เชื่อมโยงไปถึงแนวคิด: ภาพยนตร์ทฤษฎีแนวคิดสูงและการออกแบบ UX
เผยแพร่แล้ว: 2022-03-10สตีเวน สปีลเบิร์กเคยกล่าวไว้อย่างมีชื่อเสียงว่า “ถ้าใครคนหนึ่งสามารถบอกความคิดนั้นให้ฉันฟังได้ไม่เกิน 25 คำ มันจะทำให้หนังออกมาดีทีเดียว” เขากำลังพูดถึงแนวความคิดที่ว่าภาพยนตร์ 'บล็อกบัสเตอร์' ที่ดึงดูดใจมวลชนได้ดีที่สุด สามารถระบุแนวคิดหรือหลักฐานได้อย่างกระชับในประโยคสั้นๆ ประโยคเดียว เช่น Jaws (“It's about a shark terrorizing a small Town”) และ Toy Story ( “มันเกี่ยวกับของเล่นบางอย่างที่จะมีชีวิตขึ้นมาเมื่อไม่มีใครมอง”)
เกิดอะไรขึ้นถ้าสิ่งเดียวกันเป็นจริงสำหรับเว็บไซต์ ไซต์ที่อธิบาย 'แนวคิด' ของพวกเขาด้วยวิธีง่ายๆ นั้นสามารถดึงดูดผู้ใช้จำนวนมากได้หรือไม่? ตัวอย่างเช่น หากเราดูเลย์เอาต์ที่เรียบง่ายสุด ๆ ของหน้าแรกของ Google มันให้ข้อความที่ชัดเจนแก่ผู้ใช้เกี่ยวกับแนวคิดอย่างเท่าเทียมกัน เช่นเดียวกับโปสเตอร์ภาพยนตร์ Jaws :

การตระหนักถึงความสำคัญของ 'แนวคิดขั้นสูง' ทำให้เรา — ในฐานะนักออกแบบ — สามารถมุ่งความสนใจไปที่ความประทับใจแรกเริ่มของผู้ใช้ได้อย่างแท้จริง การใช้เวลาเพื่อกำหนดสิ่งที่คุณต้องการให้ 'แนวคิดสูง' เรียบง่ายของคุณเป็นจริงก่อนที่คุณจะเริ่มออกแบบสามารถช่วยนำทางคุณไปสู่ประสบการณ์การใช้งานที่เหมาะสมได้อย่างแท้จริง
ทฤษฎีแนวคิดสูงหมายถึงอะไรสำหรับการออกแบบ UX?
ลองพิจารณาเรื่องนี้อย่างจริงจังและดูจากมุมมองการออกแบบ UX มีเหตุผลว่าหากคุณสามารถอธิบาย 'แนวคิด' หรือวัตถุประสงค์ของไซต์ของคุณด้วยวิธีง่ายๆ ได้ คุณจะลดภาระด้านความรู้ความเข้าใจของผู้ใช้ใหม่ลงเมื่อพวกเขาพยายามทำความเข้าใจและในการทำเช่นนั้น คุณกำลังเพิ่มโอกาสอย่างมาก พวกเขามีส่วนร่วม
ความคล้ายคลึงกันระหว่างทฤษฎี 'แนวคิดสูง' และแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบ UX มีความชัดเจน ผู้ชมบล็อคบัสเตอร์ชอบแนวคิดที่เรียบง่ายและง่ายต่อการเชื่อมโยงที่นำเสนอในลักษณะที่ไม่ซับซ้อน ผู้ใช้เว็บมักชอบการออกแบบ UI (ส่วนต่อประสานผู้ใช้) ที่เรียบง่ายกว่า เข้าใจง่าย เค้าโครงที่สะอาดตา และไม่เกะกะ
ไม่ว่าข้อความของคุณคืออะไร การนำเสนอด้วยวิธีง่ายๆ มีความสำคัญต่อความสำเร็จของประสบการณ์ผู้ใช้ไซต์ของคุณ แต่แล้วข้อความล่ะ? การทำความเข้าใจว่าข้อความของคุณมี 'แนวคิดสูง' เพียงพอหรือไม่อาจมีความสำคัญต่อความสำเร็จของไซต์
แนวคิดของ 'แนวคิดสูง' ในโลกออนไลน์คืออะไร?
