Golden Ratio คืออะไรและใช้งานอย่างไรใน Graphic & Web Design?
เผยแพร่แล้ว: 2019-10-21การสร้างงานศิลปะที่น่าทึ่งหรือเว็บไซต์ที่ดึงดูดสายตานั้นไม่ใช่เรื่องง่ายเลย แม้ว่าความคิดสร้างสรรค์จะมีบทบาทสำคัญในความสำเร็จของการออกแบบ แต่ก็มีคณิตศาสตร์และวิทยาศาสตร์บางส่วนที่เกี่ยวข้องด้วยเช่นกัน
เมื่อผู้คนเห็นงานศิลปะของศิลปินชื่อดังและมาเอสโทรอย่าง Da Vinci หรือ Salvador Dali พวกเขานึกถึงอัจฉริยะที่สร้างสรรค์ คุณจะรู้สึกเช่นเดียวกันเมื่อคุณเห็นประติมากรรมอย่างวิหารแพนธีออนในสมัยโบราณ อย่างไรก็ตาม งานศิลปะเหล่านี้มีสิ่งทั่วไปที่เรียกว่าอัตราส่วนทองคำ นักออกแบบฝีมือดีและผู้สร้างเว็บไซต์ยังคงพึ่งพาแนวคิดที่ผ่านการทดสอบในครั้งนี้ เพื่อสร้างงานศิลปะและเว็บไซต์อันน่าทึ่งที่ดึงดูดสายตาของคุณ
อัตราส่วนทองคำผ่านเรื่องราวประวัติศาสตร์
รากของอัตราส่วนทองคำสามารถสืบย้อนไปถึงยุครุ่งเรืองของอารยธรรมกรีก ยังกล่าวอีกว่าชาวอียิปต์โบราณใช้ประโยชน์จากมันเพื่อสร้างปิรามิดที่สวยงามและสุสานอื่น ๆ เมื่อ 4000 ปีก่อน ชาวกรีกโบราณมีความเป็นเลิศด้านศิลปะ ดนตรี และวิทยาศาสตร์อย่างน่าทึ่ง
ชาวกรีกอาจเป็นคนแรกที่พบว่ามีสิ่งที่ไม่สมดุลที่สวยงามในธรรมชาติ เช่น ต้นไม้ ดอกไม้ สัตว์ ฯลฯ พวกเขาใช้อักษรกรีก พี เพื่อแสดงปรากฏการณ์นี้ ตลอดหลายศตวรรษที่ผ่านมา ศิลปินและสถาปนิกได้ใช้ความเข้าใจในสัดส่วนและแนวคิดหลักของอัตราส่วนทองคำ เพื่อสร้างสถาปัตยกรรมที่สวยงามและงานศิลปะ
