รายละเอียดเล็ก ๆ : ดูเมนูแฮมเบอร์เกอร์เปิดเผยการเปลี่ยนแปลง
เผยแพร่แล้ว: 2020-03-03เมนูแฮมเบอร์เกอร์ก็ไม่มีอะไรใหม่ คุณอาจพูดว่า: “โอ้ ไม่อีกแล้ว!” และคุณอาจจะถูกต้องในบางวิธี เราได้พูดคุยกันในหัวข้อนี้มาก่อนแล้ว โดยสำรวจประเด็นต่างๆ เช่น เทรนด์การออกแบบการรวมแฮมเบอร์เกอร์และเมนูเมก้า หรือการวิเคราะห์เมนูแฮมเบอร์เกอร์ ดังนั้นอาจดูเหมือนเราพูดไปหมดแล้วหรือเป็นเรา?
มีอะไรอีกบ้างที่สามารถพูดเกี่ยวกับหัวข้อที่กล่าวถึงมากที่สุดในการออกแบบเว็บ การเก็งกำไรเมนูแฮมเบอร์เกอร์ก็เหมือนอ่านหนังสือแฮร์รี่ พอตเตอร์ รู้สึกเหมือนคุณรู้ทุกอย่างเกี่ยวกับ The Boy Who Lived และการผจญภัยของเขากับเพื่อน ๆ เนื่องจากความยุ่งยากและภาพยนตร์ทั้งหมด แต่เมื่อคุณฝังจมูกของคุณลงในหนังสือ จู่ๆ คุณก็เริ่มอ่านบรรทัดและสังเกตเห็นรายละเอียดเล็กๆ น้อยๆ และรู้สึกเหมือนคุณมองข้ามบางสิ่งบางอย่างไป นั่นคือ สิ่งที่สำคัญ
เช่นเดียวกับเมนูแฮมเบอร์เกอร์ ด้วยบทความทั้งหมดที่มีอยู่ เรามั่นใจว่าเราไม่ได้เปิดทิ้งไว้ อย่างไรก็ตาม เราเพิ่งขีดข่วนพื้นผิวอย่างเหมาะสม มาเจาะลึกกันอีกสักหน่อยแล้วเน้นรายละเอียดเล็กๆ น้อยๆ เช่น การเปลี่ยนระหว่างไอคอนสามบรรทัดและเมนู ใช้เวลาเพียงหนึ่งหรือสองวินาที แต่อย่างที่คุณทราบ รายละเอียดสร้างความแตกต่างทั้งหมด แม้แต่รายละเอียดที่เล็กที่สุด และเอฟเฟกต์เล็กน้อยนี้สามารถเพิ่มความประทับใจโดยรวมได้อย่างมาก และสามารถยกระดับขึ้นไปอีกระดับได้อย่างง่ายดาย
Gismo
ในอดีต การเปลี่ยนแปลงระหว่างสองสถานะของเมนูแฮมเบอร์เกอร์นั้นเป็นเอฟเฟกต์แบบเลื่อน Gismo เป็นตัวอย่างคลาสสิกของสิ่งนั้น ที่นี่ ส่วนที่มีลิงก์ตกลงมาจากด้านบนอย่างราบรื่น ครอบครองทั้งหน้าจอ ดูสวย แต่ไม่มีอะไรพิเศษ


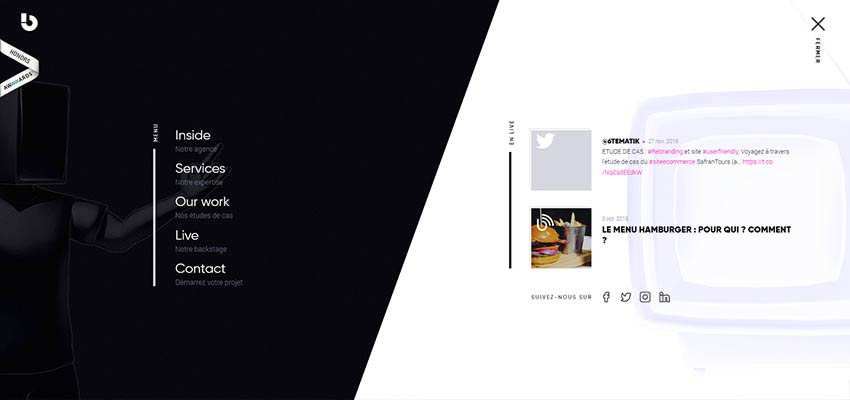
Fishfinger Creative Agency / 6tematik
อย่างไรก็ตาม ไม่มีใครหยุดคุณไม่ให้สร้างแนวทางนี้ ซึ่งจะช่วยฟื้นฟูสถิติที่เสียหาย ตัวอย่างเช่น ทีมงานที่อยู่เบื้องหลัง Fishfinger Creative Agency พยายามทำให้การเปลี่ยนแปลงน่าสนใจขึ้นเล็กน้อยโดยการปรับมุมให้เรียบและใช้รูปทรงวงกลมเพื่อให้เข้ากับความสวยงามโดยรวมที่เป็นฟอง

