การใช้การไล่ระดับสีในการออกแบบประสบการณ์ผู้ใช้
เผยแพร่แล้ว: 2022-03-10(นี่คือบทความที่ได้รับการสนับสนุน) สีมีศักยภาพในการสร้างหรือทำลายผลิตภัณฑ์ วันนี้ คุณจะได้เรียนรู้วิธีใช้การไล่ระดับสีสำหรับเว็บไซต์ใน Adobe XD ผ่านบทช่วยสอนที่มีประโยชน์มาก ใน Adobe XD รุ่นล่าสุด เพิ่มการไล่ระดับสีแบบรัศมีเพื่อให้นักออกแบบสามารถสร้างเอฟเฟกต์สีที่ไม่ซ้ำใครได้อย่างง่ายดายโดยการจำลองแหล่งกำเนิดแสงหรือใช้รูปแบบวงกลม นักออกแบบสามารถเพิ่ม ลบ และจัดการการหยุดสีด้วยอินเทอร์เฟซที่ใช้งานง่ายเช่นเดียวกับการไล่ระดับสีเชิงเส้น
แต่เดี๋ยวก่อนทำไมต้องไล่ระดับ?
แนวโน้มการออกแบบเว็บมีการเปลี่ยนแปลงอย่างรวดเร็วในช่วงไม่กี่ปีที่ผ่านมา โดยมีบางอย่างหายไปชั่วขณะหนึ่งแล้วค่อยกลับมาใหม่ นั่นคือกรณีที่มีการไล่ระดับสี การไล่ระดับสีกำลังกลับมาอีกครั้ง และเอฟเฟกต์หลากสีกำลังขับเคลื่อนการออกแบบที่ทันสมัยอย่างมาก เราเห็นกระแสนี้ปรากฏบนเว็บไซต์มากมาย เช่น Spotify
ในยุคของ การออกแบบเรียบๆ การ ไล่ระดับสีหายไปโดยสิ้นเชิง แต่เราได้เห็นมันกลับมาอีกครั้งในการออกแบบวัสดุของ Google และในโลโก้ของ Instagram เมื่อปีที่แล้ว (ดูวิดีโอนี้เพื่อดูกระบวนการปรับรูปแบบโลโก้ใหม่)
การไล่ระดับสีคืออะไร?
การไล่ระดับสีคือการค่อยๆ ผสมจากสีหนึ่งไปอีกสีหนึ่ง ช่วยให้นักออกแบบสามารถสร้างสีใหม่ได้เกือบทั้งหมด
ทำให้วัตถุโดดเด่นด้วยการเพิ่มมิติใหม่ให้กับการออกแบบและเพิ่มความสมจริงให้กับวัตถุ พูดง่ายๆ คือ การไล่ระดับสีจะเพิ่ม ความลึก
ในทางกลับกัน การค่อยๆ ผสมจากสีเป็นสีขาวหรือดำ (และเล่นกับความทึบ) อาจเลียนแบบระยะห่างจากหรือใกล้เคียงกับแหล่งกำเนิดแสง การไล่ระดับสีมีความสมจริงมากกว่าในโลกแห่งความเป็นจริง เพราะชีวิตจริงไม่ได้สร้างด้วยสีเรียบๆ
ทำไมการไล่สีจึงมีค่าสำหรับนักออกแบบ?
ดังที่กล่าวไว้ การไล่ระดับสีกำลังกลับมา และเราเห็นพวกเขามากขึ้นเรื่อยๆ ซึ่งรวมถึงการสร้างแบรนด์ ภาพประกอบ การออกแบบตัวอักษร และ UI การไล่ระดับสีทำให้มีสีให้เลือกมากขึ้นเนื่องจากสร้างโทนสีที่มากขึ้น การไล่ระดับสีนั้นสะดุดตาและน่าจดจำเพราะมีสีสันและขี้เล่น และทำให้เป็นภาพที่เราไม่คุ้นเคย เรายังไม่มีคำที่เหมาะสมในการกำหนดการไล่ระดับสี และตามกระแสของปี 2018 เราสามารถใช้การไล่ระดับสีเพื่อสร้างการออกแบบกราฟิกและดิจิทัลที่ยอดเยี่ยมได้
แต่จำไว้เสมอว่า อย่าหักโหมจนเกินไป
ปฏิบัติที่ดีที่สุด
- อย่าหักโหมจนเกินไป วิธีที่ดีที่สุดในการสร้างการไล่ระดับสีที่สวยงามคือการใช้สองสีและไม่เกินสามสี
- หลีกเลี่ยงสีที่ขัดแย้งกัน Adobe Color CC สามารถช่วยคุณค้นหาสีที่คล้ายคลึง สีเดียว สามสี ประกอบ สีผสม และเฉดสีโดยใช้วงล้อสี
- ตัดสินใจเกี่ยวกับแหล่งกำเนิดแสง เสมอ วิธีนี้จะช่วยให้คุณตัดสินใจได้ว่าส่วนใดเป็นบริเวณที่สว่างกว่าและมืดกว่าในการไล่ระดับสี
- คุณต้องการ แรงบันดาลใจในการหาสี ที่เข้ากันได้อย่างลงตัวหรือไม่? ลองดูที่ uiGradients มันจะช่วยคุณค้นหาสีที่สมบูรณ์แบบสำหรับการไล่ระดับสีของคุณ
- บทความนี้จะให้แนวคิดเกี่ยวกับ วิธีการทำงานของสีในการออกแบบ วิธีเลือกสี และสิ่งที่พวกเขาสื่อสาร
- ใช้การไล่ระดับสีเชิงเส้น สำหรับพื้นที่สี่เหลี่ยมจัตุรัสหรือหลายเหลี่ยม
- ใช้การไล่ระดับแนวรัศมี สำหรับพื้นที่วงกลม
- มีรูปร่างที่แยกจากกัน สำหรับสีเติมและสีไล่ระดับเสมอ ด้วยวิธีนี้ คุณจะสามารถใช้การไล่ระดับสีบนสีที่มีอยู่ โดยเล่นกับความทึบเพื่อสร้างเอฟเฟกต์ต่างๆ
- ทำงานกับความทึบ เพื่อให้สีกลมกลืนกับพื้นที่เติม
ตัวอย่าง
ที่เราเห็นการไล่ระดับสีกลับมา? แน่นอนในพื้นหลัง ภาพซ้อนทับ ภาพประกอบ โลโก้ ไอคอน และอื่นๆ