ในปัจจุบันนี้ อัตราส่วนทองคำถูกนำมาใช้เพื่อกำหนดรูปแบบภาพและรูปแบบของสิ่งต่างๆ เช่น โลโก้ บัตรเครดิต เฟอร์นิเจอร์ หนังสือ หรือแม้แต่สิ่งที่ธรรมดาๆ เหมือนกับการออกแบบจานในร้านอาหาร แม้แต่ Facebook ก็ยังต้องการพัฒนากระจก AR ที่สามารถอ่านใจคนได้ เมื่อพูดถึงการออกแบบ อัตราส่วนทองคำก็มีประโยชน์อย่างมาก
กล่าวอีกนัยหนึ่งคุณอาจไม่ทราบ แต่อัตราส่วนทองคำมีอยู่ทุกที่รอบตัวคุณ! บางครั้งคุณอาจไม่แน่ใจเหมือนกันว่าทำไมคุณถึงเลือกเสื้อยืดที่มีดีไซน์เฉพาะตัวมากกว่าเสื้อตัวอื่นๆ ในร้าน มีการออกแบบที่ดึงดูดสายตาและจิตใจของคุณมากกว่า และเหตุผลหลักคืออัตราส่วนทองคำ
ความแตกต่างของผู้เชี่ยวชาญด้านการออกแบบอัตราส่วนทองคำควรรู้

อัตราส่วนนี้มาจากลำดับฟีโบนักชีที่มีชื่อเสียง ซึ่งคุณอาจจำได้ว่าเคยดูใน The Da Vinci Code ที่ได้รับการยกย่องในช่วงวิกฤต เป็นลำดับตัวเลขที่เกิดขึ้นตามธรรมชาติที่พบได้เกือบทุกที่ ลำดับจะอยู่ในรูปของเปลือกหอยและจำนวนใบบนต้นไม้ เป็นต้น
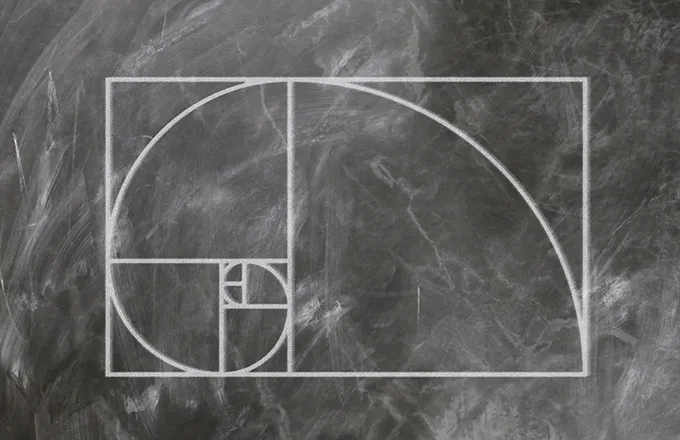
ลำดับฟีโบนักชีนั้นเป็นผลรวมของตัวเลขสองตัวที่อยู่ข้างหน้า มันเหมือนกับ: 0, 1,1, 2, 3, 5, 8, 13, 21 และอื่น ๆ จนถึงอนันต์ จากนั้นชาวกรีกจึงสร้างอัตราส่วนทองคำ มันแสดงถึงความสัมพันธ์ที่สมมาตรอย่างสมบูรณ์ที่มีอยู่ระหว่างสองสัดส่วน ซึ่งมีค่าเท่ากับ 1:1.618 โดยประมาณ ภาพนี้มักแสดงโดยใช้สี่เหลี่ยมผืนผ้าสีทอง: สี่เหลี่ยมผืนผ้าใหญ่ที่ประกอบด้วยสี่เหลี่ยมจัตุรัสและสี่เหลี่ยมผืนผ้าที่มีขนาดเล็กกว่า สี่เหลี่ยมจัตุรัสมีด้านเท่ากับความยาวที่สั้นที่สุดของสี่เหลี่ยมผืนผ้า หากคุณละทิ้งสี่เหลี่ยมจัตุรัสจากสี่เหลี่ยมผืนผ้าที่มี สี่เหลี่ยมผืนผ้าสีทองที่เล็กกว่าอีกอันจะเหลืออยู่ สิ่งนี้ดำเนินต่อไปอย่างไม่สิ้นสุดเช่นเดียวกับตัวเลขฟีโบนักชีซึ่งทำงานตรงกันข้าม!
