คู่มือเชิงปฏิบัติสำหรับทัวร์ชมผลิตภัณฑ์ในแอป React
เผยแพร่แล้ว: 2022-03-10ตามที่ระบุไว้ใน Appcues:
“การทัวร์ชมผลิตภัณฑ์ ซึ่งบางครั้งเรียกว่าการแนะนำผลิตภัณฑ์ — แนะนำผู้ใช้ให้รู้จักผลิตภัณฑ์ใหม่และช่วยพวกเขาค้นหาทิศทางของพวกเขา”
โดยปกติ เมื่อจำเป็นต้องแสดงคุณลักษณะใหม่หรือฟังก์ชัน UI ที่ซับซ้อนในเว็บแอป ทีมที่ประสบความสำเร็จของลูกค้าจะส่งอีเมลแคมเปญไปยังผู้ใช้ทั้งหมด แม้ว่านี่จะเป็นวิธีที่ดีในการสร้างการรับรู้ดังกล่าว ผู้ใช้บางคนอาจไม่มีโอกาสเห็นคุณลักษณะที่เพิ่มเข้ามา ดังนั้น วัตถุประสงค์ของอีเมลก็จะพ่ายแพ้
วิธีที่ดีกว่าในการเพิ่มการรับรู้ของผู้ใช้เกี่ยวกับคุณลักษณะเฉพาะในเว็บแอปคือการผสานรวมเคล็ดลับ UI ที่กระชับและอธิบายตนเองได้ ซึ่งเรียกว่าการทัวร์ชมผลิตภัณฑ์
ทัวร์ชมผลิตภัณฑ์จะแนะนำผู้ใช้ให้รู้จักกับช่วงเวลาที่ "ฮา" หรือแสดงคุณลักษณะที่มีมูลค่าสูงซึ่งกำลังใช้งานน้อยเกินไป ทัวร์ชมผลิตภัณฑ์สามารถเป็นเครื่องมือที่มีประสิทธิภาพในการแนะนำผู้ใช้ผลิตภัณฑ์ใหม่และช่วยให้พวกเขาค้นหาทิศทางได้ พวกเขาสามารถดึงดูดความสนใจไปที่การเปิดตัวผลิตภัณฑ์ ข้อเสนอโปรโมชัน และการขายสินค้า
แต่เมื่อทำผิด การทัวร์ชมผลิตภัณฑ์อาจทำให้รู้สึกเหมือนเป็นคนขับเบาะหลัง และไม่มีใครชอบคนขับเบาะหลังใช่หรือไม่?
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้ว่าการทัวร์ชมผลิตภัณฑ์คืออะไร และประเภทของแพ็คเกจทัวร์ชมผลิตภัณฑ์ในระบบนิเวศ React พร้อมด้วยข้อดีและข้อเสีย
หากคุณกำลังสร้างผลิตภัณฑ์ที่ติดต่อกับลูกค้าโดยใช้ React คุณอาจจะกระตือรือร้นที่จะใช้สิ่งนี้ในแอปพลิเคชัน React ของคุณ ในตอนท้าย เราจะสร้างทัวร์ชมผลิตภัณฑ์สำหรับ UI รถเข็นช็อปปิ้งแบบง่ายๆ โดยใช้ React Joyride
เราจะไม่พูดถึงพื้นฐานไวยากรณ์ของ React และ JavaScript แต่คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญในภาษาเหล่านี้เพื่อติดตาม

แนวทางการท่องเที่ยวสินค้า
การทัวร์ชมผลิตภัณฑ์เป็นแง่มุมที่ยุ่งยากของเว็บแอป ซึ่งต้องใช้ความเชี่ยวชาญด้านประสบการณ์ของผู้ใช้เพื่อขับเคลื่อนผลลัพธ์ ฉันขอแนะนำให้อ่านคำแนะนำของ Appcues สำหรับทัวร์ชมผลิตภัณฑ์ ต่อไปนี้เป็นแนวทางบางประการที่ควรพิจารณา
ไม่เคยบรรยาย
การวางทัวร์จำนวนมากบนหน้าเว็บเป็นสิ่งที่ดึงดูดใจ แต่ผู้ใช้มักไม่ค่อยสนใจบทแนะนำแบบยาวๆ พวกเขาวิตกกังวลเมื่อต้องป้อนข้อมูลจำนวนมากก่อนจึงจะสามารถใช้คุณลักษณะในแอปได้
ทำลายมันลง
