภาพ และส่งผ่านเวิร์กโฟลว์เพื่อขออนุมัติ แต่พวกเขาจะดูตัวอย่างเนื้อหาได้ที่ไหนก่อนที่จะเผยแพร่ต่อสาธารณชนทั่วไป นี่คือที่ที่ API แสดงตัวอย่างเพื่อดึงเนื้อหาที่ไม่ได้เผยแพร่และความสามารถในการตั้งค่าสภาพแวดล้อมการแสดงตัวอย่างเข้ามาเล่น
ด้วย CMS ที่ไม่มีส่วนหัว ซึ่งได้ย้ายออกจากกรอบความคิดของช่องเดียว ผู้แก้ไขเนื้อหาของคุณไม่ควรคาดหวังว่าจะได้เห็นหน้าตัวอย่างแบบเต็มหน้าภายใน CMS back-office แต่ละช่องควรมีสภาพแวดล้อมการแสดงละครหรือการแสดงตัวอย่างของตนเองเพื่อดูเนื้อหาฉบับร่างที่ยังไม่ได้เผยแพร่ นี่อาจเป็นไซต์แสดงละครสำหรับเว็บไซต์ของคุณหรือแอปมือถือเวอร์ชันที่ติดตั้งในเครื่อง คุณลักษณะการแสดงตัวอย่างต้องพร้อมใช้งานในแผนการกำหนดราคาที่คุณเลือกสำหรับ CMS ที่ไม่มีส่วนหัวที่คุณเลือก
มองออกไปสำหรับ:
สถานที่
หากเนื้อหาของคุณต้องแสดงในภาษาต่าง ๆ จำเป็นต้องระบุข้อกำหนดนั้นตั้งแต่เนิ่นๆ ในโครงการของคุณ การปรับปรุงแก้ไขสามารถทำได้แต่ไม่ใช่กิจกรรมที่สนุก วิธีที่คุณจัดการเนื้อหาและทรัพย์สินระหว่างวัฒนธรรมและภาษาควรคำนึงถึงและจัดทำเป็นเอกสาร ฉันขอแนะนำให้สร้างพิมพ์เขียวเพื่อระบุว่าภาษาและเนื้อหาใดที่สืบทอดหรือเริ่มต้นจากภาษาอื่น จากนั้นตรวจสอบให้แน่ใจว่าตัวเลือก CMS ที่ไม่มีส่วนหัวของคุณรองรับพิมพ์เขียวหรือสำรวจลู่ทางเพื่อให้ได้ผลลัพธ์ที่เหมือนกันแตกต่างออกไป
มองออกไปสำหรับ:
การสร้างเนื้อหาที่ยอดเยี่ยมเป็นสิ่งสำคัญเสมอ ดังนั้น ผู้เขียนเนื้อหาควรได้รับประสบการณ์ที่ดีที่สุดในกิจกรรมประจำวันของพวกเขา เพื่อทำให้การเปลี่ยนไปใช้ CMS แบบไม่ใช้หัวประสบความสำเร็จ
“
เวลา Dev มีค่า
ด้วย CMS ที่ไม่มีหัว การมีส่วนร่วมของนักพัฒนาจึงเป็นสิ่งจำเป็น นี่อาจเป็นนักพัฒนาส่วนหลังหรือนักพัฒนาส่วนหน้าที่ใช้ API ที่ไม่มีส่วนหัวเพื่อแสดงเนื้อหาบนเว็บไซต์ แต่เมื่อการพัฒนาเบื้องต้นเสร็จสิ้น ผู้เขียนเนื้อหาควรสามารถทำงานได้โดยมีการแทรกแซงน้อยที่สุด นั่นคือประเด็นทั้งหมดของการใช้ CMS มันเป็นความจริงสำหรับ CMS ที่ไม่มีส่วนหัวเช่นกัน
เท่าที่ผู้เขียนเนื้อหาได้รับการพิจารณาเมื่อเปรียบเทียบคุณลักษณะต่างๆ ควรสำรวจคุณลักษณะของนักพัฒนาด้วยเช่นกัน ในส่วนนี้ เราจะมาดูคุณสมบัติที่จะช่วยประหยัดเวลาสำหรับนักพัฒนา
