เริ่มต้นใช้งาน Nuxt
เผยแพร่แล้ว: 2022-03-10นักพัฒนาเว็บสร้างแอปพลิเคชันหน้าเดียวจำนวนมากโดยใช้เฟรมเวิร์ก JavaScript (Angular, React, Vue) SPA จะ เติม เนื้อหาของหน้าเว็บแบบไดนามิก ซึ่งหมายความว่าเมื่อ Google รวบรวมข้อมูลไซต์ เนื้อหาสำคัญก็จะยังไม่ถูกแทรกเข้าไปในไซต์ ส่วนหนึ่งของปัญหานี้สามารถแก้ไขได้โดยการแสดงเนื้อหาแอปพลิเคชันของคุณล่วงหน้า นี่คือที่มาของแอปพลิเคชันฝั่งเซิร์ฟเวอร์ และสำหรับนักพัฒนา Vuejs เราสามารถสร้างแอปพลิเคชันฝั่งเซิร์ฟเวอร์โดยใช้ Nuxt.js
เราจะถือว่าคุณไม่เคยใช้มันมาก่อน ดังนั้นมันจะเริ่มต้นจากพื้นฐาน — แนะนำคุณให้รู้จักกับ Nuxt.js โครงสร้างไฟล์ของมัน และวิธีการทำงานของการกำหนดเส้นทาง ในขณะที่สัมผัสด้วยว่าคุณสามารถทำให้มันทำงานกับ Vuex ได้อย่างไร
ในตอนท้ายของบทช่วยสอนนี้ คุณควรจะสามารถสร้างเว็บแอปพลิเคชันพื้นฐานใน Nuxt.js ได้ และหากคุณเคยสงสัยว่าจะเริ่มต้นใช้งาน Nuxt.js ได้อย่างไร การดำเนินการนี้จะเป็นประโยชน์
บทความนี้มุ่งเป้าไปที่ผู้ที่ค่อนข้างคุ้นเคยกับ Vue.js และเป็นแนวคิด สำหรับผู้ที่ไม่มีความรู้เกี่ยวกับ Vue.js ให้พิจารณาเริ่มต้นจากเอกสารอย่างเป็นทางการของ Vuejs และเพลย์ลิสต์ Vuejs ของ The Net Ninja
Nuxt.js คืออะไร?
ตามหน้าอย่างเป็นทางการของพวกเขา:
“Nuxt เป็นเฟรมเวิร์กแบบโปรเกรสซีฟที่ใช้ Vue.js เพื่อสร้างเว็บแอปพลิเคชันที่ทันสมัย มันขึ้นอยู่กับไลบรารีอย่างเป็นทางการของ Vue.js (vue, vue-router และ vuex) และเครื่องมือการพัฒนาที่ทรงพลัง (webpack, Babel และ PostCSS) เป้าหมายของ Nuxt คือการทำให้การพัฒนาเว็บมีประสิทธิภาพและประสิทธิภาพโดยคำนึงถึงประสบการณ์นักพัฒนาที่ยอดเยี่ยมเป็นหลัก”
ช่วยให้คุณสร้างแอปพลิเคชันได้สามประเภท ขึ้นอยู่กับวัตถุประสงค์ที่ต้องการ:
เพจที่สร้างแบบคงที่ (การแสดงผลล่วงหน้า)
แอปพลิเคชันที่สร้างแบบคงที่ไม่ต้องการคำขอ API เพื่อดึงเนื้อหาของหน้า กล่าวคือ เนื้อหานั้นรวมอยู่ในไฟล์ HTML แล้ว ตัวอย่างของไซต์คงที่คือเว็บไซต์พอร์ตโฟลิโอหรือหน้า Landing Page สำหรับผลิตภัณฑ์แอปพลิเคชั่นหน้าเดียว
เฟรมเวิร์ก JavaScript ส่วนใหญ่ (React, Angular, Emberjs, Vue ฯลฯ) เป็นแอปพลิเคชั่นหน้าเดียวที่มีเนื้อหาถูกเติมแบบไดนามิกด้วยการเปลี่ยนที่เร็วขึ้น SPA ส่วนใหญ่ใช้ประโยชน์จาก HTML5 history API หรือตำแหน่ง Hash สำหรับการกำหนดเส้นทางแอปพลิเคชันแสดงผลฝั่งเซิร์ฟเวอร์ (SSR)
การแสดงผลฝั่งเซิร์ฟเวอร์เป็นเทคนิคที่ใช้ในการดึงและแสดงข้อมูลฝั่งไคลเอ็นต์บนเซิร์ฟเวอร์เพื่อส่งหน้าที่แสดงผลอย่างสมบูรณ์ไปยังไคลเอ็นต์ นี่เป็นแนวทางที่ดีในการรับ SEO ที่ดีสำหรับแอปพลิเคชันของคุณ
การสร้างแอปพลิเคชัน Nuxt.js แรกของคุณ
คุณสามารถสร้างแอปพลิเคชัน Nuxt.js ได้สองวิธี:
- การใช้เครื่องมือนั่งร้าน
create-nuxt-app - ตั้งแต่เริ่มต้น
ในกรณีที่คุณต้องการดูแอปที่เสร็จแล้วที่เราจะสร้าง นี่คือลิงค์ไปยัง GitHub repo
ในบทช่วยสอนนี้ เราจะเน้นที่การใช้ create-nuxt-app ดังนั้นมาเริ่มกันเลย หากคุณติดตั้ง npx ไว้ ให้เปิดเทอร์มินัลแล้วเรียกใช้คำสั่งนี้:
$ npx create-nuxt-app nuxt-tutorial-appหรือ
$ yarn create nuxt-app nuxt-tutorial-app สำหรับจุดประสงค์ของบทช่วยสอนนี้ nuxt-tutorial-app คือชื่อของแอปพลิเคชัน แต่คุณสามารถตั้งชื่อให้ต่างจากนี้ก็ได้
ตามด้วยรายการตัวเลือกที่ช่วยในการกำหนดค่าแอปพลิเคชันของคุณด้วยสิ่งที่คุณอาจจำเป็นสำหรับการพัฒนา
นี่คือการกำหนดค่าของฉัน:

สำหรับจุดประสงค์ของบทช่วยสอนนี้ เราไม่ต้องการการกำหนดค่า axios, linting และ Prettier
