การทดสอบข้ามเบราว์เซอร์ที่มีผลกระทบสูง ใช้ความพยายามน้อยที่สุด
เผยแพร่แล้ว: 2022-03-10การทดสอบข้ามเบราว์เซอร์ใช้เวลานานและลำบาก อย่างไรก็ตาม นักพัฒนามักเกียจคร้านโดยธรรมชาติ: การปฏิบัติตามหลักการ DRY การเขียนสคริปต์เพื่อทำให้สิ่งที่เราต้องทำด้วยมือเป็นไปโดยอัตโนมัติ การใช้ไลบรารีของบุคคลที่สาม ความเกียจคร้านคือสิ่งที่ทำให้เรา เป็นนักพัฒนาที่ดี
วิธีดั้งเดิมในการทดสอบข้ามเบราว์เซอร์ 'อย่างถูกต้อง' คือการทดสอบในเบราว์เซอร์หลักทั้งหมดที่ใช้โดยผู้ชมของคุณ ค่อยๆ ย้ายไปยังเบราว์เซอร์ที่เก่ากว่าหรือคลุมเครือกว่าเพื่อบอกว่าคุณได้ทดสอบแล้ว หรือหากเวลาและทรัพยากรมีน้อย ให้ทดสอบเบราว์เซอร์เฉพาะส่วนเล็กๆ และหวังว่าการไม่มีจุดบกพร่องจะช่วยให้คุณมั่นใจในความสมบูรณ์ของแอปพลิเคชัน แนวทางแรกแสดงถึงการพัฒนาที่ 'ดี' แต่ไม่มีประสิทธิภาพ ในขณะที่แนวทางที่สองแสดงถึงความเกียจคร้าน แต่ไม่น่าเชื่อถือ
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- การเปลี่ยนแปลงของโนอาห์สู่การทดสอบการใช้งานมือถือ
- พื้นฐานของการทดสอบระบบอัตโนมัติสำหรับแอพ เกม และเว็บบนมือถือ
- วิธีสร้างแผนการทดสอบเว็บไซต์ส่วนหน้าของคุณเอง
- Open Device Labs ที่ดีที่สุดในโลกอยู่ที่ไหน
ในอีกสิบห้านาทีข้างหน้า ฉันหวังว่าจะช่วยคุณประหยัดเวลาได้หลายชั่วโมงโดยเปล่าประโยชน์โดยอธิบายกลยุทธ์การทดสอบซึ่งไม่เพียงแต่ ใช้แรงงานน้อยลง เท่านั้น แต่ยัง มีประสิทธิภาพ ในการจับบั๊กมากขึ้น ฉันต้องการบันทึกกลยุทธ์การทดสอบจริงที่เกี่ยวข้องและมีคุณค่ามากกว่าเพียงแค่ “ทดสอบทุกสิ่ง!” โดยอาศัยประสบการณ์ของฉันในฐานะนักพัฒนาในการทดสอบใน BBC Visual Journalism
บริบท
นอกจากนี้ ยังควรสังเกตว่าเราทำมากกว่าการทดสอบด้วยตนเองในทีมของเรา การทดสอบข้ามเบราว์เซอร์ไม่สามารถแทนที่การทดสอบหน่วย (จัสมิน/QUnit) การทดสอบการใช้งาน (แตงกวา) และการทดสอบการถดถอยภาพอัตโนมัติ (Wraith) ตามความเหมาะสม อันที่จริง การทดสอบอัตโนมัตินั้นถูกกว่าในระยะยาว และจำเป็นเมื่อแอปพลิเคชันของคุณถึงขนาดที่กำหนด
อย่างไรก็ตาม ข้อบกพร่องบางอย่างจะปรากฏในเบราว์เซอร์บางตัวเท่านั้น และการทดสอบอัตโนมัติยังไม่เข้าสู่โดเมนของการทดสอบข้ามเบราว์เซอร์อย่างน่าเชื่อถือ คอมพิวเตอร์จะทราบได้อย่างไรว่าเหตุการณ์การเลื่อนอัตโนมัติของคุณปิดบังชื่อเพียงครึ่งเดียวเมื่อดูบน iPhone 4 มันจะรู้ได้อย่างไรว่าเป็นปัญหา? จนกว่าปัญญาประดิษฐ์จะเติบโตจนถึงจุดที่คอมพิวเตอร์ เข้าใจ สิ่งที่คุณสร้างขึ้นและ ซาบซึ้ง กับการเล่าเรื่องและศิลปะที่คุณพยายามจะแสดงให้เห็น ก็จำเป็นต้องมีการทดสอบด้วยตนเองอยู่เสมอ เนื่องจากเป็นสิ่งที่ต้องดำเนินการด้วยตนเอง เราจึงจำเป็นต้องทำให้กระบวนการทดสอบข้ามเบราว์เซอร์มีประสิทธิภาพมากที่สุด
วัตถุประสงค์ของคุณคืออะไร?
ก่อนที่จะดำดิ่งสู่การทดสอบข้ามเบราว์เซอร์ ให้ตัดสินใจว่าคุณหวังว่าจะได้อะไรจากมัน การทดสอบข้ามเบราว์เซอร์สามารถสรุปได้ว่ามีวัตถุประสงค์หลักสองประการ:
- การค้นหาจุด บกพร่อง สิ่งนี้เกี่ยวข้องกับการพยายามทำลายแอปพลิเคชันของคุณเพื่อค้นหาจุดบกพร่องที่จะแก้ไข
- การตรวจสอบความมีสติ สิ่งนี้เกี่ยวข้องกับการตรวจสอบว่าผู้ชมส่วนใหญ่ของคุณได้รับประสบการณ์ที่คาดหวัง
สิ่งแรกที่ฉันต้องการให้คุณนำออกไปจากบทความนี้ก็คือว่า ทั้งสองมีจุดมุ่งหมายที่ขัดแย้งกัน
ในอีกด้านหนึ่ง ฉันรู้ว่าฉันสามารถยืนยันประสบการณ์ของผู้ชมในสหราชอาณาจักรเกือบ 50% ได้โดยการทดสอบใน Chrome (เดสก์ท็อป) Chrome (Android) และ Safari (iOS 9) ในทางกลับกัน ถ้าเป้าหมายของฉันคือการหาจุดบกพร่อง ฉันอยากจะโยนเว็บแอปของฉันไปที่เบราว์เซอร์ที่มีปัญหามากที่สุดที่เราต้องสนับสนุนอย่างแข็งขัน: ในกรณีของเรา IE8 และเบราว์เซอร์ Android ดั้งเดิม 2
ผู้ใช้เบราว์เซอร์ทั้งสองนี้คิดเป็นเปอร์เซ็นต์ที่ลดน้อยลงของผู้ชมของเรา (ปัจจุบันอยู่ที่ประมาณ 1.5%) ซึ่งทำให้การทดสอบในเบราว์เซอร์เหล่านี้ใช้เวลาของเราไปในทางที่ไม่ดี หากเป้าหมายของเราคือการตรวจสอบสุขภาพจิต แต่เป็นเบราว์เซอร์ที่ยอดเยี่ยมในการทดสอบว่าคุณต้องการดูว่าแอปพลิเคชันที่ออกแบบมาอย่างดีของคุณพังได้อย่างไรเมื่อถูกโยนไปที่เอ็นจิ้นการเรนเดอร์ที่คลุมเครือ
กลยุทธ์การทดสอบแบบดั้งเดิมให้ความสำคัญกับการทดสอบในเบราว์เซอร์ยอดนิยมมากขึ้น อย่างไรก็ตาม มีข้อบกพร่องจำนวนไม่สมส่วนในเบราว์เซอร์ที่คลุมเครือเท่านั้น ซึ่งภายใต้รูปแบบการทดสอบแบบเดิมจะไม่ปรากฏให้เห็นจนกว่าจะสิ้นสุดการทดสอบ แล้วคุณต้องเผชิญกับภาวะที่กลืนไม่เข้าคายไม่ออก...
