Front-End Performance 2021: การกำหนดเป้าหมายที่สมจริง
เผยแพร่แล้ว: 2022-03-10คำแนะนำนี้ได้รับการสนับสนุนอย่างดีจากเพื่อนของเราที่ LogRocket ซึ่งเป็นบริการที่รวม การตรวจสอบประสิทธิภาพของส่วนหน้า การ เล่นซ้ำของเซสชัน และการวิเคราะห์ผลิตภัณฑ์เพื่อช่วยให้คุณสร้างประสบการณ์ลูกค้าที่ดียิ่งขึ้น LogRocket ติดตามตัวชี้วัดหลัก รวมถึง DOM เสร็จสมบูรณ์, เวลาถึงไบต์แรก, การหน่วงเวลาอินพุตครั้งแรก, การใช้ CPU ของไคลเอ็นต์และหน่วยความจำ ทดลองใช้ LogRocket ฟรีวันนี้
สารบัญ
- เตรียมตัวให้พร้อม: การวางแผนและการวัดผล
- การตั้งเป้าหมายที่สมจริง
- การกำหนดสภาพแวดล้อม
- การเพิ่มประสิทธิภาพสินทรัพย์
- สร้างการเพิ่มประสิทธิภาพ
- การเพิ่มประสิทธิภาพการจัดส่ง
- เครือข่าย, HTTP/2, HTTP/3
- การทดสอบและการตรวจสอบ
- ชนะอย่างรวดเร็ว
- ทุกอย่างในหน้าเดียว
- ดาวน์โหลดรายการตรวจสอบ (PDF, Apple Pages, MS Word)
- สมัครรับจดหมายข่าวทางอีเมลของเราเพื่อไม่ให้พลาดคำแนะนำต่อไป
การตั้งเป้าหมายที่สมจริง
- เวลาตอบสนอง 100 มิลลิวินาที 60 fps
เพื่อให้การโต้ตอบเป็นไปอย่างราบรื่น อินเทอร์เฟซมี 100 มิลลิวินาทีเพื่อตอบสนองต่ออินพุตของผู้ใช้ นานกว่านั้น และผู้ใช้มองว่าแอปมีความล่าช้า RAIL ซึ่งเป็นโมเดลประสิทธิภาพที่เน้นผู้ใช้เป็นศูนย์กลางให้ เป้าหมายที่ดี แก่คุณ : เพื่อให้มีการตอบสนอง <100 มิลลิวินาที หน้าต้องให้การควบคุมกลับไปที่เธรดหลักอย่างช้าที่สุดทุกๆ <50 มิลลิวินาที เวลาแฝงของอินพุตโดยประมาณจะบอกเราว่าเรากำลังแตะถึงเกณฑ์นั้นหรือไม่ และในอุดมคติแล้ว ค่าเวลาแฝงของอินพุตควรต่ำกว่า 50 มิลลิวินาที สำหรับจุดที่มีความกดดันสูง เช่น แอนิเมชั่น เป็นการดีที่สุดที่จะไม่ทำอะไรอย่างอื่นที่คุณสามารถทำได้และขั้นต่ำสุดที่คุณไม่สามารถทำได้
RAIL โมเดลประสิทธิภาพที่เน้นผู้ใช้เป็นศูนย์กลาง นอกจากนี้ แต่ละเฟรมของแอนิเมชั่นควรทำให้เสร็จภายในเวลาน้อยกว่า 16 มิลลิวินาที ดังนั้นจึงบรรลุ 60 เฟรมต่อวินาที (1 วินาที ÷ 60 = 16.6 มิลลิวินาที) — โดยควรน้อยกว่า 10 มิลลิวินาที เนื่องจากเบราว์เซอร์ต้องใช้เวลาในการวาดภาพเฟรมใหม่ลงบนหน้าจอ โค้ดของคุณควรดำเนินการให้เสร็จสิ้นก่อนที่จะกดปุ่ม 16.6 มิลลิวินาที เรากำลังเริ่มพูดคุยเกี่ยวกับ 120fps (เช่น หน้าจอของ iPad Pro ทำงานที่ 120Hz) และ Surma ได้กล่าวถึงโซลูชันประสิทธิภาพการเรนเดอร์บางตัวสำหรับ 120fps แต่ นั่นอาจไม่ใช่เป้าหมายที่เรากำลังดูอยู่
