11 การออกแบบเว็บไซต์ทรงเรขาคณิตที่สะดุดตาอย่างยิ่ง
เผยแพร่แล้ว: 2020-08-04เรขาคณิตไม่จำเป็นต้องเป็นวิชาที่ทุกคนชื่นชอบในการศึกษาในโรงเรียน อย่างไรก็ตาม มันเป็นหนึ่งในสาขาวิชาคณิตศาสตร์ที่มีความเกี่ยวข้องและจุดประสงค์มากที่สุดในชีวิตประจำวันของเรา รูปทรงเรขาคณิตมักใช้เพื่อแสดงถึงแนวคิดหรือแนวคิดบางอย่างในลักษณะที่เย้ายวน เว็บไซต์ส่วนใหญ่ที่คุณเห็นในทุกวันนี้ถูกจำกัดและจำกัดด้วยรูปแบบการออกแบบเรียบๆ รูปภาพ การนำเสนอ หรือวิดีโอมักจะแบ่งออกเป็นกล่องหรือสี่เหลี่ยม นักออกแบบเว็บไซต์บางคนกำลังใช้แนวทางที่แตกต่างออกไปในการออกแบบเว็บไซต์แบบเรียบทั่วไปและผสมผสานการออกแบบเว็บไซต์ทางเรขาคณิต เพื่อให้เว็บไซต์ของตนมีความลึกซึ้งและความเกี่ยวข้องมากขึ้น
แนวคิดในการใช้ช่องว่างและสี่เหลี่ยมจัตุรัสและสี่เหลี่ยมผืนผ้าขั้นต่ำเพื่อให้เว็บไซต์ตอบสนองนั้นล้าสมัยไปแล้ว ด้วยเว็บไซต์ที่มีอยู่มากมายในปัจจุบัน การมีเว็บไซต์ที่โดดเด่นกว่าใครจึงเป็นสิ่งสำคัญ เว็บไซต์ควรค่าแก่การดูครั้งที่สอง และดึงดูดผู้ชมด้วยความคิดสร้างสรรค์ที่แท้จริงและความคิดเบื้องหลังการออกแบบเว็บไซต์
นักออกแบบเว็บไซต์ใช้การออกแบบเว็บไซต์ทางเรขาคณิตเพื่อจุดประสงค์หลักสามประการ –
- การนำทาง: โดยทั่วไปแล้วเส้นและรูปร่างจะใช้เพื่อแนะนำผู้ใช้ผ่านเว็บไซต์อย่างสังหรณ์ใจ ซึ่งนำพวกเขาไปสู่การเรียกร้องให้ดำเนินการและส่วนสำคัญของเว็บไซต์ที่เจ้าของเว็บไซต์ต้องการให้ผู้ชมมุ่งเน้น