คุณจะทำอย่างไรเมื่อพบข้อผิดพลาดในช่วงการทดสอบหางยาว
- ละเว้นข้อผิดพลาด
- แก้ไขข้อผิดพลาดและหวังว่าคุณจะไม่ทำอะไรเสียหาย
- แก้ไขข้อผิดพลาดและทดสอบซ้ำในเบราว์เซอร์ที่ทดสอบก่อนหน้านี้ทั้งหมด
ในโลกอุดมคติ ตัวเลือกสุดท้ายคือตัวเลือกที่ดีที่สุด เนื่องจากเป็นวิธีเดียวที่จะมั่นใจได้อย่างแท้จริงว่าเบราว์เซอร์ทั้งหมดยังคงทำงานตามที่คาดไว้ อย่างไรก็ตาม มันก็ไม่มีประสิทธิภาพอย่างมหึมา - และเป็นสิ่งที่คุณน่าจะต้องทำหลายครั้ง เป็นการทดสอบด้วยตนเองเทียบเท่ากับการเรียงลำดับฟอง
ดังนั้นเราจึงพบว่าตัวเองอยู่ในสถานการณ์ Catch-22: เพื่อประสิทธิภาพสูงสุด เราต้องการแก้ไขจุดบกพร่องทั้งหมดก่อนที่เราจะเริ่มการทดสอบข้ามเบราว์เซอร์ แต่เราไม่รู้ว่ามีข้อบกพร่องใดอยู่จนกว่าจะเริ่มการทดสอบ
คำตอบคือต้องฉลาดเกี่ยวกับวิธีการทดสอบของเรา: บรรลุวัตถุประสงค์ในการค้นหาจุดบกพร่องและตรวจสุขภาพจิตโดยการทดสอบแบบค่อยเป็นค่อยไป ในสิ่งที่ฉันชอบเรียกว่า การโจมตีแบบสามเฟส
การโจมตีสามเฟส
ลองนึกภาพคุณอยู่ในเขตสงคราม คุณรู้ไหมว่าคนร้ายถูกขังอยู่ในกองบัญชาการที่อีกฟากของเมือง คุณจะมีสายลับพิเศษ กองโจรที่ต่อสู้อย่างดุเดือด และกองกำลังติดอาวุธในพื้นที่จำนวนมาก คุณเปิดการโจมตีสามเฟสเพื่อยึดเมืองกลับ:
- การ ลาดตระเวน ส่งสายลับของคุณไปที่กองบัญชาการศัตรูเพื่อทำความเข้าใจว่าคนร้ายอาจซ่อนตัวอยู่ที่ใด มีกี่คนในนั้น และสภาพทั่วไปของสนามรบ
- Raid ส่งทีมแคร็กของคุณไปที่ใจกลางของศัตรู กำจัดผู้ร้ายส่วนใหญ่ในการโจมตีแบบเซอร์ไพรส์ที่รุนแรงเพียงครั้งเดียว
- กวาดล้าง ส่งกองกำลังติดอาวุธในพื้นที่ไปกำจัดคนเลวที่เหลือและปกป้องพื้นที่
คุณสามารถนำกลยุทธ์และวินัยทางการทหารแบบเดียวกันนี้ไปใช้ในการทดสอบข้ามเบราว์เซอร์ได้:
- การ ลาดตระเวน ดำเนินการทดสอบเชิงสำรวจในเบราว์เซอร์ยอดนิยมบนเครื่องพัฒนา สัมผัสถึงจุดที่แมลงอาจซ่อนตัวอยู่ แก้ไขข้อผิดพลาดที่พบ
- Raid ทดสอบด้วยตนเองกับเบราว์เซอร์ที่มีปัญหาจำนวนเล็กน้อยซึ่งมีแนวโน้มที่จะแสดงจุดบกพร่องมากที่สุด แก้ไขข้อผิดพลาดที่พบ
- Clearance Sanity ตรวจสอบว่าเบราว์เซอร์ยอดนิยมในหมู่ผู้ชมของคุณได้รับการล้างเพื่อให้ได้ประสบการณ์ที่คาดหวัง

ไม่ว่าคุณจะอยู่ในสนามรบหรือกำลังทดสอบอุปกรณ์ ขั้นตอนต่างๆ เริ่มต้นโดยใช้เวลาน้อยที่สุดและเติบโตขึ้นเมื่อการดำเนินการมีเสถียรภาพมากขึ้น มีเพียงการสำรวจมากมายที่คุณสามารถทำได้ – คุณควรจะสามารถตรวจพบจุดบกพร่องได้ในเวลาอันสั้น การจู่โจมนั้นรุนแรงกว่าและใช้เวลานานกว่า แต่ให้ผลลัพธ์ที่คุ้มค่ามากและทำให้สนามรบเสถียรขึ้นอย่างมาก ระยะการกวาดล้างเป็นงานที่ลำบากที่สุด และคุณยังจำเป็นต้องมีสติอยู่เสมอในกรณีที่ผู้ร้ายที่ไม่มีใครสังเกตเห็นออกมาจากที่ไหนสักแห่งและทำให้คุณเป็นอันตราย – แต่เป็นขั้นตอนที่จำเป็นเพื่อให้สามารถอ้างสิทธิ์ในสนามรบได้อย่างมั่นใจว่า ตอนนี้ปลอดภัย
สองขั้นตอนแรกในการโจมตีสามเฟสของเราบรรลุวัตถุประสงค์แรกของเรา: การ ค้นพบจุดบกพร่อง เมื่อคุณมั่นใจว่าแอปพลิเคชันของคุณมีประสิทธิภาพ คุณจะต้องไปยังขั้นตอนที่สามของการโจมตี ทดสอบในจำนวนเบราว์เซอร์ขั้นต่ำที่ตรงกับพฤติกรรมการท่องเว็บของผู้ชมส่วนใหญ่ของคุณ บรรลุวัตถุประสงค์ที่สอง: การตรวจสอบสุขภาพจิต จากนั้น คุณสามารถพูดด้วยความมั่นใจในเชิงปริมาณว่าแอปพลิเคชันของคุณใช้งานได้ X% ของผู้ชมของคุณ
