การเชื่อมต่อ (Dis) การเชื่อมต่อ: การออกแบบการโต้ตอบแบบตื้นสำหรับประสบการณ์ของมนุษย์ที่ลึกซึ้งยิ่งขึ้น
เผยแพร่แล้ว: 2022-03-10วัตถุของเรากำลังเชื่อมต่อกันมากขึ้น นาฬิกาของฉันเชื่อมต่อกับโทรศัพท์ ซึ่งเชื่อมต่อกับลำโพงในห้องนั่งเล่น ซึ่งฉันยังสามารถเชื่อมต่อ (หรือไม่) กับลำโพงในห้องนอนของฉัน เมื่อฉันออกไปทานอาหารเย็นกับเพื่อน ๆ เราต้อง ใช้ความพยายามอย่างเต็มที่เพื่อให้อุปกรณ์พกพาและอุปกรณ์สวมใส่ของเราปิดเสียง หรือวางไว้ "เบื้องหลัง" ของประสบการณ์ทางสังคมของเรา เพื่อให้เราสามารถมุ่งความสนใจไปที่กันและกันได้
เมื่อสิ่งประดิษฐ์และทุกสิ่งรอบตัวเราเชื่อมโยงกันมากขึ้น เราจึงเสี่ยงกับการที่มนุษย์จะขาดการเชื่อมต่อจากกันและกันมากขึ้น — ไม่ใช่ในทางที่น่าสลดใจและเป็น dystopian ต่อตัว แต่ในแนวทางจริงที่เราต้องคำนึงถึงเมื่อ การออกแบบเพื่อประสบการณ์เหล่านี้ เรามีความรับผิดชอบในฐานะนักออกแบบปฏิสัมพันธ์และนักวิจัยด้านประสบการณ์ผู้ใช้ในการพิจารณาวิธีที่เราสร้างอินเทอร์เฟซสำหรับประสบการณ์ในชีวิตประจำวันในบ้าน ที่โรงเรียน นอกสถานที่ และกับที่ปรึกษาที่เชื่อถือได้ของเรา เช่น นักวางแผนทางการเงิน แพทย์ และนักการศึกษา
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag: Link
- การออกแบบปฏิสัมพันธ์แบบตื้นเพื่อประสบการณ์ของมนุษย์ที่ลึกซึ้งยิ่งขึ้น
- เจาะลึกบุคลิก: พวกเขาคืออะไรและทำงานอย่างไร
- การออกแบบปฏิสัมพันธ์ในคลาวด์
เราต้องพิจารณาว่าประสบการณ์ดิจิทัลใดที่เราควรสร้างให้ลึกซึ้งและดื่มด่ำ ดึงเราเข้าสู่โลกที่เชื่อมต่ออินเทอร์เน็ต และประสบการณ์ดิจิทัลใดที่เราควรทำอย่างตื้นเขิน สนับสนุนปฏิสัมพันธ์ระหว่างกัน เราเรียกรูปแบบหลังนี้ว่า "การออกแบบปฏิสัมพันธ์แบบตื้น" และมองว่าเป็นการเปลี่ยนกระบวนทัศน์ไปจากรูปแบบการออกแบบที่สมจริงยิ่งขึ้น
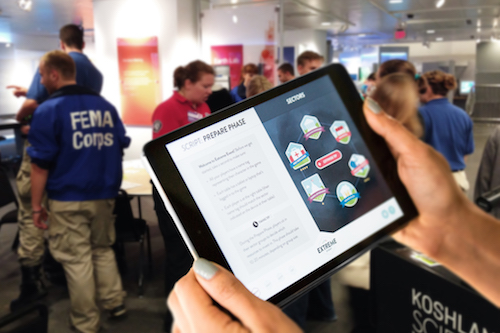
ในบทความนี้ เราจะ หารือเกี่ยวกับแนวคิดของการออกแบบปฏิสัมพันธ์แบบตื้น และแสดงให้เห็นว่าเราใช้หลักการพื้นฐานบางประการของแนวทางนี้กับเกมการเรียนรู้ที่เกี่ยวข้องกับการรับมือกับภัยพิบัติได้อย่างไร เป้าหมายของเกมมีความเป็นสังคมสูง ดังนั้นการออกแบบการโต้ตอบที่ตื้นจึงเป็นองค์ประกอบที่สำคัญในการสร้างความมั่นใจในความสำเร็จของเกม เราใช้หลักการออกแบบการโต้ตอบแบบตื้นเพื่อให้แน่ใจว่าการโต้ตอบระหว่างมนุษย์กับมนุษย์มีความสำคัญเหนือการโต้ตอบระหว่างมนุษย์กับคอมพิวเตอร์
เราจะจัด เตรียมตัวอย่างจากโดเมนทางการเงิน ตลอดและรวมตัวอย่างด้านการดูแลสุขภาพในตอนท้ายเพื่อแสดงให้เห็นว่าแนวคิดเหล่านี้อยู่เหนือกรณีศึกษาของเราอย่างไร และเพื่อเน้นความสำคัญที่เพิ่มขึ้นของการพิจารณาเวลาและสถานที่ที่จะออกแบบด้วยการโต้ตอบที่ตื้น
การออกแบบปฏิสัมพันธ์ตื้นคืออะไร?
