อนาคตของการออกแบบเว็บบนมือถือ: การออกแบบและการเล่าเรื่องวิดีโอเกม
เผยแพร่แล้ว: 2022-03-10เมื่อเทคโนโลยีเปลี่ยนแปลงและเทคนิคการออกแบบพัฒนาขึ้น ย่อมหลีกเลี่ยงไม่ได้ที่เราจะพบกับการเติบโตอย่างมากในแง่ของคุณภาพการออกแบบ มีความคล้ายคลึงกันที่เราเห็นได้จากการออกแบบวิดีโอเกมเช่นกัน ตัวอย่างเช่น:
นี่คือ CERN ซึ่งเป็นเว็บไซต์แรกในปี 1991 มีเพียง HTML พื้นฐานและช่องว่างขนาดใหญ่:

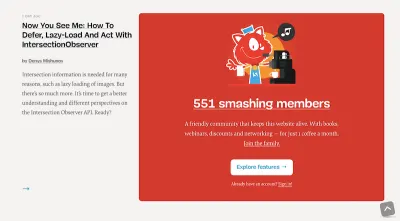
ตัวอย่างจาก Smashing Magazine คือวิธีที่เราออกแบบเว็บไซต์และแชร์ข้อมูลออนไลน์ในปี 2018:

ตอนนี้ ถ้าคุณดูประวัติของการออกแบบวิดีโอเกม คุณจะสังเกตเห็นแทร็กที่คล้ายคลึงกัน เกมแรกอย่างปิงปองนั้นเรียบง่ายอย่างไม่น่าเชื่อและไร้ซึ่งเรื่องจริงใดๆ:
แต่ตอนนี้ มีเกมอย่าง Grand Theft Auto ที่นำผู้เล่นไปนั่งบนที่นั่งคนขับจริงๆ ซึ่งช่วยให้พวกเขาควบคุมฝีเท้า ทิศทาง และผลลัพธ์จากประสบการณ์ของพวกเขาได้:
เมื่อเทคโนโลยีพัฒนาขึ้นและเทคนิคการออกแบบพัฒนาขึ้น การปรับปรุงในการออกแบบดิจิทัลย่อมหลีกเลี่ยงไม่ได้ อย่างไรก็ตาม สิ่งที่น่าประทับใจอย่างแท้จริงคือวิธีที่เราสามารถใช้ การออกแบบ เพื่อเล่าเรื่องได้ในขณะนี้ กล่าวอีกนัยหนึ่ง เราไม่จำเป็นต้องใช้ม้วนกระดาษยาวเพื่อจัดทำแผนผังหรืออธิบายสิ่งที่บริษัททำอีกต่อไป สิ่งนี้ยอดเยี่ยมมากโดยเฉพาะเมื่อออกแบบเพื่อประสบการณ์บนมือถือ ซึ่งได้กำหนดขีดจำกัดที่ค่อนข้างเข้มงวดแล้วว่าเราจะ "บอก" กับ "แสดง" ได้มากน้อยเพียงใด
ในบทความนี้ ฉันต้องการดูสามวิธีที่นักออกแบบวิดีโอเกมได้รับแง่มุมการเล่าเรื่องของการออกแบบที่ถูกต้อง และวิธีที่นักออกแบบเว็บไซต์สามารถใช้เทคนิคเหล่านี้เพื่อมอบประสบการณ์ที่สมจริงแก่ผู้ใช้ และขับเคลื่อนพวกเขาอย่างรวดเร็วและมีประสิทธิภาพยิ่งขึ้นในการแปลง
สามเทคนิคการเล่าเรื่องวิดีโอเกมที่เราต้องการมากกว่านี้ในการออกแบบเว็บ