มองโลกในแง่ร้ายในความคาดหวังด้านประสิทธิภาพ แต่จงมองโลกในแง่ดีในการออกแบบอินเทอร์เฟซและใช้เวลาว่างอย่างชาญฉลาด เห็นได้ชัดว่าเป้าหมายเหล่านี้ใช้กับประสิทธิภาพรันไทม์มากกว่าประสิทธิภาพการโหลด
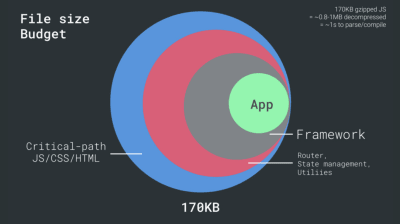
- FID < 100ms, LCP < 2.5s, TTI < 5s บน 3G, งบประมาณขนาดไฟล์ที่สำคัญ < 170KB (gzipped)
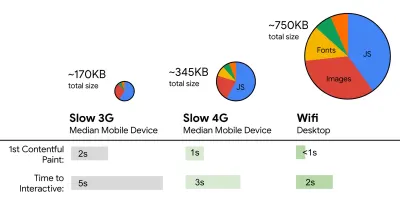
แม้ว่าจะทำได้ยากมาก แต่เป้าหมายสูงสุดที่ดีคือ Time to Interactive ที่อายุต่ำกว่า 5 ปี และสำหรับการเข้าชมซ้ำ ให้ตั้งเป้าไว้สำหรับอายุต่ำกว่า 2 ปี (ทำได้เฉพาะกับพนักงานบริการ) มุ่งสู่การ ระบายสีเนื้อหาที่ใหญ่ที่สุดที่ อายุต่ำกว่า 2.5 วินาที และลด เวลาในการบล็อกโดยรวม และ การเปลี่ยนเค้าโครงสะสม First Input Delay ที่ยอมรับได้คือต่ำกว่า 100ms–70ms ตามที่กล่าวไว้ข้างต้น เรากำลังพิจารณาพื้นฐานว่าเป็นโทรศัพท์ Android มูลค่า 200 ดอลลาร์ (เช่น Moto G4) บนเครือข่าย 3G ที่ช้า โดยจำลองที่ 400ms RTT และความเร็วในการโอน 400kbpsเรามีข้อจำกัดหลักสองประการที่กำหนดเป้าหมาย ได้ อย่างมีประสิทธิภาพสำหรับการจัดส่งเนื้อหาบนเว็บอย่างรวดเร็ว ในอีกด้านหนึ่ง เรามี ข้อจำกัดในการจัดส่งเครือข่าย เนื่องจาก TCP Slow Start 14KB แรกของ HTML — 10 TCP แพ็กเก็ต แต่ละ 1,460 ไบต์ ได้ประมาณ 14.25 KB แม้ว่าจะไม่ถูกแปลตามตัวอักษรก็ตาม — เป็นส่วนของเพย์โหลดที่สำคัญที่สุด และเป็นเพียงส่วนหนึ่งของงบประมาณที่สามารถจัดส่งในการไปกลับครั้งแรก ( นั่นคือทั้งหมดที่คุณได้รับใน 1 วินาทีที่ 400ms RTT เนื่องจากเวลาปลุกมือถือ)

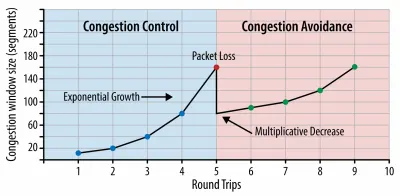
ด้วยการเชื่อมต่อ TCP เราเริ่มต้นด้วยหน้าต่างความแออัดขนาดเล็กและเพิ่มเป็นสองเท่าสำหรับทุกการไปกลับ ในการไปกลับครั้งแรก เราใส่ได้ 14 KB จาก: ระบบเครือข่ายเบราว์เซอร์ประสิทธิภาพสูงโดย Ilya Grigorik (ตัวอย่างขนาดใหญ่) ( หมายเหตุ : เนื่องจากโดยทั่วไป TCP ใช้การเชื่อมต่อเครือข่ายต่ำเกินไป Google ได้พัฒนา TCP Bottleneck Bandwidth และ RRT ( BBR ) ซึ่งเป็นอัลกอริธึมการควบคุมการไหลของ TCP ที่ควบคุมความล่าช้าของ TCP ออกแบบมาสำหรับเว็บสมัยใหม่ มันตอบสนองต่อความแออัดจริง แทนที่จะสูญเสียแพ็กเก็ตเหมือน TCP มันเร็วกว่าอย่างเห็นได้ชัดด้วยปริมาณงานที่สูงขึ้นและเวลาแฝงที่ต่ำกว่า - และอัลกอริทึมทำงานแตกต่างกัน ( ขอบคุณ Victor, Barry! )