และหน่วยงาน 6tematik แบ่งช่วงการเปลี่ยนภาพออกเป็นสองส่วน – บังคับให้แต่ละส่วนของการนำทางมาจากฝั่งตรงข้ามและสร้างพื้นที่ส่วนกลาง ด้วยเหตุนี้ แนวคิดง่ายๆ นี้จึงไม่เพียงแต่ให้ความสนุกสนานเล็กน้อยแก่ประสบการณ์เท่านั้น แต่ยังดึงความสนใจไปที่หัวใจของหน้าที่ลิงก์เมนูอยู่โดยธรรมชาติ

IGOODI / เราเกือบจะเป็น / นักออกแบบดิจิทัล / ผู้สร้างโฆษณา Senshu / เวทมนตร์ศาสตร์ / Blab Studio
ยังมีตัวอย่างที่น่าตื่นเต้นและสะดุดตาอีกมากมาย อย่างแรกและสำคัญที่สุด มีเอฟเฟกต์ที่มีความสวยงามแบบกล่องที่ให้ความรู้สึกเป็นธรรมชาติมากที่สุด
ด้วย IGOODI คุณจะรู้สึกเหมือนกำลังเดินทางเข้าสู่เส้นทางแห่งความทรงจำ แน่นอนว่าเว็บไซต์นั้นเต็มไปด้วยคุณสมบัติระดับไฮเอนด์ที่ทำให้เว็บไซต์ดูทันสมัย อย่างไรก็ตาม ทรานสิชั่นและเอฟเฟกต์นั้นมีคุณภาพแฟลชแบบเก่าแต่ได้แรงบันดาลใจอย่างแน่นอน มีแม้กระทั่งเอฟเฟกต์เสียงเมื่อวางเมาส์ไว้

นอกจากนี้เรายังมีความรู้สึกเก่า ๆ ที่น่าสนใจอีกด้วย ทีมงานเลียนแบบเอฟเฟกต์ที่สามารถเห็นได้ในหลอดดูดนมแบบเก่า รูปภาพจะปรากฏขึ้นและหายไปจากจุดเล็กๆ ตรงกลาง โซลูชันนี้ยังเสริมด้วยสัญญาณรบกวนและการบิดเบือนของทีวีที่จดจำได้ ทำให้ทุกอย่างดูเหลือเชื่อ

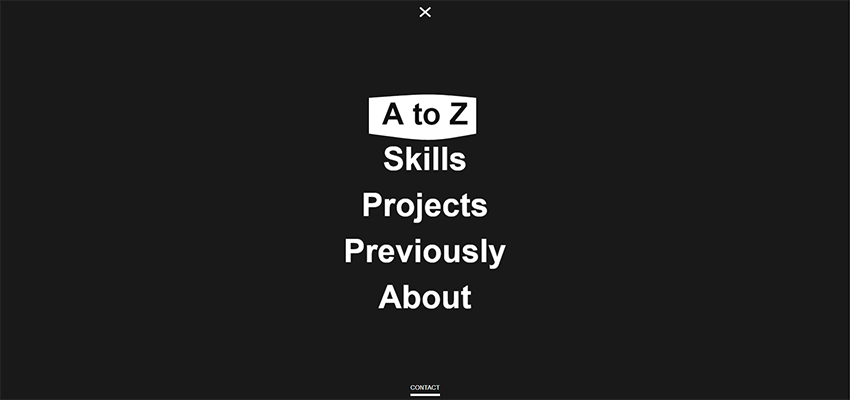
ทีมงานที่อยู่เบื้องหลัง Digital Designer ได้รับแรงบันดาลใจจากหน้าต่างบานเกล็ดในแนวนอนแบบคลาสสิก หน้าจอซ้อนทับแบ่งออกเป็นแถบกว้างสามแถบที่แต่งแต้มด้วยเอฟเฟกต์บล็อกแนวตั้ง ทีมงานสามารถทำให้การเปลี่ยนแปลงระหว่างสองรัฐมีลักษณะที่มีเสน่ห์และที่สำคัญที่สุดคือรูปลักษณ์ที่สะดุดตา