เมื่อเสร็จแล้ว เราจะเรียกใช้คำสั่งต่อไปนี้ในเทอร์มินัลของเรา:
$ cd nuxt-tutorial-app $ npm run devแอปของคุณควรทำงานบน https://localhost:3000 และนี่คือสิ่งที่คุณควรเห็น:

ณ จุดนี้ แอปของคุณพร้อมสำหรับการพัฒนาแล้ว
ทำความเข้าใจโครงสร้างโฟลเดอร์ Nuxt
นั่งร้านแอปพลิเคชันในขณะที่เราสร้างไฟล์และโฟลเดอร์ต่างๆ ซึ่งเราสามารถเริ่มทำงานด้วยได้ สำหรับคนที่ไม่เคยทำงานกับ Nuxt มาก่อน การทำเช่นนี้อาจทำให้คุณไม่สมดุล เราจะดูโฟลเดอร์ต่างๆ เพื่อทำความเข้าใจถึงความสำคัญของโฟลเดอร์เหล่านี้
- ทรัพย์สิน
โฟลเดอร์นี้ใช้สำหรับไฟล์ที่ไม่ได้คอมไพล์ เช่น รูปภาพ ไฟล์ฟอนต์ ไฟล์ SASS, LESS หรือ JavaScript ให้เราเพิ่มสร้างโฟลเดอร์stylesและไฟล์main.cssแล้วคัดลอกและวางสิ่งต่อไปนี้ในนั้น
a { text-decoration: none; color: inherit; cursor: pointer; } .header { width: 100%; max-width: 500px; margin-left: auto; margin-right: auto; height: 60px; top: 0; position: sticky; background-color: #fff; display: flex; justify-content: space-between; align-items: center; } .logo { width: 40%; max-width: 200px; height: 40px; } .logo .NuxtLogo { max-width: 30px; margin-left: 10px; max-height: 40px; } .nav { width: 60%; height: 40px; display: flex; justify-content: space-between; padding-right: 10px; max-width: 300px; } .nav__link { width: 80px; display: flex; align-items: center; border-radius: 4px; justify-content: center; height: 100%; border: 1px solid #00c58e; cursor: pointer; } .nav__link:active { background-color: #00c58e; border: 1px solid #00c58e; color: #fff; box-shadow: 5px 3px 5px 2px #3f41468c; } .home { padding-top: 30px; } .home__heading { text-align: center; } .directories { display: flex; box-sizing: border-box; padding: 10px; max-width: 1000px; margin: 0 auto; flex-wrap: wrap; justify-content: center; } @media (min-width: 768px) { .directories { justify-content: space-between; } } .directory__container { width: 100%; max-width: 220px; cursor: pointer; border-radius: 4px; border: 1px solid #00c58e; display: flex; height: 60px; margin: 10px 5px; margin-right: 0; justify-content: center; align-items: center; } .directory__name { text-align: center; } .directory { width: 100%; margin: 50px auto; max-width: 450px; border-radius: 4px; border: 1px solid #00c58e; box-sizing: border-box; padding: 10px 0; } .directory__info { padding-left: 10px; line-height: 22px; padding-right: 10px; }สไตล์ข้างต้นจะถูกนำไปใช้ในแอปพลิเคชันสำหรับสิ่งที่เรากำลังสร้าง อย่างที่คุณเห็น เรามีสไตล์สำหรับการนำทางและแง่มุมอื่นๆ ที่เราจะนำไปเชื่อมต่อกับแอปพลิเคชันในขณะที่ดำเนินการ
- ส่วนประกอบ
โฟลเดอร์นี้เป็นโฟลเดอร์ที่เราคุ้นเคยจาก Vue.js ซึ่งมีส่วนประกอบที่นำกลับมาใช้ใหม่ของคุณได้
ตอนนี้ มาสร้างองค์ประกอบแรกของเราและตั้งชื่อมันว่า navBar.vue และเพิ่มโค้ดต่อไปนี้ลงไป เราต้องการให้แถบนำทางของไซต์แสดงโลโก้และลิงก์ไปยังหน้าหลักและหน้าเกี่ยวกับที่เราจะสร้างขึ้นในอนาคต แถบนำทางนี้จะมองเห็นได้ทั่วทั้งแอปพลิเคชัน นอกจากนี้ยังจะใช้ประโยชน์จากสไตล์บางอย่างที่เราได้เพิ่มไว้ข้างต้น
