ดึงดูดความสนใจด้วย Visual Cortex
เผยแพร่แล้ว: 2022-03-10(นี่คือโพสต์ที่ได้รับการสนับสนุน) คุณกำลังออกแบบหน้า Landing Page เป้าหมายของหน้านี้คือการทำให้ผู้คนสังเกตเห็น และหวังว่าจะคลิกปุ่มบนหน้าจอเพื่อสมัครรับจดหมายข่าวรายเดือน “ตรวจสอบให้แน่ใจว่าปุ่มดึงดูดความสนใจของผู้คน” คือเป้าหมายที่คุณได้รับ
แล้วคุณทำอย่างนั้นได้อย่างไร?
การวิจัยเกี่ยวกับ visual cortex ในสมองสามารถให้แนวคิดบางอย่างแก่คุณได้ คอร์เทกซ์การมองเห็นเป็นส่วนหนึ่งของสมองที่ประมวลผลข้อมูลภาพ ประสาทสัมผัสแต่ละส่วนมีพื้นที่ของสมองซึ่งมักจะส่งและประมวลผลสัญญาณสำหรับการรับรู้ทางประสาทสัมผัสนั้น คอร์เทกซ์การมองเห็นเป็นคอร์เทกซ์รับความรู้สึกที่ใหญ่ที่สุดเพราะเราเป็นสัตว์ที่มองเห็นได้มาก
การอ่านที่แนะนำ : อะไรคือบทบาทของความคิดสร้างสรรค์ในการออกแบบ UX?
พื้นที่ก่อนความสนใจของ Visual Cortex
มีพื้นที่พิเศษของคอร์เทกซ์การมองเห็นที่ประมวลผลข้อมูลการมองเห็นอย่างรวดเร็ว สิ่งเหล่านี้เรียกว่าพื้นที่ "ความสนใจล่วงหน้า" เพราะพวกเขาประมวลผลข้อมูลได้เร็วกว่าที่คนอื่นอาจรู้ว่าพวกเขาสังเกตเห็นบางสิ่งด้วยสายตา
ภายในวิชวลคอร์เทกซ์มีสี่ส่วนที่เรียกว่า V1, V2, V3 และ V4 เหล่านี้เป็นพื้นที่ "ความสนใจล่วงหน้า" ของ Visual Cortex และมีไว้สำหรับองค์ประกอบภาพที่มีขนาดเล็กมากและเฉพาะเจาะจง
ลองดูที่แต่ละรายการ:
ปฐมนิเทศ
หากรายการหนึ่งมีการวางแนวแตกต่างจากรายการอื่น จะสังเกตได้ทันที:

ขนาดและรูปร่าง
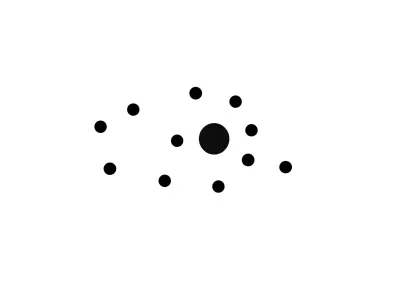
หากรายการหนึ่งมีขนาดหรือรูปร่างแตกต่างจากรายการอื่น จะสังเกตเห็นได้ทันที:

สี
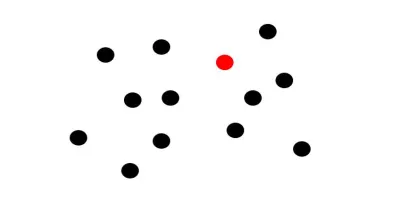
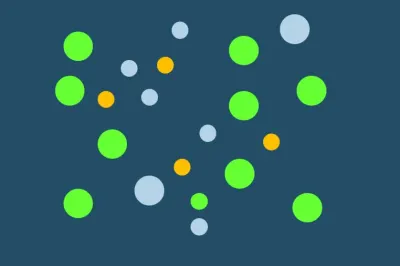
หากสินค้าชิ้นหนึ่งมีสีที่แตกต่างจากสีอื่นๆ ที่อยู่รอบๆ จะสังเกตเห็นได้ทันที:

ความเคลื่อนไหว
หากสิ่งของชิ้นหนึ่งเคลื่อนเข้ามาอย่างรวดเร็ว โดยเฉพาะอย่างยิ่งหากซูมเข้าจากขนาดที่เล็กและใหญ่ขึ้นอย่างรวดเร็ว (คิดว่าเสือวิ่งเข้าหาคุณอย่างรวดเร็ว) สิ่งนั้นจะดึงดูดความสนใจ
แต่ครั้งละหนึ่งเท่านั้น
ปัจจัยที่น่าสนใจและไม่ชัดเจนในทันทีที่นี่คือ หากคุณใช้ปัจจัยเหล่านี้ร่วมกันในเวลาเดียวกัน ก็จะไม่มีสิ่งใดดึงดูดความสนใจได้จริงๆ

หากคุณต้องการดึงดูดความสนใจ ให้เลือก วิธี ใดวิธีหนึ่งและใช้มันเท่านั้น
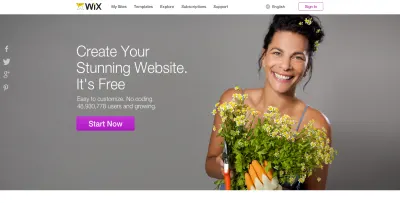
ดูการออกแบบทั้งสองที่นำเสนอด้านล่าง ข้อใดที่ดึงความสนใจของคุณไปที่แนวคิดที่คุณควรลงทะเบียน