ตั้งค่า: รู้จักศัตรูของคุณ
อย่าเข้าสู่สงครามเบา ๆ ก่อนที่คุณจะเริ่มการทดสอบ คุณจะต้องทราบว่าผู้ใช้เข้าถึงเนื้อหาของคุณอย่างไร
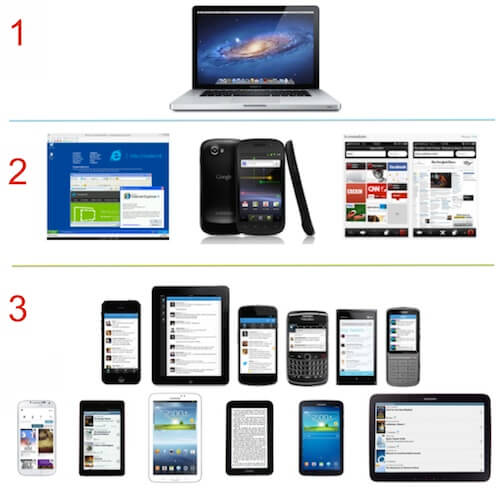
ค้นหาสถิติผู้ชมของคุณ (จาก Google Analytics หรือเครื่องมือใดก็ตามที่คุณใช้) และรับข้อมูลในสเปรดชีตในรูปแบบที่คุณสามารถอ่านและทำความเข้าใจ คุณจะต้องการดูแต่ละเบราว์เซอร์และระบบปฏิบัติการที่รวมกันด้วยเปอร์เซ็นต์ที่เกี่ยวข้องของส่วนแบ่งการตลาดทั้งหมด
สถิติการใช้เบราว์เซอร์จะมีประโยชน์ก็ต่อเมื่อสามารถบริโภคได้ง่ายเท่านั้น: คุณไม่ต้องการให้แสดงรายการเบราว์เซอร์/ระบบปฏิบัติการ/อุปกรณ์ที่ต้องใช้ร่วมกันเป็นเวลานานและน่ากลัวที่จะต้องทดสอบ นอกจากนี้ การทดสอบทุกชุดค่าผสมที่เป็นไปได้นั้นเป็นความพยายามที่สูญเปล่า เราสามารถใช้ความรู้ของนักพัฒนาเว็บเพื่อรวบรวมสถิติของเราในการวิเคราะห์พฤติกรรม
ลดความซับซ้อนของสถิติการใช้งานเบราว์เซอร์ของคุณ
ในฐานะนักพัฒนาเว็บ เราไม่สนว่าเบราว์เซอร์เดสก์ท็อปทำงานบนระบบปฏิบัติการใดเป็นพิเศษ – บั๊กของเบราว์เซอร์จะมีผลกับระบบปฏิบัติการหนึ่งและไม่ใช่ระบบปฏิบัติการอื่น หายากมาก ดังนั้นเราจึงรวมสถิติสำหรับเบราว์เซอร์เดสก์ท็อปในทุกระบบปฏิบัติการ
เรายังไม่สนใจเป็นพิเศษว่ามีใครใช้ Firefox 40 หรือ Firefox 39: ความแตกต่างระหว่างเวอร์ชันต่างๆ นั้นเล็กน้อย และการอัปเดตเวอร์ชันนั้นฟรีและมักจะเป็นไปโดยอัตโนมัติ เพื่อให้เข้าใจสถิติของเบราว์เซอร์ได้ง่ายขึ้น เราจึงรวมเวอร์ชันของเบราว์เซอร์เดสก์ท็อปทั้งหมดเข้าด้วยกัน ยกเว้น IE เรารู้ว่า IE เวอร์ชันเก่านั้นทั้งมีปัญหาและแพร่หลาย ดังนั้นเราจึงจำเป็นต้องติดตามตัวเลขการใช้งาน
อาร์กิวเมนต์ที่คล้ายกันนี้ใช้กับเบราว์เซอร์ OS แบบพกพา เราไม่สนใจเวอร์ชันของ Chrome หรือ Firefox สำหรับมือถือเป็นพิเศษ เนื่องจากมีการอัปเดตอย่างสม่ำเสมอและง่ายดาย เราจึงรวมเวอร์ชันต่างๆ เข้าด้วยกัน แต่อีกครั้ง เราใส่ใจเกี่ยวกับ IE เวอร์ชันต่างๆ ดังนั้นเราจึงบันทึกเวอร์ชันของ IE แยกกัน
เวอร์ชันระบบปฏิบัติการของอุปกรณ์นั้นไม่เกี่ยวข้องหากเรากำลังพูดถึง Android สิ่งที่สำคัญคือเวอร์ชันของเบราว์เซอร์ดั้งเดิมของ Android ที่ใช้ เนื่องจากเป็นเบราว์เซอร์ที่มีปัญหาอย่างฉาวโฉ่ ในทางกลับกัน อุปกรณ์ที่ใช้ iOS เวอร์ชันใดมีความเกี่ยวข้องมาก เนื่องจากเวอร์ชันของ Safari นั้นเชื่อมโยงกับระบบปฏิบัติการอย่างแท้จริง จากนั้นมีเบราว์เซอร์เนทีฟจำนวนมากสำหรับอุปกรณ์อื่น ๆ เหล่านี้ประกอบด้วยผู้ชมโดยรวมเพียงไม่กี่เปอร์เซ็นต์ที่พวกเขาได้รวมหมายเลขเวอร์ชันไว้ด้วย
สุดท้ายนี้ เรามีเบราว์เซอร์คลื่นลูกใหม่ที่กำลังได้รับความนิยมเพิ่มขึ้นอย่างรวดเร็ว: เบราว์เซอร์ในแอป ซึ่งใช้งานบนแพลตฟอร์มโซเชียลมีเดียเป็นหลัก นี่ยังคงเป็นจุดเริ่มต้นใหม่สำหรับเรา ดังนั้นเราจึงกระตือรือร้นที่จะแสดงรายการแพลตฟอร์มเบราว์เซอร์ในแอปทั้งหมดและระบบปฏิบัติการที่เกี่ยวข้อง
เมื่อเราใช้ความรู้ของผู้เชี่ยวชาญโดเมนเพื่อรวมสถิติที่เกี่ยวข้องแล้ว เราจะจำกัดรายการให้แคบลงโดยลบทุกเบราว์เซอร์ที่คิดเป็นสัดส่วนน้อยกว่า 0.05% ของผู้ชมของเรา (อย่าลังเลที่จะปรับเกณฑ์นี้ตามความต้องการของคุณเอง)
เบราว์เซอร์เดสก์ท็อป
| โครเมียม | Firefox | ซาฟารี | โอเปร่า | IE Edge |
