Front-End Performance 2021: การกำหนดสภาพแวดล้อม
เผยแพร่แล้ว: 2022-03-10คำแนะนำนี้ได้รับการสนับสนุนอย่างดีจากเพื่อนของเราที่ LogRocket ซึ่งเป็นบริการที่รวม การตรวจสอบประสิทธิภาพของส่วนหน้า การ เล่นซ้ำของเซสชัน และการวิเคราะห์ผลิตภัณฑ์เพื่อช่วยให้คุณสร้างประสบการณ์ลูกค้าที่ดียิ่งขึ้น LogRocket ติดตามตัวชี้วัดหลัก รวมถึง DOM เสร็จสมบูรณ์, เวลาถึงไบต์แรก, การหน่วงเวลาอินพุตครั้งแรก, การใช้ CPU ของไคลเอ็นต์และหน่วยความจำ ทดลองใช้ LogRocket ฟรีวันนี้
สารบัญ
- เตรียมตัวให้พร้อม: การวางแผนและการวัดผล
- การตั้งเป้าหมายที่สมจริง
- การกำหนดสภาพแวดล้อม
- การเพิ่มประสิทธิภาพสินทรัพย์
- สร้างการเพิ่มประสิทธิภาพ
- การเพิ่มประสิทธิภาพการจัดส่ง
- เครือข่าย, HTTP/2, HTTP/3
- การทดสอบและการตรวจสอบ
- ชนะอย่างรวดเร็ว
- ทุกอย่างในหน้าเดียว
- ดาวน์โหลดรายการตรวจสอบ (PDF, Apple Pages, MS Word)
- สมัครรับจดหมายข่าวทางอีเมลของเราเพื่อไม่ให้พลาดคำแนะนำต่อไป
การกำหนดสภาพแวดล้อม
- เลือกและตั้งค่าเครื่องมือสร้างของคุณ
อย่าไปสนใจมากเกินไปกับสิ่งที่ควรจะเจ๋งในทุกวันนี้ ยึดติดกับสภาพแวดล้อมของคุณในการสร้าง ไม่ว่าจะเป็น Grunt, Gulp, Webpack, Parcel หรือชุดเครื่องมือต่างๆ ตราบใดที่คุณได้รับผลลัพธ์ที่ต้องการ และคุณไม่มีปัญหาในการรักษากระบวนการสร้างของคุณ แสดงว่าคุณทำได้ดีในบรรดาเครื่องมือสร้าง Rollup ยังคงได้รับแรงฉุดลาก Snowpack ก็เช่นกัน แต่ดูเหมือนว่า Webpack จะเป็นเครื่องมือที่ได้รับการยอมรับมากที่สุด โดยมีปลั๊กอินหลายร้อยตัวที่พร้อมใช้งานเพื่อปรับขนาดของงานสร้างของคุณให้เหมาะสมที่สุด ระวัง Webpack Roadmap 2021
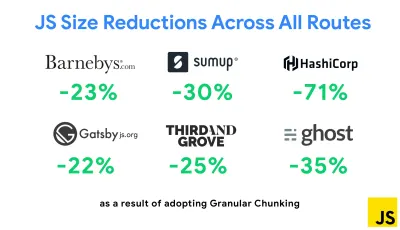
กลยุทธ์ที่โดดเด่นที่สุดประการหนึ่งที่ปรากฏขึ้นเมื่อเร็วๆ นี้คือการทำ Granular chunking กับ Webpack ใน Next.js และ Gatsby เพื่อลดโค้ดที่ซ้ำกันให้น้อยที่สุด ตามค่าเริ่มต้น โมดูลที่ไม่ได้แชร์ในทุกจุดเข้าใช้งานสามารถขอเส้นทางที่ไม่ได้ใช้ได้ สิ่งนี้กลายเป็นค่าใช้จ่ายเมื่อมีการดาวน์โหลดโค้ดเกินความจำเป็น ด้วยการแบ่งส่วนย่อยใน Next.js เราสามารถใช้ ไฟล์รายการบิลด์ฝั่งเซิร์ฟเวอร์ เพื่อกำหนดว่าจุดเข้าใช้งานที่ต่างกันส่วนใดที่เอาท์พุตเอาท์พุต

เพื่อลดโค้ดที่ซ้ำกันในโปรเจ็กต์ Webpack เราสามารถใช้การแบ่งแบบละเอียด ซึ่งเปิดใช้งานใน Next.js และ Gatsby โดยค่าเริ่มต้น เครดิตภาพ: Addy Osmani (ตัวอย่างขนาดใหญ่) ด้วย SplitChunksPlugin ชิ้นส่วนที่แยกออกมาจำนวนมากจะถูกสร้างขึ้นโดยขึ้นอยู่กับเงื่อนไขจำนวนหนึ่ง เพื่อป้องกันการดึงรหัสที่ซ้ำกันในหลายเส้นทาง วิธีนี้ช่วยปรับปรุงเวลาในการโหลดเพจและการแคชระหว่างการนำทาง จัดส่งใน Next.js 9.2 และใน Gatsby v2.20.7
การเริ่มต้นใช้งาน Webpack อาจเป็นเรื่องยาก ดังนั้นหากคุณต้องการดำดิ่งสู่ Webpack มีแหล่งข้อมูลดีๆ มากมาย:
- เอกสารประกอบของ Webpack — แน่นอน — เป็นจุดเริ่มต้นที่ดี และ Webpack ก็เช่นกัน — The Confusing Bits โดย Raja Rao และ Annotated Webpack Config โดย Andrew Welch
- Sean Larkin มีหลักสูตรฟรีบน Webpack: The Core Concepts และ Jeffrey Way ได้เปิดตัวหลักสูตรฟรีที่ยอดเยี่ยมบน Webpack สำหรับทุกคน ทั้งคู่เป็นการแนะนำที่ดีสำหรับการดำน้ำใน Webpack
- Webpack Fundamentals เป็นหลักสูตร 4 ชั่วโมงที่ครอบคลุมมากกับ Sean Larkin ซึ่งเผยแพร่โดย FrontendMasters
- ตัวอย่าง Webpack มีการกำหนดค่า Webpack ที่พร้อมใช้งานหลายร้อยรายการ โดยจัดหมวดหมู่ตามหัวข้อและวัตถุประสงค์ โบนัส: นอกจากนี้ยังมีตัวกำหนดค่า Webpack ที่สร้างไฟล์การกำหนดค่าพื้นฐาน
- Awesome-webpack เป็นรายการทรัพยากร ไลบรารีและเครื่องมือของ Webpack ที่คัดสรรมาเป็นอย่างดี ซึ่งรวมถึงบทความ วิดีโอ หลักสูตร หนังสือ และตัวอย่างสำหรับโปรเจ็กต์ Angular, React และ framework-agnostic
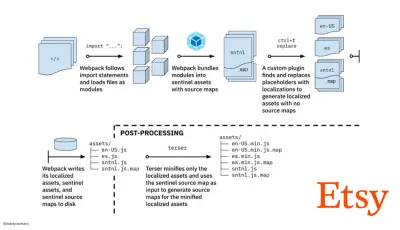
- เส้นทางสู่การสร้างเนื้อหาการผลิตที่รวดเร็วด้วย Webpack เป็นกรณีศึกษาของ Etsy เกี่ยวกับวิธีที่ทีมเปลี่ยนจากการใช้ระบบบิลด์ JavaScript แบบ RequireJS ไปเป็นการใช้ Webpack และวิธีที่พวกเขาเพิ่มประสิทธิภาพบิลด์ของพวกเขา จัดการเนื้อหามากกว่า 13,200 รายการใน 4 นาที โดยเฉลี่ย
- เคล็ดลับประสิทธิภาพ Webpack เป็นเธรดเหมืองทองโดย Ivan Akulov ซึ่งมีเคล็ดลับที่เน้นประสิทธิภาพมากมาย รวมถึงคำแนะนำที่เน้นเฉพาะใน Webpack
