กำลังขึ้น: ตัวอักษรแนวตั้งในการออกแบบเว็บ
เผยแพร่แล้ว: 2020-11-18เป็นเรื่องง่ายที่จะเบื่อกับความธรรมดา - ความปรารถนาในสิ่งที่เป็นต้นฉบับและไม่เหมือนใคร นั่นเป็นเหตุผลที่พื้นที่ฮีโร่ทั่วไปเต็มไปด้วยความคิดที่แปลกประหลาด ไม่เพียงแต่สร้างความประทับใจ แต่ยังตอบสนองความต้องการของผู้ใช้ในด้านความคิดสร้างสรรค์และความคิดริเริ่ม
อย่างไรก็ตาม แอนิเมชั่นและวิธีแก้ปัญหาที่ยอดเยี่ยมไม่ใช่สิ่งเดียวที่จะทำได้ การออกไปนอกเส้นทางที่พ่ายแพ้แม้สิ่งเล็กน้อยที่สุดก็สามารถบรรลุผลเช่นเดียวกันได้ และตัวอักษรแนวตั้งก็เป็นข้อพิสูจน์ที่ชัดเจน กลายเป็นที่นิยมในปัจจุบันนี้ มันได้กลายเป็นเทรนด์เล็ก ๆ กับเอซบางส่วนในหลุม
เราไม่เห็นการใช้การวางแนวตั้งในการออกแบบเว็บมากนัก ตามเนื้อผ้า มันเป็นสถานที่ที่จังหวะในแนวนอนควบคุมที่พัก ไม่ได้หมายความว่าทุกอย่างจะหมุนไปรอบๆ ตามกฎแล้วนักพัฒนาจะยึดติดกับโมเดลดั้งเดิม อย่างไรก็ตาม ความหลากหลายและความเบี่ยงเบนในกระบวนการอ่านที่เป็นนิสัยอาจเป็นประโยชน์ ยิ่งไปกว่านั้น คุณไม่จำเป็นต้องใช้มาตรการที่รุนแรง การวางแนวแนวตั้งเพียงเล็กน้อยก็มากเกินพอที่จะสร้างผลกระทบที่เหมาะสม
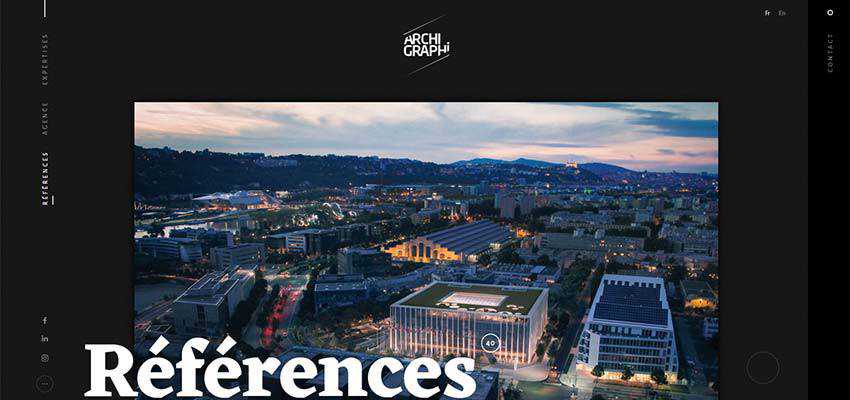
Archi Graphi
ในที่นี้ ทีมงานสร้างสรรค์ได้บิดการนำทางพื้นฐานโดยการหมุน 90 องศาและสะท้อนในแนวนอน คุณควรอ่านจากล่างขึ้นบน ค่อนข้างแปลกแต่น่าสนใจ เป็นผลให้หน้าจอต้อนรับมีความเอร็ดอร่อยโดยไม่ต้องมีแกนกลางที่ท่วมท้น นอกจากนี้ ให้สังเกตที่ส่วนหัวด้านบน: ให้ความรู้สึกกว้างขวางอย่างไม่น่าเชื่อ และโลโก้ได้รับความสนใจโดยรวมด้วยการดูโดดเด่นโดยไม่ต้องใช้ความพยายามมาก นั่นเป็นแนวทางที่ชาญฉลาด


