วิธีใช้ Heatmaps เพื่อติดตามการคลิกบนเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-03-10มีหลายวิธีในการวัดประสิทธิภาพของหน้าเว็บ และวิธีที่ได้รับความนิยมมากที่สุดคือ Google Analytics แต่การรู้ว่ารูปภาพ คำ หรือองค์ประกอบใดในไซต์ของคุณดึงดูดความสนใจเฉพาะของผู้เยี่ยมชมไซต์ไม่ได้ด้วยเครื่องมือเหล่านี้เพียงอย่างเดียว
บางครั้ง คุณแค่ต้องการทราบว่า อะไรทำให้เพจของคุณยอดเยี่ยมในแง่ของการออกแบบ เลย์เอาต์ โครงสร้างเนื้อหา (คุณเรียกมันว่า) และสิ่งที่ทำให้ผู้คนดำเนินการอย่างตั้งใจแทนที่จะทำอย่างอื่น คุณอาจจะต้องแปลกใจเมื่อรู้ว่ามีวิธีแก้ปัญหาสำหรับคำถามของคุณ นั่นคือ แผนที่ความหนาแน่น
ไม่เหมือนกับ Google Analytics ซึ่งทำงานกับตัวเลขและสถิติ แผนที่ความหนาแน่นจะแสดงจุดที่แน่นอนซึ่งได้รับการมีส่วนร่วมมากที่สุดในหน้าเว็บที่กำหนด ผ่านแผนที่ความหนาแน่น คุณจะรู้ว่าส่วนใดเป็นพื้นที่ที่ถูกคลิกมากที่สุดในหน้าเว็บ ย่อหน้าใดที่ผู้คนเลือกขณะสแกนเนื้อหาของคุณ และพฤติกรรมการเลื่อนของลูกค้าของคุณเป็นอย่างไร (เช่น จำนวนที่อยู่ในช่วงครึ่งหน้าล่าง หรือจำนวนที่ไปถึงด้านล่าง หน้า).
ในบทความนี้ เราจะพูดถึงสาเหตุที่แผนที่ความหนาแน่นมีประสิทธิภาพมากสำหรับเป้าหมายทางการตลาดของคุณ และวิธีการรวมเข้ากับไซต์ WordPress ของคุณ
เหตุใดจึงต้องใช้แผนที่ความร้อนบนไซต์ WordPress ของคุณ
ก่อนดำเนินการในส่วน "วิธีการ" คุณอาจต้องการทราบว่าเหตุใดจึงคุ้มค่าที่จะอุทิศเวลาอันมีค่าในการใช้แผนที่ความหนาแน่นสำหรับไซต์ WordPress ของคุณและบทบาทที่แท้จริงของพวกมันคืออะไร
อย่างแรกเลย การตลาดด้วยภาพกำลังเติบโตอย่างต่อเนื่อง เนื่องจากมีผู้คนจำนวนมากขึ้นตอบรับเชิงบวกต่ออินเทอร์เฟซที่ทันสมัยและใช้งานง่าย และข้ามอินเทอร์เฟซธรรมดาๆ ที่ไม่มีอินเทอร์แอกทีฟไป หากการกระทำบางอย่างต้องใช้ขั้นตอนมากเกินไปและแพลตฟอร์มที่ยากต่อการจัดการ ในที่สุดพวกเขาก็ยอมแพ้ และคุณจะสูญเสียลูกค้าไป
แน่นอนว่าเนื้อหาที่ยอดเยี่ยมยังคงเป็นกุญแจสำคัญ แต่วิธีการจัดโครงสร้างเว็บไซต์ของคุณและรวมองค์ประกอบต่างๆ จะส่งผลต่อกิจกรรมของผู้เยี่ยมชมของคุณ ซึ่งก็คือการแปลง (มีส่วนร่วม) หรือออกจากเว็บไซต์