ตัวอย่างที่โดดเด่นของอัตราส่วนทองคำในชีวิตมนุษย์
ชาวกรีกเป็นผู้เชี่ยวชาญเรื่องอัตราส่วนทองคำ หากคุณสังเกตซากปรักหักพังของอาคารและวัดของกรีก คุณจะพบความสัมพันธ์ที่มีมิติที่น่าพึงพอใจระหว่างความสูงและความกว้างของอาคาร ใช้ได้กับขนาดของเสา เฉลียง และทุกอย่างในนั้น แนวคิดนี้ถูกใช้อย่างกว้างขวางในขบวนการสถาปัตยกรรมนีโอคลาสสิกด้วย
- กระยาหารมื้อสุดท้าย - ภาพวาดยอดนิยมของ Leonardo da Vinci มีตราประทับของอัตราส่วนทองคำ - เหมือนกับประติมากรรมและภาพวาดที่มีชื่อเสียงอื่น ๆ ของเขา ในนั้น คุณสามารถเห็นตัวเลขที่วางอยู่ในสองในสามด้านล่าง ตำแหน่งของพระเยซูก็สอดคล้องเช่นกัน
- วัตถุธรรมชาติและรูปแบบชีวิต – แม้แต่ในธรรมชาติ คุณสามารถหาตัวอย่างแนวคิดนี้ได้มากมาย ตัวอย่างเช่น คุณอาจตรวจสอบสิ่งของต่างๆ เช่น สับปะรด รวงผึ้ง ดอกไม้ประเภทต่างๆ เปลือกหอย เป็นต้น
เหตุใดอัตราส่วนทองคำจึงเกี่ยวข้องกับการออกแบบเว็บและกราฟิก
ไม่ยากเกินไปที่จะเข้าใจว่าทำไมนักออกแบบเว็บไซต์และกราฟิกและศิลปินจึงหันไปใช้อัตราส่วนทองคำในงานของพวกเขา ผู้ชมเป้าหมายหรือผู้เยี่ยมชมเว็บไซต์ให้ความสนใจกับการออกแบบหรือผู้อุปถัมภ์ที่ดูน่าดึงดูดและผ่อนคลายต่อสายตา คำพูดของคนชราเกี่ยวกับความประทับใจแรกพบ การเป็นคนสุดท้ายมีบทบาทสำคัญที่นี่ เว้นแต่หน้าแรกของเว็บไซต์จะดึงดูดสายตา ผู้เข้าชมจะปล่อยทิ้งไว้ในทันที หากปราศจากความสมมาตรและสัดส่วนที่มองเห็นได้ หน้าเว็บหรืองานศิลปะไม่ได้ทำให้ผู้ดูรู้สึกสบายตา
เมื่อเลย์เอาต์และสไตล์การออกแบบของเว็บไซต์ดูเหมาะสมและเป็นที่ชื่นชอบของผู้ดู พวกเขารู้สึกสนใจที่จะตรวจสอบเนื้อหาและไปยังส่วนอื่นๆ ของเว็บไซต์ อัตราส่วนทองคำยังใช้ในการออกแบบเว็บเพื่อสร้างสมดุลให้กับข้อความ เนื้อหาที่หลากหลาย และสร้างลำดับชั้น ตรรกะเดียวกันนี้ใช้ได้กับงานศิลปะกราฟิก เช่น โลโก้ของบริษัท
การใช้อัตราส่วนทองคำมีผลดีต่อการออกแบบโดยรวมและองค์ประกอบแต่ละส่วน เมื่อองค์ประกอบการออกแบบเป็นสัดส่วน- ดูเหมือนว่าน่าพอใจ จากไอคอนไปจนถึงองค์ประกอบภาพอื่น ๆ ทุกอย่างเข้าที่และดูเหมือนเป็นสัดส่วนเมื่อใช้อัตราส่วนทองคำ
ในการออกแบบเว็บ การวางเนื้อหาข้อความในที่ที่เหมาะสม การเลือกประเภทและขนาดที่เหมาะสมก็เป็นสิ่งสำคัญเช่นกัน ที่นี่สามารถใช้ปันส่วนทองคำได้เช่นกัน คุณสามารถเลือกขนาดข้อความเฉพาะสำหรับส่วนหัวแล้วหารด้วย 1.618 ผลลัพธ์จะถูกต้องสำหรับส่วนหัวย่อย หากข้อความเนื้อหามีขนาด 10 พิกเซล คุณสามารถคูณด้วย 1.618 ดังนั้น ขนาดข้อความของหัวเรื่องจึงสามารถกำหนดเป็น 16 พิกเซลได้ ในหน้าเว็บที่ต้องใช้เนื้อหาประเภทต่างๆ ซึ่งจะเป็นประโยชน์
ในหน้าเว็บใด ๆ ปริมาณของพื้นที่สีขาวหรือช่องว่างก็มีบทบาทเช่นกัน การเว้นวรรคที่มากเกินไปจะไม่ดึงดูดสายตาและการเว้นวรรคสีขาวบนหน้าอาจทำให้หน้าดูรก ด้วยการใช้อัตราส่วนทองคำ นักออกแบบสามารถหาระยะห่างที่เหมาะสมในหน้าเว็บได้
แม้แต่ในการออกแบบโลโก้ การใช้อัตราส่วนทองคำก็มีความเกี่ยวข้อง โลโก้คือสิ่งที่แสดงถึงบริษัทต่อผู้ใช้เป้าหมายในตอนแรกก่อนที่จะเข้าชมเว็บไซต์หรือร้านค้าของแบรนด์ ฯลฯ ดังนั้น โลโก้จะต้องสวยงามและให้ความรู้สึกสมดุล นี่คือจุดที่อัตราส่วนทองคำก้าวเข้ามา โลโก้ของบรรษัทข้ามชาติและบริษัทยักษ์ใหญ่อย่าง Pepsi, Twitter และ Apple ถูกสร้างขึ้นโดยใช้ทฤษฎีนี้
วิธีการใช้อัตราส่วนทองคำในกราฟิกและการออกแบบเว็บ?