ในทางกลับกัน เรามี ข้อจำกัดด้านฮาร์ดแวร์ ในหน่วยความจำและ CPU เนื่องจากการแยกวิเคราะห์ JavaScript และเวลาในการดำเนินการ (เราจะพูดถึงรายละเอียดในภายหลัง) เพื่อให้บรรลุเป้าหมายที่ระบุไว้ในย่อหน้าแรก เราต้องพิจารณางบประมาณขนาดไฟล์ที่สำคัญสำหรับ JavaScript ความคิดเห็นแตกต่างกันไปตามงบประมาณที่ควรจะเป็น (และขึ้นอยู่กับธรรมชาติของโครงการของคุณเป็นอย่างมาก) แต่งบประมาณ 170KB JavaScript gzipped แล้วจะใช้เวลาถึง 1 วินาทีในการแยกวิเคราะห์และคอมไพล์บนโทรศัพท์ระดับกลาง สมมติว่า 170KB ขยายเป็น 3 เท่าเมื่อคลายการบีบอัด (0.7MB) ซึ่งอาจเป็นเสียงตายของประสบการณ์ผู้ใช้ที่ "ดี" ใน Moto G4 / G5 Plus

ในกรณีของเว็บไซต์วิกิพีเดีย ในปี 2020 การใช้งานรหัสทั่วโลกได้เพิ่มขึ้น 19% สำหรับผู้ใช้วิกิพีเดีย ดังนั้น หากตัวชี้วัดประสิทธิภาพเว็บแบบปีต่อปีของคุณยังคงมีเสถียรภาพ นั่นมักจะเป็นสัญญาณเตือนเมื่อคุณกำลัง ถดถอย จริง ๆ เนื่องจากสภาพแวดล้อมมีการปรับปรุงอย่างต่อเนื่อง (รายละเอียดในโพสต์บล็อกโดย Gilles Dubuc)
หากคุณต้องการกำหนดเป้าหมายไปยังตลาดที่กำลังเติบโต เช่น เอเชียตะวันออกเฉียงใต้ แอฟริกา หรืออินเดีย คุณจะต้องพิจารณาถึงข้อจำกัดที่แตกต่างกันมาก Addy Osmani ครอบคลุมข้อจำกัดหลักๆ ของฟีเจอร์โฟน เช่น อุปกรณ์ราคาถูกและคุณภาพสูงเพียงไม่กี่ตัว เครือข่ายคุณภาพสูงที่ขาดไม่ได้และข้อมูลมือถือราคาแพง — พร้อมด้วย งบประมาณ PRPL-30 และแนวทางการพัฒนาสำหรับสภาพแวดล้อมเหล่านี้

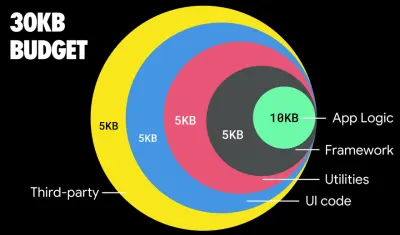
จากข้อมูลของ Addy Osmani ขนาดที่แนะนำสำหรับเส้นทางที่โหลดแบบ Lazy Loading ก็น้อยกว่า 35 KB เช่นกัน (ตัวอย่างขนาดใหญ่) 
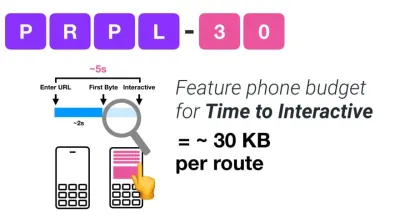
Addy Osmani แนะนำงบประมาณประสิทธิภาพ PRPL-30 (30KB gzipped + บันเดิลเริ่มต้นที่ย่อเล็กสุด) หากกำหนดเป้าหมายไปที่ฟีเจอร์โฟน (ตัวอย่างขนาดใหญ่) อันที่จริง Alex Russell ของ Google แนะนำให้ตั้งเป้าไว้ที่ 130–170KB gzipped เป็นขอบเขตบนที่สมเหตุสมผล ในสถานการณ์จริง ผลิตภัณฑ์ส่วนใหญ่ไม่ได้ใกล้เคียงกันเลย: ขนาดมัดเฉลี่ยวันนี้อยู่ที่ประมาณ 452 KB ซึ่งเพิ่มขึ้น 53.6% เมื่อเทียบกับต้นปี 2015 บนอุปกรณ์เคลื่อนที่ระดับกลาง เวลา 12–20 วินาทีสำหรับ เวลา -To-โต้ตอบ