| IE 11 | ||||
| IE10 | ||||
| IE9 | ||||
| IE8 |
เบราว์เซอร์แบบพกพา
| โครเมียม | Firefox | เบราว์เซอร์ Android 4.* | iOS 9 | IE Edge | โอเปร่ามินิ |
| เบราว์เซอร์ Android 2.* | iOS 8 | IE 11 | ผ้าไหมอเมซอน | ||
| เบราว์เซอร์ Android 1.* | iOS 7 | IE10 | เบราว์เซอร์ BlackBerry | ||
| iOS 6 | IE9 | เบราว์เซอร์ PlayBook |
เบราว์เซอร์ในแอป
| Facebook สำหรับ Android | Facebook สำหรับ iPhone |
| Twitter สำหรับ Android | ทวิตเตอร์สำหรับ iPhone |
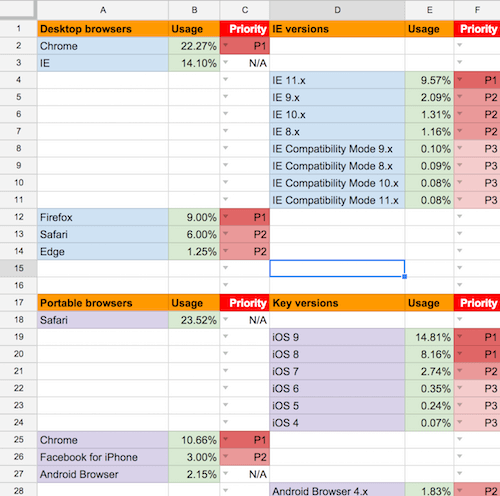
เมื่อคุณทำเสร็จแล้ว สเปรดชีตของคุณควรมีลักษณะดังนี้ (ไม่ต้องสนใจคอลัมน์ "ลำดับความสำคัญ" ในตอนนี้ เราจะพูดถึงในภายหลัง):

ตอนนี้คุณมีสเปรดชีตแบบง่ายแล้ว โดยแสดงเบราว์เซอร์หลักจากมุมมองของนักพัฒนาเว็บ โดยแต่ละรายการจะสัมพันธ์กับเปอร์เซ็นต์ส่วนแบ่งการตลาดทั้งหมด โปรดทราบว่าคุณควรทำให้สเปรดชีตนี้เป็นปัจจุบันอยู่เสมอ การอัปเดตเดือนละครั้งน่าจะเพียงพอแล้ว
ตอนนี้คุณพร้อมที่จะเริ่มการโจมตีแบบสามเฟสแล้ว
1. การลาดตระเวน: ค้นหาบั๊กที่ไม่เชื่อเรื่องพระเจ้า
ก่อนที่คุณจะคิดเกี่ยวกับการทดสอบอุปกรณ์ ให้ทำสิ่งที่ง่ายที่สุดที่คุณสามารถทำได้: เปิดเว็บแอปของคุณในเบราว์เซอร์ที่คุณชื่นชอบ วิธีนี้น่าจะเป็น Chrome หรือ Firefox ซึ่งทั้งสองอย่างนี้มีความเสถียรและสนับสนุนคุณลักษณะที่ทันสมัย เว้นแต่คุณจะเป็นผู้ทำโทษตนเองโดยสมบูรณ์ เป้าหมายของขั้นตอนแรกนี้คือการค้นหาจุด บกพร่องที่ไม่เชื่อเรื่องพระเจ้าในเบราว์เซอร์
บั๊กที่ไม่เชื่อเรื่องพระเจ้าของเบราว์เซอร์เป็นข้อผิดพลาดในการใช้งานซึ่งไม่เกี่ยวกับเบราว์เซอร์หรือฮาร์ดแวร์ที่ใช้ในการเข้าถึงแอปพลิเคชันของคุณ ตัวอย่างเช่น สมมติว่าหน้าเว็บของคุณเผยแพร่และคุณเริ่มได้รับรายงานข้อบกพร่องที่ไม่ชัดเจนจากผู้ที่บ่นว่าหน้าเว็บของคุณดูขยะใน HTC One ในโหมดแนวนอน คุณเสียเวลามากในการกำหนดเวอร์ชันของเบราว์เซอร์ที่ใช้ โดยใช้โหมดดีบัก USB ของ Android และค้นหา StackOverflow เพื่อขอความช่วยเหลือ โดยสงสัยว่าคุณจะแก้ไขปัญหานี้อย่างไร โดยที่คุณไม่ทราบ จุดบกพร่องนี้ไม่มีส่วนเกี่ยวข้องกับอุปกรณ์: แต่หน้าของคุณดูมีปัญหาที่ความกว้างของวิวพอร์ตที่แน่นอน ซึ่งเป็นเพียงความกว้างของหน้าจอของอุปกรณ์ที่เป็นปัญหาเท่านั้น

นี่เป็นตัวอย่างบั๊กที่ไม่เชื่อเรื่องพระเจ้าในเบราว์เซอร์ ซึ่งได้แสดงตัวเป็นเท็จว่าเป็นบั๊กเฉพาะเบราว์เซอร์หรือเฉพาะอุปกรณ์ คุณถูกพาไปตามเส้นทางที่ยาวไกลและสิ้นเปลือง โดยรายงานข้อผิดพลาดทำหน้าที่เป็นเสียง ซึ่งทำให้ต้นเหตุของปัญหาสับสน ทำตัวเองให้เป็นประโยชน์และจับแมลงประเภทนี้ตั้งแต่เริ่มต้น โดยใช้ความพยายามน้อยลงและมองการณ์ไกลเพิ่มขึ้นอีกเล็กน้อย
การแก้ไขจุดบกพร่องที่ไม่เชื่อเรื่องพระเจ้าของเบราว์เซอร์ก่อนที่เราจะเริ่มการทดสอบข้ามเบราว์เซอร์ เราควรเผชิญกับข้อบกพร่องโดยรวมน้อยลง ฉันชอบเรียกสิ่งนี้ว่าเอ ฟเฟกต์ภูเขาน้ำแข็งที่กำลังละลาย เรากำลังละลายแมลงที่ซ่อนอยู่ใต้ผิวน้ำ ช่วยชีวิตเราจากการชนและจมน้ำในมหาสมุทร - และเราไม่รู้ด้วยซ้ำว่าเรากำลังทำมันอยู่
ด้านล่างนี้คือรายการสั้นๆ ของสิ่งที่คุณทำได้ในเบราว์เซอร์สำหรับการพัฒนาของคุณ เพื่อค้นหาบั๊กที่ไม่เชื่อเรื่องพระเจ้า:
- ลองปรับขนาดเพื่อดูการตอบสนอง มีเบรกพอยต์ขี้ขลาดทุกที่หรือไม่?