- Awesome-webpack-perf เป็น goldmine GitHub repo พร้อมเครื่องมือและปลั๊กอิน Webpack ที่มีประโยชน์สำหรับประสิทธิภาพ ยังดูแลโดย Ivan Akulov

- ใช้การเพิ่มประสิทธิภาพแบบก้าวหน้าเป็นค่าเริ่มต้น
อย่างไรก็ตาม หลังจากหลายปีมานี้ การรักษาการเพิ่มประสิทธิภาพแบบก้าวหน้าตามหลักการชี้นำของสถาปัตยกรรมส่วนหน้าและการปรับใช้ของคุณถือเป็นทางออกที่ปลอดภัย ออกแบบและสร้างประสบการณ์หลักก่อน จากนั้นจึงปรับปรุงประสบการณ์ด้วยคุณสมบัติขั้นสูงสำหรับเบราว์เซอร์ที่มีความสามารถ สร้างประสบการณ์ที่ยืดหยุ่น หากเว็บไซต์ของคุณทำงานเร็วบนเครื่องที่ช้าซึ่งมีหน้าจอไม่ดีในเบราว์เซอร์ที่ไม่ดีบนเครือข่ายรองที่เหมาะสม มันจะทำงานเร็วขึ้นในเครื่องที่เร็วซึ่งมีเบราว์เซอร์ที่ดีในเครือข่ายที่เหมาะสมเท่านั้นอันที่จริง ด้วยการให้บริการโมดูลที่ปรับเปลี่ยนได้ ดูเหมือนว่าเราจะยกระดับการก้าวหน้าไปอีกระดับ โดยให้บริการประสบการณ์หลัก "แบบ Lite" แก่อุปกรณ์ระดับล่าง และเพิ่มประสิทธิภาพด้วยคุณสมบัติที่ซับซ้อนยิ่งขึ้นสำหรับอุปกรณ์ระดับไฮเอนด์ การเพิ่มประสิทธิภาพแบบก้าวหน้าไม่น่าจะหายไปในเร็วๆ นี้
- เลือกพื้นฐานประสิทธิภาพที่แข็งแกร่ง
ด้วยข้อมูลที่ไม่ทราบจำนวนมากที่ส่งผลกระทบต่อการโหลด — เครือข่าย, การควบคุมปริมาณความร้อน, การกำจัดแคช, สคริปต์ของบริษัทอื่น, รูปแบบการบล็อกพาร์เซอร์, ดิสก์ I/O, เวลาแฝงของ IPC, ส่วนขยายที่ติดตั้ง, ซอฟต์แวร์ป้องกันไวรัสและไฟร์วอลล์, งาน CPU พื้นหลัง, ข้อจำกัดด้านฮาร์ดแวร์และหน่วยความจำ ความแตกต่างในการแคช L2/L3, RTTS — JavaScript มีค่าใช้จ่ายด้านประสบการณ์ที่หนักที่สุด ถัดจากการบล็อกแบบอักษรเว็บที่แสดงผลตามค่าเริ่มต้น และรูปภาพมักใช้หน่วยความจำมากเกินไป ด้วยปัญหาคอขวดด้านประสิทธิภาพที่เคลื่อนออกจากเซิร์ฟเวอร์ไปยังไคลเอนต์ ในฐานะนักพัฒนา เราต้องพิจารณาสิ่งที่ไม่รู้จักเหล่านี้อย่างละเอียดมากขึ้นด้วยงบประมาณ 170KB ที่มีเส้นทาง HTML/CSS/JavaScript วิกฤต เราเตอร์ การจัดการสถานะ โปรแกรมอรรถประโยชน์ กรอบงาน และตรรกะของแอปพลิเคชัน เราต้องตรวจสอบต้นทุนการถ่ายโอนเครือข่าย การแยกวิเคราะห์/เวลาคอมไพล์ และต้นทุนรันไทม์อย่างละเอียด ของกรอบที่เราเลือก โชคดีที่เราเห็นว่าเบราว์เซอร์สามารถแยกวิเคราะห์และคอมไพล์สคริปต์ได้เร็วเพียงใดในช่วงไม่กี่ปีที่ผ่านมา ทว่าการใช้งาน JavaScript ยังคงเป็นคอขวดหลัก ดังนั้นการให้ความสนใจกับเวลาดำเนินการสคริปต์และเครือข่ายอย่างใกล้ชิดจึงสามารถสร้างผลกระทบได้
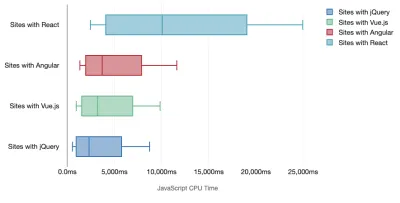
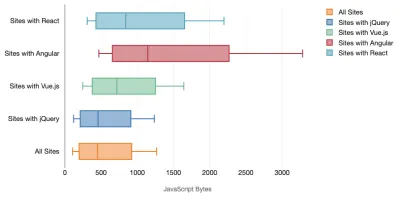
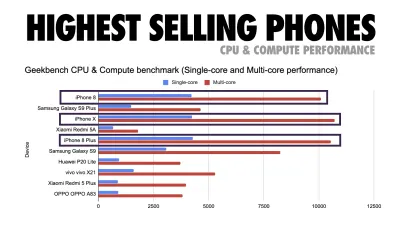
Tim Kadlec ได้ทำการวิจัยที่ยอดเยี่ยมเกี่ยวกับประสิทธิภาพของเฟรมเวิร์กสมัยใหม่ และสรุปไว้ในบทความ "JavaScript frameworks มีต้นทุน" เรามักพูดถึงผลกระทบของเฟรมเวิร์กแบบสแตนด์อโลน แต่ในทางปฏิบัติ Tim ได้บันทึกไว้ ไม่ใช่เรื่องแปลกที่จะมี การใช้งานหลายเฟรมเวิ ร์ก บางที jQuery เวอร์ชันเก่าซึ่งกำลังถูกโยกย้ายอย่างช้าๆ ไปสู่เฟรมเวิร์กที่ทันสมัย พร้อมด้วยแอปพลิเคชันรุ่นเก่าบางตัวที่ใช้ Angular เวอร์ชันเก่ากว่า ดังนั้นจึงสมเหตุสมผลกว่าที่จะสำรวจ ต้นทุนสะสม ของไบต์ JavaScript และเวลาดำเนินการของ CPU ที่สามารถทำให้ประสบการณ์ของผู้ใช้แทบจะใช้งานได้แม้ในอุปกรณ์ระดับไฮเอนด์
โดยทั่วไป เฟรมเวิร์กที่ทันสมัย ไม่ได้จัดลำดับความสำคัญของอุปกรณ์ที่มีประสิทธิภาพน้อยกว่า ดังนั้นประสบการณ์บนโทรศัพท์และบนเดสก์ท็อปมักจะแตกต่างกันอย่างมากในแง่ของประสิทธิภาพ จากการวิจัยพบว่าไซต์ที่มี React หรือ Angular ใช้เวลากับ CPU มากกว่าไซต์อื่น (ซึ่งแน่นอนว่าไม่จำเป็นต้องบอกว่า React นั้นแพงกว่าบน CPU มากกว่า Vue.js)
Tim กล่าวมีสิ่งหนึ่งที่ชัดเจน: "หากคุณกำลังใช้เฟรมเวิร์กเพื่อสร้างไซต์ของคุณ คุณกำลังแลกเปลี่ยนในแง่ของ ประสิทธิภาพเริ่มต้น แม้แต่ในสถานการณ์ที่ดีที่สุด"


- ประเมินกรอบงานและการพึ่งพา
ไม่ใช่ทุกโครงการที่ต้องการกรอบงาน และไม่ใช่ทุกหน้าของแอปพลิเคชันหน้าเดียวจำเป็นต้องโหลดกรอบงาน ในกรณีของ Netflix "การนำ React ออก หลายไลบรารีและโค้ดแอปที่เกี่ยวข้องจากฝั่งไคลเอ็นต์ทำให้จำนวน JavaScript ทั้งหมดลดลงกว่า 200KB ส่งผลให้ Time-to-Interactivity ของ Netflix สำหรับหน้าแรกที่ออกจากระบบลดลงมากกว่า 50% ." จากนั้นทีมงานใช้เวลาที่ผู้ใช้ใช้ในหน้า Landing Page เพื่อดึงข้อมูล React ล่วงหน้าสำหรับหน้าถัดไปที่ผู้ใช้น่าจะไปถึง (อ่านต่อเพื่อดูรายละเอียด)แล้วถ้าคุณเอาเฟรมเวิร์กที่มีอยู่ออกจากเพจที่สำคัญทั้งหมดล่ะ ด้วย Gatsby คุณสามารถตรวจสอบ gatsby-plugin-no-javascript ที่ลบไฟล์ JavaScript ทั้งหมดที่สร้างโดย Gatsby ออกจากไฟล์ HTML แบบคงที่ บน Vercel คุณยังสามารถอนุญาตให้ปิดการใช้งานรันไทม์ JavaScript ในการผลิตสำหรับบางหน้า (ทดลอง)
