เทรนด์การออกแบบผสมผสานแฮมเบอร์เกอร์และเมนูเมก้า
เผยแพร่แล้ว: 2020-08-29ไอคอนแฮมเบอร์เกอร์มีอยู่ทั่วไป พวกเขาแกะสลักช่องสำหรับตัวเองโดยไม่ได้ตั้งใจที่จะทิ้งเราในเร็ว ๆ นี้ เกลียดมัน รักมัน - แค่จัดการกับมัน เช่นเดียวกับโลกแห่งความจริง พื้นที่ออนไลน์ที่กว้างใหญ่ ซึ่งรวมถึงอินเทอร์เฟซบนเว็บและอุปกรณ์เคลื่อนที่ มีอาหารขยะที่อร่อยและไม่อาจต้านทานได้
การเข้าเว็บอย่างล้นหลามเมื่อกว่า 5 ปีที่แล้วและกระตุ้นความรู้สึกที่หลากหลายในชุมชนนักพัฒนาและนักออกแบบ ปุ่มแฮมเบอร์เกอร์เป็นวิธีแก้ปัญหาที่ถูกต้องซึ่งทุกคนรู้จักและใช้งานเป็นประจำทุกวัน ใช่ มันมีข้อดีและข้อเสีย ไม่ใช่ทุกโครงการที่จะได้รับประโยชน์จากมัน โดยรวมแล้ว อาหารขยะเป็นส่วนหนึ่งของอาหารที่เมื่อใช้มากเกินไปหรือใช้อย่างไม่ฉลาด อาจทำให้โครงการของคุณป่วยได้ อย่างไรก็ตาม มันชนะลีคใหญ่ไปแล้ว
ยิ่งไปกว่านั้น มันต้องใช้เวลาในการเติบโตและเติบโต ตั้งแต่อายุยังน้อย ปุ่มแฮมเบอร์เกอร์ส่วนใหญ่เชื่อมต่อกับแผงสไลด์ออกที่แคบเป็นพิเศษ พวกเขามักจะรวมเฉพาะลิงก์ที่จำเป็นและบางครั้งไอคอนโซเชียลซึ่งส่วนใหญ่ใช้หลังจากอินเทอร์เฟซมือถือและปฏิบัติตามแนวทางที่เรียบง่าย ทุกวันนี้ไม่ยอมรับเทคนิคการนำทางอื่นๆ ที่พิสูจน์แล้วโดยเวลา

เพื่อเป็นการพิสูจน์อย่างชัดเจนในทางปฏิบัติ เราได้รวบรวมตัวอย่างที่ยอดเยี่ยมสิบตัวอย่างที่ไอคอนแฮมเบอร์เกอร์กัดออกมากเกินกว่าจะเคี้ยวได้ ผลักดันขอบเขตไปข้างหน้า มันซ่อนอยู่เบื้องหลัง - ไม่ใช่แค่เมนูปกติ แต่เมนูสเตอร์ลิง ในที่สุดก็มีหน้าจอทั้งหมดพร้อมใช้ เหตุใดจึงไม่ใช้ประโยชน์จากมันและมอบคำแนะนำแก่ผู้เยี่ยมชมให้มากที่สุดเท่าที่จะเป็นไปได้ ทำให้พวกเขาเข้าพักอย่างมีความสุขและมีประสิทธิผล?
พรีม่า ลิเนีย
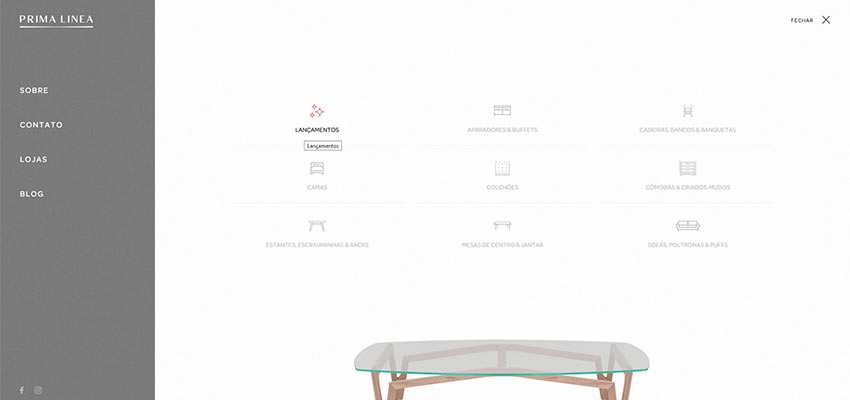
ตัวอย่างแรกที่ควรพิจารณาคือ Prima Linea เป็นแบรนด์เฟอร์นิเจอร์ที่มีประวัติยาวนานกว่า 30 ปี ดังนั้นจึงไม่น่าแปลกใจที่เว็บไซต์ของพวกเขามีเนื้อหามากมายให้รวบรวมและเปิดเผย เป็นผลให้เมนูการนำทาง (ซ่อนอยู่หลังไอคอนแฮมเบอร์เกอร์ขนาดเล็ก) ไม่ได้เป็นเพียงรายการเมนูทั่วไปเช่นผู้ติดต่อหรือบล็อก นอกจากนี้ยังแสดงผลิตภัณฑ์ต่างๆ ที่สื่อภาพที่เหมาะสมมาพร้อมกับแต่ละหมวดหมู่