- ซูมเข้าและออก ตำแหน่งพื้นหลังของภาพสไปรท์ของคุณถูกทำให้บิดเบี้ยวหรือไม่?
- ดูว่าแอปพลิเคชันทำงานอย่างไรเมื่อปิด JavaScript คุณยังได้รับเนื้อหาหลักหรือไม่?
- ดูว่าแอปพลิเคชันมีลักษณะอย่างไรเมื่อปิด CSS ความหมายของมาร์กอัปยังสมเหตุสมผลหรือไม่
- ลองปิดทั้ง JavaScript และ CSS คุณได้รับประสบการณ์ที่ยอมรับได้หรือไม่?
- ลองโต้ตอบกับแอปพลิเคชันโดยใช้แป้นพิมพ์ของคุณเท่านั้น เป็นไปได้ไหมที่จะนำทางและดูเนื้อหาทั้งหมด?
- ลองควบคุมการเชื่อมต่อของคุณและดูว่าแอปพลิเคชันโหลดเร็วแค่ไหน หน้าโหลดหนักแค่ไหน?
ก่อนที่จะไปยังเฟส 2 คุณต้องแก้ไขจุดบกพร่องที่คุณพบ หากเราไม่แก้ไขบั๊กที่ไม่เชื่อเรื่องพระเจ้าของเบราว์เซอร์ เราจะสิ้นสุดการรายงานจุดบกพร่องเฉพาะของเบราว์เซอร์ที่เป็นเท็จเท่านั้นในภายหลัง
ขี้เกียจ แก้ไขข้อบกพร่องที่ไม่เชื่อเรื่องพระเจ้าของเบราว์เซอร์ จากนั้นเราก็เข้าสู่ระยะที่สองของการโจมตีได้
2. Raid: ทดสอบในเบราว์เซอร์ที่มีความเสี่ยงสูงก่อน
เมื่อเราแก้ไขข้อผิดพลาด เราต้องระวังว่าการแก้ไขของเราจะไม่ทำให้เกิดข้อบกพร่องมากขึ้น การปรับแต่ง CSS ของเราเพื่อแก้ไขช่องว่างภายในใน Safari อาจทำให้ช่องว่างภายในใน Firefox เสียหาย การเพิ่มประสิทธิภาพบิตของ JavaScript เพื่อให้ทำงานได้อย่างราบรื่นมากขึ้นใน Chrome อาจทำให้ IE เสียหายได้อย่างสมบูรณ์ ทุกการเปลี่ยนแปลงที่เราทำมีความเสี่ยง
เพื่อให้มั่นใจอย่างแท้จริงว่าการเปลี่ยนแปลงใหม่ไม่ได้ทำให้ประสบการณ์ใช้งานในเบราว์เซอร์ใดๆ ที่เราได้ทดสอบเสียหายไป เราต้องกลับไปทดสอบในเบราว์เซอร์เดิมอีกครั้ง ดังนั้น เพื่อลดความซ้ำซ้อนของความพยายาม เราต้องฉลาดเกี่ยวกับวิธีการทดสอบ
การวิเคราะห์ทางสถิติของการกระจายจุดบกพร่อง
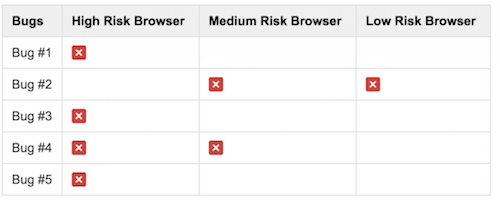
พิจารณาตารางต่อไปนี้ โดยที่ไอคอนกากบาทหมายถึงเบราว์เซอร์มีจุดบกพร่อง

สมมติว่าเรากำลังทดสอบเนื้อหาของเราโดยเรียงลำดับความเสี่ยง: เบราว์เซอร์ที่มีความเสี่ยงต่ำ เบราว์เซอร์ที่มีความเสี่ยงปานกลาง เบราว์เซอร์ที่มีความเสี่ยงสูง หากช่วยให้คุณเห็นภาพได้ เบราว์เซอร์เหล่านี้อาจจับคู่กับ Google Chrome, IE 9 และ IE 6 ตามลำดับ
ทดสอบเบราว์เซอร์ความเสี่ยงต่ำ (Chrome) ก่อน เราจะค้นหาและแก้ไขจุดบกพร่อง #2 เมื่อเราเปลี่ยนไปใช้เบราว์เซอร์ความเสี่ยงปานกลาง ข้อผิดพลาด #2 ได้รับการแก้ไขแล้ว แต่เราพบจุดบกพร่องใหม่: #4 เราเปลี่ยนรหัสของเราเพื่อแก้ไขข้อผิดพลาด – แต่เราจะแน่ใจได้อย่างไรว่าตอนนี้เราไม่ได้ทำอะไรผิดพลาดในเบราว์เซอร์ความเสี่ยงต่ำ เราไม่แน่ใจอย่างสมบูรณ์ เราจึงต้องกลับไปทดสอบในเบราว์เซอร์นั้นอีกครั้งเพื่อยืนยันว่าทุกอย่างยังคงทำงานตามที่คาดไว้
ตอนนี้ เราไปต่อที่เบราว์เซอร์ที่มีความเสี่ยงสูงและพบจุดบกพร่อง #1, #3 และ #5 ซึ่งต้องมีการปรับปรุงครั้งใหญ่เพื่อแก้ไข เมื่อสิ่งเหล่านี้ได้รับการแก้ไขแล้วเราต้องทำอย่างไร? กลับไปและทดสอบเบราว์เซอร์ที่มีความเสี่ยงปานกลางและต่ำอีกครั้ง นี่เป็นความพยายามที่ซ้ำซ้อนมาก เราต้องทดสอบเบราว์เซอร์ทั้งสามของเราทั้งหมดหกครั้ง
ตอนนี้ ลองพิจารณาว่าจะเกิดอะไรขึ้นหากเราทดสอบเนื้อหาของเราโดย เรียง ลำดับความเสี่ยงจากมากไปน้อย
ทันทีที่ค้างคาว เราจะพบข้อบกพร่อง #1, #3, #4 และ #5 ในเบราว์เซอร์ที่มีความเสี่ยงสูง หลังจากแก้ไขจุดบกพร่องเหล่านั้นแล้ว เราจะไปที่เบราว์เซอร์ความเสี่ยงปานกลางและค้นพบจุดบกพร่อง #2 ก่อนหน้านี้ การแก้ไขนี้อาจทำให้บางสิ่งเสียหายโดยอ้อม ดังนั้นจำเป็นต้องกลับไปที่เบราว์เซอร์ที่มีความเสี่ยงสูงและทดสอบใหม่ สุดท้าย เราทดสอบในเบราว์เซอร์ความเสี่ยงต่ำ และไม่พบข้อบกพร่องใหม่ ในกรณีนี้ เราได้ทดสอบเบราว์เซอร์สามตัวของเราในโอกาสต่างๆ ทั้งหมดสี่ครั้ง ซึ่งเป็นการลดลงอย่างมากในระยะเวลาที่ต้องใช้ในการค้นหาและแก้ไข ข้อบกพร่องจำนวนเท่ากัน และตรวจสอบพฤติกรรม ของเบราว์เซอร์จำนวนเท่ากัน .