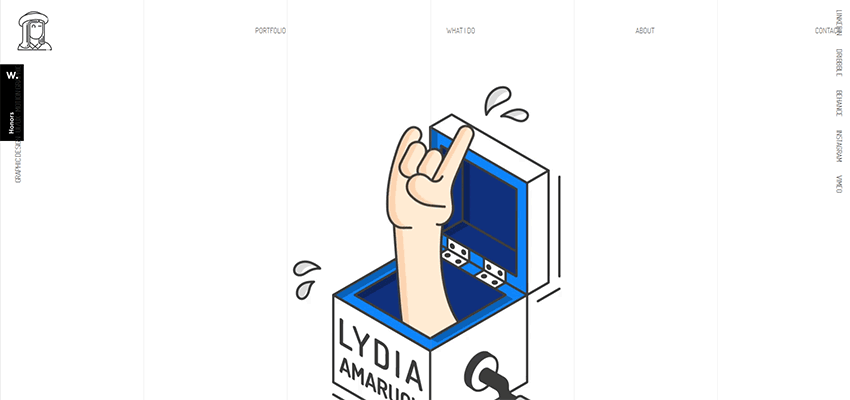
ลิเดีย อมารุช
มีตัวอย่างพิเศษอื่นๆ ที่ตัวอักษรแนวตั้งเป็นเหมือนไอซิ่งบนเค้ก พิจารณา Lydia Amaruch และผลงานออนไลน์ของเธอ
เช่นเดียวกับในกรณีของ Archi Graphi การใช้จังหวะแนวตั้งเป็นฉากๆ แต่ใช้ความคิดที่ดี มีการนำทางในแนวนอนที่คล่องตัวแบบดั้งเดิม แต่มีเฉพาะสิ่งจำเป็นเท่านั้น ส่วนที่เหลือทั้งหมดถูกดึงไปด้านข้าง - แท้จริงแล้ว สะท้อนด้วยแถบแนวตั้งที่ด้านหลัง ทำให้เกิดความงามที่กลมกลืนกัน

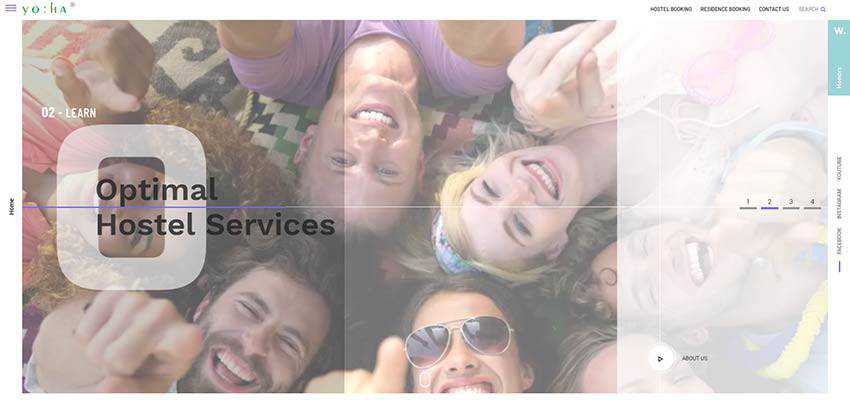
โย: ฮา
Yo:Ha ใช้แนวทางเดียวกัน ในขณะที่การนำทางหลักถูกซ่อนอยู่หลังปุ่มแฮมเบอร์เกอร์ ลิงก์ไปยังโฮมเพจและโซเชียลมีเดียยังคงอยู่บนพื้นผิว สังเกตธีมโดยรวมอีกครั้ง ที่นี่ จังหวะแนวตั้งสามารถเห็นได้ในรายละเอียดต่างๆ เช่น แถบเลื่อนที่แบ่งออกเป็นแผงกึ่งโปร่งใสสามแผงและสัญลักษณ์แบบยาว ความสม่ำเสมอเป็นเครื่องหมายของการออกแบบเว็บไซต์นี้

