การแฮ็กฮาร์ดแวร์ด้วย JavaScript
เผยแพร่แล้ว: 2022-03-10Internet of Things (IoT) ช่วยให้อินเทอร์เน็ตเข้าถึงได้ไกลกว่าเบราว์เซอร์ ซึ่งประกอบด้วยอุปกรณ์เครือข่ายอิเล็กทรอนิกส์ "สิ่งของ" เหล่านี้สามารถ โต้ตอบกับโลกทางกายภาพ ผ่านเซ็นเซอร์ที่ดึงข้อมูลที่จับกลับเข้ามาในระบบนิเวศ
ในปัจจุบัน อุปกรณ์เหล่านี้ส่วนใหญ่เป็นผลิตภัณฑ์ ซึ่งได้รับการออกแบบโดยคำนึงถึงวัตถุประสงค์เฉพาะ ตัวอย่างเช่น วงฟิตเนสที่ติดตามกิจกรรม รายงานข้อมูลที่รวบรวมไปยังแอป ซึ่งสามารถวิเคราะห์ข้อมูลและเสนอคำแนะนำและแรงจูงใจในการผลักดันผู้ใช้ต่อไป
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- การเลือกเครื่องมือสร้างต้นแบบที่เหมาะสม
- วิธีการสร้างต้นแบบประสบการณ์ IoT: การสร้างฮาร์ดแวร์
- ต้นแบบ IoT Experiences: การกำหนดค่าซอฟต์แวร์
- การสร้างต้นแบบ iOS ด้วย TAP และ Adobe Fireworks
เมื่อสร้างอุปกรณ์ IoT โดยทั่วไปงานจะถูกแบ่งระหว่างสองบทบาท: วิศวกรฮาร์ดแวร์สร้างอุปกรณ์จริง และนักพัฒนาระบบนิเวศ อย่างไรก็ตาม สิ่งนี้ไม่จำเป็นเสมอไป ในกรณีของ JavaScript ลักษณะ isomorphic อนุญาตให้ใช้ภาษาเดียวในหลายแพลตฟอร์ม ซึ่งรวมถึงฮาร์ดแวร์ด้วย
นี่คือจอร์จ ต้นไม้พูดได้ (ค่อนข้างไม่พอใจ) นอกเหนือจากอินเทอร์เน็ตออฟธิงส์ เซ็นเซอร์ของเขารวบรวมข้อมูลเกี่ยวกับสภาพแวดล้อม รวมถึงระดับความชื้นในดิน อุณหภูมิแวดล้อม และความเข้มของแสง ด้วยหน้า LED 8 × 8 ของเขา เขาสามารถเห็นภาพความไม่พอใจของเขา และใช้ Web Speech API ของ HTML5 เพื่อตอบคำถามธรรมดาๆ ของคุณอย่างประชดประชัน George เป็นตัวอย่างที่ดีของวิธีการที่เป็นไปได้ที่จะใช้เทคโนโลยีเว็บ ผสมผสานกับฮาร์ดแวร์ เพื่อมอบประสบการณ์ใหม่ที่น่าดึงดูดใจ
บทความนี้ครอบคลุมข้อมูลเบื้องต้นเกี่ยวกับวิธี เริ่มต้นสร้างอุปกรณ์ IoT ของคุณเองโดยใช้ JavaScript
เริ่มต้น
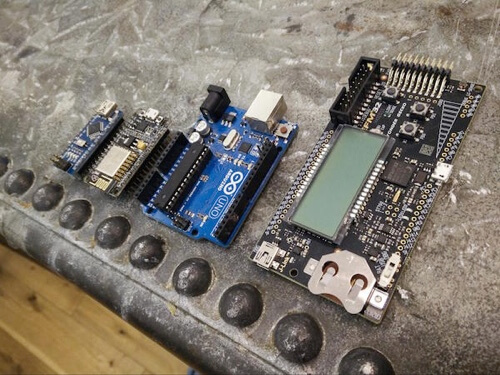
การสร้างต้นแบบฮาร์ดแวร์และอุปกรณ์เชื่อมต่ออินเทอร์เน็ตเป็นสิ่งที่วิศวกรไฟฟ้าเท่านั้นที่ทำได้ สิ่งนี้เปลี่ยนไปด้วยรูปลักษณ์ของ บอร์ดพัฒนา เช่น Arduino UNO, Particle (เดิมชื่อ Spark Core) และ Raspberry Pi
บอร์ดพัฒนาเลียนแบบเมนบอร์ดบนคอมพิวเตอร์ มีช่องเสียบอินพุตและเอาต์พุต เช่น USB และแหล่งจ่ายไฟ ตลอดจนพินบอร์ดที่ให้คุณเพิ่มส่วนประกอบภายนอกได้ ชิปไมโครคอนโทรลเลอร์ทำหน้าที่เป็นตัวประมวลผล เรียกใช้โค้ดของแอปพลิเคชัน และสื่อสารกับอินพุตและเอาต์พุต ชิปนี้ค่อนข้างช้า ออกแบบมาโดยเฉพาะเพื่อทำงานง่ายๆ เช่น การอ่านข้อมูลเซ็นเซอร์ อย่างไรก็ตาม ยังมีความสามารถในการสลับ ทำให้สามารถเปลี่ยนแหล่งจ่ายไฟของไฟ มอเตอร์ และส่วนประกอบอื่นๆ ได้อีกมากมาย

