คำแนะนำเกี่ยวกับ CSS DevTools ใหม่และทดลองใน Firefox
เผยแพร่แล้ว: 2022-03-10ในช่วงไม่กี่ปีที่ผ่านมา ทีมงานของเราที่ Firefox ได้ทำงานเกี่ยวกับเครื่องมือ CSS ใหม่ๆ ที่จัดการกับทั้งเทคนิคที่ล้ำสมัยและความคับข้องใจที่มีมาแต่โบราณ เราคือทีม Layout Tools ซึ่งเป็นชุดย่อยของ Firefox Developer Tools และภารกิจของเราคือการปรับปรุงเวิร์กโฟลว์การออกแบบเว็บที่ทันสมัย
เว็บได้เห็นวิวัฒนาการที่น่าทึ่งในทศวรรษที่ผ่านมา: คุณลักษณะ HTML/CSS ใหม่ การปรับปรุงเบราว์เซอร์ และเทคนิคการออกแบบ ทีมงานของเราทุ่มเทให้กับการสร้างเครื่องมือที่ตรงกับนวัตกรรมนั้น เพื่อให้นักออกแบบและนักพัฒนาสามารถควบคุมประสิทธิภาพและความคิดสร้างสรรค์ที่เป็นไปได้มากขึ้นในขณะนี้
ในคู่มือนี้ เราจะแชร์ภาพรวมของเครื่องมือใหม่ทั้งเจ็ดของเรา พร้อมด้วยเรื่องราวจากขั้นตอนการออกแบบและขั้นตอนที่ใช้งานได้จริงในการทดลองใช้เครื่องมือแต่ละอย่าง
รูปแบบการออกแบบบรรณาธิการ
โดยการตั้งชื่อบรรทัดเมื่อตั้งค่าเค้าโครง CSS Grid ของเรา เราสามารถใช้ประโยชน์จากคุณสมบัติที่น่าสนใจและมีประโยชน์บางอย่างของ Grid — คุณสมบัติที่จะมีประสิทธิภาพมากยิ่งขึ้นเมื่อเราแนะนำ Sub-grids อ่านบทความที่เกี่ยวข้อง →
1. สารวัตรกริด
ทุกอย่างเริ่มต้นเมื่อสามปีที่แล้วเมื่อ Jen Simmons ผู้เชี่ยวชาญด้านเค้าโครง CSS และผู้สนับสนุนด้านการพัฒนา ทำงานร่วมกับสมาชิกของ Firefox DevTools เพื่อสร้างเครื่องมือที่จะช่วยเหลือผู้ใช้ในการตรวจสอบเค้าโครง CSS Grid
ในฐานะหนึ่งในคุณสมบัติใหม่ที่ทรงพลังที่สุดของเว็บสมัยใหม่ CSS Grid ได้รับการปรับใช้เบราว์เซอร์ที่เหมาะสมอย่างรวดเร็ว แต่ก็ยังมีการยอมรับเว็บไซต์ต่ำ มีช่วงการเรียนรู้ที่สูงชัน และคุณยังต้องการทางเลือกสำรองสำหรับเบราว์เซอร์บางตัว ดังนั้น เป้าหมายส่วนหนึ่งของเราคือการช่วยให้ Grid เป็นที่รู้จักโดยให้นักพัฒนาได้เรียนรู้วิธีลงมือปฏิบัติจริงมากขึ้น

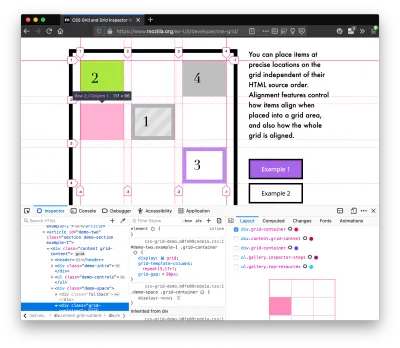
แก่นของเครื่องมือคือโครงร่างกริดซึ่งซ้อนทับบนหน้า ซึ่งช่วยให้นักพัฒนาเห็นภาพว่ากริดวางตำแหน่งองค์ประกอบอย่างไร และเลย์เอาต์จะเปลี่ยนแปลงอย่างไรเมื่อพวกเขาปรับแต่งสไตล์ เราได้เพิ่มป้ายกำกับที่มีหมายเลขเพื่อระบุเส้นตารางแต่ละเส้น ความสามารถในการดูกริดสูงสุดสามรายการพร้อมกัน และการปรับแต่งสีสำหรับโอเวอร์เลย์ เมื่อเร็ว ๆ นี้ เรายังได้เพิ่มการรองรับ Sub-grid ซึ่งเป็นข้อกำหนด CSS ใหม่ล่าสุดที่นำมาใช้ใน Firefox และหวังว่าในเบราว์เซอร์อื่นๆ ในเร็วๆ นี้
