ฟีเจอร์ CSS ใหม่ที่เปลี่ยนการออกแบบเว็บ
เผยแพร่แล้ว: 2022-03-10มีช่วงหนึ่งที่การออกแบบเว็บมีความซ้ำซากจำเจ นักออกแบบและนักพัฒนาสร้างเว็บไซต์ประเภทเดียวกันซ้ำแล้วซ้ำอีกมาก จนเราถูกคนในอุตสาหกรรมของเราล้อเลียนว่าสร้างเว็บไซต์เพียงสองประเภทเท่านั้น:
คุณกำลังออกแบบเว็บไซต์ใดในสองเว็บไซต์ที่เป็นไปได้ pic.twitter.com/ZD0uRGTqqm
— Jon Gold (@jonggold) 2 กุมภาพันธ์ 2559
นี่เป็นข้อ จำกัด ของสิ่งที่ "ความคิดสร้างสรรค์" ของเราสามารถบรรลุได้หรือไม่? ความคิดนี้ส่งความเจ็บปวดแห่งความโศกเศร้าที่ไม่สามารถควบคุมได้เข้ามาในหัวใจของฉัน
ฉันไม่ต้องการที่จะยอมรับมัน แต่นั่นอาจเป็นสิ่งที่ดีที่สุดที่เราสามารถทำได้ในตอนนั้น บางทีเราอาจไม่มีเครื่องมือที่เหมาะสมในการออกแบบสร้างสรรค์ ความต้องการของเว็บมีการพัฒนาอย่างรวดเร็ว แต่เราติดอยู่กับเทคนิคโบราณเช่นการลอยตัวและโต๊ะ
วันนี้ภูมิทัศน์การออกแบบเปลี่ยนไปอย่างสิ้นเชิง เรามาพร้อมกับเครื่องมือใหม่และทรงพลัง — CSS Grid, คุณสมบัติที่กำหนดเองของ CSS, รูปร่าง CSS และ writing-mode CSS เพื่อระบุชื่อบางส่วน — ที่เราสามารถใช้เพื่อฝึกความคิดสร้างสรรค์ของเรา
วิธีที่ CSS Grid เปลี่ยนทุกอย่าง
กริดมีความสำคัญต่อการออกแบบเว็บ คุณรู้อยู่แล้วว่า แต่คุณหยุดถามตัวเองว่าคุณออกแบบตารางที่คุณใช้เป็นหลักอย่างไร?
พวกเราส่วนใหญ่ไม่ได้ เราใช้ตาราง 12 คอลัมน์ที่กลายเป็นมาตรฐานในอุตสาหกรรมของเรา
- แต่ทำไมเราถึงใช้กริดเดียวกัน?
- ทำไมกริดถึงทำจาก 12 คอลัมน์?
- ทำไมกริดของเราถึงมีขนาดเท่ากัน?
นี่คือคำตอบที่เป็นไปได้ว่าทำไมเราจึงใช้ตารางเดียวกัน: เราไม่ต้องการคำนวณ
ในอดีต ในการสร้างตารางแบบสามคอลัมน์โดยใช้กริดแบบลอย คุณจะต้องคำนวณความกว้างของแต่ละคอลัมน์ ขนาดของแต่ละรางน้ำ และวิธีจัดตำแหน่งแต่ละรายการในกริด จากนั้น คุณต้องสร้างคลาสใน HTML เพื่อจัดรูปแบบให้เหมาะสม มันค่อนข้างซับซ้อน
เพื่อทำให้สิ่งต่างๆ ง่ายขึ้น เราได้นำกรอบงานกริดมาใช้ ในตอนเริ่มต้น เฟรมเวิร์ก เช่น 960gs และ 1440px ช่วยให้เราเลือกระหว่างกริด 8-, 9-, 12- และ 16 คอลัมน์ได้ ต่อมา Bootstrap ชนะสงครามเฟรมเวิร์ก เนื่องจาก Bootstrap อนุญาตเพียง 12 คอลัมน์ และการเปลี่ยนแปลงนั้นเป็นความเจ็บปวด ในที่สุดเราก็ตัดสินด้วย 12 คอลัมน์เป็นมาตรฐาน
แต่เราไม่ควรตำหนิ Bootstrap เป็นแนวทางที่ดีที่สุดในตอนนั้น ใครจะไม่ต้องการวิธีแก้ปัญหาที่ดีซึ่งใช้ความพยายามเพียงเล็กน้อย เมื่อแก้ปัญหาเรื่องตารางได้แล้ว เราจึงหันความสนใจไปที่ด้านอื่นๆ ของการออกแบบ เช่น การออกแบบตัวอักษร สี และการเข้าถึง
ด้วยการ ถือกำเนิดของ CSS Grid กริดจึงกลายเป็นเรื่องง่าย ขึ้นมาก เราไม่ต้องกลัวคณิตศาสตร์กริดอีกต่อไป มันง่ายมากจนฉันจะเถียงว่าการสร้างกริดด้วย CSS นั้นง่ายกว่าในเครื่องมือออกแบบเช่น Sketch!
