วิธีการแปลงอินโฟกราฟิกเป็น Gifographic โดยใช้ Adobe Photoshop
เผยแพร่แล้ว: 2022-03-10ทัศนศิลป์มีบทบาทสำคัญในอุตสาหกรรมการตลาดและการโฆษณาตั้งแต่เริ่มก่อตั้ง เป็นเวลาหลายปีที่นักการตลาดใช้รูปภาพ วิดีโอ และอินโฟกราฟิกเพื่อขายผลิตภัณฑ์และบริการให้ดีขึ้น ความสำคัญของสื่อภาพเพิ่มขึ้นตามการเพิ่มขึ้นของอินเทอร์เน็ตและด้วยเหตุนี้ของโซเชียลมีเดีย
เมื่อเร็ว ๆ นี้ gifographics (อินโฟกราฟิกแอนิเมชั่น) ได้เข้าร่วมรายการรูปแบบสื่อภาพยอดนิยมเช่นกัน หากคุณเป็นนักการตลาด นักออกแบบ หรือแม้แต่ผู้บริโภค คุณต้องเคยเจอสิ่งเหล่านี้ อย่างไรก็ตาม สิ่งที่คุณอาจไม่รู้คือวิธีการสร้าง gifographics และเหตุผลที่คุณควรพยายามเพิ่มลงในส่วนประสมการตลาดของคุณ บทช่วยสอนเชิงปฏิบัตินี้ควรให้คำตอบสำหรับคำถามทั้งสองข้อ
ในบทช่วยสอนนี้ เราจะเจาะลึกลงไปว่าอินโฟกราฟิกแบบภาพนิ่งสามารถเคลื่อนไหวโดยใช้ Adobe Photoshop ได้อย่างไร ดังนั้นจึงจำเป็นต้องมีความรู้เกี่ยวกับ Photoshop บางส่วน (อย่างน้อยก็พื้นฐาน)
Gifographic คืออะไร?
ประวัติบางส่วน
คำว่า gifographic คือการรวมกันของสองคำ: GIF และ อินโฟกราฟิก คำว่า gifographic เป็นที่นิยมโดยผู้เชี่ยวชาญด้านการตลาด (และในหมู่พวกเขาโดย Neil Patel) ประมาณปี 2014 มาเจาะลึกประวัติศาสตร์กันสักหน่อย
CompuServe เปิดตัว GIF ( G raphics I nterchange F ormat) เมื่อวันที่ 15 มิถุนายน พ.ศ. 2530 และรูปแบบดังกล่าวก็ได้รับความนิยมเกือบจะในทันที ในขั้นต้น การใช้รูปแบบยังคงค่อนข้างจำกัด เนื่องจากมีข้อพิพาทด้านสิทธิบัตรในช่วงปีแรก (ซึ่งเกี่ยวข้องกับอัลกอริธึมการบีบอัดที่ใช้ในไฟล์ GIF — LZW) แต่ต่อมา เมื่อสิทธิบัตร GIF ส่วนใหญ่หมดอายุ และเนื่องจากการรองรับและการพกพาที่กว้างขวาง ทำให้ GIF ได้รับ ได้รับความนิยมอย่างมากจนทำให้คำว่า "GIF" กลายเป็น "คำแห่งปี" ในปี 2555 แม้กระทั่งทุกวันนี้ GIF ก็ยังเป็นที่นิยมอย่างมากบนเว็บและบนโซเชียลมีเดีย (*)
GIF เป็นรูปแบบภาพบิตแมป รองรับสูงสุด 8 บิตต่อพิกเซล ดังนั้น GIF เดียวจึงสามารถใช้จานสีแบบจำกัดได้ถึง 256 สี (รวมถึง — ทางเลือก — สีโปร่งใสหนึ่งสี) Lempel–Ziv–Welch (LZW) เป็นเทคนิคการบีบอัดข้อมูลแบบไม่สูญเสียข้อมูลซึ่งใช้ในการบีบอัดภาพ GIF ซึ่งจะทำให้ขนาดไฟล์เล็กลงโดยไม่ส่งผลต่อคุณภาพของภาพ สิ่งที่น่าสนใจกว่าคือรูปแบบนี้รองรับแอนิเมชั่นและอนุญาตให้มีจานสีแยกกันมากถึง 256 สีสำหรับเฟรมแอนิเมชั่นแต่ละเฟรม