สารวัตรกริดเป็นแรงบันดาลใจให้กับเครื่องมือทั้งหมดที่ตามมา แม้แต่แรงบันดาลใจสำหรับทีมใหม่: เครื่องมือเลย์เอาต์! ก่อตั้งขึ้นเมื่อปลายปี 2017 เรากระจายอยู่ในเขตเวลาสี่เขตและทำงานร่วมกับคนอื่น ๆ ใน Mozilla เช่นนักพัฒนาเครื่องมือแสดงผลของเราและคนดีที่ MDN
ลองใช้ตัวตรวจสอบกริด
- ใน Firefox ไปที่ไซต์ตัวอย่าง Grid ของเรา
- เปิดตัวตรวจสอบด้วย Cmd + Shift + C
- เปิดโอเวอร์เลย์กริดด้วยวิธีใดวิธีหนึ่งจากสามวิธี:
- แผงเค้าโครง :
ในส่วน Grid ให้เลือกช่องทำเครื่องหมายข้าง.content.grid-content; - มุมมองมาร์กอัป :
สลับป้าย "กริด" ถัดจาก<div class="content grid-content">; - กฎมุมมอง :
คลิก ปุ่มถัดจาก
ปุ่มถัดจาก display:grid;ภายใน#page-intro .grid-content; - ทดลองกับผู้ตรวจสอบกริด:
- เปลี่ยนสีโอเวอร์เลย์สีม่วงเป็นสีแดง
- สลับ "หมายเลขบรรทัด" หรือ "ขยายบรรทัดไม่สิ้นสุด";
- เปิดโอเวอร์เลย์กริดเพิ่มเติม
- ดูว่าเกิดอะไรขึ้นเมื่อคุณปิดการใช้งาน
grid-gap: 15pxใน Rules
ตั้งแต่ Grid เราพยายามขยายความเป็นไปได้ของเครื่องมือ CSS ของเบราว์เซอร์
“
2. ตัวแก้ไขเส้นทางรูปร่าง
โปรเจ็กต์ต่อไปที่เราทำงานคือ Shape Path Editor: เครื่องมือแก้ไขภาพแรกของเรา
รูปร่าง CSS ช่วยให้คุณกำหนดรูปร่างสำหรับข้อความที่จะไหลไปรอบๆ: วงกลม สามเหลี่ยม หรือรูปหลายเหลี่ยมหลายเหลี่ยม สามารถใช้กับคุณสมบัติ clip-path ซึ่งช่วยให้คุณตัดแต่งองค์ประกอบต่างๆ ให้เป็นรูปร่างเดียวกันได้ เทคนิคทั้งสองนี้ร่วมกันเปิดโอกาสสำหรับเลย์เอาต์ที่ได้รับแรงบันดาลใจจากการออกแบบกราฟิกที่ไม่เหมือนใคร
อย่างไรก็ตาม การสร้างรูปทรงที่ซับซ้อนในบางครั้งอาจเป็นเรื่องยาก การพิมพ์พิกัดทั้งหมดด้วยตนเองและการใช้หน่วย CSS ที่ถูกต้องนั้นเกิดข้อผิดพลาดได้ง่ายและห่างไกลจากกรอบความคิดเชิงสร้างสรรค์ที่ Shapes อนุญาต ดังนั้นเราจึงสร้างเครื่องมือที่ให้คุณแก้ไขโค้ดของคุณโดยคลิกและลากรูปร่างบนหน้าโดยตรง
คุณลักษณะประเภทนี้—การแก้ไขภาพ—เป็นสิ่งใหม่สำหรับเราและเครื่องมือเบราว์เซอร์โดยทั่วไป เป็นตัวอย่างของวิธีที่เราสามารถก้าวไปไกลกว่าการตรวจสอบและแก้ไขจุดบกพร่อง และเข้าสู่ขอบเขตของการออกแบบ
