ลดความซับซ้อนของ Handoff จาก Sketch เป็น Visual Studio Code ด้วย Indigo.Design
เผยแพร่แล้ว: 2022-03-10(บทความนี้เป็นผู้สนับสนุน) หากคุณลองคิดดู ทีมซอฟต์แวร์ก็เหมือนกับทีมกีฬา ในขณะที่สมาชิกในทีมแต่ละคนทำงานเพื่อเป้าหมายเดียวกัน บทบาทที่พวกเขาเล่นและการกระทำที่พวกเขาทำนั้นแตกต่างกันอย่างมาก
ซึ่งเป็นเหตุผลว่าทำไมการเคลื่อนย้ายลูกบอลจากสมาชิกในทีมคนหนึ่งไปยังอีกคนหนึ่งจึงเป็นเรื่องสำคัญ
น่าเสียดาย แฮนด์ออฟที่เกิดขึ้นภายในทีมซอฟต์แวร์นั้นไม่ได้ราบรื่นอย่างเป็นธรรมชาติอย่างที่คุณเห็นในสนามกีฬา และสาเหตุหลักประการหนึ่งสำหรับเรื่องนี้ก็คือระบบและวิธีการต่างๆ ที่ใช้ในการสร้างผลิตภัณฑ์
นักออกแบบสร้าง UI ที่สมบูรณ์แบบพิกเซลใน Sketch เพียงเพื่อแปลเป็นภาษาที่นักพัฒนาสามารถใช้ได้เมื่อสร้างแอปใน Visual Studio Code IDE หากไม่มีวิธีที่ราบรื่นในการย้ายการออกแบบผลิตภัณฑ์ผ่านไปป์ไลน์ ความไร้ประสิทธิภาพเหล่านี้นำไปสู่การแก้ไขและแก้จุดบกพร่องที่มีราคาแพง หลังจากที่แอปได้รับการถ่ายโอนจากนักออกแบบไปยังนักพัฒนา
จำเป็นต้องพูด วิธีแก้ปัญหาการแฮนด์ออฟ Sketch-to-IDE มีมาช้านานแล้ว ไม่ใช่ว่าทีมซอฟต์แวร์ไม่รู้ว่าจะทำงานร่วมกันหรือสื่อสารกันอย่างไรดี เพียงแต่ระบบและกลยุทธ์ที่แตกต่างกันทำให้การเปลี่ยนจากทีมหนึ่งไปสู่อีกทีมหนึ่งที่ยุ่งยาก ใช้เวลานาน และเต็มไปด้วยข้อผิดพลาด
วันนี้ เราจะมาดูสาเหตุที่สิ่งนี้เกิดขึ้น และวิธีที่หน่วยงานของคุณสามารถแก้ไขปัญหาด้วยปลั๊กอินสองตัวและแพลตฟอร์มคลาวด์ที่สร้างต้นแบบจาก Indigo.Design
แฮนด์ออฟดีไซเนอร์-นักพัฒนาผิดพลาดตรงไหน?
อันดับแรก สิ่งที่เราควรถามจริงๆ คือ:
เหตุใดการส่งมอบระหว่างนักออกแบบและนักพัฒนาจึงเป็นปัญหาเช่นนี้
เมื่อเร็ว ๆ นี้ Nick Babich ได้เขียนเกี่ยวกับวิธีที่นักออกแบบใช้ความพยายามอย่างมากในการสร้างโซลูชันดิจิทัลที่วัดผลได้อย่างสมบูรณ์แบบและสร้างขึ้นอย่างต่อเนื่อง แต่ระบบการออกแบบไม่ได้แปลไปยังระบบการพัฒนาอย่างคล่องแคล่ว
ยิ่งนักออกแบบทำกับอินเทอร์เฟซมากเท่าไร พวกเขาก็ยิ่งต้องสื่อสารกับนักพัฒนามากขึ้นเท่านั้น ดังนั้นจึงไม่เพียงพอที่จะมอบไฟล์การออกแบบ Sketch และปล่อยให้นักพัฒนาทำงานด้วย นักออกแบบต้องจัดเตรียมข้อกำหนดการออกแบบที่อธิบายว่าชิ้นส่วนที่เคลื่อนไหวทั้งหมดนั้นจำเป็นต้องวาง เว้นระยะ สไตล์ ลงสีอย่างไร มีส่วนร่วม และอื่นๆ
เป็นวิธีเดียวที่จะมั่นใจได้ว่าแอปจะจบลงด้วยพิกเซลที่สมบูรณ์แบบในที่สุด ถึงกระนั้นก็ยังต้องมีการใช้งานจำนวนมากในส่วนของนักพัฒนาเมื่อพวกเขาอยู่ใน IDE
อย่างที่คุณจินตนาการได้ กระบวนการทั้งหมดนี้ต้องใช้เวลามากในการออกแบบ แต่หากไม่มีข้อกำหนดด้านการออกแบบ นักพัฒนาก็ต้องเล่นเกมเดาสุ่มเสี่ยง
