แอนิเมชั่นการทำงานช่วยปรับปรุงประสบการณ์ผู้ใช้ได้อย่างไร
เผยแพร่แล้ว: 2022-03-10( บทความนี้สนับสนุนโดย Adobe ด้วยความกรุณา ) เนื่องจากมนุษย์เป็นสิ่งมีชีวิตที่ขับเคลื่อนด้วยสายตา ผลกระทบของภาพจึงเพิ่มขึ้นด้วยความช่วยเหลือของแอนิเมชันเท่านั้น ดวงตาของเราให้ความสนใจกับวัตถุที่เคลื่อนไหวโดยธรรมชาติ และแอนิเมชั่นก็เหมือนกับลูกตา ซึ่งเป็นองค์ประกอบที่ดึงดูดใจและสดใสที่ดึงดูดความสนใจและช่วยสร้างความแตกต่างให้กับแอปจากคู่แข่ง
ในช่วงที่ผ่านมา นักออกแบบจำนวนมากขึ้นเรื่อยๆ ได้รวมเอาแอนิเมชันเป็นองค์ประกอบการทำงาน ที่ช่วยยกระดับประสบการณ์ผู้ใช้ แอนิเมชั่นไม่ได้เป็นเพียงเพื่อความสนุกสนานอีกต่อไป มันเป็นหนึ่งในเครื่องมือที่สำคัญที่สุดสำหรับการโต้ตอบที่ประสบความสำเร็จ
อย่างไรก็ตาม แอนิเมชั่นในการออกแบบสามารถปรับปรุงประสบการณ์ของผู้ใช้ได้ก็ต่อเมื่อรวมเข้ากับเวลาและสถานที่ที่เหมาะสมเท่านั้น แอนิเมชั่น UI ที่ดีมีจุดประสงค์ มีความหมายและใช้งานได้จริง ในบทความนี้ เราจะพูดถึงบทบาทของแอนิเมชั่นเชิงฟังก์ชันในการออกแบบ UX และดูว่าเมื่อใดควรรวมการเคลื่อนไหวเข้ากับการออกแบบ หากคุณต้องการติดตามและเพิ่มสีสันให้กับการออกแบบของคุณด้วยแอนิเมชั่น Adobe ได้เปิดตัว Experience Design CC (หรือที่เรียกว่า Adobe XD ) ซึ่งคุณสามารถ ดาวน์โหลดและทดสอบได้ฟรี และเริ่มต้นได้ทันที
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- Microinteractions แบบเคลื่อนไหวในแอพมือถือ
- แนวทางปฏิบัติที่ดีที่สุดสำหรับตัวบ่งชี้ความคืบหน้าแบบเคลื่อนไหว
- วิธีการออกแบบสถานะข้อผิดพลาดสำหรับแอพมือถือ
แอนิเมชั่นการทำงานคืออะไร?
แอนิเมชั่นการทำงานเป็นแอนิเมชั่นที่ละเอียดอ่อนที่ฝังอยู่ในการออกแบบ UI โดยเป็นส่วนหนึ่งของฟังก์ชันการทำงานของการออกแบบนั้น มันตอกย้ำการออกแบบและมีวัตถุประสงค์ที่ชัดเจนและสมเหตุสมผลมาก ได้แก่ :
- ลดภาระทางปัญญา
- ป้องกันการเปลี่ยนแปลงตาบอด
- สร้างการเรียกคืนที่ดีขึ้นในความสัมพันธ์เชิงพื้นที่