เราหมายถึงอะไรเมื่อเราพูดว่า 'แนวคิดสูง'? สำหรับภาพยนตร์ เป็นเรื่องง่าย — เป็นสิ่งที่หนังเป็นเรื่องเกี่ยวกับ โครงเรื่องพื้นฐานที่สามารถใส่เป็นประโยคเดียวได้ง่าย เช่น จูราสสิคพาร์ค เป็น “เกี่ยวกับสวนสนุกที่ไดโนเสาร์ถูกนำกลับมามีชีวิต”
เมื่อเราดูที่ 'แนวคิดสูง' บนเว็บไซต์ มันสามารถใช้ได้กับทุกสิ่ง: พันธกิจ ข้อเสนอบริการ หรือแม้แต่สายผลิตภัณฑ์ใหม่ เป็นเพียงข้อความหลักที่คุณต้องการแชร์ผ่านไซต์ของคุณ หากเราใช้ทฤษฎีของ 'แนวคิดสูง' มันบอกเราว่าเราจำเป็นต้องแน่ใจว่าเราถ่ายทอดข้อความนั้นในรูปแบบที่เรียบง่ายและกระชับ
จะเกิดอะไรขึ้นถ้าคุณทำให้ถูกต้อง?
ทำไม 'แนวคิดสูง' จึงมีความสำคัญ? อะไรคือประโยชน์ของการนำเสนอการออกแบบ UX ที่มี 'แนวคิดสูง' ข้อผิดพลาดประการหนึ่งที่เรามักพลาดในการออกแบบ UX คือการมุ่งเน้นไปที่งานเฉพาะของผู้ใช้และลืมความสำคัญที่สำคัญของความคิดเห็นเริ่มต้น กล่าวอีกนัยหนึ่ง เรามุ่งเน้นที่วิธีที่ผู้ใช้โต้ตอบกับไซต์เมื่อพวกเขาได้เลือกที่จะมีส่วนร่วมกับไซต์และพลาดกระบวนการตัดสินใจที่มาก่อนทุกสิ่ง การพิจารณา 'แนวคิดสูง' ทำให้เรามุ่งความสนใจไปที่ระยะเริ่มต้นนี้ได้
หลักฐานพื้นฐานที่ต้องพิจารณาคือเรามีส่วนร่วมกับสิ่งที่เราเข้าใจและรู้สึกสบายใจมากขึ้น การดูแลให้ไซต์ของคุณนำเสนอข้อความในรูปแบบ 'แนวคิดสูง' ที่เรียบง่าย จะช่วยเพิ่มการมีส่วนร่วมของผู้ใช้ในขั้นต้น การมีส่วนร่วมครั้งแรกนั้นเป็นตัวตั้งต้นที่สำคัญต่อสิ่งดีๆ ทั้งหมดที่ตามมา ได้แก่ การขาย การโต้ตอบ และอัตราการแปลงที่ดีขึ้น
แนวคิดคือแนวคิดที่มากเกินไป?
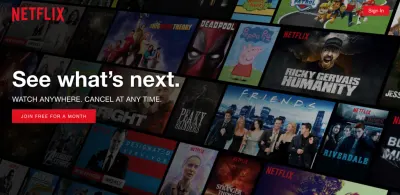
เคล็ดลับที่แท้จริงคือการค้นหาความซับซ้อนที่ผู้ใช้ของคุณสามารถรับมือได้เมื่อต้องวางตำแหน่งข้อความของคุณ คุณต้องมุ่งเน้นในขั้นต้นในการนำเสนอเฉพาะข้อมูลระดับสูง แทนที่จะโจมตีผู้ใช้ด้วยทุกอย่างที่ตรงไปตรงมา ให้ระดับความเข้าใจแก่ผู้ใช้ที่พวกเขาต้องการเพื่อมีส่วนร่วมกับไซต์ของคุณในขั้นต้น และขับเคลื่อนพวกเขาให้ลึกซึ้งยิ่งขึ้นในการเดินทางโดยเปิดเผยรายละเอียดเพิ่มเติมในขณะที่คุณดำเนินการ
Netflix ทำได้ดีมากในเรื่องนี้ มุมมองเริ่มต้นที่ผู้ใช้ใหม่จะถูกนำเสนอบนหน้าจอโฮมเพจนั้นตรงไปตรงมาด้วยแนวคิดขั้นสูง — 'เราทำเนื้อหาวิดีโอ' เมื่อผู้ใช้มีส่วนร่วมกับสมมติฐานนี้ พวกเขาจะถูกนำไปยังข้อเสนอเพิ่มเติม — มีการเปิดเผยข้อมูลเพิ่มเติม ราคา กระบวนการ และอื่นๆ

เมื่อใดจึงจะเข้าถึงแนวคิดชั้นสูงของคุณ?