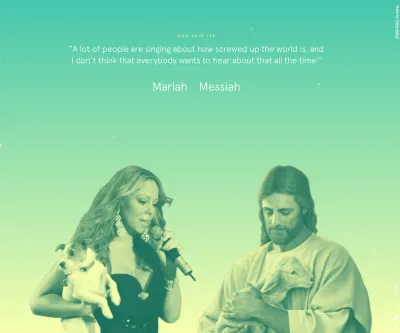
Mariah หรือ Messiah เป็นแบบทดสอบออนไลน์ที่คุณต้องเดาที่มาของคำพูด Mariah หรือ Messiah ใช้พื้นหลังไล่ระดับสีที่สวยงามซึ่งเปลี่ยนระหว่างเอฟเฟกต์การเปลี่ยนภาพที่ยอดเยี่ยม

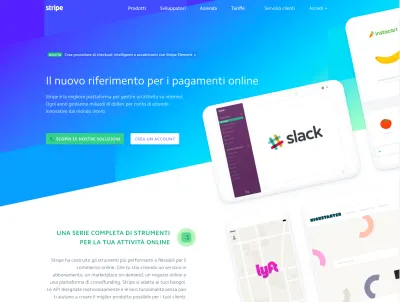
Stripe เป็นเว็บไซต์ที่รับชำระเงินออนไลน์และในแอปมือถือ ใช้การไล่ระดับสีพื้นหลังทั้งหมด สิ่งนี้เน้นย้ำข้อความที่พวกเขาต้องการส่ง และหน้าก็ดูสะอาดตาและน่าพึงพอใจ

Instagram เปลี่ยนโลโก้โดยสิ้นเชิง โดยเปลี่ยนจากไอคอน skeuomorphic เป็นไอคอนแบนที่มีการไล่ระดับสีม่วง-ส้ม-ชมพู เนื่องจากแอปเริ่มสร้างปรากฏการณ์ทางสังคม การออกแบบจึงเปลี่ยนไปดูเรียบง่ายและทันต่อเหตุการณ์ คุณสามารถอ่านเพิ่มเติมเกี่ยวกับตัวเลือกของพวกเขาได้ในโพสต์บล็อกนี้
เราจะพูดถึงอะไรในบทช่วยสอนนี้
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างเค้าโครงเว็บอย่างง่ายใน Adobe XD เพื่อติดตาม โปรดดาวน์โหลด Adobe XD เวอร์ชันล่าสุดเพื่อให้สามารถดูและแก้ไขไฟล์ได้อย่างถูกต้อง
- ดาวน์โหลดเทมเพลต ไอคอน และโลโก้ XD (ZIP, 62.7 MB)
กวดวิชานี้มีประโยชน์สำหรับผู้เริ่มต้น เนื่องจากตัวอย่างมีการอธิบายทีละขั้นตอนและปฏิบัติตามได้ง่ายมาก แต่ก็มีประโยชน์สำหรับผู้เชี่ยวชาญเช่นกัน เพราะจะมีการอธิบายคุณสมบัติใหม่จาก Adobe XD สำหรับเคล็ดลับในการใช้สีในแอปและเว็บไซต์ โปรดอ่าน "การเล่นด้วยสี: ตัวเลือกที่สดใสสำหรับแอปและเว็บไซต์"
มาเริ่มกันเลย!
1.1. เตรียมเค้าโครงของคุณ
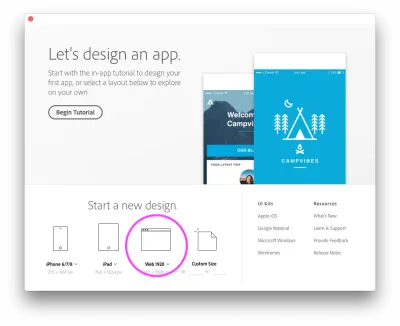
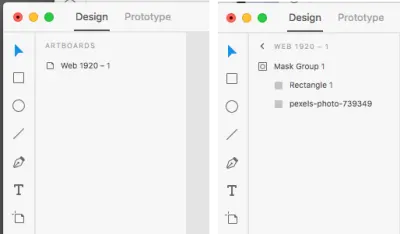
เปิด Adobe XD และสร้างเค้าโครงใหม่ สำหรับบทช่วยสอนนี้ เราจะเลือก “เว็บ 1920” ดังที่คุณเห็นในภาพด้านล่าง