ลองใช้ตัวแก้ไขเส้นทางรูปร่าง
- ใน Firefox ไปที่หน้านี้บนเว็บไซต์ An Event Apart
- เปิดตัวตรวจสอบด้วย Cmd + Shift + C และเลือกภาพวงกลมภาพแรก
- ในกฎ ให้คลิกที่
 ไอคอนถัดจากคุณสมบัติ
ไอคอนถัดจากคุณสมบัติ shape-outside - บนหน้า ให้คลิกที่จุดต่างๆ ของรูปร่างและดูว่าเกิดอะไรขึ้นเมื่อคุณลากเพื่อทำให้รูปร่างใหญ่หรือเล็ก เปลี่ยนเป็นขนาดที่ดูดีสำหรับคุณ
การแก้ไขภาพเป็นตัวอย่างของวิธีที่เราสามารถไปไกลกว่าการตรวจสอบและแก้ไขจุดบกพร่อง และเข้าสู่ขอบเขตของการออกแบบ
“
3. ตัวแก้ไขแบบอักษร
เป็นเวลาหลายปีแล้วที่เรามีแผงแบบอักษรใน Firefox ที่แสดงรายการแบบอักษรทั้งหมดที่ใช้ในเว็บไซต์ ในการออกแบบธีมในเบราว์เซอร์ต่อไป เราตัดสินใจเปลี่ยนสิ่งนี้เป็น Font Editor เพื่อปรับแต่งคุณสมบัติของฟอนต์อย่างละเอียด

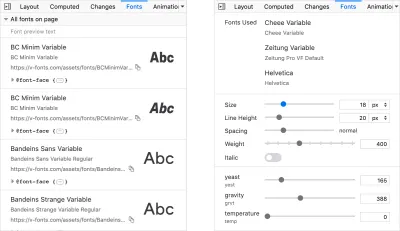
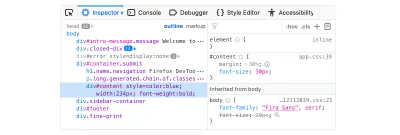
แรงผลักดันเบื้องหลังโครงการนี้คือเป้าหมายของเราในการสนับสนุน Variable Fonts ในเวลาเดียวกับที่ทีมเครื่องมือแสดงผลของ Firefox กำลังเพิ่มการสนับสนุนสำหรับมัน ฟอนต์แบบปรับได้ช่วยให้นักออกแบบฟอนต์เสนอรูปแบบที่ละเอียดตามแกน เช่น น้ำหนัก ภายในไฟล์ฟอนต์เดียว นอกจากนี้ยังรองรับแกนแบบกำหนดเอง ซึ่งช่วยให้ทั้งผู้สร้างฟอนต์และนักออกแบบเว็บไซต์มีความยืดหยุ่นอย่างน่าทึ่ง เครื่องมือของเราจะตรวจจับแกนที่กำหนดเองเหล่านี้โดยอัตโนมัติและให้วิธีในการปรับและแสดงภาพแก่คุณ มิฉะนั้นจะต้องใช้เว็บไซต์เฉพาะเช่น Axis-Praxis
นอกจากนี้ เราได้เพิ่มคุณลักษณะที่ช่วยให้สามารถวางเมาส์เหนือชื่อแบบอักษรเพื่อเน้นว่าแบบอักษรนั้นใช้อยู่ที่ใดบนหน้า สิ่งนี้มีประโยชน์เนื่องจากวิธีที่เบราว์เซอร์เลือกแบบอักษรที่ใช้แสดงข้อความอาจซับซ้อนและขึ้นอยู่กับคอมพิวเตอร์ของคุณ อักขระบางตัวอาจถูกสลับไปใช้ฟอนต์อื่นโดยไม่คาดคิดเนื่องจากการตั้งค่าย่อยฟอนต์
ลองใช้ตัวแก้ไขแบบอักษร
- ใน Firefox ไปที่ไซต์สาธิตแบบอักษรตัวแปรนี้
- เปิดตัวตรวจสอบด้วย Cmd + Shift + C และเลือกคำว่า “variable” ในชื่อ (ตัวเลือกขององค์ประกอบคือ
.title__variable-web__variable) - ในบานหน้าต่างที่สามของ Inspector ให้ไปที่แผง Fonts:
