เหลือบมองอนาคตของ Flat Design – ข้อดีและข้อเสีย
เผยแพร่แล้ว: 2018-06-01Flat Design มีอยู่ทุกที่! คุณอาจรักหรือเกลียดมัน แต่คุณไม่สามารถละเลยได้
Flat Design เป็นผู้ควบคุมเทรนด์การออกแบบเว็บไซต์มาระยะหนึ่งแล้ว และกำลังแข็งแกร่งขึ้นทุกปีที่ผ่านไป แนวความคิดของการออกแบบแนวราบนี้เริ่มมีรากฐานกลับมาในช่วงกลางปี 2000 และมีอยู่ทั่วไปทุกหนทุกแห่งในปัจจุบัน แนวทางการออกแบบที่เรียบง่ายซึ่งเน้นที่การใช้งาน ได้กลายเป็นส่วนสำคัญในแนวโน้มการออกแบบร่วมสมัยอย่างค่อยเป็นค่อยไป
การออกแบบที่ดูเรียบง่ายนี้ไม่มีขุยและมีรากฐานมาจากความเรียบง่าย การออกแบบแฟลตมีมาเป็นเวลานาน แต่ได้เข้าสู่หอเกียรติยศเฉพาะในปี 2555 และ 2556 ให้เครดิตกับการเปิดตัว Windows 8 และ iOS 7 เนื่องจากการออกแบบแบบเรียบมีการพัฒนาอย่างมีนัยสำคัญในช่วงเวลาดังกล่าว เลย์เอาต์โมดูลาร์ของ Windows เต็มไปด้วยบล็อคสีสดใสและองค์ประกอบที่เรียบง่าย นอกจากนี้ การใช้ไอคอนที่สะอาดและเรียบง่ายของ Apple ยังดึงดูดความสนใจของทุกคนอีกด้วย การออกแบบเรียบๆ ต่อมาได้กลายเป็นรูปแบบการออกแบบที่มองเห็นได้ชัดเจนและเป็นที่จดจำ
มาเจาะลึกแนวคิดของการออกแบบแฟลตกัน ก่อนที่เราจะเริ่มต้น มาทำความรู้จักกันก่อนว่าการออกแบบเรียบๆ คืออะไร
Flat Design คืออะไร?
Flat Design คือการใช้องค์ประกอบการออกแบบที่เรียบง่าย เช่น รูปร่าง ความเปรียบต่างของสีสูง และบล็อก ดีไซน์เรียบๆ มีพื้นที่โล่ง ขอบสะอาด สีสันสดใส พร้อมภาพประกอบสองมิติ จุดประสงค์หลักของรูปแบบการออกแบบนี้คือการทำให้อินเทอร์เฟซผู้ใช้ง่ายขึ้น อาศัยการออกแบบตัวอักษรมากกว่าการออกแบบกราฟิก และทำงานได้โดยไม่รวมถึงแอนิเมชั่น การปรุงแต่ง ภาพประกอบ และพื้นผิวที่ฉูดฉาด
การออกแบบได้ชื่อมาจากการใช้ลักษณะสองมิติ รวมถึงการใช้รูปทรงแบนๆ สิ่งรบกวนถูกขจัดออกไปเพราะความเรียบง่ายนั้นหยั่งรากลึกในดีไซน์เรียบๆ เพราะมันสามารถมอบประสบการณ์การใช้งานที่สะอาดตาและเป็นมิตรให้กับผู้ใช้
Microsoft - ยักษ์ใหญ่ด้านไอที - เป็นหนึ่งในบริษัทที่ใช้รูปแบบการออกแบบเรียบๆ กับอินเทอร์เฟซ การออกแบบถือเป็นการฟันเฟืองกับสไตล์การออกแบบ skeuomorphic อันทันสมัย ซึ่ง Apple นำเสนอด้วยอินเทอร์เฟซ iOS แทนที่จะแปลงรายการในชีวิตจริง เช่น ปฏิทิน ให้กลายเป็นภาพประกอบขนาดเล็กที่เหมือนจริง การออกแบบเรียบๆ สนับสนุนให้แอปมีภาพที่เรียบง่ายเหมือนไอคอน ยิ่งไปกว่านั้น การออกแบบเรียบๆ ยังแสดงให้เห็นการแยกที่ชัดเจนระหว่างเทคโนโลยีและสิ่งของที่มองเห็นได้ แทนที่จะนำแง่มุมต่างๆ ในชีวิตจริงมาสู่อินเทอร์เฟซ

