Functional Art : 7 เหตุผลที่ต้องใช้ภาพประกอบในการออกแบบ UI ของคุณ
เผยแพร่แล้ว: 2019-02-07คำว่า illustration นั้นหมายถึงแนวคิดของการฉายแสงลงบนบางสิ่ง การนำแนวคิดที่ซับซ้อนมาแปลเป็นภาพนั้นไม่ใช่เรื่องง่าย ภาพประกอบสามารถช่วยให้ผู้ดูเข้าใจและชี้แจงแนวคิดหรือประสบการณ์ที่จับต้องไม่ได้ ภาพประกอบในอดีตเป็นส่วนสำคัญของงานพิมพ์ เช่น หนังสือพิมพ์ บทบรรณาธิการ หนังสือ โปสเตอร์ ใบปลิว และอุปกรณ์การศึกษา ล่าสุดพบว่าตัวเองอยู่ในสื่อดิจิทัล เนื่องจากความสามารถในการกระตุ้นอารมณ์และภาพดึงดูด พวกเขาจึงเป็นองค์ประกอบภาพหลักในการออกแบบ UI ในบทความนี้ เราจะพิจารณาถึงประโยชน์และข้อผิดพลาดของการใช้ภาพประกอบในการออกแบบ UI สำหรับเว็บและแอปพลิเคชันมือถือ
7 เหตุผลที่ต้องมีภาพประกอบ
1. ภาพประกอบช่วยเพิ่มความรู้สึกแปลกใหม่ให้กับงานออกแบบของคุณ
สมองส่วนใหญ่ของเราทุ่มเทให้กับการประมวลผลภาพ — ภาพประกอบสามารถช่วยถ่ายทอดความคิดหรือแนวคิดด้วยภาพนิ่งเพียงภาพเดียว เนื่องจากความสามารถในการชี้แจงแนวคิด บริษัทต่างๆ ได้ใช้แนวคิดเหล่านี้ในบทความบล็อก บทวิจารณ์ เว็บไซต์ และหน้า Landing Page ด้วยการทำความเข้าใจกลุ่มเป้าหมายและปรับแนวคิดให้สอดคล้องกับเป้าหมายทางธุรกิจ นักวาดภาพประกอบสามารถค้นหาคำอุปมาและโครงร่างสีที่ดึงดูดกลุ่มคนในวงกว้างขึ้นได้
2. ภาพประกอบเพื่อการเล่าเรื่องอย่างสร้างสรรค์
ภาพประกอบสามารถแสดงตัวละคร เรื่องราว สร้างบรรยากาศ และถ่ายทอดข้อความผ่านชุดบล็อกรูปภาพที่เชื่อมต่อถึงกัน ดังนั้นจึงกำหนดโทนสี อารมณ์ และเสียงโดยรวมของแพลตฟอร์ม ในการทำให้เรื่องราวน่าจดจำ จะต้องมีความเชื่อมโยงที่แน่นแฟ้นระหว่างส่วนต่างๆ ของเรื่องราว
3. ภาพประกอบเป็นตัวกระตุ้นภาพ
ภาพสามารถถ่ายทอดความคิดได้เร็วกว่าข้อความมาก ผู้คนเชี่ยวชาญอย่างเหลือเชื่อในการจดจำและเปลี่ยนเครื่องหมายที่มองเห็นเป็นข้อมูลแม้ว่ากราฟิกจะมีระดับนามธรรมสูง ต่อไปนี้คือปัจจัยที่มีประโยชน์บางประการที่ควรพิจารณาหากคุณกำลังคิดที่จะใช้ภาพประกอบกับอินเทอร์เฟซผู้ใช้ของคุณ