วิดีโอเกมมาไกลตั้งแต่เปิดตัวในช่วงปลายยุค 70 ในแง่ของกราฟิก การควบคุมของผู้ใช้ และแน่นอน การพัฒนาเรื่องราว ด้วยการออกแบบวิดีโอเกมที่พัฒนาไปพร้อมกับการออกแบบเว็บ ทำให้มีคุณสมบัติและแนวโน้มที่คล้ายกันที่สามารถพบได้ระหว่างทั้งสอง สิ่งเดียวคือ ฉันไม่รู้ว่านักออกแบบเว็บไซต์หลายคนคิดว่าจะมองหาคำแนะนำในการออกแบบวิดีโอเกมหรือไม่
จริงอยู่ที่ การใช้สีที่น่าตกใจและบทสนทนาที่แหวกแนวอย่างท่วมท้นจะไม่ได้ผลดีนักเมื่อคุณพัฒนาเว็บไซต์ระดับมืออาชีพ อย่างไรก็ตาม เป็นวิธีที่นักออกแบบวิดีโอเกมบอกเล่าเรื่องราวด้วยองค์ประกอบการออกแบบ และแนะนำผู้เล่นจนจบอย่างมีประสิทธิภาพโดยใช้องค์ประกอบเหล่านั้น ที่เราจำเป็นต้องให้ความสนใจ
ในขณะที่ความสนใจของผู้เยี่ยมชมของคุณสั้นลงและความต้องการเพิ่มขึ้นสำหรับประสบการณ์ที่มีส่วนร่วมมากขึ้น นักออกแบบเว็บไซต์จะได้รับประโยชน์อย่างมากจากการใช้เทคนิคการเล่าเรื่องเหล่านี้บนเว็บ และที่สำคัญกว่านั้นคือสำหรับอุปกรณ์เคลื่อนที่
1. ทำให้ผู้เยี่ยมชมของคุณเป็นฮีโร่
นับตั้งแต่ยุคแรกๆ ของวิดีโอเกม เป้าหมายคือให้ผู้เล่นนั่งเบาะหน้าและปล่อยให้พวกเขาเป็นฮีโร่ของเรื่อง
ใช้ PAC-MAN เช่น:
ผู้เล่นเป็นฮีโร่เสมอ (เช่น PAC-MAN) และภารกิจของเขาหรือเธอคือทำงานผ่านสถานการณ์ (เช่น ต่อสู้กับผี) และไปให้ถึงจุดสิ้นสุด
เช่นเดียวกับเกมสมัยใหม่เช่นกัน แม้ว่าหลายเกมจะใช้เส้นทางในการสร้างความประทับใจให้ผู้เล่นที่ควบคุมการเดินทางที่กล้าหาญของตนได้ ตัวอย่างที่ดีของเรื่องนี้คือเกมปากโป้ง
โดยพื้นฐานแล้ว เกมแต่ละเกมถูกสร้างขึ้นจากเรื่องราวที่เป็นที่รู้จัก ในตัวอย่างข้างต้น เกมนี้อิงจากเหตุการณ์ที่เกิดขึ้นในรายการทีวี Game of Thrones ตลอดทั้งเกม ผู้เล่นจะถูกเรียกให้ก้าวเข้าสู่โลกและตัดสินใจอย่างกระตือรือร้นว่าจะเกิดอะไรขึ้นต่อไป บางครั้งสิ่งนี้เกิดขึ้นผ่านบทสนทนา (เวลา 6:00 น.) และบางครั้งเกิดขึ้นจากการกระทำ (เวลา 11:55 น.)