อย่าสอนทุกอย่าง มุ่งเน้นที่คุณลักษณะเดียว และสร้างบทแนะนำสองถึงสามขั้นตอนเพื่อแสดงคุณลักษณะนั้น แสดงทัวร์ขนาดเล็กจำนวนมาก แทนที่จะแสดงทัวร์แบบยาวเดี่ยว จัดลำดับความสำคัญของลำดับ
เพิ่มมูลค่า
คุณสนุกกับการทัวร์ของคุณเองหรือไม่? แล้วเพื่อนร่วมทีมของคุณล่ะ? นำเสนอทัวร์ในลักษณะที่ผู้ใช้จะเข้าใจ มูลค่าตู้โชว์มากกว่าเรื่องราว
ตอนนี้เรารู้คุณค่าของการทัวร์ชมผลิตภัณฑ์และได้เห็นแนวทางในการสร้างแล้ว เรามาพูดถึงไลบรารี React สำหรับการทัวร์ชมผลิตภัณฑ์กันและเรียนรู้วิธีใช้งานกัน
มีไลบรารีที่ใช้ React เพียงไม่กี่แห่งสำหรับการนำทัวร์ไปใช้ สองรายการที่ได้รับความนิยมมากที่สุดคือ React Tour และ React Joyride
ตอบโต้ทัวร์
React Tour มีดาวประมาณ 1,600 ดวงบน GitHub และกำลังได้รับการพัฒนาอย่างแข็งขัน กรณีการใช้งานที่ดีที่สุดสำหรับ React Tour คือการทัวร์ชมผลิตภัณฑ์ที่เรียบง่ายซึ่งจำเป็นต้องมีการปรับแต่งเพียงเล็กน้อย มีการสาธิต
มันทำงานอย่างไร
ด้วย React Tour คุณจะส่งตัวเลือก className และเนื้อหาสำหรับแต่ละขั้นตอนไปยังส่วนประกอบ ไลบรารีจะแสดงอินเทอร์เฟซผู้ใช้ของทัวร์ชมโดยอิงจากการคลิกปุ่ม หรือหลังจากที่คุณติดตั้งคอมโพเนนต์แล้ว ง่ายสำหรับหน้าคงที่และ UI:
const steps = [ { selector: '.first-tour', content: 'This is the content for the first tour.', }, { selector: '.second-tour', content: 'Here is the content for the second Tour.', } // ... ]ข้อดี
- React Tour เหมาะที่สุดสำหรับทัวร์ที่ต้องการการปรับแต่งเพียงเล็กน้อย
- ทำงานได้ดีสำหรับเนื้อหาแบบคงที่และสำหรับเนื้อหาแบบไดนามิกที่มีป้ายกำกับตัวเลือกอยู่ใน UI เสมอ
- แฟน ๆ ขององค์ประกอบที่มีสไตล์อาจพบว่ามันน่าสนใจเพราะมันมีการพึ่งพาองค์ประกอบที่มีสไตล์อย่างหนัก
ข้อเสีย
- หากโปรเจ็กต์ของคุณไม่มีการพึ่งพาองค์ประกอบที่มีสไตล์ คุณอาจพบว่าการใช้งานนั้นไม่ง่าย
- ความคิดสร้างสรรค์ของคุณจะถูกจำกัดเพราะไม่รองรับการปรับแต่ง
ตอบสนอง Joyride
ไลบรารีการทัวร์ชมผลิตภัณฑ์หลักอื่นๆ คือ React Joyride ซึ่งมีดาวประมาณ 3,100 ดวงบน GitHub และยังได้รับการบำรุงรักษาอย่างแข็งขันอีกด้วย
มันทำงานอย่างไร
เราส่ง className เป็นเป้าหมายและเนื้อหา รัฐจัดเก็บทัวร์ ส่วนประกอบ Joyride ใช้ขั้นตอนเป็นอุปกรณ์ประกอบฉาก
state = { steps: [ { target: '.my-first-step', content: 'This is my awesome feature!', }, { target: '.my-other-step', content: 'This is another awesome feature!', }, ... ] }; render () { const { steps } = this.state; return (); } }...