ทำไม?
สมมติว่าคุณต้องการสร้างตารางแบบ 4 คอลัมน์ โดยแต่ละคอลัมน์มีขนาด 100 พิกเซล ด้วย CSS Grid คุณสามารถเขียน 100px สี่ครั้งในการประกาศ grid-template-columns และจะมีการสร้างกริด 4 คอลัมน์
.grid { display: grid; grid-template-columns: 100px 100px 100px 100px; grid-column-gap: 20px; } 
grid-template-columns หากคุณต้องการตาราง 12 คอลัมน์ คุณต้องทำซ้ำ 100px 12 ครั้ง
.grid { display: grid; grid-template-columns: 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px; grid-column-gap: 20px; } 
ใช่ โค้ดไม่สวยงาม แต่เราไม่ได้กังวลเกี่ยวกับการปรับคุณภาพโค้ดให้เหมาะสม (แต่) เรายังคงคิดถึงการออกแบบอยู่ CSS Grid ทำให้เป็นเรื่องง่ายสำหรับทุกคน แม้แต่นักออกแบบที่ไม่มีความรู้ด้านการเขียนโปรแกรม เพื่อสร้างกริดบนเว็บ
หากคุณต้องการสร้างคอลัมน์กริดที่มีความกว้างต่างกัน คุณเพียงแค่ระบุความกว้างที่ต้องการในการประกาศ grid-template-columns เท่านี้ก็เรียบร้อย
.grid { display: grid; grid-template-columns: 100px 162px 262px; grid-column-gap: 20px; } 
ทำให้กริดตอบสนอง
การอภิปรายเกี่ยวกับ CSS Grid ไม่สมบูรณ์โดยไม่ต้องพูดถึงแง่มุมที่ตอบสนอง มีหลายวิธีที่จะทำให้ CSS Grid ตอบสนองได้ วิธีหนึ่ง (อาจเป็นวิธีที่ได้รับความนิยมมากที่สุด) คือการใช้หน่วย fr อีกวิธีหนึ่งคือเปลี่ยนจำนวนคอลัมน์ด้วยคิวรี่สื่อ
fr คือความยาวที่ยืดหยุ่นได้ซึ่งแทนเศษส่วน เมื่อคุณใช้หน่วย fr เบราว์เซอร์จะแบ่งพื้นที่เปิดออกและจัดสรรพื้นที่ให้กับคอลัมน์โดยยึดตาม fr หลายรายการ ซึ่งหมายความว่าในการสร้างสี่คอลัมน์ที่มีขนาดเท่ากัน คุณจะต้องเขียน 1fr สี่ครั้ง
.grid { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-column-gap: 20px; } 
fr จะคำนึงถึงความกว้างสูงสุดของกริด (ตัวอย่างขนาดใหญ่)มาคำนวณกันเพื่อทำความเข้าใจว่าทำไมคอลัมน์ที่มีขนาดเท่ากันสี่คอลัมน์จึงถูกสร้างขึ้น
ขั้นแรก สมมติว่าพื้นที่ทั้งหมดสำหรับกริดคือ 1260px
ก่อนที่จะจัดสรรความกว้างให้กับแต่ละคอลัมน์ CSS Grid จำเป็นต้องรู้ว่ามีพื้นที่ว่างเท่าใด (หรือเหลือ) ที่นี่ จะลบการประกาศ grip-gap จาก 1260px เนื่องจากแต่ละช่องว่าง 20px เราจึงเหลือ 1200px สำหรับพื้นที่ว่าง (1260 - (20 * 3) = 1200) .
