ดูการแก้ไขเว็บไซต์เต็มรูปแบบใน WordPress . ก่อนใคร
เผยแพร่แล้ว: 2021-01-11นี่คือคำถามอัตถิภาวนิยมสำหรับนักพัฒนาเว็บ: ระบบการจัดการเนื้อหาของเว็บไซต์ (CMS) กับการออกแบบควรมีการแบ่งแยกมากน้อยเพียงใด
สำหรับบริการ DIY จำนวนมากที่มีอยู่ (Wix, Squarespace ฯลฯ ) เกือบทุกด้านของเว็บไซต์สามารถแก้ไขได้ด้วยสายตา ไม่ว่าจะเป็นเนื้อหา การออกแบบ หรือเลย์เอาต์ คุณปรับแต่งได้ตามใจชอบ และคุณไม่จำเป็นต้องเข้าใจโค้ดในการทำเช่นนั้น
แต่สำหรับผลิตภัณฑ์ตัวสร้างเพจที่ไม่มีโค้ดบางตัว WordPress ได้หลีกเลี่ยงจากตัวแก้ไขเว็บไซต์แบบเต็มรูปแบบ ตัวปรับแต่งธีมอนุญาตให้ผู้ใช้เปลี่ยนลักษณะบางอย่างของธีม - แต่เฉพาะที่นักพัฒนากำหนดเท่านั้น
ที่กำลังจะเปลี่ยน การแก้ไขไซต์แบบเต็ม (FSE) จะช่วยให้สามารถใช้ตัวแก้ไขบล็อก Gutenberg เพื่อแก้ไขเว็บไซต์ทั้งหมด – ธีมและทั้งหมด
คุณลักษณะใหม่นี้อาจปฏิวัติสิ่งที่เป็นไปได้ด้วยธีม WordPress ด้วยเหตุนี้ฉันจึงต้องการดูก่อนว่าสามารถทำอะไรได้บ้าง นี่คือสิ่งที่ฉันพบ ...
การตั้งค่าการแก้ไขเว็บไซต์แบบเต็มใน WordPress
ในการเขียนนี้ การแก้ไขเว็บไซต์แบบสมบูรณ์ยังไม่ได้รวมเข้ากับแกนหลักของ WordPress เป็นคุณลักษณะเบต้าที่มีให้ผ่านปลั๊กอิน Gutenberg ดังนั้น ฉันจะคว้าปลั๊กอินและเปิดใช้งานก่อน
จากนั้นก็มีเรื่องของการค้นหาธีมที่เข้ากันได้ Q เป็นธีม WordPress แรกที่รองรับ FSE และจะทำหน้าที่เป็นผืนผ้าใบสำหรับการทดลองนี้ หลังจากติดตั้งและเปิดใช้งานธีมฟรีแล้ว เรามาดูกันว่ามันทำอะไรได้บ้าง
อีกสิ่งหนึ่งที่ควรทราบ: ฉันทำสิ่งนี้ทั้งหมดบนการติดตั้ง WordPress ในเครื่อง มีหลายอย่างที่ต้องทดสอบและแก้ไขข้อบกพร่องเมื่อต้องแก้ไขเว็บไซต์อย่างเต็มรูปแบบ ดังนั้นจึงยังไม่พร้อมสำหรับสภาพแวดล้อมการผลิต ทดสอบตามนั้น!
การสังเกตเบื้องต้น
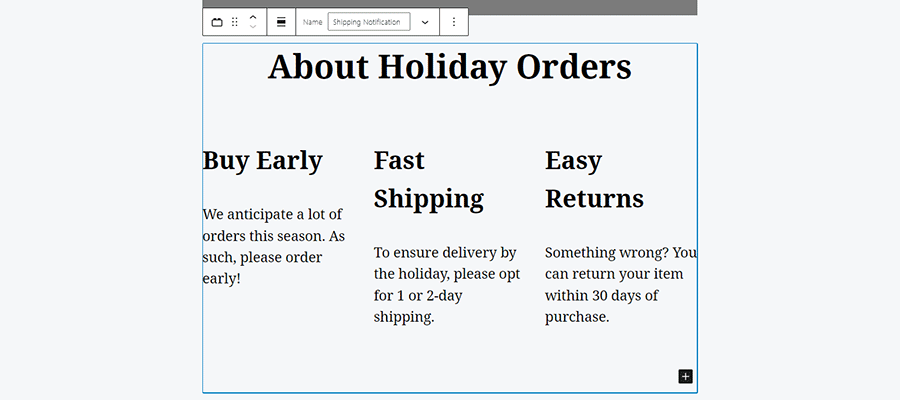
เมื่อเปิดใช้งานธีม Q มีความแตกต่างที่เห็นได้ชัดเจนใน WordPress ที่ส่วนหลัง ขณะนี้มีรายการ Site Editor บนเมนู และเมื่อเรียกดูส่วนหน้าในขณะที่ลงชื่อเข้าใช้ ลิงก์ แก้ไขไซต์ จะแสดงบนแถบผู้ดูแลระบบ โอ้ และยังมีการแจ้งเตือนเกี่ยวกับการแก้ไขไซต์ทั้งหมดที่กำลังอยู่ในช่วงทดลอง (เราจะเพิกเฉยต่อการแก้ไขนั้น)

ชุดรูปแบบนั้นค่อนข้างเปล่า - ซึ่งเหมาะ ซึ่งจะทำให้เรามีเส้นทางที่ปรับแต่งได้ง่ายขึ้น เมื่อคุณคิดเกี่ยวกับมัน คุณอาจไม่ต้องการทำลายการออกแบบที่สลับซับซ้อน เพียงเพื่อสร้างมันกลับเป็นอย่างอื่น น้อยยิ่งมาก

แอบดูภายในเครื่องมือแก้ไขเว็บไซต์
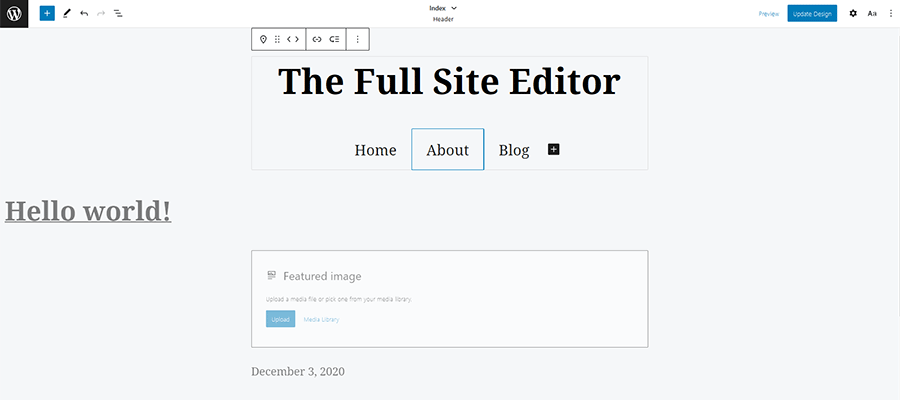
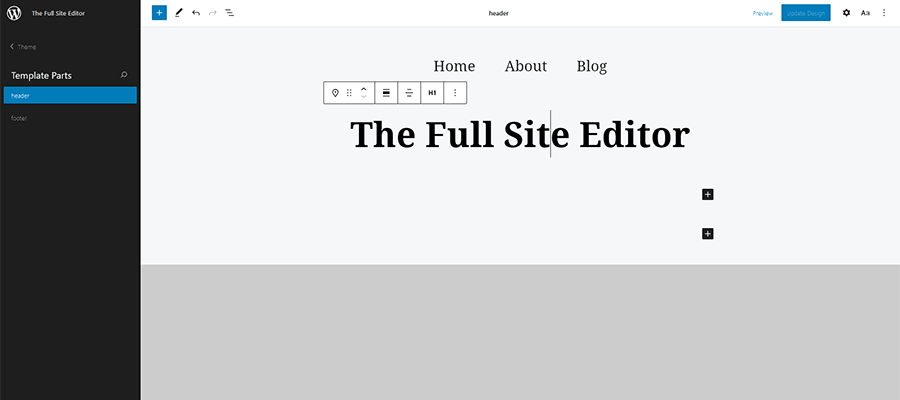
ตอนนี้เกี่ยวกับตัวแก้ไขไซต์นั้น การคลิกเข้าไปจะเป็นการเปิดตัวแก้ไขบล็อกของ Gutenberg แต่คราวนี้เป็นมากกว่าหน้าว่างทั่วไป แต่ตอนนี้ฉันสามารถเข้าถึงทุกอย่างได้แล้ว – ส่วนหัว การนำทาง (ผ่านบล็อกการนำทางรุ่นทดลอง) พื้นที่เนื้อหา และส่วนท้าย
ตามที่คาดไว้ การเปลี่ยนแปลงรายการเหล่านี้เป็นเรื่องของการคลิกเข้าไปในบล็อกและเริ่มทำงาน แต่ละบล็อกสามารถเปลี่ยนเป็นอย่างอื่น แก้ไข หรือลบได้ บล็อกยังสามารถเปลี่ยนตำแหน่งได้ ตัวอย่างเช่น การวางเมนูการนำทางเหนือชื่อเว็บไซต์ เป็นเรื่องง่าย เช่นเดียวกับการแทนที่ส่วนหัวของชื่อคอลัมน์เดียวด้วยรูปแบบหลายคอลัมน์