- วางเมาส์เหนือชื่อแบบอักษร Output Sans Regular เพื่อดูว่ามีการเน้นสีอะไร
- ลองใช้ตัวเลื่อน น้ำหนัก และตัว เอียง
- ดูรูปแบบแบบอักษรที่กำหนดไว้ล่วงหน้าในเมนูดรอปดาวน์ของ อิน สแตนซ์
4. สารวัตรเฟล็กบ็อกซ์
เครื่องมือ Grid, Shapes และ Variable Fonts ของเราสามารถทำงานร่วมกันได้กับการออกแบบกราฟิกขั้นสูงบางอย่างบนเว็บ แต่ยังคงมีความทันสมัยอยู่บ้างตามการรองรับเบราว์เซอร์ (เกือบเสร็จแล้ว แต่ยังต้องการทางเลือกอื่น) เราไม่ต้องการทำงานเฉพาะกับคุณลักษณะใหม่เท่านั้น—เราพบปัญหาที่นักพัฒนาเว็บส่วนใหญ่เผชิญอยู่ทุกวัน
ดังนั้นเราจึงเริ่มทำงานกับ Flexbox Inspector ในแง่ของการออกแบบ นี่เป็นโครงการที่มีความทะเยอทะยานที่สุดของเรา และทำให้เกิดกลยุทธ์การวิจัยผู้ใช้ใหม่ๆ สำหรับทีมของเรา
เช่นเดียวกับ Grid CSS Flexbox มีช่วงการเรียนรู้ที่ค่อนข้างสูงเมื่อคุณเริ่มต้นใช้งานครั้งแรก ต้องใช้เวลาในการทำความเข้าใจจริงๆ และพวกเราหลายคนใช้การลองผิดลองถูกเพื่อให้ได้เลย์เอาต์ที่เราต้องการ ในช่วงเริ่มต้นของโครงการ ทีมของเราไม่แน่ใจด้วยซ้ำว่าเราเข้าใจ Flexbox ด้วยตนเองหรือไม่ และเราไม่รู้ว่าความท้าทายหลักคืออะไร ดังนั้นเราจึงยกระดับความเข้าใจของเรา และทำแบบสำรวจเพื่อค้นหาว่าผู้คนต้องการอะไรมากที่สุดเมื่อพูดถึง Flexbox
ผลลัพธ์มีผลอย่างมากต่อแผนของเรา ทำให้กรณีสำหรับการแสดงภาพที่ซับซ้อน เช่น ขยาย/ย่อ และต่ำสุด/สูงสุด เรายังคงทำงานร่วมกับชุมชนอย่างต่อเนื่องตลอดโครงการโดยผสมผสานข้อเสนอแนะเข้ากับการพัฒนาต้นแบบภาพและงานสร้าง Nightly
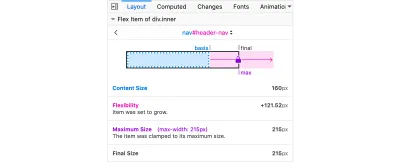
เครื่องมือนี้ประกอบด้วยสองส่วนหลัก: ปากกาเน้นข้อความที่ทำงานเหมือนกับตัวตรวจสอบกริด และเครื่องมือ Flexbox แบบละเอียดภายในตัวตรวจสอบ แกนหลักของเครื่องมือคือไดอะแกรมรายการแบบยืดหยุ่นพร้อมข้อมูลการปรับขนาด


ด้วยความช่วยเหลือจากวิศวกรเลย์เอาต์ Gecko เราสามารถแสดงการตัดสินใจเกี่ยวกับขนาดทีละขั้นตอนของเอ็นจินการเรนเดอร์ เพื่อให้ผู้ใช้เห็นภาพที่สมบูรณ์ว่าทำไมและวิธีที่รายการแบบยืดหยุ่นจึงลงเอยด้วยขนาดที่แน่นอน
หมายเหตุ : เรียนรู้เรื่องราวทั้งหมดของกระบวนการออกแบบของเราใน “การออกแบบตัวตรวจสอบ Flexbox”
ลองใช้ตัวตรวจสอบ Flexbox
- ใน Firefox ไปที่ Bugzilla ของ Mozilla