เมื่อเลือกเฟรมเวิร์กแล้ว เราจะคงอยู่กับเฟรมเวิร์กนั้นอย่างน้อยสองสามปี ดังนั้นหากจำเป็นต้องใช้เฟรมเวิร์ก เราจำเป็นต้องตรวจสอบให้แน่ใจว่าตัวเลือกของเราได้รับข้อมูลและพิจารณาอย่างดี — และนั่นจะเป็นไปโดยเฉพาะอย่างยิ่งสำหรับเมตริกประสิทธิภาพหลักที่เรา ดูแลเกี่ยวกับ
ข้อมูลแสดงให้เห็นว่า ตามค่าเริ่มต้น เฟรมเวิร์กมีราคาค่อนข้างแพง: 58.6% ของหน้า React จัดส่ง JavaScript มากกว่า 1 MB และ 36% ของการโหลดหน้า Vue.js มี First Contentful Paint ที่ <1.5 วินาที จากการศึกษาของ Ankur Sethi "แอปพลิเคชัน React ของคุณ จะไม่มีวันโหลดได้เร็วกว่าประมาณ 1.1 วินาที บนโทรศัพท์ทั่วไปในอินเดีย ไม่ว่าคุณจะปรับให้เหมาะสมมากแค่ไหนก็ตาม แอป Angular ของคุณจะใช้เวลาบูตอย่างน้อย 2.7 วินาทีเสมอ ผู้ใช้แอป Vue ของคุณจะต้องรออย่างน้อย 1 วินาทีก่อนที่จะเริ่มใช้งานได้" คุณอาจไม่ได้กำหนดเป้าหมายอินเดียเป็นตลาดหลักของคุณอยู่แล้ว แต่ผู้ใช้ที่เข้าถึงไซต์ของคุณด้วยเงื่อนไขเครือข่ายที่ไม่เหมาะสมจะมีประสบการณ์ที่เปรียบเทียบได้
แน่นอน เป็น ไปได้ที่จะทำให้ SPA ทำงานได้อย่างรวดเร็ว แต่ก็ไม่ได้ทำได้อย่างรวดเร็วด้วยเหตุนี้ เราจึงต้องคำนึงถึงเวลาและความพยายามที่จำเป็นในการ สร้าง และ รักษา ไว้อย่างรวดเร็ว มันอาจจะง่ายกว่าด้วยการเลือกต้นทุนประสิทธิภาพพื้นฐานที่เบาแต่เนิ่นๆ
แล้วเราจะเลือก framework อย่างไร ? เป็นความคิดที่ดีที่จะพิจารณา อย่างน้อย ต้นทุนรวมของขนาด + เวลาดำเนินการเริ่มต้นก่อนที่จะเลือกตัวเลือก ตัวเลือกน้ำหนักเบา เช่น Preact, Inferno, Vue, Svelte, Alpine หรือ Polymer สามารถทำงานให้เสร็จลุล่วงได้ด้วยดี ขนาดของเส้นฐานของคุณจะกำหนดข้อจำกัดสำหรับโค้ดของแอปพลิเคชันของคุณ
ตามที่ระบุไว้โดย Seb Markbage วิธีที่ดีในการวัดต้นทุนการเริ่มต้นสำหรับเฟรมเวิร์กคือการ แสดงข้อมูลพร็อพเพอร์ตี้ก่อน จากนั้นจึงลบออกแล้วแสดงผลอีกครั้ง เนื่องจากสามารถบอกคุณได้ว่าเฟรมเวิร์กขยายขนาดอย่างไร การเรนเดอร์แรกมีแนวโน้มที่จะอุ่นเครื่องโค้ดที่คอมไพล์อย่างเกียจคร้าน ซึ่งต้นไม้ขนาดใหญ่จะได้รับประโยชน์เมื่อขยายขนาด การเรนเดอร์ที่สองนั้นโดยพื้นฐานแล้วเป็นการจำลองว่าการใช้โค้ดซ้ำบนเพจส่งผลต่อลักษณะการทำงานอย่างไรเมื่อเพจมีความซับซ้อนมากขึ้น
คุณสามารถประเมินผู้สมัครของคุณ (หรือไลบรารี JavaScript โดยทั่วไป) เกี่ยวกับระบบการให้คะแนนแบบสเกล 12 จุดของ Sacha Greif โดยการสำรวจคุณลักษณะ การเข้าถึง ความเสถียร ประสิทธิภาพ แพ็คเกจระบบนิเวศ ชุมชน เส้นโค้งการเรียนรู้ เอกสารประกอบ เครื่องมือ บันทึกการติดตาม , ทีมงาน , ความเข้ากันได้ , ความปลอดภัย เป็นต้น

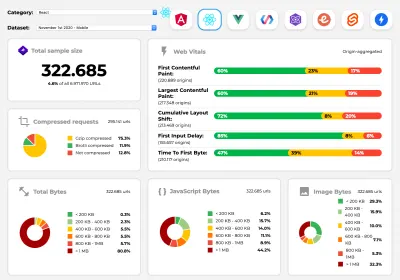
Perf Track ติดตามประสิทธิภาพของเฟรมเวิร์กตามขนาด (ตัวอย่างขนาดใหญ่) คุณยังสามารถพึ่งพาข้อมูลที่รวบรวมบนเว็บได้ในระยะเวลานานอีกด้วย ตัวอย่างเช่น Perf Track ติดตามประสิทธิภาพของเฟรมเวิร์กตามขนาด โดยแสดงคะแนน Core Web Vitals ที่รวมต้นทางสำหรับเว็บไซต์ที่สร้างใน Angular, React, Vue, Polymer, Preact, Ember, Svelte และ AMP คุณยังสามารถระบุและเปรียบเทียบเว็บไซต์ที่สร้างด้วย Gatsby, Next.js หรือ Create React App ตลอดจนเว็บไซต์ที่สร้างด้วย Nuxt.js (Vue) หรือ Sapper (Svelte)
จุดเริ่มต้นที่ดีคือการเลือก สแต็กเริ่มต้นที่ดี สำหรับแอปพลิเคชันของคุณ Gatsby (React), Next.js (React), Vuepress (Vue), Preact CLI และ PWA Starter Kit ให้ค่าเริ่มต้นที่สมเหตุสมผลสำหรับการโหลดอย่างรวดเร็วจากกล่องบนฮาร์ดแวร์มือถือโดยเฉลี่ย ดูคำแนะนำด้านประสิทธิภาพการทำงานเฉพาะเฟรมเวิร์กของ web.dev สำหรับ React และ Angular ( ขอบคุณ Phillip! )
และบางทีคุณอาจใช้แนวทางที่สดชื่นกว่านี้เล็กน้อยเพื่อสร้างแอปพลิเคชันแบบหน้าเดียวทั้งหมด — Turbolinks ไลบรารี JavaScript ขนาด 15KB ที่ใช้ HTML แทน JSON เพื่อแสดงมุมมอง ดังนั้นเมื่อคุณคลิกลิงก์ Turbolinks จะดึงหน้าโดยอัตโนมัติ สลับใน
<body>และรวม<head>เข้าด้วยกัน โดยไม่เสียค่าใช้จ่ายในการโหลดหน้าเว็บแบบเต็ม คุณสามารถตรวจสอบรายละเอียดโดยย่อและเอกสารประกอบฉบับสมบูรณ์เกี่ยวกับสแตก (Hotwire)

- การแสดงผลฝั่งไคลเอ็นต์หรือการแสดงผลฝั่งเซิร์ฟเวอร์? ทั้งคู่!
