แอนิเมชั่นหน้าที่มีบทบาทในการเสริมสร้างประสบการณ์ผู้ใช้
เผยแพร่แล้ว: 2021-03-06เส้นทางสู่ UX ที่ดีขึ้นนั้นเกี่ยวข้องกับปัจจัยต่างๆ รวมถึงการออกแบบและการทำงานของเว็บไซต์ คุณภาพของผลิตภัณฑ์ การบริการลูกค้า อีคอมเมิร์ซ และอื่นๆ อีกมากมาย แม้ว่าโครงการริเริ่ม UX ส่วนใหญ่จะต้องการการวิจัย การทดสอบ และการวางแผนอย่างละเอียดถี่ถ้วน เครื่องมือที่ดีที่สุดบางอย่างที่เรามีอยู่ก็เป็นสิ่งเล็กๆ เรียบง่ายที่สร้างความประทับใจไม่รู้ลืม แอนิเมชั่นเชิงฟังก์ชันก็เป็นหนึ่งในนั้น และมีบทบาทมากขึ้นใน UX
แม้ว่านักออกแบบเว็บไซต์จำนวนมากจะละเลยการรวมแอนิเมชั่นออกจากมือเนื่องจากข้อจำกัดด้านต้นทุน ปัญหาด้านตำแหน่ง และประสิทธิภาพของเว็บไซต์ การเพิ่มแอนิเมชั่นลงในเว็บไซต์ทุกประเภทเป็นไปได้และราคาไม่แพง ผู้เชี่ยวชาญด้านเว็บต้องเข้าใจถึงแอนิเมชั่นที่อาจเกิดขึ้นบนเว็บไซต์และชื่นชมคุณค่าของมัน

อนิเมชั่นอวาตาร์อัพโหลด UX โดย Miguel Oliva Marquez
เล่นกับชีววิทยามนุษย์และธรรมชาติ
ผู้คนเป็นสัตว์ที่ขับเคลื่อนด้วยสายตา และภาพก็เป็นหนึ่งในวิธีที่ดีที่สุดในการสร้างความผูกพัน แอนิเมชั่นดึงดูดสายตาไปอีกขั้นและรวมเอาการเคลื่อนไหวเข้าไว้ด้วยกัน ดวงตาของมนุษย์จะจับจ้องไปที่การเคลื่อนไหวอย่างเป็นธรรมชาติ ดังนั้นแอนิเมชั่นภาพจะดึงดูดความสนใจมากกว่าการแสดงภาพนิ่งตามธรรมชาติ
หลักการสำคัญอย่างหนึ่งของการออกแบบสมัยใหม่คือความเรียบง่าย หรือการสร้างความสนใจในการมองเห็นด้วยองค์ประกอบการออกแบบให้น้อยที่สุด การออกแบบที่ฉูดฉาดเกินไปเบี่ยงเบนความสนใจจากข้อความที่ตั้งใจไว้ บ่อยครั้งที่พวกเขาปิดผู้คนจากข้อความทั้งหมดเพราะยุ่ง สับสน หรือเพียงยากที่จะประเมินข้อมูลอันมีค่าอย่างรวดเร็ว
แม้ว่าการรวมแอนิเมชันจะช่วยเพิ่มการมีส่วนร่วมได้ แต่ก็เป็นสิ่งสำคัญที่จะไม่หักโหมจนเกินไป เช่นเดียวกับแง่มุมอื่นๆ ส่วนใหญ่ของการออกแบบที่ทันสมัย น้อยแต่มาก
การโต้ตอบแบบไมโครให้รางวัลแก่ผู้ใช้
วิธีหนึ่งที่ดีที่สุดในการเพิ่มแอนิเมชั่นที่ใช้งานได้บนเว็บไซต์ของคุณคือการโต้ตอบแบบไมโคร นี่เป็นอีกแนวคิดหนึ่งที่มีรากฐานมาจากจิตวิทยาของมนุษย์ ผู้คนชอบที่จะรู้ว่าพวกเขาทำสิ่งใดสำเร็จสำเร็จเมื่อใด