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__link"> <nuxt-link to="/">Home</nuxt-link> </div> <div class="nav__link"> <nuxt-link to="/About">About</nuxt-link> </div> </nav> </header> </template> <script> import Logo from "@/components/Logo"; export default { name: "nav-bar", components: { Logo } }; </script> <style> </style> ส่วนเทมเพลตประกอบด้วยสิ่งที่ผู้ใช้จะมองเห็นได้ เรามีองค์ประกอบ header ที่มีโลโก้และลิงก์การนำทางของเรา เพื่อให้เราเชื่อมโยงไปยังหน้าต่างๆ เราใช้ nuxt-link ซึ่งให้การนำทางระหว่างหน้าส่วนประกอบ
ในส่วนสคริปต์ เรานำเข้าส่วนประกอบ logo โดยใช้นามแฝง Nuxt @ และประกาศไว้ในองค์ประกอบของเราเพื่อใช้งานโดยเพิ่มเป็นส่วนประกอบ ซึ่งทำให้เราสามารถแสดงผลในเทมเพลตได้
- เค้าโครง
ที่นี่ เราจะจัดเก็บเค้าโครงแอปพลิเคชันของเรา สิ่งนี้มีประโยชน์อย่างยิ่งหากการออกแบบแอปพลิเคชันของคุณต้องใช้เลย์เอาต์ตั้งแต่สองเลย์เอาต์ขึ้นไป เช่น เลย์เอาต์หนึ่งสำหรับผู้ใช้ที่รับรองความถูกต้อง และอีกเลย์เอาต์สำหรับแขกหรือผู้ดูแลระบบ สำหรับจุดประสงค์ของบทช่วยสอนนี้ เราจะยึดตามรูปแบบเริ่มต้น
ให้เราเปิดไฟล์ default.vue และเพิ่มองค์ประกอบ navBar ลงในเลย์เอาต์ของแอปพลิเคชันของเรา
<template> <div> <Nav /> <nuxt /> </div> </template> <script> import Nav from "~/components/navBar.vue"; export default { components: { Nav } }; </script> ในส่วน Nav เราได้เพิ่มองค์ประกอบการนำทางภายในคอนเทนเนอร์เค้าโครงเพื่อให้ปรากฏที่ด้านบนเสมอหลังจากนำเข้าลงในไฟล์และประกาศในส่วนสคริปต์
สิ่งต่อไปหลังจากองค์ประกอบ Nav ของเราคือ <nuxt /> ซึ่งบอก Nuxt ว่าจะแสดงเส้นทางทั้งหมดไว้ที่ใด
องค์ประกอบ Nav นี้เป็นองค์ประกอบที่เราสร้างขึ้นด้านบน โดยการเพิ่มที่นี่ คอมโพเนนต์ Nav จะถูกใช้ทั่วทั้งแอปพลิเคชัน
มิดเดิลแวร์
โฟลเดอร์นี้สร้างขึ้นเพื่อจัดเก็บไฟล์ JavaScript ที่จำเป็นต้องเรียกใช้ก่อนที่จะแสดงผลเพจ หากคุณเคยใช้การ์ดนำทาง Vuejs โฟลเดอร์นี้ถูกสร้างขึ้นสำหรับไฟล์ประเภทนั้นหน้า
นี่เป็นอีกโฟลเดอร์หนึ่งที่นักพัฒนาซอฟต์แวร์ที่มีพื้นหลัง Vuejs จะไม่คุ้นเคย มันทำงานในลักษณะที่ไฟล์*.vueทุกไฟล์ถูกสร้างขึ้นเป็นเส้นทางในแอปพลิเคชันของคุณ ดังนั้นจึงทำหน้าที่เป็นทั้ง มุมมอง และโฟลเดอร์ เราเตอร์ พร้อมกัน เราจะพูดถึงเรื่องนี้เพิ่มเติมในหัวข้อถัดไปปลั๊กอิน
นี่คือที่ที่คุณจัดเก็บไฟล์ที่คุณต้องการเรียกใช้ก่อนที่จะติดตั้งแอปพลิเคชันรูท Vue.js ไม่ใช่โฟลเดอร์ที่จำเป็นจึงสามารถลบได้nuxt.config.js
ไฟล์นี้ใช้เพื่อกำหนดค่าแอปพลิเคชันของคุณ โดยปกติแล้วจะมีการเติมข้อมูลล่วงหน้าตามการกำหนดค่าเมื่อสร้างแอปของคุณ ไฟล์ nuxt.config.js ในอุดมคติควรมีลักษณะดังนี้โดยค่าเริ่มต้น:
export default { mode: 'universal', /* ** Headers of the page */ head: { title: process.env.npm_package_name || '', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: process.env.npm_package_description || '' } ], link: [ { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } ] }, /* ** Customize the progress-bar color */ loading: { color: '#fff' }, /* ** Global CSS */ css: [ ], /* ** Plugins to load before mounting the App */ plugins: [ ], /* ** Nuxt.js dev-modules */ buildModules: [ ], /* ** Nuxt.js modules */ modules: [ ], /* ** Build configuration */ build: { /* ** You can extend webpack config here */ extend (config, ctx) { } } }ทุกครั้งที่มีการเปลี่ยนแปลงไฟล์นี้ แอปพลิเคชันของคุณจะรีสตาร์ทโดยอัตโนมัติเพื่อแสดงการเปลี่ยนแปลง มาดูกันว่าคุณสมบัติที่ใช้ในไฟล์หมายถึงอะไร