ข้อดี
- การรวม React Joyride ในเว็บแอปนั้นเข้มงวดน้อยกว่า React Tour และไม่มีการพึ่งพาไลบรารีอื่นอย่างหนัก
- มีกิจกรรมและการกระทำซึ่งส่งเสริมการปรับแต่ง
- มีการปรับปรุงบ่อยครั้ง
ข้อเสีย
- UI นั้นไม่สวยงามเท่า React Tour
ทำไมต้องตอบสนอง Joyride?
ทัวร์ชมผลิตภัณฑ์ โดยเฉพาะอย่างยิ่งสำหรับเว็บแอปขนาดใหญ่ ต้องมี การปรับแต่ง และทำให้ React Joyride แตกต่างจาก React Tour ตัวอย่างโปรเจ็กต์ที่เราสร้างขึ้นนั้นต้องการความคิดสร้างสรรค์และการปรับแต่ง – ดังนั้น เราจะใช้ React Joyride
การสร้างทัวร์สินค้าอย่างง่าย
อันดับแรก เราจะสร้างทัวร์ React แบบง่ายๆ โดยใช้อุปกรณ์ประกอบฉากที่มีให้เราใน React Joyride ต่อไป เราจะใช้ useReducer hook เพื่อทำให้กระบวนการทัวร์เป็นแบบอัตโนมัติ
โคลนสาขา "ทัวร์มาตรฐาน" ในที่เก็บ GitHub หรือใช้หน้าเว็บที่คุณเลือก ตราบเท่าที่คุณสามารถติดตามได้
ติดตั้งแพ็คเกจโดยรัน npm install
ในการเริ่มแอป ให้รัน npm run start
เราจะครอบคลุมขั้นตอนต่อไปนี้:
- กำหนดขั้นตอนของทัวร์
- เปิดใช้งานตัวเลือกข้ามในแต่ละขั้นตอน
- เปลี่ยนป้ายข้อความบนปุ่มและลิงก์
- ปรับแต่งสไตล์ เช่น สีของปุ่มและการจัดตำแหน่งข้อความ
จากนั้นเราจะเพิ่มคุณสมบัติที่กำหนดเองบางอย่าง:
- เริ่มทัวร์อัตโนมัติ
- เริ่มทัวร์ด้วยตนเอง (เช่น ด้วยการคลิกลิงก์หรือปุ่ม)
- ซ่อนสัญญาณที่กะพริบ
อุปกรณ์ประกอบฉากใน React Joyride ช่วยให้เราใช้งานฟังก์ชันพื้นฐานบางอย่างได้
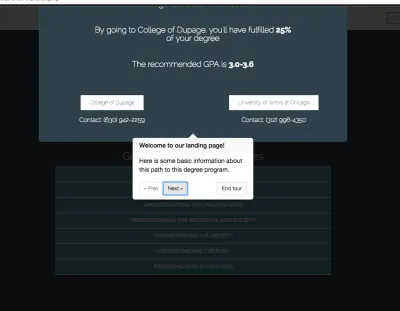
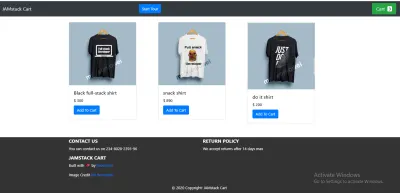
สำหรับบทช่วยสอนนี้ เราจะสร้างการทัวร์ชมผลิตภัณฑ์ของ UI ที่แสดงด้านล่าง:

กำหนดขั้นตอนของทัวร์
ในการเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้กำหนดเป้าหมาย classNames เฉพาะที่จะเก็บเนื้อหาของการทัวร์ชมบนหน้า ซึ่งขึ้นอยู่กับว่าคุณจะใช้ UI ของคุณแทน UI ของรถเข็นช็อปปิ้งหรือไม่
ในโฟลเดอร์ component ให้สร้างไฟล์ Tour.js และวางโค้ดต่อไปนี้ลงไป นอกจากนี้ ตรวจสอบให้แน่ใจว่า classNames เป้าหมายมีอยู่ในสไตล์ชีตของคุณ ในบทความนี้ เราจะปรับแต่งองค์ประกอบ Tour.js เพื่อให้เหมาะกับงานที่ทำอยู่
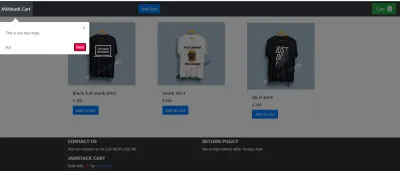
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; สิ่งที่เราทำไปก็แค่กำหนดขั้นตอนการทัวร์ของเราโดยกำหนดเป้าหมาย classNames ที่จะสร้างรากฐานของเนื้อหาของเรา (ข้อความ) คุณสมบัติ content เป็นที่ที่เรากำหนด text ที่เราต้องการเห็นเมื่อทัวร์เริ่มต้น
เปิดใช้งานตัวเลือกข้ามในแต่ละขั้นตอน
ตัวเลือกการข้ามมีความสำคัญในกรณีที่ผู้ใช้ไม่สนใจทัวร์ชมใดโดยเฉพาะ เราสามารถเพิ่มคุณสมบัตินี้ได้โดยการตั้งค่า showSkipButton prop true ซึ่งจะข้ามขั้นตอนที่เหลือ นอกจากนี้ พร็อพ continuous ยังมีประโยชน์เมื่อเราต้องการแสดงปุ่ม Next ในแต่ละขั้นตอน
