รูปแบบการออกแบบที่น่าผิดหวังที่ต้องแก้ไข: ตัวเลือกวันเกิด
เผยแพร่แล้ว: 2022-03-10คุณเคยเห็นพวกเขามาก่อน รูปแบบการออกแบบที่สับสนและน่าหงุดหงิดที่ดูเหมือนจะไล่ตามคุณทุกที่ จากเว็บไซต์หนึ่งไปยังอีกเว็บไซต์หนึ่ง บางทีอาจเป็นเพราะปุ่มส่งที่ปิดใช้งานซึ่งไม่เคยสื่อสารถึงสิ่งที่ผิดพลาดจริงๆ หรือคำแนะนำเครื่องมือที่เมื่อเปิดขึ้นมาแล้ว จะครอบคลุมช่องป้อนข้อมูล เมื่อ คุณต้องการแก้ไขข้อผิดพลาดเท่านั้น พวกมันมีอยู่ทุกหนทุกแห่งและ น่ารำคาญ มักจะเหวี่ยงเราจากจุดหนึ่งไปอีกจุดหนึ่ง ในสิ่งที่ดูเหมือนกับดักหนูที่ออกแบบมาอย่างดีและออกแบบมาไม่ดี

รูปแบบเหล่านี้ไม่เป็นอันตรายหรือชั่วร้าย พวกเขาไม่ค่อยมีอะไรเหมือนกันกับการแจ้งเตือนคุกกี้หลอกลวงหรือ CAPTCHA ลึกลับที่ปลอมตัวเป็นหัวจ่ายน้ำดับเพลิงและทางม้าลาย พวกเขาไม่ได้ออกแบบมาโดยมีเจตนาไม่ดีหรือทำร้ายจิตใจ: ไม่มีใครตื่นขึ้นมาในตอนเช้าโดยหวังว่าจะเพิ่มอัตราตีกลับหรือลดการแปลง
ในช่วงหลายปีที่ผ่านมา การตัดสินใจออกแบบแบบสุ่มจำนวนไม่มากก็น้อยได้กลายเป็นที่ยอมรับและนำไปใช้อย่างกว้างขวาง และด้วยเหตุนี้จึงได้มีการทำซ้ำครั้งแล้วครั้งเล่า ซึ่งมักจะไม่ถูกซักถามหรือตรวจสอบโดยข้อมูลหรือการทดสอบการใช้งาน พวกเขาได้กลายเป็นรูปแบบการออกแบบที่เป็นที่ ยอมรับ และ มักจะเป็นคนที่ค่อนข้างยากจน ปรากฏขึ้นซ้ำแล้วซ้ำอีกท่ามกลางการร้องเรียนของผู้ใช้ระหว่างการทดสอบ
ในบทความชุดใหม่นี้ เรามาดูรายละเอียดเกี่ยวกับรูปแบบการออกแบบที่น่าผิดหวังและ สำรวจทางเลือกที่ดีกว่า พร้อมตัวอย่างและคำถามมากมายที่ควรคำนึงถึงเมื่อสร้างหรือออกแบบรูปแบบ ข้อมูลเชิงลึกเหล่านี้มาจากการวิจัยผู้ใช้และการทดสอบการใช้งานที่ดำเนินการโดยคุณและเพื่อนร่วมงานในชุมชนอย่างแท้จริง และแน่นอน ข้อมูลเหล่านี้ทั้งหมดจะถูกอ้างอิงในแต่ละโพสต์ที่จะเกิดขึ้น
เราจะเริ่มต้นด้วยรูปแบบที่ต่ำต้อยและดูเหมือนไม่มีอันตรายที่เราทุกคนเคยประสบมา ณ จุดหนึ่ง ซึ่งเป็น ตัวเลือกวันเกิด ที่น่าอับอายซึ่งบ่อยครั้งเกินไปที่จะเข้าถึงไม่ได้ ช้าและยุ่งยากในการใช้ เราได้เขียนเกี่ยวกับเครื่องมือเลือกวันที่และเวลาที่สมบูรณ์แบบในรายละเอียดมากแล้ว แต่เครื่องมือเลือกวันเกิดสมควรได้รับการสนทนาแยกต่างหาก
ส่วนหนึ่งของ: รูปแบบการออกแบบ
- ตอนที่ 1: หีบเพลงที่สมบูรณ์แบบ
- ส่วนที่ 2: ตัวกำหนดค่าที่ตอบสนองอย่างสมบูรณ์แบบ
- ส่วนที่ 3: เครื่องมือเลือกวันที่และเวลาที่สมบูรณ์แบบ
- ส่วนที่ 4: การเปรียบเทียบคุณสมบัติที่สมบูรณ์แบบ
- ส่วนที่ 5: ตัวเลื่อนที่สมบูรณ์แบบ
- ตอนที่ 6: เครื่องมือเลือกวันเกิดที่สมบูรณ์แบบ
- ตอนที่ 7: สุดยอดเมนูดรอปดาวน์
- ตอนที่ 8: ฟิลเตอร์ที่สมบูรณ์แบบ
- ส่วนที่ 9: ปุ่มปิดการใช้งาน
- สมัครรับจดหมายข่าวทางอีเมลของเราเพื่อไม่ให้พลาดข่าวสารต่อไป
UX ที่น่าผิดหวัง: ดรอปดาวน์/วิดเจ็ตวันเกิดเริ่มต้นในปี 2021
ทุกครั้งที่คุณสมัครงาน เปิดบัญชีธนาคาร หรือจองเที่ยวบิน คุณอาจต้องพิมพ์ วันเกิดของ คุณ เห็นได้ชัดว่าอินพุตเป็น date ดังนั้นจึงไม่น่าแปลกใจมากที่จะเห็นอินเทอร์เฟซโดยใช้วิดเจ็ต date-picker-calendar-alike ที่นำมาใช้อย่างดี (ดั้งเดิมหรือกำหนดเอง) หรือเมนูแบบเลื่อนลงเพื่อขออินพุตเฉพาะนั้น .
