การออกแบบปุ่มผี: นี่ยังคงเป็นสิ่งที่ (และทำไม)
เผยแพร่แล้ว: 2022-03-10สำหรับองค์ประกอบการออกแบบขนาดเล็กเช่นนี้ ปุ่มที่แน่ใจว่าเป็นปุ่มที่ซับซ้อน เป็นเรื่องที่สมเหตุสมผลด้วยปุ่มคำกระตุ้นการตัดสินใจที่ทำหน้าที่เป็นขั้นตอนต่อไปในเส้นทางสู่ Conversion ของผู้เยี่ยมชมของคุณ ทำให้ยุ่งเหยิงและคุณอาจพูดว่า "ลาก่อน" กับธุรกิจได้
แม้ว่าเราจะมีความเข้าใจที่ดีเกี่ยวกับประเภทของกฎการออกแบบปุ่มที่ใช้งานได้ในระดับสากล แต่ก็มีบางครั้งที่คุณรู้สึกประหลาดใจกับองค์ประกอบอันธพาลที่ทำงานได้ดี เหมือนปุ่มผี
วิธีการออกแบบปุ่มที่ดีขึ้น
ปุ่มเป็นองค์ประกอบทั่วไปของการออกแบบการโต้ตอบ แม้ว่าสิ่งเหล่านี้อาจดูเหมือนเป็นองค์ประกอบ UI ที่เรียบง่าย แต่ก็ยังเป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดในการสร้าง อ่านบทความที่เกี่ยวข้อง →
ปุ่ม Ghost ไม่ใช่เรื่องลึกลับมากนัก แม้ว่าจะมีชื่อที่ฟังดูน่าขนลุกก็ตาม เป็นปุ่มกระตุ้นการตัดสินใจ (CTA) สำหรับเว็บไซต์ของคุณ เช่นเดียวกับปุ่มอื่นๆ ความแตกต่างที่สำคัญคือรูปลักษณ์ของพวกเขา
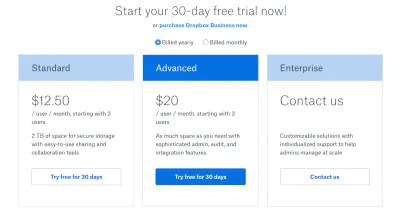
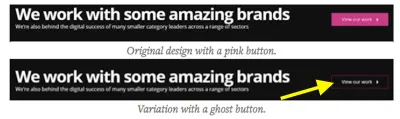
คำแนะนำเครื่องมือ Dropbox นี้เป็นตัวอย่างที่ดีของรูปลักษณ์ของปุ่มแบบดั้งเดิมเมื่อเปรียบเทียบกับปุ่มโกสต์:

ปุ่มสีน้ำเงินตรงกลางเป็นปุ่มแบบแบนมาตรฐานที่เราคุ้นเคย ปุ่มโปร่งใสที่เส้นขอบด้านซ้ายและด้านขวาเป็นปุ่มโกสต์
ลอจิกจะบอกว่าปุ่ม ghost นั้นไม่ดีสำหรับการออกแบบเว็บเพราะพวกมันไม่ได้ดูเหมือนจับต้องได้หรือคลิกได้ และพวกมันไม่มีองค์ประกอบที่ดึงดูดความสนใจของปุ่มแบบเดิมๆ กระนั้น การวิจัยแสดงให้เราเห็นว่าผู้เยี่ยมชมไม่จำเป็นต้องมองพวกเขาแบบนั้นเสมอไป
สิ่งที่ฉันต้องการจะทำในวันนี้คือการพูดคุยเกี่ยวกับข้อดีและข้อเสียของการออกแบบปุ่มโกสต์ จากนั้นเจาะลึกกรณีศึกษาบางอย่างเพื่อสร้างความชัดเจน
สิ่งที่เรารู้เกี่ยวกับปุ่มผี
บล็อกเกอร์ออกแบบเว็บไซต์ใช้เวลาส่วนใหญ่พูดคุยเกี่ยวกับวิธีออกแบบปุ่มให้ดีขึ้น ในคู่มือเหล่านี้ พวกเขาพยายามทำความเข้าใจกับคำถามที่มักสร้างปัญหาให้กับนักออกแบบเว็บไซต์และนักพัฒนา:
- สีอะไรจะดึงดูดความสนใจได้มากที่สุด? หรือแม้แต่ ความ สนใจที่เหมาะสม?
- แล้วขนาดล่ะ? มันไม่สำคัญ?
- ข้อความควรบอกอะไรในปุ่มนี้
- แล้วข้อความที่อยู่รอบๆ นั้นล่ะ?
- ควรออกแบบปุ่มในลักษณะเดียวกันสำหรับประสบการณ์เดสก์ท็อปและมือถือหรือไม่ หรือจะเข้าไปยุ่งกับโซนนิ้วหัวแม่มือ?
ไม่ว่าคุณจะรู้สึกอย่างไรเกี่ยวกับปุ่มผีในการออกแบบเว็บ คุณมักจะถามคำถามเดียวกันนี้กับตัวเองเมื่อถึงเวลาต้องใช้งาน
ก่อนที่เราจะสำรวจสิ่งที่งานวิจัยกล่าวว่า ให้ตรวจสอบข้อดีและข้อเสียขององค์ประกอบการออกแบบนี้
ข้อเสียปุ่มผี
มีข้อโต้แย้งหลายประการเกี่ยวกับปุ่มผีและตามจริงแล้วสิ่งเหล่านี้ถูกต้อง ไม่ได้หมายความว่าฉันต่อต้านการใช้ปุ่มผีในการออกแบบเว็บ ฉันแค่เชื่อว่ามีกรณีการใช้งานที่เฉพาะเจาะจงมากซึ่งใช้งานได้จริง ดังนั้น กำจัดสิ่งไม่ดีให้พ้นทางแล้วมุ่งความสนใจไปที่สิ่งที่เราสามารถทำได้เพื่อให้ได้ Conversion เพิ่มขึ้นจากสิ่งเหล่านั้น
ความเรียบง่าย
เหตุผลที่ CTA มักได้รับการออกแบบด้วยสีสันที่เด่นชัดคือการชี้นำสายตาของผู้เยี่ยมชมไปยังส่วนต่างๆ ของเว็บไซต์ที่เราต้องการให้พวกเขามีส่วนร่วมได้อย่างง่ายดาย แต่ปุ่มโกสต์จะมีสีเฉพาะในโครงร่างบางของปุ่มและข้อความด้านในเท่านั้น เนื่องจากสีถูกนำไปใช้กับองค์ประกอบเหล่านี้เท่านั้น จึงไม่เป็นปัจจัยสำคัญในการดึงดูดความสนใจของใครก็ตามที่ปุ่ม องค์ประกอบอื่นๆ จะต้องเข้ามามีบทบาท เช่น แอนิเมชันหรือการวางกราฟิกที่สะดุดตาอื่นๆ หรือ CTA ที่แสดงร่วมในบริเวณใกล้เคียง