ในท้ายที่สุด ผู้เล่นทุกคนของเกมจะจบลงที่เดียวกันโดยไม่คำนึงว่าพวกเขาหันไปทางไหนหรือพูดอะไร สิ่งนี้ไม่ได้ทำให้ประสบการณ์ที่น่าดึงดูดสำหรับผู้เล่นน้อยลงเนื่องจากพวกเขามีส่วนร่วมอย่างแข็งขันตลอด และมีรางวัลในท้ายที่สุด แม้ว่าจะเป็นรางวัลที่พวกเขาแบ่งปันกับทุกคนที่เล่นเกมนี้ก็ตาม
นั่นคือสิ่งที่เว็บไซต์ควรทำเพื่อผู้เยี่ยมชมใช่ไหม พวกเขาอนุญาตให้ผู้เยี่ยมชมสามารถควบคุมประสบการณ์ได้อย่างเต็มที่เพื่อให้พวกเขา ต้องการ ไปถึงจุดสิ้นสุด สำหรับเว็บ นี่แปลว่าการแปลง และวิธีที่ดีที่สุดในการทำเช่นนี้ ดังที่เห็นได้จากวิดีโอเกมคือการให้ผู้เข้าชมสามารถเลือกและเลือกว่าจะสำรวจเรื่องราวอย่างไร
ต่อไปนี้คือวิธีที่คุณสามารถทำได้ด้วยการออกแบบเว็บ:
สร้างตัวตนของผู้ใช้
พัฒนาบุคลิกของผู้ใช้ก่อนที่คุณจะทำอย่างอื่นเมื่อวางกลยุทธ์และวางแผนสำหรับเว็บไซต์ บุคลิกของคุณควรมี "ปัญหา" สำคัญที่พวกเขาต้องเผชิญ จึงเป็นหน้าที่ของคุณที่จะสร้างเส้นทางของผู้ใช้ในลักษณะที่ช่วยให้พวกเขาค้นพบวิธีแก้ไขปัญหานั้น
เปิดใช้งานการตั้งค่าอวาตาร์
สำหรับบรรดาของคุณที่มีเว็บไซต์ที่อนุญาตให้ผู้ใช้สร้างโปรไฟล์ นี่เป็นโอกาสที่ดีที่ทำให้พวกเขากำหนดเอกลักษณ์เฉพาะของตนเองได้ อนุญาตให้พวกเขาอัปโหลดรูปภาพของตัวเองและปรับแต่งโปรไฟล์ของพวกเขา คุณยังสามารถให้การตั้งค่าการเข้าถึงต่างๆ แก่พวกเขาได้ ซึ่งจะกำหนดประเภทของเนื้อหาที่พวกเขาเห็น ประเภทข้อเสนอที่พวกเขาได้รับ และอื่นๆ
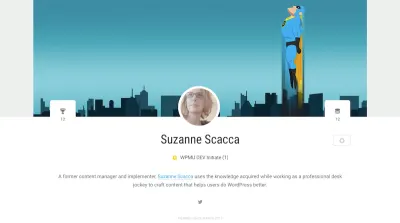
เว็บไซต์สมาชิก WordPress เช่น WPMU DEV เป็นตัวอย่างที่ดีของเว็บไซต์ที่ทำสิ่งนี้ ผู้ใช้สามารถสร้างโปรไฟล์ของตนเอง และรับคะแนนและสถานะพิเศษตามผลงานที่พวกเขาทุ่มเทให้กับชุมชน

ใช้เนื้อหาที่เกี่ยวข้อง
ในการออกแบบวิดีโอเกม มีบางสิ่งที่เรียกว่า "ludonarrative dissonance" โดยพื้นฐานแล้ว มันคือ “สถานการณ์ที่ไม่พึงประสงค์ที่เราขอให้ผู้เล่นทำสิ่งที่พวกเขาไม่ต้องการทำ… หรือป้องกันไม่ให้พวกเขาทำในสิ่งที่พวกเขาต้องการ”
คุณคงเคยพบกับการต่อต้านในลักษณะนี้ เนื่องจากคุณเคยออกแบบเว็บไซต์มาก่อน