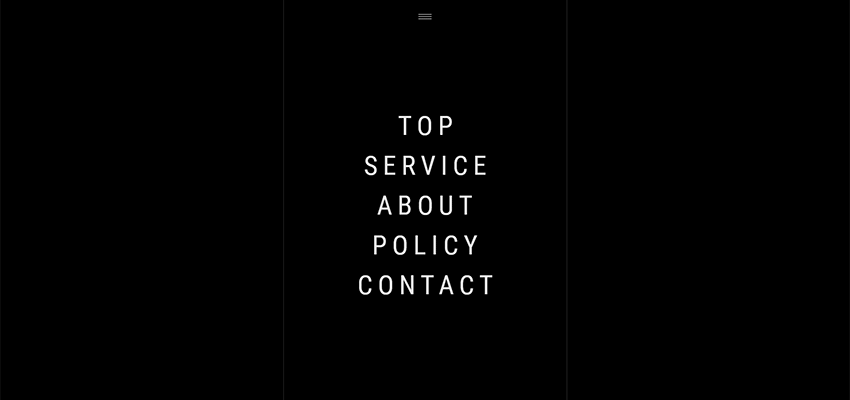
หากคุณชอบแนวคิดก่อนหน้านี้ แต่ต้องการหมุน 90 องศา คุณจะต้องประทับใจกับแนวทางของ Senshu Ad Creators อย่างแน่นอน เว็บไซต์องค์กรของเอเจนซี่ที่สร้างสรรค์ในโตเกียวแห่งนี้ยังมีเอฟเฟกต์ jalousie แต่คราวนี้บานเกล็ดเป็นแนวตั้งและเปิดและปิดข้ามแกนนอน

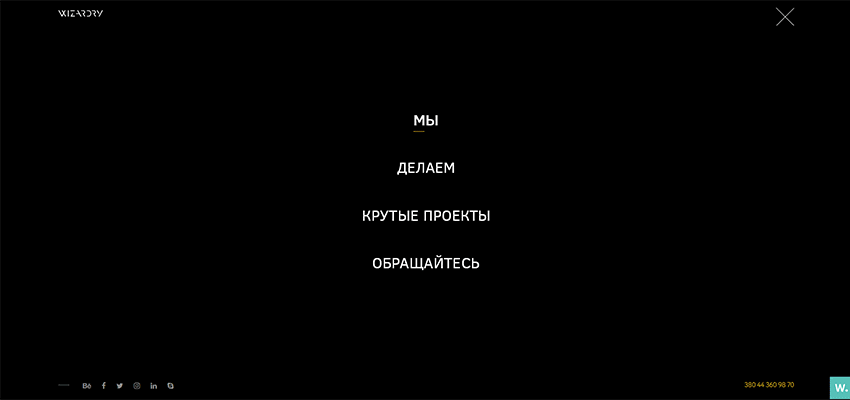
ทีมงานของเอเจนซี่ Wizardry ชนะใจลูกค้าด้วยธีมจักรวาลที่ยอดเยี่ยมแต่ออกมาดีพร้อมฟีเจอร์ขั้นสูง ดังนั้นจึงไม่น่าแปลกใจที่ความรู้สึกไฮเทคบางอย่างจะทำเครื่องหมายการเปลี่ยนแปลงสำหรับเมนูของพวกเขาซึ่งซ่อนอยู่หลังปุ่มแฮมเบอร์เกอร์ที่คาดเดาได้ แม้ว่าวิธีแก้ปัญหาจะขึ้นอยู่กับเอฟเฟกต์แบบเลื่อน แต่แน่นอนว่ามันโดดเด่นกว่าคนอื่นๆ และมีส่วนสนับสนุนธีมอย่างสมบูรณ์แบบ

