การปรับปรุงประสิทธิภาพของร้านค้าออนไลน์ (กรณีศึกษา)
เผยแพร่แล้ว: 2022-03-10นักพัฒนา front-end ทุกคนต่างแสวงหาประสิทธิภาพที่เหมือนกัน นั่นคือคะแนนสีเขียวใน Google Page Speed สัญญาณที่เป็นรูปธรรมของงานที่ทำได้ดีเป็นที่ชื่นชมเสมอ เช่นเดียวกับการล่าจอก คุณต้องตั้งคำถามว่านี่คือคำตอบที่คุณต้องการจริงๆ หรือไม่ ประสิทธิภาพในชีวิตจริง สำหรับผู้ใช้ของคุณและความรู้สึกที่เว็บไซต์ "รู้สึก" เมื่อคุณใช้งานไม่ควรลดราคา แม้ว่าคุณจะต้องเสียเงินสักหนึ่งหรือสองคะแนนใน Page Speed (มิฉะนั้น เราทุกคนก็จะมีแถบค้นหาและไม่มีสไตล์ ข้อความ).
ฉันทำงานในเอเจนซี่ดิจิทัลขนาดเล็ก และทีมของฉันส่วนใหญ่ทำงานบนเว็บไซต์และร้านค้าของบริษัทใหญ่ — ความเร็วของเพจจะเข้ามาสู่การอภิปรายในบางประเด็น แต่โดยปกติเมื่อถึงเวลานั้น คำตอบก็คือจำเป็นต้องมีการเขียนใหม่ครั้งใหญ่เพื่อบรรลุสิ่งใดๆ อย่างแท้จริง ผลข้างเคียงที่โชคร้ายของขนาดและโครงสร้างโครงการในองค์กร
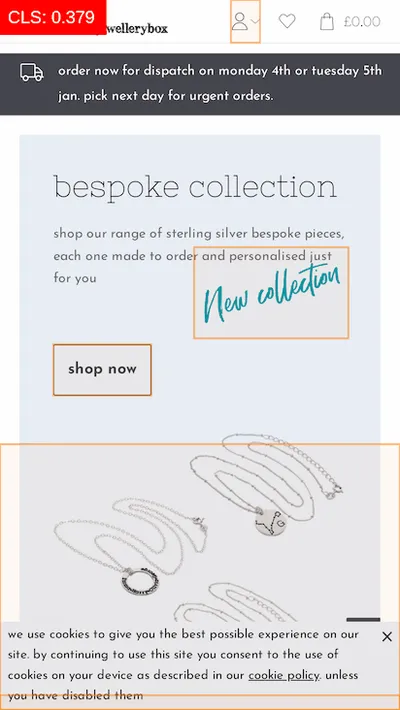
การทำงานกับกล่องใส่เครื่องประดับในร้านค้าออนไลน์ถือเป็นการเปลี่ยนแปลงครั้งสำคัญสำหรับเรา โปรเจ็กต์ประกอบด้วยการอัปเกรดซอฟต์แวร์ร้านค้าเป็นระบบโอเพ่นซอร์สของเราเอง และทำส่วนหน้าของร้านใหม่ตั้งแต่ต้น การออกแบบทำโดยหน่วยงานออกแบบและ UX ที่จัดการต้นแบบ HTML ด้วย (ตาม Bootstrap 4) จากที่นั่น เรารวมมันไว้ในเทมเพลต และครั้งหนึ่ง เราก็มีลูกค้าที่หมกมุ่นอยู่กับประสิทธิภาพของเว็บไซต์เช่นกัน
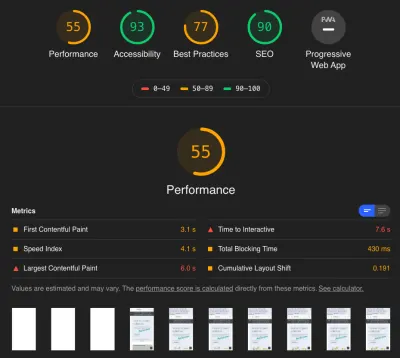
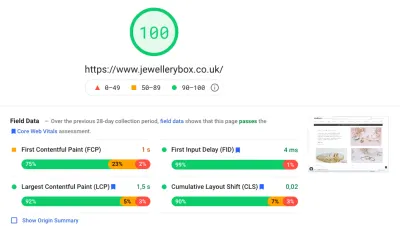
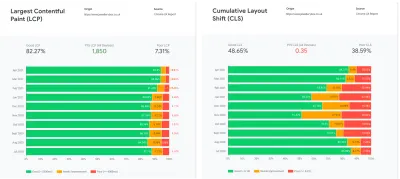
สำหรับการเปิดตัวนั้น เราเน้นไปที่การออกแบบใหม่ให้ออกสู่ภายนอกเป็นส่วนใหญ่ แต่เมื่อการเปิดตัวเว็บไซต์อีกครั้ง เราก็เริ่มมุ่งความสนใจไปที่การเปลี่ยนคะแนนสีแดงและสีส้มเป็นสีเขียว เป็นการ เดินทางหลายเดือนที่ เต็มไปด้วยการตัดสินใจที่ยากลำบาก โดยมีการพูดคุยกันมากมายเกี่ยวกับการปรับให้เหมาะสมที่ควรค่าแก่การใฝ่หา วันนี้ เว็บไซต์เร็วขึ้นมาก และติดอันดับสูงในการจัดแสดงและการเปรียบเทียบต่างๆ ในบทความนี้ ผมจะเน้นย้ำถึงงานบางส่วนที่เราทำและวิธีที่เราสามารถบรรลุความเร็วได้

ร้านค้าออนไลน์แตกต่างกันเล็กน้อย
ก่อนที่เราจะลงรายละเอียด เรามาพูดคุยกันสักนิดว่าร้านค้าออนไลน์แตกต่างจากเว็บไซต์อื่นๆ อย่างไร (หากคุณทราบสิ่งนี้แล้ว เราจะมาพบกับคุณในหัวข้อถัดไป) เมื่อเราพูดถึงเว็บไซต์อีคอมเมิร์ซ หน้าหลักที่คุณจะมีคือ:
- หน้าแรก (และหน้า "เนื้อหา")
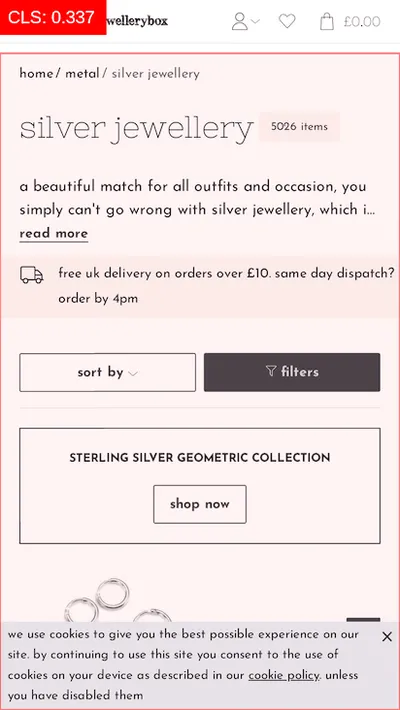
- หมวดหมู่และหน้าค้นหา
- หน้ารายละเอียดสินค้า,
- รถเข็นและการชำระเงิน (ชัด)
สำหรับบทความนี้ เราจะเน้นที่ 3 รายการแรกและการปรับประสิทธิภาพสำหรับสิ่งเหล่านี้ การชำระเงินเป็นสัตว์ร้ายของตัวเอง คุณจะมี JavaScript และตรรกะส่วนหลังเพิ่มเติมจำนวนมากในการคำนวณราคา บวกกับการเรียกใช้บริการหลายครั้งเพื่อรับผู้ให้บริการจัดส่งที่เหมาะสมและการประมาณราคาตามประเทศที่จัดส่งไป
เห็นได้ชัดว่านอกเหนือจากการ ตรวจสอบความถูกต้องของฟิลด์แบบฟอร์ม ที่คุณจะต้องบันทึกที่อยู่สำหรับการเรียกเก็บเงินและการจัดส่ง เพิ่มไปที่ผู้ให้บริการการชำระเงินแบบเลื่อนลงและคุณมีหน้าเว็บที่ไม่มีใครต้องการสัมผัสเมื่อได้รับการทดสอบและทำงานอย่างถูกต้อง


สิ่งแรกที่คุณนึกถึงเมื่อนึกถึงร้านค้าออนไลน์คืออะไร? รูปภาพ — รูปภาพสินค้ามากมาย โดยทั่วไปแล้วจะมีอยู่ทั่วไปและจะครอบงำการออกแบบของคุณ นอกจากนี้ คุณจะต้องแสดงผลิตภัณฑ์จำนวนมากเพื่อให้ผู้คนซื้อจากคุณ – ดังนั้นจึงเป็นภาพหมุน แต่เดี๋ยวก่อน! ผู้คนคลิกที่ผลิตภัณฑ์ในนั้นหรือไม่? เราสามารถค้นหาได้โดยใส่การติดตามบนภาพหมุน หากเราติดตาม เราก็สามารถเพิ่มประสิทธิภาพได้! และทันใดนั้น เราก็มีภาพหมุนผลิตภัณฑ์ภายนอกที่ขับเคลื่อนด้วย AI บนหน้าเว็บของเรา