คุณตรวจทานการวิเคราะห์และค้นพบอัตราตีกลับสูงในบางหน้าหรือแม้กระทั่งจากภายในหน้าแรก คุณพบว่ามีองค์ประกอบภาพหรือแนวข้อความที่ไม่เหมาะกับผู้ชมของคุณ นั่นเป็นเพราะมันเป็นการหยุดชะงักในสิ่งที่ควรเป็นประสบการณ์ที่ดื่มด่ำ การใช้เนื้อหาที่ตรงใจผู้เยี่ยมชม ที่ทำให้พวกเขารู้สึกเหมือนกำลังบอกเล่าเรื่องราวของพวกเขา พวกเขาจะไม่รู้สึกขาดการเชื่อมต่อและต้องการหลงทางจากเป้าหมาย
หมุนแฟนตาซี
ข้อเท็จจริงที่น่าสนใจคือ ผู้คนมักจะจำข้อมูลได้มากกว่า 22 เท่าเมื่อนำเสนอในรูปแบบการเล่าเรื่อง
มาเผชิญหน้ากัน หากคุณกำลังสร้างเว็บไซต์ในนามของธุรกิจหรือหน่วยงานทางวิชาชีพอื่น ๆ คุณไม่มีเรื่องดราม่าให้หมุนเหมือนวิดีโอเกม และก็ไม่เป็นไร
ผู้บริโภคไม่ได้เข้าชมเว็บไซต์เพื่อติดตามการเล่าเรื่องที่ยิ่งใหญ่ภายในเวลาไม่กี่ชั่วโมง ที่กล่าวว่าพวกเขายังคาดหวังที่จะมีส่วนร่วมโดยสิ่งที่คุณแบ่งปันกับพวกเขา
เหตุใดจึงไม่บรรยายสถานการณ์ที่น่าอัศจรรย์ผ่านการเล่าเรื่องด้วยภาพดู สมองจะแยกแยะเนื้อหาที่เป็นภาพได้เร็วกว่าเนื้อหาที่เขียนถึง 60% ดังนั้นการออกแบบเว็บและภาพอื่นๆ ของคุณ (เช่น วิดีโอ แอนิเมชัน และอื่นๆ) จึงเป็นหัวใจสำคัญในการทำเช่นนี้
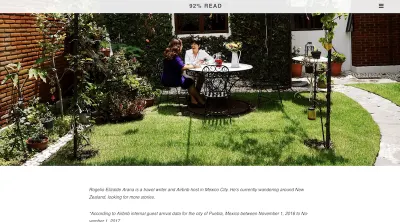
บล็อก Airbnb ทำหน้าที่เล่าเรื่องด้วยภาพประเภทนี้ได้ยอดเยี่ยมเสมอ

แม้ว่าเรื่องราวทั้งหมดจะได้รับการบอกเล่าผ่านคำ 800 ถึง 1,000 คำ แต่ก็ยังมาพร้อมกับภาพที่น่าดึงดูดอย่างยิ่ง ซึ่งจะบอกคุณบางอย่างเกี่ยวกับสิ่งที่คุณจะได้สัมผัส ณ จุดหมายปลายทางแห่งนี้
2. ลดการรบกวนโดยใช้สัญลักษณ์
เรามาพูดถึงเว็บไซต์ที่ดูจากอุปกรณ์มือถือกันสักวินาทีดีกว่าไหม ณ เดือนสิงหาคม 2017 52.64% ของการเข้าชมเว็บไซต์ทั้งหมดทำผ่านสมาร์ทโฟน และตั้งแต่ปี 2017 ขนาดที่ได้รับความนิยมมากที่สุดสำหรับสมาร์ทโฟนคือระหว่าง 5-6 นิ้ว และจะยังคงได้รับความนิยมเพิ่มขึ้นเรื่อยๆ เมื่อหลายปีผ่านไป
นั่นไม่ใช่พื้นที่จำนวนมากที่จะเติมเนื้อหาสำหรับผู้เยี่ยมชมไซต์ส่วนใหญ่ใช่ไหม ดังนั้นคุณจะเล่าเรื่องอย่างมีประสิทธิภาพได้อย่างไรถ้าคุณมีอสังหาริมทรัพย์ที่ จำกัด ? หากเราต้องการนำหน้าออกจากคู่มือการออกแบบวิดีโอเกม เราควรเปลี่ยนเป็นสัญลักษณ์

Kontra ให้ประเด็นที่ดีเกี่ยวกับเรื่องนี้:
"[O] ซึ่งมักถูกมองข้าม จุดแข็งของเกม UX คือความพึงพอใจต่อสัญลักษณ์ ความสามารถในการแปลงความหมายเป็นสัญลักษณ์เป็นขั้นตอนใหญ่ในการมองเห็นที่กระจัดกระจาย"