ผู้เชี่ยวชาญด้านการตลาดได้ศึกษาพฤติกรรมประเภทนี้ในช่วงเวลาหนึ่ง:
37% ของนักการตลาดคิดว่าการตลาดด้วยภาพเป็นรูปแบบเนื้อหาที่สำคัญที่สุดสำหรับธุรกิจของตน รองจากบล็อกเท่านั้น (38%)
51% ของนักการตลาด B2B ให้ความสำคัญกับการสร้างเนื้อหาเนื้อหาที่เป็นภาพในปี 2559
ผู้คน 38% จะหยุดมีส่วนร่วมกับเว็บไซต์หากเนื้อหา/เลย์เอาต์ไม่น่าสนใจ
แต่แผนที่ความร้อนสร้างขึ้นเพื่ออะไรโดยเฉพาะ? แผนที่ความหนาแน่นสามารถช่วยให้คุณค้นพบข้อเท็จจริงอันมีค่าและบางครั้งน่าประหลาดใจเกี่ยวกับผู้ชมของคุณ
หากคุณเพิ่มลงในไซต์ WordPress คุณสามารถ:
ติดตามการคลิกของผู้เยี่ยมชมของคุณและรับรู้ถึงความคาดหวังของพวกเขาในขณะที่เรียกดูไซต์ของคุณ ด้วยวิธีนี้ คุณสามารถปรับหน้าเว็บของคุณและทำให้น่าสนใจยิ่งขึ้น
ค้นหาสิ่งที่ผู้คนสนใจ คุณจะรู้ว่าพวกเขากำลังค้นหาข้อมูลใด ดังนั้นคุณจึงสามารถนำเสนอข้อมูลดังกล่าวให้เป็นที่รู้จักและนำไปใช้เพื่อประโยชน์ของคุณ
วิเคราะห์พฤติกรรมการเลื่อน ดูจำนวนผู้เข้าชมที่มาถึงบริเวณด้านล่างของไซต์ และจำนวนผู้เข้าชมที่เหลือทันทีโดยไม่ต้องเรียกดูเพิ่มเติมในส่วนต่างๆ
จับตาดูการเคลื่อนที่ของเคอร์เซอร์และดูว่าเนื้อหาใดที่ผู้ชมของคุณวางเมาส์เหนือ (หรือเลือก) ในข้อความ

อีกครั้ง การใช้แผนที่ความหนาแน่นไม่ใช่แค่การติดตามการคลิกเพื่อความสนุกสนานเท่านั้น แต่ยังอาจมีนัยยะมากมายสำหรับการเติบโตของธุรกิจของคุณ พวกเขาสามารถมีอิทธิพลต่อการซื้อหรือการแปลงใด ๆ (ขึ้นอยู่กับสิ่งที่คุณต้องการบรรลุกับไซต์ของคุณ)
คุณจะทราบได้ว่าปุ่มคำกระตุ้นการตัดสินใจของคุณได้รับความสนใจอย่างที่คุณต้องการหรือไม่ เมื่อเทียบกับองค์ประกอบอื่นๆ ในหน้าเดียวกัน บางทีองค์ประกอบการออกแบบอื่นๆ ที่คุณวางไว้ในหน้าการขายอาจทำให้ผู้คนไม่คลิกปุ่มซื้อ และสิ่งนี้สามารถเห็นได้บนแผนที่ฮอตสปอต จากผลลัพธ์ที่ได้ คุณสามารถเปลี่ยนรูปลักษณ์ ตำแหน่ง สไตล์ ฯลฯ ซึ่งทำให้ยอดขายเพิ่มขึ้น
บล็อกเกอร์ยังสามารถใช้แผนที่ความหนาแน่น เนื่องจากวิธีนี้จะทำให้พวกเขารู้วิธีสร้างเลย์เอาต์ที่เป็นมิตรกับลูกค้าและน่าสนใจสำหรับเนื้อหาของตน เลย์เอาต์ บางอันสร้างการเข้าชมมากกว่าเลย์เอาต์อื่นๆ และขึ้นอยู่กับคุณที่จะค้นหาว่าเลย์เอาต์ใด