เราอาจระบุสาเหตุที่มักเลือกใช้ตัวเลือกเหล่านี้ จากมุมมองทางเทคนิค เราต้องการให้แน่ใจว่าข้อมูลที่ป้อนถูกต้อง และตรวจ จับข้อผิดพลาดได้ตั้งแต่เนิ่นๆ การตรวจสอบความถูกต้องของเราจะต้องกันกระสุนได้มากพอที่จะตรวจสอบความถูกต้องของข้อมูลที่ป้อน ระบุข้อความแสดงข้อผิดพลาดที่ชัดเจน และอธิบายว่าลูกค้าต้องทำอะไรเพื่อแก้ไข เราไม่มีปัญหาเหล่านี้ทั้งหมดกับเมนูแบบเลื่อนลงหรือวิดเจ็ตปฏิทิน นอกจากนี้ เราสามารถป้องกันความแตกต่างของสถานที่หรือรูปแบบได้อย่างง่ายดายโดยให้เฉพาะตัวเลือกที่เหมาะสมกับการเรียกเก็บเงิน
อาจดูเหมือนว่าวิธีที่ดีที่สุดในการป้องกันข้อผิดพลาดไม่ให้เกิดขึ้นคือการออกแบบ UI ในลักษณะที่ข้อผิดพลาดจะทำได้ยาก นั่นอาจหมายถึงการออกแบบแบบฟอร์มที่ เข้มงวดและชัดเจน — โดยพื้นฐานแล้วอนุญาต ให้ ป้อนข้อมูลที่มีรูปแบบถูกต้องเท่านั้น ท้ายที่สุดแล้ว การจัดหาข้อมูลที่มีรูปแบบไม่ถูกต้องเป็นไปไม่ได้หากตัวเลือกที่มีอยู่ทั้งหมดมีรูปแบบที่ดี แต่ในขณะที่ข้อมูลป้อนเข้า จะ มีรูปแบบที่ดี แต่ก็ไม่จำเป็นต้องแม่นยำ โดยเฉพาะอย่างยิ่งหากข้อมูลป้อนเข้านั้นเหนื่อยและน่าหงุดหงิด
ในทางปฏิบัติ เราทำผิดพลาดเช่นเดียวกันกับข้อกำหนดรหัสผ่านที่ซับซ้อนและเข้มงวดเกินไปเช่นกัน ไม่ใช่เรื่องแปลกที่จะเห็นผู้คนรู้สึกรำคาญกับข้อกำหนดเหล่านี้จนต้องใส่รหัสผ่านลงในกระดาษโน้ตบนหน้าจอ หรือซ่อนไว้ในไฟล์ personal.txt บนเดสก์ท็อป เพียงเพื่อให้สามารถพิมพ์ซ้ำได้หากจำเป็น รหัสผ่าน Wi-Fi ขององค์กรและ SuperPIN ที่ซับซ้อนสำหรับธนาคารออนไลน์เป็นตัวอย่างที่ดีของการดำเนินการดังกล่าว
ปรากฎว่าผู้คนมีความคิดสร้างสรรค์มากใน การบิดเบือนกฎ เพื่อประโยชน์ของพวกเขา ดังนั้นเมื่อระบบไม่สามารถใช้งานได้ ระบบก็ไม่ปลอดภัย และเมื่อไม่สามารถใช้การป้อนแบบฟอร์มได้ ข้อมูลที่เราได้รับจะมีความแม่นยำน้อยลงและนำไปสู่ข้อผิดพลาดมากขึ้น ในท้ายที่สุด แน่นอนว่าจะนำไปสู่สถานการณ์เมื่อผู้ใช้ถูกล็อกและถูก บังคับ ให้ละทิ้ง UI เนื่องจากไม่สามารถดำเนินการใดๆ ได้
มีด้านพลิกของเหรียญนั้นเช่นกัน แน่นอน เราสามารถขจัดความซับซ้อนทั้งหมดได้ และให้ช่องป้อนข้อมูลเดียวเสมอ ให้ผู้ใช้สามารถพิมพ์อะไรก็ได้ที่พวกเขาต้องการ ในทางปฏิบัติหมายความว่าพวกเขา จะ พิมพ์สิ่งที่พวกเขาต้องการจริง ๆ บ่อยครั้งในลักษณะที่มีโครงสร้างไม่ดีและไม่มีประสิทธิภาพ
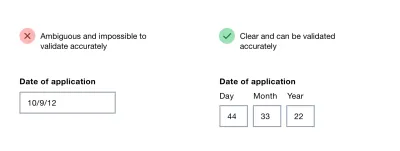