Ravensbourne
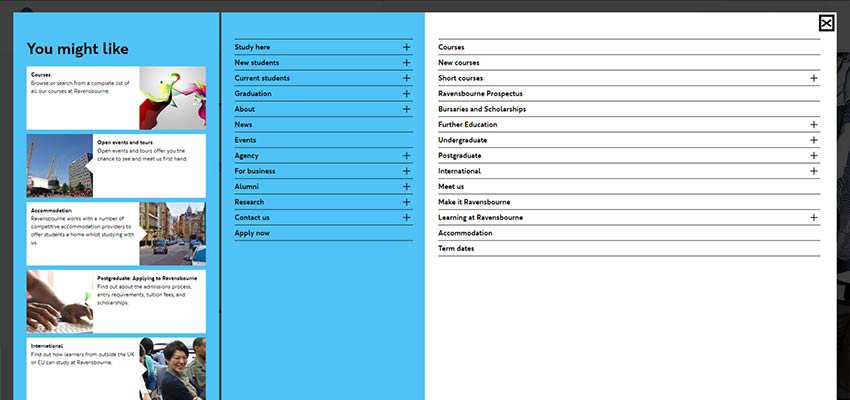
เมนูของ Prima Linea ดูเหมือนเด็กเล่นเมื่อเปรียบเทียบกับส่วนการนำทางที่แสดงใน Ravensbourne รู้สึกเหมือนทีมงานที่อยู่เบื้องหลังเว็บไซต์ของมหาวิทยาลัยพยายามที่จะครอบคลุมทุกอย่าง หน้าจอแบ่งออกเป็นสามส่วน รายการแรกแสดงรายการสิ่งสำคัญและลิงก์ที่เลื่อนได้ซึ่งจัดทำขึ้นในลักษณะบล็อกแบบคลาสสิก อีกสองเมนูเป็นตัวแทนของเมก้าทั่วไป โดยด้านซ้ายแสดงลิงก์หลัก และด้านขวาใช้เพื่อแสดงส่วนแบบเลื่อนลงที่เรียกว่า แม้ว่าจะมีข้อมูลจำนวนมากอยู่ที่นี่ แต่ทุกอย่างก็ดูดีและเป็นระเบียบ