- เปิดตัวตรวจสอบด้วย Cmd + Shift + C และเลือกองค์ประกอบ
div.inner(ภายในแถบส่วนหัว) - เปิดการซ้อนทับ Flexbox ด้วยวิธีใดวิธีหนึ่งจากสามวิธี:
- แผงเค้าโครง :
ในส่วน Flex Container ให้เปิดสวิตช์ - มุมมองมาร์กอัป :
สลับเครื่องหมาย “flex” ข้าง<div class="inner">; - กฎมุมมอง :
คลิก ปุ่มถัดจาก
ปุ่มถัดจาก display:flex - ใช้แผงคอนเทนเนอร์แบบยืดหยุ่นเพื่อนำทางไปยังรายการแบบยืดหยุ่นที่เรียกว่า
nav#header-nav - สังเกตขนาดที่แสดงในแผนภาพและแผนภูมิขนาด
- เพิ่มและลดความกว้างของเบราว์เซอร์ของคุณและดูว่าไดอะแกรมเปลี่ยนแปลงอย่างไร
Interlude: เพิ่มการวิจัยเป็นสองเท่า
ในฐานะทีมเล็กๆ ที่ไม่มีการสนับสนุนการวิจัยผู้ใช้อย่างเป็นทางการ เรามักใช้วิธีการออกแบบโดยลองใช้ โดยอาศัยความคิดเห็นจากประสบการณ์ของเราเองในการใช้เครื่องมือ แต่หลังจากที่เราทำแบบสำรวจ Flexbox ได้สำเร็จ เรารู้ว่าเราต้องการรวบรวมข้อมูลเพื่อเป็นแนวทางให้เราได้ดีขึ้น เราได้จัดทำแบบสำรวจใหม่เพื่อช่วยแจ้งขั้นตอนต่อไปของเรา
เราได้รวบรวมรายชื่อความท้าทายที่ใหญ่ที่สุด 20 ข้อที่นักพัฒนาเว็บต้องเผชิญ และขอให้ชุมชนของเราจัดอันดับความท้าทายโดยใช้รูปแบบ max-diff
เมื่อเราพบว่าผู้ชนะที่ยิ่งใหญ่ของความท้าทายคือ CSS Layout Debugging เราได้ทำการสำรวจติดตามผลเกี่ยวกับข้อบกพร่องของ CSS เฉพาะเพื่อค้นหาจุดปวดที่ใหญ่ที่สุด เราเสริมการสำรวจเหล่านี้ด้วยการสัมภาษณ์ผู้ใช้และการทดสอบผู้ใช้
นอกจากนี้เรายังขอให้ผู้คนจัดอันดับความผิดหวังด้วยเครื่องมือสำหรับนักพัฒนาเบราว์เซอร์ ปัญหาที่ชัดเจนที่สุดคือการย้ายการเปลี่ยนแปลง CSS กลับไปที่ตัวแก้ไข นี่เป็นโครงการต่อไปของเรา
5. แผงการเปลี่ยนแปลง
ความยากลำบากในการถ่ายโอนงานจากเครื่องมือสำหรับนักพัฒนาเบราว์เซอร์ไปยังโปรแกรมแก้ไขเป็นหนึ่งในปัญหาที่ล้าสมัยที่เราทุกคนเพิ่งคุ้นเคย เรารู้สึกตื่นเต้นที่จะสร้างโซลูชันที่เรียบง่ายและใช้งานได้ทันที

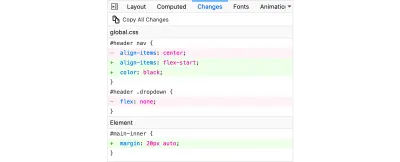
Edge และ Chrome DevTools ออกมาพร้อมกับรูปแบบต่างๆ ของเครื่องมือนี้ก่อน ของเรามุ่งเน้นไปที่การช่วยเหลือเวิร์กโฟลว์ CSS ที่หลากหลาย: เปิดใช้ DevTools เปลี่ยนสไตล์ที่คุณต้องการ แล้วส่งออกการเปลี่ยนแปลงของคุณโดยการคัดลอกชุดการเปลี่ยนแปลงทั้งหมด (สำหรับการทำงานร่วมกัน) หรือกฎที่เปลี่ยนแปลงเพียงกฎเดียว (สำหรับการวางลงในโค้ด)