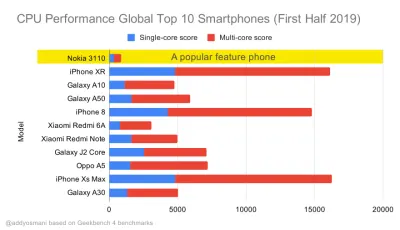
เกณฑ์มาตรฐานประสิทธิภาพของ CPU ของ Geekbench สำหรับสมาร์ทโฟนที่มียอดขายสูงสุดทั่วโลกในปี 2019 JavaScript เน้นย้ำถึงประสิทธิภาพแบบ single-core (โปรดจำไว้ว่ามันเป็น single-threaded มากกว่าส่วนอื่นๆ ของแพลตฟอร์มเว็บ) และมีการผูกมัดกับ CPU จากบทความของ Addy “การโหลดหน้าเว็บอย่างรวดเร็วด้วยฟีเจอร์โฟนราคา $20” (ตัวอย่างขนาดใหญ่) เราสามารถไปได้ไกลกว่างบประมาณขนาดมัด ตัวอย่างเช่น เราสามารถกำหนดงบประมาณประสิทธิภาพตามกิจกรรมของเธรดหลักของเบราว์เซอร์ เช่น เวลาในการระบายสีก่อนเริ่มการเรนเดอร์ หรือติดตามส่วนหน้าของ CPU hogs เครื่องมือต่างๆ เช่น Calibre, SpeedCurve และ Bundlesize สามารถช่วยให้คุณควบคุมงบประมาณได้ และสามารถรวมเข้ากับกระบวนการสร้างของคุณได้
สุดท้าย งบประมาณด้านประสิทธิภาพ ไม่ควรเป็นค่าคงที่ ทั้งนี้ขึ้นอยู่กับการเชื่อมต่อเครือข่าย งบประมาณด้านประสิทธิภาพควรปรับเปลี่ยน แต่เพย์โหลดสำหรับการเชื่อมต่อที่ช้ากว่านั้น "แพง" กว่ามาก ไม่ว่าจะใช้อย่างไร
หมายเหตุ : อาจฟังดูแปลกที่จะกำหนดงบประมาณที่เข้มงวดในช่วงเวลาของ HTTP/2 ที่แพร่หลาย 5G และ HTTP/3 ที่กำลังจะมีขึ้น โทรศัพท์มือถือที่พัฒนาอย่างรวดเร็ว และ SPA ที่กำลังเฟื่องฟู อย่างไรก็ตาม สิ่งเหล่านี้ฟังดูสมเหตุสมผลเมื่อเราจัดการกับธรรมชาติของเครือข่ายและฮาร์ดแวร์ที่คาดเดาไม่ได้ รวมถึงทุกอย่างตั้งแต่เครือข่ายที่แออัดไปจนถึงโครงสร้างพื้นฐานที่พัฒนาอย่างช้าๆ ไปจนถึงดาต้าแคป พร็อกซีเบราว์เซอร์ โหมดบันทึกข้อมูล และค่าบริการโรมมิ่งแอบแฝง


สารบัญ
- เตรียมตัวให้พร้อม: การวางแผนและการวัดผล
- การตั้งเป้าหมายที่สมจริง
- การกำหนดสภาพแวดล้อม
- การเพิ่มประสิทธิภาพสินทรัพย์
- สร้างการเพิ่มประสิทธิภาพ
- การเพิ่มประสิทธิภาพการจัดส่ง
- เครือข่าย, HTTP/2, HTTP/3
- การทดสอบและการตรวจสอบ
- ชนะอย่างรวดเร็ว
- ทุกอย่างในหน้าเดียว
- ดาวน์โหลดรายการตรวจสอบ (PDF, Apple Pages, MS Word)
- สมัครรับจดหมายข่าวทางอีเมลของเราเพื่อไม่ให้พลาดคำแนะนำต่อไป