รองรับ APIs/GraphQL
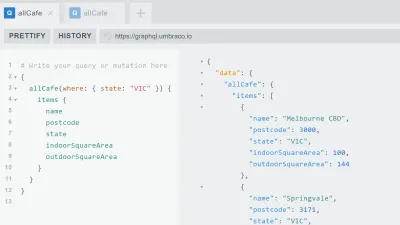
API ที่พัฒนาแล้ว ซึ่งช่วยในการเลือก การแบ่งหน้า และการฉายรายการเนื้อหา เป็นสิ่งสำคัญสำหรับนักพัฒนาในการทำงานร่วมกับ CMS แบบไม่มีส่วนหัว การสนับสนุน GraphQL แบบสำเร็จรูปเป็นอีกหนึ่งปัจจัยที่กำหนด เนื่องจากจะช่วยให้นักพัฒนาสามารถกำหนดผลลัพธ์ที่ต้องการได้ในระดับที่ละเอียดมาก เอกสารและตัวอย่างโค้ดที่ครบถ้วนก็เป็นสิ่งจำเป็นเช่นกัน

ตรวจสอบให้แน่ใจว่านักพัฒนาของคุณพอใจกับ API การดึงเนื้อหาก่อนที่จะยอมรับ CMS ที่ไม่มีส่วนหัว อย่าลืมดูตัวอย่าง API, API ที่ปลอดภัยและใช้งานง่ายผ่านโค้ด คุณต้องการสร้างเนื้อหาโดยอัตโนมัติหรือไม่? ดังนั้นควรพิจารณา API การจัดการเนื้อหา
API การจัดการเนื้อหาได้รับพรที่เรานำเข้าบล็อกโพสต์มากกว่า 2,000 รายการโดยอัตโนมัติจากไซต์ WordPress ไปยัง CMS ที่ไม่มีส่วนหัว โพสต์บล็อกและรูปภาพที่เกี่ยวข้องทั้งหมดนำเข้ามาโดยแทบไม่ต้องดำเนินการใดๆ สำหรับผู้เขียนเนื้อหา CMS ที่ไม่มีส่วนหัวบางตัวมีโปรแกรมเสริมของ Google ชีตและเครื่องมือดีๆ อื่นๆ ให้ทำได้ในคลิกเดียว
ด้วย CMS ที่ไม่มีส่วนหัวจำนวนมากที่เสนอให้ทดลองใช้งานฟรี ขอแนะนำให้นำไปทดลองขับเพื่อดูความเหมาะสมและความสอดคล้องกับตัวเลือกในการสร้างและเรียกค้นเนื้อหาที่คุณเลือก
มองออกไปสำหรับ:
Native SDKs
Software Development Kits (SDK) สำหรับเทคโนโลยี ภาษา และแพลตฟอร์มต่างๆ มีจำหน่ายโดยตรงจากผู้จำหน่าย Headless, โครงการโอเพ่นซอร์ส หรือบุคคลที่สาม ตรวจสอบให้แน่ใจว่า SDK เหล่านี้รองรับเทคโนโลยี ภาษา และแพลตฟอร์มที่คุณจะใช้สร้างเว็บไซต์หรือแอปสำหรับผู้บริโภค เท่าที่ RESTful และ GraphQL API อนุญาตให้คุณสืบค้นเนื้อหาได้ การมี SDK ดั้งเดิมสามารถลดชั่วโมงการพัฒนาได้ค่อนข้างมาก
ที่ Luminary การทำงานกับ SDK ดั้งเดิมสำหรับ CMS ที่ไม่มีส่วนหัวช่วยให้เรายอมรับเทคโนโลยีล่าสุด เช่น Microsoft .NET Core และ .NET 5 นอกจากนี้ การสร้าง SDK ที่มีอยู่ยังช่วยให้เราปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดที่ผู้ขายแนะนำในขณะที่บันทึก เวลา.