1. ภาพจะถูกส่งไปยังสมองด้วยความเร็วที่เร็วกว่ามาก และแม้ว่าข้อความจะเป็นแหล่งข้อมูลที่รับรู้ของข้อมูลที่ส่ง พวกเขามักจะถูกจัดเก็บเป็นภาพโดยสมอง
2. ผู้คนมักจะจำภาพได้นานกว่ามาก ดังนั้นข้อมูลที่ถ่ายทอดผ่านภาพประกอบหรือภาพจะได้รับการประมวลผลในอัตราที่เร็วขึ้น จึงทำให้การโต้ตอบง่ายขึ้นและเร็วขึ้นมาก
3. ภาพประกอบมีแนวโน้มที่จะดูและให้ความรู้สึกที่เป็นสากลมากกว่าภาพกราฟิกหรือภาพที่เหมือนจริง ทำให้ผู้คนในประเทศต่างๆ สามารถเข้าถึงแพลตฟอร์มนี้ได้ ปัจจัยเหล่านี้มีบทบาทสำคัญในการสร้างการเชื่อมต่อภายในระหว่างภาพในแอปและผู้ใช้
4. ภาพประกอบเพื่อช่วยสนับสนุนการคัดลอกในเว็บและอินเทอร์เฟซมือถือ
ผู้คนสามารถเข้าใจภาพประกอบได้อย่างรวดเร็ว แต่ไม่ได้หมายความว่าพวกเขาสามารถอ่านข้อความของคุณได้อย่างถูกต้องเสมอไป ภาพสามารถรับรู้ได้หลายวิธี แต่เมื่อมีข้อความประกอบอยู่ด้วย การสร้างประสบการณ์ที่ดีแก่ผู้ใช้จะง่ายกว่า รูปภาพสามารถดึงดูดความสนใจของผู้ใช้ได้ แต่เพื่อให้จดจำรูปภาพได้ง่าย คำอุปมาภาพที่คุณใช้ควรเข้าใจได้ง่ายและควรสอดคล้องกับผู้ใช้ นี่คือเหตุผลที่นักออกแบบมักจะใช้ข้อความและภาพผสมกันเพื่อสื่อข้อความที่ต้องการ

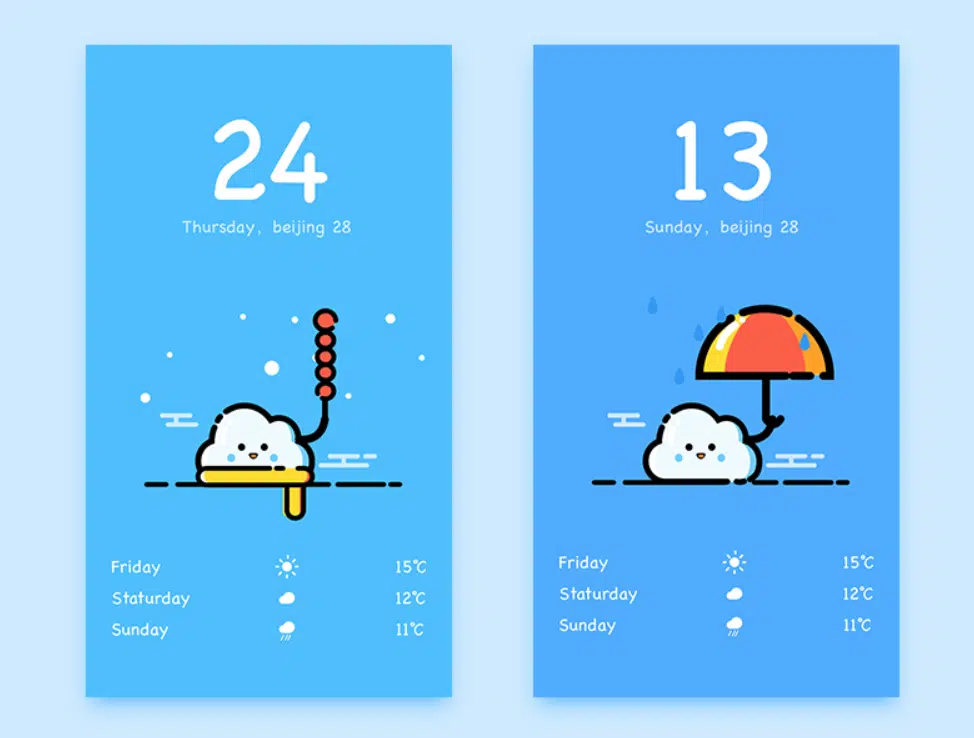
5. ภาพประกอบเพื่อช่วยสนับสนุนการรับรู้แบรนด์และการรับรู้
สามารถออกแบบภาพประกอบตามความคาดหวังของผู้ชมเป้าหมาย การเลือกสี ภาพ และรูปร่างที่เหมาะสมสามารถช่วยให้ข้อมูลฟังก์ชันต่างๆ ของแอปในอินเทอร์เฟซได้ เนื่องจากรูปภาพมีแนวโน้มที่จะติดอยู่ในสมองของผู้ใช้นานขึ้น จึงเป็นประโยชน์ในการทำให้รูปภาพมีข้อมูลมากขึ้นเมื่อใช้ในแอป ซึ่งช่วยให้พวกเขามีประสิทธิภาพและเป็นที่จดจำอย่างมาก ในการสร้างแบรนด์ที่มีประสิทธิภาพสำหรับเว็บหรือแอปบนอุปกรณ์เคลื่อนที่ ต้องใช้มากกว่าแค่ภาพประกอบ คุณต้องสร้างเรื่องราว กำหนดอารมณ์ และสร้างเสียงสำหรับแพลตฟอร์ม นี่คือเหตุผลที่ว่าทำไมภาพประกอบจึงถูกใช้อย่างกว้างขวางสำหรับหน้าจอออนบอร์ดและแอพพยากรณ์อากาศ