ข้อดีและข้อเสียของ Flat Design
นับตั้งแต่การออกแบบแฟลตเป็นที่นิยม มีการถกเถียงกันเกี่ยวกับความยั่งยืนของเทรนด์การออกแบบนี้ ลองมาดูสไตล์การออกแบบที่ทันสมัยซึ่งกำลังเพลิดเพลินกับเวทีกลางในขณะนี้
ข้อดี: Flat Design ทันสมัยและทันสมัย
ด้วยรูปลักษณ์ที่สดใหม่ แนวทางที่เรียบง่ายและความรู้สึกร่วมสมัย การออกแบบเรียบๆ จึงครอบคลุมทั่วทั้งการออกแบบเว็บ นักออกแบบใช้รูปแบบและรูปแบบต่างๆ ของการออกแบบแฟลตต่างๆ อย่างกว้างขวาง ไม่ว่าจะเป็นการออกแบบโลโก้ การออกแบบเว็บไซต์ หรือแอพมือถือ ในฐานะนักออกแบบหรือนักพัฒนา คุณควรติดตามเทรนด์ล่าสุด ดังนั้นการเข้าร่วม bandwagon ดีไซน์เรียบๆ จะเป็นข้อตกลงที่ดีอย่างแน่นอน
ข้อเสีย: ความยั่งยืนคือความกังวล
ในทางกลับกัน ความยั่งยืนคือข้อกังวลหลักที่มาพร้อมกับสไตล์การออกแบบที่น่าทึ่งนี้ เห็นได้ชัดว่าคุณจะต้องชอบการออกแบบหรือพัฒนาบางสิ่งบางอย่างที่คงอยู่ได้นานและมีอายุการเก็บรักษานานขึ้น แทนที่จะพัฒนาสิ่งที่กำลังเป็นที่นิยมหรืออยู่ในขณะนั้นแต่อาจจะล้าสมัยในไม่ช้า
ข้อดี: UI เน้นผู้ใช้เป็นหลัก
ลักษณะการออกแบบเรียบๆ เรียบง่าย สะอาดตา และเฉียบคม ในการออกแบบเรียบๆ หากองค์ประกอบใดไม่เป็นไปตามวัตถุประสงค์การใช้งาน แสดงว่าเป็นเรื่องเลอะเทอะ เชื่อในการกำจัดการตกแต่งที่ไม่จำเป็นและสิ่งรบกวนสมาธิ ช่วยให้การนำทางที่ง่ายและสะอาด ยิ่งกว่านั้นยังเน้นที่การใช้งานมากกว่ารูปลักษณ์หรือสไตล์ และนั่นเป็นเหตุผลว่าทำไมมันจึงกลายเป็นตัวเลือกที่ต้องการสำหรับการออกแบบแอพมือถือ ในทางกลับกัน สีที่สว่างและตัดกันทำให้ปุ่มภาพประกอบปรากฏขึ้นจากพื้นหลัง ดึงดูดความสนใจของผู้ใช้ได้อย่างง่ายดาย และชี้นำสายตาของพวกเขา
จุดด้อย: การใช้งานที่ถูกบุกรุก
ในความพยายามที่จะปรับปรุงรูปแบบการออกแบบเรียบๆ แนวคิดที่สะอาด นักออกแบบมักจะประนีประนอมกับการใช้งาน พวกเขามักจะให้ความสำคัญกับสุนทรียศาสตร์โดยรวมที่ส่งผลเสียต่อการใช้งานของการออกแบบเว็บหรืออุปกรณ์เคลื่อนที่มากเกินไป อีกครั้ง เนื่องจากทุกอย่างแบนราบเหมือนรูปภาพ จึงเป็นเรื่องยากสำหรับผู้ใช้ที่จะค้นหาว่าสิ่งใดคลิกได้และสิ่งใดที่ไม่ใช่ ในการแสวงหาความเรียบง่าย คุณลักษณะและการกระทำมักถูกซ่อนจากมุมมอง
ข้อดี: เข้ากันได้กับการออกแบบที่ตอบสนอง