ประเด็นคือ ภาพหมุนจะไม่ใช่องค์ประกอบลดความเร็วสุดท้ายที่คุณเพิ่มลงในหน้าเพื่อแสดงผลิตภัณฑ์เพิ่มเติมโดยหวังว่าจะดึงดูดยอดขายเพิ่มขึ้น แน่นอน ร้านค้าต้องการองค์ประกอบแบบอินเทอ ร์แอกทีฟ ไม่ว่าจะเป็นการซูมภาพผลิตภัณฑ์ วิดีโอบางรายการ การนับถอยหลังสู่เส้นตายการจัดส่งของวันนี้ หรือหน้าต่างแชทเพื่อติดต่อกับฝ่ายสนับสนุนลูกค้า
สิ่งเหล่านี้มีความสำคัญมากเมื่อคุณ วัด Conversion โดยตรงเป็นรายได้ นอกจากนี้ ทุกๆ สองสามเดือน คนในทีมจะสังเกตเห็นฟังก์ชันใหม่ๆ ที่น่าสนใจที่สามารถเพิ่มเข้าไปได้ ดังนั้นความซับซ้อนและ JavaScript จึงเริ่มสะสม แม้ว่าคุณจะเริ่มต้นด้วยความตั้งใจอย่างดีที่สุดที่จะรักษาไว้
และในขณะที่คุณสามารถแคชทั้งหน้าของบทความได้ตามปกติ หน้าร้านค้าและองค์ประกอบหลายๆ หน้าอาจไม่เหมือนกัน บางรายการเป็นแบบเฉพาะผู้ใช้ เช่น ตะกร้าสินค้าในส่วนหัวหรือรายการสินค้าที่ต้องการ และเนื่องจากลักษณะส่วนบุคคลของข้อมูล จึงไม่ควรแคชไว้ นอกจากนี้ หากคุณมีสินค้าที่จับต้องได้ คุณกำลังจัดการกับสินค้าคงคลังที่มีอยู่: โดยเฉพาะในช่วงเทศกาลคริสต์มาส คุณจะต้องมีข้อมูลเกี่ยวกับสินค้าคงคลังที่แม่นยำและเป็นปัจจุบัน ดังนั้น คุณจะต้อง ใช้กลยุทธ์การแคชที่ซับซ้อน มากขึ้น ซึ่งช่วยให้คุณแคชบางส่วนของหน้าและรวมทุกอย่างกลับเข้าด้วยกันในระหว่างการแสดงฝั่งเซิร์ฟเวอร์
แต่แม้ในขั้นตอนการวางแผน กับดักก็รออยู่ ในการออกแบบ — และมักจะเป็นขั้นตอนต้นแบบ — คุณจะทำงานกับชื่อและคำอธิบายผลิตภัณฑ์ที่ได้รับการออกแบบมาอย่างประณีต มีความยาวเกือบเท่ากัน และรูปภาพผลิตภัณฑ์ในอุดมคติ พวกเขาดูน่าทึ่ง! ปัญหาเดียว? ในความเป็นจริง ข้อมูลผลิตภัณฑ์อาจมีความยาวแตกต่างกันมาก ซึ่งอาจทำให้การออกแบบของคุณยุ่งเหยิง ด้วยผลิตภัณฑ์หลายพันชิ้น คุณไม่สามารถตรวจสอบแต่ละรายการได้
ดังนั้นจึงช่วยให้นักออกแบบหรือคนที่ทำการทดสอบต้นแบบด้วยสายสั้นและยาวมากเพื่อให้แน่ใจว่าการออกแบบยังคงพอดี ในทำนองเดียวกัน การมีข้อมูลปรากฏสองครั้งใน HTML หนึ่งครั้งสำหรับเดสก์ท็อปและอีกครั้งสำหรับอุปกรณ์เคลื่อนที่ อาจเป็นปัญหาใหญ่สำหรับร้านค้า โดยเฉพาะอย่างยิ่งหากเป็นข้อมูลที่ซับซ้อน เช่น รายละเอียดผลิตภัณฑ์ ตะกร้าสินค้า หรือแง่มุมสำหรับตัวกรองในหมวดหมู่ผลิตภัณฑ์ หน้าหนังสือ. การรักษาข้อมูลให้ตรงกันเป็นเรื่องยากที่จะทำ ดังนั้นโปรดช่วยเพื่อนนักพัฒนาซอฟต์แวร์และอย่าทำ
อีกสิ่งหนึ่งที่ไม่ควรคิดภายหลังและควรรวมตั้งแต่ขั้นตอนต้นแบบเป็นต้นไปคือการเข้าถึงได้ เครื่องมือต่างๆ ที่มีอยู่สามารถช่วยคุณได้ในเรื่องพื้นฐาน ตั้งแต่การมีข้อความแสดงแทนสำหรับรูปภาพและไอคอนทั้งหมดที่มีฟังก์ชัน ไปจนถึงคอนทราสต์ของสี ไปจนถึงการรู้ว่าแอตทริบิวต์ ARIA ใดที่จะใช้ในตำแหน่ง (และเมื่อใดที่ไม่ควรทำ) การรวมสิ่งนี้ตั้งแต่เริ่มต้นทำได้ง่ายกว่าในภายหลัง และช่วยให้ทุกคนเพลิดเพลินไปกับเว็บไซต์ที่คุณกำลังทำงานอยู่
เคล็ดลับ: หากคุณไม่เห็นผู้คนใช้โปรแกรมอ่านหน้าจอหรือนำทางโดยใช้แป้นพิมพ์ คุณจะพบวิดีโอเกี่ยวกับสิ่งนี้ได้ง่ายบน YouTube จะเปลี่ยนความเข้าใจของคุณในหัวข้อเหล่านี้
กลับสู่ประสิทธิภาพการทำงาน: เหตุใดการปรับปรุงประสิทธิภาพของร้านค้าอีกครั้งจึงมีความสำคัญมาก คำตอบที่ชัดเจนคือ คุณต้องการให้คนอื่นซื้อจากคุณ มีหลายวิธีที่คุณสามารถส่งผลกระทบต่อสิ่งนี้ และความเร็วของเว็บไซต์ของคุณก็มาก การศึกษาแสดงให้เห็นว่าเวลาในการโหลดที่เพิ่มขึ้นทุก ๆ วินาทีมีผลกระทบอย่างมากต่ออัตราการแปลง นอกจากนี้ ความเร็วของหน้าเว็บยังเป็นปัจจัยในการจัดอันดับสำหรับการค้นหาและสำหรับ Google Ads ของคุณด้วย ดังนั้น การปรับปรุงประสิทธิภาพจะมีผลเป็นรูปธรรมในบรรทัดล่างสุด
สิ่งที่ปฏิบัติได้จริง