ถัดไป จะเพิ่มทวีคูณ fr ในกรณีนี้ เรามีตัว 1fr สี่ตัว ดังนั้นเบราว์เซอร์จึงแบ่ง 1200px ด้วยสี่ แต่ละคอลัมน์จึงมีขนาด 300px นี่คือเหตุผลที่เราได้สี่คอลัมน์เท่ากัน
อย่างไรก็ตาม กริดที่สร้างด้วยหน่วย fr นั้นไม่เท่ากันเสมอไป !
เมื่อคุณใช้ fr คุณต้องระวังว่าแต่ละหน่วย fr เป็นเพียงเศษเสี้ยวของพื้นที่ว่าง (หรือที่เหลือ)
หากคุณมีองค์ประกอบที่กว้างกว่าคอลัมน์ใดๆ ที่สร้างด้วยหน่วย fr การคำนวณจะต้องทำอย่างอื่น
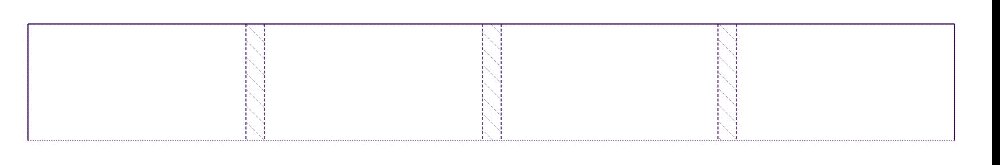
ตัวอย่างเช่น ตารางด้านล่างมีคอลัมน์ขนาดใหญ่หนึ่งคอลัมน์และคอลัมน์ขนาดเล็ก (แต่เท่ากัน) สามคอลัมน์ แม้ว่าจะสร้างด้วย grid-template-columns: 1fr 1fr 1fr 1fr
ดู Pen CSS Grid `fr` unit demo 1 โดย Zell Liew (@zellwk) บน CodePen
fr unit demo 1 โดย Zell Liew (@zellwk) บน CodePen หลังจากแบ่ง 1200px เป็นสี่คอลัมน์และจัดสรร 300px ให้กับแต่ละคอลัมน์ 1fr เบราว์เซอร์จะตระหนักว่ารายการกริดแรกมีภาพที่มี 1000px เนื่องจาก 1000px มีขนาดใหญ่กว่า 300px เบราว์เซอร์จึงเลือกจัดสรร 1000px ให้กับคอลัมน์แรกแทน
นั่นหมายความว่า เราต้องคำนวณพื้นที่ที่เหลือใหม่
พื้นที่ที่เหลือใหม่คือ 1260px - 1000px - 20px * 3 = 200px ; 200px นี้จะถูกหารด้วยสามตามจำนวนเศษส่วนที่เหลือ แต่ละเศษส่วนจะ 66px หวังว่าจะอธิบายได้ว่าทำไมหน่วย fr ไม่สร้างคอลัมน์ที่มีความกว้างเท่ากันเสมอไป
หากคุณต้องการให้หน่วย fr สร้างคอลัมน์ที่มีความกว้างเท่ากันทุกครั้ง คุณต้องบังคับด้วย minmax(0, 1fr) สำหรับตัวอย่างเฉพาะนี้ คุณจะต้องตั้งค่าคุณสมบัติ max-width ของรูปภาพเป็น 100%
ดู Pen CSS Grid `fr` unit demo 2 โดย Zell Liew (@zellwk) บน CodePen
fr unit demo 2 โดย Zell Liew (@zellwk) บน CodePenหมายเหตุ : Rachel Andrew ได้เขียนบทความที่น่าทึ่งเกี่ยวกับผลกระทบของค่า CSS ต่างๆ (เนื้อหาขั้นต่ำ เนื้อหาสูงสุด fr ฯลฯ) ที่ส่งผลต่อขนาดเนื้อหา มันคุ้มค่าที่จะอ่าน!