หลังจากสร้างแล้ว คุณจะเห็นเลย์เอาต์ใหม่ของคุณ ตั้งชื่อและบันทึก
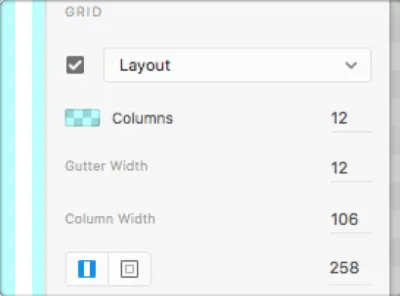
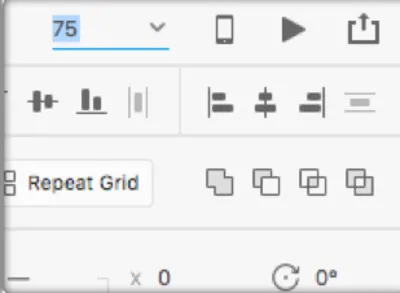
ลองใช้กริดกับเลย์เอาต์ของเรา ไปที่ส่วน "ตาราง" และคลิกที่ "เค้าโครง" หากคุณไม่เห็นส่วนนี้ ตรวจสอบให้แน่ใจว่าคุณได้คลิกที่อาร์ตบอร์ดเพื่อรักษาสถานะที่เลือกไว้



ฉันตั้งค่าเช่น 106 สำหรับความกว้างคอลัมน์และ 258 สำหรับระยะขอบขวาและซ้าย เพื่อให้ได้เลย์เอาต์ประมาณ 1,400 พิกเซล (1406 เพื่อให้แม่นยำ)

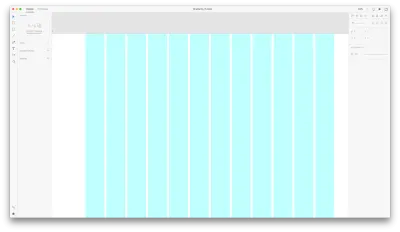
เลย์เอาต์ของเราจะสูงขึ้นเมื่อเราใส่เนื้อหาลงไป ฉันสามารถพูดได้เลยว่าทุกอย่างพร้อมแล้วที่จะเริ่มเรื่องสนุก!
1.2. ภาพรวม
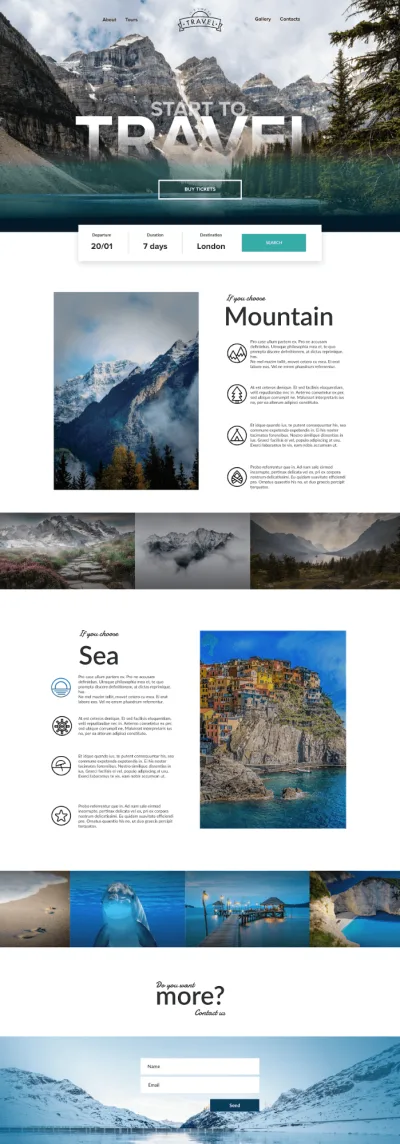
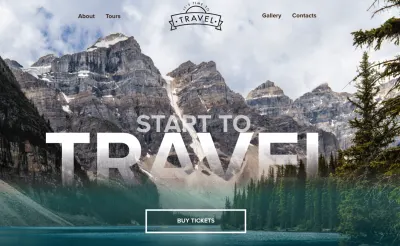
เพื่อให้คุณมีความคิดว่าเราจะทำอะไร ต่อไปนี้คือเค้าโครงที่เราจะได้รับเมื่อสิ้นสุดการทำงานของเรา

ในส่วนหัวและส่วนฮีโร่ ฉันใช้การไล่ระดับสีเชิงเส้นสำหรับทั้งรูปภาพใหญ่และข้อความ ฉันยังใช้การไล่ระดับสีจากสีเป็นความโปร่งใสสำหรับรูปภาพทั้งหมด และใช้การไล่ระดับสีกับไอคอนเพื่อแสดงลักษณะและการทำงาน
1.3. ส่วนหัวและส่วนฮีโร่
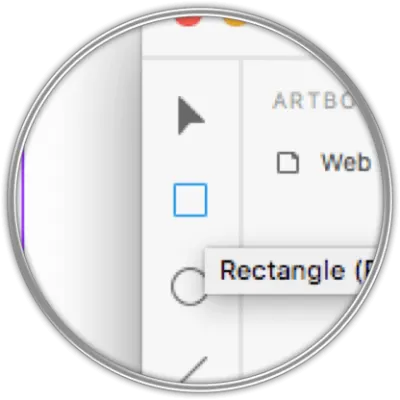
มาสร้างรูปทรงสี่เหลี่ยมเพื่อแทรกรูปภาพของเรากัน คลิกที่ เครื่องมือสี่เหลี่ยมผืนผ้า ®
ไปที่อาร์ตบอร์ด แล้วคลิกและลากเพื่อวาดรูปสี่เหลี่ยมผืนผ้าของคุณ ไม่สำคัญว่าสีจะเป็นสีอะไร เพียงแค่คุณครอบคลุมความกว้างทั้งหมดของอาร์ตบอร์ด
ตั้งค่าความสูง 500 พิกเซลสำหรับตอนนี้ ภายหลังคุณสามารถปรับเปลี่ยนได้ตามต้องการ ขึ้นอยู่กับว่าต้องการให้ภาพออกมาเป็นอย่างไร