มองออกไปสำหรับ:
สิ่งแวดล้อม
เว็บไซต์หรือแอปสำหรับร้านแม่และเด็กอาจสามารถดูแลจัดการและแสดงตัวอย่างเนื้อหาด้วยสภาพแวดล้อมการผลิตเดียว แต่เมื่อองค์กร ทีม และฟีเจอร์เติบโตขึ้น สภาพแวดล้อมที่หลากหลายในการดูแลจัดการและแสดงตัวอย่างเนื้อหาก็กลายเป็นสิ่งจำเป็น CMS แบบไม่มีส่วนหัวของคุณไม่เพียงต้องมีสภาพแวดล้อมเท่านั้น แต่แอปพลิเคชันที่ใช้งานมากของคุณควรมีการตั้งค่าสภาพแวดล้อมด้วยเช่นกัน วิธีการรีเฟรชเนื้อหาข้ามสภาพแวดล้อมจำเป็นต้องได้รับการพิจารณา
มองออกไปสำหรับ:
รูปภาพ ไฟล์ และ CDN
เราพูดถึงการจัดการภาพเมื่อพูดถึงคุณลักษณะสำหรับผู้เขียนเนื้อหา จากมุมมองของนักพัฒนา ไม่เพียงแต่จะต้องแคชสินทรัพย์แบบคงที่บน CDN เนื้อหาแคช CMS ที่ไม่มีส่วนหัวจำนวนมากที่ดึงข้อมูลผ่าน RESTful หรือ GraphQL API วิธีนี้จะช่วยเร่งกระบวนการดึงข้อมูลและนำการปรับปรุงประสิทธิภาพมาสู่แอปพลิเคชันของคุณ
แม้ว่าการแคช CDN จะมีประโยชน์มาก แต่ก็มีบางครั้งที่แคชเสียหายหรือ รายการแคชที่เก่ากว่าอาจสร้างปัญหา ได้ ความสามารถในการล้างแคช CDN หรือความสามารถในการดึงเนื้อหาล่าสุดที่มีส่วนหัว HTTP เฉพาะควรเป็นส่วนหนึ่งของฟังก์ชัน API ของ CMS ที่ไม่มีส่วนหัว
ความสามารถในการใช้โดเมนที่กำหนดเองกับ CDN เพื่อส่งเนื้อหาหรือทรัพย์สินแบบคงที่อาจเป็นข้อกำหนดที่คุณต้องพิจารณา
มองออกไปสำหรับ:
ขีด จำกัด การใช้งานข้ามแผน
อีกปัจจัยที่ต้องพิจารณาคือขีดจำกัดการใช้งานที่กำหนดไว้สำหรับแต่ละแผนที่คุณสมัครใช้งานตามที่คุณเลือก CMS ที่ไม่มีส่วนหัว จำนวนรายการเนื้อหา การใช้แบนด์วิดท์ จำนวนผู้ใช้ back-office จำนวนการเรียก API และขีดจำกัดอัตราจำเป็นต้องนำมาพิจารณา เมื่อวางแผนจำกัดการใช้งาน ให้พิจารณาการใช้งานปัจจุบันและการใช้งานในอนาคต โปรดจำไว้ว่า CMS ที่ไม่มีส่วนหัวจำนวนมากทำงานบนพื้นฐานการสมัครสมาชิก และช่วยให้คุณอัปเกรดเป็นแผนที่มีขีดจำกัดสูงกว่าได้ในทันที
อย่างไรก็ตาม คุณควรทราบว่ามีผู้ใช้กี่คนที่จะใช้แพลตฟอร์มนี้ และโซลูชันจะต้องขยายใหญ่ขึ้นหรือไม่ เราได้เห็นลูกค้ารายหนึ่งได้รับการเรียกเก็บเงินจำนวนมาก เนื่องจากพวกเขาได้เพิ่มผู้ใช้จำนวนมากเกินโควตาที่จัดสรรไว้โดยไม่ได้ตั้งใจ เป็นความคิดที่ดีที่ผู้ดูแลระบบควรทราบว่าแผนบริการ Headless เสนออะไรบ้างและคอยดูการใช้งาน
พิจารณาใช้งานภายใต้ข้อจำกัดปัจจุบันของคุณด้วยการแคชฝั่งไคลเอ็นต์ ตัวสร้างเพจแบบคงที่ และการเรียก API อัจฉริยะหรือการเรียก GraphQL เพื่อลดค่าใช้จ่ายในการดำเนินงานของคุณ