นั่นเป็นการสนทนาที่ค่อนข้างดุเดือด แนวทางที่ดีที่สุดคือการตั้งค่าการบูทแบบโปรเกรสซีฟ: ใช้การเรนเดอร์ฝั่งเซิร์ฟเวอร์เพื่อรับ First Contenful Paint อย่างรวดเร็ว แต่ยังรวมถึง JavaScript ที่จำเป็นน้อยที่สุดเพื่อให้เวลาในการโต้ตอบใกล้เคียงกับ First Contentful Paint หาก JavaScript มาช้าเกินไปหลังจาก FCP เบราว์เซอร์จะล็อกเธรดหลักในขณะที่แยกวิเคราะห์ รวบรวม และดำเนินการ JavaScript ที่ค้นพบในช่วงปลาย ดังนั้นจึงเป็นการใส่กุญแจมือการโต้ตอบของไซต์หรือแอปพลิเคชันเพื่อหลีกเลี่ยงปัญหานี้ ให้ แยกการทำงาน ของฟังก์ชันออกเป็นงานแบบอะซิงโครนัสที่แยกจากกัน และถ้าเป็นไปได้ให้ใช้
requestIdleCallbackพิจารณาการโหลดส่วน UI แบบ Lazy Loading โดยใช้การรองรับ Dynamicimport()ของ WebPack หลีกเลี่ยงการโหลด แยกวิเคราะห์ และคอมไพล์ค่าใช้จ่ายจนกว่าผู้ใช้จะต้องการมันจริงๆ ( ขอบคุณ Addy! )ดังที่กล่าวไว้ข้างต้น Time to Interactive (TTI) จะบอกเราเวลาระหว่างการนำทางและการโต้ตอบ ในรายละเอียด ตัวชี้วัดถูกกำหนดโดยดูที่หน้าต่างห้าวินาทีแรกหลังจากแสดงเนื้อหาเริ่มต้น ซึ่งไม่มีงาน JavaScript ใดใช้เวลา นานกว่า 50 มิลลิวินาที ( งานยาว ) หากงานเกิน 50ms เกิดขึ้น การค้นหาหน้าต่างห้าวินาทีจะเริ่มต้นใหม่ ด้วยเหตุนี้ เบราว์เซอร์จะถือว่าก่อนถึง Interactive เพียงเพื่อเปลี่ยนเป็น Frozen เพียงเพื่อเปลี่ยนกลับเป็น Interactive ในที่สุด
เมื่อเราไปถึง Interactive เราก็สามารถบูตส่วนที่ไม่จำเป็นของแอปได้ทั้งแบบออนดีมานด์หรือตามเวลาที่อนุญาต น่าเสียดาย ตามที่ Paul Lewis สังเกตเห็น เฟรมเวิร์กมักจะไม่มีแนวคิดง่ายๆ เกี่ยวกับลำดับความสำคัญที่สามารถแสดงให้นักพัฒนาเห็นได้ ดังนั้นการบูทแบบโปรเกรสซีฟจึงไม่ใช่เรื่องง่ายที่จะนำไปใช้กับไลบรารีและเฟรมเวิร์กส่วนใหญ่
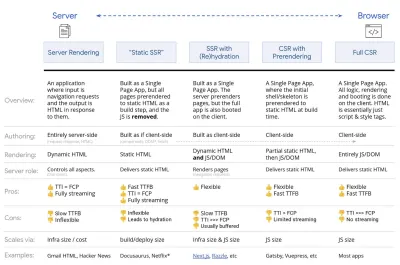
ถึงกระนั้นเราก็ไปถึงที่นั่น วันนี้มีทางเลือกสองสามทางที่เราสามารถสำรวจได้ และ Houssein Djirdeh และ Jason Miller ให้ภาพรวมที่ยอดเยี่ยมของตัวเลือกเหล่านี้ในการพูดคุยของพวกเขาเกี่ยวกับ Rendering on the Web และบทความของ Jason และ Addy เกี่ยวกับ Modern Front-End Architectures ภาพรวมด้านล่างอิงจากผลงานอันโดดเด่นของพวกเขา
- การแสดงผลฝั่งเซิร์ฟเวอร์แบบเต็ม (SSR)
ใน SSR แบบคลาสสิก เช่น WordPress คำขอทั้งหมดจะได้รับการจัดการบนเซิร์ฟเวอร์ทั้งหมด เนื้อหาที่ร้องขอจะถูกส่งกลับเป็นหน้า HTML ที่เสร็จสิ้น และเบราว์เซอร์สามารถแสดงผลได้ทันที ดังนั้น แอป SSR จึงไม่สามารถใช้ DOM API ได้จริงๆ ช่องว่างระหว่าง First Contentful Paint และ Time to Interactive มักมีน้อย และสามารถแสดงผลหน้าเว็บได้ทันทีในขณะที่กำลังสตรีม HTML ไปยังเบราว์เซอร์วิธีนี้จะช่วยหลีกเลี่ยงการเดินทางไปกลับเพิ่มเติมสำหรับการดึงข้อมูลและการสร้างเทมเพลตบนไคลเอ็นต์ เนื่องจากมีการจัดการก่อนที่เบราว์เซอร์จะได้รับการตอบสนอง อย่างไรก็ตาม เราลงเอยด้วย เวลาคิดของเซิร์ฟเวอร์ที่นานขึ้น และด้วยเหตุนี้ Time To First Byte และเราไม่ได้ใช้ประโยชน์จากคุณสมบัติที่ตอบสนองและสมบูรณ์ของแอปพลิเคชันสมัยใหม่
- การแสดงผลแบบคงที่
เราสร้างผลิตภัณฑ์เป็นแอปพลิเคชันหน้าเดียว แต่หน้าทั้งหมดแสดงผลล่วงหน้าเป็น HTML แบบคงที่โดยมี JavaScript น้อยที่สุดเป็นขั้นตอนการสร้าง นั่นหมายความว่าด้วยการแสดงผลแบบคงที่ เราสร้างไฟล์ HTML แต่ละไฟล์ สำหรับทุกๆ URL ที่เป็นไปได้ ล่วงหน้า ซึ่งเป็นสิ่งที่แอปพลิเคชันจำนวนมากไม่สามารถจ่ายได้ แต่เนื่องจากไม่จำเป็นต้องสร้าง HTML สำหรับหน้าเว็บในทันที เราจึงสามารถบรรลุ Time To First Byte ได้อย่างรวดเร็วอย่างสม่ำเสมอ ดังนั้น เราจึงสามารถแสดงหน้า Landing Page ได้อย่างรวดเร็ว จากนั้นจึงดึงข้อมูลกรอบงาน SPA ล่วงหน้าสำหรับหน้าถัดไป Netflix ได้ใช้แนวทางนี้เพื่อลดการโหลดและเวลาในการโต้ตอบลง 50% - การแสดงผลฝั่งเซิร์ฟเวอร์ด้วย (Re)Hydration (การแสดงผลแบบสากล, SSR + CSR)
เราสามารถลองใช้สิ่งที่ดีที่สุดของทั้งสองโลก — แนวทาง SSR และ CSR ด้วยการไฮเดรชั่นในการผสม หน้า HTML ที่ส่งคืนจากเซิร์ฟเวอร์ยังมีสคริปต์ที่โหลดแอปพลิเคชันฝั่งไคลเอ็นต์ที่มีคุณสมบัติครบถ้วน เป็นการดีที่จะบรรลุ First Contentful Paint ที่รวดเร็ว (เช่น SSR) จากนั้นจึงทำการเรนเดอร์ต่อ (อีกครั้ง) ไฮเดรชั่น น่าเสียดายที่ไม่ค่อยเป็นเช่นนั้น บ่อยครั้ง หน้าดูเหมือนพร้อมแต่ไม่สามารถตอบสนองต่อการป้อนข้อมูลของผู้ใช้ ทำให้เกิดการคลิกอย่างเดือดดาลและการละทิ้งด้วย React เราสามารถใช้โมดูล