ย้อนกลับไปในประวัติศาสตร์ว่าเมื่อใดที่อินโฟกราฟิกแรกถูกสร้างขึ้นนั้นยากกว่ามาก แต่คำจำกัดความนั้นง่าย - คำว่า "อินโฟกราฟิก" มาจาก "ข้อมูล" และ "กราฟิก" และตามที่ชื่อบอกไว้ อินโฟกราฟิกทำหน้าที่หลัก วัตถุประสงค์ในการนำเสนอ ข้อมูล (ข้อมูล ความรู้ ฯลฯ) อย่างรวดเร็วและชัดเจนในรูป แบบกราฟิก
ในหนังสือของเขาในปี 1983 การแสดงภาพข้อมูลเชิงปริมาณ Edward Tufte ให้คำจำกัดความโดยละเอียดสำหรับ "การแสดงกราฟิก" ซึ่งหลายคนคิดว่าในปัจจุบันนี้เป็นหนึ่งในคำจำกัดความแรกของอินโฟกราฟิกและสิ่งที่พวกเขาทำ: เพื่อย่อข้อมูลจำนวนมาก ให้อยู่ในรูปแบบที่ผู้อ่านจะซึมซับได้ง่ายขึ้น
หมายเหตุเกี่ยวกับ GIF ที่โพสต์บนเว็บ (*)
รูปภาพ GIF แบบเคลื่อนไหวที่โพสต์บน Twitter, Imgur และบริการอื่นๆ ส่วนใหญ่มักจบลงด้วยไฟล์วิดีโอที่เข้ารหัส H.264 (วิดีโอ HTML5) และในทางเทคนิคแล้วจะไม่ใช่ GIF อีกต่อไปเมื่อดูออนไลน์ เหตุผลเบื้องหลังสิ่งนี้ค่อนข้างชัดเจน — GIF แบบเคลื่อนไหวอาจเป็นรูปแบบที่แย่ที่สุดในการจัดเก็บวิดีโอ แม้แต่ในคลิปที่สั้นมาก ไม่เหมือนไฟล์วิดีโอจริง GIF ไม่สามารถใช้เทคนิคการบีบอัดวิดีโอที่ทันสมัยใดๆ ได้ (นอกจากนี้ คุณสามารถตรวจสอบบทความนี้: “ปรับปรุงประสิทธิภาพ GIF แบบเคลื่อนไหวด้วยวิดีโอ HTML5” ซึ่งจะอธิบายว่าด้วยวิดีโอ HTML5 คุณสามารถลดขนาดเนื้อหา GIF ได้มากถึง 98% ในขณะที่ยังคงคุณภาพที่เป็นเอกลักษณ์ของรูปแบบ GIF ไว้)
ในทางกลับกัน เป็นที่น่าสังเกตว่า gifographics ส่วนใหญ่มักจะยังคงอยู่ในรูปแบบดั้งเดิม (เช่นไฟล์ GIF แบบเคลื่อนไหว) และไม่ได้เข้ารหัสไปยังวิดีโอ แม้ว่าสิ่งนี้จะนำไปสู่ขนาดไฟล์ที่ไม่เหมาะสม (ตัวอย่างเช่น GIF แบบเคลื่อนไหวเพียงไฟล์เดียวในหน้าอินโฟกราฟิกยอดนิยม “วิธีการทำงานอย่างไร” นี้จะมีขนาดระหว่าง ~ 500 KB ถึง 5 MB) ในด้านบวก ไฟล์ gifographics ยังคงง่ายต่อการแบ่งปันและฝัง ซึ่งเป็นจุดประสงค์หลักของพวกเขา
เหตุใดจึงต้องใช้อินโฟกราฟิกแบบเคลื่อนไหวในส่วนผสมทางการตลาดดิจิทัลของคุณ