การเคลื่อนไหวของผู้ผลิตได้รับแรงฉุดลากในช่วงไม่กี่ปีที่ผ่านมา และการสร้างอุปกรณ์ IoT ได้กลายเป็นธุรกิจขนาดใหญ่ สิ่งนี้ได้ขยายตลาดของบอร์ดพัฒนา และขณะนี้มีข้อเสนอที่หลากหลาย ซึ่งแต่ละอันมีคุณสมบัติของตัวเอง การแข่งขันทำให้หลายๆ คนให้ความสำคัญกับจุดขายที่ไม่เหมือนใคร เช่น การสื่อสารไร้สาย (พร้อมชิป Wi-Fi และ Bluetooth) ขนาด และอายุการใช้งานแบตเตอรี่ เมื่อสร้างสถาปัตยกรรมอุปกรณ์ของคุณเอง คุณจะต้อง พิจารณาว่าแอตทริบิวต์ทางกายภาพใดที่คุณต้องการ ในทำนองเดียวกัน ซอฟต์แวร์จะเป็นปัจจัยในการตัดสินใจด้วย เช่น ภาษาโปรแกรมที่คุณสามารถเรียกใช้บนกระดาน หาข้อมูลอย่างละเอียดและเลือกบอร์ดที่เหมาะสมกับความต้องการของคุณมากที่สุด
ในตัวอย่างที่นำเสนอนี้ เรากำลังใช้ Arduino UNO บอร์ดพัฒนานี้น่าจะเป็นที่นิยมมากที่สุดในตลาดเพราะใช้งานง่ายมาก หากคุณเพิ่งเริ่มต้น เราขอแนะนำให้คุณซื้อชุดอุปกรณ์เริ่มต้น ซึ่งเป็นไปตามที่ Arduino นำเสนอ มันจะมาพร้อมกับส่วนประกอบที่เข้ากันได้สำหรับบอร์ดพัฒนาที่คุณเลือก และมักจะมีเอกสารจำนวนมากเพื่อช่วยคุณในการเริ่มต้น
พื้นฐานของไฟฟ้าและวงจร
ตามชื่อของมัน วงจรอิเล็กทรอนิกส์มีลักษณะเป็นวงกลม อิเล็กตรอนไหลจากขั้วบวกของแหล่งพลังงาน (เช่น แบตเตอรี่) รอบ ๆ วงจรไปยังขั้วลบของแหล่งพลังงานเดียวกัน
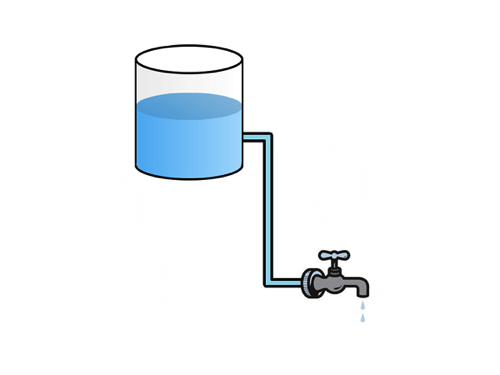
วิธีที่ง่ายที่สุดในการทำความเข้าใจฟิสิกส์ของสิ่งที่เกิดขึ้นภายในวงจรไฟฟ้าคือการเปรียบเทียบกับระบบถังเก็บน้ำ น้ำในท่อไหลเหมือน อิเล็กตรอนในลวด อิเล็กตรอนเหล่านี้เป็นสิ่งที่ก่อให้เกิดกระแสไฟฟ้าที่จ่ายพลังงานให้กับส่วนประกอบของวงจร

ปริมาณน้ำที่เก็บไว้ในถังจะส่งผลต่อแรงดันของก๊อกน้ำ เช่นเดียวกับที่ปริมาณน้ำที่เก็บไว้ในถังเก็บน้ำจะส่งผลต่อแรงดันที่ก๊อกน้ำ ยิ่งมีอิเลคตรอนในแหล่งพลังงานมากเท่าไหร่ ก็ยิ่งมีประจุมากขึ้นเท่านั้น นี่คือ แรงดันไฟฟ้า ยิ่งแรงดันไฟฟ้าสูงเท่าใด แรงดันไฟฟ้าระหว่างขั้วลบและขั้วบวกก็จะยิ่งมีมากขึ้น ซึ่งควบคุมความเร็วของอิเล็กตรอนรอบวงจร
เช่นเดียวกับปริมาณน้ำที่ไหลผ่านท่อ กระแสของวงจรหมายถึงจำนวนอิเล็กตรอนที่ไหลผ่านเส้นลวด นี่เป็นสิ่งสำคัญในการสร้างวงจร เนื่องจากคุณจะต้องตรวจสอบให้แน่ใจว่าแต่ละส่วนประกอบได้รับเพียงพอสำหรับการทำงาน กระแสวัดเป็นแอมแปร์หรือแอมป์ (A) และสามารถให้ข้อมูลเกี่ยวกับปริมาณอิเล็กตรอนที่ใช้กับเราได้ ตัวอย่างเช่น หากมอเตอร์กินไฟ 100 มิลลิแอมแปร์ (mA) และแบตเตอรี่มีความจุ 1,000 มิลลิแอมป์ต่อชั่วโมง (mAh) เราก็สามารถเรียกใช้มอเตอร์เป็นเวลา 10 ชั่วโมงต่อการชาร์จหนึ่งครั้ง

เมื่อส่วนประกอบในวงจรต้องการกระแสไฟน้อยกว่าวงจร พวกมันอาจได้รับพลังงานมากเกินไปและเกิดการแตกหักได้ ในสถานการณ์เช่นนี้ จำเป็นต้องมีการ ต่อต้าน เพื่อป้องกันไม่ให้สิ่งนี้เกิดขึ้น การใช้การเปรียบเทียบน้ำของเรา เส้นผ่านศูนย์กลางของท่อจะจำกัดปริมาณน้ำที่สามารถไหลผ่านได้ เช่นเดียวกับความต้านทานที่จำกัดการไหลของอิเล็กตรอน
ตัวต้านทานเป็นส่วนประกอบที่ใช้ในการลดกระแส พวกมันแตกต่างกันไปตามปริมาณความต้านทานที่แสดงโดยแถบสีที่ด้านนอกของตัวต้านทาน สีที่ต่างกันแสดงถึงตัวเลขที่แตกต่างกัน และการเพิ่มแถบเหล่านี้เข้าด้วยกันจะทำให้เห็นความต้านทานของตัวต้านทานตัวนั้น (มีเครื่องคิดเลข!) ยิ่งค่าสูงเท่าไร วงจรก็จะยิ่งมีความต้านทานมากขึ้นเท่านั้น และโอกาสที่ส่วนประกอบของคุณเสียหายก็จะยิ่งน้อยลงเท่านั้น การใช้กฎของโอห์ม — ความต้านทานเท่ากับแรงดันหารด้วยกระแส (หรือ R = V / I ) — คุณสามารถคำนวณค่าความต้านทานที่แน่นอนในวงจรได้
สวัสดีชาวโลก
เมื่อกล่าวถึงพื้นฐานแล้ว เราสามารถดูตัวอย่างง่ายๆ เพื่อแสดงภาพว่ามันเข้ากันได้อย่างไร เราจะดำเนินการ "สวัสดีชาวโลก" ของการพัฒนาฮาร์ดแวร์: ทำให้ไฟ LED กะพริบ
ดังที่ได้กล่าวมาแล้ว คุณสามารถใช้บอร์ดใดก็ได้จากบอร์ดพัฒนาหลายๆ บอร์ด ในตัวอย่างนี้ เราจะใช้ Arduino UNO เราจะใช้ Mac ที่ใช้ Mac OS X ด้วยเช่นกัน แต่ตัวอย่างทั้งหมดควรทำงานบน Windows ด้วย
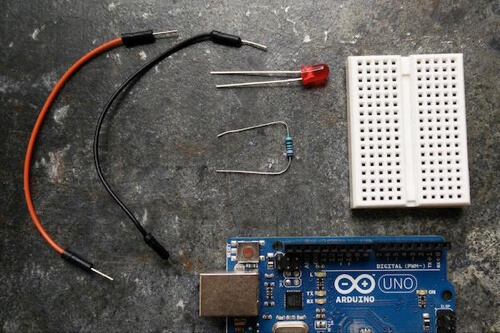
ฮาร์ดแวร์
คุณจะต้องการ:
- 1 × Arduino UNO
- 1 × เขียงหั่นขนมบัดกรี
- 1 × LED มาตรฐาน
- ตัวต้านทาน 1 × 220 โอห์ม
- 2 × สายจัมเปอร์