การออกแบบปฏิสัมพันธ์แบบตื้นเป็นวิธีคิดใหม่เกี่ยวกับการปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์ เรากำหนดการออกแบบการโต้ตอบแบบตื้นเป็นรูปแบบและคุณสมบัติของประสบการณ์ผู้ใช้ที่ส่งเสริมการโต้ตอบระดับพื้นผิวหรือแบบตื้นกับอุปกรณ์เทคโนโลยีเพื่อลดความฟุ้งซ่าน การออกแบบปฏิสัมพันธ์แบบตื้นมุ่งเน้นไปที่ การนำเทคโนโลยีออกไปให้พ้นทาง เพื่อสนับสนุนปฏิสัมพันธ์ทางสังคมในเชิงบวก เช่น การให้ความสนใจกับผู้คนและสิ่งแวดล้อมรอบตัวคุณ การใช้การออกแบบปฏิสัมพันธ์แบบตื้นเพื่อเสริมสร้างปฏิสัมพันธ์ระหว่างคนกับมนุษย์เป็นสิ่งสำคัญสำหรับกิจกรรมที่เกี่ยวข้องกับการทำงานร่วมกันและความร่วมมือระหว่างกลุ่มทางกายภาพ

ในทางตรงกันข้าม การออกแบบการโต้ตอบที่สมจริงเป็นสิ่งที่นักออกแบบการโต้ตอบส่วนใหญ่มุ่งเน้นมานานหลายปี รูปแบบและคุณลักษณะการออกแบบที่สมจริง ช่วยส่งเสริมการมีส่วนร่วมที่ลึกซึ้งยิ่งขึ้น ระหว่างมนุษย์กับอินเทอร์เฟซทางเทคโนโลยีและประสบการณ์ของผู้ใช้ ตามธรรมเนียมแล้ว เราใช้ตัววัดหลัก เช่น อัตราตีกลับต่ำและเวลาในการอ่านเว็บไซต์นาน เพื่อช่วยพิสูจน์ว่าเราได้สร้างประสบการณ์ที่สมจริง
การออกแบบที่สมจริงรวมถึงคุณลักษณะหรือฟังก์ชันใดๆ ที่กระตุ้นให้ผู้ใช้อยู่ในแอปพลิเคชันต่อไป ตัวอย่างเช่น ลองนึกถึงเว็บไซต์ที่มีเนื้อหาเป็นพื้นฐานซึ่งสนับสนุนให้คุณอ่านบทความถัดไปเมื่อคุณทำบทความแรกเสร็จแล้ว หรือพิจารณาเว็บไซต์อีคอมเมิร์ซที่สนับสนุนให้คุณเปรียบเทียบการซื้อของคุณกับของผู้อื่น เพื่อซื้อสินค้าต่อเมื่อคุณได้ เช็คเอาท์หรือตรวจสอบการซื้อล่าสุด ประสบการณ์เหล่านี้จะทำให้คุณดื่มด่ำกับเทคโนโลยี แทนที่จะสนับสนุนให้คุณเชื่อมต่อกับผู้อื่นในชีวิตจริง
บริบทเพิ่มเติมสำหรับการออกแบบปฏิสัมพันธ์ตื้น
เครื่องมือดิจิทัลสามารถใช้เพื่อเพิ่มปฏิสัมพันธ์ระหว่างบุคคลได้หลายแบบ เช่น การนัดหมายแพทย์หรือการประชุมกับที่ปรึกษาทางการเงินของคุณ แนวทางที่สมจริง ซึ่งทำให้ผู้ใช้มีส่วนร่วมกับเทคโนโลยีมากกว่าที่มนุษย์จะเผชิญอยู่ อาจกัดเซาะประสบการณ์ทางสังคมเหล่านั้น เป้าหมายของเราในการระบุหลักการออกแบบการโต้ตอบแบบตื้นคือการช่วยให้นักออกแบบคิดอย่างมีวิจารณญาณเกี่ยวกับเป้าหมายของผู้ใช้และบริบทการใช้งานของพวกเขา เพื่อให้แน่ใจว่าพวกเขาสนับสนุนประเภทการโต้ตอบทางสังคมที่เหมาะสม
หมายเหตุ: ในบทความนี้ เราจะใช้การประชุมกับที่ปรึกษาทางการเงินของคุณเป็นตัวอย่างคู่ขนานกับกรณีศึกษาของเกมของเรา
วิธีการแบบดั้งเดิมในการพบปะกับที่ปรึกษาทางการเงินของคุณอาจรวมเอกสารจำนวนมากในรูปแบบของรายงานขนาดใหญ่ที่มีข้อมูลคงที่จำนวนรีม เพื่อสนับสนุนการประชุม ที่ปรึกษาของคุณอาจใช้เวลาอย่างมากกับเครื่องมือด้านที่ปรึกษาเพื่อตรวจสอบประสิทธิภาพของกองทุนและการวิเคราะห์อื่นๆ ตัวคุณเองอาจใช้เวลามากมายในการพยายามทำการบ้านบนเว็บไซต์อย่าง Yahoo Finance หรือ Morningstar สิ่งประดิษฐ์เหล่านี้และวิธีที่ผู้ใช้ทำให้ผู้ใช้ดื่มด่ำกับข้อมูลอาจขัดขวางการสนทนาเชิงโต้ตอบระหว่างคุณสองคน
ในทางตรงกันข้าม แนวทางที่ตื้นและได้รับการสนับสนุนทางดิจิทัลในการออกแบบการประชุมกับที่ปรึกษาทางการเงินของคุณอาจเกี่ยวข้องกับประสบการณ์บนแท็บเล็ตด้วยการแสดงภาพข้อมูลเชิงโต้ตอบที่คุณและที่ปรึกษาของคุณสามารถสำรวจร่วมกันได้ ด้วยวิธีการแบบตื้น คุณจะไม่มีวันออกจากหน้าจอหลัก แต่จะใช้คำบรรยายภาพและหน้าจอโมดอลเพื่อรับข้อมูลเชิงลึก โดยไม่ต้องเจาะลึกลงไปในข้อมูลมากเกินไปในรูกระต่ายของการสอบถามอย่างเต็มอิ่ม ด้วยการทำให้ปฏิสัมพันธ์ตื้นเขิน ดิจิทัลจะปรับปรุงและสนับสนุนการสนทนาระหว่างที่ปรึกษาทางการเงินและลูกค้า แทนที่จะทำให้ตกราง
กรณีศึกษา: การสร้างเกมการเรียนรู้ทางสังคมโดยใช้การออกแบบการโต้ตอบแบบตื้น
บริบทการออกแบบของเรา
ความท้าทายด้านการออกแบบของเราคือการสร้างเครื่องมือดิจิทัลที่จะสนับสนุนเกมสวมบทบาทแบบเห็นหน้ากันซึ่งสามารถเล่นได้ภายในเวลาประมาณหนึ่งชั่วโมงกับผู้ชมที่มีอายุ 14 ปีขึ้นไป เกมดังกล่าวสามารถเล่นเป็นเครื่องทำลายน้ำแข็งหรือรวมไว้ในหลักสูตรที่ใหญ่ขึ้นเพื่อรับมือกับภัยพิบัติและการตอบสนองต่อเหตุฉุกเฉิน มีไว้สำหรับผู้ชมที่หลากหลาย รวมถึงกลุ่มชุมชน นักศึกษาการจัดการเหตุฉุกเฉิน และผู้เข้ารับการฝึกอบรม FEMA Corps เป็นต้น