วิธีนี้ช่วยปรับปรุงความทนทานของเวิร์กโฟลว์ทั้งหมด รวมถึงเครื่องมือเลย์เอาต์อื่นๆ ของเรา และนี่เป็นเพียงการเริ่มต้น: เราทราบดีว่าการรีเฟรชโดยไม่ได้ตั้งใจและการนำทางจากหน้าเว็บเป็นแหล่งข้อมูลขนาดใหญ่ของการสูญเสียข้อมูล ดังนั้นวิธีการนำความคงอยู่มาสู่เครื่องมือจึงเป็นขั้นตอนต่อไปที่สำคัญ
ลองใช้แผงการเปลี่ยนแปลง
- ใน Firefox ให้ไปที่เว็บไซต์ใดก็ได้
- เปิดตัวตรวจสอบด้วย Cmd + Shift + C และเลือกองค์ประกอบ
- ทำการเปลี่ยนแปลงบางอย่างกับ CSS:
- แก้ไขสไตล์ในบานหน้าต่างกฎ
- ปรับแบบอักษรในบานหน้าต่างแบบอักษร
- ในบานหน้าต่างด้านขวาของ Inspector ให้ไปที่แท็บ Changes และทำดังต่อไปนี้:
- คลิก คัดลอกการเปลี่ยนแปลงทั้งหมด จากนั้นวางลงในโปรแกรมแก้ไขข้อความเพื่อดูผลลัพธ์
- วางเมาส์เหนือชื่อตัวเลือกแล้วคลิก คัดลอกกฎ จากนั้นวางเพื่อดูผลลัพธ์
6. CSS ที่ไม่ใช้งาน
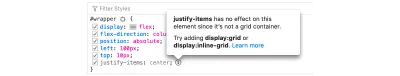
คุณลักษณะ CSS ที่ไม่ใช้งานของเราจะแก้ปัญหาสำคัญประการหนึ่งจากแบบสำรวจการดีบักเลย์เอาต์ของเราเกี่ยวกับจุดบกพร่อง CSS เฉพาะ:
“เหตุใดคุณสมบัติ CSS นี้จึงไม่ทำอะไรเลย”
ในด้านการออกแบบ คุณลักษณะนี้เรียบง่ายมาก ทำให้ CSS เป็นสีเทาที่ไม่ส่งผลต่อหน้า และแสดงคำแนะนำเครื่องมือเพื่ออธิบายสาเหตุที่คุณสมบัติไม่มีผลกระทบ แต่เรารู้ว่าสิ่งนี้สามารถเพิ่มประสิทธิภาพและลดความหงุดหงิดได้ เราได้รับการสนับสนุนจากการวิจัยจาก Sarah Lim และเพื่อนร่วมงานของเธอที่สร้างเครื่องมือที่คล้ายกัน ในการศึกษาของพวกเขา พวกเขาพบว่านักพัฒนามือใหม่สามารถสร้าง CSS ได้เร็วขึ้น 50% เมื่อใช้เครื่องมือที่อนุญาตให้พวกเขาละเลยโค้ดที่ไม่เกี่ยวข้อง

ในแง่หนึ่ง นี่เป็นคุณลักษณะที่เราโปรดปราน: ผล UX ที่แขวนอยู่ต่ำซึ่งแทบไม่ลงทะเบียนเป็นคุณลักษณะ แต่ปรับปรุงเวิร์กโฟลว์ทั้งหมดโดยไม่จำเป็นต้องถูกค้นพบหรือเรียนรู้จริงๆ
CSS ที่ไม่ใช้งานเปิดตัวใน Firefox 70 แต่ตอนนี้สามารถใช้ได้ใน Firefox เวอร์ชันก่อนวางจำหน่าย รวมถึง Developer Edition, Beta และ Nightly
ลองใช้ CSS ที่ไม่ใช้งาน
- ดาวน์โหลด Firefox Developer Edition;
- เปิด Firefox และไปที่ wikipedia.org;