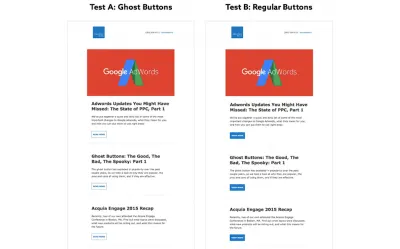
ฉันคิดว่าการทดสอบ A/B จาก Elevated Third เป็นตัวอย่างที่ดีว่าปุ่ม ghost นั้นไม่สามารถสร้างความประทับใจได้อย่างไรเมื่อใช้เป็นการออกแบบปุ่มหลัก — ไม่ว่าจะบนเว็บไซต์หรือในอีเมล
ความคุ้นเคย
เราได้กำหนดเงื่อนไขให้ผู้เยี่ยมชมมองหาการออกแบบปุ่มที่เป็นตัวหนาและเติมเต็มแบบดั้งเดิม เมื่อพวกเขาพร้อมที่จะไปยังหน้าหรือขั้นตอนถัดไป ในบางกรณี ปุ่มเหล่านั้นได้รับการออกแบบอย่างมีกลยุทธ์ด้วยเงาและเอฟเฟกต์ 3 มิติ เพื่อให้ดูเหมือนปุ่มที่สามารถกดได้จริง ปุ่ม Ghost นำความคุ้นเคยนั้นออกไปและต้องการให้ผู้เยี่ยมชมปรับสมองเพื่อค้นหาสิ่งใหม่
ความสามารถในการอ่าน
ในขณะที่ CTA แบบเดิมสามารถใช้สีสว่างสำหรับปุ่มและสีอ่อนกว่าสำหรับข้อความ แต่ปุ่มแบบโกสต์ไม่มีความยืดหยุ่นนั้น พวกเขาต้องพึ่งพาสีฟอนต์ที่เข้มกว่าและอ่านง่ายแทน ซึ่งจำกัดการเลือกสีที่สามารถใช้ได้
ความโปร่งใส
ความโปร่งใสของปุ่มโกสต์อาจเป็นปัญหาได้ หากคุณไม่คิดว่ามันอยู่ด้านบนสุดของอะไร แม้ว่าปุ่มอาจดูดีเมื่อคุณทดสอบการออกแบบใหม่ในเบราว์เซอร์เดสก์ท็อปของคุณ ปุ่มอาจวางอยู่ด้านบนของรูปภาพที่พลุกพล่านบนหน้าจอขนาดเล็กและทำให้ความสามารถในการอ่านข้อความภายในลดลง เช่นเดียวกับการเลื่อนแบบพารัลแลกซ์ ซึ่งรูปภาพอาจย้ายไปด้านหลังปุ่ม และทำให้ยากต่อการค้นหาปุ่มบนหน้าหรืออ่าน
หากคุณต้องการดูตัวอย่างการใช้งานจริงของข้อเสียสามประการข้างต้น—ความคุ้นเคย ความอ่านง่าย และความโปร่งใส—ให้ความสนใจอย่างใกล้ชิดกับตัวอย่างการวิจัย Fresh Egg ที่ให้ไว้ในกรณีศึกษาเพิ่มเติมด้านล่าง เป็นการสาธิตที่ชัดเจนว่าไม่ควรใช้ปุ่มผี
ที่ตั้ง
ข้อดีอย่างหนึ่งของปุ่มแบบเดิมๆ ก็คือ คุณจะวางปุ่มเหล่านั้นไว้บนเว็บไซต์ได้อย่างคล่องตัว อย่างไรก็ตาม ด้วยปุ่มโกสต์ คุณคงไม่อยากเสี่ยงที่ปุ่มเหล่านั้นจะหายไปในการสับเปลี่ยน ซึ่งหมายความว่าคุณต้องวางปุ่มเหล่านั้นในตำแหน่งที่คาดเดาได้
นี่ไม่ใช่เรื่องของครึ่งหน้าบนหรือครึ่งหน้าล่าง ดังที่คุณจะเห็นในตัวอย่างด้านล่าง ค่อนข้างเกี่ยวกับบริบท พื้นที่ทั่วไปที่คุณจะพบปุ่มผีอยู่กึ่งกลางใต้ข้อความหลักในส่วนหัวของหน้าแรก นอกจากนี้ยังทำงานได้ดีเมื่อวางไว้ใต้คำประกาศสั้นๆ ที่สื่อความหมายโดยตรง
Ghost Button Pros
เห็นได้ชัดว่าไม่มีข้อเสียที่กล่าวมาข้างต้นที่จะทำให้คุณตกตะลึง เมื่อคุณทำงานกับองค์ประกอบการออกแบบที่เรียบง่ายนั้น ย่อมมีข้อแลกเปลี่ยนแน่นอน อย่างที่กล่าวไปแล้ว คุณสามารถบรรลุสิ่งที่เรียบร้อยในการออกแบบของคุณด้วยปุ่มโกสต์ เป็นเพียงเรื่องของการทำความเข้าใจว่าจุดแข็งของพวกเขาคืออะไรและเล่นกับพวกเขา
มินิมอล
เคยสงสัยไหมว่าการออกแบบปุ่มผีมาจากไหน? คนส่วนใหญ่อ้างว่าเป็นการเปิดตัว iOS 7 เมื่อปลายปี 2013 ด้วยการตัดสินใจของ Apple ที่จะเลือกใช้ UI ที่เรียบง่ายและราบเรียบ การออกแบบของปุ่ม Ghost ดูเหมือนจะเป็นวิวัฒนาการที่เป็นธรรมชาติจากนั้น
ด้วยความเรียบง่าย จุดเน้นน้อยลงในการยัดข้อมูลเว็บไซต์ให้มากที่สุดเท่าที่จะเป็นไปได้และเพิ่มเติมเกี่ยวกับการพัฒนาสุนทรียศาสตร์ที่สะอาดและเรียบง่ายที่เน้นข้อความที่กระชับ แต่ทรงพลัง
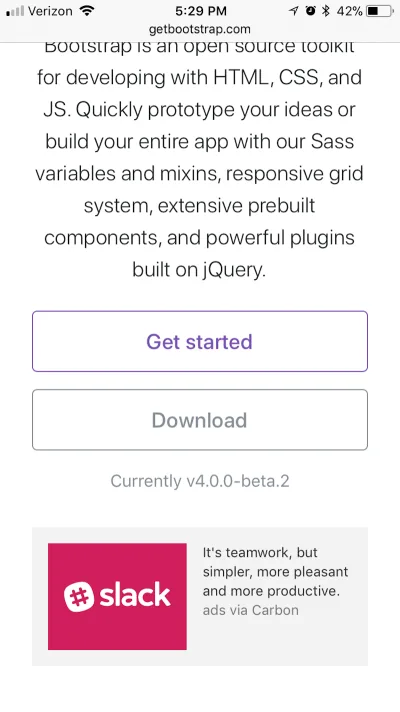
การใช้ปุ่มโกสต์ของ Bootstrap ตลอดการออกแบบเป็นตัวอย่างที่สวยงามของการฝึกฝนแบบมินิมอลลิสต์:

ความเป็นมืออาชีพ
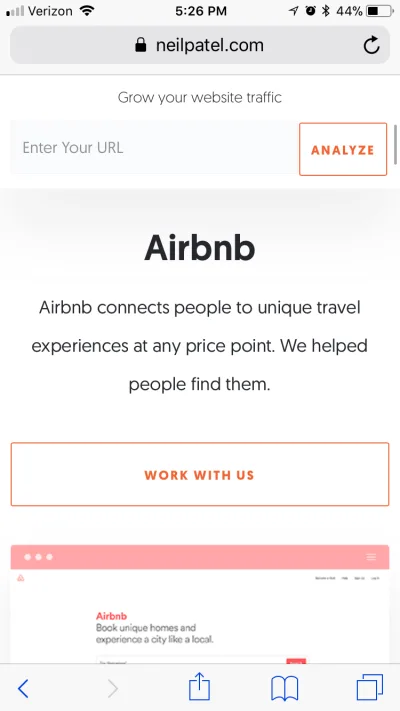
มีบางอย่างที่ค่อนข้างสมเหตุสมผลและดูเป็นมืออาชีพเกี่ยวกับปุ่มผี ใช้เว็บไซต์ของ Neil Patel ตัวอย่างเช่น:

ฉันขอแนะนำว่าปุ่ม ghost เหมาะที่สุดสำหรับเว็บไซต์ธุรกิจมืออาชีพเพราะข้อเท็จจริงนี้เอง ในเว็บไซต์ธุรกิจ คุณจะไม่พบตัวอย่างสีที่หนาและขี้ขลาดขนาดใหญ่ที่จะเบี่ยงเบนความสนใจจากข้อความของบริษัทหรือเพื่อแข่งขันกับภาพจริงโดยรอบ แต่ปุ่ม ghost นั้นไม่เกะกะและพร้อมที่จะมีส่วนร่วมเมื่อผู้เยี่ยมชมตัดสินใจแล้ว
ขนาด
เมื่อวาง CTA บนเว็บไซต์ของคุณ ให้นึกถึงขนาดที่เหมาะสมที่สุดสำหรับ CTA โดยเฉพาะบนมือถือ มันจะเล็กเกินไปที่จะมองเห็นหรือไม่? มันจะใหญ่เกินไปและเสือกในพื้นที่นั้นหรือไม่? แล้วความสามารถในการคลิกล่ะ? ด้วยปุ่มตัวหนา บางครั้งมันก็ดีกว่าที่จะเล่นให้ปลอดภัยด้วยขนาด เพราะคุณไม่ต้องการเพิ่มความว้าวุ่นใจหรือเสียดสีที่ไม่จำเป็นให้กับ UX
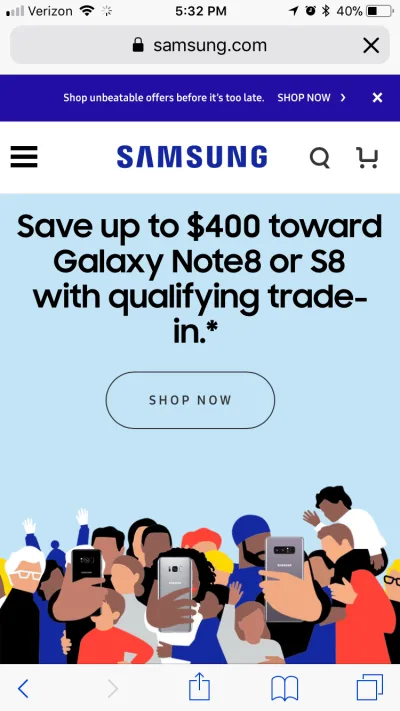
ด้วยปุ่มโกสต์ขนาดไม่ใช่ปัญหาจริงๆ ตัวอย่างเช่น ลองดูตัวอย่าง Samsung นี้:

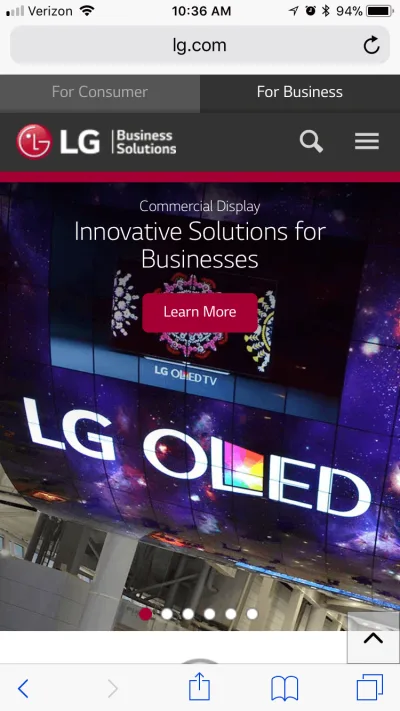
ดูว่ามันใหญ่แค่ไหนโดยไม่กระทบต่อความสามารถของคุณที่จะเน้นไปที่ข้อความด้านบนหรือกราฟิกสนุกๆ ด้านล่าง ตอนนี้ดูว่าคู่แข่งของ LG จัดการกับ CTA ที่แข็งแกร่งบนเว็บไซต์อย่างไร:

มีขนาดแตกต่างกันอย่างชัดเจน และน่าจะเกี่ยวข้องกับการออกแบบและเติมปุ่มด้วย
ไร้แรงเสียดทาน
อาจมีบางกรณีที่คุณไม่ต้องการให้ CTA ของคุณยืนขึ้นและกรีดร้องว่า "มองมาที่ฉัน!" แน่นอน คุณต้องการให้คนอื่นคลิกที่ปุ่มนี้ แต่บางทีคุณอาจต้องการให้พวกเขานำเข้าเนื้อหารอบๆ ตัวก่อนที่จะทำเช่นนั้น
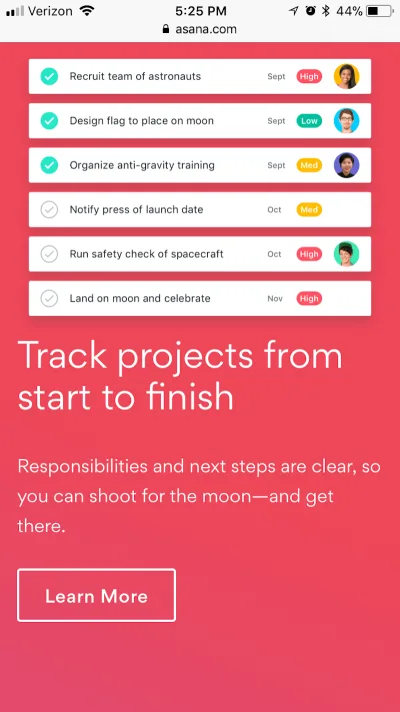
อาสนะมีตัวอย่างที่ดีในเว็บไซต์:

นี่แสดงให้เห็นว่าปุ่มต่างๆ ไม่จำเป็นต้องอยู่ตรงหน้าคุณเสมอไป โดยเฉพาะอย่างยิ่งถ้าข้อความและรูปภาพที่อยู่รอบๆ ทำให้ชัดเจนโดยสมบูรณ์ว่าขั้นตอนต่อไปคือการคลิกปุ่มนั้น
แอนิเมชั่น
เมื่อคุณไม่แน่ใจว่าจะทำให้การออกแบบมีชีวิตชีวาได้อย่างไร แอนิเมชั่นเชิงฟังก์ชันก็เป็นตัวเลือกที่ชาญฉลาดเสมอ มันทำให้องค์ประกอบการออกแบบของคุณมีองค์ประกอบที่น่าประหลาดใจ ในขณะที่สอดคล้องกับลำดับและตรรกะที่คุณกำหนดไว้ที่อื่น ปุ่ม Ghost เป็นองค์ประกอบหนึ่งที่จะได้รับประโยชน์จากแอนิเมชั่นประเภทนี้
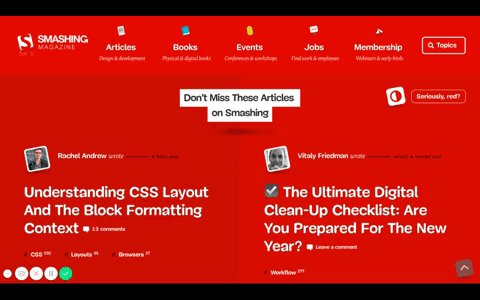
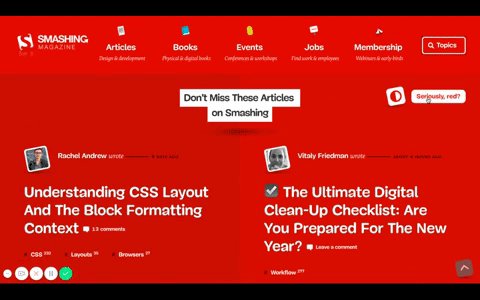
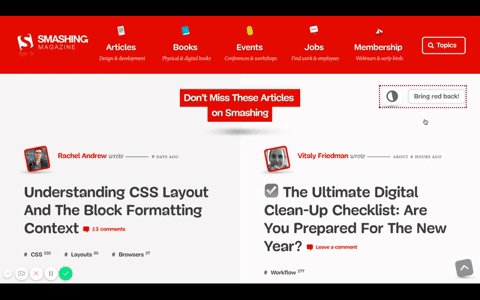
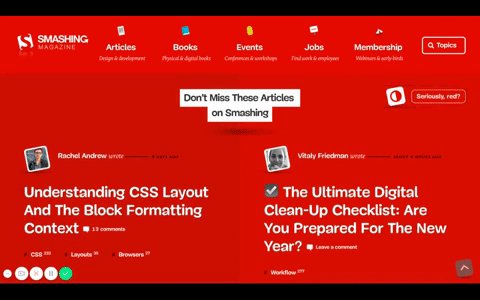
ในกรณีที่คุณไม่ได้สังเกต Smashing Magazine มีตัวอย่างดีๆ สองสามอย่างของปุ่มผีเคลื่อนไหวประเภทนี้