เห็นได้ชัดว่ารูปภาพที่มีพื้นที่สีเพียงส่วนเดียวจะดึงดูดความสนใจของคุณมากกว่าพื้นที่ที่เป็นสี

บริเวณใบหน้า Fusiform
บริเวณที่มองเห็นล่วงหน้าของคอร์เทกซ์การมองเห็นไม่ได้เป็นเพียงการเชื่อมต่อทางสายตา/สมองเท่านั้นที่จะใช้ พื้นที่อื่นของสมองที่คุณสามารถแตะเพื่อดึงดูดความสนใจบนหน้าเว็บอาจเป็น Fusiform Facial Area (หรือ FFA)
FFA เป็นส่วนพิเศษของสมองที่ไวต่อใบหน้ามนุษย์ FFA ตั้งอยู่บริเวณส่วนกลาง/ส่วนทางสังคมของสมองใกล้กับต่อมทอนซิลซึ่งประมวลผลอารมณ์ ใบหน้าดึงดูดความสนใจเพราะ FFA

FFA ระบุว่า:
- นี่คือใบหน้า?
- คนที่ฉันรู้จัก?
- คนที่ฉันรู้จักเป็นการส่วนตัว?
- พวกเขารู้สึกอย่างไร?
สิ่งที่กระตุ้น FFA?
- ใบหน้าที่มองตรงๆ กระตุ้น FFA
- ใบหน้าที่อยู่ในโปรไฟล์อาจกระตุ้น FFA ได้ในที่สุด แต่ไม่เร็วเท่า ในตัวอย่างด้านล่าง ใบหน้าอยู่ในโปรไฟล์และถูกผมบดบัง อาจไม่สามารถกระตุ้น FFA ได้เลย
- แม้แต่วัตถุที่ไม่มีชีวิตเช่นรูปรถด้านล่างก็อาจกระตุ้นบริเวณ FFA ได้หากมีสิ่งที่ดูเหมือนส่วนต่างๆ ของใบหน้า เช่น ตาและปาก


มองที่ใบหน้าดู?
คุณอาจเคยเห็นแผนที่ความร้อนที่แสดงว่าหากคุณแสดงใบหน้าและใบหน้ากำลังดูวัตถุ (เช่น ปุ่มหรือผลิตภัณฑ์) บนหน้าจอ บุคคลที่ดูหน้านั้นจะมองวัตถุเดียวกันด้วย . นี่คือตัวอย่าง:

พื้นที่สีแดงแสดงว่าผู้คนมองมากที่สุด เมื่อนางแบบมองขวดแชมพู คนก็มักจะมองไปที่นั่นด้วย
แต่ควรระมัดระวังในการสรุปผลจากเรื่องนี้มากเกินไป แม้ว่าการวิจัยจะแสดงให้เห็นว่าการสบตาของผู้คนจะติดตามการจ้องมองของภาพถ่าย แต่ก็ไม่ได้หมายความว่าผู้คนจะดำเนินการใดๆ เสมอไป การแสดงออกทางสีหน้าด้วยอารมณ์อย่างมากทำให้เกิดการดำเนินการมากกว่าการจ้องมอง
การอ่านที่แนะนำ : ความสำคัญของการออกแบบมาโครและไมโครโมเมนต์
ซื้อกลับบ้าน
หากคุณต้องการดึงดูดความสนใจของใครบางคน:
- ใช้พื้นที่ความสนใจล่วงหน้าของคอร์เทกซ์การมองเห็น: ทำให้ทุกอย่างบนหน้าเป็นแบบธรรมดา ยกเว้นองค์ประกอบเดียว
หรือ
- แสดงใบหน้าใหญ่หันหน้าไปข้างหน้า
- หากคุณต้องการกระตุ้นการกระทำ ให้ใบหน้าแสดงอารมณ์ที่รุนแรง
- ต่อต้านการกระตุ้นให้ใช้หลายๆ วิธีพร้อมกัน เช่น ใบหน้า สี ขนาด และรูปร่าง และการวางแนว
บทความนี้เป็นส่วนหนึ่งของชุดการออกแบบ UX ที่สนับสนุนโดย Adobe เครื่องมือ Adobe XD สร้างขึ้นสำหรับกระบวนการออกแบบ UX ที่รวดเร็วและลื่นไหล เนื่องจากช่วยให้คุณเปลี่ยนจากแนวคิดไปสู่การสร้างต้นแบบได้เร็วยิ่งขึ้น ออกแบบ สร้างต้นแบบ และแชร์ ทั้งหมดในแอปเดียว คุณสามารถดูโปรเจ็กต์ที่สร้างแรงบันดาลใจอื่นๆ ที่สร้างด้วย Adobe XD บน Behance และสมัครรับจดหมายข่าวการออกแบบประสบการณ์ของ Adobe เพื่อรับทราบข้อมูลล่าสุดและรับทราบเกี่ยวกับแนวโน้มล่าสุดและข้อมูลเชิงลึกสำหรับการออกแบบ UX/UI