ReactDOMServerบนเซิร์ฟเวอร์ Node เช่น Express จากนั้นเรียกใช้เมธอดrenderToStringเพื่อแสดงส่วนประกอบระดับบนสุดเป็นสตริง HTML แบบคงที่ด้วย Vue.js เราสามารถใช้ vue-server-renderer เพื่อแสดงอินสแตนซ์ Vue เป็น HTML โดยใช้
renderToStringใน Angular เราสามารถใช้@nguniversalเพื่อเปลี่ยนคำขอของไคลเอ็นต์ให้เป็นหน้า HTML ที่แสดงผลโดยเซิร์ฟเวอร์ทั้งหมด ประสบการณ์การแสดงผลเซิร์ฟเวอร์อย่างสมบูรณ์สามารถทำได้ทันทีด้วย Next.js (React) หรือ Nuxt.js (Vue)
วิธีการนี้มีข้อเสีย เป็นผลให้เราได้รับความยืดหยุ่นอย่างเต็มที่จากแอปฝั่งไคลเอ็นต์ในขณะที่ให้การเรนเดอร์ฝั่งเซิร์ฟเวอร์เร็วขึ้น แต่เราก็จบลงด้วย ช่องว่างที่ยาวขึ้น ระหว่าง First Contentful Paint และ Time To Interactive และเพิ่มการหน่วงเวลาอินพุตครั้งแรก การคายน้ำมีราคาแพงมาก และโดยปกติกลยุทธ์นี้เพียงอย่างเดียวจะไม่เพียงพอ เนื่องจากจะทำให้ Time To Interactive ล่าช้าอย่างมาก
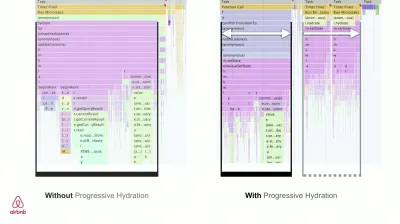
- การสตรีมการแสดงผลฝั่งเซิร์ฟเวอร์ด้วย Progressive Hydration (SSR + CSR)
เพื่อลดช่องว่างระหว่าง Time To Interactive และ First Contentful Paint เราแสดงคำขอหลายรายการพร้อมกัน และ ส่งเนื้อหาลง เป็นส่วนๆ เมื่อสร้างขึ้น ดังนั้น เราไม่ต้องรอให้ HTML เต็มสตริงก่อนที่จะส่งเนื้อหาไปยังเบราว์เซอร์ และปรับปรุง Time To First Byteใน React แทนที่จะใช้
renderToString()เราสามารถใช้ renderToNodeStream() เพื่อไพพ์การตอบสนองและส่ง HTML ลงเป็นส่วนๆ ใน Vue เราสามารถใช้ renderToStream() ที่สามารถไพพ์และสตรีมได้ ด้วย React Suspense เราอาจใช้การเรนเดอร์แบบอะซิงโครนัสเพื่อจุดประสงค์นั้นเช่นกันที่ฝั่งไคลเอ็นต์ แทนที่จะบูตแอปพลิเคชันทั้งหมดพร้อมกัน เราจะ บูตส่วนประกอบแบบค่อยเป็นค่อยไป ขั้นแรก ส่วนของแอปพลิเคชันจะแบ่งออกเป็นสคริปต์แบบสแตนด์อโลนด้วยการแยกโค้ด แล้วค่อยๆ เติมน้ำ (ตามลำดับลำดับความสำคัญของเรา) อันที่จริง เราสามารถเติมน้ำให้ส่วนประกอบที่สำคัญก่อน ในขณะที่ส่วนที่เหลือสามารถให้ความชุ่มชื้นได้ในภายหลัง บทบาทของการเรนเดอร์ฝั่งไคลเอ็นต์และฝั่งเซิร์ฟเวอร์สามารถกำหนดได้แตกต่างกันไปตามส่วนประกอบ จากนั้น เราสามารถ เลื่อนการให้ความชุ่มชื้น ของส่วนประกอบบางอย่างได้จนกว่าจะมีการพิจารณา หรือจำเป็นสำหรับการโต้ตอบกับผู้ใช้ หรือเมื่อไม่ได้ใช้งานเบราว์เซอร์
สำหรับ Vue Markus Oberlehner ได้เผยแพร่คู่มือเกี่ยวกับการลด Time To Interactive ของแอป SSR โดยใช้การดื่มน้ำในการโต้ตอบกับผู้ใช้ เช่นเดียวกับ vue-lazy-hydration ซึ่งเป็นปลั๊กอินระยะเริ่มต้นที่ช่วยให้ส่วนประกอบชุ่มชื้นในการมองเห็นหรือการโต้ตอบของผู้ใช้ที่เฉพาะเจาะจง ทีมงาน Angular พัฒนาการให้ความชุ่มชื้นแบบก้าวหน้าด้วย Ivy Universal คุณสามารถใช้การเติมน้ำบางส่วนด้วย Preact และ Next.js ได้เช่นกัน
- การแสดงผล Trisomorphic
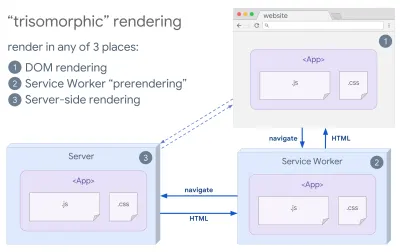
เมื่อมีพนักงานบริการแล้ว เราสามารถใช้ การแสดงผลเซิร์ฟเวอร์สตรีมมิง สำหรับการนำทางเริ่มต้น/ไม่ใช่ JS จากนั้นให้พนักงานบริการดำเนินการสร้าง HTML สำหรับการนำทางหลังจากติดตั้งแล้ว ในกรณีดังกล่าว พนักงานบริการจะแสดงเนื้อหาล่วงหน้าและเปิดใช้งานการนำทางแบบ SPA สำหรับการแสดงมุมมองใหม่ในเซสชันเดียวกัน ทำงานได้ดีเมื่อคุณสามารถใช้เทมเพลตและรหัสการกำหนดเส้นทางร่วมกันระหว่างเซิร์ฟเวอร์ หน้าไคลเอ็นต์ และพนักงานบริการ

การเรนเดอร์ Trisomorphic ด้วยการแสดงโค้ดเดียวกันใน 3 แห่ง: บนเซิร์ฟเวอร์ ใน DOM หรือในพนักงานบริการ (ที่มาของรูปภาพ: Google Developers) (ตัวอย่างขนาดใหญ่) - CSR พร้อมการแสดงผลล่วงหน้า
การแสดงผลล่วงหน้าคล้ายกับการแสดงผลฝั่งเซิร์ฟเวอร์ แต่แทนที่จะแสดงหน้าเว็บบนเซิร์ฟเวอร์แบบไดนามิก เราทำให้แอปพลิเคชันเป็น HTML แบบคงที่ ณ เวลาที่สร้าง แม้ว่าหน้าสแตติกจะโต้ตอบได้อย่างสมบูรณ์โดยไม่มี JavaScript ฝั่งไคลเอ็นต์มากนัก การ แสดงผลล่วงหน้าทำงานต่างกัน โดยพื้นฐานแล้วจะบันทึกสถานะเริ่มต้นของแอปพลิเคชันฝั่งไคลเอ็นต์เป็น HTML แบบคงที่ ณ เวลาสร้าง ในขณะที่การแสดงผลล่วงหน้า แอปพลิเคชันจะต้องบูตบนไคลเอ็นต์เพื่อให้หน้าเว็บโต้ตอบได้ด้วย Next.js เราสามารถใช้การส่งออก HTML แบบคงที่โดยการแสดงผลแอปล่วงหน้าเป็น HTML แบบคงที่ ใน Gatsby ตัวสร้างไซต์คงที่แบบโอเพนซอร์สที่ใช้ React ใช้วิธี
renderToStaticMarkupแทนเมธอดrenderToStringระหว่างการสร้าง โดยจะมีการโหลด JS หลักล่วงหน้าและเส้นทางในอนาคตจะถูกดึงข้อมูลล่วงหน้า โดยไม่มีแอตทริบิวต์ DOM ที่ไม่จำเป็นสำหรับเพจสแตติกอย่างง่ายสำหรับ Vue เราสามารถใช้ Vuepress เพื่อให้บรรลุเป้าหมายเดียวกันได้ คุณยังสามารถใช้ตัวโหลดล่วงหน้ากับ Webpack Navi ให้การเรนเดอร์แบบคงที่เช่นกัน