หากต้องการกำหนดความกว้างและความสูงของรูปร่าง คุณสามารถทำได้ด้วยตนเองหรือใส่ขนาดในกล่องที่เกี่ยวข้อง

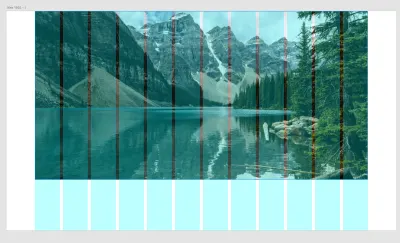
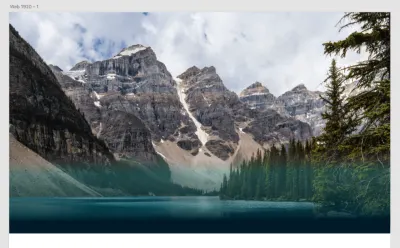
ตอนนี้ มาใส่รูปภาพในกล่องกัน ถ่ายภาพ (ภาพที่ฉันใช้มาจาก PEXELS) ลากและวางลงบนสี่เหลี่ยมผืนผ้า แล้วจะได้รูปร่างที่สมบูรณ์แบบ
ในขั้นตอนนี้ คุณสามารถปิดกริดได้ชั่วขณะหนึ่ง เราจะเปิดอีกครั้งในภายหลัง เพียงคลิกที่ "เค้าโครง" เพื่อยกเลิกการเลือกและปิดใช้งานกริด
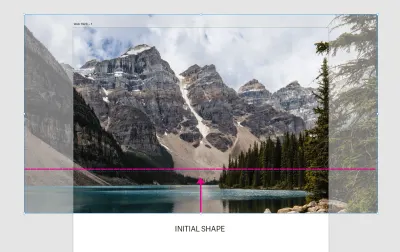
หากเราต้องปรับขนาดของรูปภาพ คุณจะเห็นว่ารูปร่างอาจไปนอกรูปร่างเริ่มต้นหากเราทำให้ใหญ่ขึ้น (ดูภาพด้านล่าง)

เราสามารถจำกัดภาพลักษณ์ของเราให้เป็นรูปร่างได้ด้วยการสร้างมาสก์ที่มีรูปร่าง

สร้าง Rectangle ® อีกอันเหมือนที่เราเคยทำมา วางไว้บนรูปภาพ แล้วเลือกทั้งสองอัน
ตอนนี้ไปที่ Object แล้วคลิกที่ " Mask With Shape ” ผลลัพธ์ที่ได้จะเป็นสิ่งนี้ (ภาพด้านล่าง)

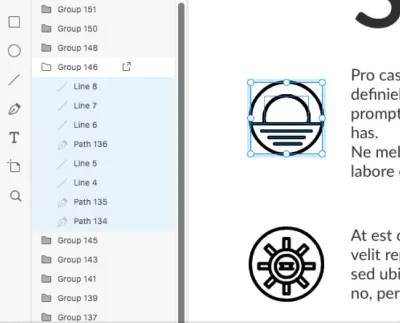
เรามาดูกันว่าเลเยอร์ของเราดูเป็นอย่างไร ไปที่ View → Layers ( Cmd + Y → Crtl + Y ) หรือคลิกที่ไอคอนเลเยอร์เล็ก ๆ ที่ด้านล่างซ้าย:

เลเยอร์ของคุณจะปรากฏที่ด้านซ้ายของหน้าต่าง คุณสามารถเปิดกลุ่มได้โดยคลิกที่ไอคอนด้านซ้าย (ภาพด้านล่าง)

1.4. เริ่มทำงานด้วยการไล่ระดับสี
ตอนนี้เราจะครอบคลุมภาพฮีโร่ด้วยการไล่ระดับสีเชิงเส้น เพื่อให้เอฟเฟกต์สีกับส่วนล่างของภาพ เพื่อใส่ข้อความฮีโร่ไว้ที่นั่น และทำให้อ่านได้
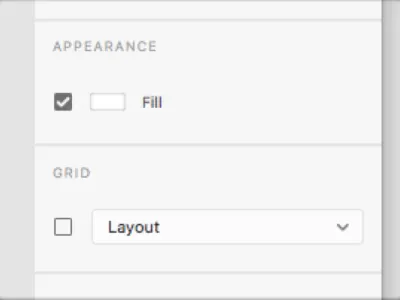
หยิบเครื่องมือ Rectangle อีกครั้ง แล้ววาดที่ด้านล่างของภาพดังที่แสดงด้านล่าง ขั้นตอนที่สองคือการคลิกเครื่องมือ Fill ทางด้านขวา

