ประสิทธิภาพ Front-End 2021: เครือข่าย, HTTP/2, HTTP/3
เผยแพร่แล้ว: 2022-03-10คำแนะนำนี้ได้รับการสนับสนุนอย่างดีจากเพื่อนของเราที่ LogRocket ซึ่งเป็นบริการที่รวม การตรวจสอบประสิทธิภาพของส่วนหน้า การ เล่นซ้ำของเซสชัน และการวิเคราะห์ผลิตภัณฑ์เพื่อช่วยให้คุณสร้างประสบการณ์ลูกค้าที่ดียิ่งขึ้น LogRocket ติดตามตัวชี้วัดหลัก รวมถึง DOM เสร็จสมบูรณ์, เวลาถึงไบต์แรก, การหน่วงเวลาอินพุตครั้งแรก, การใช้ CPU ของไคลเอ็นต์และหน่วยความจำ ทดลองใช้ LogRocket ฟรีวันนี้
สารบัญ
- เตรียมตัวให้พร้อม: การวางแผนและการวัดผล
- การตั้งเป้าหมายที่สมจริง
- การกำหนดสภาพแวดล้อม
- การเพิ่มประสิทธิภาพสินทรัพย์
- สร้างการเพิ่มประสิทธิภาพ
- การเพิ่มประสิทธิภาพการจัดส่ง
- เครือข่าย, HTTP/2, HTTP/3
- การทดสอบและการตรวจสอบ
- ชนะอย่างรวดเร็ว
- ทุกอย่างในหน้าเดียว
- ดาวน์โหลดรายการตรวจสอบ (PDF, Apple Pages, MS Word)
- สมัครรับจดหมายข่าวทางอีเมลของเราเพื่อไม่ให้พลาดคำแนะนำต่อไป
เครือข่าย, HTTP/2, HTTP/3
- มีการเปิดใช้การเย็บเล่ม OCSP หรือไม่
การเปิดใช้งานการเย็บเล่ม OCSP บนเซิร์ฟเวอร์ของคุณ จะทำให้การจับมือ TLS ของคุณเร็วขึ้น โปรโตคอลสถานะใบรับรองออนไลน์ (OCSP) ถูกสร้างขึ้นเป็นทางเลือกแทนโปรโตคอลรายการเพิกถอนใบรับรอง (CRL) โปรโตคอลทั้งสองถูกใช้เพื่อตรวจสอบว่าใบรับรอง SSL ถูกเพิกถอนหรือไม่อย่างไรก็ตาม โปรโตคอล OCSP ไม่ต้องการให้เบราว์เซอร์ใช้เวลาในการดาวน์โหลดแล้วค้นหารายการข้อมูลใบรับรอง ดังนั้นจึงช่วยลดเวลาที่ต้องใช้สำหรับการจับมือกัน
- คุณได้ลดผลกระทบจากการเพิกถอนใบรับรอง SSL หรือไม่
ในบทความของเขาเรื่อง "The Performance Cost of EV Certificates" Simon Hearne ให้ภาพรวมที่ดีของใบรับรองทั่วไป และผลกระทบที่การเลือกใบรับรองอาจมีต่อประสิทธิภาพโดยรวมตามที่ Simon เขียน ในโลกของ HTTPS มีระดับการตรวจสอบใบรับรองบางประเภทที่ใช้เพื่อความปลอดภัยของการรับส่งข้อมูล:
- การตรวจสอบความถูกต้องของ โดเมน (DV) ตรวจสอบว่าผู้ขอใบรับรองเป็นเจ้าของโดเมน
- การ ตรวจสอบองค์กร (OV) ตรวจสอบว่าองค์กรเป็นเจ้าของโดเมน