ซึ่งรวมถึงองค์ประกอบบางอย่างที่ยังไม่ได้กล่าวถึง:
- สายจัมเปอร์ใช้เพื่อ ควบคุมการไหลของอิเล็กตรอน เช่นเดียวกับลวดใดๆ ที่ใช้ในวงจร
- LED ย่อมาจาก light emitting diode ซึ่งก็คือ หลอดไฟขนาดเล็ก มีขายาวหนึ่งขาและขาสั้นหนึ่งขา ขาที่ยาวกว่าหมายถึงที่ที่กระแสบวกของวงจรควรเข้าและขาที่สั้นกว่าคือเอาต์พุตเชิงลบ หากคุณใช้ผิดวิธี ไฟ LED จะไม่สว่างขึ้น
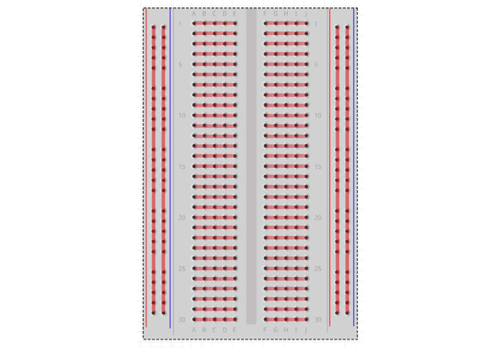
- เขียงหั่นขนมแบบไม่มีบัดกรี (บล็อกสีขาวมีรู) เป็นเครื่องมือสร้างต้นแบบที่ช่วยให้สามารถสร้างวงจรได้โดยไม่จำเป็นต้องบัดกรี ทำให้ สามารถเปลี่ยนและแก้ไขวงจรได้อย่างง่ายดาย ตลอดจนนำส่วนประกอบกลับมาใช้ใหม่ได้ สิ่งเหล่านี้มาในรูปทรงและขนาดที่แตกต่างกันมากมาย แต่ทั้งหมดทำหน้าที่เดียวกัน
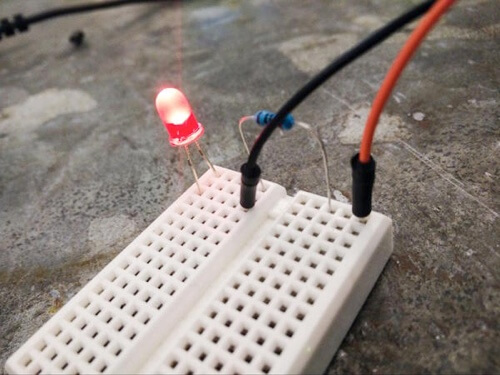
ภาพด้านล่างแสดงการไหลของกระแส สามารถใช้ส่วนประกอบเพื่อเชื่อมโยงส่วนต่างๆ เข้าด้วยกัน ดังที่ LED และตัวต้านทานทำในตัวอย่างต่อไปนี้ บนเขียงหั่นขนมขนาดใหญ่ เส้นแนวตั้งด้านนอกมักใช้สำหรับเชื่อมต่อสายจัมเปอร์บวกและลบ เพื่อแยกวงจรที่คุณกำลังออกแบบ

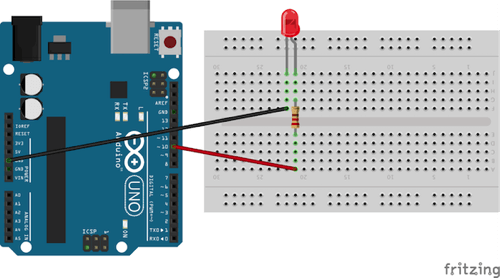
ใส่ส่วนประกอบของคุณตามรายละเอียดตามแผนผังด้านล่าง — พินที่ตรงกันสำหรับพิน ซึ่งจะทำให้ทุกอย่างง่ายขึ้นเมื่อทำต่อในหัวข้อถัดไป