หากผู้คนคอยดูข้อมูลบางอย่าง แสดงว่าข้อมูลนั้นมีค่าสำหรับพวกเขา และคุณสามารถใช้เพื่อประโยชน์ของคุณได้โดยการวางลิงก์หรือปุ่มไว้ใกล้ๆ หรือคุณสามารถสร้างโพสต์แยกต่างหากที่มีข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อนั้น
วิธีเพิ่มแผนที่ความร้อนให้กับไซต์ WordPress ของคุณ
ไม่ว่าเรากำลังพูดถึงปลั๊กอินที่สร้างขึ้นสำหรับ WordPress หรือเครื่องมือของบุคคลที่สาม การผสานรวมก็ไม่ยากเลย โดยปกติ ส่วนที่ยากที่สุดเกี่ยวกับแผนที่ความหนาแน่นคือการตีความผลลัพธ์ — ข้อสรุปพร้อมกับความหมายที่พวกเขามีต่อธุรกิจของคุณ และวิธีการใช้เพื่อประโยชน์ของคุณ
เมื่อพูดถึงการติดตั้ง คุณเพียงแค่ต้องเลือกเครื่องมือหนึ่งรายการและเริ่มการทดสอบ Crazy Egg, Heatmap สำหรับ WordPress, Hotjar Connecticator, Lucky Orange และ SeeVolution เป็นเครื่องมือที่ดีที่สุดและเป็นที่นิยมมากที่สุดที่จะช่วยคุณในทิศทางนี้ Heatmap สำหรับ WordPress และ Hotjar นั้นฟรี ในขณะที่อีกสามแผนมาในแผนพรีเมียม (แต่ให้ทดลองใช้ฟรี)
สิ่งสำคัญคือต้องกล่าวว่าเครื่องมือทั้งหมดเหล่านี้ (ยกเว้น Heatmap สำหรับ WordPress ) ทำงานร่วมกับผู้สร้างเว็บไซต์อื่นๆ ได้เช่นกัน ไม่ใช่แค่ WordPress พวกเขาเป็นสากล เป็นเพียงว่านักพัฒนา WordPress พบวิธีง่าย ๆ ในการรวมเข้ากับหลังเพื่อให้ผู้ที่ไม่ใช่ผู้เขียนโค้ดไม่ต้องดิ้นรนกับมันมากนัก ในการรวมเข้ากับเครื่องมือสร้างเว็บไซต์อื่น ๆ เช่น Squarespace คุณต้องเล่นกับโค้ดเล็กน้อย
ดังนั้นจะตั้งค่าแผนที่ความร้อนบนเว็บไซต์ของคุณได้อย่างไร ลองใช้ Hotjar เพราะมันทำงานได้ดีโดยรวม มันใช้งานง่าย ทันสมัย และรวดเร็วในการนำไปใช้ใน WordPress
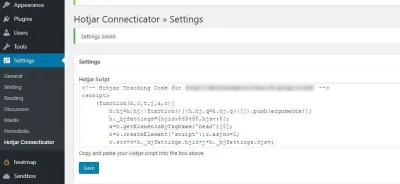
ในกรณีนี้ ลองใช้ปลั๊กอิน Hotjar Connecticator เป็นตัวอย่าง หลังจากติดตั้งและเปิดใช้งาน คุณจะต้องสร้างบัญชีบน hotjar.com เพิ่ม URL ของไซต์ที่คุณต้องการตรวจสอบ (คุณสามารถเพิ่มไซต์เพิ่มเติมได้ในภายหลัง) และคัดลอกโค้ดติดตามที่ให้มาไปยังหน้าปลั๊กอินในแดชบอร์ด WordPress ของคุณ (ตามที่เห็นด้านล่าง)