อีวาน อิบาเนซ / Gothamsiti
Ivan Ibanez และทีมงานเบื้องหลัง Gothamsiti แสดงให้เราเห็นถึงวิธีการใช้การวางแนวแนวตั้งกับการนำทางทั้งหมด ปรากฏว่าใช้งานได้สะดวก ไม่ต้องพูดถึงรูปลักษณ์ที่ดึงดูดความสนใจ โปรดทราบว่าตัวอย่างทั้งสองนี้มีธีม อารมณ์ และบรรยากาศที่แตกต่างกัน แต่การนำทางในแนวตั้งจะพอดีเหมือนถุงมือในทั้งสองกรณี
ผลงานส่วนตัวของ Ivan Ibanez มีกลิ่นอายของกล่อง มีบล็อกกลวง เลย์เอาต์แยก เส้นบางเฉียบ และพื้นที่สีขาวจำนวนมาก การนำทางแนวตั้งทำให้การออกแบบเสร็จสิ้นอย่างสวยงาม

ครีเอทีฟที่อยู่เบื้องหลังการออกแบบของ Gothamsiti ได้วางตำแหน่งลิงก์ไว้รอบปริมณฑลของพื้นที่ฮีโร่ โดยวางแต่ละส่วนไว้ที่มุมหนึ่ง ด้วยวิธีนี้ จะไม่มีอะไรมาเบี่ยงเบนความสนใจจากหน้าจอต้อนรับที่ลึกลับและน่าขนลุก ในขณะเดียวกัน เกตเวย์ทั้งหมดก็ถูกเปิดเผย ทำให้ผู้ใช้รู้สึกสบายใจ

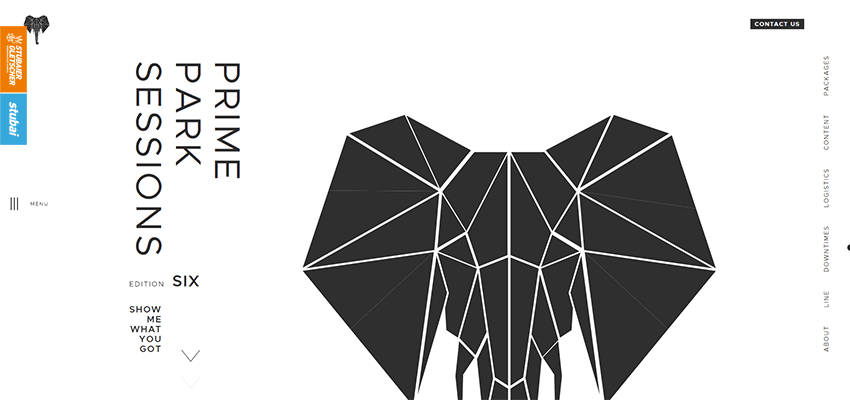
Prime Park Sessions
หลีกหนีจากการนำทางและสำรวจตัวอย่างตัวอักษรแนวตั้งที่เป็นส่วนหนึ่งของเนื้อหา
เนื่องจากการวางแนวในแนวตั้งดูแปลกไปเล็กน้อยสำหรับพวกเราส่วนใหญ่ จึงสามารถใช้เพื่อเน้นสิ่งที่สำคัญเป็นพิเศษ เช่น สโลแกน แนวคิดนี้สามารถเห็นได้ใน Prime Park Sessions ป้ายชื่อหน่วยงานอยู่ทางซ้าย ซึ่งปกติเราจะเริ่มอ่าน นอกจากนี้ยังสะท้อนการนำทางแนวตั้งทางด้านขวา ส่งผลให้การออกแบบดูสมบูรณ์และน่าสนใจ

วิลล่าหรู
ทีมงานที่อยู่เบื้องหลังการออกแบบวิลล่าสุดหรูใช้การวางแนวในแนวตั้งเพื่อแสดงสโลแกน หลังมีพื้นหลังที่ค่อนข้างกว้างเพื่อให้ดูเหมือนแถบด้านข้าง แม้ว่าจะไม่ใช่แค่แถบด้านข้างธรรมดา แต่เป็นแถบด้านข้างที่มีความเอร็ดอร่อย ที่ฉลาด