อินโฟกราฟิกเป็นสื่อที่ดึงดูดสายตา อินโฟกราฟิกที่ออกแบบมาอย่างดีไม่เพียงแต่จะช่วยให้คุณนำเสนอหัวข้อที่ซับซ้อนด้วยวิธีที่เรียบง่ายและน่าดึงดูด แต่ยังเป็นวิธีที่มีประสิทธิภาพมากในการเพิ่มการรับรู้ถึงแบรนด์ของคุณซึ่งเป็นส่วนหนึ่งของแคมเปญการตลาดดิจิทัลของคุณ
จำคำพูดยอดฮิตที่ว่า “ภาพหนึ่งภาพแทนคำพูดพันคำ” ได้หรือไม่? มีหลักฐานมากมายที่แสดงว่า ภาพเคลื่อนไหว สามารถประสบความสำเร็จได้มากกว่าเดิม และเมื่อเร็ว ๆ นี้อินโฟกราฟิกภาพเคลื่อนไหวได้รับความนิยมเพิ่มขึ้นเนื่องจากองค์ประกอบของแอนิเมชั่น
จากน่าเบื่อกลายเป็นสวย
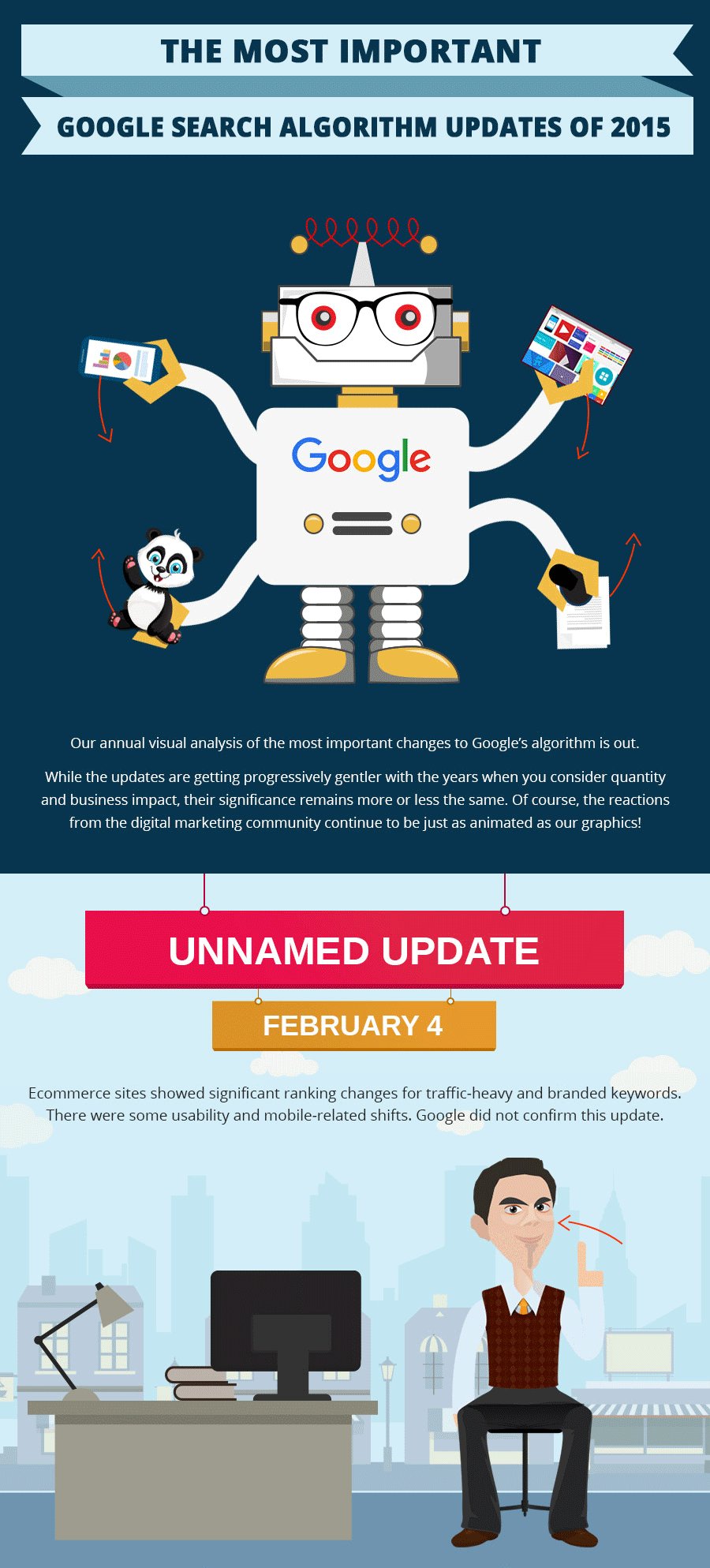
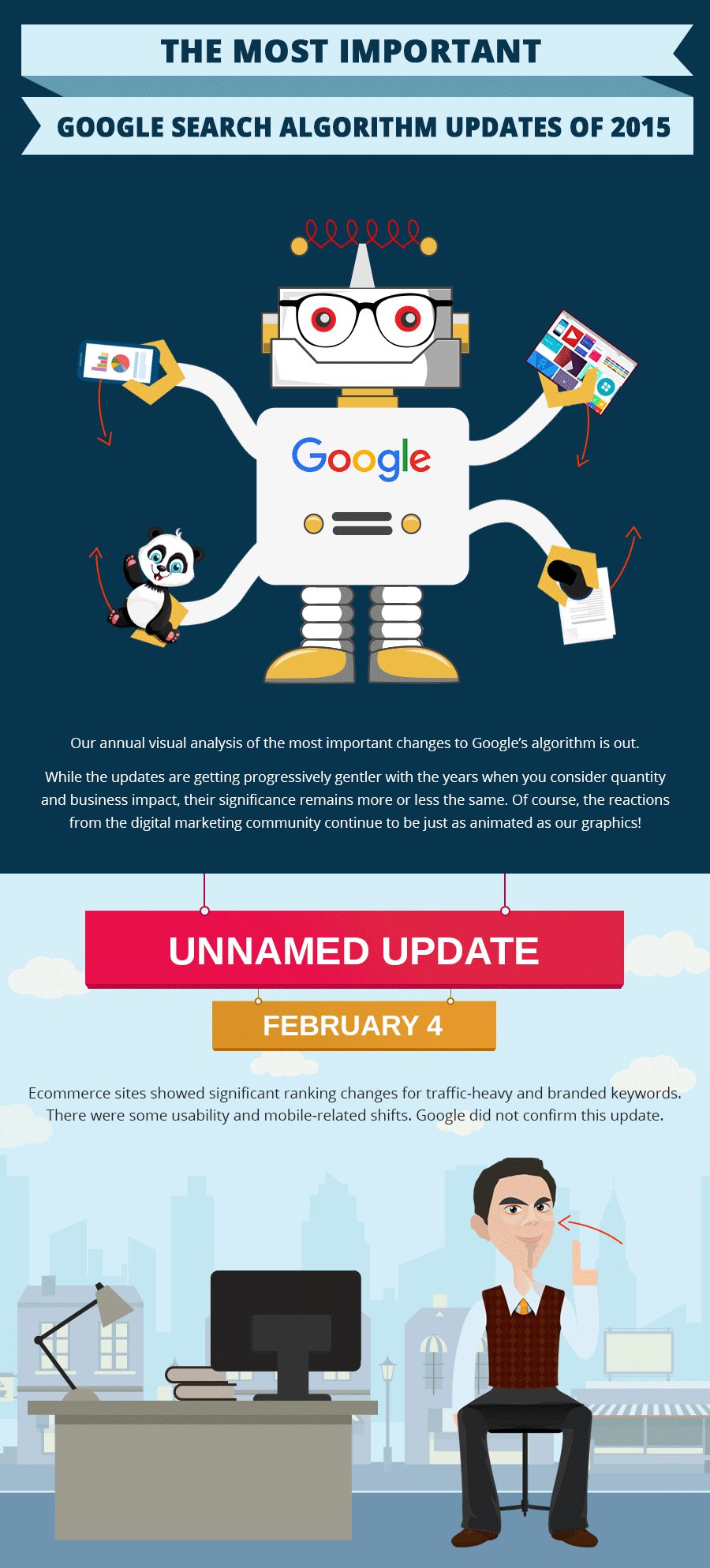
พวกเขาสามารถเติมชีวิตชีวาให้กับแผ่นข้อเท็จจริงที่น่าเบื่อและตัวเลขทางโลกด้วยความช่วยเหลือของแผนภูมิและกราฟิกเคลื่อนไหว โมชั่นอินโฟกราฟิกส์ยังเป็นวิธีการที่เหมาะสมในการแสดงภาพกระบวนการหรือระบบที่ซับซ้อนด้วยชิ้นส่วนที่เคลื่อนไหวได้ เพื่อให้ดูน่ารับประทานและมีความหมายมากขึ้น ดังนั้น คุณสามารถเปลี่ยนหัวข้อที่น่าเบื่อให้กลายเป็นอาหารที่น่าดึงดูดใจได้อย่างง่ายดาย ตัวอย่างเช่น เราสร้าง gifographic "การอัปเดตอัลกอริธึมการค้นหาที่สำคัญที่สุดของ Google ในปี 2015" ซึ่งอธิบายการเปลี่ยนแปลงที่ Google ทำกับอัลกอริธึมการค้นหาในปี 2015
คุ้มค่า
Gifographics อาจเป็นทางเลือกที่คุ้มค่าที่สุดสำหรับเนื้อหาวิดีโอ คุณไม่จำเป็นต้องมีกล้องราคาแพง การตัดต่อวิดีโอ ซอฟต์แวร์มิกซ์เสียง และทีมงานถ่ายทำเพื่อสร้างอินโฟกราฟิกแอนิเมชัน ต้องใช้เพียงนักออกแบบที่รู้วิธีสร้างแอนิเมชั่นโดยใช้ Photoshop หรือเครื่องมือออกแบบกราฟิกที่คล้ายกัน
ใช้งานได้ทุกอย่าง
คุณสามารถใช้ gifographic เพื่อแสดงอะไรก็ได้ในชิ้นลำดับขนาดพอดีคำ ตั้งแต่วิดีโออธิบายผลิตภัณฑ์ไปจนถึงตัวเลขและสถิติ คุณสามารถแชร์อะไรก็ได้ผ่านอินโฟกราฟิก GIF อินโฟกราฟิกแบบเคลื่อนไหวยังสามารถโต้ตอบได้ ตัวอย่างเช่น คุณสามารถปรับตัวแปรเพื่อดูว่าตัวแปรส่งผลต่อข้อมูลในแผนภูมิแบบเคลื่อนไหวอย่างไร
หมายเหตุ: ตัวอย่างที่ยอดเยี่ยมของอินโฟกราฟิกแบบโต้ตอบคือ “การสร้างอินโฟกราฟิกแบบโต้ตอบด้วย Vue.js” ซึ่งเขียนโดย Krutie Patel มันถูกสร้างขึ้นด้วยความช่วยเหลือของ Vue.js, SVG และ GSAP (GreenSock Animation Platform)
SEO Boost