เราร่วมมือกับ Koshland Science Museum of the National Academies of Science ในสหรัฐอเมริกาเพื่อทำการวิจัย ออกแบบ และพัฒนาเครื่องมือดิจิทัลและชุดเอกสารประกอบการพิมพ์ที่รองรับ (เช่น ไพ่ ตราตัวละคร กระดานท้าทาย) เพื่อทำให้เกมมีชีวิต องค์ประกอบสำคัญของเกมคือมันเป็นสังคมที่ดี ขณะที่เราคิดว่าจะผสานดิจิทัลเข้ากับประสบการณ์การเล่นเกมบนโซเชียลได้อย่างไร เราจึงตระหนักได้อย่างรวดเร็วว่าแนวทางการออกแบบแบบดั้งเดิมของเรายังไม่เพียงพอ เราจำเป็นต้องคิดใหม่ว่าจะเข้าถึงประสบการณ์ที่ดึงดูดผู้เล่นเข้าสู่สังคมได้อย่างไร แทนที่จะเป็นดิจิทัล การออกแบบการโต้ตอบแบบตื้นกลายเป็นกลยุทธ์ที่เราปรับใช้ ทำซ้ำ และพัฒนาอย่างรวดเร็วตลอดการออกแบบเกม
แนวทางของเรา
เราใช้ขั้นตอนการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลางซ้ำๆ ตลอดฤดูใบไม้ร่วงปี 2013 และฤดูใบไม้ผลิปี 2014 เราสัมภาษณ์ส่วนหน้ากับผู้เยี่ยมชมพิพิธภัณฑ์เพื่อทำความเข้าใจองค์ประกอบทางสังคมของหัวข้อ เช่น การรับมือกับภัยพิบัติ เราได้เรียนรู้ว่าภัยพิบัติเป็นปัญหาส่วนบุคคลอย่างมากสำหรับผู้คน เกือบทุกคนเคยประสบหรือรู้จักใครบางคนที่มี แนวคิดเรื่องความยืดหยุ่นมีอยู่ในระดับบุคคลและระดับชุมชน และผู้คนต่างก็สนใจที่จะทำความเข้าใจให้ดีขึ้นว่าต้องทำอะไรก่อนเกิดภัยพิบัติเพื่อให้มีความยืดหยุ่นมากขึ้น
เราทำการทดสอบเกมห้าเกมกับกลุ่มผู้เล่นเพื่อปรับแต่งและทำซ้ำในเกมไปพร้อมกัน เราเล่นเกมในสถานะปัจจุบันและใช้แบบสำรวจติดตามผลเพื่อรวบรวมข้อมูลเกี่ยวกับประสบการณ์ทางสังคม ดิจิทัล และการเรียนรู้ที่เราสนใจที่จะปรับปรุง เมื่อใดก็ตามที่เราเพิ่มองค์ประกอบใหม่หรือเพิ่มความลึกของการโต้ตอบกับสื่อเกมและเครื่องมือดิจิทัล เราได้ทดสอบองค์ประกอบเหล่านี้เพื่อให้แน่ใจว่าการมีส่วนร่วมทางสังคมจะไม่ได้รับผลกระทบ เพื่อให้บรรลุเป้าหมายการเรียนรู้ที่สำคัญ
ขณะที่เราทำงานซ้ำของเกม เราพบโอกาสมากมายที่เทคโนโลยีสามารถปรับปรุงเกมได้ ตัวอย่างเช่น เทคโนโลยี (เช่น แท็บเล็ตหรืออุปกรณ์เคลื่อนที่) สามารถลดปริมาณวัสดุกระดาษที่ไม่สำคัญซึ่งจำเป็นต่อการเล่นเกมด้วยการเป็นจุดข้อมูลเพียงจุดเดียว หากไม่มีดิจิทัล เราจำเป็นต้องใช้กระดาษเพื่อทำงานทั้งหมด นอกจากองค์ประกอบที่เป็นกระดาษที่สำคัญ เช่น การ์ดทรัพยากรและตราสัญลักษณ์แล้ว เรายังมีแผ่นกฎที่พิมพ์ออกมาสำหรับแต่ละเฟสและคำอธิบายของทรัพยากรทั้งหมด ซึ่งสร้างความยุ่งเหยิงให้กับผู้เล่น และปัญหาด้านลอจิสติกส์สำหรับผู้อำนวยความสะดวก
ขณะที่เราทดสอบ เรายังตระหนักว่าละครของภัยพิบัติสามารถปรับปรุงได้ผ่านความประหลาดใจและเหตุการณ์ที่ไม่คาดคิด ทำให้ประสบการณ์ทางสังคมสนุกยิ่งขึ้น เทคโนโลยีสามารถรองรับเสียง แอนิเมชั่น และการเล่นเกมที่ไม่เป็นเชิงเส้น ซึ่งสะท้อนสิ่งที่เกิดขึ้นในชีวิตจริงได้ดีขึ้นเมื่อเกิดภัยพิบัติ เรายังได้เรียนรู้จากผู้เล่นของเราว่าพวกเขาสนใจองค์ประกอบการเล่าเรื่องจริงๆ และวิธีทำให้การให้คะแนนซับซ้อนขึ้น เทคโนโลยีสามารถปรับปรุงทั้งสองส่วนนี้ได้อย่างแน่นอนโดยการจัดหาฐานข้อมูลสำหรับเรื่องราวเบื้องหลังตัวละครและการให้คะแนนในเกมโดยพิจารณาจากสิ่งที่เกิดขึ้นระหว่างทาง
ด้านล่างนี้เป็นเพียงแนวคิดบางส่วนที่เราคิดขึ้นในระหว่างการระดมความคิดของเรา:
- อุปกรณ์หลายตัวและอุปกรณ์ส่วนตัว ผู้เล่นใช้อุปกรณ์ส่วนตัวของพวกเขา และทุกคนในเกมกำลังเข้าถึงดิจิทัลเพื่อเล่น
- การให้คะแนนโดยละเอียดและกระดานผู้นำ การให้คะแนนโดยละเอียดและกระดานผู้นำแบบสดสำหรับภาคส่วนและย่านใกล้เคียงจะใช้ในช่วง "เตรียม" และ "ตอบสนอง"
- การรวม โซเชียลมีเดีย ฟีดโซเชียลมีเดียอนุญาตให้มีการสื่อสารระหว่างเพื่อนบ้าน
- การติดตาม ทรัพยากร ทรัพยากรจะถูกสแกนและติดตาม
- คลาสอักขระ การปรับปรุงคำบรรยายรวมถึงคลาสอักขระที่มีบทบาทพิเศษและโครงเรื่อง
- สุขภาพของเมือง ผู้เล่นจะได้รับมุมมอง "สด" เกี่ยวกับสุขภาพของเมือง
- การสร้างภาพ ข้อมูล การแสดงภาพข้อมูลแสดงให้เห็นว่าเกิดอะไรขึ้นและเกิดขึ้นที่ใดตลอดทั้งเกม
แล้วเราควรเริ่มจากตรงไหนดี? แม้ว่าเราจะสนใจความเป็นไปได้ทั้งหมด แต่เรารู้ว่าเราต้องกรองสิ่งที่มีศักยภาพที่จะเบี่ยงเบนความสนใจจากประสบการณ์ทางสังคมของเกมออกและออกแบบอินเทอร์เฟซผู้ใช้และกรอบงานดิจิทัลอย่างรอบคอบซึ่งจะไม่ยอมให้ผู้เล่นเข้าไปมีส่วนร่วม ประสบการณ์ดิจิทัล
