เทคนิคในการจัดการการนำทางในการออกแบบที่ตอบสนอง
เผยแพร่แล้ว: 2017-08-10การนำทางเป็นองค์ประกอบสำคัญของการออกแบบที่ตอบสนอง ทั้งนี้เป็นเพราะว่าการออกแบบเว็บไซต์ที่ตอบสนองได้ดีเพียงใดนั้น การวัดผลว่าการออกแบบเว็บไซต์ที่ตอบสนองได้ดีเพียงใดนั้น อยู่ในระดับมากโดยความง่ายในการเปลี่ยนระหว่างเลย์เอาต์บนมือถือและเดสก์ท็อป
การนำทางที่ตอบสนองอย่างมีประสิทธิภาพนั้นต้องการการปรับขนาดที่ราบรื่นจนถึงความละเอียดที่ต่ำลง จากนั้นจึงเพิ่มขนาดเป็นหน้าจอที่ใหญ่ขึ้น เช่น เดสก์ท็อป
การนำทางประเภทใดที่เป็นประโยชน์สำหรับการออกแบบที่ตอบสนอง
มีแนวโน้มและเทคนิคต่างๆ ในการจัดการการนำทางในเว็บไซต์
แนวทางที่เรียบง่ายในการนำทาง
แนวทางในการนำทางนี้ถือว่าเรียบง่าย เนื่องจากมีการดำเนินการขั้นต่ำในการนำทางเพื่อให้แน่ใจว่าสวิตช์จะราบรื่น สะอาดตา สวิตช์ในการนำทางไม่กะทันหัน ค่อนข้างประณีตเมื่อขนาดหน้าจอเปลี่ยนไป ดังนั้นแนวทางดังกล่าวจึงทำให้องค์ประกอบการนำทางแบบใหม่ขั้นต่ำทำขึ้นเพื่อให้ได้เอฟเฟกต์สูงสุด สง่างาม และละเอียดอ่อน ลิงค์การนำทางนั้นมีขนาดและเก็บไว้ให้น้อยที่สุด และพอดีกับหน้าเพจอย่างสวยงาม วิธีนี้ใช้ได้กับเว็บไซต์ที่ต้องการเน้นความหรูหราและเรียบง่าย และกำลังเลือกโปรโมตคุณลักษณะที่เลือกไว้ ตัวอย่างเช่น เว็บไซต์ CrossTrees แสดงเมนูการนำทางที่ง่ายมาก โดยเน้นที่สิ่งจำเป็น และรักษาพื้นที่หลักสำหรับการแสดงเนื้อหารูปภาพ เปลี่ยนโฟกัสของผู้ใช้ไปที่ธีมหลักซึ่งเป็นสิ่งที่พวกเขาต้องการสื่อ และไม่ปล่อยให้ผู้ใช้เสียโฟกัส นอกจากไซต์อสังหาริมทรัพย์แล้ว ศิลปิน นักออกแบบ และช่างภาพยังสามารถใช้เว็บไซต์ดังกล่าวได้

อย่างที่คุณเห็นเว็บไซต์นี้เน้นความเรียบง่าย เน้นที่ภาพและสโลแกนที่ว่า “Townhouse Office Space To Let in Glasgow” ความง่ายในการเข้าถึงแถบนำทางนั้นลดลงแต่ชัดเจน
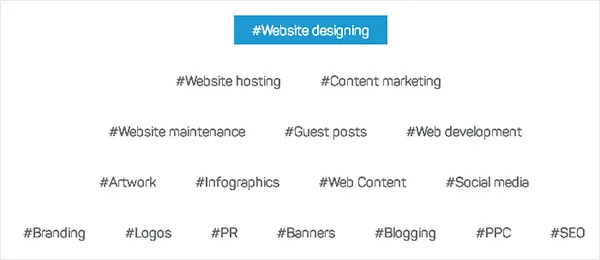
อีกตัวอย่างหนึ่งคือเว็บไซต์ออกแบบเว็บไซต์ Hashtag17 ซึ่งให้บริการอื่นๆ อีกหลายอย่าง ความท้าทายคือการแสดงบริการทั้งหมดที่นำเสนอในหน้าเดียวโดยไม่ทำให้หน้ารก เทคนิคที่เอเจนซี่ดัดแปลงคือการแสดงภาพรวมของบริการทั้งหมดที่ด้านล่างของเว็บไซต์โดยตัดกับพื้นหลังสีขาว ซึ่งจะช่วยให้ผู้ใช้นำทางไปยังหน้า 17 หน้าจากพื้นที่เดียวนี้

ข้อได้เปรียบที่นี่คือรูปลักษณ์เดียวจะแสดงให้ผู้ชมเห็นบริการทั้งหมด 17 รายการที่นำเสนอโดยบริษัทนี้ พื้นหลังสีขาวช่วยให้ไม่วอกแวก และผู้ใช้สามารถระบุพื้นที่ที่ต้องการความช่วยเหลือได้ทันที
เมื่อแถบนำทางรับน้ำหนักหน้าเว็บ!