ในกรณีของข้อมูลวันเกิด ในการทดสอบการใช้งาน ลูกค้าจะพิมพ์อะไรก็ได้ตั้งแต่ เดือนกรกฎาคม ถึง กรกฎาคม ถึง 06 ถึง 6 ก.ค. มักมีการสุ่มตัวคั่นและการสะกดผิดเล็กน้อยระหว่างทาง และด้วยลำดับวัน เดือน และปีผสมกัน การตรวจสอบความถูกต้องของข้อมูลที่ป้อนหลังจากส่งไม่ได้ให้บริการผู้ใช้ได้ดีนัก เนื่องจากไม่ทราบว่าการจัดรูปแบบอินพุตแบบใดจะได้ผล เห็นได้ชัดว่ามันไม่ได้ตอบสนองความต้องการของเราเช่นกัน
ด้วยการออกแบบของเรา เราจำเป็นต้องจัดเตรียม คำแนะนำที่สุภาพและตรงไปตรงมา พร้อมกับการใช้งานทางเทคนิคที่เข้าถึงได้ สิ่งนี้นำเราไปสู่ข้อเสียทั่วไปบางประการของเครื่องมือเลือกวันที่และรายการดรอปดาวน์
ข้อผิดพลาดของตัวเลือกวันที่พื้นเมืองและรายการแบบเลื่อนลง
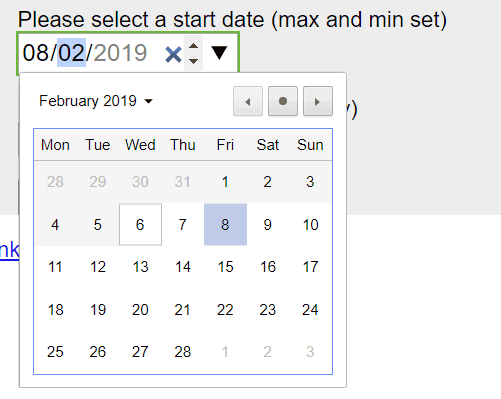
น่าเสียดาย ที่ตัวเลือกวันที่ดั้งเดิม ซึ่งได้รับแจ้งโดย <input type="date"> มาพร้อมกับฝันร้ายในการเข้าถึงมากมาย ในขณะที่เขียน เมื่อใช้ทันทีทันใด สิ่งเหล่านี้ไม่ใช่ตัวเลือกที่เข้าถึงได้ง่ายสำหรับการป้อนข้อมูลวันที่แทบทุกประเภท ไม่เพียงแต่จะมีปัญหาโปรแกรมอ่านหน้าจอมากมายเท่านั้น แต่ยังรวมถึงปัญหาการโฟกัสและการจัดวาง ข้อความแสดงข้อผิดพลาดที่สับสนและทั่วไป
ฉันได้เห็นการใช้งานจำนวนมากที่ปิดใช้งานการป้อนข้อมูลด้วยแป้นพิมพ์ทั้งหมด (ดูด้านบน) ทำให้ลูกค้าต้องใช้วิดเจ็ตปฏิทินของเครื่องมือเลือกวันที่แบบเนทีฟ โดยเฉพาะ และนี่คือความเจ็บปวดอย่างช้าๆ อย่างเจ็บปวด หากไม่มีทางเลือกการป้อนข้อมูลด้วยแป้นพิมพ์ ผู้ใช้ต้องเริ่มการเดินทางที่ยาวนานระหว่างวัน เดือน และปี โดยกินเวลา หลายสิบครั้งหรือหลายสิบครั้งในการแตะหรือคลิก
แม้ว่าเราจะทราบวันที่ทันที แต่อินเทอร์เฟซจะแจ้งให้เรา นำทาง ระหว่างวันที่ จากนั้น ค้นหา วันที่ของเราในภาพรวมรายเดือนเมื่อเราไปถึงที่นั่น นั่นเป็นเหตุผลที่ประสบการณ์เหล่านี้น่าผิดหวัง

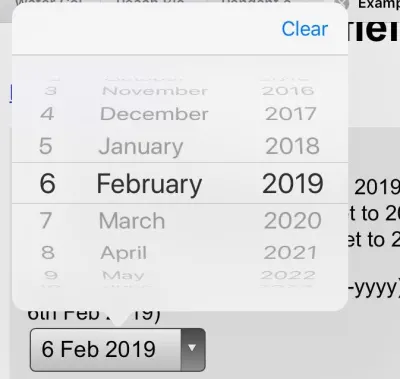
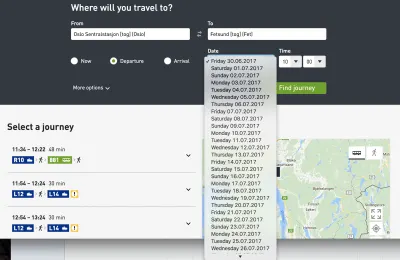
ในแง่นั้น เมนูแบบเลื่อนลง จะเร็วและง่ายกว่ามาก สามารถเข้าถึงได้โดยค่าเริ่มต้น แทนที่จะใช้การนำทางระหว่างเดือนและปี การค้นหาตัวเลขที่ถูกต้องใน 3 รายการก็เพียงพอแล้ว ได้แก่ วัน เดือน และปี แต่รายการแบบเลื่อนลงยังช้าอยู่ พวกเขามีปัญหาการซูม การบีบตัวเลือกที่เลื่อนได้น่าเบื่อ พวกเขาใช้พื้นที่มาก รายชื่อปีมีความยาว และเมื่อระบุข้อมูลเข้า เราจำเป็นต้องแตะตัวควบคุม จากนั้นเลื่อน (โดยปกติมากกว่าหนึ่งครั้ง) ค้นหาและเลือกเป้าหมาย จากนั้นไปที่เมนูแบบเลื่อนลงถัดไป มันไม่ได้ทำให้ดีอกดีใจอย่างใดอย่างหนึ่ง