แอนิเมชั่นทำให้อินเทอร์เฟซผู้ใช้มีชีวิตชีวา ในแนวทางการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง โดยที่ผู้ใช้เป็นจุดสนใจหลัก อินเทอร์เฟซผู้ใช้จะต้องใช้งานง่าย ตอบสนอง และเป็นมนุษย์ แอนิเมชั่นการทำงานช่วยให้คุณบรรลุเป้าหมายเหล่านี้
บทบาทของแอนิเมชั่นการทำงานในการออกแบบส่วนต่อประสานผู้ใช้
แอนิเมชั่นเชิงฟังก์ชันที่ได้รับการคิดมาอย่างดีและผ่านการทดสอบแล้ว มีศักยภาพที่จะเติมเต็มฟังก์ชันต่างๆ ได้
คำติชมด้วยภาพเกี่ยวกับการกระทำของผู้ใช้
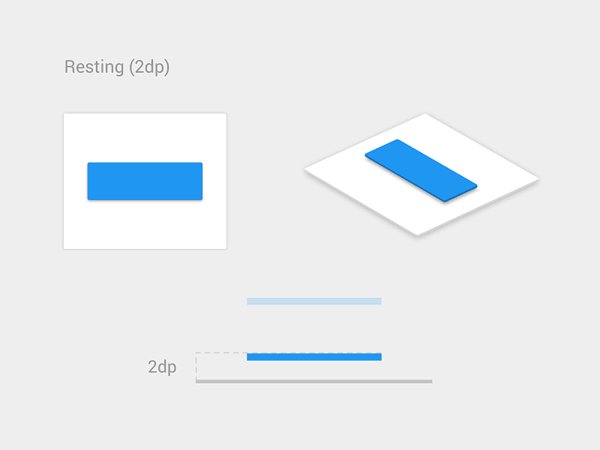
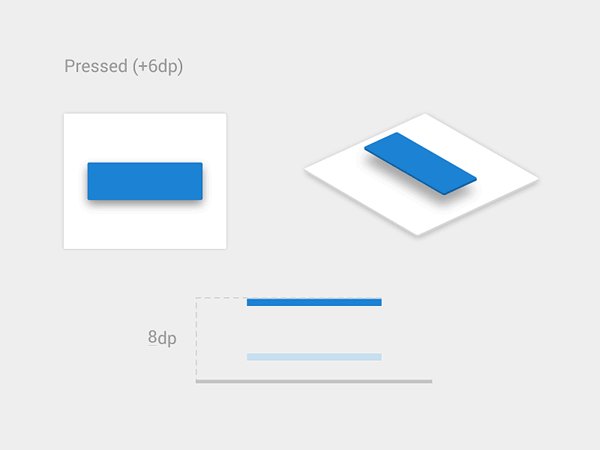
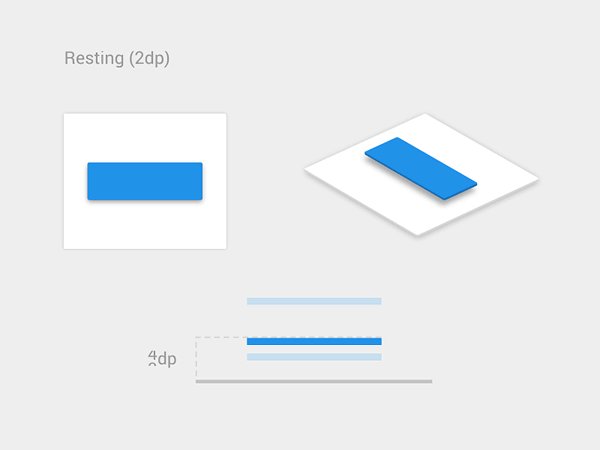
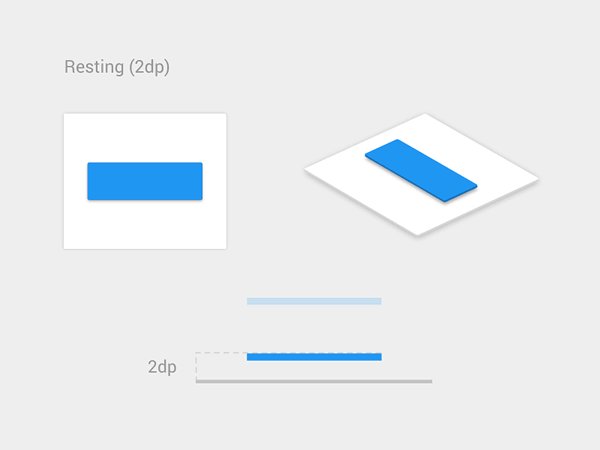
การออกแบบปฏิสัมพันธ์ที่ดีจะให้ผลตอบรับ คำติชมทำให้คุณรู้สึกเหมือนกำลังโต้ตอบกับองค์ประกอบจริงบนหน้าจอ และแสดงให้เห็นผลลัพธ์ของการโต้ตอบนี้ (ไม่ว่าจะประสบความสำเร็จหรือไม่ ก็ตาม )
องค์ประกอบอินเทอร์เฟซผู้ใช้ เช่น ปุ่มและส่วนควบคุมควรปรากฏเป็นรูปธรรม แม้ว่าจะอยู่หลังชั้นกระจกก็ตาม ตัวชี้นำภาพและการเคลื่อนไหวสามารถเชื่อมช่องว่างนี้ด้วยการยอมรับอินพุตทันทีและเคลื่อนไหวในลักษณะที่ดูเหมือนและรู้สึกเหมือนเป็นการดัดแปลงโดยตรง

คำติชมด้วยภาพยังมีประโยชน์เมื่อคุณต้องการแจ้งให้ผู้ใช้ทราบเกี่ยวกับผลลัพธ์ของการดำเนินการ กรณีที่ดำเนินการไม่สำเร็จ แอนิเมชั่นการทำงานจะให้ข้อมูลเกี่ยวกับปัญหาอย่างรวดเร็วและง่ายดาย ตัวอย่างเช่น สามารถใช้แอนิเมชั่นการสั่นเมื่อป้อนรหัสผ่านผิด ง่ายที่จะเห็นว่าเหตุใดการสั่นจึงเป็นท่าทางที่เป็นสากลในการสื่อสารคำว่า "ไม่" เนื่องจากการสั่นศีรษะแบบง่ายๆ คือวิธีที่ผู้คนให้ข้อเสนอแนะซึ่งกันและกัน

วัตถุประสงค์:
- รับทราบว่าระบบได้รับการดำเนินการจากผู้ใช้แล้ว
- ยืนยัน (หรือปฏิเสธ) การกระทำของผู้ใช้
การมองเห็นสถานะของระบบ
ในฐานะที่เป็นหนึ่งใน 10 ฮิวริสติกของ Jakob Nielsen สำหรับการใช้งาน การมองเห็นสถานะของระบบยังคงเป็นหลักการที่สำคัญที่สุดในการออกแบบส่วนต่อประสานผู้ใช้ ผู้ใช้ต้องการทราบบริบทปัจจุบันของตนในระบบ ณ เวลาใดเวลาหนึ่ง และแอปไม่ควรให้พวกเขาคาดเดา ผู้ใช้ควรบอกผู้ใช้ว่ากำลังเกิดอะไรขึ้นผ่านการตอบกลับด้วยภาพที่เหมาะสม