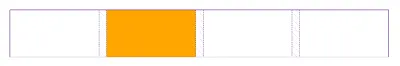
กริดความกว้างไม่เท่ากัน
ในการสร้างกริดที่มีความกว้างไม่เท่ากัน คุณเพียงแค่เปลี่ยน fr หลายตัว ด้านล่างเป็นตารางที่ตามอัตราส่วนทองคำ โดยที่คอลัมน์ที่สองคือ 1.618 เท่าของคอลัมน์แรก และคอลัมน์ที่สามคือ 1.618 เท่าของคอลัมน์ที่สอง
.grid { display: grid; grid-template-columns: 1fr 1.618fr 2.618fr; grid-column-gap: 1em; } 
การเปลี่ยนกริดที่จุดพักต่างๆ
ถ้าคุณต้องการเปลี่ยนกริดที่จุดสั่งหยุดที่แตกต่างกัน คุณสามารถประกาศกริดใหม่ภายในคิวรีสื่อ

.grid { display: grid; grid-template-columns: 1fr 1fr; grid-column-gap: 1em; } @media (min-width: 30em) { .grid { grid-template-columns: 1fr 1fr 1fr 1fr; } }การสร้างกริดด้วย CSS Grid ไม่ใช่เรื่องง่ายใช่หรือไม่ นักออกแบบและนักพัฒนารุ่นก่อน ๆ จะต้องฆ่าเพื่อความเป็นไปได้ดังกล่าว
กริดตามความสูง
ก่อนหน้านี้เป็นไปไม่ได้ที่จะสร้างกริดตามความสูงของเว็บไซต์ เนื่องจากไม่มีทางที่เราจะบอกได้ว่าวิวพอร์ตสูงแค่ไหน ด้วยหน่วยวิวพอร์ต, CSS Calc และ CSS Grid เราสามารถสร้างกริดตามความสูงของวิวพอร์ตได้
ในการสาธิตด้านล่าง ฉันสร้างตารางสี่เหลี่ยมตามความสูงของเบราว์เซอร์
ดูตัวอย่างตารางตามความสูงของปากกาโดย Zell Liew (@zellwk) บน CodePen
Jen Simmons มีวิดีโอที่ยอดเยี่ยมที่พูดถึงการออกแบบสำหรับขอบที่สี่ — ด้วย CSS Grid ฉันขอแนะนำให้คุณดูมัน
การจัดวางรายการกริด
การวางตำแหน่งรายการกริดเป็นเรื่องที่เจ็บปวดมากในอดีต เนื่องจากคุณต้องคำนวณคุณสมบัติ margin-left
ขณะนี้ ด้วย CSS Grid คุณสามารถวางรายการกริดได้โดยตรงด้วย CSS โดยไม่ต้องคำนวณเพิ่มเติม
.grid-item { grid-column: 2; /* Put on the second column */ } 
คุณยังสามารถบอกรายการกริดว่าควรใช้คอลัมน์ span กี่คอลัมน์
.grid-item { /* Put in the second column, span 2 columns */ grid-column: 2 / span 2; } 
span คำสำคัญแรงบันดาลใจ
CSS Grid ช่วยให้คุณสามารถจัดวางสิ่งต่าง ๆ ได้อย่างง่ายดายจนคุณสามารถสร้างเว็บไซต์เดียวกันได้หลายรูปแบบอย่างรวดเร็ว ตัวอย่างสำคัญประการหนึ่งคือโฮมเพจส่วนตัวของลินน์ ฟิชเชอร์
หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับ CSS Grid ที่สามารถทำได้ ลองดูแล็บของ Jen Simmon ซึ่งเธอจะสำรวจวิธีสร้างเลย์เอาต์ประเภทต่างๆ ด้วย CSS Grid และเครื่องมืออื่นๆ
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ CSS Grid โปรดดูแหล่งข้อมูลต่อไปนี้:
- บทแนะนำ CSS Grid, Rachel Andrew และ Jen Simmons ระดับปรมาจารย์
- Layout Land, Jen Simmons ชุดวิดีโอเกี่ยวกับเลย์เอาต์
- เวิร์กชอปเค้าโครง CSS, Rachel Andrew A หลักสูตรเค้าโครง CSS
- เรียนรู้ CSS Grid, Jonathan Suh หลักสูตรฟรีเกี่ยวกับ CSS Grid
- กริด critters, Dave Geddes วิธีที่สนุกในการเรียนรู้ CSS Grid
การออกแบบด้วยรูปทรงที่ไม่สม่ำเสมอ
เราคุ้นเคยกับการสร้างเลย์เอาต์รูปสี่เหลี่ยมผืนผ้าบนเว็บเพราะโมเดลกล่อง CSS เป็นรูปสี่เหลี่ยมผืนผ้า นอกจากสี่เหลี่ยมแล้ว เรายังพบวิธีสร้างรูปร่างง่ายๆ เช่น สามเหลี่ยมและวงกลม
วันนี้เราไม่จำเป็นต้องหยุดเพียงแค่นั้น ด้วยรูปร่าง CSS และ clip-path เราสามารถสร้างรูปร่างที่ไม่สม่ำเสมอได้โดยไม่ต้องใช้ความพยายามมากนัก
ตัวอย่างเช่น Aysha Anggraini ทดลองเลย์เอาต์ที่ได้แรงบันดาลใจจากการ์ตูนแนวด้วย CSS Grid และ clip path
ดูเค้าโครงสไตล์หนังสือการ์ตูนปากกาด้วย CSS Grid โดย Aysha Anggraini (@rrenula) บน CodePen
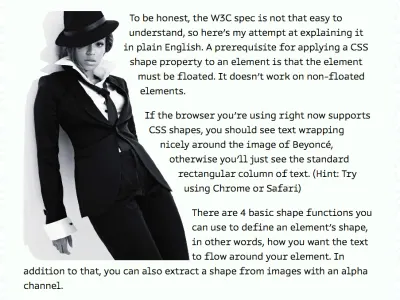
Hui Jing อธิบายวิธีใช้รูปร่าง CSS ในลักษณะที่ช่วยให้ข้อความไหลไปตามเส้นโค้ง Beyonce

หากคุณต้องการเจาะลึก Sara Soueidan มีบทความที่จะช่วยคุณสร้างเลย์เอาต์ที่ไม่ใช่สี่เหลี่ยม
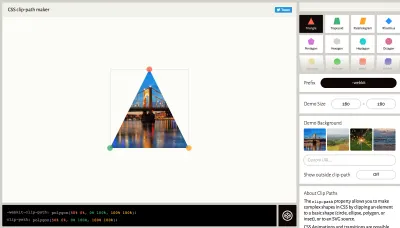
รูปร่าง CSS และ clip-path ให้คุณสร้างรูปร่างที่กำหนดเองได้ไม่ซ้ำใครสำหรับการออกแบบของคุณ น่าเสียดายที่รูปร่าง CSS และ clip-path นั้นไม่ซับซ้อนเท่า CSS Grid โชคดีที่เรามีเครื่องมือ เช่น Clippy และ Shape Path Editor ของ Firefox เพื่อช่วยเราสร้างรูปร่างที่เราต้องการ

clip-path การสลับโฟลว์ข้อความด้วย writing-mode ของ CSS
เราเคยเห็นคำต่างๆ ไหลจากซ้ายไปขวาบนเว็บ เพราะเว็บนั้นสร้างมาเพื่อคนที่พูดภาษาอังกฤษเป็นหลัก (อย่างน้อยก็เป็นวิธีที่เริ่มต้น)
แต่บางภาษาไม่ไหลไปในทิศทางนั้น ตัวอย่างเช่น คำภาษาจีนสามารถอ่านจากบนลงล่างและจากขวาไปซ้ายได้