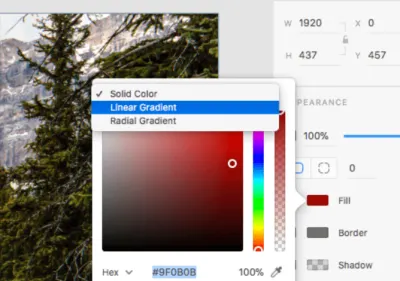
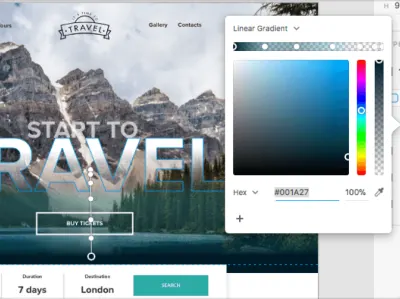
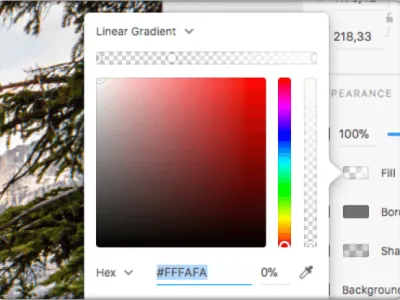
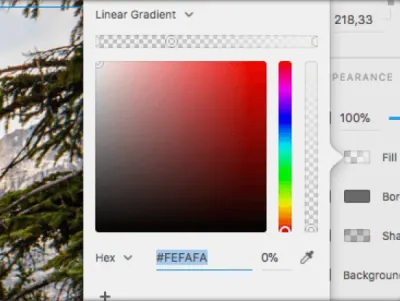
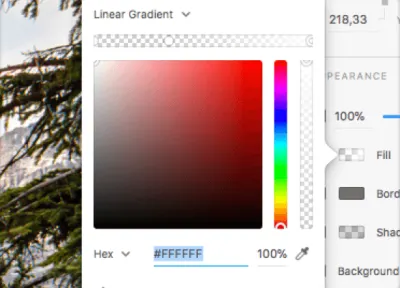
เราจะไม่ใช้สีทึบ แต่เป็นการไล่ระดับสีแทน คุณสามารถเปิดใช้งานได้โดยคลิกที่ลูกศรเล็ก ๆ ทางด้านขวาของเมนู

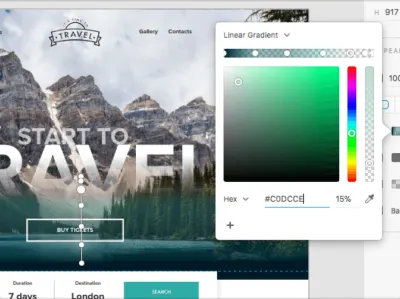
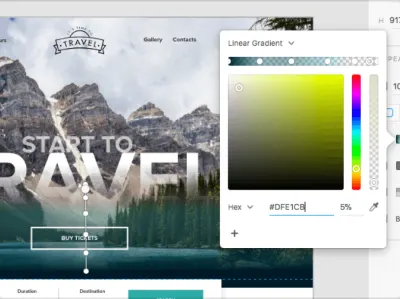
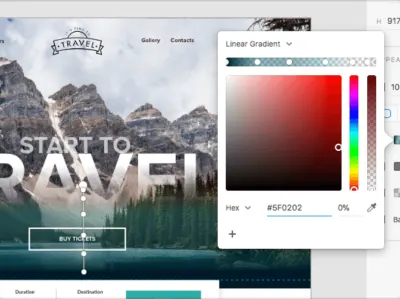
เมื่อคุณตั้งค่าการ ไล่ระดับสี คุณจะสามารถกำหนดจำนวนจุดสีที่คุณต้องการ และคุณสามารถตั้งค่า ความทึบ สำหรับแต่ละจุดได้ คลิกในเส้นการไล่ระดับสีเพื่อกำหนดจุดใหม่ และกำหนดสีและความทึบให้กับจุดนั้น
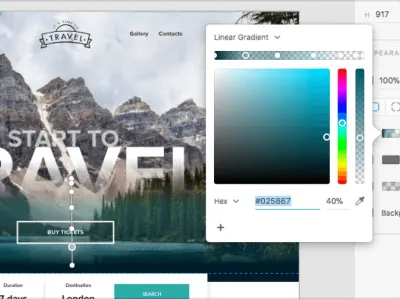
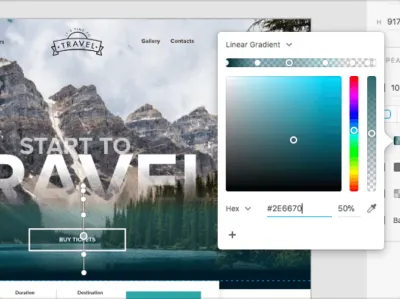
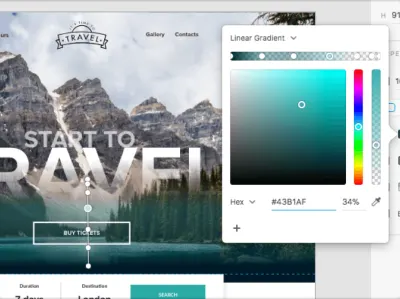
ด้านล่างนี้ คุณจะพบสี HEX และความทึบทั้งหมดสำหรับการไล่ระดับสีเชิงเส้นที่ฉันตั้งไว้:







นี่คือผลลัพธ์:



1.5. โลโก้และการนำทาง
สำหรับบทช่วยสอนนี้ ฉันได้สร้างโลโก้ง่ายๆ ที่คุณสามารถใช้ได้ เปิดด้วย Adobe Illustrator จากนั้นคัดลอกและวางใน XD โดยตรง
วางไว้ตรงกลางเลย์เอาต์โดยเลือกทั้งโลโก้และรูปภาพ จากนั้นคลิก Align Center (Horizontally) :