ตอนนี้ ได้เวลาสร้างแผนที่ความหนาแน่น ซึ่งสามารถทำได้จากแพลตฟอร์ม Hotjar (คุณไม่สามารถปรับแต่งอะไรบนแดชบอร์ด WordPress ของคุณได้) ดังนั้น คลิกที่ Heatmaps จากนั้นคลิก New Heatmap
ถัดไป คุณต้องเลือกการตั้งค่าการกำหนดเป้าหมายหน้าเว็บของคุณ คุณต้องการติดตามฮอตสปอตในหน้าเดียวหรือไม่? คุณทดสอบหลายหน้าพร้อมกันเพื่อเปรียบเทียบผลลัพธ์หรือไม่ นั่นก็ใช้ได้เช่นกัน หากคุณต้องการรูปแบบหลัง คุณมี URL บางรูปแบบที่พร้อมใช้งาน ดังนั้นคุณสามารถมั่นใจได้ว่าคุณสามารถกำหนดเป้าหมายหน้าทั้งหมดจากหมวดหมู่เฉพาะ (จัดเรียงตามประเภท วันที่เผยแพร่ ฯลฯ) คุณยังสามารถเขียนคำที่ตรงกับที่ลิงก์มีอยู่ และ Hotjar เริ่มติดตามเพจ

สิ่งที่น่าสนใจเกี่ยวกับ Hotjar คือช่วยให้คุณสามารถยกเว้นองค์ประกอบของหน้าที่คุณไม่ต้องการตรวจสอบโดยเพิ่มตัวเลือก CSS ด้วยวิธีนี้ คุณสามารถ หลีกเลี่ยงไม่ให้ฟุ้งซ่านจากสิ่งที่ไม่จำเป็น เมื่อเปรียบเทียบหรือวิเคราะห์ผลลัพธ์ และสามารถเน้นเฉพาะสิ่งที่คุณต้องการทดสอบเท่านั้น
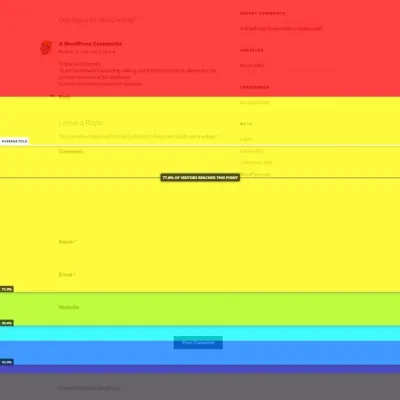
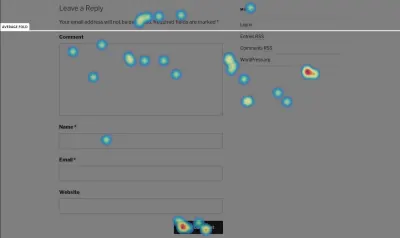
หลังจากที่คุณสร้างแผนที่ความหนาแน่น ภาพหน้าจอแรกที่มีฮอตสปอตจะแสดงหลังจากที่หน้าเริ่มมีผู้เข้าชมและคลิกเท่านั้น ดังนั้นอย่าคาดหวังผลลัพธ์ในทันที เครื่องมือติดตามการดูทั้งหมดที่คุณมีในหน้านั้นตั้งแต่สร้างแผนที่ความหนาแน่น เพื่อให้คุณสามารถสร้างรายงานตามการดูและจำนวนการคลิก รายงานประเภทนี้ช่วยให้คุณทราบว่าเนื้อหาของคุณคลิกได้ (หรือไม่) มากเพียงใด
นี่คือลักษณะของภาพหน้าจอแรกที่ Hotjar ให้มา (การทดสอบเสร็จสิ้นในธีม Hestia WordPress เวอร์ชันที่ไม่ได้ปรับแต่ง):

สิ่งที่ยอดเยี่ยมอีกประการหนึ่งเกี่ยวกับเครื่องมือนี้คือ มีตัวเลือกให้คุณสร้างโพลแบบโต้ตอบและเรียบง่ายเพื่อถามผู้ใช้ของคุณว่าทำไมพวกเขาถึงออกจากเพจของคุณ หรือสิ่งที่พวกเขาไม่ชอบเกี่ยวกับเพจของคุณมีอะไรบ้าง
กรณีศึกษา: เราปรับปรุงแลนดิ้งเพจบน ThemeIsle และ CodeinWP ด้วย Heatmaps อย่างไร