ไม่เพียงเท่านั้น นักพัฒนามักไม่คุ้นเคยกับการเขียนโค้ดด้วย HTML และ CSS ซึ่งเป็นงานที่น่าเบื่อและแสดงถึง UI เท่านั้น มีโค้ดเบื้องหลังอีกมากมายที่ทำให้เว็บแอปทำงานได้ และไม่ใช่นักพัฒนาทุกคนที่เชี่ยวชาญหรือสนใจที่จะเรียนรู้การเขียนมาร์กอัป UI เมื่อพวกเขาถูกบังคับให้อยู่ในตำแหน่งนี้ เส้นโค้งการเรียนรู้ที่สูงชันจะเพิ่มเวลาให้กับโครงการมากขึ้น และการทำงานซ้ำและการแก้จุดบกพร่องที่เป็นผลจะส่งผลให้ค่าใช้จ่ายเพิ่มขึ้นจนควบคุมไม่ได้
ดังนั้น จริงๆ แล้ว การมอบหมายงานระหว่างนักออกแบบและนักพัฒนากลายเป็นเรื่องของเวลาที่เราจะยอมเสียเวลาไปเปล่าๆ
“
เป็นนักออกแบบที่ต้องขีดเส้นใหม่ทุกอย่างเพื่อให้นักพัฒนารู้วิธีเปลี่ยนการออกแบบให้เป็นจริงหรือไม่?
หรือ:
นักพัฒนาซอฟต์แวร์ที่ต้องดูที่การออกแบบ วัดทุกอย่างบนหน้าจอด้วยตนเอง และหวังว่าพวกเขาจะได้ข้อมูลจำเพาะทั้งหมดเพียงแค่มองดูมันใช่หรือไม่
ไม่มีใครชนะในทั้งสองสถานการณ์ และคุณกำลังจะสูญเสียผลกำไรของคุณไปในกระบวนการ
อาจมีบางหน่วยงานที่เชื่อว่าการบังคับนักออกแบบและนักพัฒนาให้ทำงานในแพลตฟอร์มเดียวกันเป็นทางออกที่ดีที่สุด ด้วยวิธีนี้ ไม่จำเป็นต้องทำการแปลหรือการตีความทั้งหมดในระหว่างการส่งต่อจาก Sketch ไปยัง Visual Studio Code แต่นั่นมักจะส่งผลให้เกิดการยับยั้งความคิดสร้างสรรค์ในส่วนของนักออกแบบหรือความสามารถในการสร้างโซลูชันซอฟต์แวร์ที่มีประสิทธิภาพในส่วนของนักพัฒนา
แล้วคำตอบล่ะ?
ปรับปรุง Handoff สำหรับนักออกแบบและนักพัฒนาด้วย Indigo.Design
ไม่เหมือน Indigo.Design เป็นแพลตฟอร์มแรกที่พยายามแก้ปัญหาแฮนด์ออฟสำหรับทีมซอฟต์แวร์ InVision และ Zeplin ต่างก็เสนอวิธีแก้ปัญหาของตัวเอง
แต่ละแพลตฟอร์มเหล่านี้ทำให้นักพัฒนาสามารถเข้าถึงข้อมูลจำเพาะด้านภาพได้มากขึ้น ในขณะเดียวกันก็ปรับปรุงประสิทธิภาพของทีมนักออกแบบ-นักพัฒนา โดยเฉพาะ:
- นักออกแบบไม่จำเป็นต้องมาร์กอัป UI อีกต่อไปเนื่องจากแพลตฟอร์มจัดการ redlines
- นักพัฒนาสามารถแยกข้อกำหนดการออกแบบได้ด้วยตนเองโดยไม่ต้องอาศัยความช่วยเหลือจากนักออกแบบ
ที่กล่าวว่าด้วยแพลตฟอร์มเช่น InVision และ Zeplin นักพัฒนายังคงต้องตรวจสอบแต่ละองค์ประกอบและเขียนโค้ดด้วยตนเองตามข้อกำหนดที่แยกออกมา แพลตฟอร์มเหล่านี้ยังไม่ได้สร้างสะพานเชื่อมระหว่าง Sketch และ Visual Studio Code
ดังนั้น หากนักออกแบบและนักพัฒนาต้องการทำงานร่วมกันอย่างมีประสิทธิภาพมากที่สุด Indigo.Design ได้พัฒนาคำตอบสำหรับปัญหาของพวกเขา:
ขั้นตอนที่ 1: ออกแบบใน Sketch
มีเพียงสิ่งเดียวที่ต้องเปลี่ยนแปลงสำหรับนักออกแบบในระยะนี้ แอพ เพจ และโฟลว์จะยังคงได้รับการออกแบบตามปกติใน Sketch โดยใช้ส่วนประกอบจาก Indigo.Design UI Kit