เว็บไซต์ที่ตอบสนองส่วนใหญ่จะวางตำแหน่งเมนูการนำทางที่ด้านบน มีข้อดีที่ชัดเจนในการทำเช่นนี้ เช่น ความง่ายในการใช้งาน ไม่มีการพึ่งพา JavaScript และ CSS แบบง่าย อย่างไรก็ตาม นี่ไม่ใช่ตำแหน่งที่เหมาะสมที่สุดสำหรับโทรศัพท์มือถือที่อสังหาริมทรัพย์เป็นสิ่งที่ท้าทาย วิธีที่น่าสนใจในการจัดการการนำทางในการออกแบบเว็บไซต์ที่ตอบสนองได้คือ ดันไปที่ด้านล่างของเว็บไซต์ ตามที่ผู้เขียน Luke Wroblewski แนะนำ แถบนำทางใช้พื้นที่น้อยลงบนเดสก์ท็อป จึงสามารถวางบนเดสก์ท็อปได้ ยิ่งไปกว่านั้น นี่คือที่ที่ผู้ใช้จะมองหามันด้วย แต่สำหรับอุปกรณ์ที่มีขนาดเล็กกว่า เหมาะที่จะดันมันลงไปที่ด้านล่างซึ่งจะไม่ใช้พื้นที่มากนัก รายการการนำทางจะอยู่ที่ด้านล่างของเว็บไซต์หรือเหนือส่วนท้าย มีลิงก์สมออยู่ที่ส่วนหัวของเว็บไซต์ ซึ่งสามารถทำได้โดยใช้ตำแหน่งที่แน่นอนและระยะขอบดังนี้:
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}
ข้อดีของสิ่งนี้คือพื้นที่สำหรับเนื้อหาเพิ่มเติมในครึ่งหน้าบนของเว็บไซต์ ในขณะเดียวกัน การนำทางก็ง่ายขึ้น เข้าถึงได้และรอบคอบ ข้อดีเพิ่มเติมคือผู้ใช้สามารถอ่านเนื้อหาทั้งหมดและเลื่อนไปที่ด้านล่างของหน้าซึ่งพบแถบนำทาง ซึ่งจะทำให้มีตัวเลือกมากขึ้นในการคลิก ข้อดีอื่น ๆ คือวิธีนี้ไม่ต้องใช้ JavaScript จึงง่ายต่อการจัดการและแก้ไขปัญหา วิธีนี้ง่ายกว่าสำหรับการออกแบบเว็บไซต์ที่ตอบสนองตามอุปกรณ์ เนื่องจากตำแหน่งของส่วนหัวและส่วนท้าย (ซึ่งได้รับการแก้ไขแล้ว) ทำให้เปลี่ยนได้ง่าย
ส่วนที่น่าอึดอัดใจของการจัดเรียงองค์ประกอบการนำทางประเภทนี้คือบุคคลจำเป็นต้องข้ามไปมาเพื่อเข้าถึงลิงก์ ดังนั้นจึงเป็นการโต้ตอบที่น่าอึดอัดใจ ซึ่งอาจค่อนข้างยุ่งยากบนอุปกรณ์เคลื่อนที่และอาจขัดขวางความราบรื่นของการนำทางบนอุปกรณ์เคลื่อนที่ ข้อเสียอีกประการหนึ่งคือ หากผู้ใช้ไม่อ่านเนื้อหา เขาอาจไม่เลื่อนไปที่ด้านล่างของหน้าจอ และอาจพลาดแถบการนำทาง และตอนนี้รู้แล้วว่าต้องค้นหาที่ไหน
ซึ่งสามารถแก้ไขได้โดยใช้ Toggle Menu
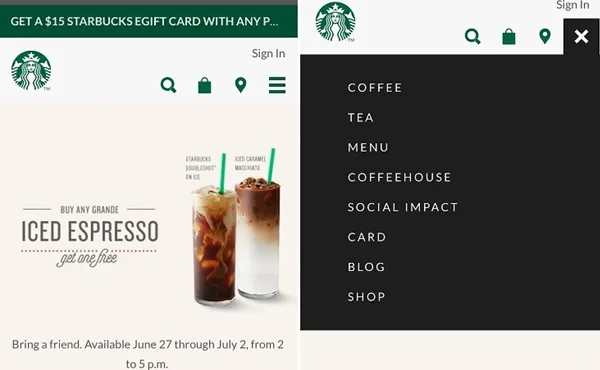