ทฤษฎีนี้ฟังดูน่าดึงดูดใจ และเกือบจะง่ายกว่าการฝึกฝนเองเกือบทุกครั้ง แต่วิธีนี้ใช้ได้ผลจริงหรือ มันมีประสิทธิภาพหรือไม่? คุณได้รับผลลัพธ์และข้อมูลเชิงลึกที่เกี่ยวข้องเมื่อสิ้นสุดวันหรือไม่
คำตอบคือ: ใช่ถ้าคุณมีความอดทน
เราชอบแผนที่ความร้อนที่ ThemeIsle และใช้บนหน้าเว็บต่างๆ ของเรา เพจส่วนใหญ่เกี่ยวข้องกับธีม WordPress เนื่องจากบริษัทเป็นร้านค้าออนไลน์ที่ขายธีมและปลั๊กอินสำหรับแพลตฟอร์มนี้โดยเฉพาะ
เนื้อหายอดนิยมชิ้นหนึ่งจากบล็อก CodeinWP นั้นเกี่ยวข้องกับธีมเช่นกัน เรามีรายชื่อมากมาย และหลายรายการอยู่ในสามอันดับแรกของหน้าผลการค้นหาของ Google เมื่อเร็ว ๆ นี้ เราได้ทดลองกับเลย์เอาต์สองประเภทสำหรับรายการ: ประเภทหนึ่งที่มีภาพหน้าจอเดียวที่แสดงหน้าแรกของธีม และอีกประเภทหนึ่งมีภาพหน้าจอสามภาพ: หน้าแรก หน้าโพสต์เดียว และการแสดงผลบนมือถือ
สิ่งสำคัญที่เราสังเกตเห็นหลังจากเปรียบเทียบทั้งสองเวอร์ชันคือมีจำนวนคนถึงตอนท้ายรายการเท่ากัน แต่การกระจายการคลิกต่างกัน: รายการที่มีภาพมากกว่าไม่ได้รับการคลิกมากในครึ่งล่าง หนึ่งภาพที่มีภาพหน้าจอเพียงภาพเดียว ซึ่งหมายความว่ารายการที่มีภาพมากขึ้นจะอธิบายได้ชัดเจนมากขึ้น เนื่องจากมีตัวอย่างเพิ่มเติมจากการออกแบบธีม ซึ่งช่วยให้ผู้คนทราบได้เร็วขึ้นว่าอันไหนน่าสนใจสำหรับพวกเขา จากข้อเท็จจริงนี้ ไม่จำเป็นต้องคลิกเพิ่มเติมเพื่อดูว่าธีมมีลักษณะเป็นอย่างไร
ในกรณีของภาพหน้าจอเดียว ผู้คนเจาะลึกลงไปเพื่อค้นหารายละเอียดเพิ่มเติมเกี่ยวกับธีม เนื่องจากมีเฉพาะหน้าแรกที่พวกเขาสามารถดูได้จากภาพ ดังนั้นพวกเขาจะคลิกเพิ่มเติมเพื่อไปที่หน้าของธีมและเปิดตัวการสาธิตสด
ดังนั้น หากคุณกำลังมองหาโอกาสในการโฆษณาหรือคุณกำลังใช้ลิงก์พันธมิตร เวอร์ชันภาพเดียวจะช่วยคุณได้มากขึ้นในแง่ของการมีส่วนร่วมของผู้ใช้และเวลาที่ใช้ในไซต์ของคุณ


อีกตัวอย่างหนึ่งของการใช้แผนที่ความหนาแน่นคือหน้าเอกสารของธีมเฮสเทีย ในระหว่างขั้นตอนการทดสอบ เราสังเกตเห็นว่าผู้ใช้จำนวนมากสนใจที่จะอัปเกรดเป็นเวอร์ชันพรีเมียมหลังจากเห็นจำนวนการคลิกบนคำว่า "อัปเกรด" ซึ่งทำให้เราต้องย้ายปุ่มอัปเกรดไปยังตำแหน่งที่ชัดเจนยิ่งขึ้น และปรับปรุง หน้าปลายทางที่มีคุณลักษณะพิเศษของธีม