หมาใหญ่
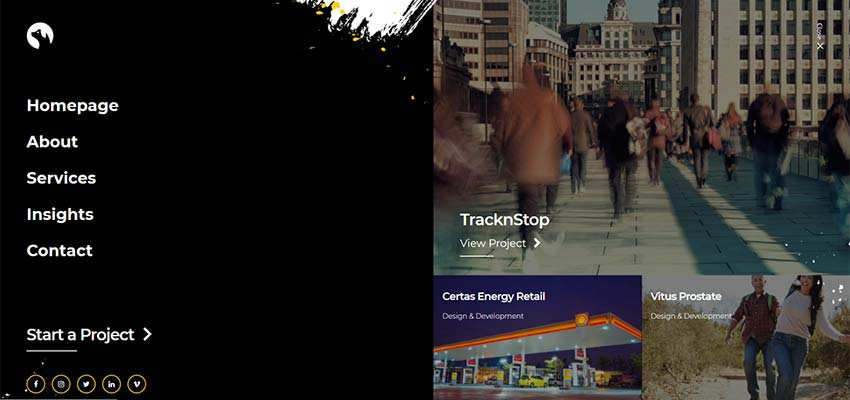
ทีมงานที่อยู่เบื้องหลัง Big Dog สร้างความสมดุลระหว่างส่วนบริบทและภาพของการนำทาง แต่ยังคงใช้พื้นที่ว่างทั้งหมด คราวนี้แบ่งเป็นสองส่วน ส่วนแรกเป็นแบบคลาสสิก: ประกอบด้วยลิงก์หลักและไอคอนโซเชียลมีเดียเท่านั้น ส่วนที่สองมีจุดมุ่งหมายเพื่อสร้างความประทับใจด้วยความช่วยเหลือของผลงานที่นำเสนออย่างชำนาญ

วัตถุ
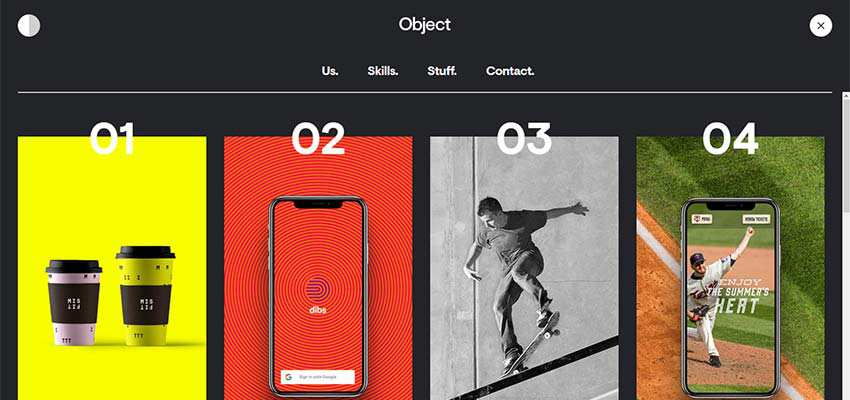
ครีเอทีฟโฆษณาของ Object Studio นั้นค่อนข้างจะหมกมุ่นอยู่กับการใช้สื่อประกอบภาพในส่วนการนำทาง ปุ่มแฮมเบอร์เกอร์จะแสดงทั้งหน้า ไม่ใช่แค่หน้าจอ ประกอบด้วยลิงก์หลักสี่ลิงก์และรายการพอร์ตโฟลิโอที่ดีที่สุดสองแถว พวกเขาตั้งเป้าที่จะบรรลุเป้าหมายทันทีและเอาชนะใจลูกค้าด้วยของจริง