ที่นี่ เมนูสไลด์เปิดขึ้นในส่วนหัวและทำให้ดูสะอาดตาและสง่างามด้วยคุณสมบัติการแสดง/ซ่อน ง่ายต่อการเขียนโค้ดและเป็นการเปลี่ยนแปลงที่ราบรื่น แต่ความท้าทายคือ Android อาจไม่ให้การเปลี่ยนแปลงอย่างราบรื่นกับแอนิเมชั่น CSS
ตัวอย่างที่ดีของการใช้ Toggle คือ Starbucks :

ยิ่งกว่านั้นหากเมนูมีขนาดใหญ่ก็อาจจะกินพื้นที่ได้มาก ปัญหานี้สามารถแก้ไขได้โดยการสร้างเมนูต่างๆ สำหรับอุปกรณ์ต่างๆ วิธีที่มีประสิทธิภาพในการทำเช่นนี้คือการใช้ปลั๊กอิน Responsive Select Menu
อีกวิธีหนึ่งคือการใช้วิธี Select Menu
เทคนิคนี้เกี่ยวข้องกับการใช้จาวาสคริปต์ต่างจากวิธีการนำทางอื่นๆ มันทำให้เรามีคุณสมบัติแบบฟอร์ม มันแปลงรายการเมนูเป็นองค์ประกอบที่เลือก แม้ว่าองค์ประกอบดังกล่าวอาจเป็นองค์ประกอบที่มีประสิทธิภาพดีที่สุดในทุกเบราว์เซอร์ เนื่องจากมาจากเมนูแบบเลื่อนลง นักออกแบบสามารถพบว่ามีข้อจำกัดเนื่องจากความยากลำบากในการปรับแต่งในเบราว์เซอร์ต่างๆ ข้อได้เปรียบที่ใหญ่ที่สุดของเมนูเหล่านี้ในการออกแบบเว็บไซต์ที่ตอบสนองคือใช้งานได้ ข้อดีอีกประการหนึ่งคือสามารถใช้เพื่อควบคุมลิงก์การนำทางเมื่อเกิน นี่อาจเป็นปัญหาสำหรับแนวทาง TopNav พวกเขายังเพิ่มพื้นที่ว่างจำนวนมากบนเค้าโครงเว็บ ซึ่งสามารถใช้สำหรับการออกแบบเว็บ เมนูที่เลือกสามารถปรับให้เข้ากับอุปกรณ์ต่างๆ ได้ เบราว์เซอร์มือถือที่แตกต่างกันจะจัดการกับเมนูที่เลือกด้วยวิธีต่างๆ นี่เป็นข้อได้เปรียบสำหรับการออกแบบเว็บที่ตอบสนองและการนำทาง

วิธีง่ายๆ ในการใช้ Select Menu คือผ่าน TinyNav ซึ่งเป็นปลั๊กอิน JQuery
รวมไฟล์ JS หลังจากที่คุณโหลด jQuery เวอร์ชันของคุณแล้วเขียนโค้ดต่อไปนี้:
<script>
$(function () {
$("#nav").tinyNav();
});
</script>
เพิ่มสองสามบรรทัดใน CSS ของคุณ ซ่อนคลาส Tinynav ตั้งค่าให้แสดงที่เบรกพอยต์ที่คุณต้องการ:
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}
ข้อเสียคืออาจไม่เรียบร้อยและสวยงามเท่าเทคนิคเมนูการนำทางอื่นๆ เหมาะที่สุดบนหน้าธรรมดาที่มีเค้าโครงหน้าเดียว เช่น ApacheCoube