ในฐานะนักการตลาด คุณอาจทราบดีว่าอินโฟกราฟิกสามารถช่วยเพิ่ม SEO ของคุณได้อย่างมาก คนรักสื่อภาพ ด้วยเหตุนี้ พวกเขาจึงมีแนวโน้มที่จะแบ่งปัน gifographic มากขึ้นหากพวกเขาชอบ ยิ่งมีการแชร์อินโฟกราฟิกแบบเคลื่อนไหวของคุณมากเท่าไหร่ การเข้าชมเว็บไซต์ก็จะยิ่งสูงขึ้นเท่านั้น ดังนั้น gifographics สามารถช่วยปรับปรุง SEO ของคุณโดยอ้อม และด้วยเหตุนี้ การจัดอันดับของเครื่องมือค้นหาของคุณ
วิธีสร้าง Gifographic จากอินโฟกราฟิกใน Photoshop
เมื่อคุณทราบถึงความสำคัญของการเคลื่อนไหวในอินโฟกราฟิกแล้ว มาดูวิธีสร้าง gifographic แรกของคุณใน Photoshop กัน และถ้าคุณรู้วิธีสร้างอินโฟกราฟิกใน Photoshop อยู่แล้ว คุณจะแปลงอินโฟกราฟิกแบบคงที่ที่มีอยู่เป็นแอนิเมชั่นได้ง่ายขึ้น
ขั้นตอนที่ 1: เลือก (หรือเตรียม) อินโฟกราฟิก
สิ่งแรกที่คุณต้องทำคือเลือกอินโฟกราฟิกแบบคงที่ที่คุณต้องการแปลงเป็น gifographic เพื่อการเรียนรู้ คุณสามารถทำให้อินโฟกราฟิกเคลื่อนไหวได้ แต่ฉันแนะนำให้คุณเลือกรูปภาพที่มีองค์ประกอบที่เหมาะสมกับแอนิเมชั่น คำอธิบาย บทช่วยสอน และภาพรวมกระบวนการนั้นง่ายต่อการแปลงเป็นอินโฟกราฟิกการเคลื่อนไหว
หากคุณกำลังจะเริ่มต้นจากศูนย์ ตรวจสอบให้แน่ใจว่าคุณได้เสร็จสิ้นอินโฟกราฟิกแบบคงที่จนถึงรายละเอียดสุดท้ายก่อนที่จะไปยังสเตจแอนิเมชั่น เนื่องจากวิธีนี้จะช่วยคุณประหยัดเวลาและทรัพยากรได้มาก — หากอินโฟกราฟิกดั้งเดิมเปลี่ยนแปลงอยู่เสมอ คุณจะต้องการ เพื่อทำใหม่ gifographic ของคุณ
ต่อไป เมื่อคุณทำอินโฟกราฟิกเสร็จแล้ว ขั้นตอนต่อไปคือการตัดสินใจว่าส่วนใดที่คุณจะทำแอนิเมชั่น

ขั้นตอนที่ 2: ตัดสินใจว่าเรื่องราวของแอนิเมชั่นจะเป็นอย่างไร
คุณสามารถรวมอินโฟกราฟิกบางส่วนหรือทั้งหมดไว้ในแอนิเมชั่นได้ อย่างไรก็ตาม เนื่องจากมีวิธีต่างๆ ในการสร้างแอนิเมชั่น ก่อนอื่นคุณต้องตัดสินใจเกี่ยวกับองค์ประกอบที่คุณต้องการสร้างแอนิเมชันและวิธี ในความคิดของฉัน การร่างภาพ (ร่างเค้าโครง) สถานการณ์กรณีแอนิเมชันต่างๆ บนกระดาษเป็นวิธีที่ดีที่สุดในการเลือกโครงเรื่องของคุณ จะช่วยประหยัดเวลาและความสับสนบนท้องถนนได้มาก
เริ่มต้นด้วยการตัดสินใจเลือก "เฟรม" ที่คุณต้องการรวมไว้ในแอนิเมชั่น ในขั้นตอนนี้ เฟรมจะไม่ใช่อย่างอื่นนอกจากภาพสเก็ตช์คร่าวๆ ที่ทำบนแผ่นกระดาษ ยิ่งจำนวนเฟรมมากเท่าไร คุณภาพของ gifographic ของคุณก็จะยิ่งดีขึ้นเท่านั้น