ความท้าทายของเรา
ปัญหาคือแนวคิดส่วนใหญ่ของเราสนับสนุนให้มีปฏิสัมพันธ์กับเทคโนโลยีมากกว่ากับผู้เล่นในห้อง ในภัยพิบัติจริง เทคโนโลยีและการสื่อสารมักเป็นสิ่งแรกที่ต้องทำลาย ทำให้ความเป็นจริงทางสังคมของภัยพิบัติเป็นข้อความสำคัญในการขับเคลื่อนกลับบ้านและเป็นวิธีที่สำคัญในการสัมผัสประสบการณ์เกม แนวคิดเหล่านี้จะสร้างประสบการณ์ดิจิทัลที่สมจริงและประสบการณ์ทางสังคมแบบตื้น สิ่งที่เราจำเป็นต้องหลีกเลี่ยง เราจำเป็นต้องนำเทคโนโลยีออกไปให้พ้นทาง เราต้องการโซลูชันการออกแบบที่จะทำให้เทคโนโลยีจางหายไปในเบื้องหลังและปรากฏขึ้นอีกครั้งในเวลาที่เหมาะสมเพื่อรองรับการปฏิสัมพันธ์ระหว่างมนุษย์กับมนุษย์
เราระบุลักษณะสำคัญสามประการของเกมที่ประสบความสำเร็จอย่างมากระหว่างการสร้างต้นแบบกระดาษ ก่อนที่เราจะเพิ่มสิ่งใดก็ตามที่เป็นดิจิทัล
การโต้ตอบที่ประสบความสำเร็จระหว่างเกมที่ใช้กระดาษ:
- การเล่นทางสังคม หากไม่มีเครื่องมือดิจิทัลใด ๆ เกมดังกล่าวเป็นสังคมโดยเนื้อแท้ ผู้เล่นมีสมาธิกับเกม และไม่มีการรบกวนจากเทคโนโลยีหรือสิ่งอื่นใด เป็นสิ่งสำคัญยิ่งที่เราหาวิธีที่จะรักษาสิ่งนี้ไว้
- การเรียนรู้แบบไตร่ตรอง การ สนทนาช่วงท้ายเกมก็ประสบความสำเร็จเช่นกัน มันผลักดันผลลัพธ์การเรียนรู้ที่สำคัญและให้ผู้เล่นมีส่วนร่วมในกระบวนการไตร่ตรอง เราไม่ต้องการที่จะสูญเสียประสบการณ์การเรียนรู้ทางสังคมในด้านนี้
- กระดาษ อำนวยความสะดวกมือถือ นั้นง่ายต่อการหยิบและเดินไปมา ซึ่งทำให้ง่ายสำหรับผู้อำนวยความสะดวกที่จะเดินไปรอบๆ ห้องเพื่อจัดการเกม ประสบการณ์ของวิทยากรเป็นองค์ประกอบสำคัญของเกม และเราจำเป็นต้องสนับสนุนและรับรองว่าประสบการณ์ดิจิทัลสำหรับพวกเขาจะไม่ลดทอนความสามารถในการจัดการห้องและร่วมสร้างประสบการณ์กับผู้เล่น
เราต้องการเก็บแง่มุมเหล่านี้ของประสบการณ์ทางสังคมไว้ในขณะที่ออกแบบเครื่องมือดิจิทัลที่จะสนับสนุนและปรับปรุงประสบการณ์นั้นต่อไป จากนั้นเราได้ระบุพื้นที่โอกาสสำคัญในการปรับปรุงเกมผ่านเครื่องมือดิจิทัล:
โอกาสในการปรับปรุงระบบดิจิทัล:
- ลดความจำเป็นในการใช้กระดาษ เครื่องมือดิจิทัลสามารถลดความจำเป็นในการใช้สื่อเกมแบบกระดาษ เช่น กฎเกณฑ์ คำอธิบายทรัพยากร และกระดาษอื่นๆ ที่เราทดสอบด้วย ในกรณีนี้ เทคโนโลยีอาจเป็นที่เก็บข้อมูลนี้ เราแค่ต้องการให้แน่ใจว่าจะไม่ทำให้ผู้คนเข้าถึงประสบการณ์ดิจิทัลอย่างลึกซึ้งจนลืมเกี่ยวกับคนรอบข้าง
- เพิ่มความตื่นเต้นให้กับเกม แม้ว่าผู้เล่นจะเข้าสังคม แต่เกมเวอร์ชันต้นแบบที่ใช้กระดาษของเราก็ค่อนข้างอ่อนแอ มีโอกาสที่จะใช้การโต้ตอบแบบตื้นๆ เพื่อปรับปรุงแง่มุมทางสังคมของเกม และทำให้รู้สึกตื่นเต้นและเร้าใจมากขึ้น
- สร้างประสบการณ์ที่ไม่เป็นเชิงเส้น เกมกระดาษบังคับเส้นทางเชิงเส้นผ่านสคริปต์ที่ไม่เหลือพื้นที่มากสำหรับการตอบสนองต่อกลุ่มที่ไม่เหมือนใครที่เล่นเกม เราต้องการดูว่าเราสามารถสร้างเครื่องมือดิจิทัลเพื่อรองรับการเล่นเกมที่ไม่เป็นเส้นตรงที่เสริมสร้างความสัมพันธ์ทางสังคมระหว่างผู้อำนวยความสะดวกและผู้เล่นในเกมได้หรือไม่
- จัดหาเครื่องมือเพื่อสนับสนุนวิทยากร แม้ว่าเวอร์ชันกระดาษจะทำให้ผู้อำนวยความสะดวกยังคงเคลื่อนที่ได้ แต่ก็ท้าทายสำหรับพวกเขาในการติดตามสิ่งที่เกิดขึ้นในเกม เราต้องการประสบการณ์ที่จะช่วยให้ผู้อำนวยความสะดวก "เริ่มต้นและเล่น" และทำให้แง่มุมต่างๆ ของเกม เช่น การทำคะแนนน่าสนใจและเข้าสังคมมากขึ้น
โอกาสเช่นนี้ไม่ได้มีลักษณะเฉพาะในบริบทของเกมที่เราออกแบบไว้ แต่เป็นสาเหตุทั่วไปที่ทำให้องค์กรและกลุ่มต่างๆ ตัดสินใจเพิ่มประสบการณ์ดิจิทัลในแนวทางโดยรวม พิจารณาตัวอย่างการจัดการทางการเงินอีกครั้ง ที่ปรึกษาทางการเงินมักจะสร้างรายงานขนาดใหญ่และเอกสารคงที่เพื่อแบ่งปันกับลูกค้า พวกเขาต้องการให้ผู้คนมีส่วนร่วมและมีแรงจูงใจมากขึ้นในการวางแผนทางการเงิน ลูกค้าต้องการที่จะสามารถกระโดดไปรอบๆ และสำรวจแผนภูมิวงกลมและเงินทุนในรูปแบบที่ไม่ใช่เชิงเส้น และที่ปรึกษาต้องการเครื่องมือที่จะช่วยอำนวยความสะดวกในการสนทนากับลูกค้าที่มีความหมายมากขึ้น แม้ว่าบริบทการออกแบบของเราจะเน้นไปที่การเรียนรู้ คุณสามารถดูได้ว่าแนวคิดเหล่านี้สามารถแสดงออกได้เร็วเพียงใดในโอกาสอื่นๆ ที่การสนับสนุนทางดิจิทัลจะยังคงมีบทบาทที่ใหญ่กว่า