มองออกไปสำหรับ:
เวลาของนักพัฒนามีราคาแพง ในขณะที่ CMS แบบไม่มีส่วนหัวได้รับการขนานนามว่าเป็น CMS ที่เป็นมิตรกับนักพัฒนา ผู้จำหน่ายแต่ละรายมีคุณสมบัติที่แตกต่างกันซึ่งสนับสนุนโดยกำเนิด ขอแนะนำให้ทำความเข้าใจและเปรียบเทียบกับความต้องการของนักพัฒนาซอฟต์แวร์ของคุณ
“
ปัจจัยอื่นๆ
มีปัจจัยอื่นๆ สองสามอย่างที่อาจไม่ส่งผลกระทบต่อผู้เขียนเนื้อหาหรือนักพัฒนา ซึ่งอาจครอบคลุมตั้งแต่การตลาดไปจนถึงการเงิน ไปจนถึงข้อกำหนดทางกฎหมายและข้อบังคับสำหรับอุตสาหกรรมและธุรกิจของคุณ
ที่ตั้งศูนย์ข้อมูล
คำถามหนึ่งที่เรามักถูกถามคือ ข้อมูลถูกเก็บไว้ที่ไหน? ใช่ในระบบคลาวด์ แต่ศูนย์ข้อมูลทางภูมิศาสตร์แห่งใดที่เป็นคำถามสำคัญเนื่องจากข้อกำหนดทางกฎหมายและข้อบังคับของธุรกิจบางประเภท CMS ที่ไม่มีส่วนหัวซึ่งช่วยให้คุณจัดเก็บข้อมูลในศูนย์ข้อมูลที่คุณเลือกอาจเป็นปัจจัยสำคัญในการตัดสินใจเลือก CMS ที่คุณเลือก
การสนับสนุนด้านเทคนิคและการขาย
ความสามารถในการรับการสนับสนุนด้านเทคนิคและการขายในเขตเวลาของคุณเป็นอีกหนึ่งปัจจัยในการตัดสินใจเมื่อเลือก CMS ที่ไม่มีส่วนหัว การไม่มีพนักงานขายในพื้นที่ได้ให้ทิปหลายโครงการแก่ผู้ขายที่มีพนักงานอยู่ในพื้นที่ที่เกี่ยวข้อง
เรามีองค์กร NFP ขนาดใหญ่ (ไม่แสวงหากำไร) เลือกผู้จำหน่าย CMS ที่ไม่มีหัวเนื่องจากความสามารถในการจัดเก็บข้อมูลในศูนย์ข้อมูล Azure ภายในออสเตรเลีย การมีการสนับสนุนการขายภาคสนามและการสนับสนุนทางเทคนิคตลอด 24 ชั่วโมงทำให้การขาย CMS แบบไม่มีหัวเรื่องนั้นเกิดขึ้นได้
มองออกไปสำหรับ:
คุณสมบัติองค์กรที่ต้องพิจารณา
องค์กรขนาดใหญ่บางแห่งอาจต้องการการลงชื่อเพียงครั้งเดียว (SSO) ที่เชื่อมโยงกับระบบการตรวจสอบสิทธิ์ของบริษัทหรือบันทึกการตรวจสอบซึ่งสามารถสืบค้นได้ง่าย อาจมีการผสานรวมกับระบบที่มีอยู่และการรับรอง ISO บางอย่างซึ่งจำเป็นต้องมีก่อนที่ผลิตภัณฑ์ SaaS จะถือว่าเหมาะสม การทำรายการคุณลักษณะสำหรับองค์กรเหล่านี้และอื่นๆ ที่มีลักษณะเฉพาะสำหรับองค์กรระดับองค์กรของคุณ เป็นจุดเริ่มต้นที่ดีในการเลือก CMS ที่ไม่มีส่วนหัว
ชุมชนในการดำเนินการ