คุณอาจต้องแบ่งอินโฟกราฟิกแบบเคลื่อนไหวออกเป็นส่วนต่างๆ ดังนั้น อย่าลืมเลือกจำนวนเฟรมที่เท่ากันสำหรับทุกส่วน หากไม่เป็นเช่นนั้น gifographic จะดูไม่เท่ากันกับไฟล์ GIF แต่ละไฟล์ที่เคลื่อนที่ด้วยความเร็วที่ ต่างกัน

ขั้นตอนที่ 3: สร้างเฟรมใน Photoshop
เปิด Adobe Photoshop เพื่อสร้างเฟรมต่างๆ สำหรับแต่ละส่วนของ gifographic คุณจะต้องตัด หมุน และย้ายรูปภาพอย่างระมัดระวัง คุณจะต้องจำการเปลี่ยนแปลงขั้นสุดท้ายที่คุณทำกับเฟรมสุดท้าย คุณสามารถใช้ไม้บรรทัด Photoshop ได้เช่นเดียวกัน
คุณจะต้องสร้างแอนิเมชั่นจากเลเยอร์ใน Photoshop แต่ในกรณีนี้ คุณจะต้องคัดลอกเลเยอร์ Photoshop ทั้งหมดเข้าด้วยกันและแก้ไขแต่ละเลเยอร์แยกกัน
คุณสามารถตรวจสอบเฟรมทีละภาพได้โดยการซ่อน/แสดงเลเยอร์ต่างๆ เมื่อคุณสร้างเฟรมทั้งหมดเสร็จแล้ว ให้ตรวจสอบข้อผิดพลาดที่อาจเกิดขึ้น

คุณยังสามารถสร้างแอนิเมชั่นเฟรมสั้นๆ โดยใช้เฟรมแรกและเฟรมสุดท้าย คุณต้องเลือกทั้งสองเฟรมโดย กดปุ่ม Ctrl / Cmd ค้างไว้ (Windows/Mac) ตอนนี้คลิกที่ "Tween" เลือกจำนวนเฟรมที่คุณต้องการเพิ่มระหว่างนั้น เลือกเฟรมแรก หากคุณต้องการเพิ่มเฟรมใหม่ระหว่างเฟรมแรกและเฟรมสุดท้าย การเลือกตัวเลือก "เฟรมก่อนหน้า" จะเพิ่มเฟรมระหว่างสิ่งที่คุณเลือกปัจจุบันกับเฟรมก่อนหน้า เลือกตัวเลือก "เลเยอร์ทั้งหมด" เพื่อเพิ่มเลเยอร์ทั้งหมดจากการเลือกของคุณ


ขั้นตอนที่ 4: บันทึกไฟล์ PNG (หรือ JPG) ลงในโฟลเดอร์ใหม่
ขั้นตอนต่อไปคือการส่งออกแต่ละเฟรมของแอนิเมชั่นเป็นรูปแบบ PNG หรือ JPG (หมายเหตุ: JPG เป็นรูปแบบที่สูญเสียไป ดังนั้น PNG มักจะเป็นตัวเลือกที่ดีกว่า)
คุณควรบันทึกไฟล์ PNG เหล่านี้ในโฟลเดอร์แยกต่างหากเพื่อความสะดวก ฉันมักจะนับภาพที่บันทึกไว้ตามลำดับในแอนิเมชั่น เป็นเรื่องง่ายสำหรับฉันที่จะจำไว้ว่า “Image-1” จะเป็นภาพแรกในลำดับตามด้วย “Image-2,” “Image-3” และอื่นๆ แน่นอน คุณสามารถบันทึกได้ในแบบที่เหมาะกับคุณ

ขั้นตอนที่ 5: “โหลดไฟล์ลงในกอง”
ถัดมาเป็นการโหลดไฟล์ PNG ที่บันทึกไว้ไปยัง Photoshop
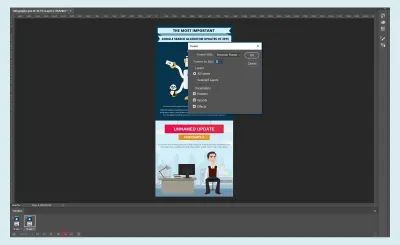
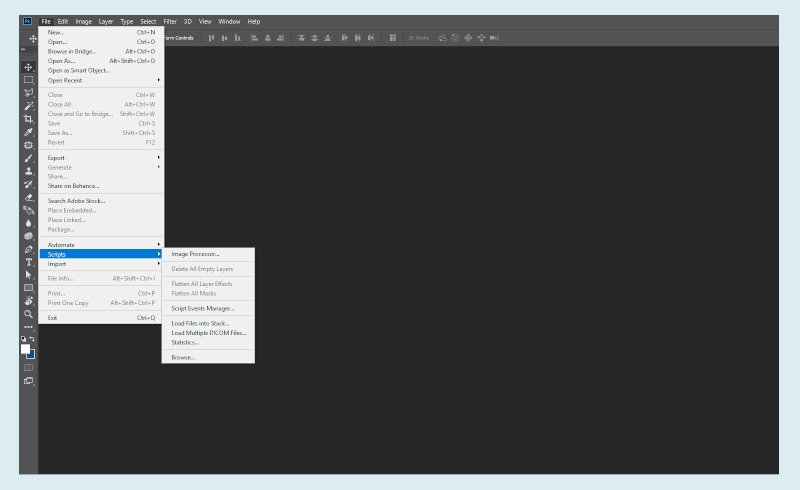
ไปที่หน้าต่าง Photoshop และเปิด File > Scripts > Load files into Stack...