เมื่อพูดถึงคุณสมบัติระดับพรีเมียม การทดลองของเราอีกอย่างหนึ่งคือการติดตามการเคลื่อนไหวของเคอร์เซอร์และดูว่าฟีเจอร์ใดบ้างที่ผู้คนวางเมาส์เหนือมากกว่าเมื่อตรวจสอบเอกสารประกอบ จากผลลัพธ์ที่ได้ เราใช้ไอเท็มยอดนิยมบนหน้า Landing Page จำนวนมากที่ต้องการคอนเวอร์ชั่น ซึ่งในกรณีนี้ เป็นการอัปเกรดเป็นธีมพรีเมียมโดยผู้ใช้ฟรีของเรา

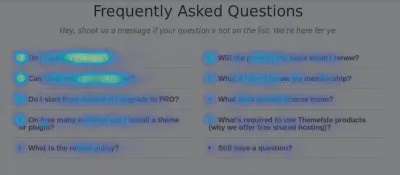
นอกจากนี้เรายังได้สร้างแผนที่ความหนาแน่นสำหรับหน้าคำถามที่พบบ่อยของเราเพื่อติดตามคำถามที่มีผู้คลิกน้อยกว่า ซึ่งเราแทนที่ด้วยคำถามที่เกี่ยวข้องอื่นๆ การทดสอบยังอยู่ระหว่างดำเนินการ เนื่องจากเรากำลังพยายามปรับปรุงบริการสนับสนุนและมอบประสบการณ์ใช้งานผลิตภัณฑ์ของเราที่ราบรื่นยิ่งขึ้นแก่ลูกค้า

ความสำคัญของการทดสอบ A/B
หลังจากได้รับข้อมูลเชิงลึกที่ยอดเยี่ยมจากแผนที่ความหนาแน่นแล้ว คุณไม่จำเป็นต้องหยุดเพียงแค่นั้น สร้างทางเลือกอื่นสำหรับหน้าเว็บของคุณโดยพิจารณาจากผลลัพธ์และใช้วิธีการทดสอบ A/B เพื่อดูว่าวิธีใดทำงานได้ดีกว่า
การทดสอบ A/B น่าจะเป็นวิธีที่นิยมใช้กันมากที่สุด ซึ่งคุณสามารถเปรียบเทียบหน้าเดียวกันได้ตั้งแต่สองเวอร์ชันขึ้นไป เป้าหมายสุดท้ายคือการค้นหาว่าอันไหนเปลี่ยนใจเลื่อมใสได้ดีกว่า คุณควรลองเพราะมันจะช่วยให้คุณเข้าใกล้เป้าหมายมากขึ้น และเสนอมุมมองใหม่ว่าเนื้อหาของคุณถูกใช้โดยผู้ชมของคุณอย่างไร
ดังนั้น หลังจากที่ใช้แผนที่ความหนาแน่นมาระยะหนึ่งและติดตามพฤติกรรมของผู้ใช้แล้ว ให้เริ่มวางแผนว่าจะปรับปรุงความสามารถในการใช้งานเว็บไซต์ของคุณได้อย่างไร สร้างทางเลือกใหม่ อย่ายึดติดกับสิ่งเดียวเท่านั้น หากคุณมีมากกว่าหนึ่งความคิด ให้นำทั้งหมดไปทดสอบและสังเกตปฏิกิริยาของผู้คน เป้าหมายที่นี่คือการสร้างหน้า Landing Page ที่มีประสิทธิภาพมากที่สุด ซึ่งมีโอกาสที่ดีที่สุดในการแปลงหรือรับการมีส่วนร่วมที่คาดหวัง
แต่การทดสอบ A/B ทำงานอย่างไร
มีปลั๊กอินหลายตัวที่สร้างขึ้นเพื่อให้วิธีนี้ทำงานบนไซต์ WordPress ของคุณได้ แต่การทดสอบ Nelio A/B นั้นเป็นที่นิยมมากที่สุดโดยอิงจากบทวิจารณ์ที่มีในไดเร็กทอรี WordPress.org (และฟรีด้วย) หลังจากติดตั้งปลั๊กอินแล้ว คุณสามารถเลือกประเภทของการทดสอบที่ต้องการเรียกใช้ได้ มีตัวเลือกมากมายให้เปรียบเทียบ: หน้า โพสต์ พาดหัว วิดเจ็ต และอื่นๆ