ผลลัพธ์ที่ได้คือ Time To First Byte และ First Contentful Paint ที่ดีขึ้น และเราลดช่องว่างระหว่าง Time To Interactive และ First Contentful Paint เราไม่สามารถใช้วิธีนี้ได้หากคาดว่าเนื้อหาจะเปลี่ยนแปลงไปมาก นอกจากนี้ ต้องทราบ URL ทั้งหมดล่วงหน้าเพื่อสร้างหน้าทั้งหมด ดังนั้นองค์ประกอบบางอย่างอาจแสดงผลโดยใช้การแสดงผลล่วงหน้า แต่ถ้าเราต้องการสิ่งที่เป็นไดนามิก เราต้องพึ่งพาแอปเพื่อดึงเนื้อหา
- การแสดงผลฝั่งไคลเอ็นต์แบบเต็ม (CSR)
ตรรกะ การเรนเดอร์ และการบูตทั้งหมดเสร็จสิ้นบนไคลเอนต์ ผลลัพธ์ที่ได้มักจะเป็นช่องว่าง ขนาดใหญ่ ระหว่าง Time To Interactive และ First Contentful Paint ด้วยเหตุนี้ แอปพลิเคชันต่างๆ มักจะรู้สึกเฉื่อย เนื่องจากต้องบูตแอปทั้งหมดบนไคลเอ็นต์เพื่อแสดงผลอะไรก็ได้เนื่องจาก JavaScript มีค่าใช้จ่ายด้านประสิทธิภาพ เนื่องจากปริมาณของ JavaScript เติบโตขึ้นพร้อมกับแอปพลิเคชัน การแยกโค้ดอย่างเข้มงวดและการหน่วงเวลา JavaScript จึงจำเป็นอย่างยิ่งที่จะควบคุมผลกระทบของ JavaScript ในกรณีเช่นนี้ การเรนเดอร์ฝั่งเซิร์ฟเวอร์ มักจะเป็นวิธีที่ดีกว่าในกรณีที่ไม่ต้องการการโต้ตอบมากนัก หากไม่ใช่ตัวเลือก ให้ลองใช้ The App Shell Model
โดยทั่วไป SSR จะเร็วกว่า CSR ถึงกระนั้นก็ยังเป็นการใช้งานที่ค่อนข้างบ่อยสำหรับแอพจำนวนมากที่มีอยู่
ดังนั้นฝั่งไคลเอ็นต์หรือฝั่งเซิร์ฟเวอร์? โดยทั่วไป เป็นความคิดที่ดีที่จะ จำกัดการใช้เฟรมเวิร์กฝั่งไคลเอ็นต์ทั้งหมดเฉพาะ กับเพจที่ต้องการจริงๆ สำหรับแอปพลิเคชันขั้นสูง ไม่ควรใช้การเรนเดอร์ฝั่งเซิร์ฟเวอร์เพียงอย่างเดียวเช่นกัน ทั้งการแสดงผลเซิร์ฟเวอร์และการแสดงผลไคลเอ็นต์เป็นหายนะหากทำได้ไม่ดี
ไม่ว่าคุณจะเอนเอียงไปทาง CSR หรือ SSR ตรวจสอบให้แน่ใจว่าคุณกำลังแสดงพิกเซลที่สำคัญโดยเร็วที่สุด และลดช่องว่างระหว่างการเรนเดอร์นั้นกับ Time To Interactive พิจารณาการแสดงผลล่วงหน้าหากหน้าเว็บของคุณไม่ได้เปลี่ยนแปลงมากนัก และเลื่อนการบูตเฟรมเวิร์กออกไปหากทำได้ สตรีม HTML เป็นส่วนๆ ด้วยการแสดงผลฝั่งเซิร์ฟเวอร์ และใช้ ไฮเดรชั่นแบบก้าวหน้า สำหรับการเรนเดอร์ฝั่งไคลเอ็นต์ — และเพิ่มระดับการมองเห็น การโต้ตอบ หรือในช่วงเวลาว่างเพื่อให้ได้ประโยชน์สูงสุดจากทั้งสองโลก
- การแสดงผลฝั่งเซิร์ฟเวอร์แบบเต็ม (SSR)


- เราสามารถให้บริการแบบคงที่ได้มากแค่ไหน?
ไม่ว่าคุณจะทำงานบนแอปพลิเคชันขนาดใหญ่หรือไซต์ขนาดเล็ก ควรพิจารณาว่าเนื้อหาใดบ้างที่สามารถให้ บริการแบบสแตติกจาก CDN (เช่น JAM Stack) แทนที่จะสร้างแบบไดนามิกได้ทันที แม้ว่าคุณจะมีผลิตภัณฑ์นับพันรายการและตัวกรองหลายร้อยรายการพร้อมตัวเลือกการปรับเปลี่ยนในแบบของคุณ คุณยังอาจต้องการให้บริการหน้า Landing Page ที่สำคัญของคุณแบบคงที่ และแยกหน้าเหล่านี้ออกจากกรอบงานที่คุณเลือกมีตัวสร้างไซต์คงที่มากมาย และหน้าที่สร้างมักจะเร็วมาก ยิ่งเราสร้างเนื้อหาล่วงหน้าได้มากเท่าไร แทนที่จะสร้างการดูหน้าเว็บบนเซิร์ฟเวอร์หรือไคลเอนต์ตามเวลาที่ร้องขอ เราก็จะยิ่งได้รับประสิทธิภาพที่ดีขึ้นเท่านั้น
ในการสร้างเว็บไซต์แบบคงที่บางส่วนที่มีความชุ่มชื้นและได้รับการพัฒนาอย่างก้าวหน้า Markus Oberlehner จะแสดงวิธีสร้างเว็บไซต์ด้วยตัวสร้างเว็บไซต์แบบคงที่และ SPA ในขณะที่บรรลุการปรับปรุงแบบก้าวหน้าและขนาดบันเดิล JavaScript ที่น้อยที่สุด Markus ใช้ Eleventy และ Preact เป็นเครื่องมือของเขา และแสดงวิธีตั้งค่าเครื่องมือ เพิ่มความชุ่มชื้นบางส่วน ความชุ่มชื้นแบบขี้เกียจ ไฟล์รายการไคลเอนต์ กำหนดค่า Babel สำหรับ Preact และรวม Preact ด้วย Rollup — ตั้งแต่ต้นจนจบ
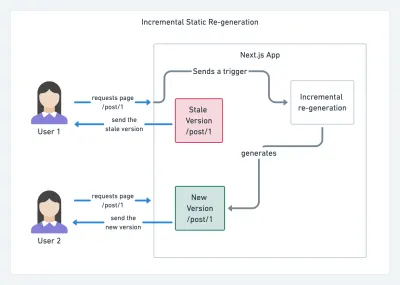
ด้วยการใช้ JAMStack กับไซต์ขนาดใหญ่ในปัจจุบัน การพิจารณาประสิทธิภาพใหม่จึงปรากฏขึ้น: เวลาในการสร้าง อันที่จริง การสร้างเพจหลายพันหน้าด้วยการปรับใช้ใหม่ทุกครั้งอาจใช้เวลาไม่กี่นาที ดังนั้นจึงมีแนวโน้มว่าจะเห็นบิลด์ที่เพิ่มขึ้นใน Gatsby ซึ่งปรับปรุงเวลาในการสร้างได้ 60 เท่า ด้วยการผสานรวมเข้ากับโซลูชัน CMS ยอดนิยม เช่น WordPress, Contentful, Drupal, Netlify CMS และคนอื่น ๆ.

การสร้างสแตติกแบบเพิ่มส่วนด้วย Next.js (เครดิตรูปภาพ: Prisma.io) (ตัวอย่างขนาดใหญ่) นอกจากนี้ Next.js ยังได้ประกาศการสร้างสแตติกล่วงหน้าและแบบส่วนเพิ่ม ซึ่งช่วยให้เราเพิ่มหน้าสแตติกใหม่ที่รันไทม์และอัปเดตเพจที่มีอยู่หลังจากที่สร้างเสร็จแล้ว โดยการแสดงผลซ้ำในพื้นหลังเมื่อมีทราฟฟิกเข้ามา .