ทวิตเตอร์ Fav โดย Twitter
พิจารณา Twitter: เมื่อคุณ "ชื่นชอบ" ทวีต ไอคอนรูปหัวใจเล็ก ๆ จะเริ่มเป็นสีเทา และเมื่อคุณกดมัน ไฟจะสว่างเป็นสีแดงด้วยสีเล็กๆ ที่ระเบิดอย่างรวดเร็ว แอนิเมชั่นเล็กๆ นี้เป็นวิธีที่สนุกและน่าสนใจในการให้ผู้ใช้รู้ว่าพวกเขา "ชื่นชอบ" ทวีตได้สำเร็จ นอกจากนี้ยังสามารถช่วยให้พวกเขาสังเกตเห็นได้เมื่อพวกเขาแตะปุ่ม "รายการโปรด" โดยไม่ได้ตั้งใจขณะเลื่อน
วิธีรวมแอนิเมชั่นเข้ากับเว็บไซต์ของคุณ
มีหลายวิธีในการรวมแอนิเมชั่นเชิงฟังก์ชันเข้ากับการโต้ตอบแบบไมโคร มองหาส่วนต่างๆ ของเว็บไซต์ของคุณที่คุณต้องการให้ผู้เยี่ยมชมคลิก หรือส่วนที่มีข้อมูลที่มีค่าที่สุด ทุกไซต์มีความแตกต่างกัน ดังนั้นจึงขึ้นอยู่กับคุณที่จะค้นหาวิธีสร้างความสนใจด้วยภาพมากขึ้นบนหน้าเว็บไซต์ที่ออกแบบอย่างสวยงามของคุณ

มองหาพื้นที่ที่ผู้เยี่ยมชมสามารถจัดการเนื้อหาของหน้าได้ หากส่วนใดขยายออก ให้คิดหาวิธีทำให้กระบวนการเคลื่อนไหว หากคุณต้องการให้ผู้ใช้ส่งข้อมูลติดต่อ ให้ตรวจสอบว่ามีแอนิเมชั่นขนาดเล็กอยู่ที่นั่นเพื่อแจ้งให้ทราบว่าพวกเขาส่งข้อมูลอย่างถูกต้อง

การสำรวจผลงานโดย Adrian Somoza
หากคุณต้องการให้แอนิเมชั่นเชิงฟังก์ชันเป็นส่วนที่มีคุณค่าอย่างแท้จริงสำหรับเว็บไซต์ของคุณ คุณต้องใช้แอนิเมชั่นเป็นช่องทางในการส่งคำติชมไปยังผู้เยี่ยมชม บอกให้พวกเขารู้ว่าพวกเขากำลังทำอะไร แสดงให้พวกเขาเห็นเมื่อพวกเขาดำเนินการเสร็จสิ้นอย่างถูกต้อง หรือแนะนำพวกเขาตลอดเส้นทางของพวกเขากับแบรนด์ของคุณโดยใช้แอนิเมชั่นที่ออกแบบมาอย่างพิถีพิถัน
การออกแบบสำหรับมือถือ
หากคุณยังไม่ได้นำแนวทางที่เน้นอุปกรณ์เคลื่อนที่มาใช้ในการออกแบบเว็บไซต์ แสดงว่าคุณอยู่เบื้องหลัง ปริมาณการรับส่งข้อมูลทางอินเทอร์เน็ตบนอุปกรณ์พกพานั้นไม่ย่อท้อและเพิ่มขึ้นทุกวัน ผู้คนจำนวนมากขึ้นกว่าเดิมใช้อินเทอร์เน็ตบนสมาร์ทโฟนและอุปกรณ์มือถืออื่นๆ ตั้งแต่การชมภาพยนตร์ จ่ายบิล และซื้อสินค้า ไปจนถึงการสำรวจเนื้อหาจากแบรนด์และสื่อที่พวกเขาชื่นชอบ บริษัทสมัยใหม่จำเป็นต้องออกแบบเว็บไซต์ที่ตอบสนองต่อการดูบนมือถือได้ดี