อาจมีแรงกดดันต่อนักพัฒนาซอฟต์แวร์ในการทดสอบในเบราว์เซอร์ที่ได้รับความนิยมมากที่สุดก่อน โดยลดขั้นตอนลงไปจนถึงเบราว์เซอร์ที่ไม่ค่อยมีใครใช้ในช่วงท้ายของการทดสอบ อย่างไรก็ตาม เบราว์เซอร์ยอดนิยมมักจะเป็นเบราว์เซอร์ที่มีความเสี่ยงต่ำ
คุณรู้ว่าคุณต้องสนับสนุนเบราว์เซอร์ที่มีความเสี่ยงสูง ดังนั้นให้นำเบราว์เซอร์นั้นออกไปให้พ้นทางตั้งแต่เริ่มต้น อย่าเปลืองความพยายามในการทดสอบเบราว์เซอร์ที่ มี โอกาสเกิดข้อผิดพลาดน้อย เพราะเมื่อคุณเปลี่ยนไปใช้เบราว์เซอร์ที่มีข้อบกพร่องมากกว่า คุณจะต้องกลับไปดูเบราว์เซอร์ที่มีความเสี่ยงต่ำเหล่านั้นอีกครั้งเท่านั้น
การแก้ไขข้อผิดพลาดในเบราว์เซอร์ที่ไม่ดีทำให้โค้ดของคุณมีความยืดหยุ่นมากขึ้นในเบราว์เซอร์ที่ดี
บ่อยครั้ง คุณจะพบว่าข้อบกพร่องที่เกิดขึ้นในเบราว์เซอร์ที่มีปัญหาเหล่านี้เป็นผลที่ไม่คาดคิดจากโค้ดที่ไม่ดีในส่วนของคุณ คุณอาจจัดรูปแบบ div อย่างเชื่องช้าให้ดูเหมือนปุ่ม หรือถูกแฮ็กใน setTimeout ก่อนที่จะเรียกใช้พฤติกรรมตามอำเภอใจ มีวิธีแก้ปัญหาที่ดีกว่าสำหรับปัญหาทั้งสองนี้ การแก้ไขจุดบกพร่องที่เป็นอาการของโค้ดไม่ถูกต้อง มีแนวโน้มว่าคุณจะแก้ไขจุดบกพร่องในเบราว์เซอร์อื่นๆ ก่อนที่คุณจะเห็นมัน มีเอฟเฟกต์ ภูเขาน้ำแข็งละลาย อีกครั้ง
คุณกำลังแก้ไขข้อผิดพลาดที่เจ็บปวดใน IE8 โดยการตรวจหาการสนับสนุนคุณลักษณะ แทนที่จะคิดว่าเบราว์เซอร์สนับสนุนบางอย่าง คุณกำลังทำให้โค้ดของคุณมีประสิทธิภาพมากขึ้นในสภาพแวดล้อมที่รุนแรงอื่นๆ การจัดเตรียมภาพสำรองสำหรับ Opera Mini แสดงว่าคุณกำลังสนับสนุนการใช้การเพิ่มประสิทธิภาพแบบก้าวหน้าและเป็นผลพลอยได้ คุณกำลังปรับปรุงผลิตภัณฑ์ของคุณแม้กระทั่งสำหรับผู้ใช้เบราว์เซอร์ที่ตัดมัสตาร์ด ตัวอย่างเช่น อุปกรณ์เคลื่อนที่อาจสูญเสียการเชื่อมต่อ 3G เมื่อดาวน์โหลดทรัพย์สินของแอปพลิเคชันเพียงครึ่งเดียว ขณะนี้ผู้ใช้จะได้รับประสบการณ์ที่มีความหมายซึ่งไม่เคยมีมาก่อน
ระวัง: ถ้าคุณไม่ระวัง การแก้ไขข้อบกพร่องในเบราว์เซอร์ที่ไม่ชัดเจนอาจทำให้โค้ดของคุณ แย่ลง ต่อต้านการล่อใจให้ดมกลิ่นสตริงของตัวแทนผู้ใช้เพื่อส่งเนื้อหาตามเงื่อนไขไปยังเบราว์เซอร์ที่เฉพาะเจาะจง เป็นต้น นั่นอาจแก้ไขจุดบกพร่อง แต่เป็นวิธีปฏิบัติที่ไม่ยั่งยืนโดยสิ้นเชิง อย่าประนีประนอมความสมบูรณ์ของโค้ดที่ดีเพื่อรองรับเบราว์เซอร์ที่ไม่สะดวก
การระบุเบราว์เซอร์ที่มีปัญหา
เบราว์เซอร์ที่มีความเสี่ยงสูง คือ อะไร? คำตอบนั้นค่อนข้างซับซ้อนและขึ้นอยู่กับคุณสมบัติของเบราว์เซอร์ที่แอปพลิเคชันของคุณใช้ หาก JavaScript ของคุณใช้ indexOf มันอาจจะใช้งานไม่ได้ใน IE 8 หากแอปของคุณใช้ position: fixed คุณจะต้องตรวจสอบใน Safari บน iOS 7
Can I Use เป็นทรัพยากรที่ทรงคุณค่าและเป็นจุดเริ่มต้นที่ดี แต่นี่เป็นหนึ่งในพื้นที่เหล่านั้นที่มาจากประสบการณ์และสัญชาตญาณของนักพัฒนาอีกครั้ง หากคุณเปิดตัวเว็บแอปเป็นประจำ คุณจะรู้ว่าเบราว์เซอร์ใดบ้างที่มีปัญหาครั้งแล้วครั้งเล่า และคุณปรับแต่งกลยุทธ์การทดสอบเพื่อรองรับสิ่งนี้ได้
สิ่งที่เป็นประโยชน์เกี่ยวกับบั๊กที่คุณพบในเบราว์เซอร์ที่มีปัญหาคือ บั๊กเหล่านี้มักจะแพร่กระจาย หากมีข้อบกพร่องใน IE9 มีโอกาสที่จุดบกพร่องนั้นจะมีอยู่ใน IE8 ด้วย หากมีบางอย่างที่ดูขี้ขลาดใน Safari บน iOS 7 มันอาจจะดูเด่นชัดยิ่งขึ้นใน iOS 6 สังเกตเห็นรูปแบบที่นี่หรือไม่ เบราว์เซอร์รุ่นเก่ามักจะเป็นปัญหา ซึ่งจะช่วยให้คุณสามารถหารายการเบราว์เซอร์ที่มีปัญหาได้ค่อนข้างดี