- เปิด Inspector ด้วย Cmd + Shift + C และเลือกพื้นที่เนื้อหาตรงกลาง เรียกว่า
central-featured; - สังเกตการประกาศการ
vertical-alignที่เป็นสีเทา - วางเมาส์เหนือไอคอนข้อมูล แล้วคลิก "เรียนรู้เพิ่มเติม" หากคุณสนใจ
7. แผงการช่วยสำหรับการเข้าถึง
ระหว่างทาง เรามีฟีเจอร์การช่วยสำหรับการเข้าถึงที่พัฒนาขึ้นโดยทีมงานที่แยกจากกันซึ่งส่วนใหญ่เป็นคนเดียว — Yura Zenevich ในปีนี้กับมาลีฮาอิสลามผู้ฝึกงานของเขา
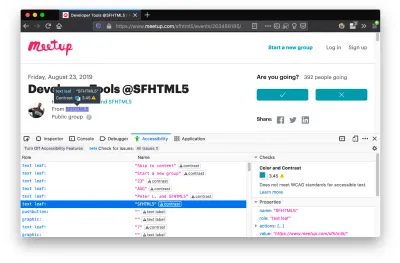
พวกเขาร่วมกันเปลี่ยนแผงการช่วยสำหรับการเข้าถึงใหม่ใน Firefox ให้เป็นเครื่องมือตรวจสอบและตรวจสอบที่มีประสิทธิภาพ นอกจากการแสดงแผนผังการช่วยสำหรับการเข้าถึงและคุณสมบัติแล้ว คุณยังสามารถเรียกใช้การตรวจสอบประเภทต่างๆ บนเพจได้อีกด้วย จนถึงตอนนี้ การตรวจสอบรวมถึงคอนทราสต์ของสี ป้ายข้อความ และการกำหนดรูปแบบโฟกัสของแป้นพิมพ์

ตอนนี้ใน Nightly คุณสามารถลองใช้โปรแกรมจำลองการตาบอดสีแบบใหม่ซึ่งใช้เทคโนโลยี WebRender ที่กำลังจะมีขึ้นของเรา
ลองใช้แผงการช่วยสำหรับการเข้าถึง
- ดาวน์โหลด Firefox Developer Edition;
- ไปที่ meetup.com;
- ในเครื่องมือสำหรับนักพัฒนา ให้ไปที่แท็บการช่วยสำหรับการเข้าถึง แล้วคลิกปุ่ม "เปิดคุณลักษณะการช่วยการเข้าถึง"
- คลิกเมนูแบบเลื่อนลงถัดจาก "ตรวจหาปัญหา" และเลือก "ปัญหาทั้งหมด"
- ดูปัญหาความคมชัด แป้นพิมพ์ และป้ายกำกับข้อความต่างๆ แล้วคลิกลิงก์ "เรียนรู้เพิ่มเติม" หากคุณสนใจ
ถัดไป
ขณะนี้เรากำลังทำงานอย่างหนักกับเครื่องมือความเข้ากันได้ของเบราว์เซอร์ที่ใช้ข้อมูลจาก MDN เพื่อแสดงปัญหาเฉพาะเบราว์เซอร์สำหรับองค์ประกอบที่เลือก คุณสามารถติดตาม GitHub เพื่อเรียนรู้เพิ่มเติม
อนาคต
เรามุ่งมั่นที่จะสนับสนุนเว็บสมัยใหม่ ซึ่งหมายถึงการเปลี่ยนแปลงและเติบโตอย่างต่อเนื่อง
ข้อกำหนดใหม่ได้รับการดำเนินการโดยผู้จำหน่ายเบราว์เซอร์ตลอดเวลา แนวทางปฏิบัติและแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับการเพิ่มประสิทธิภาพ การตอบสนอง และความสามารถในการเข้าถึงแบบก้าวหน้าจะพัฒนาอย่างต่อเนื่อง ผู้ผลิตเครื่องมืออย่างเราต้องพัฒนาอย่างต่อเนื่องเช่นกัน
แล้วปัญหาที่เกิดขึ้นมายาวนานในการสร้างเว็บล่ะ? อินเทอร์เฟซผู้ใช้ในชีวิตประจำวันใดบ้างที่ต้องคิดใหม่ นี่คือคำถามที่ทำให้เราก้าวต่อไป!