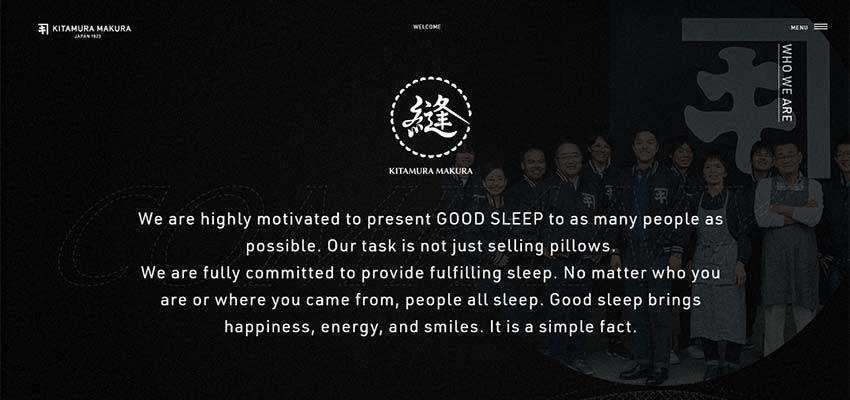
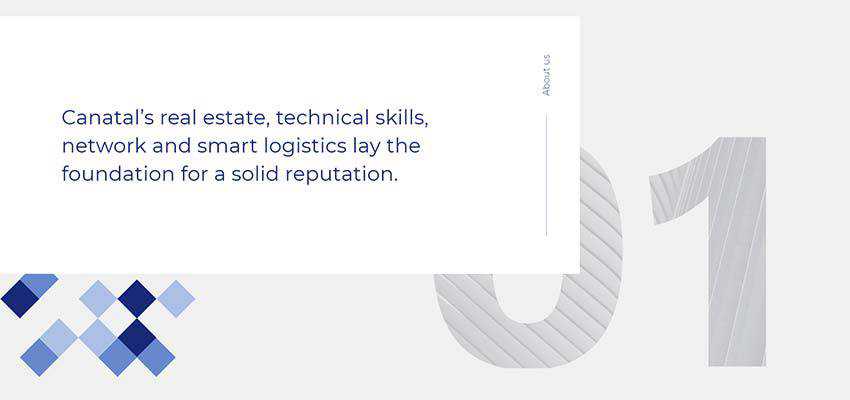
คิตะมูระ มาคุระ / คานาทาล
อีกวิธีหนึ่งในการได้รับประโยชน์จากแนวโน้มคือใช้สำหรับหัวข้อ พิจารณา Kitamura Makura และ Canatal
เมื่อพูดถึงการเล่าเรื่อง ทั้งสองทีมต้องการเน้นความสนใจของผู้ใช้ไปยังสิ่งสำคัญ เช่น เนื้อหา มากกว่าคำบรรยาย ดังนั้น พาดหัวข่าวจึงถูกย้ายไปทางขวาและหมุนไปในมุม 90 องศา จึงเป็นการเปิดทางให้กับข้อความอย่างเป็นธรรมชาติ
ในกรณีของคิตะมูระ มาคุระ คำบรรยายถูกเลื่อนไปทางขวา ทำให้รู้สึกเหมือนเป็นส่วนหนึ่งของการนำทาง อย่างไรก็ตาม ด้วย Canatal คำบรรยายภาพยังคงเป็นส่วนหนึ่งของบล็อกและการออกแบบโดยรวม