เมื่อคุณตัดสินใจว่าจะจัดวางไซต์อย่างไร ปัจจัยสำคัญอีกประการหนึ่งที่ควรพิจารณาคือ เมื่อ คุณเลือกที่จะแนะนำ 'แนวคิดขั้นสูง' เบื้องต้นให้กับผู้ใช้ของคุณ สิ่งสำคัญคือต้องจำไว้ว่าหายากเพียงใดที่ผู้ใช้ติดตามการเดินทางเชิงเส้นง่ายๆ ผ่านไซต์ของคุณโดยเริ่มจากหน้าแรก ความจริงก็คือบางครั้งการเดินทางของผู้ใช้ทั่วไปเริ่มต้นด้วยผลการค้นหา ด้วยเหตุนี้ การโต้ตอบจริงกับไซต์ของคุณจะเริ่มต้นบนหน้าเว็บที่เกี่ยวข้องกับข้อความค้นหาของผู้ใช้มากที่สุด เมื่อคำนึงถึงสิ่งนี้ การพิจารณาว่าสถานที่ตั้งของไซต์ของคุณจะปรากฏต่อผู้ใช้บนหน้ารายการหลักสำหรับไซต์ของคุณอย่างไร ไม่ว่าพวกเขาจะปรากฏในลำดับชั้นโดยรวมอย่างไร
ประเด็นสำคัญอีกประการหนึ่งที่ควรพิจารณาเมื่อแนะนำข้อความของไซต์ของคุณคือ ในหลาย ๆ สถานการณ์ ผู้ใช้จะเป็นผู้ตัดสินว่าจะมีส่วนร่วมกับคุณก่อนที่จะไปถึงไซต์ของคุณหรือไม่ หากครั้งแรกที่คุณนำเสนอแนวคิดของคุณต่อผู้ใช้คือผ่านโฆษณา Facebook หรือแคมเปญอีเมล การใช้งานจะแตกต่างกันอย่างมาก อย่างไรก็ตาม ทฤษฎีควรจะเหมือนกัน นั่นคือเพื่อให้แน่ใจว่าคุณนำเสนอข้อความของคุณในแบบ 'แนวคิดสูง' แบบประโยคเดียวกับผู้ใช้ที่มีศักยภาพ
วิธีสื่อสารแนวคิดชั้นสูงของคุณ
จนถึงตอนนี้ เราได้พูดคุยกันแล้วว่าการมุ่งเป้าไปที่ข้อความ 'แนวคิดสูง' สามารถเพิ่มการมีส่วนร่วมได้อย่างไร แต่เราจะทำอย่างไร อันดับแรก มาเน้นที่วิธีการที่ชัดเจน เช่น ถ้อยคำที่คุณใช้ (หรือไม่ใช้)
ก่อนที่คุณจะเริ่มออกแบบ ให้นั่งลงและมุ่งเน้นในสิ่งที่คุณต้องการให้ไซต์ของคุณเป็น จากตรงนั้น วาดเส้นสายหรือหัวเรื่องของคุณเพื่อสะท้อนสมมติฐานนั้น ตรวจสอบให้แน่ใจว่าคุณใช้ลำดับชั้นของเนื้อหา ใช้หัวเรื่องของคุณเพื่อเข้าถึงแนวคิด และอย่าฝังข้อความที่มีความสำคัญต่อการทำความเข้าใจอย่างลึกซึ้งในสำเนาเนื้อหาของคุณ
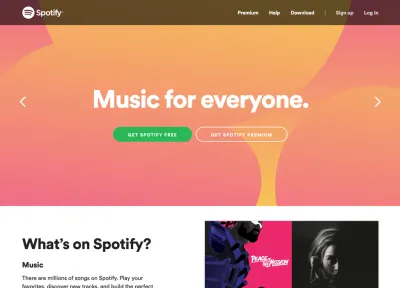
นี่เป็นตัวอย่างที่ดีจาก Spotify พวกเขาบรรลุ 'แนวคิดขั้นสูง' ในการวางตำแหน่งบริการผ่านการผสมผสานภาพและถ้อยคำที่เรียบง่ายและไม่ซับซ้อน:

ถ้อยคำประโยคเดียว