- เอ ฟเฟกต์ภาพ: มีรูปร่างที่น่าดึงดูดมากมายที่สามารถเพิ่มคำจำกัดความให้กับองค์ประกอบเว็บไซต์ และให้มุมมองใหม่แก่ผู้ใช้ในการสัมผัสประสบการณ์เว็บไซต์ในทางที่ดีขึ้น ช่วยให้เว็บไซต์ดังกล่าวโดดเด่นกว่าเว็บไซต์ทั่วไปที่คู่แข่งรายอื่นใช้ การออกแบบทางเรขาคณิตเป็นวิธีที่ดีที่สุดในการทำให้เว็บไซต์ดูน่าดึงดูดสายตาโดยไม่ต้องเอาชนะการออกแบบเว็บไซต์
- การจัด เฟรม: รูปทรงเรขาคณิตสามารถใช้เป็นไทล์เพื่อเก็บข้อมูลเนื้อหาที่สำคัญ เช่น รูปภาพที่ต้องเน้นให้ผู้เข้าชมเห็นจากเนื้อหาที่เหลือของเว็บไซต์
เราขอนำเสนอการออกแบบเว็บไซต์เรขาคณิตที่สะดุดตา 25 แบบแก่คุณ –
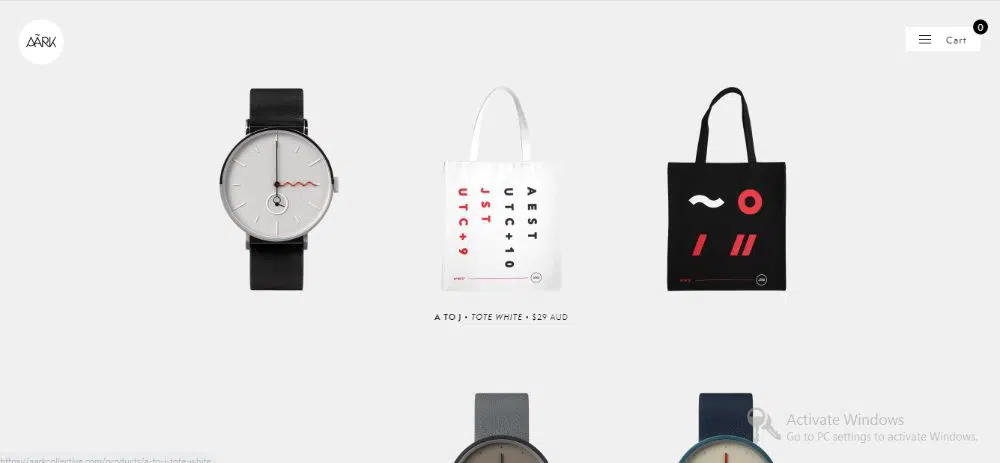
1. กลุ่ม Aark:
Ark Collective ดูเหมือนจะเป็นเว็บไซต์อีคอมเมิร์ซพื้นฐานที่ขายนาฬิกาเป็นหลักในผลิตภัณฑ์อื่นๆ หน้าแรกทักทายคุณด้วยรูปแบบแบนของนาฬิกาเซอร์เรียลที่ปรากฏสองมิติและแบน แทบจะทำให้ผู้ใช้ผิดหวังในครั้งแรก โดยคิดว่าเหตุใดจึงวางพวกเขาอย่างเชื่องช้า อย่างไรก็ตาม เมื่อคุณวางเมาส์เหนือพวกมัน คุณจะได้มุมมองด้านข้างของนาฬิกาที่เพิ่มความลึกและลักษณะเฉพาะให้กับนาฬิกาทุกเรือนในทันที การเปลี่ยนแปลงทางเรขาคณิตที่ราบรื่นแต่เบานี้ทำให้เว็บไซต์โดดเด่นกว่าเว็บไซต์ส่วนใหญ่ที่จะอัปโหลดรูปภาพหลายรูปของนาฬิกาจากทุกมุมในรูปแบบสไลด์โชว์ การวางเมาส์เหนือแอนิเมชั่นนี้ทำให้เว็บไซต์ใช้งานได้จริงและโต้ตอบได้อย่างสนุกสนาน
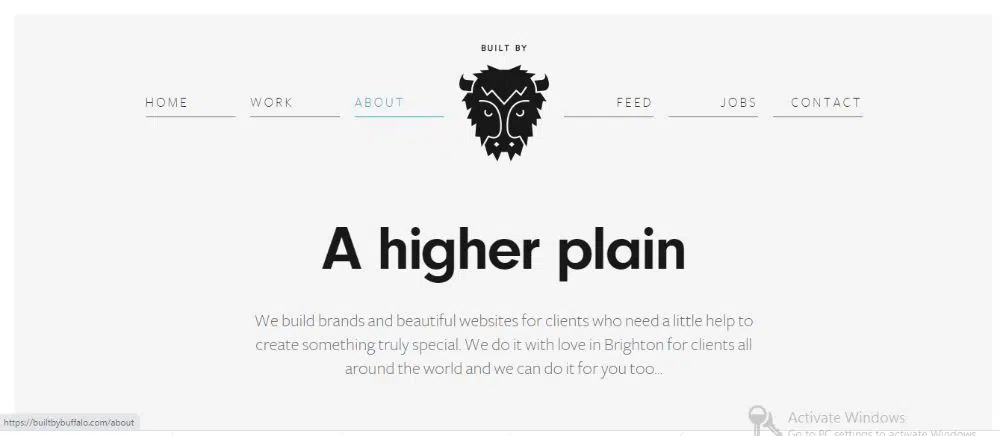
2. สร้างโดยควาย:
สร้างขึ้นโดยควายเป็นเว็บไซต์ที่ฉลาดจริงๆ ที่มีลักษณะน้อยที่สุด โดยไม่มีแอนิเมชั่นแฟนซีหรือเอฟเฟกต์ภาพมากมายสำหรับมัน ใช้การออกแบบทางเรขาคณิตโดยใช้รูปทรงเรขาคณิตอย่างเคร่งครัดสำหรับเนื้อหา พวกเขาสลับไปมาระหว่างแวดวงและรูปหกเหลี่ยมเพื่อเน้นเนื้อหา เว็บไซต์ทั้งหมดใช้เส้นบาง ๆ เดียวกันทั่วทั้งไซต์เพื่อแสดงตัวแบ่งส่วน ด้วยการใช้รูปร่างเดียวกันหรือบรรทัดเดียวกัน นักออกแบบเว็บไซต์จะแนะนำการทำงานร่วมกันระหว่างองค์ประกอบต่างๆ ซึ่งทำให้ผู้เยี่ยมชมได้รับประสบการณ์ที่สอดคล้องกันและง่ายต่อการติดตาม
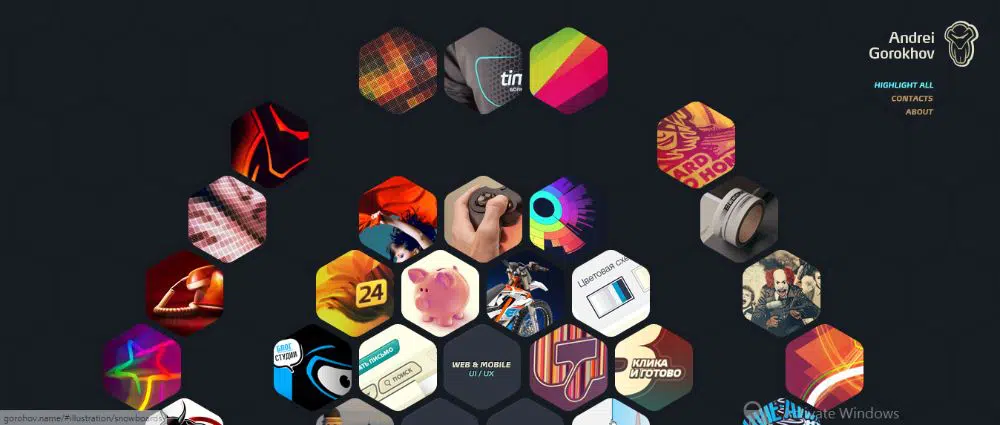
3. Andrei Gorokhov:
Andrei Gorokhov เป็นนักออกแบบที่ยอดเยี่ยมที่ได้นำการออกแบบเว็บไซต์เรขาคณิตมาใช้กับเว็บไซต์ผลงานของเขาในลักษณะที่น่าดึงดูดที่สุด ไซต์มีรูปหกเหลี่ยมแพร่หลาย ทั้งเว็บไซต์มีรูปหกเหลี่ยมอยู่ติดกัน เมื่อคุณเยี่ยมชมไซต์ คุณจะสังเกตเห็นเฉพาะกระเบื้องหกเหลี่ยมบางส่วนเท่านั้นที่มีสี ในขณะที่บางแผ่นไม่มีสี นี่เป็นสัญญาณที่มองเห็นได้โดยตรงว่าไทล์ใดที่เจ้าของเว็บไซต์ต้องการตรวจสอบก่อน แล้วจึงค่อยดำเนินการต่อไป วิธีการพื้นฐานแต่ชาญฉลาดนี้ทำให้การนำทางเว็บไซต์ง่ายขึ้น โดยไม่ทำให้ผู้ชมรู้สึกหนักใจหรือน้อยใจจนเกินไป เมื่อคุณวางเมาส์เหนือกระเบื้องที่ซีดจาง พวกมันจะปรากฏขึ้นพร้อมสีทั้งหมดเช่นกัน เป็นการออกแบบเว็บไซต์ที่ล้ำสมัยและน่าสนใจอย่างแท้จริง
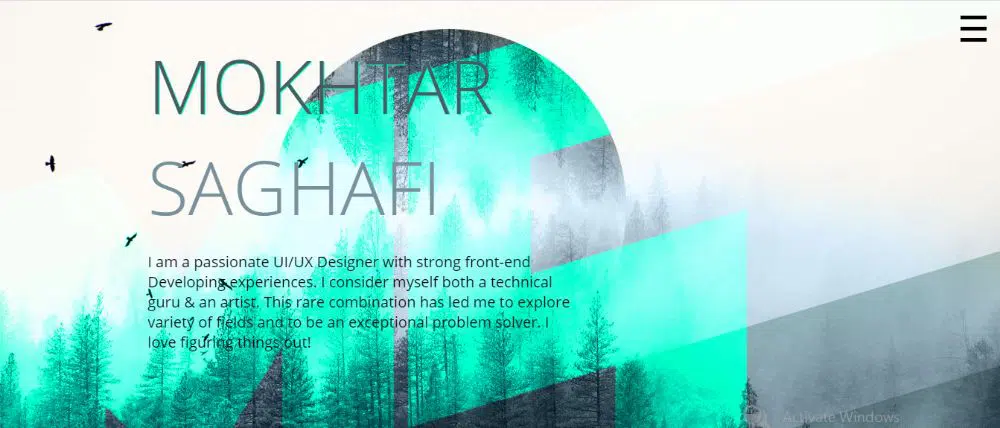
4. มอคตาร์ ซากาฟี:
Mokhtar Saghafi เป็นนักออกแบบ UI/UX จึงไม่น่าแปลกใจที่เขาจะใช้วิธีใหม่ๆ ในการออกแบบเว็บไซต์ของตัวเอง Mokhtar Saghafi เป็นเว็บไซต์แรกที่ใช้รูปสี่เหลี่ยมขนมเปียกปูนเป็นรูปทรงเรขาคณิตหลัก ไม่ใช่รูปหกเหลี่ยมหรือรูปทรงเรขาคณิตอื่นๆ ที่ใช้บ่อยกว่า และมันก็ได้ผล! ทั้งไซต์มีเส้นทแยงมุมที่เปลี่ยนสีขององค์ประกอบในพื้นหลังเมื่อคุณเลื่อนลงไซต์ กระเบื้องมีรูปร่างเป็นสี่เหลี่ยมขนมเปียกปูน และใช้แอนิเมชั่นที่สวยงามเมื่อคุณวางเมาส์เหนือการ์ดแต่ละใบ มีถาดด้านข้างซึ่งครอบคลุม breadcrumbs ทั้งหมด และเมื่อคุณคลิกที่มันจะแบ่งหน้าในแนวทแยงซึ่งคุณสามารถเข้าถึง 'Home', 'All Works' และเบรดครัมบ์อื่นๆ การออกแบบดูเฉียบคมแต่มีประสิทธิภาพ การตอบสนองและเวลาในการโหลดของเว็บไซต์นั้นน่าประทับใจเช่นกันเมื่อพิจารณาจากองค์ประกอบกราฟิกและแอนิเมชั่นที่ใช้ในเว็บไซต์
5. กรณี 3D:
Case3D เป็นบริษัทที่ทำงานด้านสถาปัตยกรรมและอสังหาริมทรัพย์ คุณอาจไม่จำเป็นต้องได้ยินเราพูดถึงเรื่องนี้ด้วยซ้ำหากคุณเยี่ยมชมเว็บไซต์ของพวกเขา พวกเขาใช้รูปทรงเรขาคณิตและองค์ประกอบการออกแบบเว็บไซต์ทางเรขาคณิตเพื่อแสดงให้เห็นว่าพวกเขาหมายถึงธุรกิจ เว็บไซต์ใช้องค์ประกอบทางเรขาคณิตที่หนักหน่วงอยู่ภายใน แทนที่จะพึ่งพาการเปลี่ยนผ่านเว็บไซต์เพื่อใช้การออกแบบทางเรขาคณิต เว็บไซต์กลับใช้รูปทรงเรขาคณิตจำนวนมากที่วาดขึ้นเพื่อให้ผู้เยี่ยมชมมีส่วนร่วม วิธีการนำเสนอผลงานของพวกเขาเน้นย้ำถึงความสามารถของตนในด้านนี้ ซึ่งจะสร้างความประทับใจให้ผู้มีโอกาสเป็นลูกค้าโดยอัตโนมัติ