ความเรียบง่ายที่ใช้งานได้นั้นเป็นสิ่งที่คุณกำลังทำอยู่ในความพยายามออกแบบเว็บของคุณเอง แต่คุณเคยคิดหรือไม่ว่ามันจะเชื่อมโยงกับด้านการเล่าเรื่องได้อย่างไร เมื่อพูดถึงวิดีโอเกม สัญลักษณ์ช่วยชัดเจนเพื่อให้ผู้เล่นสามารถจดจ่อกับเรื่องราวที่อยู่ตรงหน้าได้ คุณจะเห็นสิ่งนี้บ่อยที่สุดในเกมสองมิติที่เลื่อนด้านข้าง:
Street Fighter และเกมต่อสู้อื่น ๆ วางแถบสุขภาพไว้ที่ด้านบน:
Sonic the Hedgehog วางตัวนับชีวิตไว้ที่ด้านล่าง:
มีแม้กระทั่งเกมอย่าง Virtua Racing และเกมอื่น ๆ ที่ขึ้นกับภูมิศาสตร์ที่ทำให้การนำทางของพวกเขาออกไปด้านข้างเพื่อให้ผู้เล่นอ้างอิง:
อย่างที่คุณเห็น การใช้สัญลักษณ์ช่วยให้พื้นที่เกมมีความชัดเจนและง่ายต่อการติดตาม
ไม่ว่าคุณจะออกแบบเพื่อผู้ใช้เดสก์ท็อปหรือมือถือเป็นส่วนใหญ่ เป้าหมายของคุณคือการออกแบบพื้นที่ที่กระตุ้นให้ผู้ใช้ปฏิบัติตามและไม่จมอยู่ในสิ่งรบกวน ดังนั้น ในขณะที่คุณอาจคิดว่าการนำทางแบบโอเวอร์เลย์แบบเต็มหน้าจอเป็นทางเลือกที่สร้างสรรค์สำหรับเว็บไซต์ของคุณ หรือป๊อปอัปแชทสดที่มีอยู่เสมอจะได้รับการมีส่วนร่วมมากขึ้น คุณอาจกำลังสร้างความเสียหายให้กับตัวเองอย่างมาก
ด้วยการใช้สัญลักษณ์ที่จดจำได้ง่ายทั่วทั้งไซต์ของคุณ คุณสามารถรักษาการออกแบบที่สะอาด ชัดเจน และปราศจากสิ่งรบกวน เรื่องราวที่คุณกำลังสานต่อเป็นสิ่งสำคัญที่สุด และคุณคงไม่อยากขัดขวางไม่ให้ผู้มาเยือนเข้าถึงเรื่องราวได้
MSR เป็นตัวอย่างที่สวยงามของสิ่งนี้ที่ทำได้ดี:

เว็บไซต์นี้มีไว้สำหรับบริษัทออกแบบสถาปัตยกรรมของพวกเขา แทนที่จะเขียนข้อความจำนวนมากเกี่ยวกับสิ่งที่พวกเขาทำและวิธีที่พวกเขาทำ พวกเขายอมให้รูปภาพพูดเพื่อตัวเอง จากนั้นพวกเขาได้ใช้สัญลักษณ์จำนวนหนึ่งเพื่อช่วยให้ผู้เยี่ยมชมเดินทางต่อไปยังจุดที่น่าสนใจอื่นๆ ในการเดินทางของพวกเขา
ต่อไปนี้คือวิธีที่คุณอาจใช้สัญลักษณ์เพื่อกระจายไซต์ของคุณ:
- ไอคอนแฮมเบอร์เกอร์ (สำหรับการนำทาง)
- ไอคอนรูปโปรไฟล์ (สำหรับรายละเอียดบัญชี)
- ไอคอนดินสอ (สำหรับอินเทอร์เฟซการแก้ไข)
- ไอคอนรูปเฟือง (สำหรับการตั้งค่า)
- ไอคอนตะกร้าสินค้า (เพื่อชำระเงิน)
- แว่นขยาย (เพื่อขยายแถบค้นหา)
- ไอคอนตัวเชื่อมต่อ (เพื่อเปิดตัวเลือกการแบ่งปันทางสังคมและฟีด RSS)
- เครื่องหมายคำถาม (เพื่อขยายตัวเลือกแชทสด ค้นหา หรือช่วยเหลือ)
- และอื่นๆ.