ตอนนี้ การเริ่มต้นการทดสอบนั้นง่ายมาก ใช้เวลาเพียงไม่กี่นาที เมื่อคุณสร้าง คุณต้องเพิ่มหน้าเดิมที่คุณต้องการทำการทดสอบ ทางเลือกอื่นที่คุณต้องการเปรียบเทียบ และเป้าหมาย (สิ่งที่คุณพยายามทำให้สำเร็จด้วยการทดสอบ: ได้รับการดูหน้าเว็บ คลิก หรือโดยตรง บุคคลไปยังแหล่งภายนอก) หลังจากหยุดการทดสอบ ปลั๊กอินจะแสดงผลลัพธ์โดยละเอียดซึ่งเกี่ยวข้องกับเป้าหมายที่คุณตั้งไว้ตั้งแต่แรก ดังนั้น เมื่อสิ้นสุดการทดสอบ คุณสามารถบอกได้ว่าหน้าใดทำงานได้ดีกว่า และคุณสามารถใช้มันบนไซต์ของคุณ... จนกว่าคุณจะมีแนวคิดใหม่เข้ามา และคุณควรเริ่มการทดสอบอีกครั้ง เนื่องจากการตลาดดิจิทัลไม่ได้เกี่ยวกับการสมมติและหวังว่าสิ่งต่างๆ จะเกิดขึ้น แต่ เป็นการทำสิ่งต่างๆ ให้เกิดขึ้น นั่นคือเหตุผลที่คุณควรทดสอบ ทดสอบ และทดสอบอีกครั้งเสมอ
อย่างไรก็ตาม ด้วยปลั๊กอินการทดสอบ A/B ของ Nelio คุณสามารถสร้างแผนที่ความหนาแน่นได้เช่นกัน แต่ไม่ซับซ้อนเท่าปลั๊กอินที่แสดงไว้ก่อนหน้านี้และไม่ได้ให้ข้อมูลเชิงลึกมากนัก แต่คุณสามารถลองใช้ได้หากต้องการทำการทดสอบอย่างรวดเร็วและต้องการข้อมูลพื้นฐานเกี่ยวกับหน้าเว็บ
บทสรุป
หากคุณต้องการมีธุรกิจที่ประสบความสำเร็จหรือเป็นผู้เขียนโครงการที่กล้าหาญ ให้ปรับกลยุทธ์ของคุณต่อไป ลองสิ่งใหม่ๆ ทุกวัน ทุกสัปดาห์ เพื่อให้สามารถปรับเปลี่ยนได้ ไม่เพียงแต่รู้จักผู้ชมของคุณเท่านั้น แต่ยังต้องทดสอบพฤติกรรมและดำเนินการต่อไปตามนั้น
การตลาดไม่ได้เกี่ยวกับการคาดเดาว่าลูกค้าของคุณต้องการ อะไร มันคือการค้นหาตัวเองและเสนอสิ่งที่พวกเขาต้องการ วิธีแผนที่ความหนาแน่นจะช่วยคุณได้ตลอดโดยร่างพฤติกรรมของผู้คนในไซต์ของคุณและเน้นสิ่งที่พวกเขาสนใจมากที่สุด ง่าย รวดเร็ว เป็นภาพ (คุณไม่จำเป็นต้องเจาะลึกข้อมูลสถิติมากเกินไปเพื่อทำความเข้าใจผู้ชมของคุณ) และสนุกสนาน
การรู้ว่าการกระทำของผู้ใช้ของคุณเป็นอย่างไรเมื่อพวกเขาเข้ามายังหน้าเว็บของคุณอาจเป็นเรื่องที่น่าสนใจอย่างแท้จริง และคุณสามารถเรียนรู้ได้มากมายจากการกระทำนั้น