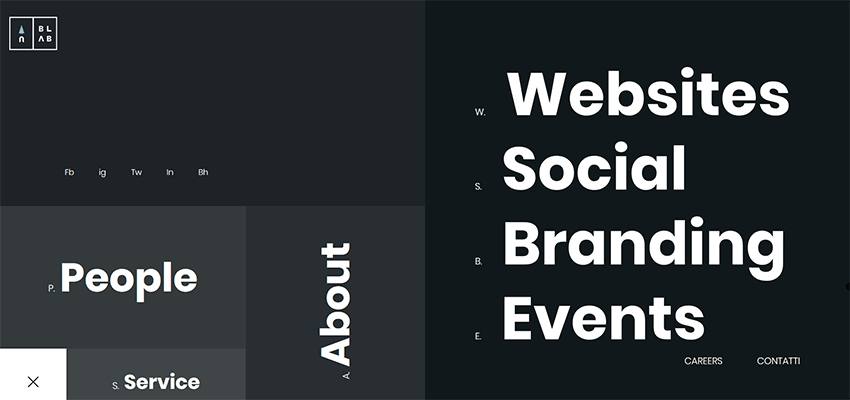
Blab Studio
หากคุณคิดว่ารูปภาพในหน้าจอการนำทางมีมากเกินไปสำหรับคุณและผู้เยี่ยมชม Blab Studio ขอเสนอทางเลือกอื่นที่เหมาะสม ในส่วนการนำทาง ทุกอย่างจะแสดงผ่านข้อความ อย่างไรก็ตาม ไม่ได้หมายความว่ามันเก่าและน่าเบื่อ ตรงกันข้าม นักออกแบบพยายามทำให้ทุกอย่างดูน่าตื่นเต้นและน่าสนใจ ความสวยงามของกล่องที่ออกแบบมาอย่างดี ตัวหนังสือที่เด่นชัด และอากาศบริสุทธิ์มากมายล้วนเป็นเคล็ดลับที่นี่

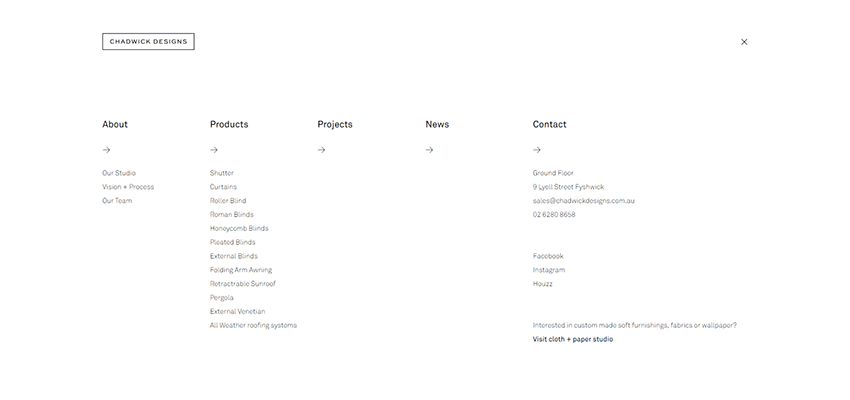
การออกแบบ Chadwick / Blumen & Pflanzen
Chadwick Designs และ Blumen & Pflanzen เลือกใช้โซลูชันเมนูขนาดใหญ่แบบดั้งเดิม แต่ละรายการครอบคลุมลิงก์ทั้งหมด ทั้งคู่เดิมพันด้วยโครงสร้างแบบคลาสสิก: เลย์เอาต์คอลัมน์ที่สร้างลำดับจากความโกลาหลและแสดงรายการเมนูทั้งหมดอย่างเป็นระเบียบ นอกจากนี้ การเลือกสีและพื้นหลังก็ควรค่าแก่การจดจำ Chadwick Designs เช่นเดียวกับ Blumen & Pflanzen ใช้โทนสีขาวดำเป็นหลัก ดังนั้นจึงได้ระดับความสามารถในการอ่านที่เหมาะสม ทำให้ทุกอย่างดูสะอาดและเป็นระเบียบเรียบร้อย


มินิพรีโก้
หากการนำทางแบบข้อความที่แสดงด้านบนนี้ไม่ใช่การจิบชา คุณสามารถผสมและจับคู่ข้อความและรูปภาพเพื่อให้เกิดความสมดุลได้ เทคนิคนี้จะไม่ครอบงำผู้เข้าชมด้วยเนื้อหาภาพจำนวนมาก แต่ก็ไม่ได้ทำให้ทุกอย่างดูน่าเบื่อเช่นกัน ทีมงานเบื้องหลัง Minipreco เป็นหนึ่งในผู้ที่พยายามทำให้ทุกคนพอใจ เมนูการนำทางของพวกเขาใช้การจับคู่ชื่อและไอคอนที่เกี่ยวข้องซึ่งทำให้ส่วนนี้รู้สึกสนุกสนานและมีส่วนร่วม วิธีแก้ปัญหานั้นง่าย ค่อนข้างดึกดำบรรพ์แต่ยังคงสะดุดตา