อย่างที่คุณเห็น แอนิเมชั่นให้การตอบรับและการยืนยันแก่ผู้ใช้ โดยกล่าวว่า “ใช่ นี่คือปุ่มจริงๆ และถ้าคุณคลิกที่มัน มันจะพาคุณไปยังที่ที่คุ้มค่า”

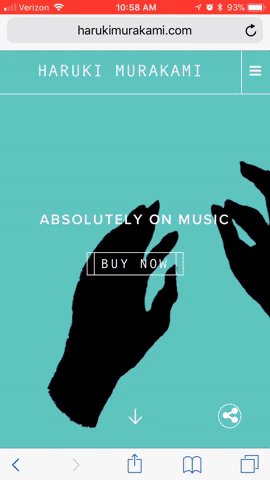
เว็บไซต์ของผู้เขียน Haruki Murakami มีตัวอย่างที่ดีเกี่ยวกับวิธีการทำให้ปุ่มผีเคลื่อนไหว

ข้อนี้ไม่เกี่ยวกับการให้คำติชมสำหรับการดำเนินการ และเพิ่มเติมเกี่ยวกับการทำให้ผู้เยี่ยมชมมีส่วนร่วมในขณะที่พวกเขาเปลี่ยนจากหน้าหนึ่งไปอีกหน้าหนึ่ง
CTA หลายรายการ
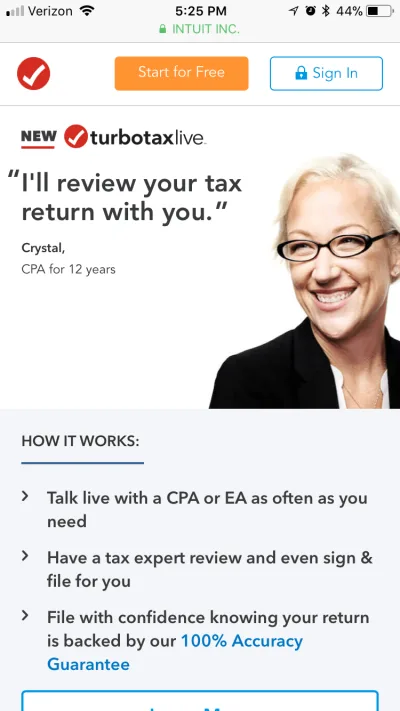
โดยปกติ ฉันต่อต้านการใช้ CTA หลายรายการภายในพื้นที่เดียว โดยเฉพาะอย่างยิ่งใน UX บนมือถือ พื้นที่มีจำกัดอย่างที่มันเป็น นอกจากนี้ยังมีปัญหาในการให้ตัวเลือกแก่ผู้เข้าชมมากเกินไป อย่างไรก็ตาม ปุ่ม ghost ไม่ได้มีปัญหาเหล่านี้เนื่องจากมันทิ้งรอยเท้าไว้เพียงเล็กน้อยและมักจะไม่เป็นสิ่งที่ทำให้ไขว้เขวอย่างหนักจากส่วนอื่น ๆ ของเว็บไซต์

ดูว่ามีสอง CTA ที่ด้านบนสุดของเว็บไซต์ได้อย่างไร? ปุ่มสีส้มมีไว้เพื่อเป็น CTA หลักอย่างชัดเจน ในขณะที่ปุ่มผีอยู่เป็นตัวเลือกรอง
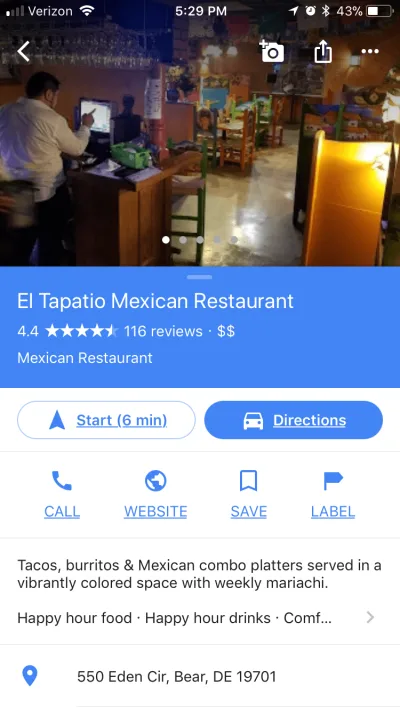
Google Maps มีตัวอย่างที่ดีอีกตัวอย่างหนึ่ง:

ปุ่มสองปุ่มที่อยู่เคียงข้างกันในกรณีนี้ไม่จำเป็นต้องเป็นตัวเลือกหลักและรองเสมอไป แต่ปุ่ม ghost นั้นมีไว้เพื่อใช้เป็นคอนทราสต์เมื่อวางปุ่มที่ออกแบบคล้ายกันสองปุ่มไว้ข้างๆ กัน
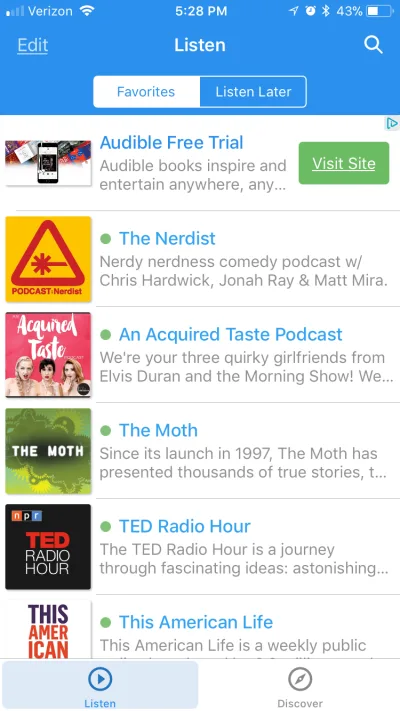
Apple มักใช้ปุ่มผีในการออกแบบแอพด้วย อย่างไรก็ตาม ในกรณีนี้ จะทำหน้าที่เป็นตัวสลับ:

เมื่อไม่ได้เปิดเพจหรือแท็บ ปุ่ม ghost จะระบุสถานะที่ไม่ใช้งาน
การทดสอบปุ่มผี: สิ่งที่การวิจัยกล่าวว่า
ตกลงเราได้ดูที่ดีและไม่ดีของปุ่มผี แต่ในทางปฏิบัติ พวกเขาทำอะไรกันแน่? พวกเขามีประสิทธิภาพในการทำให้ผู้เข้าชมทำ Conversion หรือไม่? นี่คือสิ่งที่การวิจัยกล่าวว่า
ทดสอบ 1: ปุ่มรองของ SEEK
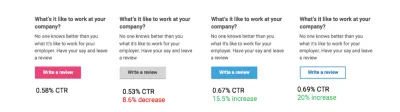
Kayla J. Heffernan นักออกแบบและนักวิจัย UX แห่ง SEEK ตัดสินใจทดสอบว่าปุ่ม ghost นั้นแย่เท่ากับที่นักออกแบบบางคนเชื่อหรือไม่ ในการทดสอบ A/B ครั้งแรกที่เธอทำ มีการทดสอบสี่รูปแบบที่เปรียบเทียบกัน:

ในระหว่างการทดสอบนี้ เธอรู้สึกประหลาดใจที่พบว่าปุ่มสีน้ำเงินทึบและปุ่มโกสต์สีน้ำเงินอยู่บริเวณคอและคอตลอดแคมเปญ
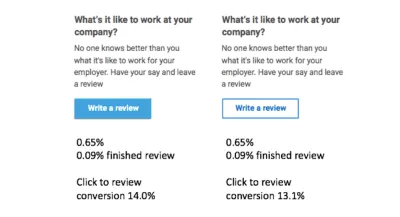
เมื่อตัดปุ่มสีชมพูและและสีเทาว่าเป็นตัวเลือกการออกแบบ CTA ที่ใช้งานได้ เธอจึงทำการทดสอบ A/B ครั้งที่สอง:

เมื่อสิ้นสุดการทดสอบ Kayla และทีมของเธอพบว่า ทั้งปุ่มสีน้ำเงินทึบและปุ่ม Ghost Blue ส่งผลให้อัตราการคลิกผ่านใกล้เคียงกัน ความแตกต่างเพียงอย่างเดียวคือจำนวน Conversion ที่ได้รับ โดยปุ่มสีน้ำเงินทึบได้ 14% และปุ่ม Ghost 13.1%
บทสรุป
หลังจากตรวจสอบผลลัพธ์แล้ว Kayla ตัดสินใจที่จะไม่เปลี่ยนการออกแบบปุ่ม CTA หลักจากสีชมพูของแบรนด์เป็นปุ่มสีน้ำเงินหรือปุ่มโกสต์ผู้ชนะของการทดสอบ สาเหตุหลักมาจากการทดสอบโดยใช้ปุ่มรอง (เพื่อ "เขียนรีวิว" แทนที่จะเป็น "ซื้อเลย") ที่กล่าวว่า เธอเชื่อว่าปุ่ม ghost จะเป็นประโยชน์ในการชดเชยปุ่มหลักที่มากเกินไปบนหน้าเว็บ ซึ่งอาจนำไปสู่การแข่งขันที่มากเกินไปในหน้าเดียวและการตอบรับเชิงลบจากผู้เข้าชม
ทดสอบ 2: ปุ่มหน้า Landing Page ของ TruConversion
ในหน้า Landing Page เดียวนี้มีปุ่ม CTA ที่มีรูปแบบแตกต่างกันสามปุ่ม:
- ปุ่ม "อ้างสิทธิ์สำเนาฟรี" สีเขียวขนาดใหญ่ที่คลิกได้
- ปุ่ม "อ้างสิทธิ์สำเนาฟรี" ขนาดเล็กและแบนสีดำ
- ปุ่ม "ดูข้างใน" ที่มีข้อความสีแดงเล็กๆ ที่มีขอบดำ