สิ่งสำคัญคือต้องรวบรัดที่สุดเท่าที่จะทำได้ ยิ่งข้อความของคุณสั้นเท่าไหร่ก็ยิ่งอ่านง่ายขึ้นเท่านั้น การทรงตัวที่แท้จริงนั้นเกิดจากการตัดสินใจว่าจะขีดเส้นแบ่งระหว่างน้อยเกินไปที่จะให้ความเข้าใจที่เพียงพอและมากเกินไปเพื่อให้อ่านง่าย

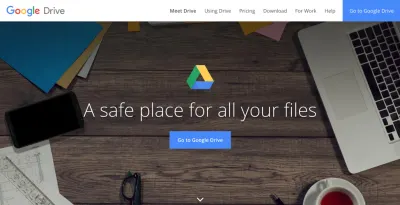
หากเราใช้ตัวอย่างของ Google ไดรฟ์ ซึ่งเป็นบริการที่ค่อนข้างซับซ้อน แต่นำเสนอในรูปแบบพื้นฐานที่มีแนวคิดสูง โดยเริ่มต้นเป็นประโยคเดียวที่บ่งบอกถึงความปลอดภัยและความเรียบง่าย:

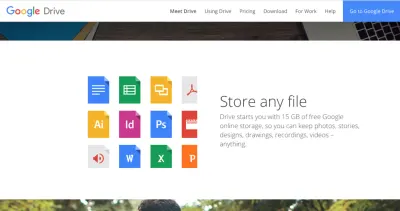
จากนั้นระดับถัดไปของไซต์จะมีแนวคิดเพิ่มเติมเกี่ยวกับบริการเพียงเล็กน้อย แต่ยังคงรักษาประโยคเดียวง่ายๆ ไว้ไม่เกิน 25 คำ (สปีลเบิร์กจะยินดี):

วิดีโออธิบาย
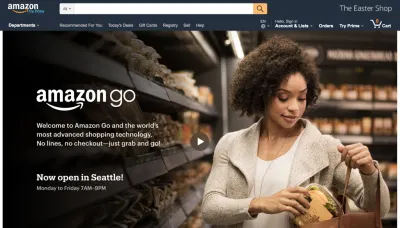
มันไม่ได้หยุดเพียงแค่การใช้ถ้อยคำของคุณเท่านั้น เนื่องจากมีองค์ประกอบอื่นๆ มากมายบนหน้าเว็บที่คุณสามารถนำไปใช้เพื่อนำแนวคิดของคุณไปใช้ วิดีโออธิบายนี้ใช้โดย Amazon เพื่อแนะนำผู้ใช้ให้รู้จักกับแนวคิดของ Amazon Go ในความเป็นจริง เป็นการทดลองทางเทคนิคที่ซับซ้อนอย่างสูงของแมชชีนเลิร์นนิง การจดจำภาพคอมพิวเตอร์ และ AI (ปัญญาประดิษฐ์) เพื่อพลิกโฉมประสบการณ์การช็อปปิ้งอีกครั้ง เนื่องจากมีการใส่กรอบในไซต์อย่างเรียบง่าย จึงสามารถอธิบายได้ในแบบ 'แนวคิดขั้นสูง'
Amazon ให้ผู้ใช้เพียงประโยคเดียว และยังทำให้ส่วนหัวทั้งหมดเป็นวิดีโออธิบายง่ายๆ เกี่ยวกับบริการ

จินตภาพ
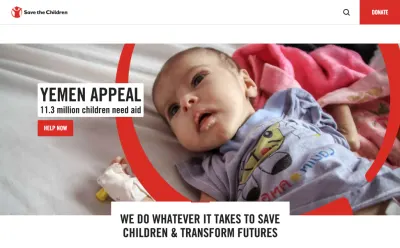
ภาพที่คุณใช้สามารถใช้เพื่อถ่ายทอดข้อความอันทรงพลังเกี่ยวกับแนวคิดของคุณได้อย่างรวดเร็วและง่ายดาย โดยไม่จำเป็นต้องทำให้ UI ของคุณซับซ้อนกับองค์ประกอบอื่นๆ Save the Children ใช้ภาพเพื่อสร้างเอฟเฟกต์ที่ยอดเยี่ยมเพื่อแสดงให้ผู้ใช้เห็นอย่างรวดเร็วถึงความสำคัญที่สำคัญของงานของพวกเขา ซึ่งดีกว่าที่พวกเขาเคยทำได้ด้วยถ้อยคำ

แบบอักษรและสี
สิ่งสำคัญคือการพิจารณาทุกองค์ประกอบของไซต์ของคุณเป็นกลไกที่อาจช่วยให้คุณสื่อสารวัตถุประสงค์ของคุณกับผู้ใช้ของคุณ ผ่านแบบอักษรหรือตัวเลือกสี ตัวอย่างเช่น แทนที่จะต้องบอกผู้ใช้อย่างชัดแจ้งว่าไซต์ของคุณมุ่งเป้าไปที่นักวิชาการหรือเด็ก คุณสามารถสร้าง UI ของคุณเพื่อช่วยแสดงให้เห็นได้