ปัญหาคอขวดด้านประสิทธิภาพบางอย่างนั้นง่ายต่อการระบุ แต่การปรับปรุงอย่างละเอียดคือการเดินทางที่ยาวนานกว่า โดยมีการพลิกผันมากมาย เราเริ่มต้นด้วยสิ่งปกติทั้งหมด เช่น ตรวจสอบแคชของทรัพยากรอีกครั้ง ดูสิ่งที่เราสามารถดึงข้อมูลล่วงหน้าหรือโหลดแบบอะซิงโครนัส เพื่อให้มั่นใจว่าเรากำลังใช้ HTTP/2 และ TLSv1.3 หลายข้อครอบคลุมในภาพรวมที่เป็นประโยชน์ของ CSS-Tricks และ Smashing Magazine มีรายการตรวจสอบ PDF ที่ยอดเยี่ยม
สิ่งแรก สิ่งแรก: สิ่งที่โหลดในทุกหน้า
มาพูดถึงทรัพยากรกัน ไม่ใช่แค่ CSS หรือ JavaScript (ซึ่งเราจะพูดถึงในภายหลัง) เราเริ่มต้นด้วยการดูสิ่งต่างๆ ที่แชร์ผ่านหน้าจอต่างๆ ซึ่งแต่ละหน้าจออาจมีผลกระทบ หลังจากนั้น เราเน้นไปที่ประเภทเพจและปัญหาเฉพาะสำหรับพวกเขา รายการทั่วไปบางอย่างมีดังต่อไปนี้
กำลังโหลดไอคอน
เช่นเดียวกับเว็บไซต์จำนวนมาก เราใช้ไอคอนต่างๆ ในการออกแบบของเรา ต้นแบบมาพร้อมกับไอคอนแบบกำหนดเองที่ฝังสัญลักษณ์ SVG สิ่งเหล่านี้ถูกจัดเก็บเป็นแท็ก svg ขนาดใหญ่หนึ่งแท็กในส่วนหัวของ HTML ของหน้า โดยมีสัญลักษณ์สำหรับแต่ละไอคอนซึ่งจากนั้นใช้เป็น svg ที่เชื่อมโยงในเนื้อหาของ HTML สิ่งนี้มีผลดีในการทำให้ใช้งานได้โดยตรงในเบราว์เซอร์เมื่อเอกสารโหลด แต่เห็นได้ชัดว่าเบราว์เซอร์ไม่สามารถแคชสำหรับทั้งเว็บไซต์ได้
ดังนั้นเราจึงตัดสินใจย้ายไปยัง ไฟล์ SVG ภายนอก และโหลดล่วงหน้า นอกจากนี้ เราได้รวมเฉพาะไอคอนที่เราใช้จริงเท่านั้น ด้วยวิธีนี้ ไฟล์สามารถแคชได้บนเซิร์ฟเวอร์และในเบราว์เซอร์ และไม่จำเป็นต้องตีความ SVG ที่ไม่จำเป็น เรายังสนับสนุนการใช้ Font Awesome บนหน้าเว็บ (ซึ่งเราโหลดผ่าน JavaScript) แต่เราโหลดได้ตามต้องการ (เพิ่มสคริปต์เล็กๆ ที่ตรวจสอบแท็ก <i> แล้วโหลด Font Awesome JavaScript เพื่อรับ SVG ใดๆ ไอคอนที่พบ) เนื่องจากเรายึดติดกับไอคอนของเราเองที่ครึ่งหน้าบน เราจึงสามารถเรียกใช้สคริปต์ทั้งหมดได้หลังจากที่โหลด DOM แล้ว
เรายังใช้ อีโมจิ ในบางที่สำหรับไอคอนที่มีสีสัน ซึ่งเป็นสิ่งที่เราไม่เคยคิดจริงๆ แต่ Daena ผู้แก้ไขเนื้อหาของเราขอ และวิธีใดที่ยอดเยี่ยมในการแสดงไอคอนโดยไม่มีผลเสียต่อประสิทธิภาพเลย (ข้อแม้เพียงอย่างเดียวคือ การออกแบบที่แตกต่างกันบนระบบปฏิบัติการที่แตกต่างกัน)
กำลังโหลดแบบอักษร
เช่นเดียวกับเว็บไซต์อื่นๆ มากมาย เราใช้แบบอักษรของเว็บสำหรับความต้องการด้านการพิมพ์ของเรา การออกแบบต้องใช้ฟอนต์สองตัวในร่างกาย ( Josefin Sans ในสองน้ำหนัก) หนึ่งฟอนต์สำหรับส่วนหัว ( Nixie One ) และอีกอันสำหรับข้อความที่มีสไตล์พิเศษ ( Moonstone Regular ) จากจุดเริ่มต้น เราจัดเก็บไว้ในเครื่องด้วยเครือข่ายการส่งเนื้อหา (CDN) เพื่อประสิทธิภาพ แต่หลังจากอ่านบทความที่ยอดเยี่ยมโดย Simon Hearne เกี่ยวกับการหลีกเลี่ยงการเปลี่ยนเลย์เอาต์ด้วยการโหลดฟอนต์ เราทดลองโดยนำเวอร์ชันตัวหนาออกและใช้เวอร์ชันปกติ
ในการทดสอบของเรา ความแตกต่างทางสายตานั้นน้อยมากจนไม่มีผู้ทดสอบคนใดสามารถบอกได้โดยไม่ดูทั้งสองอย่างพร้อมกัน ดังนั้น เราจึงลดน้ำหนักแบบอักษร ขณะทำงานในบทความนี้และเตรียมภาพประกอบสำหรับส่วนนี้ เราพบความแตกต่างที่มากขึ้นในเบราว์เซอร์ที่ใช้ Chromium บน Mac และ WebKit บนหน้าจอความละเอียดสูง (ใช่ ความซับซ้อน!) สิ่งนี้นำไปสู่การอภิปรายอีกรอบเกี่ยวกับสิ่งที่เราควรทำ
หลังจากผ่านไปมา เราเลือกที่จะใช้ตัวหนาและใช้ -webkit-text-stroke: 0.3px เพื่อช่วยเบราว์เซอร์เหล่านั้น ความแตกต่างจากการใช้น้ำหนักแบบอักษรที่แยกจากกันจริงนั้นเล็กน้อย แต่ไม่เพียงพอสำหรับกรณีการใช้งานของเรา โดยที่เราแทบไม่ใช้แบบอักษรตัวหนาเลย มีเพียงคำไม่กี่คำในแต่ละครั้ง (ขออภัย ผู้ที่หลงใหลในแบบอักษร)
See the Pen [กรณีศึกษา Jewellerybox (ตัวอย่าง #1)](https://codepen.io/smashingmag/pen/MWprwyE) โดย Pfenya