อีกพื้นที่หนึ่งที่มักถูกมองข้ามคือชุมชนที่อยู่รอบ ๆ CMS ที่ไม่มีส่วนหัวที่กำหนด มีคนที่หลงใหลในผลิตภัณฑ์หรือไม่? ฉันไม่ได้พูดถึงการแอบดูการตลาดของผู้ขาย มีแหล่งข้อมูลโอเพนซอร์ซเพียงพอที่แบ่งปันโดยผู้ที่ใช้เครื่องมือนี้หรือไม่ นี่อาจไม่ใช่ปัจจัยในการตัดสินใจแต่จะช่วยคุณได้เมื่อคุณอยู่ในจุดที่คับแคบระหว่างการดำเนินการหรือขั้นตอนการสนับสนุนของโครงการ
การบูรณาการโครงสร้างพื้นฐาน
ด้วย CMS ที่ไม่มีส่วนหัว คุณจะไม่ผูกมัดกับเทคโนโลยี ภาษา หรือแพลตฟอร์ม เทคโนโลยีหรือแพลตฟอร์มที่สร้าง CMS แบบไม่มีหัวไม่มีผลกับแอปพลิเคชันไคลเอนต์ คุณสามารถใช้เทคโนโลยีที่คุณเลือกได้ตั้งแต่ .NET ถึง Node.js ระบบปฏิบัติการของคุณอาจเป็น Windows, Linux หรือ macOS และภาษาของคุณอาจเป็นอะไรก็ได้ตั้งแต่ Python ถึง C#
ในทำนองเดียวกัน เมื่อพูดถึงการจัดหาโครงสร้างพื้นฐาน คุณสามารถเลือกโฮสต์ไซต์ของคุณบน Netlify, Azure, GCP หรือ AWS สถาปัตยกรรมของเว็บไซต์ของคุณและการตัดสินใจด้านโครงสร้างพื้นฐานขึ้นอยู่กับความต้องการของคุณเท่านั้น นอกจากนี้ยังมีการผสานการทำงานแบบเนทีฟระดับเฟิร์สคลาสกับบริการต่างๆ เช่น Gatsby Cloud ที่นำคอมโบต่างๆ มาทำให้ชีวิตของคุณง่ายขึ้น สำหรับบางคน นี่อาจเป็นการตัดสินใจครั้งสำคัญ และควรทำโดยพูดคุยกับผู้ปฏิบัติงานที่เชี่ยวชาญในพื้นที่หัวขาด
มองออกไปสำหรับ:
ประสบการณ์ของเราที่ Luminary
ที่ Luminary เราโชคดีที่ได้เป็นพันธมิตรกับ CMS ที่ไม่มีส่วนหัว เช่น Acoustic, Contentful, Kentico Kontent และ Umbraco Heartcore เราได้ทำงานร่วมกับ CMS เหล่านี้บางส่วนตั้งแต่เวอร์ชันเบต้าของแพลตฟอร์ม แผนงานสาธารณะ การสนับสนุนทางเทคนิคที่ยอดเยี่ยม และการจัดการคำขอคุณลักษณะของเราเป็นไฮไลต์บางส่วนของเราสำหรับแพลตฟอร์มเหล่านี้
เรามีประสบการณ์ในการจัดการ SEO สำหรับเว็บไซต์ Headless ด้วยการใช้งานส่วนหน้าเท่านั้น การแคชหน้ารายการขนาดใหญ่ การจัดการกับแคชฝั่งเซิร์ฟเวอร์ขนาดใหญ่ และการรวมไมโครเซอร์วิสอื่นๆ เข้ากับ CMS ที่ไม่มีส่วนหัว สิ่งเหล่านี้มีความท้าทาย ที่ไม่เหมือนใครซึ่งคุณควรระวัง นอกจากนี้ งานง่ายๆ บน CMS แบบดั้งเดิม เช่น การส่งแบบฟอร์มและการค้นหาไซต์ จะต้องได้รับการพิจารณาให้ดีพร้อมกับคุณลักษณะขั้นสูงเพิ่มเติม เช่น การตรวจสอบสิทธิ์ผู้ใช้และการอนุญาตด้วยบริการของบุคคลที่สาม
หากคุณเลือก CMS ที่ไม่มีส่วนหัวที่ถูกต้องตามคำแนะนำด้านบนและกับพาร์ทเนอร์การใช้งานที่ถูกต้อง คุณควรจะได้ CMS ที่ไม่มีส่วนหัวซึ่งทำให้นักการตลาดมีความสุข บรรณาธิการเนื้อหามีความสุข และนักพัฒนามีความสุข