- Extended Validation (EV) ตรวจสอบว่าองค์กรเป็นเจ้าของโดเมนด้วยการตรวจสอบอย่างเข้มงวด
สิ่งสำคัญคือต้องสังเกตว่าใบรับรองเหล่านี้เหมือนกันในแง่ของเทคโนโลยี ต่างกันแค่ข้อมูลและคุณสมบัติที่ให้ไว้ในใบรับรองเท่านั้น
ใบรับรอง EV มีราคาแพงและใช้เวลานาน เนื่องจากต้องมีเจ้าหน้าที่ตรวจสอบใบรับรองและรับรองความถูกต้อง ในทางกลับกัน ใบรับรอง DV มักจะให้บริการฟรี — เช่น โดย Let's Encrypt — ผู้ออกใบรับรองอัตโนมัติแบบเปิดที่รวมเข้ากับผู้ให้บริการโฮสต์และ CDN จำนวนมาก ในความเป็นจริง ในขณะที่เขียน มันมีอำนาจมากกว่า 225 ล้านเว็บไซต์ (PDF) แม้ว่าจะทำได้เพียง 2.69% ของหน้า (เปิดใน Firefox)
แล้วมีปัญหาอะไรไหม? ปัญหาคือ ใบรับรอง EV ไม่รองรับการเย็บเล่ม OCSP ที่กล่าวถึงข้างต้นอย่างสมบูรณ์ ในขณะที่การเย็บเล่มช่วยให้เซิร์ฟเวอร์ตรวจสอบกับผู้ออกใบรับรองว่าใบรับรองถูกเพิกถอนหรือไม่ จากนั้นจึงเพิ่ม ("เย็บเล่ม") ข้อมูลนี้ในใบรับรอง โดยไม่ต้องเย็บเล่ม ไคลเอ็นต์ต้องทำงานทั้งหมด ส่งผลให้มีคำขอที่ไม่จำเป็นในระหว่างการเจรจา TLS . สำหรับการเชื่อมต่อที่ไม่ดี อาจมีค่าใช้จ่ายด้านประสิทธิภาพที่เห็นได้ชัดเจน (1000ms+)
ใบรับรอง EV ไม่ใช่ตัวเลือกที่ดีสำหรับประสิทธิภาพของเว็บ และสามารถสร้างผลกระทบต่อประสิทธิภาพที่ใหญ่กว่าใบรับรอง DV ได้ เพื่อประสิทธิภาพเว็บที่ดีที่สุด ให้ใช้ใบรับรอง DV แบบเย็บเล่ม OCSP เสมอ พวกเขายังถูกกว่าใบรับรอง EV มากและยุ่งยากน้อยกว่าที่จะได้รับ อย่างน้อยก็จนกว่า CRLite จะพร้อมใช้งาน

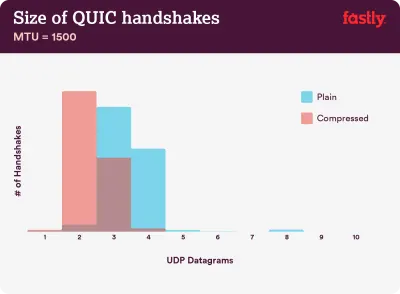
การบีบอัดมีความสำคัญ: 40–43% ของสายใบรับรองที่ไม่ได้บีบอัดนั้นใหญ่เกินกว่าจะใส่ลงในเที่ยวบิน QUIC เดียวของ 3 UDP ดาตาแกรม (เครดิตรูปภาพ:) อย่างรวดเร็ว) (ตัวอย่างขนาดใหญ่) หมายเหตุ : เมื่อใช้ QUIC/HTTP/3 กับเรา เราควรสังเกตว่าห่วงโซ่ใบรับรอง TLS เป็นเนื้อหาขนาดตัวแปรเดียวที่ควบคุมจำนวนไบต์ใน QUIC Handshake ขนาดแตกต่างกันระหว่างสองสามร้อยบายและมากกว่า 10 KB