สิ่งหนึ่งที่ควรทราบคือคุณไม่ต้องการหักโหมกับไอคอน ดังที่คุณเห็นจากตัวอย่างวิดีโอเกมด้านบน อินเทอร์เฟซทั้งหมดไม่ได้เต็มไปด้วยไอคอน พวกเขาอยู่ที่นั่นเพื่อยึดสถานที่ขององค์ประกอบที่ผู้เล่นคุ้นเคยและมักจะอ้างถึง นั่นเป็นวิธีที่คุณควรจัดการกับไอคอนสำหรับไซต์ของคุณเอง ลองนึกดูว่าไอคอนของคุณจะถอดรหัสได้ง่ายเพียงใดและไอคอนใดที่จำเป็นอย่างยิ่ง Decluttering ไม่ได้หมายถึงการซ่อนทุกองค์ประกอบภายใต้ไอคอน คุณเพียงแค่ต้องการจัดระเบียบเล็กน้อย
หากคุณกังวลเกี่ยวกับโอกาสที่จะสับสนว่าไอคอนของคุณมีความหมายต่อผู้ใช้อย่างไร ให้ใช้ป้ายกำกับ ข้อความแสดงแทน หรือคำแนะนำเครื่องมือเพื่อให้รายละเอียดเพิ่มเติมแก่ผู้ที่ต้องการ
3. ฉลาดในการใช้ Space
ข้อดีอย่างหนึ่งของวิดีโอเกมคือวิธีที่พวกเขาใช้กำแพงและอุปสรรคจริง ๆ เพื่อป้องกันไม่ให้ผู้เล่นเข้าไปในดินแดนที่ไม่ควรอยู่ หนึ่งในเกมโปรดของฉันที่ทำสิ่งนี้อยู่ตอนนี้คือ LittleBigPlanet แม้ว่ามันจะคล้ายกับการผจญภัยแบบเลื่อนด้านข้างอย่าง Super Mario แต่การออกแบบของมันขยายเกินกว่าสองมิติพื้นฐานที่มักจะพบในเกมประเภทนี้
อย่างที่คุณเห็น ผู้เล่นต้องพบกับพื้นผิวแข็งจำนวนหนึ่งซึ่งกระตุ้นให้เขาหรือเธอย้ายไปมาระหว่างชั้น ปีนขึ้นองค์ประกอบต่างๆ และค้นหาเส้นทางที่เหมาะกว่าในช่วงท้ายเกม
เกมยิงมุมมองบุคคลที่หนึ่งอย่าง Halo ยังใช้องค์ประกอบทางกายภาพเพื่อให้ผู้เล่นถูกจำกัดอยู่ในพื้นที่เกมหลักและอยู่ในเส้นทางเพื่อทำภารกิจและเรื่องราวให้สำเร็จ
ในฐานะนักออกแบบเว็บไซต์ คุณไม่มีความหรูหราในการประดิษฐ์กำแพงเกี่ยวกับการเดินทางของผู้ใช้บนไซต์ของคุณ ที่กล่าวว่าคุณไม่จำเป็นต้องออกแบบเว็บไซต์และปล่อยให้ทุกอย่างเป็นไปตามโอกาส มีหลายวิธีที่จะนำทางผู้เข้าชมผ่านเส้นทางสู่ Conversion โดยตรง
Kill Screen เขียนบทความที่น่าสนใจเกี่ยวกับศิลปะการเล่าเรื่องเชิงพื้นที่ในวิดีโอเกม ในนั้น นักเขียน Sharang Biswas ได้อธิบายแนวคิดที่ว่า “Spaces สามารถออกแบบได้ พวกเขาสามารถสร้างขึ้นเพื่อส่งเสริมเส้นทางบางอย่าง ส่งเสริมพฤติกรรมเฉพาะ แม้กระทั่งกระตุ้นปฏิกิริยาทางอารมณ์”
