การออกแบบเพื่ออนาคตด้วยต้นแบบเสียง
เผยแพร่แล้ว: 2022-03-10(บทความนี้สนับสนุนโดย Adobe) อินเทอร์เฟซที่เปิดใช้งานเสียงกำลังท้าทายการครอบงำส่วนต่อประสานผู้ใช้แบบกราฟิกที่ยาวนานและกลายเป็นส่วนสำคัญในชีวิตประจำวันของเราอย่างรวดเร็ว จากการสำรวจของ Adobe พบว่า 76% ของเจ้าของลำโพงอัจฉริยะได้เพิ่มการใช้ผู้ช่วยเสียงในปีที่ผ่านมา
ในบทความนี้ ฉันจะแบ่งปันโฟลว์ที่คุณสามารถใช้เพื่อสร้างประสบการณ์ที่ใช้เสียงได้ แต่ก่อนที่เราจะลงลึกในคำแนะนำเฉพาะเกี่ยวกับวิธีการออกแบบเสียง สิ่งสำคัญคือต้องเข้าใจความคาดหวังของผู้ใช้เกี่ยวกับเรื่องนี้
ทำไมผู้คนถึงคาดหวังมากขึ้นจากเสียง?
Voice User Interfaces (VUI) ไม่เพียงแต่ทำให้เกิดการเปลี่ยนแปลงในลักษณะที่ผู้คนโต้ตอบกับเครื่อง แต่ยัง ยกระดับคุณภาพของการโต้ตอบ อีกด้วย เมื่อผู้คนโต้ตอบกับ GUI และมีปัญหากับพวกเขา พวกเขามักจะโทษตัวเอง แต่เมื่อผู้คนโต้ตอบกับ VUI และไม่สามารถทำงานให้เสร็จได้ พวกเขาจะโทษระบบ
ทำไมถึงเป็นอย่างนั้น? การพูดคุยเป็นสื่อกลางที่สะดวกที่สุดสำหรับการสื่อสารระหว่างผู้คน และผู้คนก็มั่นใจในทักษะการพูดของพวกเขา สิ่งนี้อาจส่งผลโดยตรงต่ออัตราการคงอยู่: รายงานปี 2017 โดย Voicelabs ระบุว่ามีโอกาสเพียง 6 เปอร์เซ็นต์เท่านั้นที่ผู้ใช้จะเปิดใช้งานในสัปดาห์ที่สองหลังจากดาวน์โหลดแอปพลิเคชันเสียง
กระบวนการออกแบบ
นักออกแบบหลายคนคิดว่าการออกแบบประสบการณ์การใช้เสียงนั้นแตกต่างอย่างสิ้นเชิงจากอินเทอร์เฟซผู้ใช้แบบกราฟิก ที่ไม่เป็นความจริง.
การออกแบบประสบการณ์ด้วยเสียงไม่ใช่ทิศทางใหม่ในการออกแบบ UX มันเป็นขั้นตอนต่อไปตามธรรมชาติ เป็นไปได้ที่จะปรับกระบวนการออกแบบที่เราใช้สำหรับอินเทอร์เฟซแบบภาพสำหรับผลิตภัณฑ์ที่ใช้เสียง
ควรมีห้าขั้นตอนก่อนที่จะเริ่มพัฒนาผลิตภัณฑ์เสียง:
- การวิจัย
- กำหนด
- สร้าง
- ทดสอบ
- ปรับแต่ง
สิ่งที่ยอดเยี่ยมเกี่ยวกับกระบวนการนี้คือ มันสามารถใช้ได้กับอินเทอร์เฟซเสียงทุกประเภท ไม่ว่าจะเป็นแบบสั่งงานด้วยเสียง เสียงอย่างเดียว หรือเสียงก่อน
1. การวิจัย
เช่นเดียวกับผลิตภัณฑ์ดิจิทัลอื่นๆ ที่เราออกแบบ เราจำเป็นต้องใช้การออกแบบที่คำนึงถึงผู้ใช้เป็นอันดับแรกในบริบทของอินเทอร์เฟซผู้ใช้แบบเสียง เป้าหมายของการวิจัยผู้ใช้คือการทำความเข้าใจความต้องการและพฤติกรรมของผู้ใช้เป้าหมาย ข้อมูลที่คุณรวบรวมระหว่างขั้นตอนนี้จะเป็นพื้นฐานสำหรับข้อกำหนดของผลิตภัณฑ์