- โหมด
ประเภทของแอปพลิเคชัน ทั้งแบบuniversalหรือแบบspaการเลือกสากลหมายความว่าคุณบอก Nuxt ว่าคุณต้องการให้แอปของคุณทำงานได้ทั้งบนฝั่งเซิร์ฟเวอร์และฝั่งไคลเอ็นต์ - ศีรษะ
คุณสมบัติเมตาแท็กเริ่มต้นทั้งหมดและลิงก์ favicon ที่พบในแท็กheadในแอปของคุณมีอยู่ที่นี่ เนื่องจาก Nuxt.js ไม่มีไฟล์index.htmlเริ่มต้น ต่างจาก Vue.js - กำลังโหลด
แอปพลิเคชัน Nuxt ทั้งหมดมาพร้อมกับองค์ประกอบตัวโหลดเริ่มต้น และสามารถปรับแต่งcolorได้ที่นี่ - css
คุณควรป้อนลิงก์ไปยังไฟล์ CSS ส่วนกลางทั้งหมดของคุณ เพื่อให้แอปพลิเคชันของคุณสามารถนำมาพิจารณาเมื่อทำการติดตั้งแอปพลิเคชัน เราจะเพิ่มลิงก์ไปยังไฟล์ css ของเราและเริ่มต้นแอปพลิเคชันใหม่
/* ** Global CSS */ css: ["~/assets/styles/main.css"]- ปลั๊กอิน
นี่คือที่ที่คุณเชื่อมต่อปลั๊กอินทั้งหมดในโฟลเดอร์ปลั๊กอินของคุณกับแอปพลิเคชัน มันรับวัตถุที่มีคุณสมบัติเช่นsrcที่ยอมรับเส้นทางของไฟล์ไปยังปลั๊กอินและmodeที่กำหนดค่าวิธีที่แอปพลิเคชันของคุณปฏิบัติต่อปลั๊กอินดังกล่าว ไม่ว่าจะเป็นปลั๊กอินฝั่งเซิร์ฟเวอร์หรือปลั๊กอินฝั่งไคลเอ็นต์ ตัวอย่างเช่น:
{ src: '~/plugins/universal-plugin.js' }, // for server and client plugins { src: '~/plugins/client-side.js', mode: 'client' }, // for client only plugins { src: '~/plugins/server-side.js', mode: 'server' }, // for server side only plugins นี่เป็นสิ่งสำคัญที่จะหลีกเลี่ยงข้อผิดพลาดทั้งทางฝั่งเซิร์ฟเวอร์หรือฝั่งไคลเอ็นต์ โดยเฉพาะอย่างยิ่งหากปลั๊กอินของคุณต้องการบางอย่างเช่น localStorage ที่ไม่มีในฝั่งเซิร์ฟเวอร์
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับไฟล์ nuxt.config.js โปรดดูเอกสารอย่างเป็นทางการ
เพจ Nuxt และระบบการกำหนดเส้นทาง
โฟลเดอร์เพจในแอปพลิเคชัน Nuxt ใช้เพื่อกำหนดค่าเส้นทางของแอปพลิเคชัน เช่น ชื่อเส้นทางของคุณจะขึ้นอยู่กับชื่อของแต่ละไฟล์ในโฟลเดอร์นี้ เช่น หากคุณมีไฟล์ about.vue ในไฟล์เพจ แสดงว่าคุณมีแล้ว เส้นทาง /about ในแอปของคุณ แต่นั่นไม่ใช่ทั้งหมด จะเกิดอะไรขึ้นหากคุณต้องการเส้นทางแบบไดนามิกสำหรับแอปพลิเคชันของคุณ หรือเส้นทางซ้อน? คุณจะทำอย่างไรเกี่ยวกับเรื่องนี้? มาหาคำตอบกัน
เส้นทางพื้นฐาน
เส้นทางพื้นฐานสามารถจัดเป็นเส้นทางที่ไม่ต้องการการกำหนดค่าเพิ่มเติมเพื่อให้ทำงานได้ ตัวอย่างเช่น เส้นทางตรง /work หรือ เส้นทาง /contact ดังนั้นหากโฟลเดอร์เพจของคุณมีลักษณะดังนี้:
pages/ --| me/ -----| index.vue -----| about.vue --| work.vue --| contact.vue --| index.vueNuxt จะสร้างการกำหนดค่าเราเตอร์โดยอัตโนมัติซึ่งมีลักษณะดังนี้:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' } ] } พาธเหล่านี้สามารถใช้เพื่อเข้าถึงส่วนประกอบที่เชื่อมโยงกับพวกมันได้ คุณจะเห็นว่าเส้นทางนั้นไม่มี pages และ Nuxt จะจัดการส่วนประกอบที่ชื่อ index.vue อย่างที่ควรจะเป็นโดยไม่มีการกำหนดค่าเพิ่มเติมสำหรับสิ่งนั้น
เส้นทางที่ซ้อนกัน
ในการสร้างเส้นทางที่ซ้อนกัน ให้สร้างโฟลเดอร์ที่เรียกว่า แดชบอร์ด ภายในโฟลเดอร์ เพจ โฟลเดอร์นี้ควรมีไฟล์ทั้งหมดที่คุณต้องการซ้อนอยู่ในนั้น ตัวอย่างเช่น user.vue และ settings.vue จากนั้นที่โฟลเดอร์รูทของ เพจ ให้สร้างไฟล์ชื่อ dashboard.vue