การจัดการเนื้อหามีความสำคัญต่อการนำทางที่มีประสิทธิภาพของเว็บไซต์ที่ตอบสนอง ระหว่างการวางแผนโครงร่างโครงร่างสำหรับเว็บไซต์ที่ตอบสนอง ให้พิจารณาว่าเนื้อหาใดที่จำเป็นสำหรับเดสก์ท็อป และเนื้อหาประเภทใดที่ต้องการมากกว่าสำหรับเลย์เอาต์บนมือถือ ตรวจสอบให้แน่ใจว่าวางเฉพาะเนื้อหาที่บรรลุเป้าหมายเฉพาะเท่านั้น ในการนี้ การนำทางสามารถทำตามแนวทางที่คล้ายคลึงกัน ในการปรับปรุงเมนูการนำทางที่ตอบสนองสำหรับมือถือ ตรวจสอบให้แน่ใจว่าเมนูการนำทางบนมือถือแสดงเฉพาะลิงก์ที่สำคัญที่สุดเท่านั้น สิ่งสำคัญน้อยกว่าจะต้องถูกละทิ้ง ดังนั้นผู้ใช้มือถือสามารถเห็นสิ่งที่พวกเขาต้องการบนเว็บไซต์ของพวกเขา
คุณจะต้องกำหนดว่าเนื้อหาใดมีความสำคัญอย่างยิ่งที่จะวางในส่วนของเว็บไซต์ที่ผู้คนจะสังเกตเห็นมากที่สุด ไม่ว่าจะเป็นบนเดสก์ท็อปหรือมือถือ และทำเช่นนั้น
มีประเด็นสำคัญบางประการที่ต้องจำไว้ในขณะที่ทำงานบนเว็บไซต์ที่ตอบสนองเพื่อให้แน่ใจว่าการนำทางที่ราบรื่น:
- การออกแบบที่เหมือน กัน : การออกแบบบางประเภทยังคงเหมือนกันในอุปกรณ์และขนาดหน้าจอ การเลือกการออกแบบนั้นไม่ยุ่งยาก และคุณจะได้รับการนำทางที่ราบรื่นและยังสามารถตอบสนองได้ Flip บริษัทในโครเอเชียใช้การออกแบบดังกล่าว
- เมนูแบบเลื่อน ลง : เมนู แบบเลื่อนลงโดยเฉพาะที่มีเอฟเฟกต์หลายชั้นนั้นง่ายและมีประสิทธิภาพ พวกเขาใช้พื้นที่หน้าจอน้อยที่สุดและการคลิกที่ปุ่มหนึ่งจะเป็นการเปิดปุ่มย่อยอื่น ๆ ในลักษณะแบบเลื่อนลงเป็นชั้น สไตล์นี้ถูกใช้โดย Microsoft .
- จัดลำดับความสำคัญของเนื้อหา : แสดงเฉพาะสิ่งที่จำเป็นและสิ่งที่สำคัญจริงๆ ข้ามเนื้อหาที่ไม่เป็นประโยชน์หรืออาจทำให้เสียสมาธิในหน้าจอขนาดเล็ก
- ใช้ไอคอน : การใช้ไอคอนที่สะอาดและเรียบง่ายสามารถขจัดการใช้งานได้หากมีข้อความขนาดใหญ่
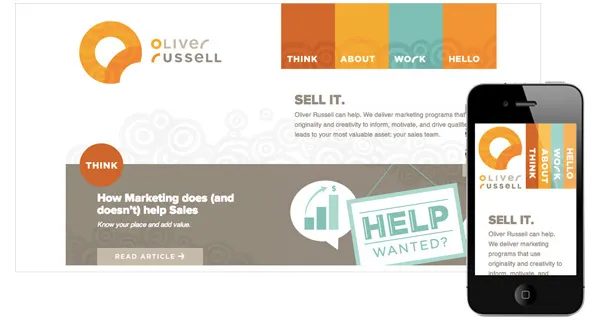
ปรับการออกแบบ ของคุณ : การออกแบบของคุณควรสามารถปรับให้เข้ากับหน้าจอขนาดต่างๆ ได้อย่างสวยงาม แม้ว่าจะหมายความว่าตำแหน่งของการออกแบบจะแตกต่างกันไปตามอุปกรณ์ Oliver Russell รุ่นเก่ามีการออกแบบที่ยืดหยุ่นซึ่งปรับตามขนาดหน้าจอ

อะไรคือความท้าทายในการจัดการการออกแบบที่ตอบสนองบนเว็บไซต์ขนาดใหญ่?