ระบุกลุ่มเป้าหมาย
การกำหนดและค้นคว้าเกี่ยวกับกลุ่มเป้าหมายของผลิตภัณฑ์ควรเป็นขั้นตอนแรกในกระบวนการออกแบบ
นี่คือสิ่งที่ควรเน้นในระหว่างขั้นตอนนี้:
- ดูประสบการณ์ปัจจุบันและวิธีที่ผู้ใช้กำลังแก้ปัญหาในตอนนี้ การระบุจุดปวด คุณจะพบกรณีที่เสียงมีประโยชน์ต่อผู้ใช้ของคุณ
- ภาษาของผู้ใช้ วลีที่ผู้ใช้เป้าหมายใช้เมื่อพูดคุยกับผู้อื่น ข้อมูลนี้จะช่วยให้เราออกแบบระบบสำหรับคำพูดต่างๆ
2. กำหนด
ในระหว่างขั้นตอนนี้ เราจำเป็นต้องกำหนดรูปแบบผลิตภัณฑ์ในอนาคตของเราและกำหนดความสามารถของผลิตภัณฑ์
กำหนดสถานการณ์สำคัญของการโต้ตอบ
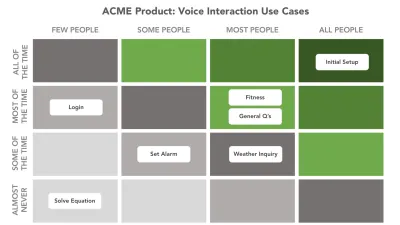
สถานการณ์มาก่อนแนวคิดเฉพาะสำหรับแอป — เป็นวิธีคิดเกี่ยวกับสาเหตุที่บางคนอาจต้องใช้ VUI คุณต้องมีสถานการณ์การออกแบบที่มีมูลค่าสูงสำหรับผู้ใช้เป้าหมายของคุณ หากคุณมีหลายสถานการณ์และไม่ทราบว่าสถานการณ์ใดมีความสำคัญและไม่สำคัญ ให้สร้างเมทริกซ์กรณีการใช้งานเพื่อประเมินสถานการณ์แต่ละสถานการณ์ เมทริกซ์จะบอกคุณว่าสถานการณ์ใดเป็นสถานการณ์หลัก อะไรคือสถานการณ์รอง อะไรคือสิ่งที่น่ายินดี

ตรวจสอบให้แน่ใจว่าสถานการณ์สำคัญทำงานด้วยเสียง
ควรมีเหตุผลที่น่าสนใจในการใช้เสียง ผู้ใช้ควรสามารถแก้ปัญหาได้เร็วหรือมีประสิทธิภาพมากขึ้นโดยใช้เสียงมากกว่าประสบการณ์ทางเลือกอื่นๆ
กรณีทั่วไปบางประการที่การโต้ตอบด้วยเสียงอาจเหมาะสำหรับผู้ใช้:
- เมื่อมือของผู้ใช้ไม่ว่าง (ขณะขับรถหรือทำอาหาร)
- เมื่อใช้เสียงเป็นวิธีที่ง่ายกว่าและเป็นธรรมชาติกว่าในการโต้ตอบ (เช่น ง่ายกว่ามากที่จะบอกลำโพงอัจฉริยะของคุณให้ "เล่นแจ๊ส" แทนที่จะข้ามไปที่ศูนย์สื่อและเลือกตัวเลือกที่เหมาะสมโดยใช้ GUI)
เป้าหมายของคุณสำหรับขั้นตอนนี้คือการระบุทั้งกรณีทั่วไปและกรณีเฉพาะที่ผู้ใช้ของคุณจะได้รับประโยชน์ สิ่งสำคัญคือต้องพิจารณาข้อจำกัดของการโต้ตอบด้วยเสียง ตัวอย่างเช่น การเลือกจากรายการเมนูที่มีขนาดยาวทำให้เกิดปัญหากับการโต้ตอบด้วยเสียง หลักการที่ดีคือการเลือกให้สั้นและตรงประเด็น - สูงสุด 3 ตัวเลือก หากคุณพบว่ามีมากกว่า 3 รายการ วิธีที่ดีที่สุดคือจัดกรอบสถานการณ์ใหม่
3. สร้าง