ตามจริงแล้วการนำแนวคิดเรื่องอัตราส่วนทองคำมาใช้ในการออกแบบและงานศิลปะนั้นง่ายกว่าที่คุณคิด มี 2 วิธีในการปรับใช้บนเว็บหรือการออกแบบกราฟิก:
วิธีแก้ปัญหาด่วน: หากคุณมีส่วนร่วมในโครงการออกแบบเว็บหรือกราฟิกที่มีกำหนดเวลาที่แน่นหนา และไม่มีเวลาสำหรับการทดลองในการออกแบบมากเกินไป คุณยังสามารถปรับใช้อัตราส่วนทองคำได้ แนวคิดแบ่งพื้นที่ออกเป็น 3 ส่วนเท่า ๆ กัน - แนวนอนและแนวตั้ง จุดตัดของเส้นเหล่านั้นควรเป็นจุดโฟกัสตามธรรมชาติสำหรับรูปร่างและรูปร่างของคุณ
ช่างภาพมักจะถูกสอนให้วางตัวแบบหลักในหนึ่งในเส้นตัดกันเพื่อให้ได้องค์ประกอบที่น่าพึงพอใจ ทฤษฎีเดียวกันนี้สามารถนำมาใช้ในเค้าโครงหน้าและการออกแบบโปสเตอร์
การใช้งานเต็มรูปแบบ: เพื่อให้แน่ใจว่าคุณยึดมั่นในแนวคิดเรื่องอัตราส่วนทองคำแบบเก่าแก่โดยไม่ต้องใช้ทางลัด ซึ่งก็ไม่น่าเบื่อเช่นกัน สำหรับหน้าเว็บ คุณควรตรวจสอบให้แน่ใจว่าพื้นที่เนื้อหาและสัดส่วนของแถบด้านข้างเป็นไปตามอัตราส่วน 1:1.6.1 นั้น ดังนั้น โดยเฉลี่ยแล้ว หากพื้นที่เนื้อหาคือ 640px คุณควรตรวจสอบให้แน่ใจว่าแถบด้านข้างมีขนาดประมาณ 400 px ตรรกะเดียวกันนี้ใช้ได้กับพื้นที่ส่วนหัว ส่วนท้าย และการนำทาง
มีแอพสำหรับ Golden Ratio ใช่แล้ว!