การออกแบบแบบเรียบยังคงมีอิทธิพลต่อการออกแบบเว็บและเทรนด์มือถืออย่างต่อเนื่องด้วยเหตุผลที่ดีหลายประการ สไตล์เรียบง่ายนี้เข้ากันได้กับการออกแบบที่ตอบสนอง มันคือทั้งหมดที่เกี่ยวกับเลย์เอาต์ บล็อก หรือการ์ดแบบตาราง องค์ประกอบทั้งหมดเหล่านี้มีรูปทรงเรขาคณิตที่สม่ำเสมอ เนื่องจากรูปร่างเหล่านี้สามารถนำไปใช้กับประเภทการออกแบบอื่นๆ ได้อย่างง่ายดาย

เพื่อให้การปรับขนาดง่าย เครื่องมือนี้มาพร้อมกับเฟรมเวิร์กที่ยืดหยุ่น สามารถปรับให้พอดีกับขนาดหน้าจอและอุปกรณ์ต่าง ๆ โดยไม่ผิดเพี้ยน ตรงข้ามกับสไตล์การออกแบบอื่นๆ เช่น skeuomorphic ที่มีเงาและไฮไลท์จำนวนมาก สไตล์การออกแบบเรียบๆ สามารถปรับให้เข้ากับอุปกรณ์ขนาดใดก็ได้ ในขณะที่รูปแบบการออกแบบสเกโอมอร์ฟิคมักจะทำให้ลำบากเมื่อขยายหรือย่อให้พอดีกับขนาดหน้าจอต่างๆ
จุดด้อย: เสรีภาพในการสร้างสรรค์ที่ จำกัด
ข้อเสียอีกประการหนึ่งของการออกแบบแบนคือนักออกแบบมีอิสระในการสร้างสรรค์เพียงเล็กน้อยหรือไม่มีเลย ในการออกแบบแนวราบ นักออกแบบแนวคิดจำเป็นต้องยึดติดกับรูปแบบภาพที่กำหนดไว้อย่างแคบ ด้วยเหตุนี้ จึงมักส่งผลให้เกิดการออกแบบที่คล้ายคลึงกันและไม่มีความโดดเด่น ด้วยเหตุนี้ ธุรกิจหรือแบรนด์จึงไม่มีตัวเลือกเพียงพอที่จะแสดงคุณสมบัติที่เป็นเอกลักษณ์ของโครงการของตน
ข้อดี: สีสันที่น่าดึงดูดและตัวอักษรที่ชัดเจน
ดีไซน์เรียบๆ โดดเด่นด้วยจานสีที่ตัดกันและสดใส เพื่อสร้างภาพที่น่าดึงดูดใจ นักออกแบบใช้แนวทางมินิมัลลิสต์เพื่อสร้างเส้น รูปร่าง และเพื่อให้การออกแบบมีส่วนร่วมและน่าตื่นเต้น นอกจากนี้ ในการออกแบบแฟลตฟอร์ม นักออกแบบยังต้องใช้วิธีเรียงพิมพ์ในแบบที่ไม่เหมือนใคร พวกเขาไม่ได้เลือกรูปแบบตัวอักษรสำหรับตกแต่งแบบสุ่ม แทนที่จะเลือกแบบที่ละเอียดอ่อน แนะนำให้ใช้ตัวพิมพ์ที่เป็นมิตรต่อผู้ใช้และอ่านง่ายขึ้น ตัวพิมพ์ที่ชัดเจนและโดดเด่น ประกอบกับภาพที่คมชัด ทำให้การออกแบบเรียบๆ ดูสะอาดตาและเข้าใจง่าย
สไตล์การออกแบบที่ถอดออกต้องเน้นที่รูปแบบที่ยอดเยี่ยม แนวคิดนี้ประกอบกับการใช้ชุดเครื่องมือพิมพ์ดีดและรูปแบบเว็บที่เฟื่องฟูมากขึ้น ทำให้งานของนักออกแบบจดจ่ออยู่กับการพิมพ์ออนไลน์ได้ง่ายขึ้น
Con: ความเรียบง่ายสุดขีด
เป็นการยากที่จะสื่อข้อความที่ซับซ้อนด้วยหลักการออกแบบเรียบๆ เพื่อหลีกเลี่ยงการรบกวนรูปแบบการออกแบบ,คุณต้องระวัง มิฉะนั้นอาจรบกวนรูปแบบการออกแบบ การออกแบบเป็นเรื่องยากเมื่อคุณต้องการสื่อสารข้อความที่ซับซ้อนด้วยการออกแบบเรียบๆ