ด้วยต้นแบบเสียง การเริ่มต้นที่กระดานวาดภาพเป็นสิ่งสำคัญ ขั้นตอนแรกคือการจัดการกับกระแสเสียงของผู้ใช้จากประสบการณ์ของคุณ ซึ่งเป็นพื้นฐานที่การโต้ตอบของผู้ใช้ทั้งหมดจะเชื่อมโยงกลับไป
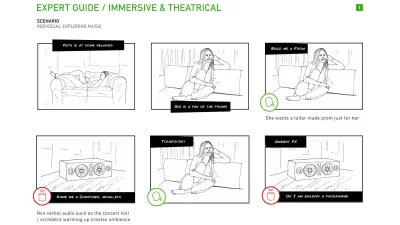
ใช้สตอรี่บอร์ด
สตอรี่บอร์ดแสดงภาพการโต้ตอบและการไหลในบริบท และทำให้พวกเขารู้สึกสมจริงมากขึ้น

เขียนบทสนทนา
บทสนทนาเป็นส่วนสำคัญของกระแสเสียงของผู้ใช้ สำหรับแต่ละสถานการณ์สำคัญที่แอปเสียงจะสนับสนุน ให้เริ่มสร้างบทสนทนาระหว่างผู้ใช้และแอป พยายามทำให้การโต้ตอบกับแอปมีความคุ้นเคยเหมือนกับการสนทนากับบุคคลจริงเป็นประจำ การสนทนาของมนุษย์นั้นซับซ้อน มักจะมีการพลิกผันมากมาย สิ่งสำคัญคือต้องคำนึงถึงสิ่งนี้เมื่อทำงานผ่านสถานการณ์สมมติและเขียนบทสนทนา
คำแนะนำทั่วไปบางประการสำหรับการสร้างบทสนทนาที่ยอดเยี่ยม:
- ลดจำนวนขั้นตอนที่ใช้ในการทำงานให้เสร็จสิ้น
พยายามกำจัดข้อมูลและคำถามที่ไม่จำเป็นในทุกที่ที่ทำได้ การออกแบบควรแก้ปัญหาของผู้ใช้ด้วยจำนวนขั้นตอนขั้นต่ำ จำไว้ว่ายิ่งใช้เวลาทำงานให้เสร็จนานเท่าไร ประสบการณ์ก็จะยิ่งสนุกน้อยลงเท่านั้น ไม่มีใครชอบผลิตภัณฑ์ที่หมดเวลาอันมีค่าของพวกเขา และนี่เป็นความจริงโดยเฉพาะอย่างยิ่งสำหรับงานที่ซ้ำซากจำเจ แอปของคุณควรมอบประสบการณ์การใช้งานที่น่าพึงพอใจ ไม่ว่าจะเป็นครั้งแรกที่ผู้ใช้ทำงานให้เสร็จ หรือเป็นครั้งที่ 100 ในเดือนนี้ - อย่าสอน "คำสั่ง"
นักออกแบบบางคนพยายามสอนคำสั่งผู้ใช้เพื่อให้รู้ว่าจะพูดอะไร เมื่อพิจารณาจากเสียงที่ค้นพบได้ยากเพียงใด อย่าทำอย่างนั้น การใช้ถ้อยคำควรเป็นธรรมชาติและเข้าใจง่าย ดังนั้นผู้ใช้จะรู้ว่าควรพูดอะไรในสถานการณ์เฉพาะ - กระชับคำถามและคำตอบของคุณ
มันค่อนข้างง่ายที่จะโอเวอร์โหลดผู้ใช้ที่มีข้อมูลมากเกินไปเมื่อคุณใช้ประโยคยาวๆ พยายามทำให้ข้อความมีความเรียบง่ายในทุกที่ที่ทำได้ ผู้ใช้เพลิดเพลินกับข้อมูลที่กระชับและชัดเจนจาก VUI คิดว่าข้อมูลใดเป็นข้อมูลหลัก และข้อมูลใดเป็นข้อมูลรอง ปฏิบัติตามหลักการของจำนวนสูงสุดซึ่งกล่าวว่าผู้พูดให้ข้อมูลแก่ผู้ฟังมากเท่าที่จำเป็นเพื่อความก้าวหน้าในการรับรู้วัตถุประสงค์ของการโต้ตอบ แต่ไม่มากเกินไป
นี่คือบทสนทนาที่ไม่เป็นไปตามหลักการของจำนวนสูงสุด:
ผู้ใช้ : “ไปกินพิซซ่าที่ไหนดี?”