หากคุณพบว่าความเข้าใจและการนำแนวคิดไปใช้ในงานออกแบบของคุณนั้นน่าเบื่อหรือกลัว คุณอาจเบี่ยงเบนจากบรรทัดฐาน - ผ่อนคลาย เช่นเดียวกับทุกสิ่งทุกอย่างในชีวิต คุณจะได้รับแอป Golden Ratio อันที่จริง คุณได้รับแอปหลายตัวเพื่อปรับใช้แนวคิดในการออกแบบของคุณ
รายการด้านล่างเป็นแอพบางตัวที่คุณสามารถตรวจสอบได้:
- อัตราส่วนทองคำ – GoldenRATIO เป็นแอปหนึ่งที่ให้คุณปรับใช้แนวคิดแบบเก่ากับการออกแบบของคุณ โดยไม่ต้องยุ่งยากและเสียเวลา มีจำหน่ายในราคา $2.99 ใน Mac App Store แอพนี้มีคุณสมบัติรายการโปรดที่มีประโยชน์และโหมด 'คลิกผ่าน' ที่ใช้งานได้ สามารถใช้ใน Photoshop ได้เช่นเดียวกับการซ้อนทับ คุณจะได้รับเครื่องคิดเลขแบบฝังพร้อมการตอบกลับด้วยภาพ
- Golden Ratio Typography Calculator – ช่วยให้คุณสร้างตัวพิมพ์ที่สมบูรณ์แบบสำหรับเว็บไซต์ใด ๆ ที่สอดคล้องกับทฤษฎี Golden Ratio
- Phicalculator – Phicalculator เป็นแอปที่มีประโยชน์และฟรี ซึ่งสามารถใช้ได้ทั้งบนพีซีและ Mac หากคุณป้อนตัวเลขลงไป คุณจะได้ตัวเลขที่สอดคล้องกันตามอัตราส่วนทองคำ
- Atrise Golden Section - นี่คือซอฟต์แวร์กริดที่ใช้งานได้พร้อมไม้บรรทัดบนหน้าจอ เมื่อใช้สิ่งนี้ คุณจะประหยัดเวลาในการส่งเวลาในการคำนวณ คุณสามารถดูและแก้ไขขนาดและรูปแบบที่กลมกลืนกัน เป็นราคาที่สูงชัน แต่เวอร์ชันทดลองใช้งานฟรีสามารถใช้ได้เป็นเวลา 30 วัน
- PhiMatrix - นี่เป็นอีกหนึ่งเครื่องมือที่มีประโยชน์และใช้กันอย่างแพร่หลายสำหรับการออกแบบและการวิเคราะห์ตามอัตราส่วนทองคำ คุณจะได้รับกริดที่ปรับแต่งได้เช่นเดียวกับเทมเพลตที่สามารถใช้เป็นโอเวอร์เลย์ในโครงการออกแบบ
มีแอพกล้องของบริษัทอื่นที่ให้คุณถ่ายภาพที่น่าทึ่งได้ในขณะที่เป็นไปตามอัตราส่วนทองคำและลำดับฟีโบนักชี แอพเหล่านี้บางตัวฟรีและแอพแบบชำระเงินก็มีให้เช่นกัน แอปเหล่านี้มีให้ใช้งานทั้งบนแพลตฟอร์ม iOS และ Android มีประโยชน์สำหรับนักออกแบบที่ต้องการถ่ายภาพเพื่อใช้ในเว็บหรือโครงการออกแบบกราฟิกที่ถ่ายทำตามปกติ ซึ่งจะทำให้การทำงานกับรูปภาพง่ายขึ้น และลดความจำเป็นในการครอบตัดและปรับแต่งภาพ
- สำหรับ iOS – ผู้ใช้อุปกรณ์ iOs สามารถไปที่แอพ Golden Ratio คำนวณและรูปถ่าย มีค่าใช้จ่ายเพียง 1.99 เหรียญและมีคุณสมบัติที่มีประโยชน์สำหรับผู้ใช้เช่นเครื่องคำนวณอัตราส่วนทองคำ คุณสามารถใช้มันเพื่อถ่ายภาพโดยที่องค์ประกอบต่างๆ เป็นไปตามหลักการ
- สำหรับ Android – ผู้ใช้ Android ควรเลือกใช้แอป Camera Zoom FX ซึ่งมีราคา $3 เมื่อใช้แอพนี้ คุณสามารถใช้ Fibonacci Spiral และเส้น Phi เป็นภาพซ้อนทับขณะถ่ายภาพ
เคล็ดลับง่ายๆ ในการใช้อัตราส่วนทองคำ