การออกแบบปฏิสัมพันธ์ตื้น
เพื่อจัดการกับโอกาสเหล่านี้ ในขณะที่ยังคงรักษาสิ่งที่เรารู้อยู่แล้วเกี่ยวกับเกม เราจึงเน้นที่หลักการออกแบบการโต้ตอบแบบตื้น ต่อไปนี้คือหลักการออกแบบการโต้ตอบแบบตื้น 6 ประการที่เราใช้เพื่อบรรลุเป้าหมาย นอกจากนี้ เราจะชี้ให้เห็นโดยสังเขปถึงประเด็นที่เราเห็นหลักการหนึ่งๆ ถูกหยิบยกขึ้นมาแล้ว หรือให้โอกาสในการพิจารณาแนวคิดเหล่านี้ในขอบเขตอื่นๆ ในวงกว้างมากขึ้น

1. เวิร์กโฟลว์ตื้น
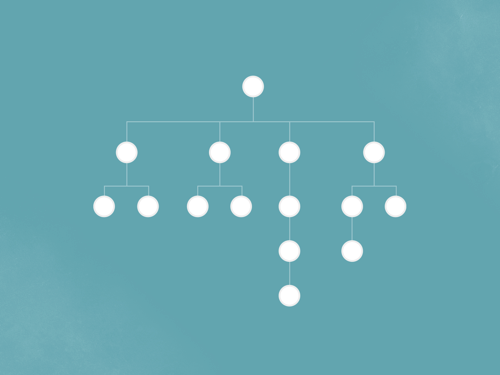
จุดเริ่มต้นแรกในการสร้างประสบการณ์ดิจิทัลแบบตื้นคือสถาปัตยกรรมหรือกรอบงานของประสบการณ์ ไดอะแกรมลำดับชั้นดังตัวอย่างด้านล่าง บ่งบอกถึงรูปแบบโครงสร้างของประสบการณ์ดิจิทัล ไดอะแกรมลำดับชั้นทั่วไปสำหรับประสบการณ์ดิจิทัลที่สมจริงจะแสดงเนื้อหาหลายชั้นที่เจาะลึกลงไปในประสบการณ์:

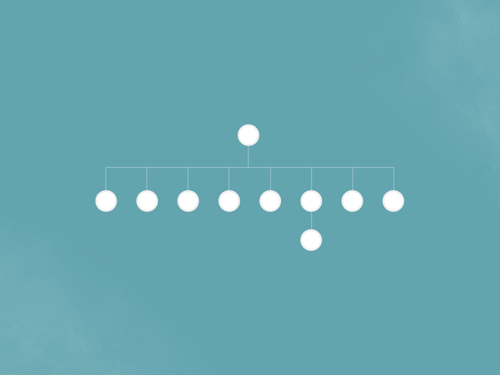
คุณจะเห็นว่าเนื้อหาถูกซ้อนอยู่ ส่งเสริมให้ดำดิ่งลงไปในประสบการณ์ เพื่อให้ประสบการณ์ในเกมของเราตื้นขึ้น เราต้องการโครงสร้างที่มีความลึกน้อยกว่ามาก โครงสร้างที่แบนราบกว่าเพื่อป้องกันไม่ให้ผู้เล่นจมจ่อมกับประสบการณ์ดิจิทัลมากเกินไป ดังนี้:

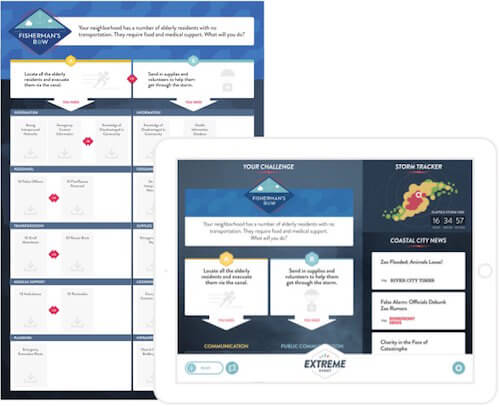
การเพิ่มปฏิสัมพันธ์ให้กับเฟรมเวิร์กนั้น เราใช้รูปแบบ "แตะ ดู ปิด" ที่สอดคล้องกันเพื่อให้ประสบการณ์ตื้นขึ้น เนื้อหามักมาจากแหล่งเดียว และผู้เล่นไม่เคยเสี่ยงภัยจากหน้าจอหลัก ในตัวอย่างด้านล่าง ผู้เล่นสามารถแตะที่จุดต้นทางใดก็ได้บนหน้าจอ เช่น รายการข่าวทางด้านขวา หน้าจอโมดอลให้ข้อมูลแก่ผู้เล่นโดยไม่ต้องนำพวกเขาไปสู่ประสบการณ์ที่ลึกซึ้งยิ่งขึ้น ข้อมูลถูกยกขึ้นสู่ผิวน้ำแทน และผู้เล่นสามารถปิดกิริยาได้อย่างรวดเร็วและตรงจุดที่พวกเขาเริ่มต้น
เคล็ดลับ: เราสามารถจินตนาการได้ว่าสิ่งนี้อาจนำไปใช้ในบริบทที่คุณกำลังตรวจสอบข้อมูลพอร์ตโฟลิโอแบบไดนามิกเกี่ยวกับกลยุทธ์การลงทุนของคุณกับที่ปรึกษาของคุณ การใช้อุปกรณ์ที่ใช้ร่วมกัน คุณสองคนสามารถดูพอร์ตโฟลิโอของคุณและแตะพื้นที่เฉพาะของการลงทุนของคุณเพื่อทำความเข้าใจประสิทธิภาพหรือกระแสเงินสดได้ดียิ่งขึ้น แตะ ดู ปิดกระบวนทัศน์ในประสบการณ์ที่ตื้นช่วยให้คุณสนทนากับที่ปรึกษาของคุณต่อไปได้โดยไม่จมปลักไปกับระบบการวิเคราะห์ที่หนาแน่นเกินไป
2. ผสมผสานทางกายภาพเข้ากับดิจิทัล
อีกด้านของโอกาสในการสร้างประสบการณ์ดิจิทัลแบบตื้นคือการใช้ประโยชน์และสนับสนุนเอกสารกระดาษที่มีความสำคัญต่อเกมที่มีอยู่ ในฐานะนักออกแบบ เรามักจะหมกมุ่นอยู่กับระบบดิจิทัลจนลืมความเรียบง่ายที่กระดาษมีอยู่และโอกาสที่กระดาษสร้างขึ้นเพื่อรักษาความสัมพันธ์ทางกายภาพกับผู้อื่น สำหรับเกม เราเก็บไอเทมสำคัญๆ เช่น ป้ายตัวละคร การ์ดทรัพยากร และกระดานท้าทายขนาดใหญ่ไว้ในรูปแบบกระดาษ เนื่องจากไอเทมเหล่านี้สนับสนุนด้านสังคมของเกม เราฝังข้อมูลจากคำอธิบายทรัพยากร กฎเกณฑ์ และรายละเอียดอื่นๆ ลงในเครื่องมือเอง เพื่อลดปริมาณความยุ่งเหยิงจากกระดาษ และใช้ประโยชน์จากสิ่งที่ดีในด้านดิจิทัล จากนั้นเราเสริมสิ่งเหล่านี้ด้วยองค์ประกอบที่น่าดึงดูด เช่น ตัวติดตามพายุและฟีดโซเชียลมีเดียแบบกระป๋องเพื่อเพิ่มความตื่นเต้นและดราม่า และให้ข้อมูลเพิ่มเติมแก่ผู้เล่นเพื่อพูดคุยเกี่ยวกับการเล่นเกม
นอกจากนี้เรายังเลียนแบบการออกแบบกระดาษในประสบการณ์ดิจิทัลให้มากที่สุดเท่าที่เป็นไปได้เพื่อลดภาระการเรียนรู้ของผู้เล่นและทำให้ประสบการณ์ไฮบริดระหว่างสังคมและดิจิทัลราบรื่น ผู้เล่นจำเป็นต้องเข้าใจการเชื่อมต่อระหว่างสิ่งที่อยู่ในอุปกรณ์ดิจิทัลและวัตถุในเกมทันที ดังนั้นเราจึงจำลองการออกแบบดังที่คุณเห็นในภาพด้านล่างของวัตถุจริง (ซ้าย) และดิจิทัล (ขวา):

เคล็ดลับ: สิ่งประดิษฐ์ทั่วไปของชีวิตทางการเงินของเราคือใบแจ้งยอดรายเดือนของเรา การใช้หลักการของการออกแบบปฏิสัมพันธ์แบบตื้นกับประสบการณ์นั้นจะแนะนำว่าประสบการณ์ที่เข้าใจง่ายที่สุดจะเลียนแบบแง่มุมต่างๆ ของใบแจ้งยอดรายเดือนของคุณ ลองนึกภาพการมีส่วนร่วมกับคำชี้แจงรายเดือนของคุณในรูปแบบดิจิทัลกับที่ปรึกษาของคุณ ความสามารถในการถามคำถามในขณะที่คุณสำรวจแผนภูมิวงกลม กราฟเส้น และอัตราประสิทธิภาพ