จากนั้น คลิกที่เครื่องมือ Text ( T ) และเขียนการนำทางทั้งสองด้านของโลโก้

ตอนนี้ มาสร้างข้อความฮีโร่ของเรากัน หยิบเครื่องมือ Text ( T ) อีกครั้งแล้วเขียนว่า “START TO TRAVEL” เป็นสองบรรทัดแยกกัน
คุณสามารถกำหนดขนาดตัวอักษรได้โดยคลิกและวาดดังนี้:

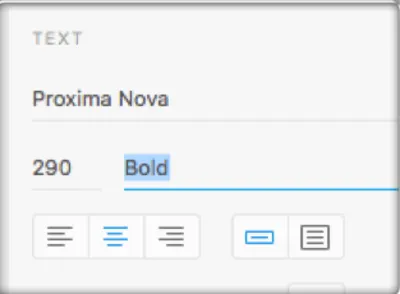
หรือคุณสามารถกำหนดขนาดได้ในส่วนข้อความทางด้านขวา:

อย่างที่คุณเห็น ฉันใช้แบบอักษร Proxima Nova (คุณสามารถหาได้ที่นี่) นอกจากนี้ หากคุณเพิ่งเริ่มใช้ Typekit คุณสามารถดูคำแนะนำเกี่ยวกับวิธีการติดตั้งและใช้งานได้ที่นี่ แน่นอน คุณสามารถใช้แบบอักษรใดก็ได้ตามต้องการ สิ่งสำคัญคือการกำหนดให้เป็นตัวหนาสำหรับชื่อของเรา
ขนาดสำหรับข้อความคือ 100 พิกเซลสำหรับขนาดเล็กและ 325 สำหรับขนาดใหญ่
หากต้องการใช้การไล่ระดับสีกับข้อความ เราต้องแปลงเป็นเส้นทาง เลือกข้อความและไปที่ Object → Path → Convert to Path
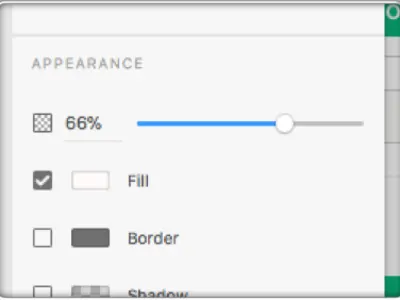
เลือกข้อความ "Start to" และลดความทึบลงเหลือ 66%

เลือกข้อความ "การเดินทาง" และใช้การไล่ระดับสีเชิงเส้นกับข้อความ ไม่เหมือนเมื่อก่อน การไล่ระดับสีนี้มีสองสีและจบลงด้วยความโปร่งใส:




ลากการไล่ระดับสีของคุณลงเล็กน้อยเพื่อให้ข้อความหายไป
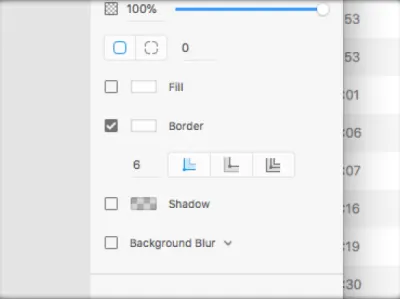
สุดท้าย สร้างปุ่มด้วยเครื่องมือ Rectangle ( R ) ตั้งค่าไม่มีการเติมและโครงร่างสีขาว:

ใส่ข้อความในปุ่ม และวางไว้ใต้ข้อความฮีโร่

เราเสร็จสิ้นขั้นตอนที่ 1 แล้ว!
2.1. ภาคกลาง
มาดำเนินการกับแม่แบบของเรากัน
ตอนนี้ เราต้องสร้างเมนูการเลือกวันที่อย่างง่าย และเราจะใส่มันลงในช่องว่างสุดท้ายของส่วนฮีโร่
คลิกที่เครื่องมือ Rectangle ( R ) แล้วลากและวางเพื่อสร้างสี่เหลี่ยมผืนผ้า เปิดตารางของคุณและทำให้สี่เหลี่ยมผืนผ้ากว้าง 10 คอลัมน์ เมื่อเปิดใช้ Layout Grids เราจะเห็นตำแหน่งที่แน่นอนขององค์ประกอบที่เราสร้างขึ้นจนถึงตอน นี้ ในกรณีนี้ สี่เหลี่ยมผืนผ้าที่เรากำลังสร้างจะครอบคลุม 10 คอลัมน์และจะถูกวางไว้ตรงกลาง

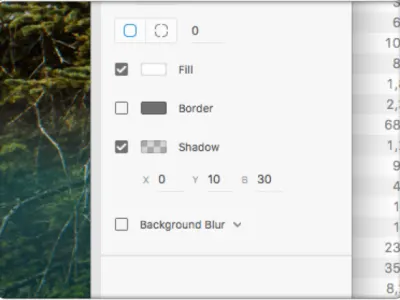
จัดสี่เหลี่ยมผืนผ้าตรงกลาง (แนวนอน) และให้เงาอ่อน โดยตั้งค่าตามภาพด้านล่าง