ดังนั้น การรักษาใบรับรอง TLS นั้นเป็นเรื่องเล็กน้อยบน QUIC/HTTP/3 อย่างมาก เนื่องจากใบรับรองขนาดใหญ่จะทำให้เกิดการจับมือกันหลายครั้ง นอกจากนี้ เราต้องตรวจสอบให้แน่ใจว่าใบรับรองถูกบีบอัด มิฉะนั้น ห่วงโซ่ใบรับรองจะใหญ่เกินกว่าจะใส่ลงในเที่ยวบิน QUIC เดียวได้
คุณสามารถ หา รายละเอียดเพิ่มเติมและคำแนะนำเกี่ยวกับปัญหาและแนวทางแก้ไขได้ที่:
- ใบรับรอง EV ทำให้เว็บช้าและไม่น่าเชื่อถือ โดย Aaron Peters
- ผลกระทบของการเพิกถอนใบรับรอง SSL ต่อประสิทธิภาพของเว็บโดย Matt Hobbs
- ต้นทุนประสิทธิภาพของใบรับรอง EV โดย Simon Hearne
- การจับมือ QUIC ต้องการการบีบอัดให้เร็วหรือไม่? โดย แพทริก แมคมานัส
- คุณได้ใช้ IPv6 แล้วหรือยัง?
เนื่องจากพื้นที่ IPv4 ของเราใกล้จะหมดลงแล้ว และเครือข่ายมือถือหลักๆ ก็เริ่มนำ IPv6 มาใช้อย่างรวดเร็ว (ในสหรัฐฯ เกือบจะถึงเกณฑ์การยอมรับ IPv6 ถึง 50% แล้ว) จึงเป็นความคิดที่ดีที่จะอัปเดต DNS ของคุณเป็น IPv6 เพื่อให้สามารถกันกระสุนได้ในอนาคต เพียงตรวจสอบให้แน่ใจว่ามีการรองรับ dual-stack ทั่วทั้งเครือข่าย — ทำให้ IPv6 และ IPv4 ทำงานพร้อมกันพร้อมกันได้ ท้ายที่สุดแล้ว IPv6 นั้นไม่สามารถเข้ากันได้แบบย้อนหลัง นอกจากนี้ จากการศึกษาพบว่า IPv6 ทำให้เว็บไซต์เหล่านั้นเร็วขึ้น 10 ถึง 15% เนื่องจากการค้นพบเพื่อนบ้าน (NDP) และการเพิ่มประสิทธิภาพเส้นทาง - ตรวจสอบให้แน่ใจว่าเนื้อหาทั้งหมดทำงานผ่าน HTTP/2 (หรือ HTTP/3)
ด้วยการที่ Google มุ่งสู่เว็บ HTTPS ที่ปลอดภัยยิ่งขึ้นในช่วงไม่กี่ปีที่ผ่านมา การเปลี่ยนไปใช้สภาพแวดล้อม HTTP/2 ถือเป็นการลงทุนที่ดีอย่างแน่นอน จากข้อมูลของ Web Almanac พบว่า 64% ของคำขอทั้งหมดทำงานผ่าน HTTP/2 แล้วสิ่งสำคัญคือต้องเข้าใจว่า HTTP/2 นั้นไม่สมบูรณ์แบบและมีปัญหาในการจัดลำดับความสำคัญ แต่ก็รองรับได้ดีมาก และโดยส่วนใหญ่แล้ว คุณก็ทำได้ดีกว่า
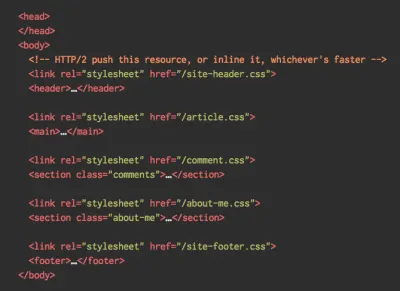
คำเตือน: กำลังนำ HTTP/2 Server Push ออกจาก Chrome ดังนั้นหากการใช้งานของคุณต้องอาศัย Server Push คุณอาจต้องกลับมาตรวจสอบอีกครั้ง แต่เราอาจกำลังดู Early Hints ซึ่งรวมเข้ากับการทดลองใน Fastly อยู่แล้ว