กระบวนการอัพโหลดและดาวน์โหลดข้อมูลเป็นโอกาสที่ดีสำหรับแอนิเมชั่นที่ใช้งานได้ ตัวอย่างเช่น แถบการโหลดแบบเคลื่อนไหวจะแสดงความเร็วของกระบวนการและกำหนดความคาดหวังว่าการดำเนินการจะถูกประมวลผลเร็วเพียงใด

แอนิเมชั่นการทำงานประเภทนี้ยังสามารถใช้เพื่อดึงดูดความสนใจของผู้ใช้ต่อการเปลี่ยนแปลงสถานะที่สำคัญในแอป (หรือแม้แต่ในระบบ) เช่น สายเรียกเข้า:

หรืออีเมลใหม่ในกล่องจดหมาย

วัตถุประสงค์: แจ้งสถานะระบบแบบเรียลไทม์ และให้ผู้ใช้เข้าใจสิ่งที่เกิดขึ้นอย่างรวดเร็ว
คำแนะนำภาพ
ผู้ใช้ครั้งแรกมักต้องการความช่วยเหลือเพื่อทำความเข้าใจวิธีใช้อินเทอร์เฟซของแอป โดยเฉพาะอย่างยิ่งสำหรับอินเทอร์เฟซที่มีการโต้ตอบที่ไม่คุ้นเคยหรือไม่ซ้ำใคร (เช่น อินเทอร์เฟซที่ขับเคลื่อนด้วยท่าทางสัมผัส) หากไม่ได้รับความช่วยเหลือ ผู้ใช้อาจสับสนในการโต้ตอบกับแอป
เมื่อพูดถึงการสอนผู้ใช้ให้ใช้ UI ของคุณ คุณควรจัดเตรียมชุดคำแนะนำแบบภาพที่สื่อถึงการโต้ตอบที่เป็นไปได้ แอนิเมชั่นเชิงฟังก์ชันประเภทนี้จะกระตุ้นความสนใจของผู้ใช้ต่อการโต้ตอบที่เป็นไปได้
คำแนะนำด้วยภาพสามารถให้ข้อมูลเชิงลึกแก่ผู้ใช้ในสิ่งที่กำลังจะเกิดขึ้น ตัวอย่างเช่น แอนิเมชั่นการทำงานที่เตรียมผู้ใช้ให้พร้อมสำหรับการถ่ายภาพสามารถพบได้ในแอพกล้อง iOS (ก่อน iOS 7)

หรือคำแนะนำด้วยภาพสามารถดึงดูดให้ผู้ใช้ดำเนินการขั้นตอนเพิ่มเติม (ซึ่งไม่ชัดเจนเท่าที่เห็นในแวบแรก) โดยแสดงให้เห็นว่าฟังก์ชันการทำงานบางอย่างในการออกแบบทำงานอย่างไร:
คำแนะนำด้วยภาพสามารถเพิ่มระดับการใช้งานและทำให้เป็นที่ต้องการของผลิตภัณฑ์ได้
วัตถุประสงค์:
- สร้างความคาดหวังที่จำเป็นโดยให้เบาะแสแก่ผู้ใช้ว่ากำลังจะเกิดอะไรขึ้น
- ช่วยให้ผู้ใช้ปรับทิศทางตัวเองไปยังอินเทอร์เฟซ
- บอกผู้ใช้ว่าพวกเขาสามารถและควรโต้ตอบกับองค์ประกอบบนหน้าจอได้อย่างไร
การเปลี่ยนผ่านการนำทาง