นอกจากนี้ ผลิตภัณฑ์หลายชนิดสามารถ ปรับเปลี่ยนในแบบของคุณด้วยการแกะสลัก การแกะสลักเหล่านี้สามารถทำได้ในแบบอักษรหลายแบบ และสำหรับบางคน เราขอเสนอตัวอย่างด้วยแบบอักษรที่ใช้ สำหรับสิ่งเหล่านี้ เราดาวน์โหลดแบบอักษรตามต้องการเมื่อได้รับเลือกจากตัวเลือกแบบอักษรแบบเลื่อนลง ตัวอย่างในรายการดรอปดาวน์คือภาพตัวอย่างลักษณะของฟอนต์ ทำให้เราไม่ต้องดาวน์โหลดไฟล์ฟอนต์เพิ่มเติม 10 ไฟล์ขึ้นไป
การสนับสนุนแบบเดิม
อยู่มาวันหนึ่ง CSS-Tricks ทำให้ฉันประหลาดใจด้วยบทความเรื่อง “How to Favicon in 2021” เราใช้ไอคอนสัมผัสทุกขนาดในโลก บทความนี้ทำให้ฉันประเมินสิ่งที่เราต้องการจริงๆ อีกครั้ง และแสดงให้ฉันเห็นว่าบางครั้งสิ่งที่เป็นความจริงเมื่อสองสามปีที่แล้วอาจไม่จำเป็นอีกต่อไป จากบทความ เราได้จำกัดรายการไอคอน favicon และ touch ไว้เป็นเวอร์ชันที่แนะนำ
ในทำนองเดียวกัน เรายังแปลงฟอนต์ที่เรามีเฉพาะใน เวอร์ชัน WOFF เป็น WOFF2 ซึ่งมีขนาดเล็กกว่ามาก และเราตัดสินใจที่จะจัดเตรียม WOFF2 สำหรับฟอนต์ (โดยที่ WOFF เหลือไว้เป็นทางเลือก) และเราล้างคำสั่ง CSS ที่ไม่จำเป็นอีกต่อไป
ขี้เกียจและโหลดตามความต้องการ
ตัวชี้วัดหลายตัวมุ่งเน้นไปที่เวลาที่ผู้ใช้สามารถโต้ตอบกับเพจได้ ตรรกะบอกให้โหลดองค์ประกอบน้อยลงหมายความว่าจะถึงจุดนี้เร็วขึ้น ในการอธิบายสิ่งนี้ สิ่งสำคัญคือต้อง ถามตัวเองว่าส่วนใดของหน้าที่จำเป็น และส่วนใดที่ผู้ใช้ต้องการในภายหลัง เราได้ผ่านการโต้วาทีและการลองผิดลองถูกมากมายในเรื่องนี้
น้ำตกของกิจกรรมเครือข่ายช่วยได้มากที่นี่ แต่การคิดถึงการไหลของผู้ใช้ก็เช่นกัน ตัวอย่างเช่น สามารถโหลดรูปภาพผลิตภัณฑ์ที่ซูมได้ในครั้งแรกที่ผู้ใช้โต้ตอบกับรูปภาพผลิตภัณฑ์ และรูปภาพในส่วนท้ายมักจะไม่แสดงครึ่งหน้าบนและสามารถโหลดได้ในภายหลัง หากคุณกังวลเกี่ยวกับการชะลอตัว คุณยังสามารถทำงานกับทรัพยากรการดึงข้อมูลล่วงหน้าได้
สิ่งหนึ่งที่เราสังเกตเห็นตั้งแต่เนิ่นๆ คือผลกระทบที่สำคัญของโปรแกรมแชท JavaScript เพียงอย่างเดียวมีมากกว่า 500 KB และแม้ว่าฉันไม่มีแผนภูมิอีกต่อไป แต่การโหลดก็ช้าเช่นกัน แม้ว่า JavaScript จะถูกตั้งค่าให้โหลดแบบอะซิงโครนัส แต่ Google ได้รวม JavaScript ไว้ในการวัดเวลาถึงการโต้ตอบ
เราไม่สามารถติดตามได้เต็มที่ว่าทำไมถึงเป็นเช่นนี้ แต่ระหว่างนั้นกับขนาดที่แท้จริงของมัน เราเริ่มมองหาทางเลือกอื่น แทนที่จะพยายามแก้ไขบางสิ่งที่เราควบคุมได้จำกัด เราโน้มน้าวให้ Jewellerybox ลองใช้ วิดเจ็ตแชทแบบโอเพนซอร์สที่โฮสต์ในตัวเองแทน ซึ่งช่วยให้เราควบคุมวิธีการโหลดได้มากขึ้น และวิดเจ็ตใดที่เล็กกว่ามากด้วย เพื่อปรับปรุงให้ดียิ่งขึ้น เราโหลดเฉพาะไอคอนสำหรับการแชทในขั้นต้นเท่านั้น ส่วนที่เหลือจะโหลดเมื่อคุณคลิกเพื่อเปิด
The Invisible Third-Party Carousel
Jewellerybox ต้องการลองบริการของบุคคลที่สามที่ใช้ AI เพื่อปรับปรุงการปรับแต่งผลิตภัณฑ์ในแบบหมุนในหน้าต่างๆ เราตัดสินใจเรียก API ของมันจากส่วนหลังสำหรับสิ่งนี้ เพื่อที่เราจะได้ควบคุมสิ่งที่ถูกโหลดมากขึ้น (โดยไม่มีการพึ่งพา JavaScript ขนาดใหญ่) และระยะเวลาที่เรารอการตอบกลับจากบริการของพวกเขา (ด้วยการกำหนดทางเลือกบางอย่าง) ด้วยเหตุนี้ ภาพหมุนจึงโหลดในลักษณะเดียวกับที่ไม่ได้ปรับให้เหมาะกับแต่ละบุคคล และสามารถแคชด้วยคีย์แคชเฉพาะได้เช่นกัน

อย่างไรก็ตาม มีข้อเสียคือ ซึ่งหมายความว่าการแสดงหน้าแรกบนฝั่งเซิร์ฟเวอร์อาจช้าลง เว้นแต่จะแคชไว้ ด้วยเหตุผลนี้ เรากำลังดำเนินการหาวิธีอื่นในการฉีดผลลัพธ์หลังจากที่หน้าโหลดและแสดงตัวยึดตำแหน่งในตอนแรก
Second Up: เพิ่มประสิทธิภาพ JavaScript — การต่อสู้ที่ยากลำบากกับศัตรูภายนอก
ภาพหมุนนำเราไปสู่พื้นที่ใหญ่ที่สองที่เรามุ่งเน้น: JavaScript เราตรวจสอบ JavaScript ที่เรามี และส่วนใหญ่มาจากไลบรารีสำหรับงานต่างๆ โดยมีโค้ดที่กำหนดเองเพียงเล็กน้อย เราปรับโค้ดที่เราเขียนขึ้นเองให้เหมาะสม แต่เห็นได้ชัดว่าคุณทำได้เพียงเศษเสี้ยวของโค้ดโดยรวมเท่านั้น — ประโยชน์มหาศาลอยู่ในไลบรารี