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} /> </> ); };เปลี่ยนป้ายข้อความบนปุ่มและลิงก์
ในการเปลี่ยนป้าย text บนปุ่มหรือลิงก์ เราจะใช้อุปกรณ์ locale ฉาก พร็อพ locale มีสองอ็อบเจ็กต์ last และ skip เราระบุทัวร์ last เป็นทัวร์ End tour ในขณะที่ skip คือ Close tour
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };ปรับแต่งสไตล์ ไลค์สีปุ่มและการจัดแนวข้อความ
สีเริ่มต้นของปุ่มคือสีแดง และการจัดตำแหน่งข้อความจะถูกตั้งค่าให้ถูกต้องเสมอ ลองใช้สไตล์แบบกำหนดเองบางอย่างเพื่อเปลี่ยนสีของปุ่มและจัดแนวข้อความให้ถูกต้อง

เราเห็นในรหัสของเราว่า styles เสาเป็นวัตถุ มีวัตถุอื่น ๆ ที่มีค่าเฉพาะ ได้แก่ :
-
tooltipContainer
คีย์ของมันคือtextAlignและค่าของมันคือleft -
buttonNext
กุญแจสำคัญคือbackgroundColorและค่าของมันคือgreen -
buttonBack
กุญแจสำคัญคือmarginRightและค่าของมันคือ10px -
locale
คีย์ของมันคือlastและskipและค่าของมันคือEnd TourและClose Tourตามลำดับ
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left" }, buttonNext: { backgroundColor: "green" }, buttonBack: { marginRight: 10 } }} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };ไลบรารีแสดงอุปกรณ์ประกอบฉากบางส่วนเพื่อใช้กับองค์ประกอบของเราแทนองค์ประกอบเริ่มต้น ซึ่งบางส่วนได้แก่:
-
beaconComponent -
tooltipComponent

ใช้ลด
เราได้เห็นวิธีสร้างทัวร์ชมผลิตภัณฑ์และวิธีปรับแต่งโดยใช้อุปกรณ์ประกอบฉากต่างๆ ของ Joyride
อย่างไรก็ตาม ปัญหาของอุปกรณ์ประกอบฉากก็คือ เมื่อเว็บแอปของคุณขยายใหญ่ขึ้น และคุณต้องการทัวร์ชมเพิ่มเติม คุณไม่เพียงแค่ต้องการเพิ่มขั้นตอนและส่งต่ออุปกรณ์ประกอบฉากให้กับพวกเขา คุณต้องการทำให้กระบวนการเป็นไปโดยอัตโนมัติโดยทำให้แน่ใจว่ากระบวนการจัดการทัวร์นั้นถูกควบคุมโดยฟังก์ชัน ไม่ใช่แค่ props ดังนั้น เราจะใช้ useReducer เพื่อปรับปรุงกระบวนการสร้างทัวร์
ในส่วนนี้ เราจะควบคุมการเดินทางโดยใช้ actions และ events ที่ห้องสมุดเปิดให้ใช้งานผ่านฟังก์ชันเรียกกลับ
เพื่อให้กระบวนการนี้รู้สึกกังวลน้อยลง เราจะแบ่งขั้นตอนนี้ออกเป็นขั้นตอน เพื่อให้เราสร้างทัวร์ชมเป็นส่วนๆ ได้
มีซอร์สโค้ดที่สมบูรณ์ แต่เราขอแนะนำให้คุณทำตามคำแนะนำนี้ เพื่อทำความเข้าใจวิธีการทำงาน ขั้นตอนทั้งหมดของเราจะดำเนินการในไฟล์ Tour.js ในโฟลเดอร์ components
กำหนดขั้นตอน
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; ในขั้นตอนแรกนี้ เรากำหนดขั้นตอนของเราโดยกำหนดเป้าหมาย classNames ที่เหมาะสมและตั้งค่าเนื้อหาของเรา (ข้อความ)
กำหนดสถานะเริ่มต้น