ดังนั้นจึงไม่ใช่เรื่องแปลกที่รายการดรอปดาวน์ถือเป็น UI ทางเลือกสุดท้าย และมักจะแทนที่ด้วยปุ่มต่างๆ (เช่น สำหรับตัวกรอง) การสลับ การควบคุมแบบแบ่งกลุ่ม หรือกล่องเติมข้อความอัตโนมัติที่รวมความยืดหยุ่นของกล่องข้อความเข้ากับการรับประกันของ <select> - กล่อง. ดรอปดาวน์ไม่ได้แย่เสมอไป เป็นเพียงผู้ใช้ที่ใช้เวลามากกว่าที่จำเป็นในการกรอกข้อมูล
แล้วมีคำถามเกี่ยวกับ ค่าเริ่มต้น ในขณะที่ดรอปดาวน์ เรามักจะตั้งค่าเริ่มต้นเป็นไม่มีการป้อนข้อมูลใดๆ ( mm/dd/yyyy ) ด้วยตัวเลือกวันที่ เราจำเป็นต้องจัดเตรียมจุดเริ่มต้นบางส่วนสำหรับมุมมองปฏิทิน ในกรณีหลัง แดกดัน วันที่ "เริ่มต้น" มักจะเป็นรอบวันที่กรอกแบบฟอร์ม เช่น 15 พฤษภาคม 2021 ดูเหมือนว่าจะไม่เหมาะสม แต่ควรเป็นวันที่ที่ เหมาะสม เราต้องเริ่มต้น ที่ไหนสักแห่ง ใช่ไหม?
อืม ไม่มีวันที่เหมาะสม จริงๆ เราอาจเริ่มเร็วหรือช้า เมื่อ 3 เดือนที่แล้วหรือพรุ่งนี้ก็ได้ แต่ในกรณีของตัวเลือกวันเกิด ตัวเลือกทั้งหมดนี้เป็นการคาดเดาล้วนๆ และด้วยเหตุนี้ พวกเขาจึงค่อนข้างน่าหงุดหงิด: หากไม่มีข้อมูลใดๆ ลูกค้าอาจต้องเลื่อนไปตลอดตั้งแต่ปี 1901 ถึงปลายทศวรรษ 1980 และด้วยชุดข้อมูล บางส่วน พวกเขาจะต้องแก้ไข ซึ่งมักจะกระโดดไปมาหลายสิบปี การโต้ตอบนั้นจะต้องมีความแม่นยำในการเลื่อนอย่างไร้ที่ติ
ไม่ว่าเราจะเลือกอะไร เราจะ ผิดพลาดเกือบตลอดเวลา . ซึ่งอาจแตกต่างออกไปสำหรับเว็บไซต์จองโรงแรม หรือบริการจัดส่งอาหาร และกรณีการใช้งานอื่นๆ มากมาย — ไม่ใช่แค่การป้อนข้อมูลวันเกิด สิ่งนี้นำเราไปสู่การสนทนาเกี่ยวกับวิธีการประเมินอย่างเป็นกลางว่าอินพุตแบบฟอร์มได้รับการออกแบบมาอย่างดีเพียงใด
การประเมินคุณภาพของการออกแบบแบบฟอร์ม
การออกแบบสามารถมองเห็นเป็นเรื่องส่วนตัวได้มาก ท้ายที่สุด ดูเหมือนว่าทุกคนจะมีความคิดเห็นและความชอบของตนเองเกี่ยวกับวิธีการแก้ไขปัญหาที่เหมาะสม แต่ไม่เหมือนกับการแสดงตัวตนหรือศิลปะใดๆ การออกแบบควรจะแก้ปัญหาได้ คำถามคือการออกแบบเฉพาะสามารถแก้ปัญหาเฉพาะได้ดีเพียงใด ยิ่งการแสดงเจตจำนงของนักออกแบบมีความชัดเจนมากเท่าใด ลูกค้าก็ยิ่งผิดพลาดน้อยลงเท่านั้น และถูกขัดจังหวะน้อยลง การออกแบบก็จะยิ่งดีขึ้นเท่านั้น คุณลักษณะเหล่านี้ สามารถวัดผลได้และมีวัตถุประสงค์

จากประสบการณ์ของฉันเอง แบบฟอร์มเป็นส่วนที่ยากที่สุดของประสบการณ์ผู้ใช้ มีแง่มุมที่ ยาก มากมายตั้งแต่ไมโครสำเนาและเลย์เอาต์ของแบบฟอร์มไปจนถึงการตรวจสอบความถูกต้องแบบอินไลน์และข้อความแสดงข้อผิดพลาด การทำให้แบบฟอร์มถูกต้องมักจะต้องแสดงข้อผิดพลาดแบ็คเอนด์และข้อผิดพลาดของบุคคลที่สามอย่างเหมาะสมกับฟรอนต์เอนด์ และทำให้โครงสร้างพื้นฐานที่ซับซ้อนง่ายขึ้นในชุดของฟิลด์แบบฟอร์มที่คาดการณ์ได้และสมเหตุสมผล สิ่งนี้สามารถกลายเป็นฝันร้ายที่น่าผิดหวังได้อย่างง่ายดายในแอปพลิเคชันดั้งเดิมที่ซับซ้อนและการผสานรวมของบุคคลที่สาม