เนื่องจากผู้คนไปยังส่วนต่างๆ ของเว็บไซต์บนมือถือโดยใช้นิ้วโป้งแทนเมาส์ สิ่งสำคัญคือต้องคำนึงถึงการนำทางด้วยนิ้วโป้งเมื่อวางแผนแอนิเมชั่น ไม่ใช่เรื่องแปลกที่ผู้คนจะแตะลิงก์หรือแบบฟอร์มการส่งโดยไม่ได้ตั้งใจเมื่อต้องการเลื่อน ดังนั้นตรวจสอบให้แน่ใจว่าเว็บไซต์บนมือถือของคุณใช้งานง่าย เมื่อคุณแน่ใจว่าผู้เยี่ยมชมจะไม่มีปัญหาในการเลื่อนและเลื่อนดูเว็บไซต์บนมือถือของคุณ ให้มองหาตำแหน่งที่จะเพิ่มแอนิเมชั่นที่ใช้งานได้
แนวทางปฏิบัติที่ดีที่สุดสำหรับแอนิเมชั่นการทำงาน
แอนิเมชั่นขนาดเล็กสามารถทำให้ไซต์ของคุณใช้งานได้มากขึ้นสำหรับผู้เยี่ยมชม แม้แต่การเพิ่มเล็กน้อยก็สามารถเปลี่ยนหน้าธรรมดาๆ ให้กลายเป็นสิ่งที่น่าสนใจกว่าได้ด้วยการวางแผนอย่างรอบคอบ บางเว็บไซต์มีปุ่มนำทางที่เปลี่ยนขนาดหรือสีเมื่อผู้ใช้ให้ตัวชี้เมาส์วางเหนือพวกเขา แอนิเมชั่นง่ายๆ เหล่านี้ไม่เพียงแต่จะดึงดูดสายตามากขึ้นเท่านั้น แต่ยังทำให้ผู้ใช้รู้ว่าพวกเขาจะไปที่ใดหรือจะเกิดอะไรขึ้นหากพวกเขาคลิกที่จุดนั้น

แนวทางการออกแบบ Material Motion โดย Google
สิ่งสำคัญคือต้องแน่ใจว่าแอนิเมชั่นของคุณใช้เวลาไม่นานในการทำงาน จำไว้ว่าน้อยแต่มาก แอนิเมชั่นที่รวดเร็วและสังเกตเห็นได้จะมีความน่าสนใจและมีส่วนร่วมมากกว่าแอนิเมชั่นที่วาดออกมาและซับซ้อน เราจำเป็นต้องต่อสู้กับช่วงความสนใจสั้น ๆ ดังนั้นอย่าเพิ่มแอนิเมชั่นที่ยืดเวลาการดำเนินการให้เสร็จสิ้น ผู้เข้าชมควรมองว่าแอนิเมชั่นเหล่านี้เป็นเครื่องบ่งชี้เล็กๆ น้อยๆ ที่สนุกสนานและน่าสนใจของการกระทำที่สำเร็จลุล่วง
อีกเหตุผลหนึ่งที่ทำให้แอนิเมชั่นสั้นและน่าสนใจก็คือเวลาในการโหลดหน้าเว็บของคุณ ผู้คนไม่ชอบรอ และผู้บริโภคสมัยใหม่ส่วนใหญ่ไม่มีความอดทนที่จะรอเว็บไซต์ที่โหลดช้า หากไฟล์แอนิเมชั่นขนาดใหญ่ที่รกทำให้เวลาในการโหลดเว็บไซต์ของคุณช้าลง ผู้เยี่ยมชมเว็บไซต์ของคุณจะสูญเสียความสนใจอย่างรวดเร็วและสำรวจคู่แข่งของคุณ แทนที่จะต่อสู้กับหน้าที่ไม่เสถียรและโหลดช้า
ระวังข้อผิดพลาดของแอนิเมชั่นทั่วไป