หากคุณยังคงทำงานบน HTTP งานที่ต้องใช้เวลามากที่สุดคือการโยกย้ายไปยัง HTTPS ก่อน แล้วจึงปรับกระบวนการสร้างของคุณเพื่อรองรับ HTTP/2 มัลติเพล็กซ์และการทำให้ขนานกัน การนำ HTTP/2 มาสู่ Gov.uk เป็นกรณีศึกษาที่ยอดเยี่ยมในการทำเช่นนั้น โดยค้นหาวิธีผ่าน CORS, SRI และ WPT ไปพร้อมกัน สำหรับส่วนที่เหลือของบทความนี้ เราคิดว่าคุณกำลังเปลี่ยนไปใช้ HTTP/2 แล้ว

- ปรับใช้ HTTP/2 อย่างเหมาะสม
อีกครั้ง การแสดงเนื้อหาผ่าน HTTP/2 จะได้รับประโยชน์จากการยกเครื่องบางส่วนของวิธีการให้บริการเนื้อหาของคุณจนถึงตอนนี้ คุณจะต้องหาจุดสมดุลที่ดีระหว่างโมดูลการบรรจุและการโหลดโมดูลขนาดเล็กจำนวนมากพร้อมกัน ในตอนท้าย คำขอที่ดีที่สุดยังคงไม่ใช่คำขอ อย่างไรก็ตาม เป้าหมายคือการหาสมดุลที่ดีระหว่างการส่งมอบสินทรัพย์ครั้งแรกอย่างรวดเร็วและการแคชในอีกด้านหนึ่ง คุณอาจต้องการหลีกเลี่ยงการต่อเนื้อหาทั้งหมด แทนที่จะแบ่งอินเทอร์เฟซทั้งหมดของคุณออกเป็นโมดูลขนาดเล็กจำนวนมาก บีบอัดให้เป็นส่วนหนึ่งของกระบวนการสร้างและโหลดพร้อมกัน การเปลี่ยนแปลงในไฟล์เดียวไม่จำเป็นต้องดาวน์โหลดสไตล์ชีตหรือ JavaScript ทั้งหมดอีกครั้ง นอกจากนี้ยังลดเวลาในการแยกวิเคราะห์และทำให้เพย์โหลดของแต่ละหน้าต่ำ
ในทางกลับกัน บรรจุภัณฑ์ยังคงมีความสำคัญ ด้วยการใช้สคริปต์ขนาดเล็กจำนวนมาก การบีบอัดโดยรวมจะได้รับผลกระทบ และค่าใช้จ่ายในการดึงออบเจ็กต์จากแคชจะเพิ่มขึ้น การบีบอัดของแพ็คเกจขนาดใหญ่จะได้รับประโยชน์จากการใช้พจนานุกรมซ้ำ ในขณะที่แพ็คเกจขนาดเล็กที่แยกจากกันจะไม่มีประโยชน์ มีงานมาตรฐานที่จะแก้ไขปัญหานั้น แต่ตอนนี้ยังห่างไกล ประการที่สอง เบราว์เซอร์ยัง ไม่ได้รับการปรับให้เหมาะสม สำหรับเวิร์กโฟลว์ดังกล่าว ตัวอย่างเช่น Chrome จะทริกเกอร์การสื่อสารระหว่างกระบวนการ (IPC) เชิงเส้นตามจำนวนทรัพยากร ดังนั้นการรวมทรัพยากรหลายร้อยรายการจะมีค่าใช้จ่ายรันไทม์ของเบราว์เซอร์


เพื่อให้ได้ผลลัพธ์ที่ดีที่สุดกับ HTTP/2 ให้พิจารณาโหลด CSS แบบค่อยเป็นค่อยไป ตามที่ Jake Archibald ของ Chrome แนะนำ อย่างไรก็ตาม คุณสามารถลองโหลด CSS แบบค่อยเป็นค่อยไป อันที่จริงแล้ว CSS ในเนื้อหาจะไม่บล็อกการเรนเดอร์สำหรับ Chrome อีกต่อไป แต่มีปัญหาการจัดลำดับความสำคัญบางอย่าง จึงไม่ตรงไปตรงมา แต่ควรค่าแก่การทดลองด้วย