อย่างไรก็ตาม ไม่จำเป็นต้องคอมไพล์ redlines หรือ specs สำหรับแอพอีกต่อไป Indigo.Design ดูแลคุณ
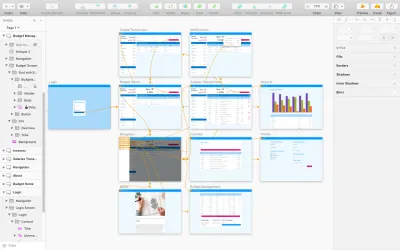
เพื่อใช้ประโยชน์จากสิ่งนี้ นักออกแบบของคุณจะต้องละทิ้งระบบการสร้างต้นแบบที่พวกเขาเคยใช้มาก่อน ด้วยระบบใหม่ที่คล่องตัวและปราศจากข้อผิดพลาด นักออกแบบของคุณสามารถผลักดันการออกแบบของพวกเขาไปยังคลาวด์โดยใช้ปลั๊กอิน Indigo.Design
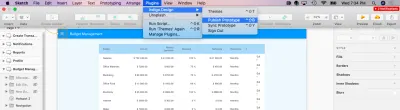
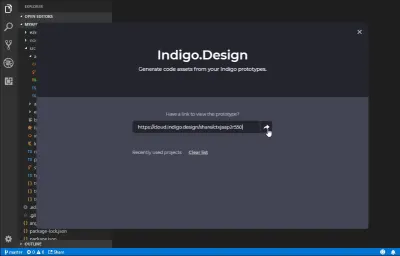
สามารถเข้าถึงได้ภายใต้ Plugins menu > Indigo.Design > Publish Prototype :