pages/ --| me/ -----| index.vue -----| about.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| contact.vue --| index.vueสิ่งนี้จะสร้างเราเตอร์โดยอัตโนมัติพร้อมเส้นทางที่มีลักษณะดังนี้:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }โปรดสังเกตว่าชื่อเส้นทางเป็นไปตามรูปแบบปกติเสมอ:

name of the folder + '-' + name of the fileด้วยเหตุนี้ คุณจึงมั่นใจได้ว่าแต่ละเส้นทางจะมีชื่อไม่ซ้ำกัน
เส้นทางแบบไดนามิก
เส้นทางแบบไดนามิกคือเส้นทางที่กำหนดโดย ตัวแปร ตัวแปร นี้สามารถเป็นได้ทั้งชื่อ ตัวเลข หรือ id ที่ได้รับจากข้อมูลลูกค้าในแอป สิ่งนี้มีประโยชน์เมื่อทำงานกับ API โดยที่ id นั้นน่าจะเป็น id ของรายการที่มาจากฐานข้อมูล
ใน Nuxt เส้นทางแบบไดนามิกถูกกำหนดโดยการต่อท้าย _ กับชื่อไฟล์หรือชื่อโฟลเดอร์ในโฟลเดอร์เพจ ตัวอย่างเช่น หากคุณต้องการเส้นทางแบบไดนามิกที่มีชื่อตัวแปร id คุณเพียงแค่ตั้งชื่อไฟล์ _id.vue และ Nuxt จะสร้างเส้นทางแบบไดนามิกให้คุณโดยอัตโนมัติ ตัวอย่างเช่น:
pages/ --| me/ -----| index.vue -----| about.vue -----| _routeName -------| index.vue -------| info.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| _id.vue --| contact.vue --| index.vueสิ่งนี้จะสร้างไฟล์เราเตอร์โดยอัตโนมัติด้วยเส้นทางต่อไปนี้
{ name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'id', path: '/:id', component: 'pages/_id.vue' } { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'me-routeName', path: '/me/:routeName', component: 'pages/me/_routeName/index.vue' }, { name: 'me-routeName-info', path: '/me/:routeName/info', component: 'pages/me/route.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }แม้ว่าแท็กเราเตอร์ Vue.js บางตัวจะทำงานใน Nuxt และสามารถใช้แทนกันได้ ขอแนะนำให้เราใช้ส่วนประกอบเราเตอร์ Nuxt นี่คือความแตกต่างบางส่วนระหว่างแท็ก Nuxt Router และแท็ก Vue.js Router
| VueJs | NuxtJS |
|---|---|
| เราเตอร์ลิงค์ | nuxt-link |
| มุมมองเราเตอร์ (สำหรับเส้นทางที่ซ้อนกัน) | ลูกน้อง |
| มุมมองเราเตอร์ (ค่าเริ่มต้น) | nuxt |
ความแตกต่างระหว่างเราเตอร์ vue.js และเราเตอร์ nuxt.js
ณ จุดนี้ แอปของคุณควรมีลักษณะดังนี้ โดยมีการนำทางแสดงที่ด้านบน

ตอนนี้เราเข้าใจวิธีการทำงานของหน้า Nuxt และเส้นทางแล้ว ให้เพิ่มหน้าแรกและเส้นทาง about.vue ของเรา หน้านี้จะแสดงรายชื่อไดเร็กทอรีบางส่วนในแอปพลิเคชันพร้อมลิงก์ไปยังหน้าใหม่ที่แสดงข้อมูลเพิ่มเติมเกี่ยวกับไดเร็กทอรีดังกล่าว
ให้เราเพิ่มรหัสต่อไปนี้ลงไป:
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id"> <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ { id: 0, name: "The Assets Directory", info: "By default, Nuxt uses vue-loader, file-loader and url-loader webpack loaders for strong assets serving. You can also use the static directory for static assets. This folder is for un-compiled files such as images, font files, SASS, LESS or JavaScript files" }, { id: 1, name: "The Components Directory", info: "The components directory contains your Vue.js Components. You can't use asyncData in these components." }, { id: 2, name: "The Layouts Directory", info: "The layouts directory includes your application layouts. Layouts are used to change the look and feel of your page (for example by including a sidebar). Layouts