อนาคตของ Flat Design
มันเป็นแนวโน้มผ่านหรือจะอยู่? นี่เป็นคำถามที่ชัดเจนที่อาจกระทบใจใครๆ มาดูรายละเอียดหลายๆ ด้านเพื่อดูว่าสไตล์การออกแบบเรียบๆ จะยังคงครองปีต่อๆ ไปหรือไม่
ไม่ว่าแนวโน้มนี้จะยังคงอยู่หรือหายไปก็ยากที่จะพูด แต่เมื่อถึงเวลาก็ต้องพัฒนา นักออกแบบหลายคนได้นำเทรนด์การออกแบบเรียบๆ มาใช้ในอดีต และทั้งๆ ที่มีข้อดีและข้อเสียก็ปรับตามไปด้วย
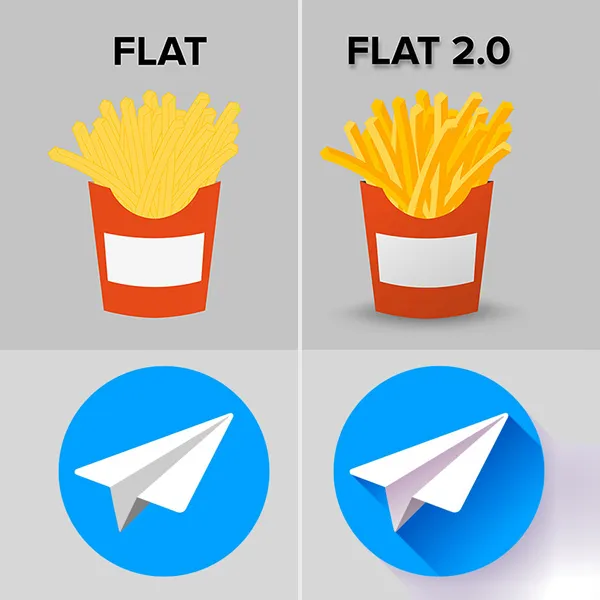
การออกแบบแบนราบในยุคแรกนั้นเป็นไปตามความเรียบง่ายของภาพที่เข้มงวด อย่างไรก็ตามเมื่อเวลาผ่านไปก็มีการพัฒนาไปในทางที่ดี เนื่องจากเหตุผลด้านสุนทรียศาสตร์และการใช้งาน จึงมีการนำการออกแบบนี้กลับมาใช้ใหม่เล็กน้อย เวอร์ชันที่พัฒนาแล้วยอมรับการใช้เอฟเฟกต์ เช่น พื้นผิวและเงา การออกแบบแฟลตถูกเปลี่ยนชื่อเป็น "Flat 2.0" หลังจากการพัฒนาล่าสุด การเพิ่มใหม่นี้เป็นความพยายามที่ละเอียดอ่อนในการสร้างสมดุล เนื่องจากมีคุณลักษณะบางอย่างที่คล้ายคลึงกัน คุณสมบัติเหล่านี้ช่วยให้มองเห็นและใช้งานได้ดีขึ้น และยังทำให้การออกแบบเรียบๆ เรียบง่ายอีกด้วย

เวอร์ชัน 2.0 ของสไตล์การออกแบบเรียบๆ นั้นใช้งานง่ายกว่า เนื่องจากได้รวมเอาสิ่งที่ดีที่สุดของดีไซน์เรียบๆ และตัวชี้นำ UI เพิ่มเติมเพื่อช่วยให้ผู้ใช้พัฒนาการออกแบบที่เพียบพร้อมไปด้วยฟังก์ชันการทำงานและรูปลักษณ์ที่สวยงาม คุณลักษณะอีกประการหนึ่งที่ทำให้สไตล์การออกแบบมาแรงคือความสามารถในการปรับตัวที่สูงซึ่งใช้ได้กับเกือบทุกแนวคิด ตรงข้ามกับเว็บไซต์ที่ออกแบบมาเรียบๆ บางเว็บไซต์ Flat 2.0 ได้รวมเอาองค์ประกอบของการออกแบบเรียบๆ เข้ากับส่วนเพิ่มเติมเล็กๆ น้อยๆ เพื่อประสบการณ์การใช้งานที่ดีขึ้น
ไปยังคุณ
ในขณะที่ใช้การออกแบบแบบเรียบ คุณต้องคำนึงถึงข้อความของเว็บไซต์และผู้ชมเป้าหมายของคุณ ตัวอย่างเช่น หากคุณกำลังสร้างการเริ่มต้นเทคโนโลยีหรือพอร์ตโฟลิโอการออกแบบ การออกแบบแบบเรียบก็เป็นตัวเลือกที่ดี แต่ถ้าคุณพยายามสร้างบางสิ่งที่ซับซ้อนกว่านี้ คุณอาจพบข้อจำกัดบางประการกับการออกแบบนี้
จำไว้ว่าอย่าสุ่มสี่สุ่มห้าติดตามแนวโน้มอย่างต่อเนื่อง แต่ให้เก็บข้อความหลักและฟังก์ชันการทำงานเป็นหัวใจสำคัญในการออกแบบของคุณ ควรใช้เทรนด์และสไตล์ที่สอดคล้องกับเป้าหมายหลักของโครงการของคุณเท่านั้น อย่าปล่อยให้มันครอบงำ
หวังว่าคุณจะพบบทความนี้ที่ลึกซึ้ง
ไชโย !!!
