Front-End Performance 2021: การเพิ่มประสิทธิภาพสินทรัพย์
เผยแพร่แล้ว: 2022-03-10คำแนะนำนี้ได้รับการสนับสนุนอย่างดีจากเพื่อนของเราที่ LogRocket ซึ่งเป็นบริการที่รวม การตรวจสอบประสิทธิภาพของส่วนหน้า การ เล่นซ้ำของเซสชัน และการวิเคราะห์ผลิตภัณฑ์เพื่อช่วยให้คุณสร้างประสบการณ์ลูกค้าที่ดียิ่งขึ้น LogRocket ติดตามตัวชี้วัดหลัก รวมถึง DOM เสร็จสมบูรณ์, เวลาถึงไบต์แรก, การหน่วงเวลาอินพุตครั้งแรก, การใช้ CPU ของไคลเอ็นต์และหน่วยความจำ ทดลองใช้ LogRocket ฟรีวันนี้
สารบัญ
- เตรียมตัวให้พร้อม: การวางแผนและการวัดผล
- การตั้งเป้าหมายที่สมจริง
- การกำหนดสภาพแวดล้อม
- การเพิ่มประสิทธิภาพสินทรัพย์
- สร้างการเพิ่มประสิทธิภาพ
- การเพิ่มประสิทธิภาพการจัดส่ง
- เครือข่าย, HTTP/2, HTTP/3
- การทดสอบและการตรวจสอบ
- ชนะอย่างรวดเร็ว
- ทุกอย่างในหน้าเดียว
- ดาวน์โหลดรายการตรวจสอบ (PDF, Apple Pages, MS Word)
- สมัครรับจดหมายข่าวทางอีเมลของเราเพื่อไม่ให้พลาดคำแนะนำต่อไป
การเพิ่มประสิทธิภาพสินทรัพย์
- ใช้ Brotli สำหรับการบีบอัดข้อความธรรมดา
ในปี 2015 Google ได้เปิดตัว Brotli ซึ่งเป็นรูปแบบข้อมูลแบบไม่สูญเสียโอเพนซอร์สรูปแบบใหม่ ซึ่งขณะนี้ได้รับการสนับสนุนในเบราว์เซอร์รุ่นใหม่ทั้งหมด ไลบรารี Brotli แบบโอเพนซอร์สที่ใช้ตัวเข้ารหัสและตัวถอดรหัสสำหรับ Brotli มีระดับคุณภาพที่กำหนดไว้ล่วงหน้า 11 ระดับสำหรับตัวเข้ารหัส โดยระดับคุณภาพที่สูงกว่าต้องการ CPU มากขึ้นเพื่อแลกกับอัตราส่วนการบีบอัดที่ดีขึ้น การบีบอัดที่ช้าลงในที่สุดจะนำไปสู่อัตราการบีบอัดที่สูงขึ้น แต่ถึงกระนั้น Brotli จะคลายการบีบอัดอย่างรวดเร็ว เป็นที่น่าสังเกตว่า Brotli ที่มีระดับการบีบอัด 4 นั้นเล็กกว่าและบีบอัดได้เร็วกว่า Gzipในทางปฏิบัติ Brotli ดูเหมือนจะมีประสิทธิภาพมากกว่า Gzip มาก ความคิดเห็นและประสบการณ์ต่างกัน แต่ถ้าเว็บไซต์ของคุณได้รับการปรับให้เหมาะสมด้วย Gzip แล้ว คุณอาจคาดหวังว่าจะได้รับการปรับปรุงอย่างน้อยหลักเดียวและการปรับปรุงการลดขนาดและการกำหนดเวลา FCP ที่เป็นตัวเลขสองหลักได้ดีที่สุด คุณยังสามารถประมาณการประหยัดการบีบอัด Brotli สำหรับไซต์ของคุณได้
เบราว์เซอร์จะยอมรับ Brotli เฉพาะเมื่อผู้ใช้เข้าชมเว็บไซต์ผ่าน HTTPS รองรับ Brotli อย่างกว้างขวางและ CDN จำนวนมากรองรับ (Akamai, Netlify Edge, AWS, KeyCDN, Fastly (ปัจจุบันเป็นแบบพาส-ทรูเท่านั้น), Cloudflare, CDN77) และคุณสามารถเปิดใช้งาน Brotli ได้แม้ใน CDN ที่ยังไม่รองรับ (มีพนักงานบริการ).