are a great help when you want to change the look and feel of your Nuxt.js app. Whether you want to include a sidebar or having distinct layouts for mobile and desktop" }, { id: 3, name: "The Middleware Directory", info: "The middleware directory contains your Application Middleware. Middleware lets you define custom functions that can be run before rendering either a page or a group of pages (layouts)." }, { id: 4, name: "The Pages Directory", info: "The pages directory contains your Application Views and Routes. The framework reads all the .vue files inside this directory and creates the application router. Every Page component is a Vue component but Nuxt.js adds special attributes and functions to make the development of your universal application as easy as possible" }, { id: 5, name: "The Plugins Directory", info: "The plugins directory contains your Javascript plugins that you want to run before instantiating the root Vue.js Application. This is the place to register components globally and to inject functions or constants. Nuxt.js allows you to define JavaScript plugins to be run before instantiating the root Vue.js Application. This is especially helpful when using your own libraries or external modules." }, { id: 6, name: "The Static Directory", info: "The static directory is directly mapped to the server root (/static/robots.txt is accessible under https://localhost:3000/robots.txt) and contains files that likely won't be changed (eg the favicon). If you don't want to use Webpack assets from the assets directory, you can create and use the static directory (in your project root folder)." }, { id: 7, name: "The Store Directory", info: "The store directory contains your Vuex Store files. The Vuex Store comes with Nuxt.js out of the box but is disabled by default. Creating an index.js file in this directory enables the store. Using a store to manage the state is important for every big application. That's why Nuxt.js implements Vuex in its core." } ] }; } }; </script> <style> </style> เริ่มจากส่วน script เราสร้างอาร์เรย์ที่เราจัดเก็บไว้ในตัวแปร directories แต่ละอาร์เรย์มีอ็อบเจ็กต์ที่มี id name และ info นี่คือข้อมูลที่เราจะแสดงให้ผู้ใช้เห็นเมื่อเปิดหน้านี้ เราต้องการแสดงให้ผู้ใช้เห็นเพื่อให้ชื่อสามารถคลิกได้
เราทำในส่วน template โดยใช้ v-for เพื่อวนซ้ำในอาร์เรย์ ทำให้สามารถรับแต่ละรายการในอาร์เรย์ ซึ่งเราสามารถเข้าถึงได้โดยใช้ directory ในลูป เราใช้ nuxt-link เพื่อจัดการการลิงก์ในแต่ละครั้ง การใช้ nuxt-link เราส่งรายละเอียด ( id name และ info ) ของแต่ละรายการไดเรกทอรีผ่านเราเตอร์ nuxt เราทำสิ่งนี้เพราะเราต้องการให้สามารถแสดงสิ่งนี้บนหน้าการแสดงเมื่อผู้ใช้คลิกที่รายการ
หากคุณนำทางไปยังเส้นทาง /about โดยใช้เบราว์เซอร์ของคุณ คุณควรเห็นสิ่งนี้:

ตอนนี้ มาสร้างไฟล์ใหม่และตั้งชื่อเป็น _id.vue. สิ่งนี้จะสร้างเส้นทางแบบไดนามิกโดยอัตโนมัติซึ่งนำพารามิเตอร์ id จากลิงก์แสดงข้อมูลเล็กน้อยเกี่ยวกับไดเร็กทอรีที่คลิกจากหน้าเกี่ยวกับ
ให้เราเพิ่มสิ่งนี้ในไฟล์ของเรา:
<template> <section class="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> export default { name: "directory-info", data() { return { directory: this.$route.params.dir }; } }; </script> <style> </style> สิ่งที่เราได้ทำคือการสร้างหน้าที่ดึงข้อมูลจาก route param dir โดยใช้ this.$route.params สิ่งนี้ทำให้เราได้รับ name และ info ของไดเร็กทอรีที่คลิก ซึ่งเราจะแสดงให้ผู้ใช้เห็น
ดังนั้นหากคุณคลิกลิงก์ไดเร็กทอรีใดๆ (เช่น ไดเร็กทอรีร้านค้า) คุณจะเห็นสิ่งนี้

แต่มีปัญหา หากคุณรีเฟรชหน้านี้ ข้อมูลไดเรกทอรีของคุณจะสูญหายและคุณได้รับข้อผิดพลาด สิ่งนี้จะได้รับการแก้ไขโดยใช้ Vuex Store ของเรา มาดำดิ่งลงไปกันเถอะ
การใช้ Vuex Store ใน Nuxt
Vuex สามารถเข้าถึงได้ใน Nuxt โดยใช้สองโหมด:
- โหมดคลาสสิก ( เลิกใช้แล้ว )
- โหมดโมดูล
โหมดโมดูล
Nuxt จะสร้างโฟลเดอร์ Store โดยอัตโนมัติเมื่อสร้างแอปของคุณ ในโหมดโมดูล Nuxt จะถือว่าทุกไฟล์ในโฟลเดอร์นี้เป็นโมดูล แต่ต้องใช้ index.js เพื่อให้ Vuex store เปิดใช้งานในแอปของคุณ มาสร้างไฟล์ index.js ในโฟลเดอร์ร้านค้าของเราและตั้งค่าเพื่อใช้งานกัน ให้เราเพิ่มสิ่งต่อไปนี้ในไฟล์ของเรา
index.js
export const state = () => ({ }) export const getters = { } export const mutations = { } export const actions = { } ทั้งหมดที่เราทำคือตั้งค่าที่จัดเก็บสำหรับไฟล์ของเราพร้อมทุกอย่างที่เราต้องการ state สำหรับการจัดเก็บข้อมูล getters สำหรับการจัดการพิเศษกับ state ของเรา mutations สำหรับการแก้ไข state ของเราและ actions สำหรับการกลายพันธุ์
Nuxt ยังอนุญาตให้ผู้ใช้แยกแต่ละแนวคิดหลักออกเป็นไฟล์ต่างๆ ซึ่งหมายความว่าเราสามารถมี store.js , getters.js , mutation.js และ action.js ได้ ซึ่งถือว่าดีเพราะทำให้บำรุงรักษาง่าย ตอนนี้ เราแก้ไขปัญหาไดเร็กทอรีหายไปเมื่อรีเฟรช เราจะใช้สโตร์ แต่ก่อนอื่น เราต้องติดตั้งและตั้งค่า Vuex persist สำหรับร้านค้าของเรา
ติดตั้ง Vuex persist จาก npm โดยใช้คำสั่งใดคำสั่งหนึ่งด้านล่าง ขึ้นอยู่กับความชอบของคุณ
$ npm install --save vuex-persistหรือ
$ yarn add vuex-persist หลังจากติดตั้ง เราจะสร้างไฟล์ vuex-persist.js ในโฟลเดอร์ปลั๊กอินของเราและเพิ่มสิ่งต่อไปนี้:
import VuexPersistence from 'vuex-persist' export default ({ store }) => { window.onNuxtReady(() => { new VuexPersistence({ storage: window.localStorage }).plugin(store); }); } ที่นี่ เรานำเข้าปลั๊กอินของเราจาก node-modules และกำหนดค่าให้บันทึก ร้านค้า ของคุณใน localStorage ปลั๊กอินนี้ช่วยให้คุณเลือกตัวเลือกการจัดเก็บข้อมูลอื่นๆ เช่น sessionStorage ได้เช่นกัน ดังนั้นโปรดสำรวจเอกสารประกอบสำหรับข้อมูลเพิ่มเติม
อย่าลืมเพิ่มลงในไฟล์ nuxt.config.js ของคุณ
/* ** Plugins to load before mounting the App */ plugins: [{ src: '~/plugins/vuex-persist', mode: 'client' }], ที่นี่ เราได้เพิ่มเส้นทางของไฟล์ไปยังปลั๊กอินของเรา และบอกให้ Nuxt เรียกใช้ปลั๊กอินนี้ในฝั่ง client ของแอปพลิเคชันนี้เท่านั้น
ตอนนี้ เราสามารถตั้งค่าร้านค้าของเราให้ยอมรับและจัดเก็บข้อมูลไดเรกทอรีได้ อัปเดตร้านค้าของคุณเพื่อจัดการข้อมูลไดเรกทอรีดังนี้:
export const state = () => ({ directory: '' }) export const getters = { } export const mutations = { saveInfo(state, payload) { state.directory = payload.directory } } export const actions = { } สิ่งที่เราได้ทำคือการเพิ่มสถานะ directory ในร้านค้าของเราและฟังก์ชันการกลายพันธุ์ saveInfo ที่ปรับเปลี่ยนค่าของสถานะ directory ที่เราเพิ่มไปยังร้านค้าของเราโดยคาดว่าจะมีข้อมูลที่เราจะส่งต่อไปในไม่ช้า