การเพิ่มประสิทธิภาพสิ่งของในห้องสมุดหรือการแยกส่วนที่คุณไม่ต้องการออกไปนั้น เป็นไปได้ว่าจะเป็นธุระของคนโง่ คุณไม่รู้จริงๆ ว่าทำไมบางส่วนถึงมี และคุณจะไม่สามารถอัปเกรดไลบรารีได้อีกหากไม่มีการทำงานด้วยตนเองมากนัก ด้วยเหตุนี้ เราจึงย้อนกลับไป ดูว่าห้องสมุดใดที่เราใช้และเราต้องการอะไร และเราได้ตรวจสอบแต่ละห้องสมุดว่ามีทางเลือกที่เล็กกว่าหรือเร็วกว่าซึ่งตรงกับความต้องการของเราหรือไม่
ในหลายกรณีก็มี! ตัวอย่างเช่น เราตัดสินใจที่จะแทนที่ Slick slider libary ด้วย GliderJS ซึ่งมีคุณสมบัติน้อยกว่าแต่มีคุณสมบัติทั้งหมดที่เราต้องการ แถมยังโหลดได้เร็วกว่าและรองรับ CSS ที่ทันสมัยกว่าอีกด้วย! นอกจากนี้ เราได้นำไลบรารีที่มีอยู่ในตัวเองจำนวนมากออกจากไฟล์ JavaScript หลัก และเริ่มโหลดตามต้องการ

เนื่องจากเราใช้ Bootstrap 4 เราจึงยังคงรวม jQuery สำหรับโครงการไว้ด้วย แต่กำลังพยายามแทนที่ทุกอย่างด้วยการใช้งานแบบเนทีฟ สำหรับ Bootstrap มีเวอร์ชัน bootstrap.native บน GitHub โดยไม่ต้องพึ่งพา jQuery ที่เราใช้อยู่ในขณะนี้ มีขนาดเล็กกว่าและวิ่งเร็วขึ้น นอกจากนี้ เราสร้างไฟล์ JavaScript หลักสองเวอร์ชัน: รุ่นหนึ่งไม่มีโพลีฟิลและอีกรุ่นรวมไว้ด้วย และเราสลับเวอร์ชันกับไฟล์เหล่านี้เมื่อเบราว์เซอร์ต้องการ ทำให้เราส่งเวอร์ชันหลักที่มีความคล่องตัวให้กับคนส่วนใหญ่ได้ เราทดสอบบริการ "polyfill-on-demand" แต่ประสิทธิภาพไม่เป็นไปตามที่เราคาดไว้
สิ่งสุดท้ายในหัวข้อ jQuery เริ่มแรกเราโหลดจากเซิร์ฟเวอร์ของเรา เราเห็น การปรับปรุงประสิทธิภาพ ระบบการทดสอบของเราเมื่อโหลดผ่าน Google CDN แต่ Page Speed Insights บ่นเกี่ยวกับประสิทธิภาพ (ฉันสงสัยว่าใครสามารถแก้ปัญหานั้นได้) ดังนั้นเราจึงทดสอบการโฮสต์ด้วยตนเองอีกครั้ง และในการผลิตจริงเร็วขึ้นเนื่องจาก CDN ที่เราใช้
บทเรียน ที่ได้รับ : สภาพแวดล้อมการทดสอบไม่ใช่สภาพแวดล้อมที่ใช้งานจริง และการแก้ไขสำหรับสิ่งหนึ่งอาจไม่เป็นจริงสำหรับอีกสิ่งหนึ่ง
Third Up: รูปภาพ — รูปแบบ, ขนาด, และทั้งหมดนั้น Jazz
รูปภาพเป็นส่วนสำคัญของสิ่งที่ทำให้ร้านค้าออนไลน์ หน้ามักจะมีรูปภาพหลายสิบภาพ แม้กระทั่งก่อนที่เราจะนับเวอร์ชันต่างๆ สำหรับอุปกรณ์ต่างๆ เว็บไซต์กล่องใส่เครื่องประดับมีมาเกือบ 10 ปีแล้ว และมีผลิตภัณฑ์จำนวนมากพร้อมจำหน่ายเกือบตลอดเวลา ดังนั้นรูปภาพผลิตภัณฑ์ต้นฉบับจึงมีขนาดและสไตล์ไม่เท่ากัน และจำนวนช็อตของผลิตภัณฑ์อาจแตกต่างกันไปเช่นกัน
ตามหลักการแล้ว เราต้องการนำเสนอภาพที่ตอบสนองได้สำหรับขนาดการดูที่แตกต่างกันและความหนาแน่นของการแสดงผลในรูปแบบที่ทันสมัย แต่การเปลี่ยนแปลงข้อกำหนดใดๆ ย่อมหมายถึงงานแปลงจำนวนมากจะต้องดำเนินการให้เสร็จสิ้น ด้วยเหตุนี้ เราจึงใช้รูปภาพผลิตภัณฑ์ที่มีขนาดเหมาะสมที่สุด แต่เราไม่มีรูปภาพที่ตอบสนองได้ กำลังอัปเดตที่อยู่บนแผนที่ แต่ไม่ใช่เรื่องเล็กน้อย หน้าเนื้อหามีความยืดหยุ่นมากขึ้น และที่นั่นเราสร้างและใช้ขนาดต่างๆ รวมทั้งรูปแบบ WebP และทางเลือกสำรอง
การมีรูปภาพจำนวนมากทำให้น้ำหนักบรรทุกเริ่มต้นเพิ่มขึ้นอย่างมาก ดังนั้นเวลาและวิธีโหลดรูปภาพจึงกลายเป็นหัวข้อใหญ่ ดูเหมือนว่าการโหลดแบบขี้เกียจจะเป็นวิธีแก้ปัญหา แต่ถ้านำไปใช้ในระดับสากล อาจทำให้ภาพที่มองเห็นได้ในตอนแรกช้าลง แทนที่จะโหลดโดยตรง (หรืออย่างน้อยก็รู้สึกเหมือนกับผู้ใช้) ด้วยเหตุผลนี้ เราจึงเลือกใช้ การโหลด สองสามรายการแรกโดยตรงและการโหลดส่วนที่เหลือโดยใช้การโหลดแบบ Lazy Loading แบบเนทีฟและสคริปต์ร่วมกัน
สำหรับโลโก้เว็บไซต์ เราใช้ไฟล์ SVG ซึ่งเราได้รับเวอร์ชันเริ่มต้นจากลูกค้า โลโก้เป็นแบบอักษรที่ซับซ้อนซึ่งส่วนต่าง ๆ ของตัวอักษรขาดหายไป เนื่องจากจะเป็นงานพิมพ์ที่ไม่สมบูรณ์ด้วยมือ ในขนาดใหญ่ คุณจะต้องแสดงรายละเอียด แต่บนเว็บไซต์ เราไม่เคยใช้ขนาดเกิน 150 x 30 พิกเซล ไฟล์ต้นฉบับมีขนาด 192 KB ไม่ใหญ่มาก แต่ก็ไม่เล็กมากเช่นกัน เราตัดสินใจที่จะเล่นกับ SVG และลดรายละเอียดลงในนั้น และสุดท้ายเราก็ได้เวอร์ชันที่มีขนาด 40 KB ในการคลายซิป ขนาดจอแสดงผลที่เราใช้ไม่มีความแตกต่างทางสายตา