อย่างที่กล่าวไป แล้ว ให้สำรองข้อมูลเหล่านี้ด้วยสถิติการใช้งาน ตัวอย่างเช่น IE 6 เป็นเบราว์เซอร์ที่มีปัญหามาก แต่เราไม่รบกวนการทดสอบเพราะส่วนแบ่งการตลาดทั้งหมดนั้นต่ำเกินไป เวลาที่ใช้ในการแก้ไขข้อบกพร่องเฉพาะ IE6 นั้นไม่คุ้มกับความพยายามสำหรับผู้ใช้จำนวนน้อยที่มีประสบการณ์จะได้รับการปรับปรุง
ไม่ใช่เบราว์เซอร์รุ่นเก่าที่คุณต้องการทดสอบในช่วงการจู่โจมเสมอไป ตัวอย่างเช่น หากคุณมีโปรเจ็กต์แคนวาส 3D WebGL เวอร์ชันทดลองที่มีการใช้รูปภาพสำรอง เบราว์เซอร์รุ่นเก่าจะได้รับรูปภาพสำรอง ดังนั้นเราจึงไม่น่าจะพบข้อบกพร่องมากมาย สิ่งที่เราอยากทำแทนคือเปลี่ยนตัวเลือกเบราว์เซอร์ที่มีปัญหาตามแอปพลิเคชันที่มีอยู่ ในกรณีนี้ IE9 อาจเป็นเบราว์เซอร์ที่ดีในการทดสอบเพราะเป็น IE เวอร์ชันแรกที่รองรับผ้าใบ
เบราว์เซอร์พร็อกซีสมัยใหม่ (เช่น Opera Mini) อาจเป็นทางเลือกที่ดีสำหรับการทดสอบการจู่โจม หากแอปพลิเคชันของคุณใช้คุณสมบัติ CSS3 เช่น การไล่ระดับสีหรือรัศมีเส้นขอบ ข้อผิดพลาดทั่วไปคือการแสดงข้อความสีขาวบนการไล่ระดับสีที่ไม่รองรับ ส่งผลให้ข้อความสีขาวบนพื้นขาวอ่านไม่ออก
เมื่อเลือกเบราว์เซอร์ที่มีปัญหา ให้ใช้สัญชาตญาณและพยายามล้างจุดบกพร่องที่อาจซ่อนไว้
กระจายเบราว์เซอร์ที่มีปัญหาของคุณ
เบราว์เซอร์และเวอร์ชันของเบราว์เซอร์เป็นเพียงส่วนหนึ่งของสมการ: ฮาร์ดแวร์ก็เป็นข้อพิจารณาที่สำคัญเช่นกัน คุณจะต้องทดสอบแอปพลิเคชันของคุณกับหน้าจอขนาดต่างๆ และความหนาแน่นของพิกเซลที่แตกต่างกัน และลองสลับไปมาระหว่างโหมดแนวตั้งและแนวนอน
การรวมกลุ่มเบราว์เซอร์ที่เกี่ยวข้องเข้าด้วยกันอาจเป็นการดึงดูดใจ เนื่องจากมีส่วนลดที่เห็นได้จากต้นทุนของความพยายาม หากคุณเปิด VirtualBox เพื่อทดสอบ IE8 อยู่แล้ว ตอนนี้อาจดูเหมือนเป็นเวลาที่ดีที่จะทดสอบใน IE9, IE10 และ IE11 ด้วย อย่างไรก็ตาม หากคุณอยู่ในช่วงเริ่มต้นของการทดสอบเว็บแอป คุณจะต้องต่อสู้กับสิ่งล่อใจนี้ และเลือกชุดค่าผสมของฮาร์ดแวร์เบราว์เซอร์สามหรือสี่ตัวที่ต่างกันอย่างเห็นได้ชัด เพื่อให้ครอบคลุมพื้นที่โดยรวมมากที่สุด พื้นที่บั๊กเท่าที่คุณจะทำได้
แม้ว่าสิ่งเหล่านี้อาจแตกต่างกันไปในแต่ละโครงการ แต่นี่คือเบราว์เซอร์ที่มีปัญหาที่ฉันเลือกในปัจจุบัน:
- IE 8 บน Windows XP VM;
- เบราว์เซอร์ Android ดั้งเดิม 2 บนแท็บเล็ต Android ระดับกลาง
- Safari บน iPhone 4 ที่ใช้ iOS 6;
- Opera mini (ควรค่าแก่การทดสอบกับเนื้อหาที่ควรใช้งานได้โดยไม่ต้องใช้ JavaScript เช่น datapics)
ขี้เกียจ ค้นหาจุดบกพร่องให้ได้มากที่สุดโดยส่งแอปไปที่เบราว์เซอร์และอุปกรณ์ที่รองรับที่มีปัญหามากที่สุด เมื่อแก้ไขข้อบกพร่องเหล่านี้แล้ว คุณจะเข้าสู่ขั้นตอนสุดท้ายของการโจมตีได้
3. การกวาดล้าง: การตรวจสุขภาพจิต
ตอนนี้คุณได้ทดสอบแอปของคุณในเบราว์เซอร์ที่หนักหน่วงที่สุดที่คุณต้องสนับสนุน โดยหวังว่าจะสามารถดักจับจุดบกพร่องส่วนใหญ่ได้ แต่แอปพลิเคชันของคุณยังไม่ปราศจากข้อบกพร่องอย่างสมบูรณ์ ฉันแปลกใจอยู่เสมอว่า Chrome และ Firefox เวอร์ชันล่าสุดจะแสดงผลเนื้อหาเดียวกันแตกต่างกันอย่างไร คุณยังต้องทำการทดสอบเพิ่มเติม
มันเป็นกฎ 80:20 แบบเก่า เปรียบเสมือนคุณได้แก้ไขจุดบกพร่อง 80% หลังจากทดสอบเบราว์เซอร์ 20% ตอนนี้สิ่งที่คุณต้องการทำคือยืนยันประสบการณ์ของผู้ชม 80% ผ่านการทดสอบเบราว์เซอร์ 20% ที่แตกต่างกัน
จัดลำดับความสำคัญของเบราว์เซอร์
แนวทางที่ง่ายและชัดเจนในตอนนี้คือเปลี่ยนกลับไปใช้การทดสอบข้ามเบราว์เซอร์ 'ดั้งเดิม' โดยจัดการกับเบราว์เซอร์แต่ละตัวโดยเรียงลำดับส่วนแบ่งการตลาดจากมากไปน้อย หากเดสก์ท็อป Chrome เป็นสัดส่วนสูงสุดของการแชร์เบราว์เซอร์ของผู้ชมของคุณ ตามด้วย Safari บน iOS 8 ตามด้วย IE11 ก็ควรทดสอบตามลำดับนั้นใช่ไหม