มีหลายวิธีที่คุณสามารถทำได้ด้วยการออกแบบ:
ใช้สปอตไลท์
ในวิดีโอเกม คุณสามารถใช้แสงและความมืดเพื่อดึงความสนใจมายังเส้นทางที่สำคัญได้ ในเว็บไซต์ การใช้ความสว่างหรือความมืดไม่ใช่เรื่องง่ายเสมอไป เนื่องจากการออกแบบที่มืดเกินไปหรือข้อความที่สว่างเกินไปอาจนำไปสู่ประสบการณ์การใช้งานที่ไม่ดี สิ่งที่คุณต้องการทำแทนคือสร้าง "สปอตไลท์" แปลก ๆ คุณสามารถทำได้โดยผสมผสานส่วนสำคัญของการออกแบบของคุณด้วยสีสันที่เด่นชัดหรือฟอนต์ที่จัดสไตล์ให้โดดเด่น
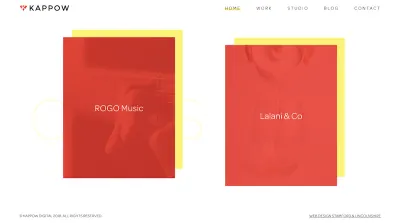
ในไซต์ที่มีการใช้สีค่อนข้างน้อย Kappow ใช้งานได้ดีเพื่อเน้นสองส่วนสำคัญของไซต์ที่ผู้เข้าชมควรเข้าชมอย่างชัดเจน: กรณีศึกษา

เพิ่มเบาะแส
หากคุณเคยเล่นวิดีโอเกมสยองขวัญมาก่อน คุณจะรู้ว่าองค์ประกอบของเสียงมีความสำคัญเพียงใด ต่อไปนี้คือตัวอย่างวิธีการใช้เสียง (รวมถึงรอยเท้าทางสายตา) เพื่อพยายามนำผู้เล่นไปในทิศทางที่ถูกต้อง:
พูดตามตรง ฉันไม่ได้เป็นแฟนตัวยงของเพลงบนเว็บไซต์ แม้ว่าพวกเขาจะมาจากวิดีโอที่เล่นอัตโนมัติซึ่งฉันเข้าชมเว็บไซต์ตั้งแต่แรก ฉันแน่ใจว่าไม่ใช่ฉันคนเดียวที่รู้สึกแบบนี้ เนื่องจากมีเว็บไซต์ไม่กี่แห่งที่ใช้เพลงประกอบหรือเล่นเสียงอัตโนมัติอีกต่อไป
ที่กล่าวว่า แม้ว่าคุณอาจไม่สามารถนำผู้เยี่ยมชมลงมาที่หน้าเพจด้วยเสียงของบางสิ่งที่กำลังเล่นอยู่ด้านล่าง แต่คุณสามารถใช้องค์ประกอบอื่นๆ เพื่อนำทางพวกเขาได้ อย่างแรก คุณสามารถใช้องค์ประกอบแบบอินเทอร์แอกทีฟ เช่น แอนิเมชั่น เพื่อดึงดูดความสนใจของพวกเขาไปยังที่ที่ต้องไป ลองเล่นเกมเช่น Angry Birds เป็นตัวอย่าง
ดูสิว่านกน้อยสีแดงกระโดดขึ้นลงขณะที่พวกเขารอตาได้อย่างไร? เป็นท่าทางที่ละเอียดอ่อน แต่แน่นอนว่าจะดึงดูดความสนใจของผู้เล่นครั้งแรกไปยังพื้นที่ของหน้าจอที่พวกเขาควรจะโต้ตอบโดยตรงหากต้องการไปยังระดับถัดไป แอนิเมชั่นบนเว็บไซต์จะทำงานได้อย่างมีประสิทธิภาพเช่นกันหากคุณพยายามดึงดูดสายตาของผู้เข้าชมให้เหลือเพียงองค์ประกอบหลัก เช่น แบบฟอร์มติดต่อหรือปุ่มที่คลิกได้