ในการเริ่มวงจร ให้ต่อสายจัมเปอร์จากพิน 10 บน Arduino นี่คือจุดที่ Arduino เริ่มพูดคุยกับวงจร คุณสามารถใช้พินที่มีหมายเลขจากด้านขวาของ Arduino ได้ เพียงตรวจสอบให้แน่ใจว่าโค้ดของคุณอ้างอิงถึงพินที่ถูกต้อง
เพื่อให้แน่ใจว่ากระแสไฟไหลผ่าน LED ในอุดมคติ จำเป็นต้องมีตัวต้านทาน ต่างจาก LED ตรงที่เสียบเข้ากับวงจรไม่ว่าทางไหน
ไม่ว่าพิน 10 จะยอมให้กระแสผ่านหรือไม่ (ควบคุมโดยรหัสของคุณ) จะเป็นตัวกำหนดว่าไฟ LED เปิดหรือปิด
จากนั้นสายจัมเปอร์อีกเส้นจะเชื่อมต่อกับด้านลบของ LED และกลับสู่กราวด์เพื่อทำให้วงจรสมบูรณ์ เรียบง่าย!
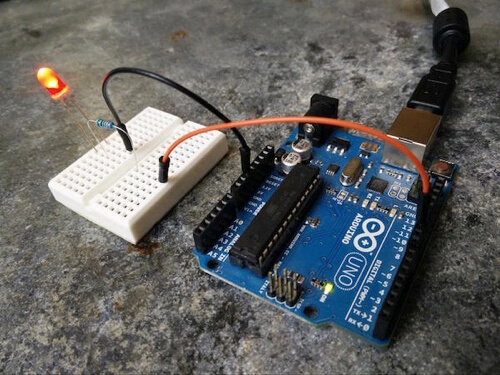
เมื่อเสร็จแล้ววงจรของคุณควรมีลักษณะเหมือนภาพด้านล่าง เสียบสิ่งนี้เข้ากับคอมพิวเตอร์ของคุณผ่าน USB งานต่อไปคือการตั้งค่า Arduino ให้ทำงานกับ JavaScript

ก่อนเขียนซอฟต์แวร์ใด ๆ เราต้องตรวจสอบให้แน่ใจว่า Arduino มี เฟิร์มแวร์ที่ถูกต้อง เพื่อให้ทำงานกับ JavaScript ได้ เฟิร์มแวร์จะเปิดเผย API สำหรับคอมพิวเตอร์เป็นหลัก เพื่อให้โค้ดสามารถโต้ตอบกับบอร์ดผ่านพอร์ต USB ได้
ดาวน์โหลดและติดตั้งสภาพแวดล้อมการพัฒนาแบบรวม (IDE) จากเว็บไซต์ Arduino ถัดไปเปิด IDE เพื่อให้แน่ใจว่า Arduino ของคุณเสียบผ่าน USB
ก่อนดำเนินการใดๆ คุณต้องตรวจสอบว่าคุณมีพอร์ต USB ที่ถูกต้องหรือไม่ ไปที่ "เครื่องมือ" → "พอร์ต" ชื่ออาจแตกต่างกัน ดังนั้นกฎที่ดีคือการเลือกพอร์ตที่มี "tty" และ "usb" ในชื่อบน Mac OS X และ "COM" บน Windows
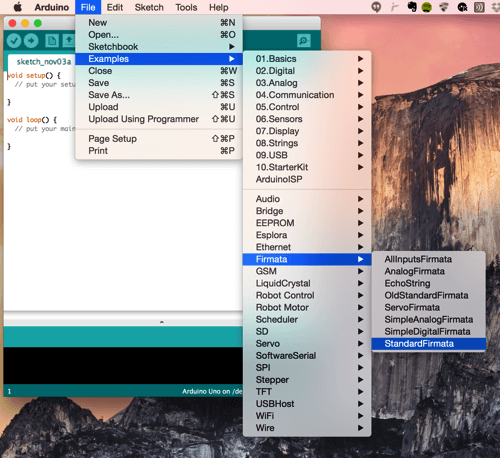
เมื่อเสร็จแล้วคุณสามารถอัปโหลดเฟิร์มแวร์ได้ เลือก “ไฟล์” → “ตัวอย่าง” → “Firmata” → “มาตรฐาน Firmata” เมื่อเสร็จแล้ว เลือก "ไฟล์" → "อัปโหลดบน Mac" (หรือ "ร่าง" → "อัปโหลดบน Windows")