const INITIAL_STATE = { run: false, continuous: true, loading: false, stepIndex: 0, // Make the component controlled steps: TOUR_STEPS, key: new Date(), // This field makes the tour to re-render when the tour is restarted }; ในขั้นตอนนี้ เรากำหนดสถานะที่สำคัญบาง states ซึ่งรวมถึง:
- ตั้งค่าฟิลด์
runfalseเพื่อให้แน่ใจว่าทัวร์จะไม่เริ่มโดยอัตโนมัติ - ตั้งค่าพร็อพ
continuoustrueเพราะเราต้องการแสดงปุ่ม -
stepIndexคือหมายเลขดัชนีซึ่งตั้งค่าเป็น0 - ฟิลด์
stepsถูกตั้งค่าเป็นTOUR_STEPSที่เราประกาศในขั้นตอนที่ 1 - ฟิลด์
keyจะทำให้ทัวร์ชมซ้ำเมื่อเริ่มทัวร์ใหม่
จัดการรัฐด้วย Reducer
const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { // start the tour case "START": return { ...state, run: true }; // Reset to 0th step case "RESET": return { ...state, stepIndex: 0 }; // Stop the tour case "STOP": return { ...state, run: false }; // Update the steps for next / back button click case "NEXT_OR_PREV": return { ...state, ...action.payload }; // Restart the tour - reset go to 1st step, restart create new tour case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date() }; default: return state; } }; ในขั้นตอนนี้ โดยใช้คำสั่ง switch เมื่อ case เป็น START เราจะคืนค่าสถานะและตั้งค่าฟิลด์ run true นอกจากนี้ เมื่อ case เป็น RESET เราจะคืนค่าสถานะและตั้งค่า stepIndex เป็น 0 ต่อไป เมื่อ case เป็น STOP เราตั้งค่า run field false ซึ่งจะหยุดทัวร์ สุดท้าย เมื่อ case เป็น RESET เราจะเริ่มการเดินทางใหม่และสร้างทัวร์ใหม่
ตาม events ( start , stop และ reset ) เราได้ส่งสถานะที่เหมาะสมเพื่อจัดการทัวร์
ฟังการเปลี่ยนแปลงการโทรกลับและการเปลี่ยนแปลงสถานะการส่ง
import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; const callback = data => { const { action, index, type, status } = data; if (action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) } }); } }; การใช้ป้ายกำกับ EVENTS , ACTIONS และ STATUS ที่เปิดเผยโดย React Joyride เราฟังเหตุการณ์การคลิกแล้วดำเนินการตามเงื่อนไขบางอย่าง
ในขั้นตอนนี้ เมื่อคลิกปุ่มปิดหรือข้าม เราจะปิดทัวร์ชม มิฉะนั้น หากมีการคลิกปุ่มถัดไปหรือย้อนกลับ เราจะตรวจสอบว่าองค์ประกอบเป้าหมายทำงานอยู่บนหน้าหรือไม่ หากองค์ประกอบเป้าหมายทำงานอยู่ ให้ไปที่ขั้นตอนนั้น มิฉะนั้น เราจะพบเป้าหมายในขั้นตอนต่อไปและทำซ้ำ
เริ่มทัวร์อัตโนมัติด้วย useEffect
useEffect(() => { if(!localStorage.getItem("tour"){ dispatch({ type: "START"}); } }, []); ในขั้นตอนนี้ ทัวร์ชมจะเริ่มต้นโดยอัตโนมัติเมื่อโหลดหน้าหรือเมื่อประกอบส่วนประกอบ โดยใช้เบ็ด useEffect
ทริกเกอร์ปุ่มเริ่มต้น