3. การออกแบบหลายผู้ใช้สำหรับอุปกรณ์เดียว
คุณลักษณะหนึ่งที่เราถกเถียงกันอย่างหนักในช่วงเริ่มต้นของกระบวนการคือการใช้ประโยชน์จากอุปกรณ์พกพาส่วนบุคคลที่คนส่วนใหญ่พกติดตัวไปทุกที่หรือไม่ ในที่สุดเราก็ตัดสินใจว่าผู้เล่นจะเสียสมาธิกับอุปกรณ์ของตัวเองมากเกินไป พวกเขาอาจถูกกีดกันด้วยอีเมลหรือ Facebook และทำให้แง่มุมของเกมแบบเห็นหน้ากันโดยสิ้นเชิง
แต่เราเลือกใช้ประสบการณ์ที่ปรับให้เหมาะสมกับ iPad ซึ่งต้องการให้กลุ่มคนรวมตัวกันและโต้ตอบกับอุปกรณ์ด้วยกัน เวอร์ชันสุดท้ายของเกมมีอุปกรณ์หนึ่งเครื่องสำหรับโต๊ะสองถึงแปดคน เพื่อรองรับการใช้งานแบบกลุ่มของอุปกรณ์เครื่องเดียวกัน เราจึงตรวจสอบให้แน่ใจว่าองค์ประกอบในหน้าเว็บมีขนาดใหญ่พอที่จะให้กลุ่มดูได้ และเราใช้อินโฟกราฟิกง่ายๆ เพื่อทำให้เนื้อหาเข้าใจง่ายได้อย่างรวดเร็ว เรายังใช้การออกแบบการเลื่อนแบบสองแผง ซึ่งแผงทางด้านซ้ายจะเลื่อนแยกจากแผงทางด้านขวา กระตุ้นให้ผู้เล่นหลายคนมีส่วนร่วมกับอุปกรณ์จากด้านใดด้านหนึ่งของอุปกรณ์
เคล็ดลับ: เราเห็นการโต้ตอบประเภทนี้เกิดขึ้นบนประสบการณ์บนโต๊ะขนาดใหญ่ในพิพิธภัณฑ์และแผงขายของในห้างสรรพสินค้า แต่เรายังไม่ได้ดูตัวอย่างวิธีการออกแบบนี้สำหรับอุปกรณ์แท็บเล็ตที่อาจใช้ร่วมกันในกลุ่มเล็กๆ ที่ทำงานร่วมกัน คุณสามารถจินตนาการว่าได้นั่งเคียงข้างกับที่ปรึกษาทางการเงินของคุณและสำรวจข้อมูลร่วมกับพวกเขาโดยใช้อินเทอร์เฟซสำหรับผู้ใช้หลายคนเช่นนี้
4. การแจ้งเตือนทางประสาทสัมผัสที่เปิดเผย
การสร้างต้นแบบของกระดาษสอนเราว่าเทคโนโลยีสามารถส่งเสริมละครและความตื่นเต้นของภัยพิบัติได้เมื่อใช้ในช่วงเวลาที่เหมาะสม ละครและความตื่นเต้นนั้นหล่อเลี้ยงปฏิสัมพันธ์ทางสังคมที่เกิดขึ้นในห้อง เราต้องการให้แน่ใจว่าอุปกรณ์ดิจิทัลของเราไม่ได้เรียกร้องความสนใจมากเกินไป แต่เราสามารถดึงดูดความสนใจของผู้เล่นได้เมื่อจำเป็นโดยใช้เสียงและแอนิเมชั่นที่เปิดเผย เราใช้แอนิเมชั่นเพื่อกระตุ้นให้ผู้เล่นจดจ่อกับอุปกรณ์ต่างๆ นานพอที่จะประมวลผลข้อมูล แล้วดำดิ่งกลับไปแก้ปัญหาท้าทายของพวกเขา เราใช้เสียงเพื่อเรียกความสนใจของผู้เล่นมายังอุปกรณ์ของตนในช่วงเวลาที่เหมาะสม แทนที่จะบังคับให้พวกเขาตรวจสอบอุปกรณ์ของตนโดยตรงตลอดทาง
แน่นอนว่าการแจ้งเตือนไม่ใช่แนวคิดใหม่ แต่มีความสำคัญต่อแนวคิดของการออกแบบการโต้ตอบแบบตื้น เราเห็นการแจ้งเตือนประเภทนี้มากขึ้นในอุปกรณ์ที่สวมใส่ได้เช่นสมาร์ทวอทช์ สมาร์ทวอทช์ให้การแจ้งเตือนทางประสาทสัมผัสแก่ผู้ใช้ผ่านการแตะสั้นๆ หรือส่งเสียงที่ข้อมือของผู้ใช้ ดึงความสนใจของผู้ใช้ไปที่อุปกรณ์และอุปกรณ์ที่เชื่อมต่อในเวลาที่เหมาะสม
เคล็ดลับ: เราทราบดีว่าการแจ้งเตือนมีความสำคัญอย่างยิ่งสำหรับประเภทของประสบการณ์ที่เราไม่จำเป็นต้องมีส่วนร่วมทุกวัน ในบริบททางการเงิน คุณไม่จำเป็นต้องตรวจสอบแผนการเกษียณอายุของคุณทุกวัน อย่างไรก็ตาม หากมีเหตุการณ์สำคัญเกิดขึ้นในตลาดที่มีผลกระทบอย่างสำคัญต่อการลงทุนของคุณ คุณต้องการทราบเพื่อเชื่อมต่อกับที่ปรึกษาทางการเงินของคุณ การแจ้งเตือนอย่างง่ายสามารถดึงความสนใจของเราไปยังสิ่งที่สำคัญในเวลาที่เหมาะสม แทนที่จะทำให้เราเสียเวลาไปกับประสบการณ์ดิจิทัลที่ไม่จำเป็น
5. คำแนะนำและการสนับสนุนตามบริบท
บทบาทของผู้อำนวยความสะดวกมีความสำคัญอย่างยิ่งในเกมสวมบทบาท เนื่องจากเป็นประสบการณ์ทางสังคมอื่นๆ มากมาย (เช่น การไปพบแพทย์ การพบปะกับที่ปรึกษาทางการเงิน เป็นต้น) ผู้อำนวยความสะดวกกำหนดระดับของปฏิสัมพันธ์ทางสังคมและจำเป็นต้องมีส่วนร่วมกับผู้ใช้ปลายทางของประสบการณ์ ด้านล่างนี้คือมุมมองสำหรับผู้อำนวยความสะดวกในเกมของเรา ทางด้านซ้ายของหน้าจอคือสคริปต์ สคริปต์ประกอบด้วยคำแนะนำที่เป็นประโยชน์และบทสนทนาสำหรับผู้อำนวยความสะดวกเพื่อใช้ในบทบาทของหัวหน้าเจ้าหน้าที่ด้านความยืดหยุ่น ข้อมูลนี้ช่วยให้ผู้อำนวยความสะดวกในทุกระดับประสบการณ์มอบประสบการณ์ที่สอดคล้องกันและส่งเสริมปฏิสัมพันธ์และการเล่นทางสังคม