เว็บไซต์ขนาดใหญ่นำเสนอความท้าทายที่แตกต่างกันสำหรับการออกแบบที่ตอบสนอง ตัวเลือกง่ายๆ ไม่สามารถทำได้เนื่องจากการนำทางค่อนข้างซับซ้อน เนื่องจากเนื้อหาที่ต้องนำเสนอค่อนข้างมาก นอกจากนี้ยังมีชั้นของการนำทางที่จะจัดการและมีหลายหน้าจอให้จัดการ การพัฒนาการนำทางสำหรับการนำทางแบบตอบสนองในเว็บไซต์ที่ซับซ้อนจำเป็นต้องมีการปรึกษาหารือกับเจ้าหน้าที่อย่างละเอียด และต้องการการปรับแต่งและอภิปรายในทุกแง่มุมกับลูกค้า ขั้นตอนในการทำลายสิ่งนี้เกี่ยวข้องกับการทำความเข้าใจว่าเว็บไซต์ที่ซับซ้อนต้องการอะไรเพื่อจัดหากลุ่มเป้าหมาย ดังนั้น ขั้นตอนต่างๆ จึงรวมถึงการทำวิจัยผู้ชมเพื่อกำหนดความคาดหวังของผู้ชมว่าพวกเขาต้องการเห็นอะไรบนเว็บไซต์ อาจมีเนื้อหาจำนวนมากและต้องเลือกประเภทเนื้อหาที่จะนำเสนออย่างระมัดระวัง การศึกษาและงานประเภทนี้ดำเนินการในการออกแบบเว็บไซต์ที่ซับซ้อนสำหรับโรงพยาบาล
วิธีหนึ่งในการออกแบบการออกแบบที่ตอบสนองตามอุปกรณ์สำหรับเว็บไซต์ขนาดใหญ่คือการใช้เทมเพลตและส่วนประกอบ ซึ่งสามารถทำได้โดยแบ่งการทำงานและรูปแบบเนื้อหาออกเป็นส่วนประกอบที่มีขนาดเล็กลง แล้วทดสอบว่าแต่ละองค์ประกอบจะมีลักษณะอย่างไรบนหน้าจอขนาดเล็ก วิธีการออกแบบนี้ได้รับการดัดแปลงโดย Quidco ซึ่งใช้ส่วนประกอบ 40 ชิ้นเพื่อกำหนดรูปแบบเนื้อหาให้เหมาะสม เว็บไซต์ขนาดใหญ่ต้องคล่องตัวด้วยคุณสมบัติต่างๆ ตัวอย่างเช่น บานหน้าต่างแชทใน Facebook จะเปลี่ยนตำแหน่งตามขนาดวิวพอร์ต
เว็บไซต์อีคอมเมิร์ซโดยเฉพาะเว็บไซต์ขนาดใหญ่ยังเผชิญกับความท้าทายในการนำทางที่ราบรื่น การทำตามขั้นตอนสำคัญบางอย่างสามารถช่วยปรับปรุงประสบการณ์ของผู้ใช้ในไซต์ดังกล่าวได้ ขั้นตอนหนึ่งคือการสร้างลำดับชั้นภาพของผลิตภัณฑ์เพื่อให้ผู้ใช้เห็นผลิตภัณฑ์ที่พวกเขาสนใจได้อย่างชัดเจน การใช้พื้นที่สีขาวมากขึ้นโดยมีความยุ่งเหยิงน้อยที่สุดเป็นสิ่งสำคัญ ใช้แบบอักษรที่ชัดเจนและขนาดแบบอักษรที่เหมาะสม งดใช้บล็อกข้อความยาวๆ จัดลำดับความสำคัญของคุณสมบัติที่จำเป็นและวางไว้ด้านบน เช่น แถบค้นหาและตะกร้าสินค้า การจัดเรียงสินค้าตามราคา ความเกี่ยวข้อง หรือการให้คะแนนก็ควรเข้าถึงได้ง่ายเช่นกัน ยังให้ความสำคัญกับส่วนที่ลูกค้าต้องการ เช่น รายละเอียดของการดูแลลูกค้า
การจัดการการนำทางเป็นพื้นที่ที่นักออกแบบและนักพัฒนาสามารถทำให้สมบูรณ์แบบเพื่อปรับปรุงประสบการณ์ผู้ใช้ สิ่งที่สำคัญคือคุณต้องเลือกสไตล์ที่คุณต้องการตามอุตสาหกรรมที่คุณอยู่และตามข้อมูลประชากรของผู้ซื้อของคุณ