คุณสามารถหลีกหนีจากการรวมการเชื่อมต่อ HTTP/2 ได้ ซึ่งทำให้คุณสามารถใช้การแบ่งส่วนโดเมนในขณะที่ใช้ประโยชน์จาก HTTP/2 ได้ แต่การบรรลุสิ่งนี้ในทางปฏิบัตินั้นยาก และโดยทั่วไปแล้ว ไม่ถือเป็นแนวปฏิบัติที่ดี นอกจากนี้ HTTP/2 และ Subresource Integrity ไม่ได้เปิดใช้งานเสมอไป
จะทำอย่างไร? หากคุณใช้งานผ่าน HTTP/2 การส่ง แพ็คเกจประมาณ 6–10 รายการดูเหมือนจะเป็นการประนีประนอมที่ดี (และไม่เลวร้ายเกินไปสำหรับเบราว์เซอร์รุ่นเก่า) ทดลองและวัดผลเพื่อหาจุดสมดุลที่เหมาะสมสำหรับเว็บไซต์ของคุณ
- เราส่งทรัพย์สินทั้งหมดผ่านการเชื่อมต่อ HTTP/2 เดียวหรือไม่
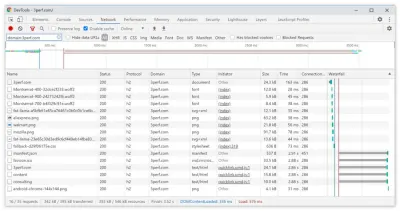
ข้อดีหลักประการหนึ่งของ HTTP/2 คือช่วยให้เราส่งทรัพย์สินผ่านสายผ่านการเชื่อมต่อเพียงครั้งเดียว อย่างไรก็ตาม บางครั้งเราอาจทำอะไรผิดพลาดไป เช่น มีปัญหา CORS หรือกำหนดค่าแอตทริบิวต์crossoriginผิด ดังนั้นเบราว์เซอร์จะถูกบังคับให้เปิดการเชื่อมต่อใหม่หากต้องการตรวจสอบว่าคำขอทั้งหมดใช้การเชื่อมต่อ HTTP/2 เดียวหรือมีการกำหนดค่าบางอย่างผิดพลาด ให้เปิดใช้งานคอลัมน์ "ID การเชื่อมต่อ" ใน DevTools → Network เช่น ที่นี่ คำขอทั้งหมดมีการเชื่อมต่อเดียวกัน (286) — ยกเว้น manifest.json ซึ่งเปิดแยกต่างหาก (451)

- เซิร์ฟเวอร์และ CDN ของคุณรองรับ HTTP/2 หรือไม่
เซิร์ฟเวอร์และ CDN (ยังคง) ต่างกันรองรับ HTTP/2 ต่างกัน ใช้การเปรียบเทียบ CDN เพื่อตรวจสอบตัวเลือกของคุณ หรือค้นหาอย่างรวดเร็วว่าเซิร์ฟเวอร์ของคุณทำงานเป็นอย่างไร และคุณลักษณะใดที่คุณคาดว่าจะได้รับการสนับสนุนปรึกษางานวิจัยที่น่าทึ่งของ Pat Meenan เกี่ยวกับลำดับความสำคัญของ HTTP/2 (วิดีโอ) และทดสอบการสนับสนุนเซิร์ฟเวอร์สำหรับการจัดลำดับความสำคัญ HTTP/2 ตาม Pat ขอแนะนำให้เปิดใช้งานการควบคุมความแออัดของ BBR และตั้งค่า