แต่มันไม่เพียงแค่ต้องเป็นแอนิเมชั่นเท่านั้น นักออกแบบวิดีโอเกมคนอื่นๆ เพียงแค่วางเบาะแสไว้รอบๆ ภูมิทัศน์เพื่อนำทางผู้เล่นผ่านการเดินทาง ฉันไม่ได้แนะนำว่าไซต์ของคุณเริ่มซ่อนไข่อีสเตอร์ไว้ทุกที่ คุณอาจต้องการคิดถึงการใช้ลูกศรหรือเส้นที่ละเอียดซึ่งกำหนดพื้นที่ที่ผู้เยี่ยมชมควร "เล่น" แล้วเลื่อนลงมา
จ้างมาสคอต
สำหรับบางแบรนด์ การใช้มาสคอตของจริงอาจเป็นเรื่องที่สมเหตุสมผลเพื่อนำทางผู้เยี่ยมชมผ่านเรื่องราว หากเป็นมาสคอตที่สร้างไว้แล้วและไม่รบกวนประสบการณ์มากนัก ทำไมไม่ลองนำมันออกไปเที่ยวดูบ้างเพื่อให้แน่ใจว่าผู้มาเยือนได้เช็คอินตรงจุดที่ถูกต้องทั้งหมด
หรือคุณสามารถทำเช่น BarkBox และใช้ชุดมาสคอตที่เกี่ยวข้องเพื่อแนะนำผู้เข้าชมผ่านส่วนต่างๆ ของไซต์ (โดยเฉพาะกระบวนการสมัครและการสมัครรับข้อมูล)

สรุป
เนื่องจากความสนใจสั้นลงและผู้เยี่ยมชมเพียงต้องการได้รับสิ่งที่ดีบนเว็บไซต์ นักออกแบบจึงต้องมีความคิดสร้างสรรค์มากขึ้นในวิธีที่พวกเขาสื่อสาร "เรื่องราว" ของเว็บไซต์ของตน ตามหลักการแล้วการออกแบบเว็บของคุณจะ แสดง เรื่องราวนั้นมากกว่าการบอกเล่า ซึ่งเป็นวิธีที่การออกแบบวิดีโอเกมมีแนวโน้มที่จะประสบความสำเร็จในเรื่องนี้
ข้อควร จำ: การเล่าเรื่องไม่ได้เป็นเพียงการผลักไสให้แบรนด์ใหญ่ๆ เท่านั้นที่สามารถสานต่อเรื่องราวที่สดใสและเป็นประกายเกี่ยวกับชีวิตผู้บริโภคที่เปลี่ยนไปด้วยผลิตภัณฑ์ของตน และไม่ใช่เฉพาะสำหรับนักออกแบบวิดีโอเกมที่มีเวลาเล่นเกมในการพัฒนาสำหรับผู้ชมของพวกเขา เรื่องราวเพียงต้องการสื่อให้ผู้ใช้ปลายทางทราบว่าปัญหาของพวกเขาสามารถแก้ไขได้โดยวิธีแก้ไขปัญหาของไซต์ของคุณอย่างไร ด้วยกลยุทธ์การออกแบบที่ละเอียดอ่อนซึ่งได้รับแรงบันดาลใจจากเทคนิคการเล่าเรื่องในวิดีโอเกม คุณสามารถแชร์และกำหนดเรื่องราวของคุณเองได้อย่างมีประสิทธิภาพ