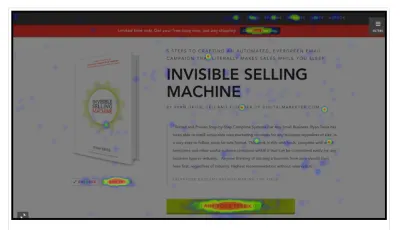
TruConversion อยากรู้ว่าปุ่มที่แข่งขันกันแต่ละปุ่มทำงานอย่างไรในหน้าเดียวกัน ใช้แผนที่ความร้อนเพื่อกำหนดว่าปุ่มใดที่ผู้เข้าชมสนใจมากที่สุด:

ไม่น่าแปลกใจเลยที่ปุ่มสีเขียวขนาดใหญ่ได้รับการคลิกมากที่สุด โดย 38.68% ของการคลิกทั้งหมดบนหน้าเว็บ อย่างไรก็ตาม สิ่งที่น่าประหลาดใจที่สุดสำหรับนักวิจัยก็คือ ปุ่มสีดำ ซึ่งอยู่ในแถบเหนียวที่ติดตามผู้เยี่ยมชมไม่ว่าพวกเขาจะเลื่อนหน้าไปที่ใด ได้รับการคลิกเพียง 5.22%
ปุ่ม ghost ซึ่งตั้งใจให้เป็น CTA สำรองเท่านั้น ได้รับ 7.9% ของการคลิกบนเดสก์ท็อป มากกว่าที่นักวิจัยคาดไว้มาก อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือเมื่อมีการดูหน้า Landing Page บนมือถือ ปุ่มผี "ดูข้างใน" ได้รับการคลิกน้อยที่สุดจากผู้ใช้
บทสรุป
Justin Rondeau สนับสนุนสมมติฐานของ Heffernan ที่ว่าปุ่ม ghost สร้างขึ้นสำหรับปุ่มรองที่ยอดเยี่ยมบนเว็บไซต์ เมื่อคุณมีความคิดริเริ่มหลักที่จะผลักดันแต่ไม่ต้องการให้องค์ประกอบที่คลิกได้อื่นๆ เบนความสนใจไปจากสิ่งนั้น ปุ่มผีเป็นตัวเลือกที่ชาญฉลาด ผู้ใช้จะรู้ว่ามันอยู่ที่นั่นและสามารถโต้ตอบกับมันได้เมื่อตัดสินใจว่าจะเป็นประโยชน์ต่อกระบวนการตัดสินใจของพวกเขา
ที่กล่าวว่า Rondeau เน้นว่าคุณต้องพิจารณาจริงๆ ว่ากระบวนการตัดสินใจนั้นเกี่ยวข้องกับอะไร โดยเฉพาะอย่างยิ่งเมื่อพูดถึงอุปกรณ์ที่กำลังดูเว็บไซต์ แม้ว่าผู้ใช้เดสก์ท็อปอาจต้องการรายละเอียดเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ก่อนที่จะซื้อ ผู้ใช้อุปกรณ์เคลื่อนที่มักจะรีบร้อนและต้องการเพียงตกลงใจหรือตัดและดำเนินการ ดังนั้น คิดให้ดีก่อนที่จะเพิ่ม CTA พิเศษให้กับประสบการณ์มือถือ
การทดสอบ 3: ผีของไข่สดกับปุ่มแข็ง
ก่อนที่จะแสดงให้เห็นว่าการทดสอบ Fresh Egg ทั้งสามนี้ประกอบด้วยอะไรบ้าง ฉันควรชี้ให้เห็นว่า ฉันคิดว่าผลลัพธ์นั้นมาจากการเลือกใช้ปุ่มแบบทึบ ดังที่ระบุไว้ก่อนหน้านี้ในข้อดีและข้อเสีย คุณต้องระมัดระวังในการใช้ปุ่มโกสต์เนื่องจากความโปร่งใส ในตัวอย่างด้านล่าง ปุ่ม ghost ถูกวางไว้บนพื้นหลังที่ไม่เหมาะกับการออกแบบประเภทนี้
ที่กล่าวว่าฉันคิดว่าการทดสอบเหล่านี้เป็นตัวอย่างที่ดีของสิ่งที่ ไม่ ควรทำกับปุ่มผีซึ่งเป็นเหตุผลที่ฉันต้องการแบ่งปันกับคุณ
Fresh Egg เริ่มต้นด้วยเว็บไซต์ของตัวเอง ได้ทำการทดสอบ A/B ในเรื่องต่อไปนี้:

ในการทดสอบครั้งที่สองของปุ่ม ghost กับปุ่มทึบ Fresh Egg ได้ทำการทดสอบการคลิกบนเว็บไซต์สามแห่ง โดยที่การทดสอบแผนที่ความร้อนระบุว่าเป็นศูนย์กลางของกิจกรรมสำหรับผู้ใช้ ต้องการทราบว่าผู้ใช้ใช้เวลานานเท่าใดในการค้นหาและคลิกปุ่ม
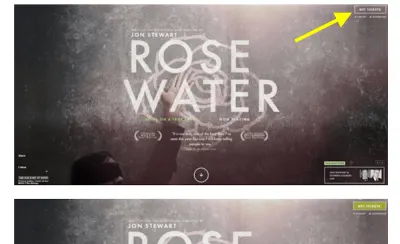
โดยดูที่ความเร็วในการคลิกและระดับความสนใจที่มุมบนขวาของเว็บไซต์นี้:

Fresh Egg ตรวจสอบความเร็วของการคลิกในหัวข้อย่อยของหน้านี้:

และเช่นเดียวกันสำหรับ CTA ด้านล่างส่วนหัวของอันนี้:

ไม่แปลกใจเลยที่ Fresh Egg ค้นพบ ปุ่ม ghost ทำงานได้ไม่ดี:
- พวกเขาได้รับการคลิกน้อยลงอย่างมาก
- หาได้ยากกว่าปุ่มทึบ ซึ่งหมายความว่าอัตราการคลิกผ่านที่ต่ำกว่า
- อัตราข้อผิดพลาดในการพยายามค้นหาปุ่มแล้วคลิกเพิ่มขึ้นด้วยปุ่มผี
- พวกเขายังดึงดูดความสนใจน้อยกว่าปุ่มทึบมาก
บทสรุป
ดังที่ฉันได้กล่าวไปแล้ว ฉันเชื่อว่าสิ่งเหล่านี้ไม่ใช่การออกแบบที่ถูกต้องสำหรับปุ่มโกสต์ และฉันคิดว่าผู้คนที่ Fresh Egg ตระหนักในสิ่งนี้ เมื่อคุณวางบางสิ่งที่เรียบง่าย ไม่ตอบสนอง (เช่น ไม่มีแอนิเมชั่น ไม่เหมาะกับอุปกรณ์พกพา) และไม่มีสีบนการออกแบบพื้นหลังที่มืดและซับซ้อน คุณไม่สามารถคาดหวังให้ผู้เยี่ยมชมสังเกตเห็นได้
ในการตรวจสอบสถิติ Fresh Egg ได้สรุปว่าบริบทมีความสำคัญ ปุ่ม Ghost อาจล้มเหลวในการทดสอบเหล่านี้ แต่นั่นไม่ได้หมายความว่าจะใช้ได้ไม่ดีเมื่อใช้เป็น CTA สำรองหรือในการออกแบบที่เข้ากันได้กับความเรียบง่ายของปุ่ม Ghost มากกว่า
สรุป: ใช้ปุ่ม Ghost ในบริบทที่ถูกต้อง
ดังที่คุณเห็นจากรายชื่อผู้เชี่ยวชาญและงานวิจัยสนับสนุน ปุ่มผีไม่ได้เลวร้ายเสมอไป ในความเป็นจริง ในบางกรณี ปุ่ม ghost พิสูจน์แล้วว่ามีประสิทธิภาพพอๆ กับปุ่มทึบในการดึงดูดการคลิกและการแปลงจากผู้ใช้ แม้ว่ากรณีเหล่านั้นมักจะเป็นกรณีที่ปุ่มโกสต์เป็นองค์ประกอบที่คลิกได้รอง (เช่น องค์ประกอบที่คุณไม่จำเป็นต้องให้ผู้เยี่ยมชมคลิกทันที) ก็ยังคงมีประสิทธิภาพตามวัตถุประสงค์
อย่างที่ฉันพูด การออกแบบปุ่มนั้นซับซ้อน อย่างไรก็ตาม เมื่อคุณออกแบบดีไซน์ที่ส่งผลให้เกิดการคลิกและ Conversion แล้ว คุณก็สบายใจได้ใช่ไหม
แน่นอนไม่ คุณยังคงต้องตรวจสอบการวิเคราะห์อย่างต่อเนื่อง ประเมินการออกแบบของคุณ ทดสอบตัวเลือกอื่น ล้างและทำซ้ำ ด้วยแนวโน้มการออกแบบเว็บที่เปลี่ยนแปลงบ่อยเท่าที่ควร นี่เป็นวิธีเดียวที่คุณจะนำหน้าคู่แข่งได้อย่างแท้จริง และนั่นเป็นเหตุผลที่ฉันเชื่อว่า ปุ่มผีเป็นสิ่งที่ควรค่าแก่การพิจารณาเมื่อคุณจัดการกับโครงการใหม่
สรุปแล้ว ฉันไม่คิดว่าปุ่มผีไม่เหมาะกับทุกเว็บไซต์ การออกแบบปุ่มโกสต์ที่ดีที่สุดที่ฉันเคยเห็นนั้นมักจะใช้กับธุรกิจหรือเว็บไซต์ SaaS (ซึ่งต่างจากบล็อกส่วนตัว พอร์ตโฟลิโอฟรีแลนซ์ เว็บไซต์อีคอมเมิร์ซ ผู้รวบรวมข่าว ฯลฯ) ความเรียบง่ายของการออกแบบปุ่มช่วยสร้างสไตล์ที่สวยงามและเป็นระเบียบเรียบร้อยสำหรับบริษัทที่ไม่ต้องการเผชิญหน้ากับ CTA ของตนมากเกินไป
นอกจากนี้ ปุ่ม ghost เป็นตัวเลือกที่ยอดเยี่ยมสำหรับ CTA สำรอง หลายครั้งที่ฉันโต้เถียงกับการวางปุ่มมากกว่าหนึ่งปุ่มในตำแหน่งใดก็ตามของเว็บไซต์หรือแอพ แต่ฉันคิดว่าปุ่ม Ghost เป็นตัวเลือกที่ยอดเยี่ยมหากคุณต้องการให้ปุ่มอื่นได้รับการคลิกมากขึ้น ฉันยังคิดว่ามันใช้งานได้ดีเหมือนกับปุ่มประเภท FYI เสริม คุณกำลังพูดกับผู้ใช้เป็นหลักว่า “ถ้าคุณต้องการรับสินค้า ให้คลิกที่ปุ่มตัวหนาขนาดใหญ่ แต่ถ้าคุณอยู่ในรั้ว ให้ไปที่ปุ่มอื่นเพื่อดูรายละเอียดเพิ่มเติม”
ในที่สุดมันก็ลงมาที่การใช้ปุ่มผีในเวลาและสถานที่ที่เหมาะสม เป็นเรื่องของการกำหนดว่าปุ่มของคุณสื่อสารกับผู้เข้าชมอย่างไร และนั่นคือข้อความที่คุณต้องการส่งให้พวกเขาหรือไม่