ผู้ใช้มีแบบจำลองทางจิตอยู่แล้วซึ่งคุณสามารถดึงดูดได้ ตัวอย่างเช่น สีสดใสและฟอนต์แบบเด็กๆ แนะนำให้ไซต์มุ่งเป้าไปที่เด็ก ฟอนต์ serif และการใช้สีที่จำกัดมักจะแนะนำเนื้อหาที่จริงจังหรือเชิงวิชาการมากกว่า ดังนั้น เมื่อพูดถึงการเชื่อมโยงไปถึงแนวคิดของไซต์ของคุณ ให้ถือว่าสิ่งเหล่านี้เป็นพันธมิตรที่สำคัญในการสื่อสารกับผู้ใช้ของคุณโดยไม่ต้องทำให้ข้อความของคุณซับซ้อน

ค่าออกแบบ
จนถึงตอนนี้ เราได้เน้นไปที่การใช้การส่งข้อความเพื่อสื่อสารแนวคิดให้กับผู้ใช้เป็นหลัก จะเกิดอะไรขึ้นถ้าเป้าหมายหลักของหน้าเว็บของคุณคือเพื่อให้ผู้ใช้โต้ตอบกับองค์ประกอบเฉพาะ ตัวอย่างเช่น หากคุณเสนอเครื่องมือบางอย่าง? หากเป็นกรณีนี้ การแสดงอินเทอร์เฟซของเครื่องมือนี้เองมักจะเป็นวิธีที่ดีที่สุดในการสื่อสารจุดประสงค์ไปยังผู้ใช้
สิ่งนี้เชื่อมโยงกับแนวคิด 'Design Affordance' - แนวคิดที่ว่ารูปแบบของการออกแบบควรสื่อถึงจุดประสงค์ของมัน มีเหตุผลว่าบางครั้งวิธีที่ดีที่สุดในการบอกผู้ใช้เกี่ยวกับเครื่องมือง่ายๆ ของคุณด้วยอินเทอร์เฟซที่ใช้งานง่าย คือการแสดงอินเทอร์เฟซนั้นให้พวกเขาเห็น
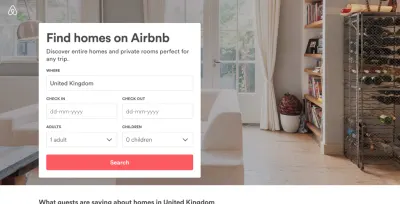
หากเราดูที่ Airbnb แนวคิดส่วนใหญ่ของ Airbnb คือเครื่องมือออนไลน์ที่ช่วยให้ค้นหาและดูผลลัพธ์ได้ พวกเขาใช้สิ่งนี้เพื่อให้มีผลอย่างมากต่อการออกแบบหน้า Landing Page โดยการแสดงมุมมองการป้อนข้อมูลสำหรับการค้นหานั้น แสดงให้ผู้ใช้เห็นว่าการค้นหานั้นง่ายเพียงใด พร้อมทั้งนำเสนอด้วยการส่งข้อความง่ายๆ เกี่ยวกับแนวคิดของ Airbnb

วิธีทดสอบว่าคุณได้ลงจอดแล้ว
เมื่อคุณได้ออกแบบไซต์ของคุณแล้ว และดีใจที่ไซต์ของคุณนำเสนอแนวคิดเกือบพอๆ กับบล็อกบัสเตอร์ยุค 80 แต่คุณจะตรวจสอบได้อย่างไร เป็นเรื่องดีที่จะตรวจสอบสิ่งต่าง ๆ ด้วยการวิจัยผู้ใช้ในห้องปฏิบัติการเชิงลึกสักสองสามรอบ แต่ในความเป็นจริง คุณจะไม่ค่อยมีโอกาส และคุณจะพบว่าตัวเองอาศัยวิธีการ 'กองโจร' มากกว่านี้
หนึ่งในวิธีการที่ง่ายและมีประสิทธิภาพมากที่สุดในการตรวจสอบว่าไซต์ของคุณมี 'แนวคิดสูง' เพียงใดคือการทดสอบ '5 วินาที' หรือ 'ภาพรวม' การทดสอบอย่างง่ายเกี่ยวข้องกับการแสดงให้ผู้อื่นเห็นไซต์เป็นเวลา 5 วินาทีแล้วซ่อนไม่ให้มองเห็น จากนั้น ผู้ใช้จะถูกถามคำถามเกี่ยวกับสิ่งที่พวกเขาจำได้เกี่ยวกับไซต์ แนวคิดคือภายใน 5 วินาที พวกเขามีโอกาสมองเห็นสิ่งที่ชัดเจนในทันทีเท่านั้น