ดังนั้น เมื่อพูดถึง การออกแบบแบบฟอร์ม ในโครงการของเรา เรามักจะพยายามวัดคุณภาพของโซลูชันเฉพาะตามคุณลักษณะ 9 ประการต่อไปนี้:
- แบบจำลองจิต
การออกแบบแบบฟอร์มของเราเข้ากับแบบจำลองทางจิตใจของลูกค้าได้ดีเพียงใด? เมื่อถามถึงรายละเอียดส่วนบุคคล เราต้องถามถึงสิ่งที่จำเป็นสำหรับเราเพื่อช่วยลูกค้าในการเริ่มต้น เราไม่ควรขอรายละเอียดที่ละเอียดอ่อนหรือส่วนบุคคล (เพศ วันเกิด หมายเลขโทรศัพท์) เว้นแต่เราจะมีเหตุผลที่ดีและอธิบายไว้ใน UI - ความซับซ้อน
เราแสดงองค์ประกอบอินพุตกี่รายการต่อหน้า บนมือถือและบนเดสก์ท็อป หากแบบฟอร์มมีช่องป้อนข้อมูล 70–80 ช่อง แทนที่จะแสดงทั้งหมดในหน้าเดียว หรือใช้เค้าโครงแบบหลายคอลัมน์ อาจเป็นความคิดที่ดีที่จะใช้รูปแบบรายการงานเพื่อแยกความซับซ้อนออกเป็นส่วนย่อยๆ ที่จัดการได้ - ความเร็วของอินพุต
ลูกค้าต้องใช้เวลาและความพยายามในการกรอกข้อมูลให้ถูกต้องมากน้อยเพียงใด? สำหรับอินพุตที่กำหนด จำนวนการแตะ/การกดแป้นพิมพ์/การดำเนินการที่จำเป็นในการกรอกแบบฟอร์มด้วยข้อมูลที่กำหนดอย่างถูกต้อง ถือว่าไม่มีข้อผิดพลาดเกิดขึ้นระหว่างทาง - การช่วยสำหรับการเข้าถึง
เมื่อพูดถึงความเร็วของอินพุต เราต้องแน่ใจว่าเรารองรับโหมดการโต้ตอบที่หลากหลาย โดยเฉพาะอย่างยิ่งผู้ใช้โปรแกรมอ่านหน้าจอและผู้ใช้คีย์บอร์ด ซึ่งหมายความว่าตั้งค่าป้ายกำกับ ปุ่มขนาดใหญ่ ป้ายกำกับที่วางไว้เหนือช่องป้อนข้อมูลอย่างเหมาะสม และมีการสื่อสารข้อผิดพลาดอย่างเหมาะสม และอื่นๆ อีกมากมาย - ความสามารถในการปรับขนาด
หากเราจำเป็นต้องแปล UI เป็นภาษาอื่นหรือปรับให้เข้ากับฟอร์มแฟคเตอร์อื่น มันจะตรงไปตรงมาเพียงใด และจะเกิดปัญหามากมายเพียงใด (ตัวอย่างทั่วไปของวิธีแก้ปัญหาคือรูปแบบป้ายกำกับลอยตัว และเราจะพูดถึงมันในโพสต์แยกต่างหาก) - ความรุนแรงของการหยุดชะงัก
เรารบกวนลูกค้าบ่อยเพียงใด ไม่ว่าจะเป็นการโหลดสปินเนอร์ การตรวจสอบอินไลน์ในช่วงต้นหรือช่วงปลาย การแช่แข็งส่วนของ UI เพื่อปรับอินเทอร์เฟซตาม UI ที่ให้มา (เช่น เมื่อเลือกประเทศแล้ว) ความถี่ของข้อมูลที่กรอกไว้ล่วงหน้าผิดพลาด หรือข้อมูลที่แก้ไขอัตโนมัติผิดพลาด? - อัตราความสำเร็จของแบบฟอร์ม
มีลูกค้ากี่คนที่กรอกแบบฟอร์มสำเร็จโดยไม่ผิดพลาดเพียงครั้งเดียว? หากแบบฟอร์มได้รับการออกแบบมาอย่างดี ลูกค้าส่วนใหญ่ไม่ควรเห็นข้อผิดพลาดใดๆ เลย ตัวอย่างเช่น กำหนดให้เราต้องป้อนข้อความป้อนอัตโนมัติของเบราว์เซอร์ ลำดับแท็บมีความสมเหตุสมผล และการแก้ไขเป็นเรื่องปกติและชัดเจน - ความเร็วในการฟื้นตัว