สุดท้ายแต่ไม่ท้ายสุด: CSS
CSS ที่สำคัญ
CSS มีตัวเลขมหาศาลในรายงานประสบการณ์ผู้ใช้ Chrome (CrUX) ของ Google และยังมีคุณลักษณะอย่างมากในรายงานและคำแนะนำของ Google Page Speed Insights สิ่งแรกที่เราทำคือการกำหนด CSS ที่สำคัญ ซึ่งเราโหลดโดยตรงใน HTML เพื่อให้พร้อมใช้งานในเบราว์เซอร์โดยเร็วที่สุด นี่คืออาวุธหลักของคุณในการต่อสู้กับการเปลี่ยนเลย์เอาต์ของเนื้อหา (CLS) เราเลือกใช้ การรวมการดึงข้อมูล CSS ที่สำคัญโดยอัตโนมัติ ตามหน้าต้นแบบและกลไกที่เราสามารถกำหนดชื่อคลาสที่จะแยกได้ (รวมถึงกฎย่อยทั้งหมด) เราทำสิ่งนี้แยกกันสำหรับสไตล์ทั่วไป สไตล์เพจผลิตภัณฑ์ และสไตล์หมวดหมู่ที่เพิ่มในประเภทเพจที่เกี่ยวข้อง
สิ่งที่เราเรียนรู้จากสิ่งนี้และที่ทำให้เกิดข้อบกพร่องในระหว่างนั้นคือเราต้องระวังว่าลำดับของ CSS จะไม่เปลี่ยนแปลงโดยสิ่งนี้ ระหว่างคนต่าง ๆ ที่เขียนโค้ด ใครบางคนที่เพิ่มการแทนที่ในไฟล์ในภายหลัง และเครื่องมืออัตโนมัติที่แยกสิ่งต่าง ๆ ออก มันอาจจะดูยุ่งเหยิง
มิติที่ชัดเจนกับ CLS
สำหรับฉัน CLS เป็นสิ่งที่ Google ดึงออกมาจากหมวกของมัน และตอนนี้เราทุกคนจำเป็นต้องจัดการกับมันและเอาความคิดทั้งหมดมารวมกัน ก่อนหน้านี้ เราสามารถปล่อยให้คอนเทนเนอร์ดึงขนาดจากองค์ประกอบที่อยู่ภายใน แต่ตอนนี้การโหลดองค์ประกอบเหล่านั้นอาจทำให้ขนาดกล่องยุ่งเหยิง ด้วยเหตุนี้ เราจึงใช้แท็บ "ประสิทธิภาพ" ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์และเครื่องมือสร้าง Layout Shift GIF ที่มีประโยชน์มาก เพื่อดูว่าองค์ประกอบใดบ้างที่ทำให้เกิด CLS จากจุดนั้น เราไม่ได้ดูแค่องค์ประกอบเอง แต่ยังรวมถึงผู้ปกครองด้วย และวิเคราะห์คุณสมบัติของ CSS ที่จะมีผลกระทบต่อเลย์เอาต์ บางครั้งเราโชคดี — ตัวอย่างเช่น โลโก้ต้องการขนาดที่ชัดเจนบนมือถือเพื่อป้องกันการเปลี่ยนเลย์เอาต์ — แต่บางครั้ง การต่อสู้ก็เกิดขึ้นจริง
เคล็ดลับสำหรับมือโปร: บางครั้งการเปลี่ยนแปลงไม่ได้เกิดจากองค์ประกอบที่ปรากฏ แต่เกิดจากองค์ประกอบที่อยู่ข้างหน้า ในการระบุผู้กระทำผิดที่เป็นไปได้ ให้เน้นที่คุณสมบัติที่เปลี่ยนแปลงในขนาดและระยะห่าง คำถามพื้นฐานที่ต้องถามตัวเองคือ อะไรทำให้บล็อกนี้เคลื่อนที่ได้

เนื่องจากมีรูปภาพจำนวนมากอยู่บนหน้า การทำให้รูปภาพเหล่านั้นทำงานอย่างถูกต้องกับ CLS ก็ทำให้เราทำงานได้บ้าง Barry Pollard เตือนเราอย่างถูกต้องในบทความของเขาเรื่อง "การตั้งค่าความสูงและความกว้างของรูปภาพเป็นสิ่งสำคัญอีกครั้ง" เราใช้เวลามากในการค้นหาค่าความกว้างและความสูงที่ถูกต้อง (บวกอัตราส่วนกว้างยาว) สำหรับรูปภาพของเราในแต่ละกรณีเพื่อเพิ่มลงใน HTML อีกครั้ง ส่งผลให้ไม่มีการเปลี่ยนเลย์เอาต์สำหรับรูปภาพอีกต่อไปเนื่องจากเบราว์เซอร์ได้รับข้อมูลตั้งแต่เนิ่นๆ
กรณีของคะแนน CLS ลึกลับ
หลังจากลบปัญหา CLS ใหญ่ๆ จำนวนมากบริเวณด้านบนสุดของหน้าแล้ว เราก็พบกับสิ่งกีดขวางบนถนน บางครั้ง (ไม่เสมอไป) เมื่อดู Page Speed หรือ Lighthouse เราได้คะแนน CLS มากกว่า 0.3 แต่ไม่เคยอยู่ในแท็บ "ประสิทธิภาพ" ตัวสร้าง GIF ของ Layout Shift แสดงบางครั้ง แต่ดูเหมือนว่า คอนเทนเนอร์เพจทั้งหมดกำลังเคลื่อนที่
เมื่อเปิดใช้งานการควบคุมปริมาณเครือข่ายและ CPU ในที่สุดเราก็เห็นมันในภาพหน้าจอ! ส่วนหัวบนมือถือมี ความสูง 2 พิกเซล เนื่องจากองค์ประกอบภายใน เนื่องจากส่วนหัวมีความสูงคงที่ในอุปกรณ์เคลื่อนที่ เราจึงใช้วิธีแก้ไขแบบง่ายๆ และเพิ่มความสูงที่ชัดเจนเข้าไป — กรณีปิด แต่มันทำให้เรากังวลอย่างมาก และมันแสดงให้เห็นว่าเครื่องมือที่นี่ยังคงไม่แน่ชัดมาก

วิธีนี้ใช้ไม่ได้ผล มาทำใหม่กันเถอะ!