สร้างข้อความและปุ่ม

เราจะขยายเค้าโครงของเรา เพื่อให้มีพื้นที่เพิ่มขึ้นและทำให้อาร์ตบอร์ดของเราสูงขึ้น เพียงดับเบิลคลิกที่อาร์ตบอร์ดแล้วลากที่จับตรงกลางลง
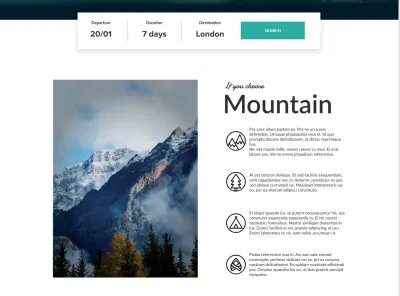
2.2. ส่วนภูเขา
ในพื้นที่ใหม่ที่คุณเพิ่งสร้างขึ้น ให้วางรูปภาพไว้ทางด้านซ้าย ( กว้าง 696 x สูง 980 พิกเซล ) และข้อความย่อหน้าบางส่วนทางด้านขวา คุณสามารถค้นหาไอคอนในชุดดาวน์โหลด (มีให้ในรูปแบบเวกเตอร์) เพียงเปิดแพ็ค คัดลอกและวางไอคอนลงในไฟล์ XD ดังที่แสดงในภาพด้านล่าง

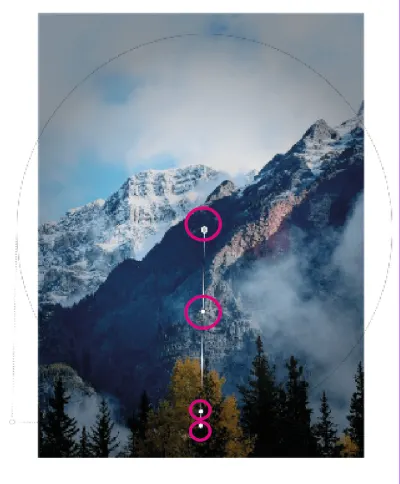
ตอนนี้เราจะใช้การไล่ระดับแนวรัศมีกับรูปภาพทางด้านซ้าย
หยิบเครื่องมือ Rectangle ( R ) แล้ววาดรูปสี่เหลี่ยมผืนผ้าที่มีขนาดเท่ากับรูปภาพ วางสี่เหลี่ยมบนรูปภาพ
คลิก Fill ในส่วน Appearance ที่ปรากฏ และเลือก Radial Gradient ภายใต้ Solid


ใส่การไล่ระดับสีในแนวรัศมีตามที่แสดงในภาพด้านบน และทำให้มีขนาดใหญ่กว่าภาพ
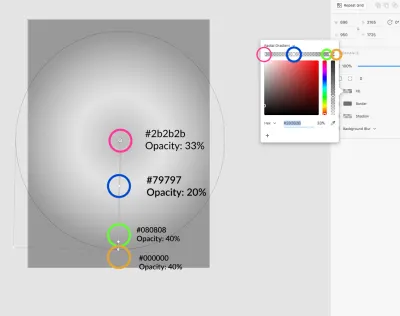
หากคุณคลิกที่เส้นของการไล่ระดับสี ระบบจะเพิ่มจุดใหม่ จากจุดศูนย์กลางไปยังจุดด้านนอก สิ่งเหล่านี้จะเป็นสีและความทึบ:

หลังจากนั้น ให้วางรูปภาพอีกสองภาพไว้ใต้ส่วนนี้ จากนั้น สร้างสี่เหลี่ยมอีกอัน ( R ) ด้วยการไล่ระดับสีแบบเส้นตรง


สร้างสามจุดในการไล่ระดับสีเชิงเส้นด้วยสีและความทึบต่อไปนี้ (จากบนลงล่าง):
-
#010101, 50% -
#0F0E0E, 0% -
#1D1C1C, 50%
เมื่อเราได้ทำตามขั้นตอนเหล่านี้ทั้งหมดแล้ว ให้สร้างส่วนที่คล้ายกันแต่สำหรับภูเขา
สำหรับรูปภาพ ให้สร้างการไล่ระดับแนวรัศมีแบบเดียวกันสำหรับภาพขนาดใหญ่และการไล่ระดับสีแบบเส้นตรงหนึ่งรายการสำหรับกลุ่ม หรือ ทำให้ทุกอย่างง่ายขึ้นโดยเพียงแค่คัดลอกและวางการไล่ระดับสีที่เราเตรียมไว้ก่อนหน้า นี้
เคล็ดลับแบบมือโปร : คุณสามารถคัดลอก/วางลักษณะของสี่เหลี่ยมการไล่ระดับสีเชิงเส้นหนึ่งไปยังอีกอันหนึ่งได้
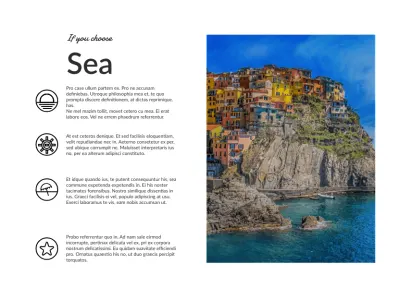
2.3. ส่วนทะเล