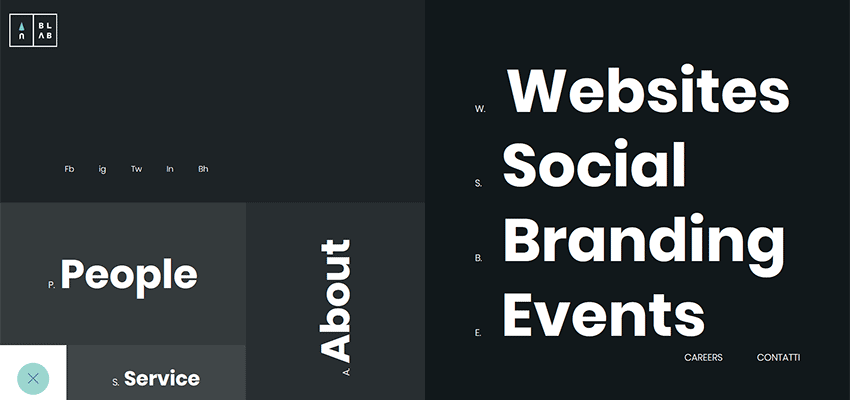
Blab Studio ใช้เอฟเฟกต์พับกระดาษบางชนิด บล็อกของหน้าจอการนำทางแต่ละส่วนจะค่อยๆ เปิดขึ้นอย่างสอดคล้องกัน ทำให้เกิดพื้นที่ถัดไป ไม่ว่าคุณจะเปิดหรือปิดเมนู ทุกอย่างเริ่มต้นจากสี่เหลี่ยมด้านล่างซ้ายที่แสดงไอคอนเมนูและค่อยๆ เคลื่อนไปที่มุมบนขวา ให้ความรู้สึกถึงความสามัคคีและความสม่ำเสมอ การออกแบบโดยรวมนั้นอิงจากสี่เหลี่ยมจัตุรัสและสี่เหลี่ยม ดังนั้นความสวยงามแบบกล่องจึงเป็นตัวเลือกในอุดมคติ

Ruya Digital / Bebold / Die ANTWORT
เลิกใช้วิธีแก้ปัญหาแบบกล่องที่เฉียบคมและแหวกแนวแล้วพิจารณาแนวทางศิลปะที่ราบรื่นและสวยงามที่สามารถเห็นได้ใน Ruya Digital, Bebold and Die ANTWORT ทีมงานที่เกี่ยวข้องทั้งหมดพยายามปลูกฝังสัมผัสทางศิลปะให้กับช่วงการเปลี่ยนภาพ โดยได้รับแรงบันดาลใจจากการสาดน้ำและสี
เมนูหลักใน Ruya Digital จะเปิดขึ้นพร้อมกับเอฟเฟกต์คล้ายน้ำกระเซ็นที่ตกลงมาจากด้านบน มีพื้นหลังการไล่ระดับสีที่โดดเด่นซึ่งเห็นได้ในเอฟเฟกต์การเลื่อนเมาส์ การเปลี่ยนภาพเปลี่ยนฉากได้อย่างราบรื่น โดยดึงดูดความสนใจของผู้มาเยือนได้อย่างเป็นธรรมชาติ