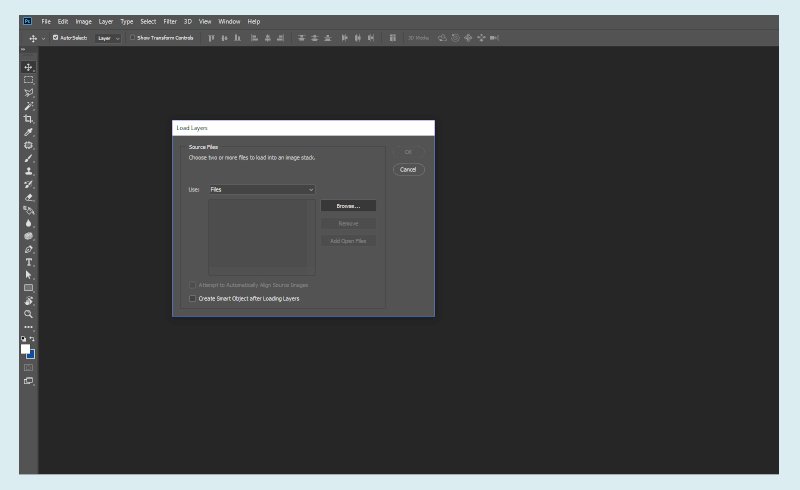
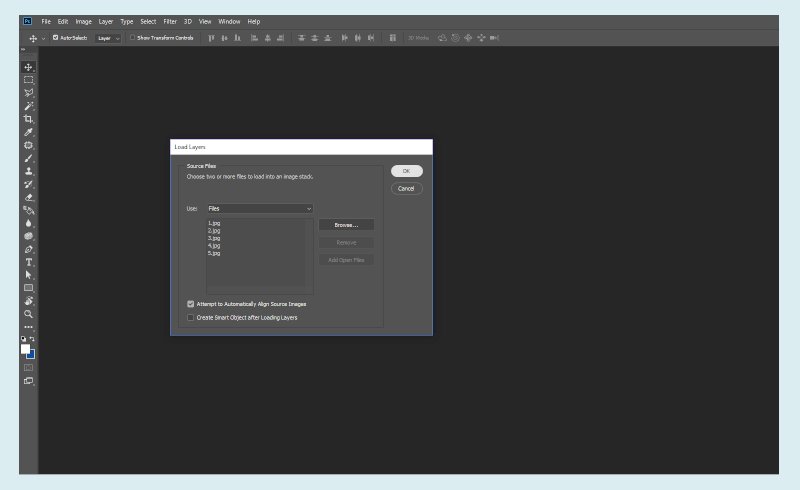
กล่องโต้ตอบใหม่จะเปิดขึ้น คลิกที่ปุ่ม "เรียกดู" และเปิดโฟลเดอร์ที่คุณบันทึกไฟล์ PNG คุณสามารถเลือกไฟล์ทั้งหมดในครั้งเดียวแล้วคลิก "ตกลง"
หมายเหตุ: คุณสามารถตรวจสอบตัวเลือก “พยายามจัดแนวรูปภาพต้นฉบับโดยอัตโนมัติ” เพื่อหลีกเลี่ยงปัญหาการจัดตำแหน่ง อย่างไรก็ตาม หากรูปภาพต้นฉบับของคุณมีขนาดเท่ากันทั้งหมด ขั้นตอนนี้ก็ ไม่ จำเป็น นอกจากนี้ การจัดตำแหน่งอัตโนมัติอาจทำให้เกิดปัญหาได้ในบางกรณี เนื่องจาก Photoshop จะย้ายเลเยอร์ไปรอบๆ เพื่อพยายามจัดแนวเลเยอร์เหล่านั้น ดังนั้น ใช้ตัวเลือกนี้ตามสถานการณ์เฉพาะ — ไม่มีสูตร "หนึ่งขนาดที่เหมาะกับพวกเขาทั้งหมด"
อาจใช้เวลาสักครู่ในการโหลดไฟล์ ขึ้นอยู่กับขนาดและจำนวนไฟล์ ในขณะที่ Photoshop กำลังโหลดไฟล์เหล่านี้อยู่ บางทีคุณอาจจะดื่มกาแฟสักแก้วก็ได้!

ขั้นตอนที่ 6: ตั้งค่าเฟรม
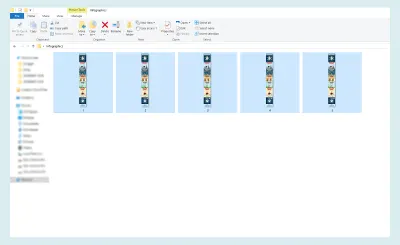
เมื่อโหลดเสร็จแล้ว ให้ไปที่ Window > Layers (หรือกด F7) แล้วคุณจะเห็นเลเยอร์ทั้งหมดในแผงเลเยอร์ จำนวนเลเยอร์ควรตรงกับจำนวนเฟรมที่โหลดลงใน Photoshop
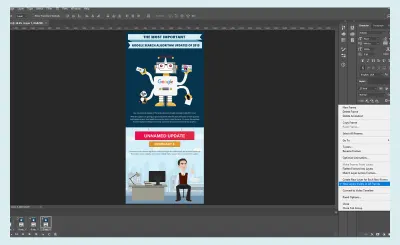
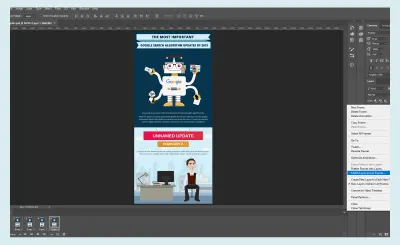
เมื่อคุณตรวจสอบแล้ว ให้ไปที่ Window > Timeline คุณจะเห็นแผงไทม์ไลน์ที่ด้านล่าง (ตัวเลือกการแสดงผลเริ่มต้นสำหรับแผงนี้) เลือกตัวเลือก "สร้างเฟรมแอนิเมชั่น" จากแผงควบคุม ไฟล์ PNG แรกของคุณจะปรากฏบนไทม์ไลน์
ตอนนี้ เลือก “สร้างเฟรมจากเลเยอร์” จากเมนูด้านขวา (ตัวเลือกจานสี) ของแผงแอนิเมชั่น
หมายเหตุ: บางครั้งไฟล์ PNG จะโหลดแบบย้อนกลับ ทำให้ “Image-1” ของคุณปรากฏที่ส่วนท้ายและในทางกลับกัน หากเป็นเช่นนี้ ให้เลือก "Reverse Layers" จากเมนูแผงภาพเคลื่อนไหว (ตัวเลือกจานสี) เพื่อให้ได้ลำดับภาพที่ต้องการ

ขั้นตอนที่ 7: ตั้งค่าความเร็วของแอนิเมชั่น
เวลาแสดงเริ่มต้นสำหรับแต่ละภาพคือ 0.00 วินาที การสลับครั้งนี้จะเป็นตัวกำหนดความเร็วของแอนิเมชั่นของคุณ (หรือไฟล์ GIF) หากคุณเลือกภาพทั้งหมด คุณสามารถตั้งเวลาแสดงผลเดียวกันสำหรับภาพทั้งหมดได้ หรือคุณสามารถตั้งเวลาแสดงผลที่แตกต่างกันสำหรับแต่ละภาพหรือเฟรมได้
ฉันขอแนะนำให้ใช้ตัวเลือกเดิมแม้ว่าการใช้เวลาแอนิเมชั่นเดียวกันนั้นค่อนข้างง่าย นอกจากนี้ การตั้งเวลาแสดงผลที่แตกต่างกันสำหรับแต่ละเฟรมอาจทำให้ภาพเคลื่อนไหวไม่ราบรื่น
คุณยังสามารถตั้งเวลาแสดงผลแบบกำหนดเองได้ หากคุณไม่ต้องการเลือกจากตัวเลือกที่มี คลิกตัวเลือก “อื่นๆ” เพื่อตั้งค่าความเร็วของแอนิเมชั่นที่กำหนดเอง
คุณยังสามารถทำให้แอนิเมชั่นเล่นย้อนกลับได้ คัดลอกเฟรมจาก Timeline Pallet แล้วเลือกตัวเลือก "Reverse Layers" คุณสามารถลากเฟรมด้วย ปุ่ม Ctrl (บน Windows) หรือปุ่ม Cmd (บน Mac)
คุณกำหนดจำนวนครั้งที่ภาพเคลื่อนไหวควรวนซ้ำได้ ตัวเลือกเริ่มต้นคือ "ครั้งเดียว" อย่างไรก็ตาม คุณสามารถตั้งค่าลูปที่กำหนดเองได้โดยใช้ตัวเลือก "อื่นๆ" ใช้ตัวเลือก “ตลอดกาล” เพื่อให้แอนิเมชั่นของคุณทำงานวนไปวนมาไม่หยุดหย่อน