นักออกแบบไม่จำเป็นต้องส่งออกไฟล์และอัปโหลดไปยังระบบอื่นเพื่อให้ลูกค้าตรวจสอบหรือนักพัฒนาเพื่อใช้งาน พวกเขาอยู่ในตำแหน่งที่ถูกต้องเพื่อเผยแพร่ต้นแบบ

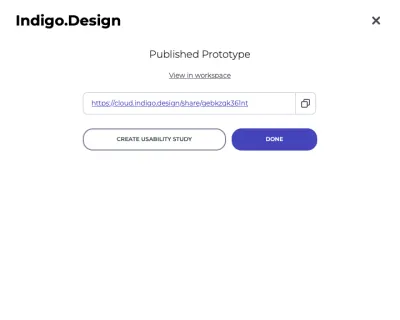
ใช้เวลาประมาณหนึ่งนาทีในการดำเนินการให้เสร็จสิ้นเช่นกัน จากนั้นผู้ออกแบบจะได้รับลิงก์ไปยังระบบคลาวด์ซึ่งพวกเขาสามารถแชร์กับลูกค้าและคนอื่นๆ เพื่อตรวจสอบและแสดงความคิดเห็นเกี่ยวกับต้นแบบได้
ขั้นตอนที่ 2: ทำงานใน Indigo.Design Cloud
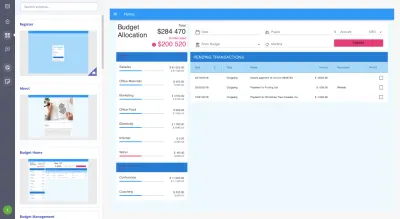
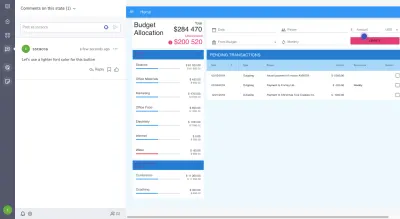
การนำผู้อื่นเข้าสู่คลาวด์เป็นเรื่องง่าย ลิงก์ที่ให้ไว้จะนำพวกเขาไปสู่ระบบคลาวด์ของประสบการณ์ที่สามารถตรวจสอบการออกแบบได้:

ง่ายต่อการแสดงความคิดเห็นที่ด้านบนของการออกแบบเช่นกัน ผู้ใช้ทั้งหมดที่ต้องทำคือเปิดแผงความคิดเห็น ปักหมุดและแนบความคิดเห็น:

ซอฟต์แวร์การทำงานร่วมกันนี้มีอะไรมากกว่านั้น ต้นแบบสามารถแก้ไขได้จากคลาวด์

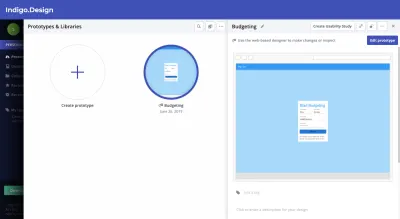
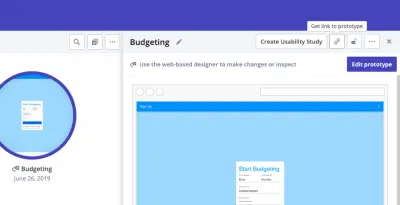
ในการเข้าถึงสิ่งนี้ ผู้ออกแบบ นักพัฒนา และใครก็ตามที่มีสิทธิ์เข้าถึงแบบกลุ่มจะค้นหาโครงการจากไลบรารีต้นแบบ:

คลิก “แก้ไขต้นแบบ” เพื่อเข้าสู่ตัวแก้ไข Indigo.Design:

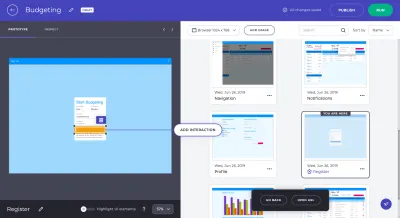
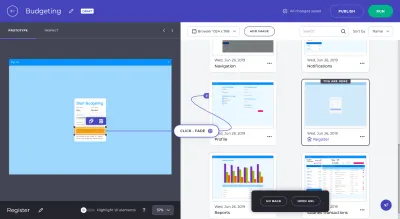
เมื่อเลือกหน้าจอแล้ว ผู้ออกแบบสามารถเพิ่มฮอตสปอตเพื่อสร้างการโต้ตอบใหม่ในแอปได้

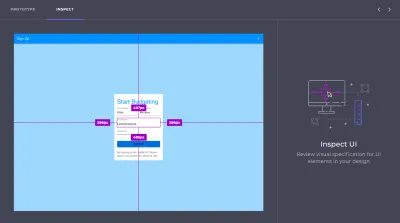
คุณยังสามารถใช้ตัวแก้ไข Indigo.Design เพื่อตรวจสอบข้อกำหนดของ UI ของแอพ:

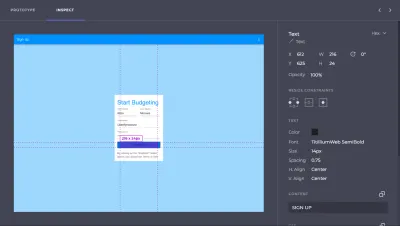
การ วางเมาส์ เหนือองค์ประกอบจะแสดงข้อกำหนดการเว้นระยะห่างแบบสัมพัทธ์ การคลิก ที่องค์ประกอบจะแสดงรายละเอียดเพิ่มเติม:

นักพัฒนายังสามารถแก้ไขหรือคัดลอก CSS ที่เขียนและแสดงผลอย่างชัดเจนจากแผงนี้เช่นกัน (แม้ว่าจะไม่จำเป็นก็ตาม เพราะผมจะอธิบายในขั้นตอนต่อไป)
ดูว่าฉันหมายถึงอะไรเกี่ยวกับการประหยัดเวลาของนักออกแบบในการสร้างข้อกำหนด? เพียงแค่ผลักดันการออกแบบนี้ไปยังระบบคลาวด์ Indigo.Design ข้อมูลจำเพาะจะถูกสร้างขึ้นโดยอัตโนมัติ
ขั้นตอนที่ 3: สร้างใน Visual Studio Code
ในตอนนี้ สมมติว่าการออกแบบของคุณดีพอที่จะนำไปพัฒนาได้ การย้ายต้นแบบ Indigo.Design ไปยัง Visual Studio Code นั้นง่ายพอ ๆ กับการย้ายจาก Sketch
ดึงลิงก์คลาวด์ดั้งเดิมจากปลั๊กอิน Indigo.Design ใน Sketch ถ้าไม่มีก็ไม่เป็นไร คุณสามารถดึงข้อมูลได้จากหน้าจอไลบรารีใน Indigo.Design:

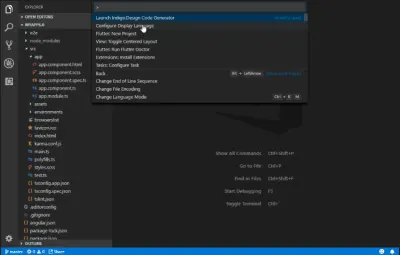
นักพัฒนาทั้งหมดที่ต้องทำตอนนี้คือติดตั้งส่วนขยาย Indigo.Design Code Generator นี่คือสิ่งที่ช่วยให้ Visual Studio Code สามารถพูดคุยกับ Indigo.Design ได้โดยตรงเพื่อดึงข้อมูลต้นแบบ
เมื่อตั้งค่าส่วนขยายแล้ว ผู้พัฒนาจะทำสิ่งต่อไปนี้:

เปิดเปลือกของแอปที่ได้รับการพัฒนาแล้ว จากนั้นเปิด Indigo.Design Code Generator นี่คือที่ที่คุณจะเข้าสู่ลิงค์คลาวด์:

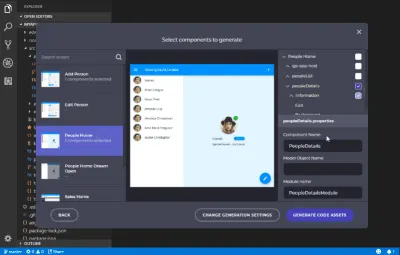
การดำเนินการนี้จะแสดงป๊อปอัปพร้อมการออกแบบแอปที่อยู่ในระบบคลาวด์ ตลอดจนส่วนประกอบต่างๆ ที่ประกอบขึ้นด้วย