ต้องการวิธีการที่เบากว่านี้หรือไม่? ในการพูดคุยของเขาเกี่ยวกับ Eleventy, Alpine และ Tailwind: เกี่ยวกับ Jamstack ที่มีน้ำหนักเบา Nicola Goutay อธิบายถึงความแตกต่างระหว่าง CSR, SSR และทุกสิ่งที่อยู่ระหว่างนั้น และแสดงวิธีใช้วิธีการที่มีน้ำหนักเบากว่า — พร้อมกับ GitHub repo ที่แสดงวิธีการ ในทางปฏิบัติ
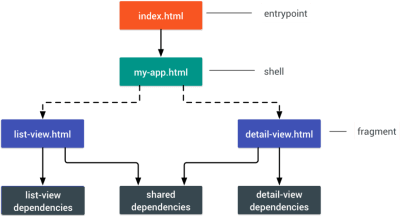
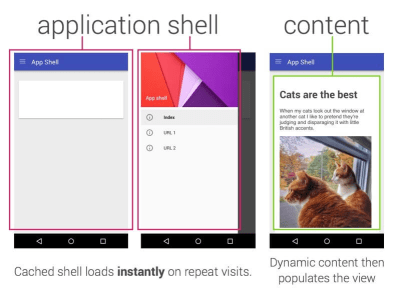
- ลองใช้รูปแบบ PRPL และสถาปัตยกรรมเชลล์ของแอป
เฟรมเวิร์กที่ต่างกันจะมีผลกับประสิทธิภาพต่างกันไป และจะต้องใช้กลยุทธ์ในการเพิ่มประสิทธิภาพที่แตกต่างกัน ดังนั้นคุณต้องเข้าใจรายละเอียดทั้งหมดของเฟรมเวิร์กที่คุณจะต้องใช้อย่างชัดเจน เมื่อสร้างเว็บแอป ให้ดูที่รูปแบบ PRPL และสถาปัตยกรรมเชลล์ของแอปพลิเคชัน แนวคิดค่อนข้างตรงไปตรงมา: พุชโค้ดขั้นต่ำที่จำเป็นสำหรับการโต้ตอบสำหรับเส้นทางเริ่มต้นเพื่อแสดงผลอย่างรวดเร็ว จากนั้นใช้พนักงานบริการสำหรับการแคชและทรัพยากรการแคชล่วงหน้า จากนั้นจึงค่อยโหลดเส้นทางที่คุณต้องการแบบอะซิงโครนัส


- คุณได้เพิ่มประสิทธิภาพการทำงานของ API ของคุณหรือไม่?
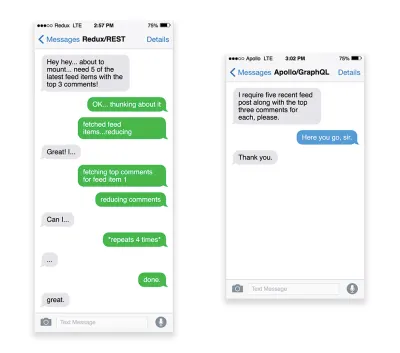
API คือช่องทางการสื่อสารสำหรับแอปพลิเคชันในการเปิดเผยข้อมูลแก่แอปพลิเคชันภายในและของบุคคลที่สามผ่านทาง ปลายทาง เมื่อออกแบบและสร้าง API เราจำเป็นต้องมีโปรโตคอลที่เหมาะสมเพื่อเปิดใช้งานการสื่อสารระหว่างเซิร์ฟเวอร์และคำขอของบุคคลที่สาม การโอนสถานะการเป็นตัวแทน ( REST ) เป็นทางเลือกที่มีเหตุผลและเป็นที่ยอมรับ: มันกำหนดชุดของข้อจำกัดที่นักพัฒนาปฏิบัติตามเพื่อทำให้เนื้อหาสามารถเข้าถึงได้ในลักษณะที่มีประสิทธิภาพ เชื่อถือได้ และปรับขนาดได้ บริการเว็บที่สอดคล้องกับข้อจำกัด REST เรียกว่า RESTful web servicesเช่นเดียวกับคำขอ HTTP ที่ดี เมื่อดึงข้อมูลจาก API ความล่าช้าในการตอบสนองของเซิร์ฟเวอร์จะแพร่กระจายไปยังผู้ใช้ปลายทาง ดังนั้นจึง ทำให้การแสดงผลล่าช้า เมื่อทรัพยากรต้องการดึงข้อมูลบางส่วนจาก API จะต้องขอข้อมูลจากปลายทางที่เกี่ยวข้อง คอมโพเนนต์ที่แสดงข้อมูลจากแหล่งข้อมูลต่างๆ เช่น บทความที่มีความคิดเห็นและรูปถ่ายของผู้เขียนในแต่ละความคิดเห็น อาจต้องเดินทางไปกลับหลายครั้งไปยังเซิร์ฟเวอร์เพื่อดึงข้อมูลทั้งหมดก่อนจึงจะแสดงผลได้ นอกจากนี้ ปริมาณข้อมูลที่ส่งคืนผ่าน REST มักจะมากกว่าที่จำเป็นในการแสดงองค์ประกอบนั้น
หากทรัพยากรจำนวนมากต้องการข้อมูลจาก API API อาจกลายเป็นปัญหาคอขวดด้านประสิทธิภาพ GraphQL นำเสนอวิธีแก้ปัญหาที่มีประสิทธิภาพสำหรับปัญหาเหล่านี้ โดยส่วนตัวแล้ว GraphQL เป็นภาษาคิวรีสำหรับ API ของคุณ และรันไทม์ฝั่งเซิร์ฟเวอร์สำหรับดำเนินการค้นหาโดยใช้ระบบประเภทที่คุณกำหนดให้กับข้อมูลของคุณ ต่างจาก REST GraphQL สามารถดึงข้อมูลทั้งหมด ในคำขอเดียว และการตอบสนองจะเป็นสิ่งที่จำเป็นอย่างแท้จริง โดย ไม่ต้องดึงข้อมูล มาก หรือน้อยเหมือนที่มักเกิดขึ้นกับ REST
นอกจากนี้ เนื่องจาก GraphQL ใช้ สคีมา (ข้อมูลเมตาที่บอกว่าข้อมูลมีโครงสร้างอย่างไร) จึงสามารถจัดระเบียบข้อมูลลงในโครงสร้างที่ต้องการได้ เช่น ด้วย GraphQL เราสามารถลบโค้ด JavaScript ที่ใช้สำหรับจัดการกับการจัดการสถานะได้ รหัสแอปพลิเคชันที่สะอาดขึ้นซึ่งทำงานเร็วขึ้นบนไคลเอนต์
หากคุณต้องการเริ่มต้นใช้งาน GraphQL หรือพบปัญหาด้านประสิทธิภาพ บทความเหล่านี้อาจมีประโยชน์มาก:
- ไพรเมอร์ GraphQL: เหตุใดเราจึงต้องการ API ชนิดใหม่โดย Eric Baer
- ไพรเมอร์ GraphQL: วิวัฒนาการของการออกแบบ API โดย Eric Baer
- การออกแบบเซิร์ฟเวอร์ GraphQL เพื่อประสิทธิภาพสูงสุดโดย Leonardo Losoviz
- ประสิทธิภาพ GraphQL อธิบายโดย Wojciech Trocki

- คุณจะใช้ AMP หรือ Instant Articles หรือไม่
คุณอาจต้องพิจารณาใช้ AMP ของ Google หรือ Instant Articles ของ Facebook หรือ Apple News ของ Apple ทั้งนี้ขึ้นอยู่กับลำดับความสำคัญและกลยุทธ์ขององค์กรของคุณ คุณสามารถบรรลุประสิทธิภาพที่ดีได้โดยปราศจากสิ่งเหล่านี้ แต่ AMP ให้กรอบการทำงานที่มั่นคงด้วยเครือข่ายการจัดส่งเนื้อหา ฟรี (CDN) ในขณะที่บทความโต้ตอบแบบทันทีจะช่วยเพิ่มการมองเห็นและประสิทธิภาพของคุณบน Facebookประโยชน์ที่ดูเหมือนชัดเจนของเทคโนโลยีเหล่านี้สำหรับผู้ใช้คือ การรับประกันประสิทธิภาพ ดังนั้นในบางครั้ง พวกเขาอาจชอบลิงก์ AMP-/Apple News/Instant Pages มากกว่าหน้า "ปกติ" และหน้าที่อาจบวม สำหรับเว็บไซต์ที่มีเนื้อหาจำนวนมากซึ่งต้องจัดการกับเนื้อหาของบุคคลที่สามจำนวนมาก ตัวเลือกเหล่านี้อาจช่วยเพิ่มความเร็วในการแสดงผลได้อย่างมาก
เว้นแต่พวกเขาจะทำไม่ได้ Tim Kadlec กล่าวว่า "เอกสาร AMP มักจะเร็วกว่าเอกสารฉบับเดียวกัน แต่ก็ไม่ได้หมายความว่าหน้าจะมีประสิทธิภาพเสมอไป AMP ไม่ใช่สิ่งที่ทำให้ความแตกต่างที่ใหญ่ที่สุดจากมุมมองด้านประสิทธิภาพ"
ประโยชน์สำหรับเจ้าของเว็บไซต์นั้นชัดเจน: ความสามารถในการค้นพบรูปแบบเหล่านี้บนแพลตฟอร์มที่เกี่ยวข้องและการมองเห็นที่เพิ่มขึ้นในเครื่องมือค้นหา
อย่างน้อยมันก็เคยเป็นแบบนั้น เนื่องจาก AMP ไม่ใช่ข้อกำหนดสำหรับ เรื่อง เด่นอีกต่อไป ผู้เผยแพร่จึงอาจย้ายออกจาก AMP ไปยังสแต็กแบบเดิมแทน ( ขอบคุณ Barry! )
อย่างไรก็ตาม คุณสามารถสร้าง Progressive Web AMP ได้เช่นกัน โดยใช้ AMP ซ้ำเป็นแหล่งข้อมูลสำหรับ PWA ของคุณ ข้อเสีย? เห็นได้ชัดว่าการปรากฏตัวในสวนที่มีกำแพงล้อมรอบทำให้นักพัฒนาอยู่ในฐานะที่จะผลิตและดูแลเนื้อหาในเวอร์ชันที่แยกจากกัน และในกรณีของ Instant Articles และ Apple News ที่ไม่มี URL จริง (ขอบคุณ Addy, Jeremy!)