writing-mode ของ CSS ทำให้ข้อความไหลไปในทิศทางดั้งเดิมของแต่ละภาษา Hui Jing ได้ทดลองใช้เลย์เอาต์แบบจีนที่ไหลจากบนลงล่างและจากขวาไปซ้ายบนเว็บไซต์ชื่อปีนังฮกเกี้ยน คุณสามารถอ่านเพิ่มเติมเกี่ยวกับการทดลองของเธอได้ในบทความ "The One About Home"
นอกจากบทความแล้ว Hui Jing ยังมีการพูดคุยที่ยอดเยี่ยมเกี่ยวกับการพิมพ์และ writing-mode “เมื่อตะวันออกพบตะวันตก: การพิมพ์เว็บและวิธีที่มันสามารถสร้างแรงบันดาลใจให้กับเลย์เอาต์สมัยใหม่” ฉันขอแนะนำให้คุณดู

แม้ว่าคุณจะไม่ได้ออกแบบสำหรับภาษาอย่างจีน แต่ก็ไม่ได้หมายความว่าคุณจะใช้ writing-mode ของ CSS กับภาษาอังกฤษไม่ได้ ย้อนกลับไปในปี 2016 เมื่อฉันสร้าง Devfest.asia ฉันได้ใช้ความคิดสร้างสรรค์เล็กๆ น้อยๆ และเลือกที่จะหมุนข้อความด้วย writing-mode

ห้องทดลองของ Jen Simmons มีการทดลองมากมายเกี่ยวกับ writing-mode ด้วย ฉันขอแนะนำให้ตรวจสอบเช่นกัน

ความพยายามและความเฉลียวฉลาดไปไกล
แม้ว่าเครื่องมือ CSS ใหม่จะมีประโยชน์ แต่คุณไม่จำเป็นต้องมีเครื่องมือใดๆ เพื่อสร้างเว็บไซต์ที่ไม่ซ้ำใคร ความเฉลียวฉลาดเล็กน้อยและความพยายามบางอย่างไปได้ไกล
ตัวอย่างเช่น ใน Super Silly Hackathon ชีอนจะหมุนเวียนทั้งเว็บไซต์ไป -15 องศาและทำให้คุณดูงี่เง่าเมื่ออ่านเว็บไซต์

Darin Senneff สร้างอวาตาร์ล็อกอินแบบเคลื่อนไหวด้วยตรีโกณมิติและ GSAP ดูว่าวานรน่ารักขนาดไหนและตาปิดได้อย่างไรเมื่อคุณโฟกัสที่ช่องรหัสผ่าน คล้ายกับแบบฟอร์มการเข้าสู่ระบบแบบโต้ตอบ นอกจากนี้ยังมีเครื่องคิดเลขแบบโต้ตอบที่ดีจริงๆ ที่ช่วยประมาณจำนวนรายได้ที่สูญเสียไปเมื่อใช้บริการจากภายนอก เช่น JustEat!
เมื่อฉันสร้างหน้าการขายสำหรับหลักสูตร Learn JavaScript ฉันได้เพิ่มองค์ประกอบที่ทำให้ผู้เรียน JavaScript รู้สึกเหมือนอยู่บ้าน

function เพื่อสร้างแพ็คเกจหลักสูตรแทนที่จะเขียนเกี่ยวกับแพ็คเกจหลักสูตรห่อ
การออกแบบเว็บที่ไม่เหมือนใครไม่ได้เกี่ยวกับเลย์เอาต์เท่านั้น มันเกี่ยวกับการออกแบบที่ผสานรวมกับเนื้อหาอย่างไร ด้วยความพยายามและความเฉลียวฉลาดเพียงเล็กน้อย เราทุกคนสามารถสร้างการออกแบบที่มีเอกลักษณ์เฉพาะตัวที่พูดกับผู้ชมของเราได้ เครื่องมือที่เรามีอยู่ในปัจจุบันทำให้งานของเราง่ายขึ้น
คำถามคือ คุณใส่ใจมากพอที่จะสร้างการออกแบบที่ไม่เหมือนใครหรือไม่? ฉันหวังว่าคุณจะทำ