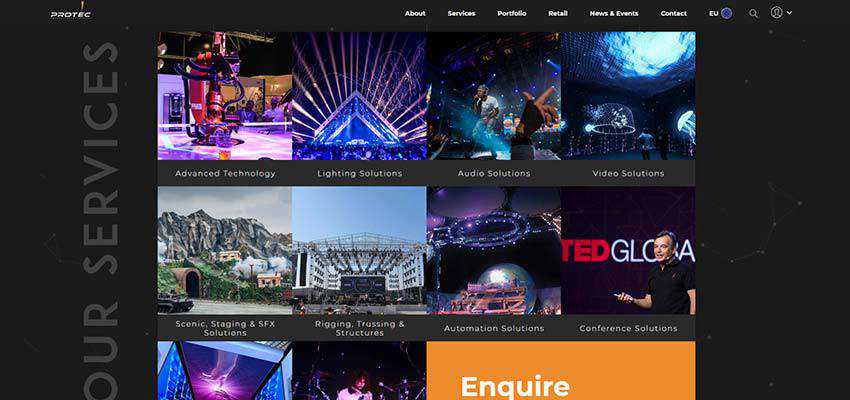
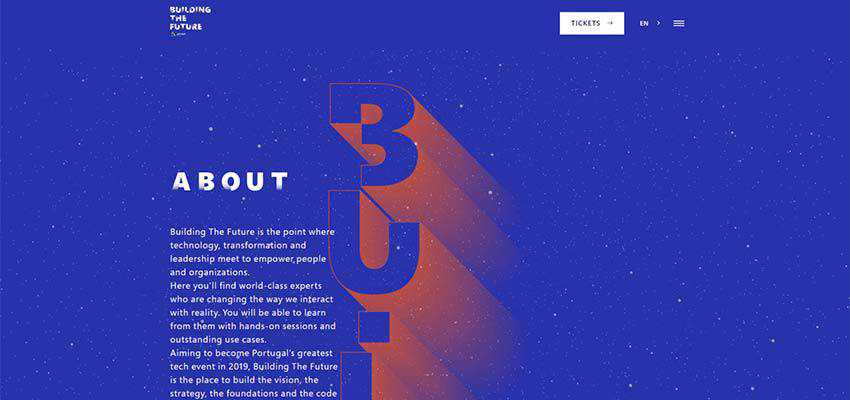
โพรเทค / สร้างอนาคต
โพรเทคและการสร้างอนาคตทำให้สิ่งต่างๆ น่าสนใจยิ่งขึ้นโดยทำให้ข้อความแนวตั้งเป็นส่วนหนึ่งของผู้ติดตาม
Protec มีคำอธิบายภาพขนาดใหญ่ที่ขยายจากบนลงล่าง พวกเขาถูกกันอย่างระมัดระวังและแสดงไว้ทางด้านซ้ายโดยให้ความสำคัญกับเนื้อหาเป็นอันดับแรก

ในกรณีของการสร้างอนาคต ตัวอักษรแนวตั้งนั้นยิ่งใหญ่กว่า อย่างไรก็ตาม ในที่นี้มีบทบาทเพียงการตกแต่ง ซึ่งช่วยเสริมความแข็งแกร่งให้กับคำอธิบายภาพแบบดั้งเดิมที่ด้านบนของบล็อกข้อความ
เกี่ยวกับ SEO นั้นไม่ใช่แนวปฏิบัติที่ดี เนื่องจากพาดหัวข่าวควรเป็นส่วนหนึ่งของลำดับชั้นของเอกสารและอยู่ในแท็กที่เกี่ยวข้อง อย่างไรก็ตาม บางครั้งคุณสามารถออกจากเส้นทางที่ไม่คุ้นเคยและเอาชนะใจลูกค้าด้วยการออกแบบมากกว่าการจัดอันดับการค้นหา

กวอกยินหมาก
สำหรับโลกตะวันตก จังหวะแนวตั้งให้ความรู้สึกเหมือนบางสิ่งที่ไม่ธรรมดาและเป็นกลอุบายที่ใช้งานได้จริงเพื่อเพิ่มความเอร็ดอร่อยให้กับการออกแบบทั่วไป สำหรับเพื่อนๆ ของเราที่อยู่ทางตะวันออกนั้นเป็นสิ่งที่เป็นธรรมชาติที่สุด มาดูก๊วกหยินหมากกัน
การออกแบบดูสดชื่น โทนสีขาวดำแบบดั้งเดิม พื้นที่สีขาวจำนวนมาก โลโก้ และการวางแนวแนวตั้งทำให้อินเทอร์เฟซนี้ดูพิเศษมาก แนวโน้มรู้สึกเหมือนอยู่บ้าน อย่างไรก็ตาม แม้ว่าเราคาดหวังว่าเว็บไซต์จะอยู่ที่นี่ แต่ทีมงานที่อยู่เบื้องหลังเว็บไซต์ก็สามารถช่วยป้องกันไม่ให้เว็บไซต์ดูไร้สาระได้

A Pleasant Surprise
ตัวอักษรแนวตั้งเป็นแขกที่หายาก แต่ก็ยินดีต้อนรับ พูดได้อย่างปลอดภัยว่าในจักรวาลของทุกสิ่งในแนวราบ มีแสงเล็กๆ น้อยๆ ที่ทำให้เรายิ้มได้ ดึงดูดสายตาด้วยกระแสการอ่านที่ไม่คาดฝันและนำสิ่งที่สำคัญมาสู่โฟกัสได้อย่างง่ายดาย
มันเป็นวิธีง่ายๆ ในการทำให้สิ่งต่างๆ