6. ภาพประกอบและการโต้ตอบ
แอนิเมชั่นเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงการออกแบบโดยรวมของแอพ ภาพประกอบเคลื่อนไหวไม่เพียงแต่ช่วยเสริมความสามารถในการใช้งาน แต่ยังรวมถึงรูปลักษณ์และสไตล์โดยรวมของ UI ด้วย การเคลื่อนไหวนี้เพิ่มพลังให้กับความคิด ปรับปรุงการโต้ตอบ และกำหนดอารมณ์ของเพจ ในอินเทอร์เฟซผู้ใช้ การโต้ตอบพื้นฐานควรใช้เวลาไม่กี่วินาที การเพิ่มกราฟิกหรือภาพประกอบที่นี่ ควรทำเมื่อข้อความที่สื่อถึงผู้ใช้ทำอย่างชัดเจนเท่านั้น หากรูปภาพถูกถอดรหัสอย่างไม่ถูกต้อง อาจต้องการความช่วยเหลือเกี่ยวกับสำเนาเพิ่มเติม
7. ภาพประกอบและอุปมาอุปมัยสำหรับการออกแบบที่น่าดึงดูด
ในงานศิลปะและการออกแบบ การใช้ภาพเปรียบเทียบเป็นวิธีที่ยอดเยี่ยมในการจับภาพจินตนาการของผู้ใช้ วิธีการสรุปแนวคิดนี้ทำให้พวกเขาคิดและพิจารณาแนวคิดที่นำเสนอ ในการสร้างประสบการณ์ผู้ใช้ที่น่าดึงดูดใจ สิ่งสำคัญคือต้องรวมการออกแบบที่กระตุ้นความเพลิดเพลิน ความปิติยินดี ความสนุกสนานและความเบิกบานใจ ภาพประกอบมีอำนาจในการทำเช่นนี้ ด้วยการเล่นกับรูปร่าง เส้น พื้นผิว และส่วนโค้ง นักออกแบบสามารถกระตุ้นการตอบสนองทางอารมณ์ที่แตกต่างจากผู้ใช้ โดยการศึกษาพฤติกรรมของผู้ใช้และรูปแบบของพวกเขา นักออกแบบและนักวาดภาพประกอบสามารถใช้ภาพประกอบเป็นเครื่องมืออันทรงพลังเพื่อสร้างผลกระทบที่สำคัญภายในไม่กี่วินาทีแรกของการโต้ตอบ
บทสรุป
เป็นไปไม่ได้เลยที่จะสร้างภาพประกอบที่ถูกใจผู้ใช้ทุกคน รูปแบบความรู้ความเข้าใจแตกต่างกันไปในแต่ละผู้ใช้ แต่ต่อไปนี้คือบางแง่มุมที่ต้องพิจารณาเมื่อออกแบบภาพประกอบสำหรับ UI 1. กลุ่มเป้าหมายและสภาพแวดล้อม 2. ผลกระทบระดับโลกและการรับรู้ สิ่งสำคัญคือต้องคำนึงถึงปัจจัยเหล่านี้เมื่อออกแบบอินเทอร์เฟซ ไม่เพียงพอสำหรับคุณที่จะทำให้พวกเขาเห็นองค์ประกอบและเลย์เอาต์ แต่ยังสร้างกราฟิกที่เข้าใจได้ง่ายและมีความหมาย