tcp_notsent_lowatเป็น 16KB สำหรับการจัดลำดับความสำคัญ HTTP/2 เพื่อให้ทำงานได้อย่างน่าเชื่อถือบนเคอร์เนล Linux 4.9 และใหม่กว่า ( ขอบคุณ Yoav! ) Andy Davies ได้ทำการวิจัยที่คล้ายกันสำหรับการจัดลำดับความสำคัญของ HTTP/2 ในเบราว์เซอร์, CDN และ Cloud Hosting Servicesในขณะนั้น ให้ตรวจสอบอีกครั้งว่าเคอร์เนลของคุณรองรับ TCP BBR หรือไม่ และเปิดใช้งานหากเป็นไปได้ ปัจจุบันใช้บน Google Cloud Platform, Amazon Cloudfront, Linux (เช่น Ubuntu)
- มีการใช้การบีบอัด HPACK หรือไม่
หากคุณกำลังใช้ HTTP/2 ให้ตรวจสอบอีกครั้งว่าเซิร์ฟเวอร์ของคุณใช้การบีบอัด HPACK สำหรับส่วนหัวการตอบสนอง HTTP เพื่อลดโอเวอร์เฮดที่ไม่จำเป็น เซิร์ฟเวอร์ HTTP/2 บางเครื่องอาจไม่รองรับข้อกำหนดนี้โดยสมบูรณ์ โดยมี HPACK เป็นตัวอย่าง H2spec เป็นเครื่องมือที่ยอดเยี่ยม (หากมีรายละเอียดทางเทคนิคมาก) ในการตรวจสอบ อัลกอริธึมการบีบอัดของ HPACK นั้นค่อนข้างน่าประทับใจและได้ผล - ตรวจสอบให้แน่ใจว่าการรักษาความปลอดภัยบนเซิร์ฟเวอร์ของคุณเป็นแบบกันกระสุน
การใช้งานเบราว์เซอร์ทั้งหมดของ HTTP/2 ทำงานบน TLS ดังนั้นคุณอาจต้องการหลีกเลี่ยงคำเตือนด้านความปลอดภัยหรือองค์ประกอบบางอย่างในหน้าเว็บของคุณไม่ทำงาน ตรวจสอบอีกครั้งว่าส่วนหัวความปลอดภัยของคุณได้รับการตั้งค่าอย่างถูกต้อง กำจัดช่องโหว่ที่ทราบ และตรวจสอบการตั้งค่า HTTPS ของคุณนอกจากนี้ ตรวจสอบให้แน่ใจว่าปลั๊กอินภายนอกและสคริปต์ติดตามทั้งหมดโหลดผ่าน HTTPS สคริปต์ข้ามไซต์นั้นเป็นไปไม่ได้ และทั้งส่วนหัว HTTP Strict Transport Security และส่วนหัวของนโยบายความปลอดภัยเนื้อหาได้รับการตั้งค่าอย่างเหมาะสม
- เซิร์ฟเวอร์และ CDN ของคุณรองรับ HTTP/3 หรือไม่
ในขณะที่ HTTP/2 ได้นำการปรับปรุงประสิทธิภาพที่สำคัญหลายประการมาสู่เว็บ แต่ก็ยังเหลือพื้นที่สำหรับการปรับปรุงอยู่บ้าง โดยเฉพาะอย่างยิ่งการบล็อกส่วนหัวของบรรทัดใน TCP ซึ่งสังเกตเห็นได้ชัดเจนในเครือข่ายที่ช้าและมีแพ็กเก็ตสูญหายอย่างมีนัยสำคัญ HTTP/3 กำลังแก้ไขปัญหาเหล่านี้ให้ดี (บทความ)เพื่อแก้ไขปัญหา HTTP/2 IETF พร้อมด้วย Google, Akamai และอื่นๆ ได้ทำงานบนโปรโตคอลใหม่ที่เพิ่งได้รับมาตรฐานเป็น HTTP/3