- เลือก CDN ของคุณอย่างชาญฉลาด
ดังที่กล่าวไว้ข้างต้น ขึ้นอยู่กับจำนวนข้อมูลไดนามิกที่คุณมี คุณอาจสามารถ "เอาท์ซอร์ส" บางส่วนของเนื้อหาไปยังตัวสร้างไซต์แบบคงที่ พุชไปที่ CDN และให้บริการเวอร์ชันคงที่จากนั้นจึงหลีกเลี่ยงการร้องขอไปยัง เซิร์ฟเวอร์ อันที่จริงแล้ว ตัวสร้างเหล่านั้นบางตัวเป็นคอมไพเลอร์ของเว็บไซต์จริง ๆ ที่มีการเพิ่มประสิทธิภาพอัตโนมัติมากมายที่จัดเตรียมไว้ให้ เมื่อคอมไพเลอร์เพิ่มการเพิ่มประสิทธิภาพเมื่อเวลาผ่านไป เอาต์พุตที่คอมไพล์จะเล็กลงและเร็วขึ้นเมื่อเวลาผ่านไปโปรดสังเกตว่า CDN สามารถให้บริการ (และถ่าย) เนื้อหาแบบไดนามิกได้เช่นกัน ดังนั้น การจำกัด CDN ของคุณเป็นสินทรัพย์แบบคงที่จึงไม่จำเป็น ตรวจสอบอีกครั้งว่า CDN ของคุณทำการบีบอัดและแปลงหรือไม่ (เช่น การปรับภาพให้เหมาะสมและการปรับขนาดที่ขอบ) ว่าสนับสนุนผู้ปฏิบัติงานเซิร์ฟเวอร์ การทดสอบ A/B รวมถึงขอบด้าน ซึ่งประกอบส่วนคงที่และไดนามิกของเพจหรือไม่ ที่ขอบของ CDN (เช่น เซิร์ฟเวอร์ที่ใกล้กับผู้ใช้มากที่สุด) และงานอื่นๆ นอกจากนี้ ให้ตรวจสอบว่า CDN ของคุณรองรับ HTTP ผ่าน QUIC (HTTP/3) หรือไม่
Katie Hempenius ได้เขียนคู่มือที่ยอดเยี่ยมสำหรับ CDN ที่ให้ข้อมูลเชิงลึกเกี่ยวกับ วิธีการเลือก CDN ที่ดี วิธีปรับแต่ง และสิ่งเล็กน้อยทั้งหมดที่ต้องคำนึงถึงเมื่อทำการประเมิน โดยทั่วไป เป็นความคิดที่ดีที่จะแคชเนื้อหาในเชิงรุกและเปิดใช้งานคุณลักษณะด้านประสิทธิภาพของ CDN เช่น Brotli, TLS 1.3, HTTP/2 และ HTTP/3
หมายเหตุ : จากการวิจัยของ Patrick Meenan และ Andy Davies การจัดลำดับความสำคัญของ HTTP/2 จะใช้งานไม่ได้ใน CDN จำนวนมาก ดังนั้นควรระมัดระวังในการเลือก CDN Patrick มีรายละเอียดเพิ่มเติมในการพูดคุยของเขาเกี่ยวกับการจัดลำดับความสำคัญ HTTP/2 ( ขอบคุณ Barry! )

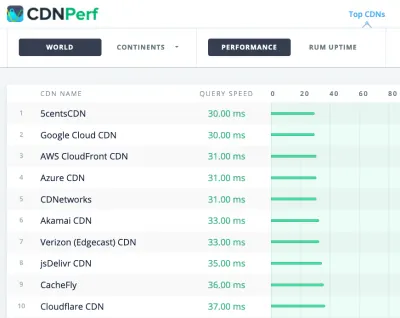
CDNPerf วัดความเร็วการสืบค้นสำหรับ CDN โดยรวบรวมและวิเคราะห์การทดสอบ 300 ล้านครั้งทุกวัน (ตัวอย่างขนาดใหญ่) เมื่อเลือก CDN คุณสามารถใช้ ไซต์เปรียบเทียบ เหล่านี้พร้อมกับภาพรวมโดยละเอียดของคุณลักษณะต่างๆ ได้:
- CDN Comparison, เมทริกซ์เปรียบเทียบ CDN สำหรับ Cloudfront, Aazure, KeyCDN, Fastly, Verizon, Stackpach, Akamai และอื่นๆ อีกมากมาย
- CDN Perf วัดความเร็วการสืบค้นสำหรับ CDN โดยรวบรวมและวิเคราะห์การทดสอบ 300 ล้านครั้งทุกวัน โดยผลลัพธ์ทั้งหมดอิงตามข้อมูล RUM จากผู้ใช้ทั่วโลก ตรวจสอบการเปรียบเทียบประสิทธิภาพ DNS และการเปรียบเทียบประสิทธิภาพของคลาวด์ด้วย
- CDN Planet Guides ให้ภาพรวมของ CDN สำหรับหัวข้อเฉพาะ เช่น Serve Stale, Purge, Origin Shield, Prefetch และ Compression
- เว็บปูม: การนำ CDN และการใช้งานมาใช้ให้ข้อมูลเชิงลึกเกี่ยวกับผู้ให้บริการ CDN ชั้นนำ การจัดการ RTT และ TLS เวลาในการเจรจา TLS การปรับใช้ HTTP/2 และอื่นๆ (น่าเสียดายที่ข้อมูลเป็นข้อมูลตั้งแต่ปี 2019 เท่านั้น)
สารบัญ
- เตรียมตัวให้พร้อม: การวางแผนและการวัดผล
- การตั้งเป้าหมายที่สมจริง
- การกำหนดสภาพแวดล้อม
- การเพิ่มประสิทธิภาพสินทรัพย์
- สร้างการเพิ่มประสิทธิภาพ
- การเพิ่มประสิทธิภาพการจัดส่ง
- เครือข่าย, HTTP/2, HTTP/3
- การทดสอบและการตรวจสอบ
- ชนะอย่างรวดเร็ว
- ทุกอย่างในหน้าเดียว
- ดาวน์โหลดรายการตรวจสอบ (PDF, Apple Pages, MS Word)
- สมัครรับจดหมายข่าวทางอีเมลของเราเพื่อไม่ให้พลาดคำแนะนำต่อไป