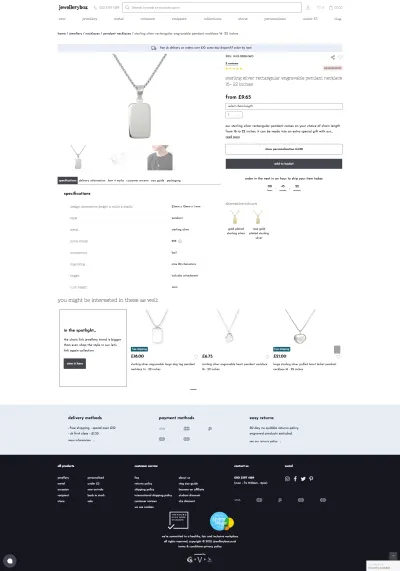
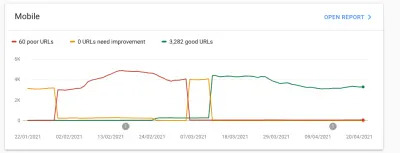
อย่างที่เราทราบกันดีว่า Page Speed นั้นคะแนนมือถือนั้นยากกว่าเดสก์ท็อปมาก และสิ่งหนึ่งที่แย่สำหรับเราโดยเฉพาะคืออยู่ที่หน้าผลิตภัณฑ์ คะแนน CLS อยู่ที่ระดับบนสุด และหน้านั้นก็มีปัญหาด้านประสิทธิภาพเช่นกัน (วงล้อหลายอัน แท็บ และองค์ประกอบที่ไม่สามารถแคชได้จะทำเช่นนั้น) ที่แย่ไปกว่านั้น เลย์เอาต์ของหน้าหมายความว่ามีการสับเปลี่ยนข้อมูลบางส่วนหรือเพิ่มเข้าไปสองครั้ง
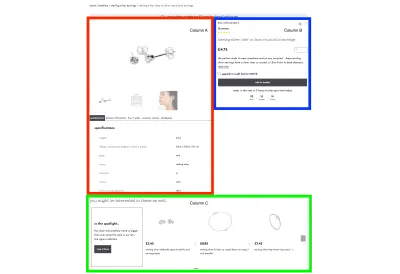
บนเดสก์ท็อป โดยทั่วไปเราจะมีสองคอลัมน์สำหรับเนื้อหา:
- คอลัมน์ A : ภาพหมุนภาพผลิตภัณฑ์ บางครั้งตามด้วยคำพูดของบล็อกเกอร์ ตามด้วยรูปแบบแท็บที่มีข้อมูลผลิตภัณฑ์
- คอลัมน์ B : ชื่อผลิตภัณฑ์ ราคา คำอธิบาย และปุ่ม "หยิบใส่ตะกร้า"
- แถว C : ภาพหมุนผลิตภัณฑ์ของผลิตภัณฑ์ที่คล้ายกัน
บนอุปกรณ์เคลื่อนที่ ภาพหมุนต้องมาก่อน ตามด้วยคอลัมน์ B จากนั้นจึงใช้เลย์เอาต์แบบแท็บจากคอลัมน์ A ด้วยเหตุนี้ ข้อมูลบางอย่างจึงถูกทำซ้ำใน HTML ซึ่งถูกควบคุมโดย display: none และมีการเรียงลำดับ เปลี่ยนด้วยคุณสมบัติ flex: order ได้ผลแน่นอน แต่ไม่ดีสำหรับคะแนน CLS เพราะโดยพื้นฐานแล้วทุกอย่างจำเป็นต้องได้รับการจัดลำดับใหม่

ฉันตัดสินใจทำการทดลองง่ายๆ ใน CodePen: ฉันสามารถใช้เลย์เอาต์พื้นฐานของกล่องบนเดสก์ท็อปและในมือถือได้สำเร็จโดยคิดใหม่เกี่ยวกับ HTML และใช้ display: grid แทน flexbox และนั่นจะอนุญาตให้ฉัน จัดเรียงพื้นที่กริดใหม่ ตามต้องการหรือไม่ เรื่องสั้นโดยย่อ มันใช้ได้ผล และแก้ไข CLS ได้ และมีประโยชน์เพิ่มเติมที่ชื่อผลิตภัณฑ์ตอนนี้มาใน HTML เร็วกว่าเดิมมาก — การเพิ่ม SEO ชนะ!
See the Pen [กรณีศึกษา Jewellerybox (ตัวอย่าง #2)](https://codepen.io/smashingmag/pen/OJpzyLg) โดย Pfenya
แฮ็ค Carousel สำหรับ CLS
คำว่า "ม้าหมุน" มีขึ้นหลายครั้งแล้ว — และด้วยเหตุผลที่ดี เราไม่เพียงเปลี่ยนไลบรารี่ภาพหมุนที่เราใช้ (และเปลี่ยนพฤติกรรมการโหลดของรูปภาพในนั้น) เรายังต้องจัดการกับ CLS ด้วยเพราะเรามีหลายหน้าที่ภาพหมุนอยู่ครึ่งหน้าบน และด้วยเหตุนี้ อาจส่งผลกระทบอย่างมากต่อคะแนนความเร็ว
เราเริ่มต้นด้วยการโหลดภาพหมุนในภายหลังเพื่อ ลด time-to-interactive แต่นั่นทำให้เกิดความล่าช้าที่มองเห็นได้ จนกระทั่ง JavaScript เริ่มทำงานและสไลด์ได้ย้ายจากที่ต่ำกว่ากันมาอยู่ในแถวเดียว เราได้ลองหลายวิธีในการเขียน CSS เพื่อป้องกันไม่ให้สิ่งนี้เกิดขึ้น และเพื่อให้ทุกอย่างอยู่ในแถวเดียว รวมถึงการซ่อนทั้งภาพหมุนจนกว่าจะโหลดเสร็จ ไม่มีอะไรให้วิธีแก้ปัญหาแบบที่เราอยากเห็นเมื่อเยี่ยมชมร้านค้าในฐานะผู้ใช้
ขออภัยสำหรับการพูดจาโผงผาง แต่แท้จริงแล้ว ภาพหมุนของผลิตภัณฑ์และหมวดหมู่เป็นพายุที่สมบูรณ์แบบขององค์ประกอบที่ยืดหยุ่นในร้านค้าที่ตอบสนองได้: รูปภาพอาจไม่สูงแบบสากล ชื่อผลิตภัณฑ์อาจครอบคลุมหลายบรรทัด และคุณอาจมีป้ายกำกับหรือไม่ก็ได้ โดยพื้นฐานแล้ว สรุปได้ดังนี้: ไม่มีความสูงคงที่สำหรับแถวที่เป็นไปได้ และคุณยังไม่ทราบความกว้างจริงๆ ด้วย ช่วงเวลาแห่งความสนุก.
ในท้ายที่สุด เราตัดสินใจตั้งค่าสไลด์ทั้งหมด (นอกเหนือจากสไลด์แรก) เป็นการ visibility: hidden จนกว่าภาพหมุนจะโหลดเสร็จ จากนั้นเราจะเพิ่มคลาสลงในภาพหมุนเพื่อ เปลี่ยนสไลด์ทั้งหมดให้มองเห็นได้อีกครั้ง วิธีนี้ช่วยแก้ปัญหาความสูงที่เพิ่มขึ้นในตอนแรก
นอกจากนี้ เราตั้งค่า flex-shrink: 0 และ flex-base: 340px สำหรับสไลด์ใน flexbox ที่ไม่ห่อหุ้มในตอนแรก ซึ่งจะทำให้อยู่ในบรรทัดเดียวและให้ความกว้างเริ่มต้นโดยประมาณสำหรับสไลด์ เมื่อไขปริศนาได้แล้ว — และใช่ มันทำให้ปวดหัวพอๆ กับที่ฟัง — เราได้เพิ่มการแก้ไขบางอย่างเพื่อให้มีที่ว่างสำหรับจุดและลูกศร ด้วยสิ่งนี้ แทบไม่มี CLS สำหรับภาพหมุนอีกต่อไป!