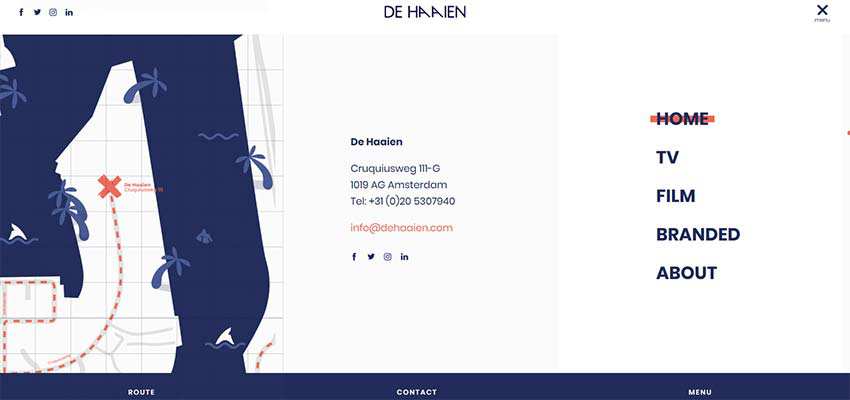
เดอ ฮาเอียน / Octoplus
ตัวอย่างที่กล่าวถึงก่อนหน้านี้นี้พยายามที่จะโอบรับความโกลาหล ทำลายข้อมูลให้ได้มากที่สุด ทีมงาน De Haaien ใช้พื้นที่ส่วนท้ายมาตรฐานที่เราคุ้นเคยกับการดูเว็บไซต์ส่วนใหญ่ในปัจจุบันด้วยเมนูที่รัดกุม ที่อยู่ ลิงก์โซเชียลและแผนที่ ทั้งหมดนี้ย้ายไปยังส่วนการนำทางแทน วิธีแก้ปัญหาคือเรียบร้อย สะอาด และตรงตามที่แพทย์สั่ง

หากคุณยังคงพยายามหลีกเลี่ยงกราฟิกในการนำทาง และทำให้ทุกอย่างมีน้ำหนักเบา จริงจัง และอนุรักษ์นิยม Octoplus เป็นแหล่งแรงบันดาลใจของคุณอย่างไม่ต้องสงสัย หน้าจอการนำทางยังได้รับอิทธิพลจากพื้นที่ส่วนท้ายทั่วไป แต่คราวนี้จะรวมเฉพาะเมนูหลัก รายชื่อติดต่อ และลิงก์สองสามลิงก์ที่ทีมเห็นว่ามีความสำคัญต่อผู้อ่าน

สิ่งที่ดีมาในแพ็คเกจขนาดเล็ก
อย่าตัดสินหนังสือจากปก และอย่าตกเป็นเหยื่อความเข้าใจผิดว่าขนาดของปุ่มแฮมเบอร์เกอร์เป็นตัวกำหนดปริมาณข้อมูลที่ซ่อนอยู่เบื้องหลัง นกพิราบตัวน้อยสามารถพกพาข้อความที่ยอดเยี่ยมได้ และปุ่มแฮมเบอร์เกอร์ก็เหมือนกับนกตัวเล็ก ๆ เหล่านั้นที่ซ่อนพัสดุขนาดใหญ่ แต่มีเมนูเด่นอยู่ในนั้น
จำไว้ว่าไม่มีอะไรจำกัดคุณในอวกาศ คุณสามารถใช้ไม่เพียงแค่แผงด้านข้างเล็กๆ แต่สามารถใช้ทั้งหน้าจอและแม้แต่หน้าเดียวได้ แม้ว่าแน่นอนเล่นอย่างปลอดภัย ไม่มีใครชอบสิ่งที่มากเกินไป โปรดใช้ความระมัดระวังเนื่องจากเมนูเด่นจะอยู่ที่เมนูเด่นเสมอไม่ว่าจะอยู่ที่ใด