มีวิธีที่สะดวกสองสามวิธีในการปรับใช้อัตราส่วนทองคำในโครงการออกแบบ:
- คุณสามารถใช้อัตราส่วนเพื่อสร้างตารางเว็บไซต์พื้นฐาน ซึ่งจะครอบคลุมแถบด้านข้างและพื้นที่เนื้อหาหลัก สำหรับหน้าจอที่มีขนาด 1366 x 768 พิกเซล คุณสามารถเลือกความกว้าง 846 พิกเซลสำหรับพื้นที่เนื้อหา แถบด้านข้างสามารถมีความกว้าง 520 พิกเซล ความสูงไม่สำคัญในบริบทนี้
- คุณสามารถใช้แนวคิดนี้เพื่อสร้างแนวทางสำหรับการเว้นวรรค คุณสามารถใช้สี่เหลี่ยมขนาดใหญ่เช่นหน่วย 13 และ 8 เพื่อสร้างเค้าโครงในขณะที่ใช้สี่เหลี่ยมเล็ก ๆ ของหน่วย 1 ถึง 3 เพื่อตั้งค่ารางน้ำ
- คุณสามารถสร้างไอคอนและโลโก้โดยใช้สูตร
- สามารถติดตั้งได้ในขั้นตอนของการวางโครงลวด ที่ช่วยให้คุณวางแผนโครงสร้างและขนาดส่วนประกอบส่วนต่อประสานผู้ใช้ต่างๆ นอกจากนี้ยังเป็นประโยชน์สำหรับผู้เชี่ยวชาญด้านการออกแบบเว็บในการครอบตัดรูปภาพโดยที่ยังคงสัดส่วนไว้อย่างถูกวิธี
สิ่งที่ควรทราบ
แม้ว่าการใช้อัตราส่วนทองคำในหน้าเว็บหรือการออกแบบงานศิลปะอาจเป็นประโยชน์สำหรับบริษัทหรือมืออาชีพ แต่ไม่แนะนำให้ลงน้ำ โปรดทราบว่าสำหรับผู้ใช้ที่ไม่มีประสบการณ์หรือมือใหม่ ความรู้สึกของขนาดที่สร้างขึ้นโดยลำดับอาจไม่อยู่ในมือ แนวคิดนี้คือการสร้างความสมดุลของสุนทรียภาพโดยใช้บรรทัดฐานโดยไม่ต้องไปถึงจุดสุดโต่ง คุณควรใช้ค่าตัวเลขในการออกแบบในลักษณะที่ละเอียดอ่อนและไม่ใช่ทุกที่ บางเว็บไซต์อาจต้องการการปรับใช้อัตราส่วนทองคำเพียงเล็กน้อย ในขณะที่บางเว็บไซต์อาจต้องการการใช้งานอย่างเข้มข้น
ในท้ายที่สุด การใช้องค์ประกอบที่มีขนาดเหมาะสมในการออกแบบหรือหน้าเว็บ คุณจำเป็นต้องใช้พื้นที่สีขาวอย่างถูกวิธีเพื่อสร้างสมดุลทางภาพในการออกแบบ นั่นคือที่ที่ปันส่วนทองคำจะมีประโยชน์ ใช้อย่างถูกต้องเพื่อเพิ่มสีสันให้กับการออกแบบ แต่อย่าใช้การออกแบบทั้งหมดของคุณเป็นหลัก มีแง่มุมอื่นๆ เช่น การใช้สีที่เหมาะสมและตัดกัน และประเภทเนื้อหาที่เหมาะสม
มันนำไปสู่ที่ไหน?
อัตราส่วนทองคำเป็นความลับเบื้องหลังภาพ โลโก้ เว็บไซต์ และทุกอย่างที่คุณพบเห็นในธรรมชาติที่สวยงามและสวยงาม ในตอนแรกอาจดูเหมือนแนวคิดทางคณิตศาสตร์ที่ยากต่อการใช้ในการออกแบบ อย่างไรก็ตาม ด้วยแนวทางที่รอบคอบและการวิเคราะห์ผลงานศิลปะที่สร้างขึ้นโดยใช้ทฤษฎี คุณจะคุ้นเคยกับมัน
แน่นอน คุณสามารถใช้แอพและเครื่องมือเว็บของบริษัทอื่นที่มีอยู่ได้ อย่างไรก็ตาม การควบคุมอัตราส่วนทองคำไม่ใช่สิ่งที่คุณจะทำได้ในชั่วข้ามคืน ต้องใช้การฝึกฝนและวิเคราะห์ตัวอย่างมากมายเพื่อให้ถึงจุดที่สมบูรณ์แบบ อย่างไรก็ตาม ควรใช้อย่างถูกวิธีเพื่อให้การออกแบบของคุณดึงดูดผู้ชม