การเปลี่ยนผ่านในการนำทางคือการเคลื่อนไหวระหว่างสถานะต่างๆ ในแอป เช่น จากมุมมองระดับสูงไปจนถึงมุมมองแบบละเอียด การเปลี่ยนแปลงสถานะมักเกี่ยวข้องกับฮาร์ดคัตตามค่าเริ่มต้น ซึ่งทำให้ยากต่อการปฏิบัติตาม แอนิเมชั่นเชิงฟังก์ชันช่วยให้ผู้ใช้สามารถผ่านช่วงเวลาแห่งการเปลี่ยนแปลงเหล่านี้ได้อย่างง่ายดาย มันขนส่งผู้ใช้ระหว่างบริบทการนำทางอย่างราบรื่นและอธิบายการเปลี่ยนแปลงบนหน้าจอโดยสร้างการ เชื่อมต่อภาพ ระหว่างสถานะการเปลี่ยน

การเปลี่ยนผ่านในการนำทางอาจเป็นแบบลำดับชั้น (ระดับบนสุดถึงระดับย่อย) หรือช่วงการเปลี่ยนภาพระดับพี่น้อง ทรานซิชันตามลำดับชั้นจะใช้เมื่อผู้ใช้สำรวจระดับหรือหน้าจอที่ลึกกว่าของแอพ ซึ่งเป็นระดับย่อยถึงปัจจุบัน (หน้าจอหลัก) การเคลื่อนไหวเน้นการเคลื่อนไหวห่างจากผู้ปกครองไปยังปลายทาง (องค์ประกอบย่อย)
การเปลี่ยนผ่านระหว่างพี่น้องเกิดขึ้นระหว่างองค์ประกอบที่ระดับเดียวกันของลำดับชั้น ตัวอย่างเช่น ภาพเคลื่อนไหวนี้ใช้เมื่อผู้ใช้นำทางผ่านแท็บต่างๆ

ในทั้งสองกรณี แอนิเมชั่นเชิงฟังก์ชันช่วยให้ตาเห็นว่าวัตถุใหม่มาจากไหนเมื่อถูกเปิดเผยและวัตถุที่ซ่อนอยู่ไปที่ไหน (และจะพบได้อีก) มันให้สัญญาณภาพทำให้การโต้ตอบง่ายต่อการติดตามและตอกย้ำสิ่งที่เกิดขึ้น
วัตถุประสงค์:
- กำหนดความสัมพันธ์เชิงพื้นที่ระหว่างหน้าจอและองค์ประกอบ
- หลีกเลี่ยงการเปลี่ยนแปลงที่ไม่คาดคิดด้วยการช่วยให้ผู้ใช้เข้าใจการเปลี่ยนแปลงที่เพิ่งเกิดขึ้นในเลย์เอาต์ของหน้า
การสร้างแบรนด์
ในขณะที่บทบาทก่อนหน้านี้ของแอนิเมชั่นค่อนข้างสมเหตุสมผล แต่บทบาทนี้เต็มไปด้วยอารมณ์ บ่อยครั้ง มีแอพมากมายที่มีคุณสมบัติเหมือนกันและทำงานเดียวกันให้สำเร็จ พวกเขาทั้งหมดอาจมีประสบการณ์การใช้งาน ที่ดี แต่สิ่งที่ผู้คนชื่นชอบนำเสนอสิ่งที่มากกว่าประสบการณ์ผู้ใช้ที่ดี พวกเขาสร้าง การมีส่วนร่วมทางอารมณ์ กับผู้ใช้