ระบบ : “ฉันมีที่ให้คุณห้าที่ ร้านแรกคือ "Pizza & Pasta" ตั้งอยู่ที่ 1300-1398 Diamond St San Francisco ห่างจากคุณ 15 นาที เปิดตั้งแต่ 8.00 น. ถึง 20.00 น. ร้านที่สองคือ "อิตาลี" ซึ่งตั้งอยู่ที่ 4100- 4148 ถนน 20 ซานฟรานซิสโก ห่างจากคุณ 1 ชั่วโมง เปิดตั้งแต่ 9.00 น. ถึง 18.00 น.”
บทสนทนาพยายามนำเสนอตัวเลือกทั้งหมดในคราวเดียว เป็นการดีกว่าที่จะพยายามจำกัดรายการให้แคบลงโดยถามคำถามที่ชัดเจน:
ผู้ใช้ : “ไปกินพิซซ่าที่ไหนดี?”
ระบบ : “บริเวณนี้มีร้านพิซซ่าอยู่หลายร้าน คุณอยากจะเดินหรือขับรถ”
จัดการข้อผิดพลาด
ไม่ว่า VUI ของคุณจะดีแค่ไหน สิ่งหนึ่งที่แน่นอน: สิ่งต่างๆ จะผิดพลาด และคุณต้องออกแบบสำหรับสถานการณ์เหล่านั้น การจัดการข้อผิดพลาดอย่างสง่างามเป็นหนึ่งในความท้าทายที่ใหญ่ที่สุดที่คุณจะเผชิญเมื่อออกแบบสำหรับเสียง และเป็นสิ่งสำคัญที่จะเริ่มคิดเกี่ยวกับมันทันทีเมื่อคุณเขียนบทสนทนาของคุณ
ต่อไปนี้คือกรณีทั่วไปบางประการที่อาจทำให้เกิดสถานะข้อผิดพลาด:
- สะกดผิด
ผู้ใช้บางคนอาจออกเสียงคำผิดและระบบประมวลผลภาษาธรรมชาติจะไม่เข้าใจคำขอ - ความคลุมเครือ
แม้แต่ระหว่างมนุษย์ คำพูดบางครั้งก็คลุมเครือ ตัวอย่างเช่น บางคนอาจพูดว่า “ดี” และสามารถกำหนดเป็น 'ใช่ ฉันเห็นด้วย' หรือเพียงแค่บ่งบอกว่าพวกเขากำลังฟังอยู่ - กรณี ที่ระบบไม่สามารถให้ข้อมูลที่มีค่าแก่ผู้ ใช้ได้ ตัวอย่างเช่น ผู้ใช้ต้องการจองเที่ยวบิน แต่ระบบไม่มีตัวเลือกที่เกี่ยวข้อง
ในทุกกรณี บทสนทนาไม่ควรจบลงที่ทางตัน ระบบควรให้ตัวเลือกที่มีคุณค่า พยายามทำให้การโต้ตอบกลับมาเป็นปกติอยู่เสมอ
ลองดูตัวอย่างแรก:
ผู้ใช้ : “จองเที่ยวบินจากซานดิเอโกไปดัลลาสในวันจันทร์ให้ฉัน”
ระบบ : “ไม่พบเที่ยวบินใด ๆ จากซานดิเอโกไปดัลลาสในวันจันทร์”
เห็นได้ชัดว่าผู้ใช้ต้องเผชิญกับทางตัน อย่างไรก็ตาม การปรับเปลี่ยนไดอะล็อกเพื่อให้ตัวเลือกบางอย่างแก่ผู้ใช้นั้นค่อนข้างง่าย:
ผู้ใช้ : “จองเที่ยวบินจากซานดิเอโกไปดัลลาสในวันจันทร์ให้ฉัน”
ระบบ : “ไม่พบเที่ยวบินใด ๆ จากซานดิเอโกไปดัลลาสในวันจันทร์ คุณต้องการค้นหาวันที่อื่นหรือไม่”
อีกตัวอย่างสำหรับแอพสั่งอาหาร:

ผู้ใช้ : “รหัสไปรษณีย์สำหรับจัดส่งคืออะไร”
ระบบ : “อืม 811415”
ผู้ใช้ : “ZIP นี้ไม่ถูกต้อง ลองอีกครั้ง."