นักพัฒนามีตัวเลือกในการสร้างโค้ดสำหรับส่วนประกอบทั้งหมดของแอปหรือเลือกทีละองค์ประกอบ โดยตรวจสอบเฉพาะองค์ประกอบที่ต้องการ ซึ่งจะเป็นประโยชน์อย่างยิ่งหากแอปอยู่ระหว่างดำเนินการ และนักพัฒนาเพียงต้องนำเข้าส่วนประกอบใหม่เข้าสู่ VSC
เมื่อคลิก "สร้างเนื้อหาโค้ด" ส่วนประกอบที่เลือกจะถูกเพิ่มลงใน Angular เป็น HTML และ CSS ที่อ่านได้และมีความหมาย
ตอนนี้นักพัฒนาไม่ต้องกังวลเกี่ยวกับรูปแบบการสร้างใหม่หรือการกำหนดค่าข้อกำหนดอื่นๆ แต่พวกเขาสามารถใช้เวลาในการสร้างฟังก์ชันทางธุรกิจและปรับแต่งผลิตภัณฑ์ได้อย่างแท้จริง
หมายเหตุเกี่ยวกับกระบวนการนี้
สิ่งสำคัญคือต้องชี้ให้เห็นว่า เวิร์กโฟลว์ Sketch – cloud – Visual Studio Code นี้ไม่ได้ทำงานกับการออกแบบซ้ำครั้งแรกเท่านั้น นักพัฒนาสามารถสร้างได้ในขณะที่นักออกแบบทำงานผ่านคำติชมกับลูกค้าหรือการศึกษาความสามารถในการใช้งานกับผู้ใช้ ซึ่งเป็นสิ่งที่ Indigo.Design ให้ความสำคัญ
สมมติว่าผู้ออกแบบย้าย UI ของแบบฟอร์มการเข้าสู่ระบบผ่าน Indigo.Design และผู้พัฒนาได้สร้างโค้ดเพื่อให้สิ่งต่างๆ เคลื่อนไหว
ขณะทำงานกับแบบฟอร์ม นักพัฒนาได้ใช้รหัสการตรวจสอบสิทธิ์ในไฟล์ TypeScript
ในระหว่างนี้ ผู้ออกแบบได้รับข้อความจากลูกค้า เพื่อแจ้งให้พวกเขาทราบว่าจำเป็นต้องมีการเข้าสู่ระบบแบบสากลด้วย Google ใหม่ ซึ่งหมายความว่า UX ต้องเปลี่ยนแปลง
เมื่อการอัปเดตพร้อมและซิงค์ต้นแบบกับ Indigo แล้ว ผู้ออกแบบจะส่งข้อความถึงนักพัฒนาเพื่อแจ้งให้ทราบเกี่ยวกับการเปลี่ยนแปลง ดังนั้น ผู้พัฒนาจึงเปิดตัว Visual Studio Code Generator อีกครั้ง อย่างไรก็ตาม เมื่อสร้างหน้าจอการเข้าสู่ระบบขึ้นใหม่ พวกเขาเลือก "ห้ามแทนที่" ในไฟล์ TypeScript ด้วยวิธีนี้ พวกเขาสามารถเก็บโค้ดที่เขียนไว้ในขณะที่นำเข้า HTML และ CSS ใหม่ไปพร้อม ๆ กัน
ผู้พัฒนาสามารถทำการปรับเปลี่ยนที่จำเป็นตามการออกแบบที่อัปเดต
สรุป
Indigo.Design ได้สร้างแฮนด์ออฟที่มีประสิทธิภาพและปราศจากข้อผิดพลาดสำหรับนักออกแบบที่ทำงานใน Sketch และนักพัฒนาที่ทำงานใน Visual Studio Code
นักออกแบบไม่ต้องเสียเวลาในการออกแบบในแพลตฟอร์มหนึ่งและสร้างต้นแบบในอีกแพลตฟอร์มหนึ่ง ร่างข้อกำหนดการออกแบบหรือจัดการกับการส่งออกไฟล์ นักพัฒนาไม่ต้องเสียเวลาพยายามสร้างความตั้งใจในการออกแบบขึ้นมาใหม่จากไฟล์สแตติก
Jason Beres รองประธานอาวุโสฝ่ายพัฒนาผลิตภัณฑ์ของ Indigo.Design กล่าวว่า:
ด้วยการสร้างโค้ด Indigo.Design บั๊กเหล่านี้จึงหลีกเลี่ยงได้ 100% จิตวิญญาณของการออกแบบไม่เพียงรักษาไว้เท่านั้น แต่ยังสร้าง HTML และ CSS ที่สมบูรณ์แบบสำหรับพิกเซล ดังนั้นนักพัฒนาจึงไม่อยู่ในตำแหน่งที่โชคร้ายที่จะต้องจับคู่การออกแบบด้วยตนเอง
และด้วยการแก้ไขข้อบกพร่องทางเทคนิคในขั้นตอนการทำงานและการส่งมอบของนักออกแบบ-นักพัฒนา เอเจนซี่ของคุณจะช่วยลดต้นทุนของการทำงานซ้ำและการดีบักได้อย่างมาก คุณยังเพิ่มผลกำไรด้วยการให้ทีมซอฟต์แวร์ของคุณมีวิธีที่มีประสิทธิภาพและรวดเร็วยิ่งขึ้นในการรับแอปผ่านกระบวนการและในสภาพพิกเซลที่สมบูรณ์แบบ