ทางด้านขวาของหน้าจอคือ "แผงการดำเนินการ" ที่ช่วยให้วิทยากรจัดการวิธีและเวลาที่ผู้เข้าร่วมมุ่งเน้นไปที่อุปกรณ์ของตน ตลอดทั้งเกม ผู้อำนวยความสะดวกใช้แผงการดำเนินการเพื่อส่งคำแนะนำหรือความท้าทายไปยังกลุ่มใดกลุ่มหนึ่ง ช่วยให้ผู้อำนวยความสะดวกสามารถควบคุมระดับความยากที่ผู้เล่นต้องเผชิญในเกมได้ การจัดการความสนใจของผู้เล่นในลักษณะนี้ทำให้การโต้ตอบกับเครื่องมือดิจิทัลนั้นตื้นเขินและช่วยให้เล่นเกมแบบไม่เชิงเส้นได้
การให้การสนับสนุนและเคล็ดลับตลอดเครื่องมือดิจิทัลจะช่วยชี้แนะประสบการณ์ของทั้งผู้อำนวยความสะดวกและผู้เข้าร่วมใน UI และมอบประสบการณ์ที่สมบูรณ์ยิ่งขึ้นและมีประสิทธิภาพยิ่งขึ้น การศึกษาและคำแนะนำถือว่ามีประโยชน์สำหรับผู้ใช้ใหม่ โดยส่วนใหญ่จะพบในบทช่วยสอนที่มักพบในระหว่างการใช้ประสบการณ์ดิจิทัลในครั้งแรก ผู้ใช้มักจะละทิ้งบทแนะนำเหล่านี้อย่างรวดเร็ว ซึ่งกำลังเร่งรีบในการเริ่มต้น ในการออกแบบปฏิสัมพันธ์แบบตื้น การสนับสนุนเป็นไปตามบริบทและช่วยในการให้คำแนะนำที่มีความหมายในเวลาที่เหมาะสม การให้ข้อมูลที่ถูกต้องในเวลาที่เหมาะสมจะช่วยให้ผู้ใช้บรรลุเป้าหมายได้อย่างมีประสิทธิภาพมากขึ้น ในบริบทของประสบการณ์ทางสังคมดิจิทัลแบบไฮบริด การเพิ่มประสิทธิภาพดิจิทัลทำให้มีเวลามากขึ้นสำหรับผู้คนในการโต้ตอบแบบตัวต่อตัว
เคล็ดลับ: ในบริบททางการเงินของเรา เนื้อหานี้แนะนำให้จัดเตรียมเนื้อหาด้านการศึกษาในบริบทของความต้องการของลูกค้า ซึ่งโดยทั่วไปแล้วที่ปรึกษาจะมีความสอดคล้องมากที่สุด
6. ไม่มีเทคโนโลยีในช่วงเวลาการเรียนรู้ที่สำคัญ
สุดท้าย หลักการที่ไม่ชัดเจนนักก็คือการลบปฏิสัมพันธ์ที่สำคัญใดๆ กับเทคโนโลยีออกไปเมื่อไม่จำเป็น ขณะสร้างเครื่องมือดิจิทัล เราถามตัวเองซ้ำๆ ว่า “เทคโนโลยีจำเป็นไหมที่นี่” ช่วงสุดท้ายของเกมอาจเป็นช่วงที่สำคัญที่สุดสำหรับเป้าหมายการเรียนรู้ มันเกี่ยวข้องกับการอภิปรายนำโดยวิทยากรเพื่อช่วยให้ผู้เล่นได้ไตร่ตรองถึงกลไกของเกมและวิธีที่พวกเขาเกี่ยวข้องกับชีวิตจริง ตอกย้ำแง่มุมทางสังคมของเกม องค์ประกอบการสนทนานี้ทำงานได้อย่างไม่มีที่ติในระหว่างการสร้างต้นแบบกระดาษ และเราไม่เห็นเหตุผลที่จะเข้าไปยุ่งเกี่ยวกับเรื่องนี้ ดังนั้นเราจึงตัดการโต้ตอบ แอนิเมชั่น และเสียงระหว่างช่วงการสนทนาเพื่อให้เน้นที่การสนทนา
นี่คือตัวอย่างประเภทของหน้าจอที่ผู้เล่นเห็นในช่วงการให้คะแนนและการอภิปรายของเกม ผู้ใช้ต้องการเวลาเพียงไม่กี่วินาทีในการอ่านและตีความ ซึ่งช่วยให้พวกเขาสามารถเข้าสู่การสนทนากลุ่มในวงกว้างได้อย่างรวดเร็ว แทนที่จะพยายามโต้ตอบกับเนื้อหาหรือข้อความบนหน้าจอ

เคล็ดลับ: เมื่อดูตัวอย่างทางการเงินครั้งสุดท้าย เราสามารถจินตนาการถึงแง่มุมต่างๆ ของการสนทนาที่ไม่ต้องการการหยุดชะงักหรือการสนับสนุนทางดิจิทัลอย่างแท้จริง ที่ปรึกษามักจะถามคำถามสำคัญๆ เกี่ยวกับลูกค้าเพื่อประเมินความเสี่ยงและเป้าหมายในระยะชีวิต แม้ว่าเทคโนโลยีจะสามารถหาทางเข้าสู่การสนทนานี้ได้ แต่เป้าหมายของที่ปรึกษาในบริบทนี้คือการสร้างความสัมพันธ์กับลูกค้า สิ่งนี้ต้องการการรับฟังและเอาใจใส่อย่างใกล้ชิดซึ่งเทคโนโลยีจะเข้าไปยุ่งเกี่ยว ในช่วงเวลาเช่นนี้ เราขอแนะนำให้หลีกเลี่ยงเทคโนโลยีและใช้ประโยชน์จากหลักการออกแบบการโต้ตอบแบบตื้นอื่นๆ (เช่น ตัวชี้นำทางประสาทสัมผัสที่เปิดเผย) เพื่อดึงผู้ใช้กลับมาสู่ประสบการณ์ดิจิทัลในเวลาที่เหมาะสมในภายหลัง
การใช้การออกแบบการโต้ตอบแบบตื้นกับบริบทการออกแบบของคุณ
ในบริบทของเรา เรามุ่งเน้นไปที่หลักการออกแบบการโต้ตอบแบบตื้นเพื่อให้แน่ใจว่าผู้เล่นยังคงเน้นที่การเล่นเกม การเรียนรู้ และผู้คนในห้อง ดังที่เราได้แสดงให้เห็นมาโดยตลอด แนวคิดเดียวกันนี้สามารถนำไปใช้กับโดเมนอื่นๆ นอกเกมและบริบทการเรียนรู้ได้ เราใช้ตัวอย่างการจัดการทางการเงินเพื่อแสดงบางสิ่งเกี่ยวกับการใช้งานที่แตกต่างกันมาก แต่โดเมนอื่นๆ เช่น การดูแลสุขภาพล่ะ นี่เป็นอีกหนึ่งตัวอย่างที่จะตอกย้ำว่าการออกแบบการโต้ตอบแบบตื้นอาจเป็นเครื่องมือที่เหมาะสมในการดึงออกจากกล่องเครื่องมือของคุณเมื่อใดและที่ใด
บางทีความสัมพันธ์ที่สำคัญที่สุดในการดูแลสุขภาพก็คือระหว่างแพทย์กับผู้ป่วย เทคโนโลยีที่เกิดขึ้นใหม่กำลังเริ่มที่จะทำลายพื้นผิวของวิธีการปรับปรุงการแบ่งปันข้อมูลและประสิทธิภาพในสถานการณ์ทางการแพทย์ อาจจินตนาการถึงแพทย์ที่มีแท็บเล็ตเพื่อตรวจสอบเวชระเบียนดิจิทัลของผู้ป่วย เป็นต้น เพื่อให้แน่ใจว่าจะมุ่งเน้นที่การโต้ตอบกับผู้ป่วย อินเทอร์เฟซแท็บเล็ต (สมมุติ) ควรใช้ ลำดับชั้นของเนื้อหาที่ตื้น ช่วยให้วิทยากรแตะข้อมูลที่เกี่ยวข้องกับการสนทนาได้ ในขณะเดียวกันก็ช่วยให้สามารถดูข้อมูลได้อย่างรวดเร็วแล้วปิดโดยไม่ต้องข้าม เอาชนะในการสนทนา