6. กลุ่ม Cap Gun:
การแบ่งหน้าจอเป็นวิธีที่ใหม่ที่สุดในการหลีกหนีจากเค้าโครงสี่เหลี่ยมจัตุรัสและสี่เหลี่ยมผืนผ้าทั่วไปสำหรับการออกแบบเว็บไซต์ อย่างไรก็ตาม การทำงานล่วงเวลาก็เริ่มซ้ำซากและซ้ำซากจำเจเช่นกัน Cap gun Collective นำเสนอหน้าจอแบบแยกส่วนในเว็บไซต์ของพวกเขาในรูปแบบที่สดใหม่และมีเสน่ห์มากขึ้น เว็บไซต์ของพวกเขาแบ่งออกเป็นสองส่วนในแนวทแยง ซึ่งดึงรูปสามเหลี่ยมสองรูปที่โดดเด่นบนเว็บไซต์ เทคนิคการออกแบบหน้าจอแยกช่วยเน้นบริการที่ตัดกันแต่เสริม พวกเขาใช้รูปทรงหกเหลี่ยมเพื่อแนะนำทีม โดยการวางภาพของสมาชิกแต่ละคนไว้ในรูปทรงหกเหลี่ยมแทนที่จะเป็นสี่เหลี่ยมจัตุรัสหรือวงกลม
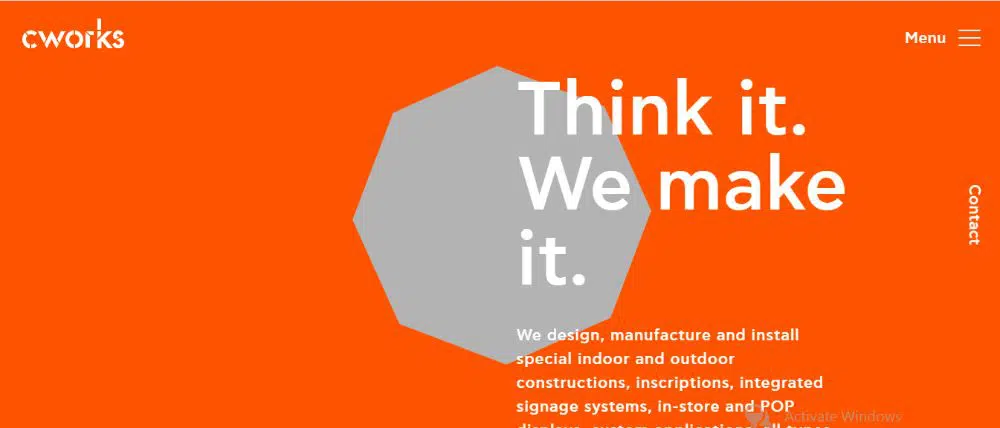
7. ผลงาน:
Cworks เป็นหนึ่งในเว็บไซต์ที่สดใหม่ที่สุดที่ใช้การออกแบบเว็บไซต์เรขาคณิตในลักษณะที่ละเอียดอ่อนและสร้างสรรค์ โดยใช้ประโยชน์จากรูปสามเหลี่ยมในพื้นหลังที่แตกต่างจากผ้าใบสีส้มแบบโมโนโทนบนเว็บไซต์ ความคมชัดนี้ดึงดูดความสนใจของผู้เข้าชมไปที่สามเหลี่ยมที่อยู่ตรงกลางของหน้าโดยธรรมชาติ มันไม่จบแค่นั้น คุณคิดว่าคุณมีสามเหลี่ยมนิ่งรูปเดียวดึงความสนใจของคุณไปที่กึ่งกลางของหน้า แต่จริงๆ แล้วมันคือจุดโฟกัสที่ไม่สร้างความรำคาญที่คอยเปลี่ยนรูปร่างเป็นรูปทรงเรขาคณิตต่างๆ ซึ่งดูน่าประทับใจยิ่งขึ้นไปอีก เมื่อคุณเลื่อนลงไปเรื่อยๆ รูปร่างจะย้ายไปทางขวาหรือทางซ้าย และรหัสสีของเว็บไซต์จะเปลี่ยนแปลงไปเรื่อยๆ ซึ่งทำให้ส่วนติดต่อผู้ใช้และประสบการณ์ใหม่อยู่เสมอ