const startTour = () => { dispatch({ type: "RESTART" }); }; ฟังก์ชันในขั้นตอนสุดท้ายนี้จะเริ่มต้นการเดินทางเมื่อมีการคลิกปุ่ม start เผื่อในกรณีที่ผู้ใช้ต้องการดูทัวร์ชมอีกครั้ง ขณะนี้ แอปของเราได้รับการตั้งค่าเพื่อให้ทัวร์ชมแสดงทุกครั้งที่ผู้ใช้รีเฟรชหน้า
นี่คือรหัสสุดท้ายสำหรับฟังก์ชันการท่องเที่ยวใน Tour.js :
import React, { useReducer, useEffect } from "react"; import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; // Define the steps const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", disableBeacon: true, }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; // Define our state const INITIAL_STATE = { key: new Date(), run: false, continuous: true, loading: false, stepIndex: 0, steps: TOUR_STEPS, }; // Set up the reducer function const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { case "START": return { ...state, run: true }; case "RESET": return { ...state, stepIndex: 0 }; case "STOP": return { ...state, run: false }; case "NEXT_OR_PREV": return { ...state, ...action.payload }; case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date(), }; default: return state; } }; // Define the Tour component const Tour = () => { const [tourState, dispatch] = useReducer(reducer, INITIAL_STATE); useEffect(() => { if (!localStorage.getItem("tour")) { dispatch({ type: "START" }); } }, []); const callback = (data) => { const { action, index, type, status } = data; if ( action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) }, }); } }; const startTour = () => { dispatch({ type: "RESTART" }); }; return ( <> <button className="btn btn-primary" onClick={startTour}> Start Tour </button> <JoyRide {...tourState} callback={callback} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left", }, buttonBack: { marginRight: 10, }, }} locale={{ last: "End tour", }} /> </> ); }; export default Tour; บทสรุป
เราได้เห็นวิธีสร้างทัวร์ชมผลิตภัณฑ์ในเว็บ UI ด้วย React แล้ว เรายังครอบคลุมถึงหลักเกณฑ์บางประการในการทำให้การทัวร์ชมผลิตภัณฑ์มีประสิทธิภาพ
ตอนนี้คุณสามารถทดลองกับไลบรารี React Joyride และสร้างสิ่งที่ยอดเยี่ยมในแอปเว็บถัดไปของคุณ ฉันชอบที่จะได้ยินความคิดเห็นของคุณในส่วนความคิดเห็นด้านล่าง
ทรัพยากร
- เอกสาร ตอบสนอง Joyride
- “7 ทัวร์ชมผลิตภัณฑ์ที่ยอดเยี่ยมและแนวทางปฏิบัติที่ดีที่สุดที่พวกเขาสอนเรา”, Morgan Brown, Telepathy
- “คู่มือขั้นสูงสำหรับทัวร์ชมผลิตภัณฑ์และเกมส์”, Margaret Kelsey, Appcues