แอนิเมชั่นการสร้างแบรนด์มีหน้าที่รับผิดชอบสำหรับการมีส่วนร่วมนี้ สามารถใช้เป็นเครื่องมือทางการตลาด — สนับสนุนค่านิยมตราสินค้าของบริษัทหรือเน้นจุดแข็งของผลิตภัณฑ์ — ในเวลาเดียวกันทำให้ประสบการณ์ผู้ใช้ที่น่ารื่นรมย์และน่าจดจำอย่างแท้จริง แนวทางนี้อาจไม่ได้เน้นที่ผู้ใช้อย่างชัดเจน แต่มีจุดประสงค์ในการใช้งาน เพื่อให้ประสบความสำเร็จ แอนิเมชั่นการสร้างแบรนด์ควร สนับสนุนความต่อเนื่องของประสบการณ์ ตัวอย่างเช่น แอนิเมชั่นดีๆ จากเว็บไซต์ Lo-Flo Records มีพลังที่จะกระตุ้นให้ผู้ใช้โต้ตอบกันมากขึ้น — ผู้คนต่างตั้งตารอสิ่งที่พวกเขาจะได้เห็นต่อไป
ผู้คนสังเกตเห็นรายละเอียด การให้ความสนใจกับแอนิเมชั่นสามารถถ่ายทอดอารมณ์ความรู้สึกและทำให้ประสบการณ์นั้นถูกสร้างขึ้นมา ตัวบ่งชี้การรอแบบเคลื่อนไหวที่ดี ซึ่งแสดงให้เห็นถึงสไตล์ที่เป็นเอกลักษณ์ สามารถสร้างประสบการณ์ที่สนุกสนานได้อย่างแท้จริง
วัตถุประสงค์:
- ให้ความบันเทิงแก่ผู้ใช้ นำความเอาใจใส่และความสนุกสนานมาสู่การออกแบบ
- สร้างลายเซ็นของผลิตภัณฑ์ ช่วยให้ผู้ใช้สัมพันธ์กับผลิตภัณฑ์ เพิ่มการรับรู้แบรนด์
วิธีหาสมดุล
ความสมดุลระหว่างขนมตาที่มีประโยชน์และบริสุทธิ์อยู่ที่ไหน? สิ่งสำคัญคือต้องใช้เวลาและพิจารณาว่าแอนิเมชั่นมีความเหมาะสมและไม่เหมาะสมเมื่อใด
เคลื่อนไหวอย่างมีจุดมุ่งหมาย
แอนิเมชั่นควรมีจุดมุ่งหมายเสมอ ไม่ควรทำเพื่อประโยชน์ของแอนิเมชั่น เมื่อแอนิเมชั่นไม่เหมาะกับวัตถุประสงค์ในการใช้งาน แอนิเมชั่นอาจรู้สึกอึดอัดหรือน่ารำคาญ โดยเฉพาะอย่างยิ่งเมื่อทำให้กระบวนการทำงานช้าลงซึ่งอาจเร็วขึ้นโดยไม่มีแอนิเมชั่นใดๆ ตัวอย่างเช่น คุณสามารถดูแนวคิดแบบเคลื่อนไหวสำหรับใบเสร็จทางอีเมลของ PayPal ได้ที่ด้านล่าง แอนิเมชั่นนี้ดูดีมาก แต่ในขณะเดียวกันก็มากเกินไปและขัดขวางการทำงานของแอปเพราะต้องใช้เวลาเกือบ 4 วินาทีในการดูรายละเอียดธุรกรรม ภาพเคลื่อนไหวแบบค่อยเป็นค่อยไปของใบเสร็จจะเหมาะสมกว่าสำหรับจุดประสงค์นี้ (เพียงเพราะใช้เวลาน้อยกว่า)
โปรดทราบว่าผู้ใช้มาที่ไซต์หรือเปิดแอปเพื่อจุดประสงค์ เราต้องแสดงให้พวกเขาเห็นว่าพวกเขาเป็นอย่างไรในระยะเวลาอันสั้นและกรอบเวลา ดังนั้น เมื่อตัดสินใจใช้แอนิเมชั่นในแอปของคุณ ให้ใส่แอนิเมชั่นเฉพาะเมื่อมีความหมายเท่านั้น และจะไม่เบี่ยงเบนความสนใจของผู้ใช้จากการทำตามสิ่งที่พวกเขาตั้งใจจะทำสำเร็จ