อัตราส่วนลูกค้าที่ค้นพบข้อผิดพลาด แก้ไขข้อผิดพลาด และก้าวไปสู่ขั้นตอนต่อไปของแบบฟอร์มมีมากน้อยเพียงใด เราจำเป็นต้องติดตามว่าข้อความแสดงข้อผิดพลาดปรากฏขึ้นบ่อยเพียงใด และข้อความแสดงข้อผิดพลาดใดที่พบบ่อยที่สุด นั่นเป็นเหตุผลว่าทำไมจึงควรแวะมาที่ฝ่ายสนับสนุนลูกค้าและตรวจสอบกับพวกเขาก่อนว่าลูกค้ามักจะบ่นเกี่ยวกับอะไร - อัตราความล้มเหลวของแบบฟอร์ม
มีลูกค้าละทิ้งแบบฟอร์มจำนวนเท่าใด ซึ่งมักจะไม่เกิดขึ้นเพียงเพราะความซับซ้อนของแบบฟอร์มเท่านั้น แต่ยังเนื่องจากลูกค้าไม่สามารถหาวิธีแก้ไขข้อผิดพลาดได้เนื่องจากตัวตรวจสอบเชิงรุกหรือปุ่ม "ส่ง" ที่ปิดใช้งาน นอกจากนี้ยังเกิดขึ้นเนื่องจากแบบฟอร์มขอข้อมูลส่วนบุคคลและละเอียดอ่อนมากเกินไปโดยไม่มีเหตุผลที่ดี
เพื่อให้เข้าใจว่าแบบฟอร์มทำงานได้ดีเพียงใด เราจึงทำการ ศึกษาความสามารถในการใช้งาน กับลูกค้าที่เข้าถึงอินเทอร์เฟซบนเครื่องของตนเอง ไม่ว่าจะเป็นอุปกรณ์พกพา แท็บเล็ต แล็ปท็อป หรือเดสก์ท็อป บนระบบปฏิบัติการของพวกเขาเอง ในเบราว์เซอร์ของพวกเขาเอง หากเป็นไปได้ เราขอให้บันทึกหน้าจอ และใช้ระเบียบการคิดดัง ๆ เพื่อติดตามว่าข้อผิดพลาดเกิดขึ้นที่ไหนและอย่างไรและเพราะเหตุใด นอกจากนี้เรายังศึกษาว่าลูกค้าย้ายจากฟิลด์แบบฟอร์มหนึ่งไปยังอีกฟิลด์หนึ่งได้เร็วเพียงใด เมื่อพวกเขาหยุดและคิด และเมื่อข้อผิดพลาดส่วนใหญ่เกิดขึ้น
เห็นได้ชัดว่า จำนวนครั้งของการแตะหรือคลิก จริงๆ ไม่ได้หมายความว่าข้อมูลที่ป้อนเข้ามานั้นตรงไปตรงมาหรือยุ่งยากเสมอไป แต่โหมดป้อนข้อมูลบางโหมดอาจมีแนวโน้มที่จะสร้างข้อผิดพลาดหรือทำให้เกิดความสับสน และบางโหมดอาจเป็น ค่าผิดปกติ ซึ่งต้อง ใช้ เวลามากกว่าเมื่อเทียบกับตัวเลือกอื่นๆ นั่นคือสิ่งที่เรากำลังมองหาในการทดสอบ
ตอนนี้เรามาดูกันว่าเราจะนำไปใช้กับปัญหาการป้อนข้อมูลวันเกิดได้อย่างไร
การออกแบบอินพุตวันเกิดที่ดีขึ้น
ถ้ามีใครมาถามวันเกิดคุณ คุณอาจจะนึกถึงตัวเลขชุดหนึ่งในใจ อาจเรียงลำดับเป็น dd/mm/yyyy หรือ mm/dd/yyyy แต่จะเป็นชุดตัวเลข 8 หลักที่คุณทำซ้ำในเอกสารทุกประเภทตั้งแต่อายุยังน้อย
เราสามารถใช้ประโยชน์จากโมเดลง่ายๆ นี้ของสิ่งที่ป้อนวันเกิดด้วย ฟิลด์อินพุตเดียวที่เรียบง่าย ซึ่งจะรวมอินพุตทั้งสามเข้าด้วยกัน — วัน เดือน และปี นั่นหมายความว่าผู้ใช้เพียงแค่พิมพ์สตริงตัวเลข 8 ตัว โดยค้างอยู่บนแป้นพิมพ์ตลอดเวลา

อย่างไรก็ตาม วิธีการนี้ทำให้เกิดปัญหาบางประการ:
- เราจำเป็นต้องสนับสนุนการจัดรูปแบบอัตโนมัติและการปิดบัง
- เราต้องอธิบายตำแหน่งของข้อมูลวัน/เดือน
- เราจำเป็นต้องสนับสนุนการทำงานของปุ่ม
Backspaceข้ามอินพุต - เราจำเป็นต้องติดตามและซ่อน/แสดง/แสดงการปิดบังอย่างถาวร
- เราจำเป็นต้องสนับสนุนการกระโดดเป็นค่าเฉพาะ (เช่น เดือน)
- เราจำเป็นต้องลดจำนวนการคลิกและการนำทางที่เดือดดาล ภายใน อินพุตเพื่อเปลี่ยนค่าเฉพาะบนอุปกรณ์มือถือ
- หากไม่ได้ใช้การสร้างอัตโนมัติ เราจำเป็นต้องสร้างกฎการล้างข้อมูลและการตรวจสอบความถูกต้องเพื่อสนับสนุนตัวคั่นประเภทใดก็ได้
ในหนังสือของเขาเรื่อง Form Design Patterns อดัม ซิลเวอร์ให้เหตุผลว่าการใช้อินพุตหลายตัวแทนที่จะเป็นอินพุตเดียวมักไม่ค่อยเป็นความคิดที่ดี แต่นี่เป็น ตัวเลือกที่ดีสำหรับวันที่ เราสามารถสื่อสารอย่างชัดเจนว่าแต่ละอินพุตแสดงถึงอะไร และเราสามารถเน้นอินพุตที่เจาะจงด้วยรูปแบบการโฟกัส นอกจากนี้ การตรวจสอบความถูกต้องยังง่ายกว่ามาก และเราสามารถสื่อสารได้อย่างง่ายดายว่าส่วนใดส่วนหนึ่งของข้อมูลที่ป้อนเข้าที่ดูเหมือนจะไม่ถูกต้อง และวิธีแก้ไข
เราสามารถ เปลี่ยนผู้ใช้จากอินพุตหนึ่งไปยังอีกอินพุตถัดไปได้โดยอัตโนมัติ เมื่ออินพุตเสร็จสิ้น หรืออนุญาตให้ผู้ใช้ย้ายระหว่างฟิลด์ต่างๆ ด้วยตนเอง เมื่อมองแวบแรก อันแรกดูดีกว่าเพราะอินพุตต้องการเพียง 8 หลัก แล้วพิมพ์ทีละตัว อย่างไรก็ตาม เมื่อผู้คนแก้ไขข้อผิดพลาด พวกเขามักจะต้องการ บัฟเฟอร์อินพุต — ช่องว่างภายในฟิลด์อินพุตเพื่อแก้ไขอินพุตที่มีอยู่
ตัวอย่างเช่น เป็นเรื่องปกติที่จะเห็นคนที่พิมพ์ 01 โดย ตระหนักว่าพวกเขาทำผิดพลาด จากนั้นจึงเปลี่ยนอินพุตเป็น 010 แล้วจึงลบ 0 ตัวแรกออกเพื่อให้จบลงด้วยสตริงที่กลับด้าน (และแก้ไข) — 10 โดยหลีกเลี่ยง การเปลี่ยนจากฟิลด์หนึ่งไปยังฟิลด์ถัดไปโดยอัตโนมัติ เราอาจสร้างปัญหาน้อยลงและทำให้ UI เพียงอย่างเดียวคาดเดาได้ง่ายขึ้นอีกเล็กน้อยและจัดการได้ง่าย
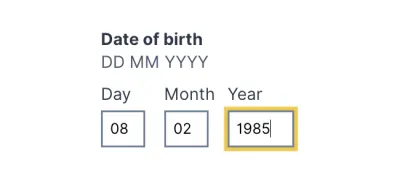
เพื่ออธิบายการป้อนข้อมูล เราต้องจัดเตรียม ป้ายกำกับ สำหรับวัน เดือน และปี และอาจแสดงตัวอย่างข้อมูลที่ถูกต้องด้วย ป้ายกำกับไม่ควรเป็นป้ายกำกับแบบลอย แต่สามารถอยู่เหนือช่องป้อนข้อมูลได้อย่างสะดวกสบาย พร้อมด้วยคำแนะนำหรือตัวอย่างที่เราอาจต้องการแสดง นอกจากนี้ ทุกอินพุตยังสามารถเน้นที่โฟกัสได้เช่นกัน

ตลอดหลายปีที่ผ่านมา ฉันไม่เคยพบปัญหาใดๆ เกี่ยวกับวิธีแก้ปัญหานี้เลยตลอดการทดสอบหลายปี และไม่น่าแปลกใจเลยที่รูปแบบที่ใช้บน Gov.uk เช่นกัน
เมื่อคุณต้องการตัวเลือกวันที่หลังจากทั้งหมด