Robin Marx อธิบาย HTTP/3 ได้ดีมาก และคำอธิบายต่อไปนี้ก็มาจากคำอธิบายของเขา โดยพื้นฐานแล้ว HTTP/3 นั้นคล้ายกับ HTTP/2 มาก ในแง่ของคุณสมบัติ แต่ภายใต้ประทุนนั้นทำงานแตกต่างกันมาก HTTP/3 มีการปรับปรุงหลายอย่าง: การจับมือที่เร็วขึ้น การเข้ารหัสที่ดีขึ้น สตรีมอิสระที่เชื่อถือได้มากขึ้น การเข้ารหัสที่ดีขึ้น และการควบคุมการไหล ความแตกต่างที่น่าสังเกตคือ HTTP/3 ใช้ QUIC เป็นเลเยอร์การขนส่ง โดยมีแพ็กเก็ต QUIC ห่อหุ้มที่ด้านบนของไดอะแกรม UDP แทนที่จะเป็น TCP
QUIC ผสานรวม TLS 1.3 เข้ากับโปรโตคอลอย่างสมบูรณ์ ในขณะที่ TCP จะอยู่ด้านบนสุด ในสแต็ก TCP ทั่วไป เรามีโอเวอร์เฮดไปกลับสองสามครั้งเนื่องจาก TCP และ TLS จำเป็นต้องทำแฮนด์เชคแยกกัน แต่ด้วย QUIC ทั้งคู่สามารถ รวมและแล้วเสร็จได้ในการไปกลับเพียงครั้งเดียว เนื่องจาก TLS 1.3 ช่วยให้เราตั้งค่าคีย์การเข้ารหัสสำหรับการเชื่อมต่อที่ตามมาได้ ตั้งแต่การเชื่อมต่อครั้งที่สองเป็นต้นไป เราจึงสามารถส่งและรับข้อมูลเลเยอร์แอปพลิเคชันในการไปกลับครั้งแรกซึ่งเรียกว่า "0-RTT"
นอกจากนี้ อัลกอริธึมการบีบอัดส่วนหัวของ HTTP/2 ยังถูกเขียนใหม่ทั้งหมด พร้อมด้วยระบบการจัดลำดับความสำคัญ นอกจากนี้ QUIC ยังรองรับ การย้ายการเชื่อมต่อ จาก Wi-Fi ไปยังเครือข่ายเซลลูลาร์ผ่าน ID การเชื่อมต่อในส่วนหัวของแพ็กเก็ต QUIC แต่ละแพ็กเก็ตอีกด้วย การใช้งานส่วนใหญ่เสร็จสิ้นในพื้นที่ผู้ใช้ ไม่ใช่พื้นที่เคอร์เนล (เหมือนที่ทำกับ TCP) ดังนั้นเราควรคาดหวังว่าโปรโตคอลจะมีการพัฒนาในอนาคต
มันจะสร้างความแตกต่างอย่างมากหรือไม่? อาจใช่ โดยเฉพาะอย่างยิ่งการมีผลกระทบต่อเวลาในการโหลดบนอุปกรณ์เคลื่อนที่ แต่ยังรวมถึงวิธีที่เราให้บริการสินทรัพย์แก่ผู้ใช้ปลายทางด้วย ขณะอยู่ใน HTTP/2 คำขอหลายรายการแชร์การเชื่อมต่อ ในคำขอ HTTP/3 ยังแชร์การเชื่อมต่อแต่สตรีมแยกกัน ดังนั้นแพ็กเก็ตที่หลุดจะไม่ส่งผลกระทบต่อคำขอทั้งหมดอีกต่อไป มีเพียงสตรีมเดียว