ไม่ใช่แค่คำว่า "ไม่ถูกต้อง" เท่านั้นที่เป็นเทคนิคเกินไป แต่ก็ไม่ได้ช่วยให้ผู้ใช้กลับมาทำงานได้เหมือนเดิม เป็นการดีกว่าที่จะให้คำแนะนำแก่ผู้ใช้เพื่อให้พวกเขาเข้าใจว่าควรทำอะไรต่อไป:
ระบบ : “รหัสไปรษณีย์สำหรับจัดส่งคืออะไร”
ผู้ใช้ : “อืม 811415”
ระบบ : “ไฟล์ ZIP นี้ยาวเกินคาด มันควรจะเป็นห้าหลักไม่ใช่หก”
ผู้ใช้ : “81415”
สะท้อนเอกลักษณ์เฉพาะของคุณ
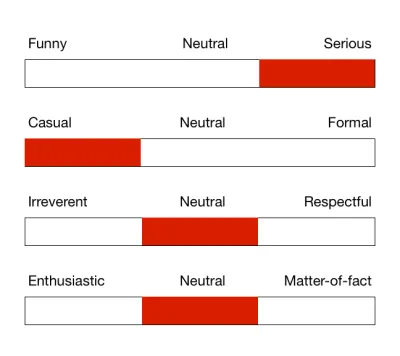
เสียงทั้งหมดฉายภาพบุคคลไม่ว่าคุณจะวางแผนสำหรับหนึ่งหรือไม่ อย่าปล่อยให้บุคคล VUI ของคุณมีโอกาสสะท้อนถึงแบรนด์และเอกลักษณ์เฉพาะของคุณในบทสนทนาที่คุณเขียน ลองนึกภาพว่าพนักงานในอุดมคติของคุณควรโต้ตอบกับลูกค้าอย่างไรและพยายามสะท้อนให้เห็นในถ้อยคำในบทสนทนาของคุณ
น้ำเสียงมีผลที่วัดได้ต่อการรับรู้ของผู้ใช้ต่อผลิตภัณฑ์ นั่นคือเหตุผลที่ควรพิจารณาความต้องการทางอารมณ์ของผู้ใช้เมื่อเลือกโทนเสียง

อบความเห็นอกเห็นใจในการโต้ตอบ
อินเทอร์เฟซด้วยเสียงควรคำนึงถึงอารมณ์ของผู้ใช้ด้วย ผู้คนไม่เพียงชอบคนที่เป็นมิตรเท่านั้น แต่ยังชอบคอมพิวเตอร์ที่เป็นมิตรด้วย ตัวอย่างเช่น เมื่อมีคนต้องการจองตั๋วสำหรับเที่ยวบินและให้ข้อมูลเกี่ยวกับการเดินทาง ระบบอาจตอบกลับว่า 'ฟังดูน่าสนุก' การตอบสนองควรแตกต่างกันเล็กน้อยในแต่ละครั้ง เพื่อป้องกันความรู้สึกโต้ตอบกับเครื่อง
ยืนยันเมื่องานเสร็จสิ้น
สิ่งสำคัญคือต้องนึกถึงขั้นตอนการสนทนาที่ผู้ใช้ต้องการการยืนยัน โดยปกติ ผู้คนคาดหวังการยืนยันขั้นสุดท้ายเมื่อสิ้นสุดการสนทนา ตัวอย่างเช่น เมื่อผู้ใช้จัดกำหนดการกิจกรรม พวกเขาอาจต้องการได้ยิน "กิจกรรมอยู่ในปฏิทินของคุณตอนนี้" สถานการณ์ทั่วไปอีกประการหนึ่งคือขั้นตอนการชำระเงิน แจ้งให้ผู้ใช้ทราบว่าธุรกรรมได้รับการบันทึกเรียบร้อยแล้ว
ใช้การยืนยันอย่างชัดแจ้งสำหรับการดำเนินการที่สำคัญและโดยนัยสำหรับงานประจำ ตัวอย่างเช่น หากคุณขอให้ Alexa ส่งเงินให้เพื่อนของคุณ ผู้ใช้อาจต้องการได้ยิน "[จำนวนเงิน] ถูกส่งไปยัง [ชื่อของบุคคล]" มากกว่าแค่ "ตกลง" ในเวลาเดียวกัน เมื่อคุณขอให้ Alexa ปิดไฟในโรงรถ การได้ยินว่า "ไฟในโรงรถปิดอยู่" ตลอดเวลาอาจมากเกินไป ดังนั้นโปรดทดสอบการยืนยันอย่างละเอียดเพื่อดูว่าผู้ใช้ของคุณยืนยันอะไร ความรู้สึกเป็นสิ่งสำคัญเพื่อให้รู้สึกประสบความสำเร็จกับ VUI