ดูปากกา [กรณีศึกษา Jewellerybox (ตัวอย่าง #3)](https://codepen.io/smashingmag/pen/vYxpNEK) โดย Pfenya
ย้อนหลังคือ 20 ⁄ 20
ในท้ายที่สุด มีการเปลี่ยนแปลงเล็กน้อยมากมายในช่วงหลายเดือนที่ปรับปรุงคะแนนของเรา และเรายังดำเนินการไม่เสร็จสิ้น ส่วนใหญ่เราทำงานกับคนสองคนในการปรับปรุงส่วนหน้า ในขณะที่ส่วนที่เหลือของทีมมุ่งเน้นไปที่การปรับปรุงส่วนหลัง แม้ว่าวิธีนี้อาจจะช้าลงเล็กน้อย แต่ก็ทำให้มั่นใจได้ว่า ไม่มีการทับซ้อนกัน และความแตกต่างของคะแนนสามารถระบุได้อย่างชัดเจน แหล่งข้อมูลที่ช่วยได้มากคือบทความดีๆ ใน Smashing Magazine เกี่ยวกับการปรับปรุงของนิตยสารเอง

เมื่อถึงจุดหนึ่ง สิ่งที่คุณควรลองกลายเป็นสิ่งที่ไม่ชัดเจนเพราะคุณไม่คิดว่าสิ่งเหล่านั้นควรสร้างความแตกต่างอย่างมาก แต่บางครั้งหลังจากนั้น คุณตระหนักว่าสิ่งเหล่านั้นทำ ยิ่งไปกว่านั้น สิ่งที่โครงการนี้สอนเราอีกครั้งคือความสำคัญ ของประสิทธิภาพและตัวชี้วัดในใจตั้งแต่เริ่มต้น ตั้งแต่การจินตนาการถึงการออกแบบและการเข้ารหัสต้นแบบไปจนถึงการใช้งานในเทมเพลต สิ่งเล็กน้อยที่ละเลยแต่เนิ่นๆ อาจรวมกันเป็นภูเขาขนาดใหญ่ที่คุณต้องปีนขึ้นไปในภายหลังเพื่อเลิกทำ

นี่คือ ประเด็นสำคัญ บางส่วนที่เราได้เรียนรู้:
- การเพิ่มประสิทธิภาพ JavaScript ไม่มีประสิทธิภาพเท่ากับการโหลดตามต้องการ
- การเพิ่มประสิทธิภาพ CSS ดูเหมือนว่าจะได้คะแนนมากกว่าการปรับ JavaScript ให้เหมาะสม
- เขียนคลาส CSS ด้วย CLS และการแยก CSS ที่สำคัญในใจ
- เครื่องมือในการค้นหาปัญหา CLS ยังไม่สมบูรณ์แบบ คิดนอกกรอบและเลือกเครื่องมือหลายอย่าง
- ประเมินแต่ละบริการของบุคคลที่สามที่คุณรวมไว้สำหรับขนาดไฟล์และระยะเวลาประสิทธิภาพ ถ้าเป็นไปได้ ให้ผลักดันการรวมทุกอย่างที่จะทำให้ทุกอย่างช้าลง
- ทดสอบหน้าของคุณใหม่เป็นประจำเพื่อดูการเปลี่ยนแปลง CrUX (และโดยเฉพาะอย่างยิ่ง CLS)
- ตรวจสอบเป็นประจำว่ายังคงต้องการรายการสนับสนุนเดิมทั้งหมดหรือไม่

เรายังมีสิ่งต่างๆ ใน รายการการปรับปรุง ที่ต้องทำ:
- เรายังมี CSS ที่ไม่ได้ใช้จำนวนมากในไฟล์หลักที่สามารถลบออกได้
- เราต้องการลบ jQuery ออกทั้งหมด นี่จะหมายถึงการเขียนโค้ดบางส่วนใหม่ โดยเฉพาะอย่างยิ่งในพื้นที่ชำระเงิน
- จำเป็นต้องมีการทดลองเพิ่มเติมเกี่ยวกับวิธีการรวมแถบเลื่อนภายนอก
- คะแนนมือถือของเราน่าจะดีกว่านี้ จำเป็นต้องมีการทำงานเพิ่มเติมสำหรับมือถือโดยเฉพาะ
- ต้องเพิ่มรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์สำหรับรูปภาพผลิตภัณฑ์ทั้งหมด
- เราจะตรวจสอบหน้าเนื้อหาโดยเฉพาะสำหรับการปรับปรุงที่อาจจำเป็น โดยเฉพาะอย่างยิ่งใน CLS
- องค์ประกอบที่ใช้ปลั๊กอินการยุบของ Bootstrap จะถูกแทนที่ด้วยแท็ก
detailsHTML ดั้งเดิม - ต้องลดขนาด DOM
- เราจะรวมบริการของบุคคลที่สามเพื่อผลการค้นหาที่รวดเร็วและดีขึ้น สิ่งนี้จะมาพร้อมกับการพึ่งพา JavaScript ขนาดใหญ่ที่เราจะต้องรวมเข้าด้วยกัน
- เราจะพยายามปรับปรุงการช่วยสำหรับการเข้าถึงโดยดูจากเครื่องมืออัตโนมัติและดำเนินการทดสอบด้วยโปรแกรมอ่านหน้าจอและการนำทางด้วยแป้นพิมพ์ด้วยตัวเราเอง
แหล่งข้อมูลเพิ่มเติม
- “คำแนะนำและทางลัดในการดีบัก DevTools (Chrome, Firefox, Edge)” Vitaly Friedman, Smashing Magazine
- “โพสต์บล็อกประสิทธิภาพบางส่วนที่ฉันบุ๊กมาร์กและอ่านเมื่อเร็วๆ นี้” Chris Coyier, CSS-Tricks
- “คู่มือเชิงลึกในการวัด Core Web Vitals” Barry Pollard จาก Smashing Magazine
- “จาก Semantic CSS สู่ Tailwind: Refactoring The Netlify UI Codebase” Charlie Gerard และ Leslie Cohn-Wein จาก Netlify
- “เครื่องมือตรวจสอบ CSS” Iris Lješnjanin, Smashing Magazine
- “สิ่งที่คุณทำได้ด้วย CSS วันนี้” Andy Bell จาก Smashing Magazine
- “วิธีปรับปรุงประสิทธิภาพของ CSS” Milica Mihajlija, Calibre
- “ช่องว่างความไม่เท่าเทียมกันของประสิทธิภาพมือถือ, 2021” อเล็กซ์ รัสเซลล์
- “เพิ่มประสิทธิภาพการโหลดรูปภาพสูงสุดสำหรับเว็บในปี 2021” Malte Ubl
- “The Humble
<img>Element และ Core Web Vitals,” Addy Osmani, Smashing Magazine