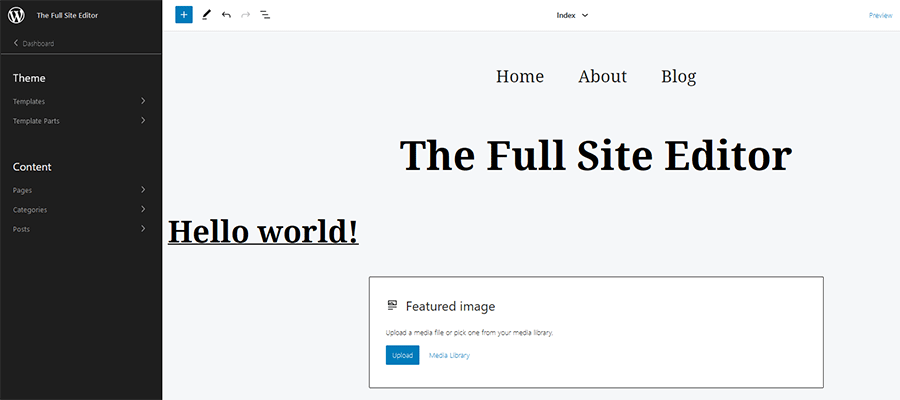
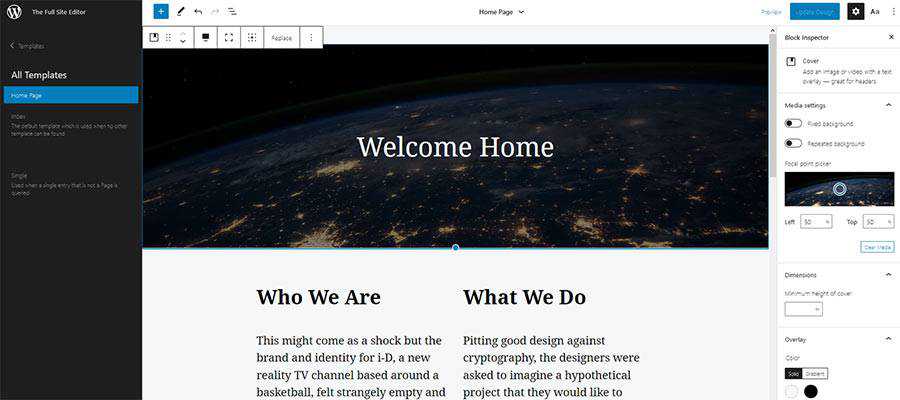
แต่มีมากกว่านั้น คลิกที่โลโก้ WordPress ที่ด้านบนซ้ายของหน้าจอ แล้วคุณจะเปิดแถบด้านข้างของตัวแก้ไขเว็บไซต์ ที่นั่น คุณสามารถดูและสร้างเทมเพลตธีม (เช่น ดัชนี ของไซต์หรือเทมเพลต โพสต์ ) หรือส่วนเทมเพลต (เช่น ส่วนหัว และ ส่วนท้าย ) โปรดทราบว่าคุณสามารถเข้าถึงรายการเหล่านี้ได้ผ่านทางเมนูลักษณะที่ปรากฏภายใน WordPress นอกจากนี้ยังมีวิธีไปยังหน้า โพสต์ และอนุกรมวิธานของไซต์อีกด้วย


สิ่งที่ดีจริงๆที่นี่คือคุณมีตัวเลือกในการแยกเฉพาะส่วนเทมเพลตที่คุณต้องการแก้ไข ถ้าฉันดึงส่วนหัวจาก Theme > Template Parts นั่นคือทั้งหมดที่ฉันเห็นในตัวแก้ไขบล็อก แต่ถ้าฉันต้องการแก้ไขภายในบริบทของธีมทั้งหมด ฉันก็จะอยู่ในหน้าแก้ไขไซต์เริ่มต้นได้

การสร้างเทมเพลตใหม่
หากคุณคุ้นเคยกับตัวแก้ไขบล็อก Gutenberg การสร้างเทมเพลตธีมใหม่จะค่อนข้างง่าย กระบวนการนี้เหมือนกับการสร้างเพจหรือโพสต์อื่นๆ สร้างเลย์เอาต์ที่คุณต้องการโดยใช้บล็อคที่มีอยู่และบันทึก - แค่นั้นแหละ!