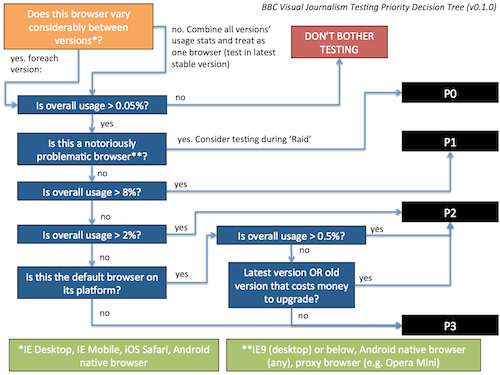
นั่นเป็นระบบที่ยุติธรรมเป็นส่วนใหญ่ และฉันไม่ต้องการทำให้ขั้นตอนนี้ซับซ้อนเกินไปหากทรัพยากรของคุณขยายออกไปแล้ว อย่างไรก็ตาม ความจริงก็คือ ไม่ใช่ว่าทุกเบราว์เซอร์จะถูกสร้างขึ้นมาเท่าเทียมกัน ในทีมของฉัน เราจัดกลุ่มเบราว์เซอร์ตาม โครงสร้างการตัดสินใจ ซึ่งคำนึงถึงการใช้งานเบราว์เซอร์ ความง่ายในการอัพเกรด และเบราว์เซอร์เป็นค่าเริ่มต้นของระบบปฏิบัติการหรือไม่
จนถึงปัจจุบัน สเปรดชีตของคุณควรมีคอลัมน์สำหรับเบราว์เซอร์และคอลัมน์สำหรับส่วนแบ่งการตลาด ตอนนี้คุณต้องการคอลัมน์ที่สาม เพื่อกำหนดลำดับความสำคัญของเบราว์เซอร์ ความจริงแล้ว งานจัดลำดับความสำคัญนี้ควรจะเสร็จสิ้นก่อนเริ่มการโจมตีแบบสามเฟส แต่สำหรับวัตถุประสงค์ของบทความนี้ ควรอธิบายที่นี่มากกว่าเพราะว่าการจัดลำดับความสำคัญนั้นไม่จำเป็นจริงๆ จนกว่าจะถึงระยะการกวาดล้าง
นี่คือแผนผังการตัดสินใจของเรา:

เราได้ออกแบบแผนผังการตัดสินใจเพื่อให้เบราว์เซอร์ P1 ครอบคลุมผู้ชมประมาณ 70% เบราว์เซอร์ P1 และ P2 รวมกันครอบคลุมผู้ชมของเราประมาณ 90% สุดท้าย เบราว์เซอร์ P1, P2 และ P3 ทำให้เราครอบคลุมผู้ชมเกือบทั้งหมด เราตั้งเป้าที่จะทดสอบในเบราว์เซอร์ P1 ทั้งหมด ตามด้วย P2 ตามด้วย P3 ตามลำดับจากมากไปน้อยของส่วนแบ่งการตลาด
ดังที่คุณเห็นในสเปรดชีตตอนต้นของบทความนี้ เรามีเบราว์เซอร์ P1 เพียงไม่กี่ตัว การที่เราสามารถยืนยันประสบการณ์ของผู้ชมได้มากกว่า 70% อย่างรวดเร็ว หมายความว่าเรามีข้อแก้ตัวเพียงเล็กน้อยที่จะไม่ทำการทดสอบซ้ำในเบราว์เซอร์เหล่านั้นหาก Codebase มีการเปลี่ยนแปลง เมื่อเราย้ายลงมาที่เบราว์เซอร์ P2 และ P3 เราต้องใช้ความพยายามเพิ่มมากขึ้นเรื่อยๆ ในการตรวจสอบประสบการณ์การใช้งานขนาดผู้ชมที่ลดลงเรื่อยๆ ดังนั้นเราจึงต้องตั้งค่าการทดสอบที่สมจริงยิ่งขึ้นสำหรับเบราว์เซอร์ที่มีลำดับความสำคัญต่ำกว่า เป็นแนวทาง:
- ป 1 . เราต้องตรวจสุขภาพจิตในเบราว์เซอร์เหล่านี้ก่อนลงชื่อออกจากแอปพลิเคชัน หากเราทำการเปลี่ยนแปลงเล็กน้อยในโค้ดของเรา เราควรตรวจสอบความเหมาะสมในเบราว์เซอร์เหล่านี้อีกครั้ง
- ป 2 . เราควรตรวจสอบเบราว์เซอร์เหล่านี้อย่างมีสติก่อนออกจากแอปพลิเคชัน หากเราทำการเปลี่ยนแปลงครั้งใหญ่ในโค้ดของเรา เราควรตรวจสอบความเหมาะสมในเบราว์เซอร์เหล่านี้อีกครั้ง
- พี 3 . เราควรตรวจสอบเบราว์เซอร์เหล่านี้อย่างมีสติสักครั้ง แต่ถ้าเรามีเวลา
อย่าลืมความจำเป็นในการกระจายฮาร์ดแวร์ของคุณ หากคุณสามารถทดสอบกับหน้าจอขนาดต่างๆ มากมายและบนอุปกรณ์ที่มีความสามารถด้านฮาร์ดแวร์ต่างกันไปในขณะที่ติดตามรายการนี้ ให้ทำอย่างนั้น
เรื่องย่อ : การโจมตีสามเฟส
เมื่อคุณพยายาม รู้จักศัตรูของคุณแล้ว ( ลดความซับซ้อนของสถิติผู้ชม และ จัดกลุ่มเบราว์เซอร์ตามลำดับความสำคัญ ) คุณจะสามารถโจมตีได้ในสามขั้นตอน:
- การ ลาดตระเวน : การทดสอบเชิงสำรวจบนเบราว์เซอร์ที่คุณชื่นชอบ เพื่อ ค้นหาจุดบกพร่องที่ไม่เชื่อเรื่องพระเจ้า
- Raid : ทดสอบเบราว์เซอร์ที่มีปัญหามากที่สุดของคุณที่รองรับบนฮาร์ดแวร์ที่หลากหลาย เพื่อ ค้นหาจุดบกพร่องส่วนใหญ่
- การ กวาดล้าง : การตรวจสอบประสบการณ์ของแอปพลิเคชันของคุณบนเบราว์เซอร์ที่มีการใช้กันอย่างแพร่หลายและมีความสำคัญเชิงกลยุทธ์มากที่สุด เพื่อ พูดด้วยความมั่นใจในเชิงปริมาณที่ได้รับการสนับสนุนว่าแอปพลิเคชันของคุณทำงาน