ตอนนี้ได้เวลาเขียน JavaScript แล้ว!
ซอฟต์แวร์
ในการควบคุม LED ด้วย JavaScript เราจะต้องใช้ไลบรารีที่สร้างขึ้นสำหรับ Node.js ที่เรียกว่า Johnny-Five โดยพื้นฐานแล้ว มันคือห้องสมุดที่สร้างโดยทีมงานที่ Bocoup เพื่อให้ชุมชนเว็บเข้าถึงฮาร์ดแวร์สำหรับอาคารได้มากขึ้น หากคุณไม่รู้ว่า Node.js คืออะไรหรือใช้งานอย่างไร Elliot Bonneville มีคำแนะนำดีๆ เกี่ยวกับเว็บไซต์นี้
เนื่องจากแกนหลักของตัวอย่างของเราใช้ Arduino ไลบรารีนี้จึงอนุญาตให้เครื่องของเราเชื่อมต่อกับฮาร์ดแวร์ผ่านพอร์ต USB
ในการเริ่มต้น คุณจะต้องติดตั้ง Node.js หากไม่ใช่ คุณสามารถดาวน์โหลดได้จากเว็บไซต์ Node.js สิ่งนี้จะติดตั้ง Node Package Manager (npm) ด้วย ซึ่งเราจะใช้ในการติดตั้งการพึ่งพาทั้งหมดสำหรับแอปพลิเคชัน ตัวอย่างนี้รันบน Mac โดยใช้ Terminal เป็นเครื่องมือบรรทัดคำสั่ง อย่างไรก็ตาม เนื่องจาก Node.js เป็นแบบหลายแพลตฟอร์ม จึงใช้ได้กับทุกเครื่อง
โค้ดทั้งหมดในบทความนี้มีอยู่ใน GitHub
ในการติดตั้งการพึ่งพาทั้งหมดที่จำเป็นสำหรับโปรเจ็กต์นี้ คุณจะต้องสร้างไฟล์ package.json ซึ่งนำมาจากโค้ดด้านล่าง นี่คือ รายการซื้อของของไลบรารีที่จำเป็น ในการเรียกใช้ตัวอย่าง เมื่อคำสั่ง install เริ่มต้นขึ้น npm จะออกไปและรับส่วนผสมทั้งหมดที่จำเป็นสำหรับการทำงานทุกอย่าง ไฟล์นี้ต้องอยู่ในโฟลเดอร์รูทของคุณ
{ "name": "Hardware-Hacking-with-JavaScript", "description": "Smashing Magazine - Hardware Hacking with JavaScript", "version": "0.0.1", "homepage": "https://www.james-miller.co.uk/", "keywords": ["arduino","tutorial","hardware"], "author": { "name":"James Miller & Mate Marschalko" }, "repository": { "type": "git", "url": "git://github.com/jimhunty/Hardware-Hacking-with-JavaScript.git" }, "bugs": "https://github.com/jimhunty/Hardware-Hacking-with-JavaScript/issues", "license": "MIT", "dependencies": { "johnny-five": "^0.9.13" } } ในเครื่องมือบรรทัดคำสั่งของคุณ ตรวจสอบให้แน่ใจว่าคุณอยู่ในโฟลเดอร์เดียวกับที่คุณสร้างสำหรับตัวอย่างนี้ด้วยไฟล์ package.json จากนั้นรัน npm install หากคุณไม่มีสิทธิ์ในการติดตั้งแพ็คเกจเหล่านี้ ให้ใช้ sudo npm install แทน
ตอนนี้ คุณต้องสร้างรหัสแอปพลิเคชันเพื่อเรียกใช้ตัวอย่างของเรา เราตั้งชื่อไฟล์นี้ว่า blink-led.js ความคิดเห็นให้รายละเอียดว่าเกิดอะไรขึ้น
// Johnny-Five is our JavaScript framework for accessing Arduino. var jfive = require("johnny-five"); var board, led; board = new jfive.Board(); // Similar to jQuery, we wait for the board to be ready. board.on("ready", function() { // 10 represents the pin number that the LED is plugged into. led = new jfive.Led(10) // The LED blinks (ie turns on and off) every 1000 milliseconds. led.blink(1000); }); ขั้นแรก ไลบรารีถูกโหลด จากนั้นตัวแปรจะถูกเตรียมใช้งาน อินสแตนซ์ Board ใหม่ถูกสร้างขึ้นโดยใช้ Constructor และฟังก์ชัน on ready จะทำให้บอร์ดอบอุ่นและพร้อมที่จะรับคำแนะนำ เนื่องจากคุณเสียบสายจัมเปอร์ที่เชื่อมต่อกับ LED เข้ากับพิน 10 จึงจำเป็นต้องกำหนดสายดังกล่าวในตัวแปร led จากนั้นใช้วิธี blink เพื่อเปิดและปิดไฟในระยะ 1 วินาที
ตอนนี้คุณมีทุกสิ่งที่จำเป็นในการเริ่มต้นการแสดงแสงสีนี้แล้ว — เปิดเพลงให้ดังขึ้น! ตรวจสอบให้แน่ใจว่าได้เสียบ Arduino ของคุณแล้วและตั้งค่าวงจรทั้งหมดแล้ว ในบรรทัดคำสั่ง ให้รัน node blink-led.js แทนที่ชื่อไฟล์ด้วยสิ่งที่คุณเรียกว่าโค้ดของคุณ ตอนนี้คุณควรจะมีไฟกะพริบ

ลองแก้ไขโค้ดเพื่อให้ไฟกะพริบเร็วขึ้นหรือช้าลง ทุกครั้งที่ทำ คุณจะต้องรีสตาร์ทโค้ดในเทอร์มินัล คุณอาจต้องการลอง led.pulse() ; สิ่งนี้จะทำให้ไฟ LED เข้าและออก แทนที่จะเพียงแค่เปลี่ยนโดยไม่มีการเปลี่ยน
ตรวจสอบบ้าน
คุณได้เรียนรู้อะไรมากมายแล้ว! ตอนนี้คุณสามารถนำความรู้นี้ไปใช้และ สร้างระบบตรวจสอบบ้านที่เรียบง่าย คล้ายกับผลิตภัณฑ์เชิงพาณิชย์เช่น Nest และ Hive
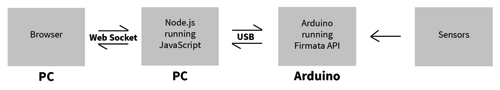
คราวนี้ คุณจะใช้เซ็นเซอร์อุณหภูมิที่เชื่อมต่อกับ Arduino จากเซิร์ฟเวอร์ Node.js เซ็นเซอร์จะอ่านอุณหภูมิและป้อนลงในเบราว์เซอร์ที่จะแสดงข้อมูลบนหน้าเว็บทั่วไป

ฮาร์ดแวร์
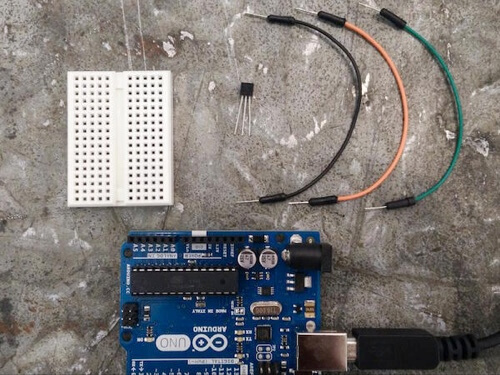
คุณจะต้องการ:
- 1 × Arduino UNO
- 1 × เขียงหั่นขนมบัดกรี
- 1 × TMP36 เซ็นเซอร์อุณหภูมิ
- 3 × สายจัมเปอร์
เซ็นเซอร์อุณหภูมิที่เลือกสำหรับตัวอย่างนี้มีอยู่ในชุดเริ่มต้นส่วนใหญ่ และซื้อแยกชิ้นได้ในราคาถูกอย่างเหลือเชื่อ

ด้วยตัวอย่าง LED กะพริบก่อนหน้านี้ คุณตั้งค่าการเชื่อมต่อระหว่างเซิร์ฟเวอร์ Node.js ที่ทำงานบนคอมพิวเตอร์และ Arduino การเชื่อมต่อนี้ยังสามารถใช้เพื่ออ่านข้อมูลจากเซ็นเซอร์ที่เชื่อมต่อกับ Arduino