สิ่งที่จับได้ก็คือเนื่องจากการบีบอัดสินทรัพย์ ทั้งหมด ด้วย Brotli ที่ระดับการบีบอัดที่สูงนั้นมีราคาแพง ผู้ให้บริการโฮสติ้งจำนวนมากไม่สามารถใช้งานได้อย่างเต็มที่เพียงเพราะมีค่าใช้จ่ายมหาศาล ที่ระดับการบีบอัดสูงสุด Brotli ทำงานช้า มากจน ขนาดไฟล์ที่เพิ่มขึ้นอาจถูกยกเลิกโดยระยะเวลาที่เซิร์ฟเวอร์เริ่มส่งการตอบกลับขณะที่รอบีบอัดเนื้อหาแบบไดนามิก (แต่ถ้าคุณมีเวลาระหว่างการสร้างด้วยการบีบอัดแบบสแตติก แนะนำให้ตั้งค่าการบีบอัดที่สูงกว่า)

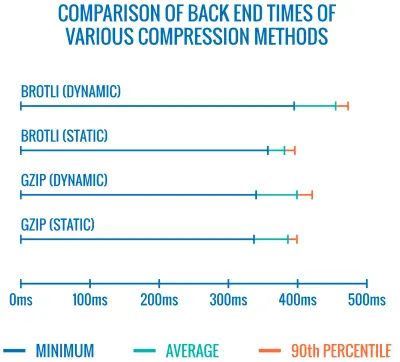
การเปรียบเทียบเวลาแบ็กเอนด์ของวิธีการบีบอัดต่างๆ ไม่น่าแปลกใจเลยที่ Brotli ช้ากว่า gzip (สำหรับตอนนี้) (ตัวอย่างขนาดใหญ่) นี้อาจมีการเปลี่ยนแปลงแม้ว่า รูปแบบไฟล์ Brotli ประกอบด้วย พจนานุกรมสแตติกใน ตัว และนอกจากจะประกอบด้วยสตริงต่างๆ ในหลายภาษาแล้ว ยังสนับสนุนตัวเลือกในการใช้การแปลงหลายคำกับคำเหล่านั้น เพิ่มความเก่งกาจของคำเหล่านั้น ในการวิจัยของเขา เฟลิกซ์ ฮาเนาได้ค้นพบวิธีปรับปรุงการบีบอัดที่ระดับ 5 ถึง 9 โดยใช้ "ชุดย่อยของพจนานุกรมที่เชี่ยวชาญกว่าค่าเริ่มต้น" และอาศัยส่วนหัว
Content-Typeเพื่อบอกคอมเพรสเซอร์ว่าควรใช้ พจนานุกรมสำหรับ HTML, JavaScript หรือ CSS ผลที่ได้คือ "ผลกระทบต่อประสิทธิภาพเล็กน้อย (ซีพียูเพิ่มขึ้น 1% ถึง 3% เมื่อเทียบกับปกติ 12%) เมื่อบีบอัดเนื้อหาเว็บที่ระดับการบีบอัดสูงโดยใช้แนวทางการใช้พจนานุกรมที่จำกัด"
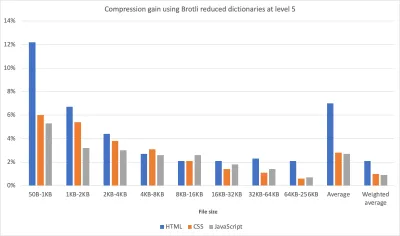
ด้วยวิธีพจนานุกรมที่ได้รับการปรับปรุง เราสามารถบีบอัดเนื้อหาได้เร็วขึ้นในระดับการบีบอัดที่สูงขึ้น โดยใช้ CPU เพิ่มขึ้นเพียง 1% ถึง 3% โดยปกติ การบีบอัดระดับ 6 มากกว่า 5 จะเพิ่มการใช้งาน CPU ได้ถึง 12% (ตัวอย่างขนาดใหญ่) ยิ่งไปกว่านั้น ด้วยการวิจัยของ Elena Kirilenko เราสามารถ บีบอัด Brotli ได้อย่างรวดเร็วและมีประสิทธิภาพ โดยใช้สิ่งประดิษฐ์ในการบีบอัดก่อนหน้า ตามที่ Elena กล่าวว่า "เมื่อเรามีเนื้อหาที่ถูกบีบอัดผ่าน Brotli และเรากำลังพยายามบีบอัดเนื้อหาแบบไดนามิกในทันที โดยที่เนื้อหานั้นคล้ายกับเนื้อหาที่เรามีอยู่ก่อนเวลา เราสามารถปรับปรุงเวลาในการบีบอัดได้อย่างมีนัยสำคัญ "