ให้อายุยืนยาวในใจ
แม้แต่แอนิเมชั่นที่ดีก็อาจสร้างความรำคาญได้เมื่อมีการใช้งานมากเกินไป เมื่อออกแบบแอนิเมชั่น ให้ถามตัวเองด้วยคำถามว่า “อนิเมชั่นจะน่ารำคาญไหมเมื่อใช้งานครั้งที่ 100 หรือมีความชัดเจนและไม่รบกวนสายตาในระดับสากล”

ต้นแบบและทดสอบแอนิเมชั่นของคุณ
เมื่อเพิ่มแอนิเมชั่น UI ในงานของคุณเอง การสร้างต้นแบบซ้ำๆ และการทดสอบกับผู้ใช้จริงเป็นสิ่งที่ควรทำ การสร้างต้นแบบเป็นวิธีที่ดีที่สุดอย่างแท้จริงในการถ่ายทอดวิธีที่คุณตั้งใจจะใช้แอนิเมชั่นในการออกแบบของคุณ หากคุณใช้ต้นแบบแบบอินเทอร์แอกทีฟ คุณจะได้ภาพที่ชัดเจนว่าสิ่งใดใช้การได้และจุดบกพร่องในแอปของคุณซ่อนอยู่ที่ใด บ่อยครั้ง สิ่งนี้นำไปสู่การทำใหม่ทั้งหมด เนื่องจากรูปลักษณ์ของแอนิเมชั่นของคุณแตกต่างจากที่รู้สึก ดังนั้น ย้ำบ่อยๆ ย้ำเร็วๆ! การทำซ้ำหลายครั้งในรายละเอียดที่เล็กที่สุดจะทำให้แอนิเมชั่นของคุณยอดเยี่ยม
บทสรุป
การระบุสถานที่ที่แอนิเมชั่นมีประโยชน์เป็นเพียงครึ่งเดียวของเรื่องราว หากคุณกำลังจะใช้แอนิเมชั่นในการออกแบบของคุณ แอนิเมชั่นควรจะสร้างขึ้นมาอย่างดี และนั่นจะเป็นไปได้ก็ต่อเมื่อแอนิเมชั่นเป็นส่วนหนึ่งของกระบวนการออกแบบตามธรรมชาติ เมื่อทำอย่างถูกต้อง แอนิเมชั่นสามารถเปลี่ยนผลิตภัณฑ์ดิจิทัลจากลำดับของหน้าจอเป็นประสบการณ์ที่น่าจดจำที่ออกแบบท่าเต้นอย่างรอบคอบ
บทความนี้เป็นส่วนหนึ่งของชุดการออกแบบ UX ที่สนับสนุนโดย Adobe แอพ Experience Design ที่เพิ่งเปิดตัวใหม่สร้างขึ้นสำหรับกระบวนการออกแบบ UX ที่รวดเร็วและลื่นไหล การสร้างต้นแบบการนำทางแบบโต้ตอบ รวมถึงการทดสอบและแชร์ ทั้งหมดนี้ในที่เดียว
คุณสามารถดูโปรเจ็กต์ที่สร้างแรงบันดาลใจอื่นๆ ที่สร้างด้วย Adobe XD บน Behance และเยี่ยมชมบล็อก Adobe XD เพื่อรับทราบข้อมูลล่าสุดอยู่เสมอ Adobe XD มีการอัพเดทคุณสมบัติใหม่ๆ อยู่บ่อยครั้ง และเนื่องจากเป็นรุ่นเบต้าสาธารณะ คุณจึงสามารถดาวน์โหลดและทดสอบได้ฟรี