เพื่อให้แน่ใจว่าการเปลี่ยนจากกระดาษเป็นดิจิทัลได้ง่าย เนื้อหาใน UI สามารถจัดระเบียบในลักษณะเดียวกันกับสื่อออฟไลน์ แพทย์สบายใจในการดูแผนภูมิผู้ป่วย แทนที่จะบังคับให้พวกเขาเรียนรู้วิธีโต้ตอบกับเนื้อหานี้แบบดิจิทัล ประสบการณ์ควร รวมเอาคำแนะนำจากเอกสารกระดาษ เพื่อทำให้การเปลี่ยนผ่านสู่ดิจิทัลง่ายขึ้น ไม่ได้หมายความว่า UI จำเป็นต้องทำซ้ำวัตถุทางกายภาพทั้งหมด การผลิตซ้ำวัตถุทางกายภาพในพื้นที่ดิจิทัลสามารถมีข้อจำกัดทางกายภาพ ประสบการณ์สามารถรวมเอาสาระสำคัญของการโต้ตอบ การจัดกลุ่มเนื้อหา หรือองค์ประกอบที่คุ้นเคยอื่นๆ เข้าด้วยกันเพื่ออำนวยความสะดวกในการเชื่อมต่อระหว่างดิจิทัลและกระดาษได้อย่างรวดเร็ว
ดูเหมือนเป็นเรื่องง่ายๆ แต่ในการสนทนาระหว่างแพทย์กับผู้ป่วย การ จำกัดจำนวนอุปกรณ์ในการใช้งาน เป็นสิ่งสำคัญ แพทย์และพยาบาลถูกโจมตีด้วยอุปกรณ์เทคโนโลยีมากมาย — รวมทั้งแท็บเล็ต จอภาพในห้อง อุปกรณ์ส่วนตัวของพวกเขาเอง และอีกมากมาย ยิ่งอัตราส่วนของอุปกรณ์ต่อคนในห้องต่ำเท่าไร บริบทของการดูแลสุขภาพก็จะยิ่งมีความคล่องตัวมากขึ้นเท่านั้น ทำให้แพทย์สามารถมุ่งความสนใจไปที่ผู้ป่วยของตนและไม่ต้องสนใจการเรียนรู้อุปกรณ์ใหม่ๆ
สุดท้าย การสนับสนุนตามบริบทมีความเกี่ยวข้องและมีคุณค่าในบริบทนี้เช่นเดียวกับในบริบทอื่นๆ แผนภูมิผู้ป่วยดิจิทัลสามารถส่งเสริมเนื้อหาที่สำคัญและอาจ แนะนำเนื้อหาเพิ่มเติม ที่อาจเกี่ยวข้องกับผู้ป่วย หากผู้ป่วยรายงานการหกล้มเมื่อเร็วๆ นี้ เครื่องมือดิจิทัลอาจแจ้งแพทย์ว่าผู้ป่วยสามารถเข้าถึงโปรแกรมสุขภาพและความเป็นอยู่ที่ดีที่เกี่ยวข้องกับการป้องกันการหกล้มได้ผ่านการประกันสุขภาพ แพทย์สามารถให้ข้อมูลนี้แก่ผู้ป่วยในบริบทของการนัดตรวจ และลดระยะเวลาที่ต้องใช้ในการค้นหาเนื้อหา
บทสรุป
ดังที่เราได้แสดงให้เห็นและตามที่ผู้อ่านส่วนใหญ่อาจเห็นด้วย บริบทมีความสำคัญในการออกแบบ ไม่มีชุดรายการของรูปแบบการโต้ตอบหรือคุณลักษณะที่ตื้นที่ควรใช้หรือตรวจสอบ เราได้ระบุหลักการหกประการในบทความนี้ แต่มีแนวโน้มว่าจะมีมากกว่านั้นอีกมาก นอกจากนี้เรายังไม่เสนอการออกแบบการโต้ตอบแบบตื้นเป็นแนวทางเดียวในการออกแบบประสบการณ์ของผู้ใช้ในอนาคต แต่เราแนะนำให้นักออกแบบพิจารณาเป้าหมายของผู้ใช้และผู้มีส่วนได้ส่วนเสียอย่างรอบคอบ (ไม่ต่างจากความพยายามในการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง) เพื่อกำหนดล่วงหน้าว่าการโต้ตอบแบบตื้นจะช่วยสนับสนุนเป้าหมายของโครงการได้ดีกว่าหรือไม่ ตารางด้านล่างเน้นว่าเมื่อใดควรใช้หลักการแบบตื้นกับหลักการแบบจุ่ม:
| เมื่อต้องพิจารณาหลักการออกแบบที่สมจริง | เมื่อต้องพิจารณาหลักการออกแบบที่ตื้น |
|---|---|
| เมื่อเป้าหมายหลักคือเวลากับเทคโนโลยี | เมื่อเป้าหมายหลักคือเวลากับผู้คน |
| เพื่อประสบการณ์โซเชียลที่จะเกิดขึ้นออนไลน์ | เพื่อประสบการณ์ทางสังคมที่จะเกิดขึ้นแบบตัวต่อตัว |
| สำหรับประสบการณ์ที่มีเนื้อหาเข้มข้น | สำหรับประสบการณ์เนื้อหาแสง |
| เมื่อเป้าหมายคือการเบี่ยงเบนจากชีวิตจริง | เมื่อเป้าหมายคือเติมเต็มชีวิตจริง |
หลักการออกแบบการโต้ตอบแบบตื้นจะยังคงมีความสำคัญมากขึ้น โดยเฉพาะอย่างยิ่งเมื่ออุปกรณ์สวมใส่แพร่หลายมากขึ้น และ Internet of Things กลายเป็นความจริงมากขึ้น We have a responsibility to evolve our sense of what makes a good user experience both within and outside of technology across domains, from education to finance to healthcare and beyond. When we use technology in the right place at the right time through shallow design, we can create deep levels of engagement… with each other.
เนื้อหาที่เกี่ยวข้อง
- Get the Tech Out of the Way: Shallow Interaction Design for Enhanced Social Play,” Jes Koepfler and Kieran Evans, UXPA
- Shallow IxD A collection of design principles that promote brief, surface-level technology interactions.