บริบทการใช้ประโยชน์
ระบบการสนทนาที่ดีจะคอยติดตามบทสนทนา จดจำเทิร์นก่อนหน้าทั้งหมดและการโต้ตอบก่อนหน้า ระบบที่มั่นคงจะใช้ข้อมูลนี้เพื่อสร้างประสบการณ์ที่ดีขึ้นสำหรับผู้ใช้โดยนำเสนอประสบการณ์ที่เป็นส่วนตัวมากขึ้น
ตัวอย่างเช่น เมื่อผู้ใช้สั่งพิซซ่า ระบบอาจเตือนพวกเขาเกี่ยวกับการสั่งซื้อก่อนหน้านี้:
ผู้ใช้ : “ฉันต้องการสั่งพิซซ่า”
ระบบ : “ครั้งสุดท้ายที่คุณสั่ง Quattro Formaggio จาก Pizza & Pasta จะสั่งอีกไหม?”
ผู้ใช้ : “ใช่ ฉันทำได้!”
ครอบคลุมวลีสำรอง
ผู้คนสามารถใช้คำต่างๆ กันเพื่ออธิบายสิ่งเดียวกันได้ และสิ่งสำคัญคือต้องคำนึงถึงช่วงเวลานี้เมื่อออกแบบ VUI ของคุณ สำหรับขั้นตอนการใช้เสียงของผู้ใช้แต่ละรายที่คุณออกแบบในขั้นตอนที่แล้ว ให้คิดถึงวิธีต่างๆ ที่ผู้ใช้สามารถใช้วลีคำขอเหล่านั้นได้ พิจารณารูปแบบคำและคำพ้องความหมายที่อาจใช้
ขึ้นอยู่กับความสามารถของผลิตภัณฑ์เสียงของคุณ จำนวนคำพูดที่ผู้ใช้สามารถเปล่งออกมาได้เมื่อโต้ตอบกับ VUI อาจมีจำนวนนับร้อยได้อย่างง่ายดาย ทำให้งานของการทำแผนที่ออกมาซับซ้อนมาก โชคดีที่มีเครื่องมือพิเศษที่สามารถช่วยคุณได้ ตัวอย่างเช่น หากคุณออกแบบแอปสำหรับ Alexa คุณสามารถใช้ Amazon Echo Utterance Expander เพื่อจุดประสงค์นั้นได้
ทดสอบบทสนทนาของคุณ
เมื่อคุณเขียนบทสนทนาทั้งหมดแล้ว ก็ถึงเวลาเริ่มทดสอบบทสนทนาเหล่านั้น ทำไม? เพราะวิธีที่เราพูดนั้นเป็นทางการน้อยกว่าวิธีที่เราเขียนมาก เพื่อให้แน่ใจว่าคุณออกแบบบทสนทนาที่ฟังดูเป็นธรรมชาติ จำเป็นต้องทดสอบบทสนทนาเหล่านั้นก่อนที่จะเปลี่ยนไปใช้การสร้างต้นแบบ สองเทคนิคง่ายๆ จะช่วยคุณได้:
- บันทึกและเล่นเสียงด้วยกล่องโต้ตอบของคุณ คุณจะได้ยินความแตกต่างของคำและประโยคที่ไม่เป็นธรรมชาติ