สำหรับส่วนนี้ (ส่วนทะเล) ให้ทำซ้ำทุกจุดจากส่วนภูเขา
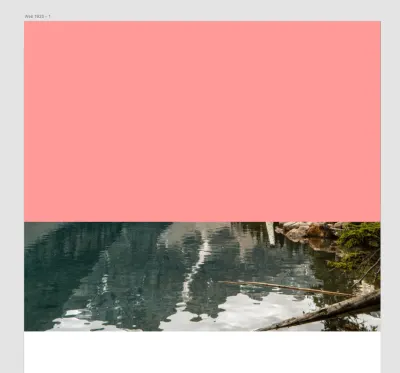
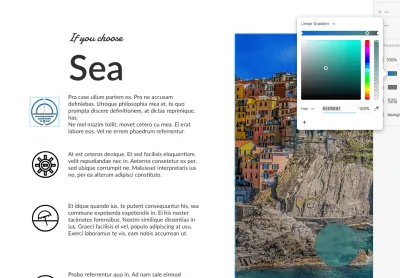
สุดท้าย เพิ่มรูปภาพสุดท้ายที่ด้านล่างของเค้าโครงของคุณ คราวนี้ เราจะใช้การไล่ระดับสีเชิงเส้นอีกครั้ง แต่ในทางที่ต่างออกไป สร้างสี่เหลี่ยม ( R ) เหนือรูปภาพ และใช้การไล่ระดับสีเชิงเส้นด้วยสี:


ตอนนี้เราจะใช้การไล่ระดับสีเชิงเส้นสองแบบกับรูปภาพเดียวกันโดยเลื่อนไปตามแนวทแยงมุม
มาสร้างการไล่ระดับสีแรกกัน (ดูภาพด้านล่าง):

คัดลอกการไล่ระดับสีและวางลงบนภาพ:

ตอนนี้ตั้งค่าการไล่ระดับสีที่สองที่เราเพิ่งวางตามที่แสดงในภาพด้านล่าง:

ด้วยวิธีนี้ เราจะใช้การไล่ระดับสีเชิงเส้นสองแบบกับรูปภาพเดียวกัน:

3. ไอคอน
เคล็ดลับสุดท้ายของบทช่วยสอนนี้เป็นเรื่องเกี่ยวกับการใช้การไล่ระดับสีพร้อมไอคอน คุณสามารถใช้การไล่ระดับสีแบบเส้นตรงและแนวรัศมีกับไอคอนได้ เราจะมาดูวิธีการใช้การไล่ระดับสีแบบรัศมีกับไอคอน
เราได้แทรกไอคอนในรูปแบบที่ถูกต้องในเค้าโครงของเรา เนื่องจากเราคัดลอกและวางไอคอนจาก Illustrator โดยตรง นั่นหมายความว่าพวกมันเป็นเวกเตอร์
เวกเตอร์ทำงานได้ดีมากใน XD และเราจะเห็นว่าพวกมันทำงานด้วยการไล่ระดับสี
หากต้องการใช้การไล่ระดับสี คุณต้องเลือกไอคอน คุณจะเห็นว่าไอคอนประกอบด้วยกลุ่มของชิ้นส่วนต่างๆ อย่าลืมเลือกทั้งหมด (การตรวจสอบแผงเลเยอร์จะช่วยได้)

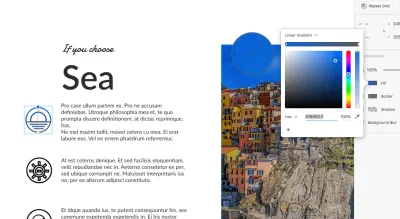
เมื่อเลือกไอคอนของคุณแล้ว ให้คลิกที่ Fill ในแผง Appearance ที่ปรากฏ จากนั้นเลือก Linear Gradient

สำหรับสีเริ่มต้นและสีสุดท้ายของการไล่ระดับสี ฉันใช้สีจากภาพด้านข้างโดยใช้เครื่องมือ Eyedropper (ดูภาพด้านล่าง)



เราเสร็จแล้ว! นี่คือบทสรุปของสิ่งที่เรากล่าวถึงในบทช่วยสอนนี้:
- ใช้และใช้การไล่ระดับสีเชิงเส้น
- ใช้และใช้การไล่ระดับสีในแนวรัศมี
- ใช้และใช้การไล่ระดับสีเชิงเส้นเป็นการไล่ระดับสีในแนวทแยง
- ใช้การไล่ระดับสีกับไอคอน
แบบอักษรที่ใช้
- พรอกซิมา โนวา
- ลาโต้
- Damion
เนื่องจากการออกแบบมีการเปลี่ยนแปลงตลอดเวลา การรับรู้สีของมนุษย์ก็เช่นกัน และเนื่องจากสีเป็นหนึ่งในองค์ประกอบการออกแบบที่ทรงพลังที่สุด สิ่งสำคัญคือต้องมองว่าการออกแบบมีวิวัฒนาการและแนวโน้มเปลี่ยนแปลงไปอย่างไร ตอนนี้ มาสนุกกับการไล่ระดับสีใน Adobe XD กัน!
บทความนี้เป็นส่วนหนึ่งของชุดการออกแบบ UX ที่สนับสนุนโดย Adobe Adobe XD สร้างขึ้นสำหรับกระบวนการออกแบบ UX ที่รวดเร็วและลื่นไหล เนื่องจากช่วยให้คุณเปลี่ยนจากแนวคิดไปสู่การสร้างต้นแบบได้เร็วยิ่งขึ้น ออกแบบ สร้างต้นแบบ และแชร์ ทั้งหมดในแอปเดียว คุณสามารถดูโปรเจ็กต์ที่สร้างแรงบันดาลใจอื่นๆ ที่สร้างด้วย Adobe XD บน Behance และสมัครรับจดหมายข่าวการออกแบบประสบการณ์ของ Adobe เพื่อรับทราบข้อมูลล่าสุดและรับทราบเกี่ยวกับแนวโน้มล่าสุดและข้อมูลเชิงลึกสำหรับการออกแบบ UX/UI