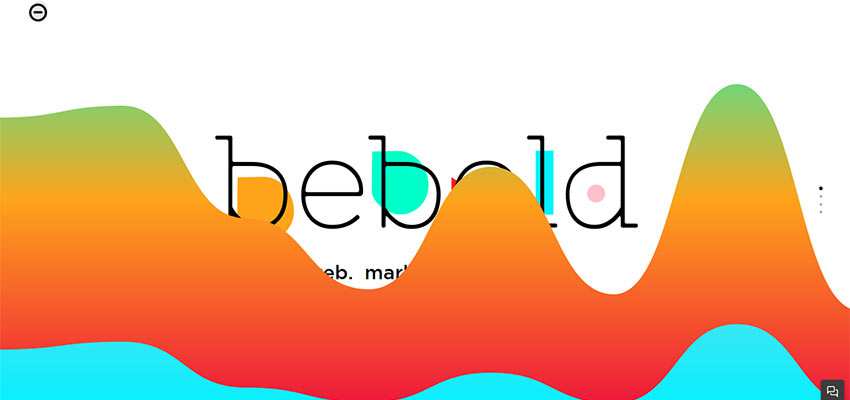
เช่นเดียวกับตัวอย่างก่อนหน้านี้ ทีมงานของ Bebold เลือกที่จะให้ผลเช่นเดียวกัน มันชวนให้นึกถึงภาพวาดสีน้ำที่ไหลลงบนพื้นผิวมันวาวของหน้าจออย่างรวดเร็ว คราวนี้ทีมงานเพิ่มความมีชีวิตชีวาให้กับการรับรู้โดยใช้สีฟ้าอ่อน สีเขียวนีออน และสีชมพูอ่อนๆ มารวมกันเป็นไล่ระดับสีที่สวยงาม หลายชั้นเรียงต่อกัน สร้างความรู้สึกมีมิติที่น่ารักขึ้นมาใหม่

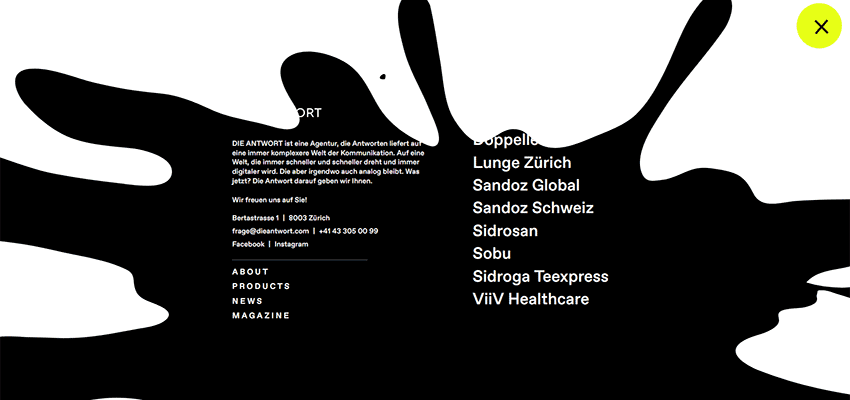
วิธีแก้ปัญหาของ Die ANTWORT ก็ถูกยืมมาจากโลกแห่งศิลปะเช่นกัน การเปลี่ยนภาพเป็นแอนิเมชั่นขนาดเล็กที่หยดสีดำลงไปอย่างไม่ระมัดระวัง จะเปิดส่วนการนำทาง โซลูชันนี้ไม่เพียงแต่ให้ผลลัพธ์ที่ลึกซึ้งเท่านั้น แต่ยังเข้ากันได้ดีกับทุกสิ่งบนเว็บไซต์ด้วย มันทำหน้าที่เป็นการเปลี่ยนตรรกะระหว่างหน้าแรกและพื้นที่เมนูหลัก

รายละเอียดสำคัญ
ชอบหรือไม่ โดยส่วนใหญ่แล้ว โครงสร้างแบบกล่องของเลย์เอาต์ของเว็บไซต์มีอิทธิพลต่อการเลือกเอฟเฟกต์ บล็อกนี้เผยให้เห็นเอฟเฟกต์และความสวยงามแบบกล่องที่สามารถเห็นได้ใน Blab Studio หรือ Wizardry อย่างไม่ต้องสงสัย ดูดีและรู้สึกเป็นธรรมชาติมากขึ้นสำหรับเรา อย่างไรก็ตาม วิธีการทางศิลปะเช่นในกรณีของ Bebold and Die ANTWORT มักจะโดดเด่นกว่าคู่แข่งและดึงดูดความสนใจ
สิ่งสำคัญคือคุณต้องใส่ใจแม้ในรายละเอียดที่เล็กที่สุดเช่นเดียวกับที่ทีมเหล่านั้นทำ ให้เมนูแฮมเบอร์เกอร์ธรรมดา ๆ สูดอากาศบริสุทธิ์โดยใช้การเปลี่ยนแปลงที่ผิดปกติที่จะดึงดูดสายตาและเสริมสร้างความประทับใจ