ซึ่งหมายความว่าในขณะที่กลุ่ม JavaScript ขนาดใหญ่กลุ่มเดียว การประมวลผลเนื้อหาจะช้าลงเมื่อสตรีมหนึ่งหยุดชั่วคราว ผลกระทบจะมีนัยสำคัญน้อยลงเมื่อไฟล์หลายไฟล์สตรีมพร้อมกัน (HTTP/3) ดังนั้น บรรจุภัณฑ์จึงยังคงมีความสำคัญ
HTTP/3 ยังคงทำงานอยู่ Chrome, Firefox และ Safari มีการใช้งานอยู่แล้ว CDN บางตัวรองรับ QUIC และ HTTP/3 แล้ว ในช่วงปลายปี 2020 Chrome ได้เริ่มปรับใช้ HTTP/3 และ IETF QUIC และที่จริงแล้วบริการของ Google ทั้งหมด (Google Analytics, YouTube ฯลฯ) นั้นทำงานบน HTTP/3 อยู่แล้ว LiteSpeed Web Server รองรับ HTTP/3 แต่ Apache, nginx หรือ IIS ยังไม่รองรับ แต่มีแนวโน้มที่จะเปลี่ยนแปลงอย่างรวดเร็วในปี 2021
สิ่งสำคัญ ที่สุด : หากคุณมีตัวเลือกให้ใช้ HTTP/3 บนเซิร์ฟเวอร์และบน CDN ของคุณ อาจเป็นความคิดที่ดีมาก ประโยชน์หลักจะมาจากการดึงออบเจ็กต์หลายรายการพร้อมกัน โดยเฉพาะในการเชื่อมต่อที่มีเวลาแฝงสูง เรายังไม่ทราบแน่ชัดเนื่องจากยังไม่มีการวิจัยมากนักในพื้นที่นั้น แต่ผลลัพธ์แรกมีแนวโน้มที่ดี
หากคุณต้องการเจาะลึกข้อมูลเฉพาะและข้อดีของโปรโตคอล ต่อไปนี้คือจุดเริ่มต้นที่ดีที่ควรตรวจสอบ:
- HTTP/3 อธิบายเป็นความพยายามร่วมกันในการจัดทำเอกสารโปรโตคอล HTTP/3 และ QUIC มีให้บริการในภาษาต่างๆ รวมทั้งในรูปแบบ PDF
- ยกระดับประสิทธิภาพของเว็บด้วย HTTP/3 ด้วย Daniel Stenberg
- คำแนะนำทางวิชาการของ QUIC กับ Robin Marx นำเสนอแนวคิดพื้นฐานของโปรโตคอล QUIC และ HTTP/3 อธิบายว่า HTTP/3 จัดการกับการบล็อกส่วนหัวและการย้ายการเชื่อมต่ออย่างไร และ HTTP/3 ได้รับการออกแบบอย่างไรให้คงอยู่ตลอดไป (ขอบคุณ Simon !).
- คุณสามารถตรวจสอบว่าเซิร์ฟเวอร์ของคุณทำงานบน HTTP/3 บน HTTP3Check.net หรือไม่
สารบัญ
- เตรียมตัวให้พร้อม: การวางแผนและการวัดผล
- การตั้งเป้าหมายที่สมจริง
- การกำหนดสภาพแวดล้อม
- การเพิ่มประสิทธิภาพสินทรัพย์
- สร้างการเพิ่มประสิทธิภาพ
- การเพิ่มประสิทธิภาพการจัดส่ง
- เครือข่าย, HTTP/2, HTTP/3
- การทดสอบและการตรวจสอบ
- ชนะอย่างรวดเร็ว
- ทุกอย่างในหน้าเดียว
- ดาวน์โหลดรายการตรวจสอบ (PDF, Apple Pages, MS Word)
- สมัครรับจดหมายข่าวทางอีเมลของเราเพื่อไม่ให้พลาดคำแนะนำต่อไป