หากต้องการดูตัวอย่างภาพเคลื่อนไหว GIF ให้กดปุ่ม Enter หรือปุ่ม "เล่น" ที่ด้านล่างของแผงไทม์ไลน์

ขั้นตอนที่ 8: พร้อมบันทึก/ส่งออก
หากทุกอย่างเป็นไปตามแผน เหลือเพียงบันทึก (ส่งออก) อินโฟกราฟิก GIF ของคุณ
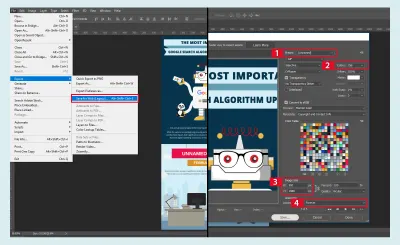
ในการส่งออกแอนิเมชั่นเป็น GIF: ไปที่ไฟล์ > ส่งออก > บันทึกสำหรับเว็บ (ดั้งเดิม)
- เลือก "GIF 128 Dithered" จากเมนู "Preset"
- เลือก "256" จากเมนู "สี"
- หากคุณจะใช้ GIF ออนไลน์หรือต้องการจำกัดขนาดไฟล์ของภาพเคลื่อนไหว ให้เปลี่ยนช่องความกว้างและความสูงในตัวเลือก "ขนาดภาพ" ตามลำดับ
- เลือก "ตลอดกาล" จากเมนู "ตัวเลือกการวนซ้ำ"
คลิกปุ่ม "ดูตัวอย่าง" ที่มุมล่างซ้ายของหน้าต่างส่งออกเพื่อดูตัวอย่าง GIF ของคุณในเว็บเบราว์เซอร์ หากคุณพอใจกับมัน ให้คลิก "บันทึก" และเลือกปลายทางสำหรับไฟล์ GIF แบบเคลื่อนไหวของคุณ
หมายเหตุ: มีตัวเลือกมากมายที่ควบคุมคุณภาพและขนาดไฟล์ของ GIF — จำนวนสี จำนวน Dithering ฯลฯ อย่าลังเลที่จะทดลองจนกว่าคุณจะได้ขนาด GIF ที่เหมาะสมและคุณภาพแอนิเมชั่น
อินโฟกราฟิกภาพเคลื่อนไหวของคุณพร้อมแล้ว!

ขั้นตอนที่ 9 (ไม่บังคับ): การเพิ่มประสิทธิภาพ
Gifsicle (โปรแกรมบรรทัดคำสั่งฟรีสำหรับการสร้าง แก้ไข และเพิ่มประสิทธิภาพ GIF แบบเคลื่อนไหว) และเครื่องมือหลังการประมวลผล GIF อื่นๆ ที่คล้ายกันสามารถช่วยลดขนาดไฟล์ GIF ที่ส่งออกเกินความสามารถของ Photoshop
ImageOptim เป็นสิ่งที่ควรค่าแก่การกล่าวขวัญ การลากไฟล์ไปยัง ImageOptim จะเรียกใช้ Gifsicle กับไฟล์เหล่านั้นโดยตรง (หมายเหตุ: ImageOptim เป็น Mac เท่านั้น แต่มีแอพสำรองอยู่สองสามตัวเช่นกัน)
เคล็ดลับการแก้ไขปัญหา
คุณมีแนวโน้มที่จะประสบปัญหาในสองขั้นตอนที่สำคัญ
การเพิ่มเลเยอร์ใหม่
เปิดเมนูแบบเลื่อนลง "แถบเครื่องมือไทม์ไลน์" แล้วเลือกตัวเลือก "เลเยอร์ใหม่ที่มองเห็นได้ในทุกเฟรม" มันจะช่วยปรับแต่งแอนิเมชั่นของคุณโดยไม่สะดุด

การวางตำแหน่งเลเยอร์
บางครั้ง คุณอาจลงเอยด้วยการวางเลเยอร์ในเฟรมที่ไม่ถูกต้อง ในการแก้ไขปัญหานี้ คุณสามารถเลือกเลเยอร์เดียวกันในเฟรมใหม่ แล้วเลือกตัวเลือก “จับคู่เลเยอร์ข้ามเฟรม”

ตัวอย่าง Gifographic
ก่อนสรุปนี้ ฉันต้องการแบ่งปันตัวอย่างที่ดีของ gifographics หวังว่าพวกเขาจะสร้างแรงบันดาลใจให้คุณเช่นเดียวกับที่พวกเขาทำกับฉัน
- การอัปเดตอัลกอริทึมการค้นหาที่ใหญ่ที่สุดของ Google ประจำปี 2559
อันนี้เป็นที่ชื่นชอบส่วนตัวของฉัน การรวมการอัปเดตอัลกอริธึมของ Google ใน gifographic นั้นทำได้ยากเนื่องจากความซับซ้อน แต่ด้วยการใช้แอนิเมชั่นที่เหมาะสมและข้อความที่ตรงประเด็น คุณสามารถเปลี่ยนหัวข้อที่ดูซับซ้อนให้กลายเป็นเนื้อหาที่น่าสนใจได้ - ความจริงเสมือน: มุมมองใหม่สำหรับนักการตลาด
เรื่องนี้เปลี่ยนหัวข้อที่ดูเหมือนอธิบายเป็น gifographic ที่ยอดเยี่ยม gifographic แบ่งหัวข้อ Virtual Reality ออกเป็นตัวเลข กราฟ และย่อหน้าสั้นๆ ที่เข้าใจง่าย พร้อมการใช้แอนิเมชั่นที่สมบูรณ์แบบ - Google ทำงานอย่างไร