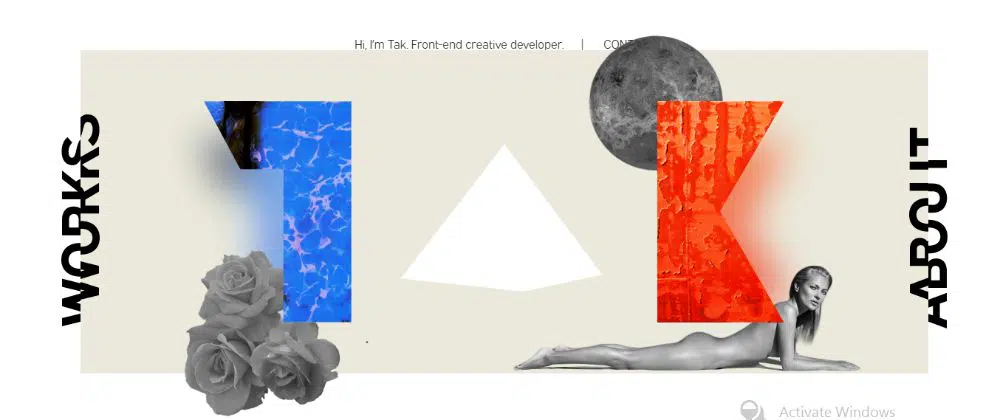
8. ทาเคชิ เฒ่า:
Takeshi Old มีประสบการณ์ที่ไม่เหมือนใครสำหรับผู้เยี่ยมชม เว็บไซต์โหลดด้วยสามเหลี่ยมหมุนพื้นฐานที่ใช้พื้นที่ตรงกลางในเว็บไซต์เป็นปิรามิดเมื่อโหลดเว็บไซต์แล้ว ในตอนแรก คุณจะเห็นองค์ประกอบการออกแบบมากมายที่ดูเหมือนลอยทับกัน ส่วนด้านซ้ายและด้านขวาของเว็บไซต์มีคำละหนึ่งคำซึ่งแบ่งเป็นครึ่งและอ่านไม่ง่าย เมื่อคุณวางเมาส์เหนือข้อความใดข้อความหนึ่ง ข้อความนั้นจะได้รับการแก้ไขและอ่านได้ (ซ้าย) และเกี่ยวกับ (ขวา) คุณจะสังเกตเห็นเมื่อคุณวางเมาส์เหนือส่วนตรงกลางของเว็บไซต์ องค์ประกอบทั้งหมดจะเคลื่อนที่ไปพร้อมกับเคอร์เซอร์ของคุณ ซึ่งสร้างเอฟเฟกต์พารัลแลกซ์ที่ดึงดูดใจซึ่งทำให้วัตถุทั้งหมดดูเหมือนเป็น 3 มิติ
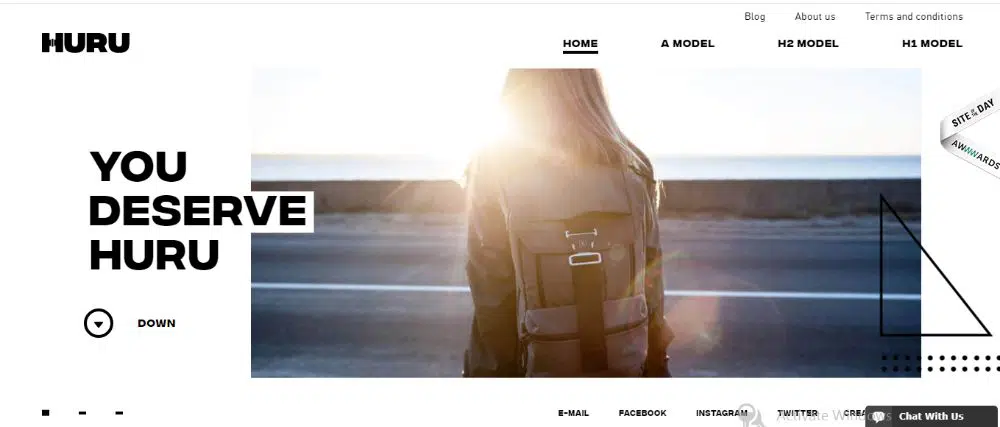
9. ฮูรู:
Huru ใช้รูปสามเหลี่ยมในรัศมีภาพทั้งหมด พวกเขาใช้ประโยชน์จากรูปสามเหลี่ยมมุมฉากแบบคลาสสิกที่มีเส้นบางเฉียบโดยมีพื้นที่เพียงพอระหว่างองค์ประกอบต่างๆ เพื่อไม่ให้มากเกินไป สามเหลี่ยมเป็นส่วนสำคัญของสุนทรียศาสตร์ของ Huru ซึ่งเข้ากับรายละเอียดการตกแต่งอื่นๆ ได้เป็นอย่างดี มันทำหน้าที่เป็นชั้นของอินเทอร์เฟซเพิ่มเติมและยังก่อให้เกิดความสมดุลสมมาตรของเว็บไซต์ มันสะท้อนตัวอักษรไปทางซ้าย
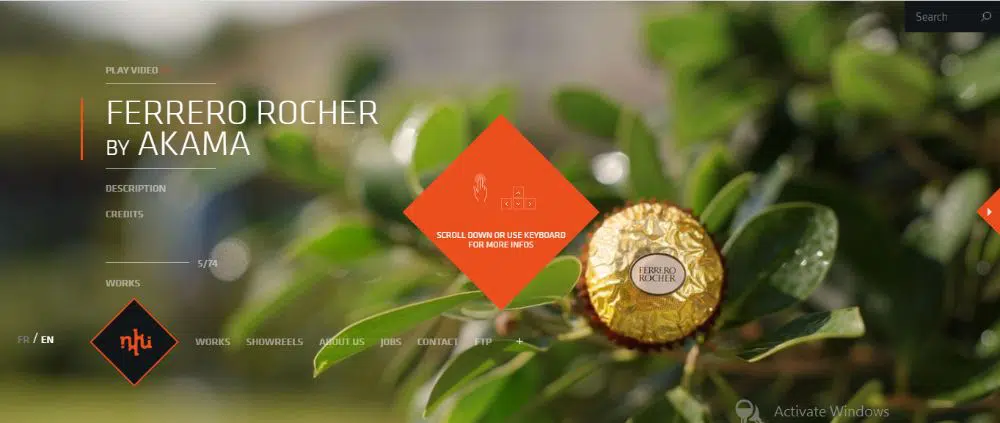
10. เอ็นเคไอ:
NKI เป็นเว็บไซต์ที่น่าสนใจสำหรับสตูดิโอหลังการถ่ายทำที่เชี่ยวชาญด้านแอนิเมชั่น 2 มิติ/3 มิติ, VFX และบริการเจ๋งๆ อื่นๆ เมื่อคุณโหลดไซต์ คุณจะทักทายโดยโลโก้ของพวกเขาที่อยู่ภายในรูปหกเหลี่ยม เมื่อไซต์โหลดแล้ว รูปหกเหลี่ยมจะให้รายละเอียดเกี่ยวกับวิธีใช้เว็บไซต์เพื่อประสบการณ์ที่ดีที่สุด อนุญาตให้ผู้ใช้เลื่อนเข้าและออกเพื่อเรียกดูเว็บไซต์ หรือแม้แต่ใช้ลูกศรขึ้น ลง ซ้ายและขวาเพื่อไปยังส่วนต่างๆ ของไซต์ ซึ่งมีความสดใหม่และน่ายินดี เมื่อคุณเลื่อนออกไปเพียงพอ เว็บไซต์จะถูกแบ่งออกเป็นไทล์จำนวนมากในพื้นหลัง ซึ่งเป็นโครงการที่บริษัทดำเนินการอยู่ ตอนนี้ ถ้าคุณวางเมาส์ไว้ทางด้านขวา ไทล์จะเลื่อนไปทางขวาเพื่อแสดงงานที่บริษัททำมากขึ้นเรื่อยๆ โดยที่คุณไม่ต้องเลื่อนดู ในทำนองเดียวกันถ้าคุณขึ้นไปก็จะเลื่อนขึ้น ลง และซ้ายตามลำดับ เมื่อคุณคลิกที่ไทล์เพื่อดูโปรเจ็กต์ คุณจะเห็นพอยน์เตอร์รูปสามเหลี่ยมสองตัวที่ด้านใดด้านหนึ่งของโปรเจ็กต์ ซึ่งเมื่อคุณคลิก จะนำคุณไปยังโปรเจ็กต์ก่อนหน้าหรือถัดไปในบรรทัด คุณยังสามารถใช้ปุ่มลูกศรซ้ายและขวาเพื่อย้ายไปรอบๆ ซึ่งจะทำให้ประสบการณ์ของผู้ใช้มีแนวโน้มดีขึ้น
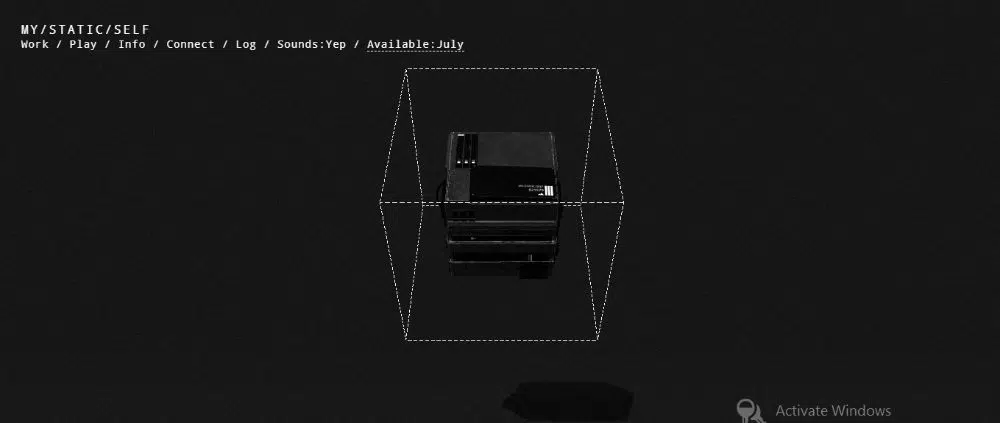
11. ตัวฉันเอง:
เว็บไซต์นี้มีศักยภาพที่จะทำให้ผู้เยี่ยมชมต้องตกตะลึงกับการออกแบบทางเรขาคณิตล้ำยุค เมื่อคุณเปิดเว็บไซต์ คุณจะพบกับสิ่งที่ดูเหมือนจะเป็นกองไฟล์ที่วางทับกันตรงกลางเว็บไซต์ พวกมันถูกล้อมรอบด้วยลูกบาศก์เส้นประ และรูปร่างทั้งหมดให้ความรู้สึกเหมือนลอยได้ โดยมีเงาตกกระทบที่เพิ่มเข้าไปใต้รูปร่าง รูปร่างยังให้เอฟเฟกต์ความผิดพลาดแบบสุ่มเมื่อไม่ได้ใช้งาน ซึ่งทำให้ไซต์มีความน่าสนใจ เมื่อคุณวางเมาส์เหนือไฟล์ต่างๆ จากไฟล์ รูปร่างของลูกบาศก์ประจะขยายและล้อมรอบเลเยอร์ที่เลือกไว้ในคิวบ์ที่กว้างกว่ามาก เมื่อคุณวางเมาส์เหนือรูปที่อยู่ใต้รูปด้านบน รูปร่างก็จะตามมาด้วยเป็นต้น ผู้เล่นแต่ละคนเป็นตัวแทนของเบรดครัมบ์ที่มีให้ใช้งานในแนวนอนเพื่อให้ง่ายต่อการนำทาง เมื่อคุณกดเบรดครัมบ์ตัวใดตัวหนึ่ง ดูเหมือนว่าไซต์จะผ่านกระบวนการผิดพลาดอย่างรวดเร็ว และการเปลี่ยนสีพื้นหลังและแท็บที่เกี่ยวข้องจะปรากฏขึ้นเกี่ยวกับเบรดครัมบ์นั้น การผสมผสานและการจับคู่ของเรขาคณิตกับความผิดพลาดทำให้เว็บไซต์น่าสนใจและทำให้ผู้เข้าชมถูกล็อคแม้ว่าพวกเขาจะไม่ได้ทำอะไรมากบนไซต์ก็ตาม เอฟเฟกต์เสียงนั้นมีความเหมือนภาพยนตร์มากและมีส่วนช่วยให้ประสบการณ์ที่น่าดึงดูดใจ
นี่คือการออกแบบเว็บไซต์ทางเรขาคณิตที่สะดุดตา 11 แบบซึ่งคุณสามารถสร้างแรงบันดาลใจได้ เว็บไซต์ทั้งหมดเหล่านี้ใช้รูปทรงเรขาคณิตและเอฟเฟกต์ในรูปแบบที่แตกต่างกันแต่มีประสิทธิภาพ ข้อดีของการใช้การออกแบบทางเรขาคณิตคือไม่ทำให้การออกแบบหรือวัตถุประสงค์ของเว็บไซต์มีประสิทธิภาพเหนือกว่า แต่ควรชมเชยถ้าคุณวางแผนอย่างมีประสิทธิภาพ ตรวจสอบให้แน่ใจว่าได้ใช้องค์ประกอบดังกล่าวเพื่อปรับปรุงรูปลักษณ์และประสบการณ์ของเว็บไซต์สำหรับผู้เยี่ยมชม