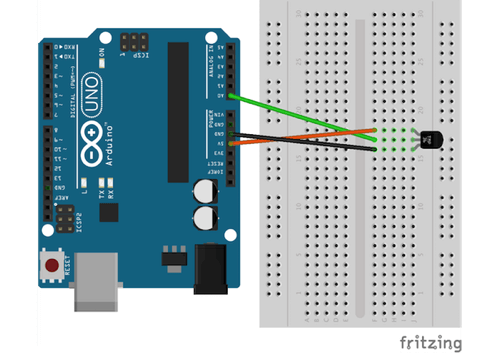
ด้านบนเป็นวงจรที่เสร็จสมบูรณ์ ลองจับคู่พินนี้กับพิน
โปรดใช้ความระมัดระวังเมื่อจับเซ็นเซอร์อุณหภูมิเพราะจะทำให้ขาปะปนได้ง่าย ด้านแบนของส่วนประกอบคือด้านหน้า และควรหันเข้าหาคุณเมื่อคุณต่อสายเซ็นเซอร์ เนื่องจากขาสามขาแต่ละข้างมีจุดประสงค์ที่แตกต่างกัน การเดินสายไม่ถูกต้องจะทำให้วงจรของคุณไม่ทำงาน
พินอินพุตแบบอะนาล็อกคือพินห้าพินที่เรียงกันทางด้านซ้ายของบอร์ด Arduino มีทั้งขาอนาล็อกและดิจิตอล ทั้งอินพุตและเอาต์พุต ดิจิทัลหมายความว่ามีเพียงสองสถานะเท่านั้น - เปิดและปิด (หรือสัญญาณไฟฟ้าและไม่มีสัญญาณไฟฟ้า) - และเหมาะสำหรับปุ่มและสวิตช์ไบนารีอื่นๆ ที่ตีความเพียงสองสถานะ ในทางกลับกัน อินพุตแบบอะนาล็อกสามารถแสดง ช่วงของค่า ได้ และพินอินพุตแบบอะนาล็อกบน Arduino สามารถวัดแรงดันไฟฟ้าใดๆ ระหว่าง 0 ถึง 5 โวลต์ (และสร้างค่า 10 บิตของการอ่านนั้น) การอ่านค่าอุณหภูมิจากเซ็นเซอร์จะถูกส่งกลับในการวัดค่าความต้านทานแปรผันที่เป็นสัดส่วนกับอุณหภูมิของอากาศ
เชื่อมต่อพินสัญญาณที่อยู่ตรงกลางของเซ็นเซอร์กับอินพุตแบบอะนาล็อก A0 เชื่อมต่อพินซ้ายกับพิน 5V (บวก) และพินขวากับกราวด์ (ลบ) เพื่อให้วงจรสมบูรณ์

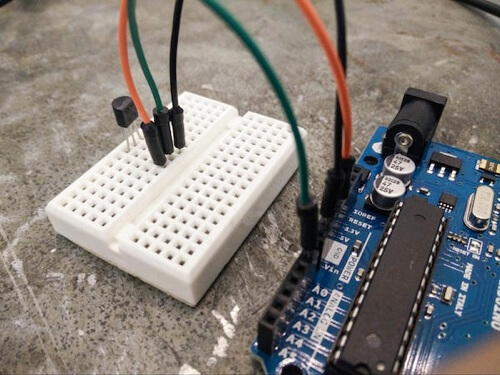
วงจรของคุณควรมีลักษณะเหมือนภาพด้านบน ถัดไป คุณต้องสร้างไฟล์ใหม่เพื่ออ่านเซ็นเซอร์อุณหภูมิ ไฟล์นี้จะเริ่มต้นในลักษณะเดียวกับในตัวอย่างก่อนหน้านี้ การโหลดไลบรารี Johnny-Five การเริ่มต้นอินสแตนซ์ของบอร์ดใหม่ จากนั้นเพิ่ม Listener เหตุการณ์ on ready งาน
var jfive = require("johnny-five"); board = new jfive.Board(); board.on("ready", function() { // We create a new sensor instance and define the sensor type and the pin it's connected to. var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); // We add an event listener to the sensor and handle the incoming data. tempSensor.on("data", function() { // The data object also has a fahrenheit property, if that's what we are after. console.log(this.celsius + "°C"); }); }); บันทึกโค้ดชิ้นนี้เป็น temperature.js และเรียกใช้จากคอนโซลโดยพิมพ์ node temperature.js
เนื่องจากมีการใช้ console.log ในโค้ด การอ่านจะถูกส่งออกไปยัง Terminal เพื่อการดีบัก

เซิร์ฟเวอร์และซ็อกเก็ต
ตอนนี้คุณมีเทอร์โมมิเตอร์ที่ใช้งานได้ใน Node.js ตัวอย่างง่ายๆ เพียงตัวอย่างเดียวนี้เปิดโอกาสที่เป็นไปได้ทั้งหมด หากคุณพิจารณาโมดูล Node.js ต่างๆ ทั้งหมดที่พร้อมสำหรับการประมวลผลและใช้ข้อมูลนี้ คุณสามารถบันทึกสิ่งนี้ลงใน Google Spreadsheet, ทวีตหรือเขียนเกี่ยวกับมัน หรือแม้แต่สตรีมข้อมูลนี้ไปยังเบราว์เซอร์แบบเรียลไทม์ด้วย WebSockets ซึ่งเป็นสิ่งที่คุณจะทำต่อไป!