ฉันชอบอ่านโพสต์บล็อกโดย Neil Patel เช่นเดียวกับโพสต์ของเขา gifographic นี้ก็ครอบคลุมเช่นกัน ข้อแตกต่างเพียงอย่างเดียวคือ Neil ถ่ายทอดข้อความที่จำเป็นผ่าน GIF ที่วางไว้อย่างถูกต้อง แทนที่จะเป็นย่อหน้าสั้นๆ เขาใช้เฉพาะสีที่โลโก้ของ Google ประกอบด้วย - ผู้สร้างอันดับเครื่องสร้าง
รายการนี้แสดงเคล็ดลับต่างๆ ที่จะช่วยให้คุณกลายเป็นนักเขียนที่เชื่อถือได้ แอนิเมชั่นนั้นเรียบง่ายด้วยฉากหลังเคลื่อนไหวของโรงงานสร้างเนื้อหา อย่างอื่นแบ่งออกเป็นกราฟคงที่ รูปภาพ และย่อหน้าข้อความสั้น แต่การออกแบบที่เรียบง่ายได้ผล ทำให้เกิด gifographic ที่ชัดเจน - เครื่องยนต์ของรถยนต์ทำงานอย่างไร
ตัวอย่างที่แสดงตัวอย่างอย่างสวยงามของการทำงานของเครื่องยนต์ของรถยนต์ (เครื่องยนต์สันดาปภายในที่ใช้น้ำมันเบนซินและเครื่องยนต์ก๊าซไฮบริด/ไฟฟ้า) อย่างไรก็ตาม เป็นที่น่าสังเกตว่าในบางบทความ Wikipedia ยังใช้ GIF แบบเคลื่อนไหวเพื่อจุดประสงค์ที่คล้ายกันมาก
ห่อของ
อย่างที่คุณเห็น การเปลี่ยนอินโฟกราฟิกแบบคงที่ของคุณให้กลายเป็นแอนิเมชั่นนั้นไม่ซับซ้อนมากนัก ด้วย Adobe Photoshop และความคิดสร้างสรรค์บางอย่าง คุณสามารถสร้างแอนิเมชั่นที่น่าดึงดูดและให้ความบันเทิงได้ แม้กระทั่งตั้งแต่เริ่มต้น
แน่นอนว่า gifographic ของคุณสามารถมีส่วนที่เป็นแอนิเมชั่นได้หลายส่วน และคุณจะต้องทำงานทีละส่วน ซึ่งจะทำให้ต้องมีการวางแผนล่วงหน้ามากขึ้นและใช้เวลามากขึ้น (อีกครั้ง ตัวอย่างที่ดีของ gifographic ที่ค่อนข้างซับซ้อนคือตัวอย่างที่แสดงใน “How Car Engines Work?” ซึ่งอธิบายส่วนต่างๆ ของเครื่องยนต์ในชุดของภาพเคลื่อนไหวที่เชื่อมต่อกัน) แต่ถ้าคุณ วางแผนได้ดี ให้ร่างภาพ สร้าง และทดสอบ คุณจะประสบความสำเร็จและคุณสามารถสร้าง gifographics สุดเจ๋งของคุณเองได้
หากคุณมีคำถามใด ๆ ถามฉันในความคิดเห็นและเรายินดีที่จะช่วยเหลือ
แหล่งข้อมูลเพิ่มเติม
- “อินโฟกราฟิกคืออะไร” แม่เหล็กดึงดูดลูกค้า
อินโฟกราฟิกเกี่ยวกับอินโฟกราฟิก - “วิธีสร้างอินโฟกราฟิกสมัยใหม่ที่โดดเด่นใน Illustrator” Jonathan Patterson, EnvatoTuts
- “สร้างอินโฟกราฟิกผู้เชี่ยวชาญสำหรับการนำเสนอครั้งต่อไปของคุณ” Adobe Creative Cloud บล็อก
- “มีอะไรอยู่ใน GIF: แอนิเมชั่นและความโปร่งใส” Mike Flickinger จาก SourceForge
- “Gifographics คืออะไรและ 10 วิธีในการใช้สิ่งเหล่านี้ในเนื้อหาภาพของคุณ” Julia McCoy, ExpressWriters
- “ภาพหนึ่งภาพแทนคำพูดนับพันคำ” Wikipedia
- “ปรับปรุงประสิทธิภาพของภาพเคลื่อนไหว GIF ด้วยวิดีโอ HTML5” Ayo Isaiah, Smashing Magazine
- “การสร้างอินโฟกราฟิกแบบโต้ตอบด้วย Vue.js” Krutie Patel, Smashing Magazine
- “วิธีการแปลงไฟล์วิดีโอเป็น GIF แบบเคลื่อนไหวใน Photoshop” Graphic Design Stack Exchange
- “SEO Made Simple: คำแนะนำทีละขั้นตอน” Neil Patel
- “การใช้ Photoshop เพื่อสร้าง GIF (Gifographic)” Shane Barker จาก Gifographics