- สวมบทบาทบทสนทนาเพื่อให้แน่ใจว่าเป็นธรรมชาติและใช้งานง่าย เทคนิคที่เรียกว่า 'พ่อมดแห่งออซ' จะช่วยให้คุณระบุปัญหาในบทสนทนาของคุณได้อย่างรวดเร็ว หากคุณเป็นผู้ใช้ Mac คุณสามารถใช้เครื่องมือที่เรียกว่า Say Wizard เพื่อทำให้สิ่งต่างๆ ง่ายขึ้นได้
สร้างต้นแบบแอปของคุณ
ตอนนี้เราได้เขียน แมป และทดสอบบทสนทนาแล้ว ในที่สุดเราก็สามารถไปยังการออกแบบและสร้างต้นแบบของประสบการณ์ได้ Adobe XD ช่วยให้นักออกแบบสามารถสร้างต้นแบบที่ใช้งานได้สำหรับแอป Amazon หรือ Google ที่เปิดใช้งานเสียงและทดสอบกับผู้ใช้จริง เครื่องมือนี้ช่วยให้คุณสร้างต้นแบบอินพุตและเอาต์พุตเสียงจริงสำหรับแอป การโต้ตอบโดยทั่วไปประกอบด้วยการป้อนข้อมูลของผู้ใช้และการตอบสนองของระบบ:
- ในการออกแบบคำขอของผู้ใช้ เราจำเป็นต้องสร้างทริกเกอร์เสียง หากต้องการเพิ่มทริกเกอร์เสียงใหม่ ให้ลากตัวเชื่อมต่อจากองค์ประกอบในอาร์ตบอร์ดหนึ่งไปยังอีกบอร์ดหนึ่ง เมื่อเมนูแอตทริบิวต์เปิดขึ้น ให้เลือก
Voiceจากเมนูทริกเกอร์ และเพิ่มคำพูดของคุณในฟิลด์คำสั่ง -
Speech Playbackจะจำลองการตอบสนองของแอปเสียง ในการเพิ่มการเล่นเสียงพูด คุณต้องเลือกเวลาเป็นตัวTriggerและตั้งค่าการดำเนินการเป็นการSpeech Playback
Adobe XD ช่วยให้คุณสร้างต้นแบบสำหรับผลิตภัณฑ์ที่เน้นเสียงเป็นหลัก เช่น Amazon Echo Show และผลิตภัณฑ์เฉพาะเสียง เช่น Google Home
folx สองสามคนถามเกี่ยวกับต้นแบบเสียงเท่านั้นใน #adobexd - ด้านล่างฉันสร้างต้นแบบอย่างรวดเร็วของตัวจับเวลาหน้าแรกของ Google ใน XD โดยใช้:
ไฟล์เวกเตอร์จาก Illustrator ถึง XD
เคลื่อนไหวอัตโนมัติสำหรับไฟ
คำสั่งเสียงเป็นตัวกระตุ้น
ตอบกลับคำพูด
...ไม่มีหน้าจอ ไม่มีปัญหา pic.twitter.com/pz3pEvZVmZ— Susse Snderby (@SusseSonderby) 23 ตุลาคม 2018
สุดท้ายแต่ไม่ท้ายสุด หากคุณออกแบบ Amazon Alexa Skill สำหรับ Amazon Echo Show หรือ Amazon Echo Spot XD จะจัดเตรียมชุด VUI สำหรับอุปกรณ์เหล่านั้น คุณสามารถดาวน์โหลดได้ที่นี่ ชุด VUI นี้มีหน่วยการสร้างทั้งหมดที่คุณต้องการเพื่อเริ่มต้นสร้างทักษะของ Alexa

4. ทดสอบ
การทดสอบเป็นส่วนบังคับของกระบวนการออกแบบ หากไม่มีการทดสอบ คุณจะไม่สามารถบอกได้ว่าแอปของคุณจะใช้งานได้สำหรับผู้ใช้ของคุณหรือไม่