ในการสร้างการเชื่อมต่อกับเบราว์เซอร์และเพื่อสตรีมข้อมูลเซ็นเซอร์ เราจะต้องเริ่มเซิร์ฟเวอร์ Node.js HTTP เพื่อให้บริการเอกสาร HTML ของเรา จากนั้นเปิดการเชื่อมต่อ WebSocket ระหว่างกัน การเริ่มต้นเว็บเซิร์ฟเวอร์ใน Node.js นั้นค่อนข้างง่ายด้วยไลบรารี Express ขั้นแรก ติดตั้งจากเทอร์มินัล:
npm install --save expressเมื่อติดตั้งแล้ว โค้ดเหล่านี้จะสร้างอินสแตนซ์ของเซิร์ฟเวอร์:
// Load libraries and then initialize the server. var app = require('express')(); var http = require('http').Server(app); // When the user requests the root of the page (/), we respond with index.html. app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); // We listen for connections on port 3000. http.listen(3000, function(){ console.log('listening on *:3000'); }); บันทึกเป็นไฟล์ server.js
ในรหัสเซิร์ฟเวอร์นี้ สองบรรทัดแรกจะโหลดไลบรารีที่จำเป็นและสร้างอินสแตนซ์เซิร์ฟเวอร์ HTTP ถัดไป ตรรกะการกำหนดเส้นทางอย่างง่ายจะให้บริการไฟล์ index.html จากโฟลเดอร์ของโปรเจ็กต์เมื่อผู้ใช้ร้องขอรูท ( / ) ในที่สุดพอร์ต 3000 จะรับฟังการเชื่อมต่อ
ในการทดสอบนี้ ให้สร้างไฟล์ index.html มาตรฐานในรูทของโฟลเดอร์ของโปรเจ็กต์ ในบรรทัดคำสั่ง ไปที่โฟลเดอร์ของโปรเจ็กต์และพิมพ์ node server.js หากคุณพิมพ์ https://localhost:3000 หรือที่อยู่ IP ของเครื่องและพอร์ต (เช่น https://190.140.0.00:3000 ) ในเบราว์เซอร์ คุณจะเห็นหน้า index.html มาตรฐาน ซึ่งหมายความว่าเซิร์ฟเวอร์ของคุณได้รับการตั้งค่าทั้งหมดแล้ว
ง่ายกว่าการกำหนดค่าเซิร์ฟเวอร์ Apache แน่นอน!
ก่อนที่จะรวมโค้ดนี้กับไฟล์ temperature.js เราจะตั้งค่าการเชื่อมต่อ WebSocket
WebSocket ทำให้สามารถเปิดเซสชันการสื่อสารระหว่างเบราว์เซอร์และเซิร์ฟเวอร์ได้ ด้วย API นี้ คุณสามารถส่งข้อความแบบเรียลไทม์สองทางและรับการตอบสนองตามเหตุการณ์โดยไม่ต้องสำรวจความคิดเห็น Socket.IO เป็นโมดูล Node.js ที่คุณจะใช้เพื่อสร้างและจัดการการเชื่อมต่อนี้ ติดตั้ง Socket.IO เช่นเดียวกับที่คุณติดตั้ง Express และ Johnny-Five:
npm install --save socket.io สังเกตว่าไฟล์ package.json ของคุณได้รับการอัปเดตด้วย Express และ Socket.IO อย่างไรภายใต้การพึ่งพา ซึ่งหมายความว่าใครก็ตามที่ต้องการเรียกใช้แอปพลิเคชันของคุณจากเครื่องของพวกเขาก็สามารถเรียกใช้ npm install ได้ และการอ้างอิงโมดูลทั้งหมดที่คุณโหลดจะถูกติดตั้งในครั้งเดียว ดี! ตอนนี้คุณสามารถเพิ่มฟังก์ชัน WebSocket ให้กับโค้ด server.js ที่ใช้งานได้ ด้านล่างนี้เป็นตัวอย่างแบบเต็ม:
var app = require('express')(); var http = require('http').Server(app); // Load the Socket.IO library. var io = require('socket.io')(http); app.get('/', function(req, res){ res.sendfile('index.html'); }); // Establish the WebSocket connection with the browser. io.on('connection', function(socket){ console.log('a user connected'); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); ขั้นแรก มีการโหลด Socket.IO จากนั้นจึงสร้าง Listener เหตุการณ์ on connection สิ่งนี้จะถูกทริกเกอร์เมื่อผู้ใช้โหลดไฟล์ index.html
ในหน้า index.html ไลบรารีฝั่งไคลเอ็นต์ Socket.IO จะต้องได้รับการเตรียมข้อมูลเบื้องต้นเพื่อให้สามารถพูดคุยกับเซิร์ฟเวอร์ได้ ในการเตรียมไฟล์ HTML ของคุณสำหรับสิ่งนี้ ให้เพิ่มโค้ดด้านล่างก่อนแท็กปิด body :
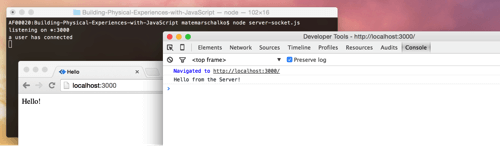
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); </script>ตอนนี้ควรตั้งค่าการเชื่อมต่อแล้ว และคุณควรเห็นข้อความ "ผู้ใช้เชื่อมต่อแล้ว" ในบรรทัดคำสั่งเมื่อโหลดหน้าดัชนีผ่านลิงก์ localhost
ตอนนี้คุณสามารถส่งข้อความไปยังเบราว์เซอร์จากเซิร์ฟเวอร์ด้วย socket.emit() คุณสามารถทำได้โดยแทนที่ฟังก์ชันก่อนหน้าใน server.js :
io.on('connection', function(socket){ console.log('a user connected'); socket.emit('Server message', “Hello from the server!”); }); นี่คือวิธีที่คุณต้องแก้ไข index.html เพื่อรับข้อความ:
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); socket.on('Server message', function (message) { console.log(message); }); </script>หากคุณทำทุกอย่างถูกต้องแล้ว คุณจะเห็น "สวัสดีจากเซิร์ฟเวอร์!" ข้อความในคอนโซลของเบราว์เซอร์ของคุณ ยินดีด้วย! ซึ่งหมายความว่าคุณได้ตั้งค่าการเชื่อมต่อ WebSocket แบบเรียลไทม์ระหว่างเซิร์ฟเวอร์ Node.js HTTP และเบราว์เซอร์!
สิ่งนี้มีประโยชน์มาก ไม่ใช่แค่สำหรับโครงการนี้เท่านั้น สามารถใช้การเชื่อมต่อ WebSocket เพื่อสื่อสารระหว่างเบราว์เซอร์ต่างๆ เพื่อสร้างแอปพลิเคชันแชท เกมที่มีผู้เล่นหลายคน และอีกมากมาย!