แม้ว่าวิธีแก้ปัญหาข้างต้นอาจเพียงพอสำหรับการป้อนวันเกิด แต่ก็อาจไม่เพียงพอสำหรับสถานการณ์ทั่วไปที่มากขึ้น เราอาจจำเป็นต้องใส่วันที่ที่มีความหมายน้อยกว่าวันเกิด ซึ่งลูกค้าจะต้อง เลือก วันแทนที่จะ ระบุ (เช่น " วันเสาร์แรกของเดือนกรกฎาคม" ) สำหรับกรณีนี้ เราสามารถปรับปรุงช่องป้อนข้อมูลสามช่องด้วย วิดเจ็ตปฏิทิน ที่ผู้ใช้สามารถใช้ได้เช่นกัน อินพุตเริ่มต้นจะขึ้นอยู่กับวันที่ปัจจุบันหรือวันที่ในอนาคตที่ลูกค้าส่วนใหญ่มักจะเลือก
![อดัมให้<a href='https://nostyle.herokuapp.com/components/memorable-date'>ตัวอย่างโค้ด</a>ง่ายๆ สำหรับรูปแบบวันที่ที่น่าจดจำใน <a href='NoStyle Design System]() .](/uploads/article/2161/6uxU6eTsST7ScPsP.png)
อดัมให้ตัวอย่างโค้ดอย่างง่ายสำหรับรูปแบบวันที่ที่น่าจดจำในระบบการออกแบบ NoStyle ของเขา มันช่วยแก้ปัญหาการพัฒนามากมายและหลีกเลี่ยงปัญหาการช่วยสำหรับการเข้าถึงมากมาย และทั้งหมดนั้นโดยหลีกเลี่ยงการแตะรอบวิดเจ็ตปฏิทินหรือการเลื่อนโดยไม่จำเป็นรอบวงล้อแบบเลื่อนลง
ห่อ
แน่นอน การควบคุมรูปแบบที่ดีนั้นขึ้นอยู่กับชนิดของการป้อนวันที่ที่เราคาดไว้ สำหรับผู้วางแผนการเดินทาง ซึ่งเราคาดหวังว่าลูกค้าจะเลือกวันที่จะมาถึง ข้อมูลที่ยืดหยุ่นพร้อมการค้นหาปฏิทินอาจมีประโยชน์
เมื่อเราถามลูกค้าของเราเกี่ยวกับ วันเกิดของ พวกเขา เรากำลังขอวันที่ที่เฉพาะเจาะจงมาก — สตริงที่เฉพาะเจาะจงมาก ซึ่ง หมายถึงวัน เดือนและปีที่แน่นอน ในกรณีนั้น ไม่จำเป็นต้องมีรายการดรอปดาวน์ ไม่ใช่การค้นหาปฏิทินโดยค่าเริ่มต้นเป็นค่าสุ่มไม่มากก็น้อย หากคุณต้องการ ให้หลีกเลี่ยงตัวเลือกวันที่ดั้งเดิมและรายการดรอปดาวน์ดั้งเดิม ถ้าเป็นไปได้ และใช้โซลูชันแบบกำหนดเองที่เข้าถึงได้แทน และใช้ช่องป้อนข้อมูลง่ายๆ สามช่อง โดยมีป้ายกำกับและคำอธิบายอยู่เหนือช่องป้อนข้อมูล
นอกจากนี้ เรายังได้ตีพิมพ์ผลงานยาวเกี่ยวกับการออกแบบเครื่องมือเลือกวันที่และเวลาที่สมบูรณ์แบบ พร้อมด้วยรายการตรวจสอบที่คุณอาจต้องการใช้ในการออกแบบหรือสร้าง
บทความที่เกี่ยวข้อง
หากคุณพบว่าบทความนี้มีประโยชน์ ต่อไปนี้คือภาพรวมของบทความที่คล้ายคลึงกันที่เราได้เผยแพร่ในช่วงหลายปีที่ผ่านมา และบทความอื่นๆ ที่กำลังจะตามมาสำหรับคุณ
- ตัวปรับแต่งการตอบสนองที่สมบูรณ์แบบ
- การเปรียบเทียบคุณสมบัติที่สมบูรณ์แบบ
- ตัวเลื่อนที่สมบูรณ์แบบ
- หีบเพลงที่สมบูรณ์แบบ
- หนังสือรูปแบบการออกแบบแบบฟอร์มโดย Adam Silver เผยแพร่บน SmashingMag
- สมัครรับจดหมายข่าวทางอีเมลของเราเพื่อไม่ให้พลาดข่าวสารต่อไป