ถัดไป ในไฟล์ about.vue ของคุณ ให้อัปเดตเป็นดังนี้
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id" @click.prevent="storeDirectoryInfo(directory)" > <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ //remains the same ] }; }, methods: { storeDirectoryInfo(dir) { this.$store.commit("saveInfo", { directory: dir }); } } }; </script> <style> </style> ตอนนี้ เราได้เพิ่มเหตุการณ์การคลิกให้กับทุกคอนเทนเนอร์ของไดเร็กทอรีที่ส่งข้อมูลไดเร็กทอรีเป็นอาร์กิวเมนต์ไปยัง storeDirectoryInfo ในฟังก์ชันนี้ เราส่งอ็อบเจ็กต์ไดเร็กทอรีไปยังร้านค้าของเรา
สุดท้าย เราจะกลับไปที่ไฟล์ _id.vue และแทนที่ตัวแปรไดเร็กทอรีด้วยข้อมูลของเราจากสโตร์ดังนี้:
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> <style></style> ที่นี่ เราปรับโครงสร้างโค้ดของเราใหม่เพื่อใช้วัตถุไดเร็กทอรีโดยตรงจากร้านค้าของเราโดยนำเข้า mapState จาก Vuex ก่อน
import { mapState } from 'vuex'; แทนที่จะตรวจสอบก่อนว่า this.$route.params.dir undefined ก่อนที่จะเข้าถึงข้อมูลจากร้านค้าของเรา เราตัดสินใจใช้ร้านค้าของเราโดยการอ่านข้อมูลที่อยู่ในร้านค้า
<script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> จากนั้นเราอัปเดตเทมเพลตของเราเพื่อให้แน่ใจว่าจะไม่แสดงผลในขณะที่ไม่ได้กำหนด directory
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> ในการทำเช่นนี้ ไม่ว่าเราจะรีเฟรชแอปของเรากี่ครั้ง วัตถุไดเรกทอรีของเราจะปลอดภัยในร้านค้าของเรา และสามารถเข้าถึงได้ง่ายโดยใช้ …mapState(['stateVariable'])
กำลังปรับใช้กับ Heroku
เมื่อ nuxt-tutorial-app ของเราเสร็จสมบูรณ์แล้ว อะไรต่อไป? ปรับใช้แอพใหม่ที่ยอดเยี่ยมของเราในการผลิต
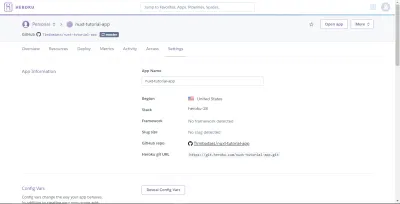
เราจะปรับใช้แอป Nuxt.js กับ Heroku โดยใช้ Github เพื่อให้ใช้งานได้ง่าย ดังนั้นหากคุณไม่ได้ตั้งค่าพื้นที่เก็บข้อมูลสำหรับแอปของคุณ ตอนนี้ก็ถึงเวลาที่ต้องดำเนินการแล้ว สิ่งต่อไปคือการเปิด Heroku และสร้างแอปใหม่ เลือกชื่อและเชื่อมต่อกับ GitHub และ repo ที่สร้างขึ้นด้านบน ถัดไป ไปที่การตั้งค่าของคุณ คุณควรเห็นสิ่งนี้

ตอนนี้ เพิ่มตัวแปรการกำหนดค่าต่อไปนี้
NPM_CONFIG_PRODUCTION=false HOST=0.0.0.0 NODE_ENV=production สิ่งต่อไปที่เราต้องทำคือสร้าง Procfile ในโฟลเดอร์รูทของแอปของเรา (ระดับเดียวกับ nuxt.config.js ) และป้อนคำสั่งนี้:
web: nuxt start สิ่งนี้จะเรียกใช้คำสั่ง nuxt start และบอกให้ Heroku กำหนดทิศทางการรับส่งข้อมูล HTTP ภายนอก
หลังจากเพิ่ม Procfile ในแอปของคุณแล้ว ให้คอมมิตและพุชการเปลี่ยนแปลงไปยัง repo ของคุณ หากคุณเปิดใช้งานการปรับใช้อัตโนมัติสำหรับแอปของคุณ แอปของคุณควรใช้งานได้จริงและสามารถเข้าถึงได้จาก URL หากคุณสามารถเห็นแอปของคุณแบบสด ยินดีด้วย! คุณได้สร้างและปรับใช้แอปพลิเคชัน Nuxt.js แรกของคุณสำเร็จแล้ว
บทสรุป
ตอนนี้เรารู้วิธีสร้างแอปพลิเคชัน Nuxt พื้นฐานและปรับใช้กับ Heroku แล้ว อะไรต่อไป ต่อไปนี้คือแหล่งข้อมูลบางส่วนที่ครอบคลุมสิ่งต่างๆ เช่น การใช้ Axios ใน Nuxt และการนำการตรวจสอบสิทธิ์ไปใช้ในแอปของคุณ
- การใช้โมดูล axios
- การนำการตรวจสอบสิทธิ์ไปใช้ใน Nuxt
- เอกสารทางการของ Nuxt.js
-
nuxt-tutorial-appGithub repo