นอกจากจะทำให้เวลาในการโหลดไซต์ของคุณช้าลงและปิดผู้เข้าชมที่มีช่วงความสนใจสั้น ๆ แล้ว แอนิเมชั่นที่มากเกินไปจะทำให้หน้าของคุณดูมีการตกแต่งมากเกินไปและมีเจตนาฉูดฉาด ยุคสมัยของ Marques ตัวหนาที่วาบวับและแอนิเมชั่นที่ยืดยาวซึ่งสร้างมาเพื่อเอาใจผู้มีโอกาสเป็นลูกค้าได้หมดไปนานแล้ว
วันนี้ เป้าหมายของแอนิเมชั่นควรจะปรับปรุงฟังก์ชันการทำงานและความน่าสนใจของเว็บไซต์ของคุณ อย่าสร้างแอนิเมชั่นเพียงเพื่อการตกแต่ง – ตรวจสอบให้แน่ใจว่าทุกแอนิเมชั่นที่คุณรวมไว้มีวัตถุประสงค์และไม่เบี่ยงเบนความสนใจจากเนื้อหาของหน้า
การพิจารณาการเริ่มต้นใช้งานก็มีความสำคัญเช่นกัน หากคุณเปิดเว็บไซต์ใหม่หรือพัฒนาแอพมือถือใหม่ คุณจะต้องแสดงให้ผู้ใช้ใหม่เห็นวิธีนำทางพวกเขาและใช้เวลาให้เกิดประโยชน์สูงสุดกับพวกเขา

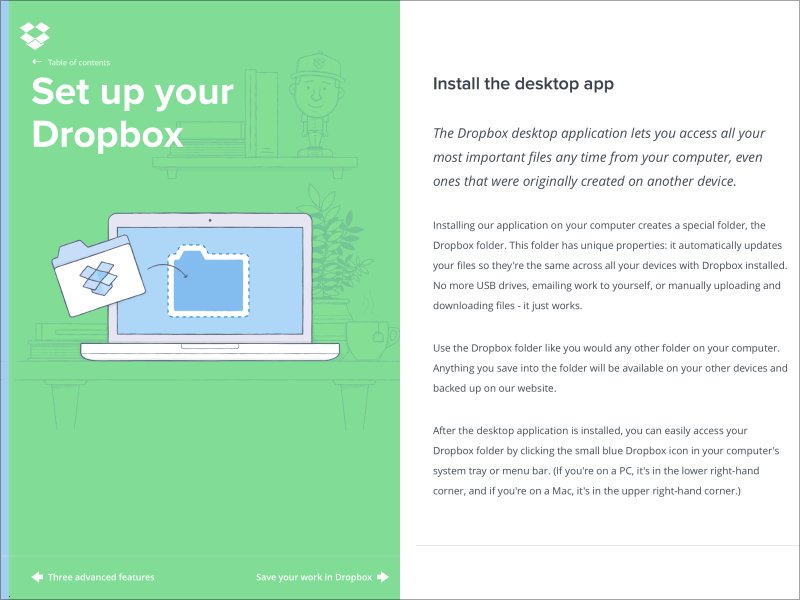
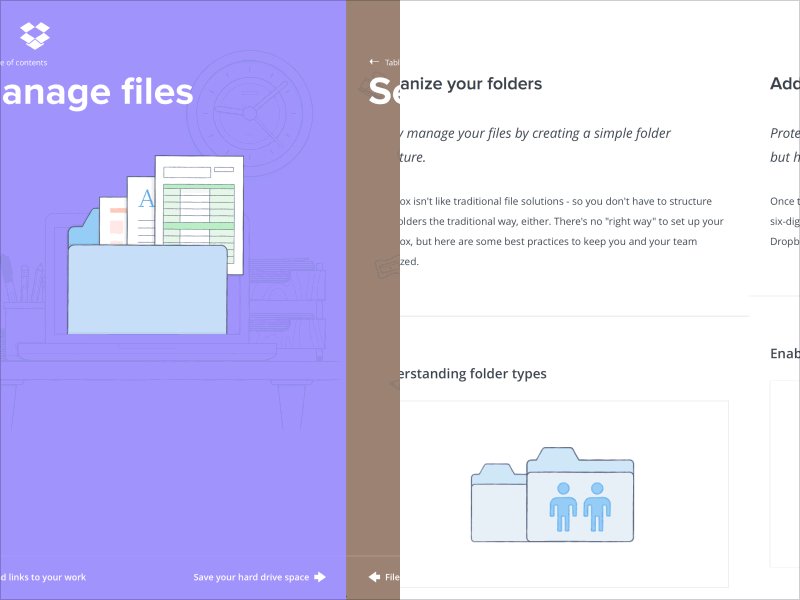
Dropbox/Guide โดย ueno
พัฒนากระบวนการฝึกสอนที่แสดงคุณลักษณะและการควบคุมทั้งหมดสำหรับแอปหรือเว็บไซต์ใหม่ของคุณแก่ผู้ใช้ และพิจารณาสร้างภาพเคลื่อนไหวแต่ละขั้นตอนขณะดำเนินการ ไม่เพียงแต่จะทำให้ภาพดูน่าสนใจขึ้นเท่านั้น แต่ลูกค้ายังจะประทับใจกับความสนุก การเพิ่มการมีส่วนร่วมเช่นนี้ และพวกเขาจะมีแนวโน้มที่จะเพลิดเพลินกับเวลาที่ใช้กับแอปของคุณมากขึ้น
สร้างสมดุล
ในที่สุด การรวมแอนิเมชั่นเชิงฟังก์ชันที่ประสบความสำเร็จก็ขึ้นอยู่กับความสามารถในการใช้งาน หากคุณกำลังพิจารณาว่าจะเพิ่มแอนิเมชั่นไปยังส่วนใดๆ ของไซต์หรือไม่ ให้คิดว่าการเพิ่มแอนิเมชันจะช่วยปรับปรุงประสบการณ์ของผู้ใช้หรือไม่ หากคำตอบไม่ใช่ "ใช่" ที่แน่นอน ก็ไม่คุ้มที่จะเปลี่ยนแปลง พยายามหาจุดสมดุลระหว่างการสร้างภาพที่น่าสนใจมากขึ้นโดยไม่ดูยุ่งหรือฉูดฉาดเกินไป
แอนิเมชั่นเชิงฟังก์ชันควรสร้างความพึงพอใจให้ผู้เยี่ยมชมเว็บไซต์ของคุณ และทำให้ประสบการณ์ของพวกเขากับเว็บไซต์และเนื้อหาของคุณน่าจดจำและมีส่วนร่วมมากขึ้น ด้วยการมุ่งเน้นไปที่หลักการพื้นฐานของความเรียบง่ายและการออกแบบที่ตอบสนอง คุณสามารถสร้างเว็บไซต์ที่สร้างผลกระทบทางสายตาได้มากขึ้นซึ่งจะทำให้ผู้เยี่ยมชมสนใจ