ทดสอบต้นแบบของคุณกับผู้ใช้เป้าหมาย
จัดเซสชันการทดสอบความสามารถในการใช้งานกับตัวแทนจากกลุ่มเป้าหมายของคุณ และสังเกตวิธีที่ผู้ใช้โต้ตอบกับแอปของคุณ ติดตามอัตราความสำเร็จของงานและ CSAT (คะแนนความพึงพอใจของลูกค้า) หากเป็นไปได้ ให้ลองบันทึกวิดีโอสำหรับแต่ละเซสชัน
ใช้เครื่องจำลองการทดสอบ
ทั้ง Amazon และ Google มีเครื่องมือทดสอบที่ให้คุณทดสอบทักษะหรือการดำเนินการของคุณในการจำลองอุปกรณ์ฮาร์ดแวร์และการตั้งค่า การทดสอบนี้จะทำให้คุณรู้สึกดีกับประสบการณ์การใช้เสียงในโลกแห่งความเป็นจริง
5. ปรับแต่ง
ปรับแต่งแอปพลิเคชั่นเสียงหลังจากส่งไปยังตลาด
รวบรวม Analytics
เมื่อคุณเปิดตัวแอปแล้ว คุณควรติดตามว่าแอปนั้นใช้งานกับการวิเคราะห์อย่างไร ต่อไปนี้คือตัวชี้วัดสำคัญบางส่วนที่ควรจับตามองคือ:
- ความตั้งใจและคำพูด
- ตัวชี้วัดการมีส่วนร่วมของผู้ใช้
- พฤติกรรมไหล.
เมตริกส่วนใหญ่ที่คุณต้องการจะอยู่ในบัญชี นักพัฒนาทักษะ ของคุณโดยไม่ต้องเขียนโค้ดเพิ่มเติม
บทสรุป
ปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์ไม่เคยเกี่ยวกับส่วนต่อประสานกราฟิกกับผู้ใช้ อย่างแรกและสำคัญที่สุดคือเรื่องการสื่อสารเสมอมา เห็นได้ชัดว่า เสียงจะเป็นวิธีที่เป็นธรรมชาติสำหรับผู้ใช้รุ่นใหม่ในการโต้ตอบกับเทคโนโลยี และในฐานะนักออกแบบ คุณควรพร้อมสำหรับความท้าทายใหม่เหล่านี้และโอกาสที่พวกเขาปลดล็อกสำหรับวิธีใหม่ในการดูการออกแบบการโต้ตอบ
บทความนี้เป็นส่วนหนึ่งของชุดการออกแบบ UX ที่สนับสนุนโดย Adobe เครื่องมือ Adobe XD สร้างขึ้นสำหรับกระบวนการออกแบบ UX ที่รวดเร็วและลื่นไหล เนื่องจากช่วยให้คุณเปลี่ยนจากแนวคิดไปสู่การสร้างต้นแบบได้เร็วยิ่งขึ้น ออกแบบ สร้างต้นแบบ และแชร์ ทั้งหมดในแอปเดียว คุณสามารถดูโปรเจ็กต์ที่สร้างแรงบันดาลใจอื่นๆ ที่สร้างด้วย Adobe XD บน Behance และสมัครรับจดหมายข่าวการออกแบบประสบการณ์ของ Adobe เพื่อรับทราบข้อมูลล่าสุดและรับทราบเกี่ยวกับแนวโน้มล่าสุดและข้อมูลเชิงลึกสำหรับการออกแบบ UX/UI