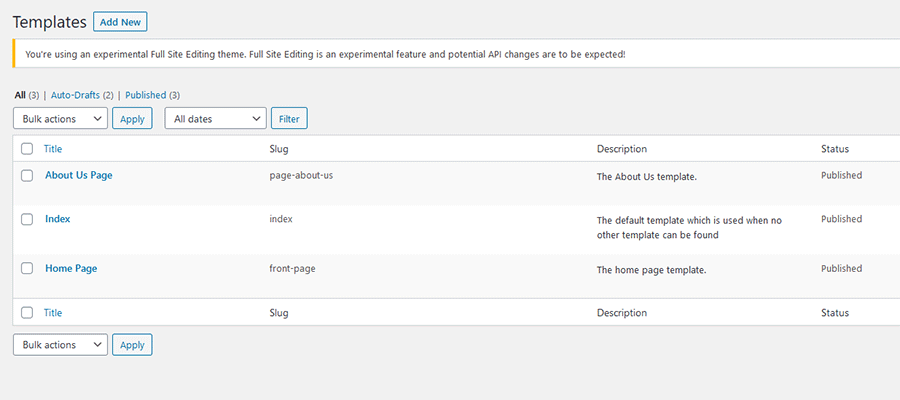
สิ่งหนึ่งที่ควรทราบก็คือ ณ จุดนี้ ดูเหมือนว่าเทมเพลตที่กำหนดเองจะต้องเป็นไปตามแบบแผนการตั้งชื่อลำดับชั้นของเทมเพลต WordPress นั่นคือ ตัวบุ้งของเทมเพลตที่กำหนดเองควรตรงกับชื่อของจุดประสงค์ที่เกี่ยวข้องภายในธีมของคุณ (โดยไม่ต้องมี .php ต่อท้าย)
ตัวอย่างเช่น หากคุณต้องการสร้างเทมเพลตเพื่อใช้ในโฮมเพจของคุณ ควรตั้งชื่อบุ้งของเทมเพลตนั้นว่า front-page ต้องการกำหนดเป้าหมายไปที่หน้าเกี่ยวกับเรา ( yoursite.com/about-us/ )? เทมเพลตที่มีกระสุนของ page-about-us จะช่วยได้

เทมเพลตสามารถดาวน์โหลดได้จากเมนูการตั้งค่าที่ด้านบนขวาของตัวแก้ไข วิธีนี้ช่วยให้คุณบันทึกเทมเพลตลงในอุปกรณ์ของคุณด้วยตนเอง แล้วอัปโหลดไปยังเซิร์ฟเวอร์ ปกป้องคุณจากอุบัติเหตุที่อาจเกิดขึ้น

การใช้ชิ้นส่วนเทมเพลต
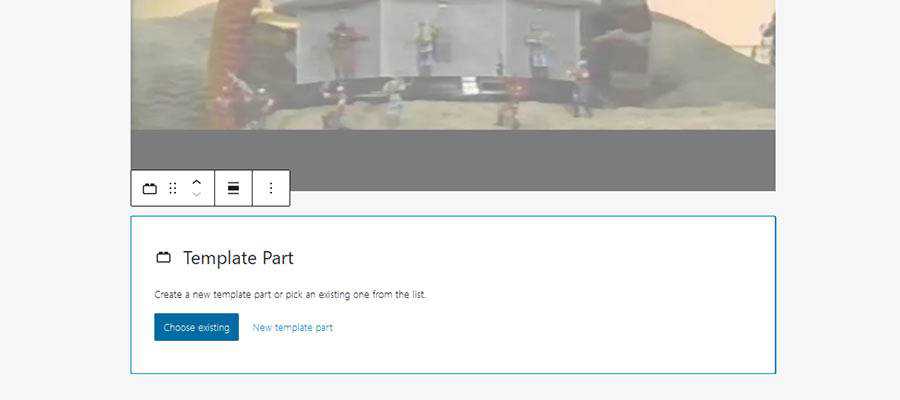
ดังที่ได้กล่าวไว้ก่อนหน้านี้ การแก้ไขไซต์แบบเต็มของ WordPress ช่วยให้เราแก้ไขและสร้างส่วนเทมเพลตได้ ซึ่งรวมถึงส่วนหัวและส่วนท้ายของไซต์ แต่มีความเป็นไปได้อื่นๆ มากมาย
สามารถสร้างส่วนเทมเพลตและรวมไว้ในเทมเพลตใดก็ได้ผ่านบล็อก คุณยังสามารถเพิ่มส่วนเทมเพลตให้กับหน้าหรือโพสต์ที่ต้องการได้เช่นกัน