แล้ววิธีที่ดีกว่าในการนำทางแผนผัง DOM ของหน้าล่ะ ส่วนนั้นของ DevTools นั้นไม่เปลี่ยนแปลงเลยตั้งแต่สมัย Firebug
เราได้ทดลองใช้คุณลักษณะต่างๆ เช่น ปุ่มย้อนกลับและไปข้างหน้า ซึ่งจะทำให้การนำทางระหว่างองค์ประกอบที่เข้าชมล่าสุดง่ายขึ้น
การเปลี่ยนแปลงที่ชัดเจนยิ่งขึ้นที่เรากำลังพูดถึงคือการเพิ่มมุมมอง DOM แบบกะทัดรัดที่ใช้ไวยากรณ์ที่คล้ายกับเครื่องมือสร้างเทมเพลต HTML โฟกัสจะอยู่ที่กรณีการใช้งานทั่วไปส่วนใหญ่—การนำทางไปยัง CSS—แทนที่จะดู/แก้ไขแหล่งที่มา

เรายังคิดเกี่ยวกับตัวเลือกองค์ประกอบที่ดีกว่าอีกด้วย เราทราบดีว่าการทำงานภายในหน้าจะมีประสิทธิภาพมากขึ้นได้อย่างไร โดยไม่ต้องข้ามไปมาใน DevTools เราสามารถทำให้ตัวเลือกองค์ประกอบมีประสิทธิภาพและคงอยู่มากขึ้น บางทีอาจเลือกช่องว่างบนหน้าและบอกคุณว่าอะไรเป็นสาเหตุของพื้นที่นั้น หรืออาจให้ความกระจ่างเกี่ยวกับความสัมพันธ์ระหว่างองค์ประกอบต่างๆ

นี่เป็นเพียงสองแนวคิดที่เราหวังว่าจะได้สำรวจเพิ่มเติมด้วยความช่วยเหลือจากชุมชน
เราต้องการข้อมูลของคุณ!
เราต้องการสร้างเครื่องมือที่ยอดเยี่ยมที่จะทำให้ชีวิตของคุณง่ายขึ้นในฐานะนักพัฒนาหรือนักออกแบบ
นี่เป็นวิธีง่ายๆ ที่จะช่วย: ดาวน์โหลด Firefox Developer Edition และลองใช้กับงานบางอย่างของคุณในสัปดาห์หน้า
จากนั้นบอกเราว่าคุณคิดอย่างไรโดยทำแบบสำรวจ 1 หน้าของเรา
เราสนใจที่จะรับฟังแนวคิดสำหรับการปรับปรุงอยู่เสมอ โดยเฉพาะอย่างยิ่งผลไม้ที่ห้อยต่ำซึ่งสามารถช่วยเราทุกคนให้พ้นจากความคับข้องใจบางอย่างได้ เราทำงานของเราอย่างเปิดเผย ดังนั้นคุณสามารถติดตามและพูดคุยกันได้ เราจะแจ้งให้คุณทราบที่ @FirefoxDevTools
ขอบคุณ Patrick Brosset สำหรับการมีส่วนร่วมในบทความนี้