ตอนนี้ได้เวลารวมไฟล์ temperature.js ซึ่งจัดการการสื่อสารกับ Arduino ด้วยรหัสเซิร์ฟเวอร์ WebSocket ใหม่ของเรา ซึ่งมีหน้าที่ในการเชื่อมต่อกับเบราว์เซอร์
สิ่งนี้ต้องการการขยาย server.js :
var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); var jfive = require("johnny-five"); var board = new jfive.Board(); var board, socket, connected = false; app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); io.on('connection', function(s){ console.log('A user has connected'); // Tracking connection connected = true; // Saving this for the board on ready callback function socket = s; }); board.on("ready", function() { console.log('board has connected'); var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); tempSensor.on("data", function() { // We send the temperature when the browser is connected. if(connected) socket.emit('Temperature reading', this.celsius); }); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); ที่นี่ คุณเพิ่งคัดลอกจาก temperature.js บรรทัดที่โหลด Johnny-Five และเริ่มต้นบอร์ด เช่นเดียวกับทั้ง board on ready
คุณได้เพิ่มตัวแปรใหม่ 2 ตัว: ตัวหนึ่งเพื่อติดตามการเชื่อมต่อ WebSocket และอีกตัวเพื่อเก็บอินสแตนซ์ของซ็อกเก็ตสำหรับฟังก์ชันอื่น ๆ ที่สามารถเข้าถึงได้ ในกรณีนี้สำหรับ board on ready ที่ใช้เพื่อส่งและรับข้อความ
ตอนนี้ ไฟล์ index.html จำเป็นต้องได้รับการอัปเดตเพื่อจัดการกับข้อมูลที่มาจากการ Temperature reading ของการเชื่อมต่อซ็อกเก็ต ต้องเพิ่มโค้ดด้านล่างลงในเอกสาร HTML ภายในองค์ประกอบสคริปต์ที่มีตัวจัดการ Server message อยู่ก่อนหน้านี้
socket.on('Temperature reading', function (message) { console.log(message); });อินเทอร์เฟซ
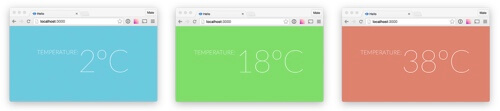
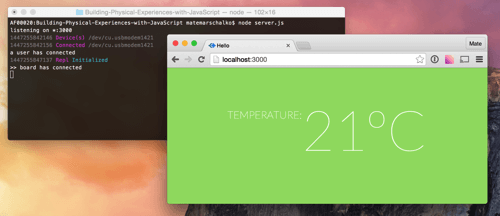
สิ่งสุดท้ายที่ต้องทำคือเพิ่ม HTML และ CSS สองสามบรรทัดลงใน index.html เพื่อแสดงการอ่านอุณหภูมิในลักษณะที่ใช้งานง่าย คุณจะต้องอัปเดตสีพื้นหลังด้วย โดยจะเปลี่ยนระหว่างสีน้ำเงิน (เย็น) และสีส้ม (ร้อน) ตามอุณหภูมิ HTML นั้นง่ายมาก: เพียงองค์ประกอบ h1 เดียวเพื่อเก็บตัวเลข
ต่อไปนี้จำเป็นต้องเพิ่มเข้าไปใน body
<h1 class="temperature">0C</h1> แบบอักษรบางขนาดใหญ่ควรทำงานได้ดีกับตัวเลข ลองใช้ Lato แบบอักษรฟรีจากไลบรารี Google Fonts โหลดสิ่งนี้ในส่วน head ของเอกสาร:
<link href='https://fonts.googleapis.com/css?family=Lato:100' rel='stylesheet' type='text/css'> การจัดสไตล์มีน้อยในตัวอย่างนี้ สิ่งที่ยุ่งยากเพียงอย่างเดียวคือวิธีการโหลดฉลาก temperature มันคว้าชื่อคลาสด้วยคุณสมบัติ CSS ของ content และเพิ่มลงใน :before pseudo-element
body { background-color: hsl(0, 60%, 65%); transition: background-color 1s; } h1 { font-family: 'Lato', sans-serif; font-size: 120px; font-weight: 100; color: white; text-align: center; margin: 60px; } h1:before{ content: attr(class) ":"; font-size: 22px; position: relative; top: -69px; left: 0; text-transform: uppercase; } 
นี้ดูสวยอยู่แล้ว!
ในการดำเนินการให้เสร็จสิ้น ให้เพิ่ม JavaScript สองสามบรรทัดเพื่ออัปเดตค่าเมื่อได้รับข้อความ WebSocket และเปลี่ยนสีพื้นหลัง
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(), temperature = document.querySelector(".temperature"); socket.on('Temperature reading', function(message) { // Rounding down the decimal values and adding C temperature.innerHTML = parseInt(message) + "C"; // Calculating the hue for the background color and changing it var hue = 200 - (parseInt(message) * 5); document.body.style.backgroundColor = "hsl(" + hue + ", 60%, 65%)"; }); </script>คุณทำเสร็จแล้ว! การอ่านอุณหภูมิ Arduino จะแสดงแบบเรียลไทม์ในเบราว์เซอร์
บทสรุป
ในขณะที่โอกาสในการสร้างฮาร์ดแวร์ของคุณเองอาจเป็นเรื่องที่น่ากังวล แต่หวังว่าหลังจากดำเนินการตามตัวอย่างทั้งสองนี้แล้ว คุณกำลังคิดถึงความเป็นไปได้และวางแผนโครงการต่อไปของคุณ ส่วนประกอบหลายอย่างเข้ากันได้กับห้องสมุด Johnny-Five ซึ่งหมายความว่าจินตนาการของคุณมีข้อจำกัดเพียงอย่างเดียว
ทรัพยากร
- “การแฮ็กฮาร์ดแวร์ด้วย JavaScript” James Miller และ Mate Marschalko, GitHub
รหัสทั้งหมดที่จำเป็นสำหรับโครงการนี้ - Johnny-Five, ริก วัลดรอน, GitHub
“กรอบการเขียนโปรแกรมหุ่นยนต์ JavaScript” - เว็บบนอุปกรณ์ Mate Marschalko
เว็บไซต์เกี่ยวกับการแฮ็กอุปกรณ์อิเล็กทรอนิกส์ด้วย JavaScript และเทคโนโลยีเว็บอื่น ๆ - ทำ
นิตยสารออนไลน์โดย Maker Media มุ่งเป้าไปที่ผู้สร้าง เสนอโครงการใหม่พร้อมทั้งเคล็ดลับ - คู่มือผู้ทดลอง Arduino สำหรับ Node.js
โครงการ JavaScript และ Arduino เพิ่มเติมด้วย Johnny-Five