สิ่งนี้อาจมีประโยชน์สำหรับเวลาที่คุณต้องการเพิ่มเนื้อหาเฉพาะในหน้าหรือโพสต์หลายประเภท
ตัวอย่างเช่น ลองนึกถึงบล็อกโพสต์เด่นที่คุณต้องการแสดงทั้งบนโพสต์แต่ละรายการและหน้าเก็บถาวร หรืออาจมีเมนูการนำทางที่คุณต้องการให้ปรากฏเฉพาะเมื่อใช้เทมเพลตเฉพาะอย่างน้อยหนึ่งเทมเพลต
ส่วนเทมเพลตเป็นวิธีการตั้งค่าโดยไม่ต้องใช้เทคนิคขั้นสูง เช่น ตรรกะแบบมีเงื่อนไข

คำถามสำหรับอนาคตของธีม WordPress
โดยรวมแล้ว ฉันรู้สึกดีกับประสบการณ์นี้ในการแก้ไขไซต์อย่างเต็มรูปแบบ ยังมีหนทางอีกยาวไกลในแง่ของการบีบจุดบกพร่องและการปรับปรุงการใช้งาน การสนับสนุนธีมจะเป็นอุปสรรค์ใหญ่เช่นกัน แต่สิ่งนี้มีศักยภาพที่จะเป็นคุณสมบัติที่มีประโยชน์มาก
ยังคงมีคำถามบางอย่างที่อยู่ในใจ:
ใครคือผู้ที่มุ่งเป้าไปที่การแก้ไขเว็บไซต์แบบเต็ม?
หนึ่งในข้อโต้แย้งที่ครอบคลุมสำหรับตัวแก้ไขบล็อกของ Gutenberg คือจำเป็นต้องคงความเกี่ยวข้องไว้ คู่แข่งในตลาด DIY มีวิธีการสร้างไซต์ที่เห็นภาพมากขึ้น และ WordPress ก็ล้าหลัง
ด้วยเหตุนี้ จึงสมเหตุสมผลที่การแก้ไขเว็บไซต์โดยสมบูรณ์จะมุ่งเป้าไปที่ผู้ใช้ที่: ก) ไม่ทราบหรือไม่ต้องการใช้โค้ด และ b) ต้องการเข้าถึงองค์ประกอบส่วนใหญ่ (ถ้าไม่ใช่ทั้งหมด) ของเว็บไซต์ของตน
มีอะไรอยู่ในนั้นสำหรับนักออกแบบเว็บไซต์?