ต่อไปนี้คือตัวอย่างบางส่วนของคำถามที่ต้องถามเพื่อให้เข้าใจว่าแนวคิดเกี่ยวกับไซต์ของคุณเป็นอย่างไร:
- คุณจำชื่อเว็บไซต์ที่คุณเพิ่งเห็นได้ไหม
- คุณคิดว่าหน้าเว็บที่คุณเพิ่งเห็นมีจุดประสงค์อะไร
- ชัดเจนหรือไม่ว่าไซต์ที่คุณเพิ่งเห็นมีข้อเสนออะไรบ้าง
- คุณคิดว่าคุณจะใช้ไซต์ที่คุณเพิ่งเห็นหรือไม่
การใช้การทดสอบนี้กับผู้คนจำนวนมากพอสมควรซึ่งตรงกับผู้ใช้เป้าหมายของคุณควรให้ข้อมูลเชิงลึกอันมีค่าว่าการออกแบบของคุณสื่อถึงจุดประสงค์ของไซต์ของคุณได้ดีเพียงใด และหากคุณสามารถบรรลุ 'แนวคิดขั้นสูง' ได้จริงหรือไม่
นำทุกอย่างไปปฏิบัติ
มาลองใช้ความรู้ทั้งหมดนี้ในโลกแห่งความเป็นจริงกันไหม? ในแง่ของการนำสิ่งนี้มาปรับใช้เป็นแนวทางปฏิบัติ ฉันลองทำตามขั้นตอนง่ายๆ เหล่านี้สำหรับทุกโครงการ:
- มุ่งสู่แนวคิดสูง
เมื่อคุณกำหนดวัตถุประสงค์ของเว็บไซต์ใหม่ (หรือหน้าหรือโฆษณา) ให้ลองพยายามทำให้เป็น 'แนวคิดสูง' เดียว เรียบง่าย และครอบคลุม - เขียนมันลง
บันทึกสิ่งที่คุณต้องการให้แนวคิดหลักนั้นมีความยาวไม่เกิน 25 คำ - อ้างอิงกลับ
อ้างอิงกลับไปสู่แนวคิดนั้นตลอดกระบวนการออกแบบ ตั้งแต่การเลือกแบบอักษรและสีไปจนถึงการประดิษฐ์เนื้อหาพาดหัว — ตรวจสอบให้แน่ใจว่าทั้งหมดรองรับแนวคิดขั้นสูงที่คุณจดไว้ - ทดสอบมัน
เมื่อเสร็จแล้ว ให้ใช้การทดสอบ 5 วินาทีกับการออกแบบของคุณกับผู้ใช้จำนวนหนึ่ง และเปรียบเทียบความคิดเริ่มต้นของพวกเขากับแนวคิดขั้นสูงเบื้องต้นของคุณ หากสัมพันธ์กัน ก็เยี่ยมมาก ถ้าไม่กลับไปที่ขั้นตอนที่ 3 แล้วลองอีกครั้ง
ในบทความนี้ เราได้พูดถึงกฎง่ายๆ ในการสร้างภาพยนตร์บล็อกบัสเตอร์ และเราได้นำความรู้นั้นมาใช้กับการออกแบบเว็บ ไม่มี 'โครงเรื่องที่น่าตกใจ' — เป็นเพียงสามัญสำนึกบางอย่าง ครั้งแรกที่มีคนเข้ามาติดต่อกับเว็บไซต์ของคุณ สิ่งสำคัญคือต้องคิดว่าคุณต้องการให้ข้อความเริ่มต้นเป็นอย่างไร หากคุณต้องการดึงดูดตลาดมวลชน ให้สร้างเป็นข้อความ 'แนวคิดสูง' ที่สปีลเบิร์กเองจะต้องภาคภูมิใจ!