มีประโยชน์บางอย่าง ตัวอย่างเช่น การเปิดส่วนหัวอาจทำให้ลูกค้าอัปเดตหมายเลขโทรศัพท์หรือที่อยู่ใหม่ได้อย่างรวดเร็ว สิ่งนี้สามารถช่วยให้นักออกแบบไม่ต้องรับมือกับการเปลี่ยนแปลงขั้นพื้นฐาน
ยังมีบางสิ่งที่มืออาชีพด้านเว็บต้องการปิดกั้น การตรวจสอบลูกค้ามักทำเพื่อป้องกันการแตกหัก เลย์เอาต์และฟังก์ชันเป็นส่วนสำคัญที่เราไม่อยากเสี่ยง
หวังว่าจะมีวิธีต่างๆ ที่จะใช้การควบคุมแบบละเอียดสำหรับสิ่งที่แก้ไขได้และไม่สามารถแก้ไขได้ในแบ็กเอนด์ เช่นเดียวกับที่เครื่องมือปรับแต่งธีมที่มีอยู่ทำ มิฉะนั้น นี่จะเป็นอีกหนึ่งฝันร้ายที่น่ากังวล
การแก้ไขเว็บไซต์แบบเต็มจะส่งผลต่อตลาดธีมเชิงพาณิชย์อย่างไร
นี้จะน่าหลงใหลในการชม ตอนนี้ ดูเหมือนว่ามีการปรับแต่งธีมสำหรับ Gutenberg น้อยมาก พวกเขายังคงใช้ปลั๊กอินตัวสร้างเพจของบุคคลที่สามสำหรับเลย์เอาต์ขั้นสูง และผลิตภัณฑ์บางอย่าง เช่น Divi และ Beaver Builder มีความสามารถในการแก้ไขไซต์เต็มรูปแบบอยู่แล้ว
ดังนั้น อย่าแปลกใจหากการนำการแก้ไขเว็บไซต์แบบสมบูรณ์มาใช้นั้นช้า นักพัฒนาธีมไม่น่าจะกระโดดขึ้นไปบน bandwagon จนกว่าจะมีทั้งความต้องการและข้อบ่งชี้ที่ชัดเจนว่าพวกเขาจะได้รับประโยชน์อย่างไร ไม่ต้องพูดถึงว่าคุณลักษณะที่มีอยู่จำนวนมากจะต้องได้รับการปรับโครงสร้างใหม่
ในความเห็นของฉัน นักพัฒนาซอฟต์แวร์จะต้องดำเนินการในลักษณะที่เพิ่มความยืดหยุ่นให้กับผู้ใช้ ในขณะเดียวกันก็ลดความเสี่ยงที่จะเกิดการแตกหักด้วย ซึ่งอาจอยู่ในรูปแบบของการนำเสนอเทมเพลตที่สร้างไว้ล่วงหน้า (และถูกล็อคบางส่วน) และให้ผู้ใช้เลือกได้ว่าต้องการแบบใด แต่เรายังอยู่ในช่วงต้นเกมมาก
WordPress ที่ราบรื่นยิ่งขึ้น
ระบบนิเวศของ WordPress ส่วนใหญ่นั้นเป็นส่วนย่อย หยิบธีมจาก ที่นี่ ปลั๊กอินจาก ที่นั่น (และ ที่นั่น และ ที่นั่น ) และพยายามทำให้ทั้งหมดเข้ากันได้ นี่เป็นส่วนหนึ่งของการอุทธรณ์และทำงานได้ดีอย่างน่าทึ่ง
แต่ประสบการณ์การออกแบบไม่ค่อยได้รับประโยชน์จากโฟลว์นั้น รูปลักษณ์และเลย์เอาต์ของธีมถูกแยกออกจากกันในทางใดทางหนึ่งเสมอ ไม่ว่าจะหมายถึงการแฮ็กเทมเพลตหรือการใช้เครื่องมือปรับแต่งธีม ก็มีการดำเนินการที่เกี่ยวข้องมากมาย
รักหรือเกลียดมัน การแก้ไขเว็บไซต์อย่างเต็มรูปแบบเป็นขั้นตอนหนึ่งในการรวมกระบวนการออกแบบให้เป็นหนึ่งเดียว ด้วยสิ่งนี้ ทุกอย่างสามารถสร้างได้ในที่เดียวภายใน UI เดียว เป็นประสบการณ์ที่ราบรื่นยิ่งขึ้น และเป็นประโยชน์ต่อผู้ใช้จำนวนมาก