บ่อยแค่ไหน? เช่น การส่ง ชุดย่อยของบันเดิล JavaScript (เช่น เมื่อส่วนของโค้ดถูกแคชบนไคลเอ็นต์แล้ว หรือกับบันเดิลแบบไดนามิกที่ให้บริการกับ WebBundles) หรือด้วย HTML แบบไดนามิกตามเทมเพลตที่รู้จักล่วงหน้า หรือ ฟอนต์ WOFF2 ที่ตั้งค่าย่อยแบบไดนามิก จากข้อมูลของ Elena เราสามารถปรับปรุงการบีบอัดได้ 5.3% และความเร็วการบีบอัดดีขึ้น 39% เมื่อลบเนื้อหาออก 10% และอัตราการบีบอัดดีขึ้น 3.2% และการบีบอัดเร็วขึ้น 26% เมื่อลบเนื้อหาออก 50%
การบีบอัดข้อมูล Brotli กำลังดีขึ้น ดังนั้นหากคุณสามารถข้ามต้นทุนของการบีบอัดแอสเซ็ทแบบคงที่แบบไดนามิกได้ ก็ถือว่าคุ้มค่ากับความพยายามอย่างยิ่ง มันไปโดยไม่บอกว่า Brotli สามารถใช้ได้กับเพย์โหลดข้อความธรรมดา — HTML, CSS, SVG, JavaScript, JSON และอื่นๆ
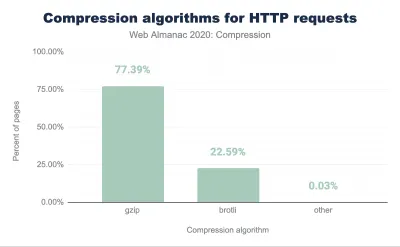
หมายเหตุ : เมื่อต้นปี 2021 การตอบสนอง HTTP ประมาณ 60% ถูกส่งโดยไม่มีการบีบอัดแบบข้อความ โดยมีการบีบอัด 30.82% ด้วย Gzip และ 9.1% ที่บีบอัดด้วย Brotli (ทั้งบนมือถือและบนเดสก์ท็อป) เช่น 23.4% ของเพจเชิงมุมไม่ถูกบีบอัด (ผ่าน gzip หรือ Brotli) การเปิดการบีบอัดข้อมูลบ่อยครั้งเป็นหนึ่งในวิธีที่ง่ายที่สุดในการปรับปรุงประสิทธิภาพด้วยการพลิกสวิตช์ง่ายๆ
กลยุทธ์? บีบอัดไฟล์สแตติกล่วงหน้าด้วย Brotli+Gzip ที่ระดับสูงสุด และบีบอัด HTML (ไดนามิก) ได้ทันทีด้วย Brotli ที่ระดับ 4-6 ตรวจสอบให้แน่ใจว่าเซิร์ฟเวอร์จัดการการเจรจาเนื้อหาสำหรับ Brotli หรือ Gzip อย่างถูกต้อง

- เราใช้การโหลดสื่อที่ปรับเปลี่ยนได้และคำแนะนำลูกค้าหรือไม่
มันมาจากดินแดนแห่งข่าวเก่า แต่ก็เป็นการเตือนที่ดีเสมอที่จะใช้ภาพที่ตอบสนองด้วยsrcsetsizesและองค์ประกอบ<picture>โดยเฉพาะอย่างยิ่งสำหรับไซต์ที่มีสื่อจำนวนมาก เราสามารถก้าวไปอีกขั้นด้วยการโหลดสื่อที่ปรับเปลี่ยนได้ (ในตัวอย่างนี้ React + Next.js) ซึ่งให้บริการ ประสบการณ์แสงแก่เครือข่ายที่ช้า และอุปกรณ์หน่วยความจำต่ำ และประสบการณ์เต็มรูปแบบไปยังเครือข่ายที่รวดเร็วและสูง - อุปกรณ์หน่วยความจำ ในบริบทของ React เราสามารถทำได้ด้วยคำแนะนำไคลเอนต์บนเซิร์ฟเวอร์และ react-adaptive-hooks บนไคลเอนต์อนาคตของภาพที่ตอบสนองอาจเปลี่ยนไปอย่างมากด้วยการนำคำแนะนำลูกค้ามาใช้ในวงกว้าง คำแนะนำไคลเอ็นต์คือฟิลด์ส่วนหัวคำขอ HTTP เช่น
DPR,Viewport-Width,Width,Save-Data,Accept(เพื่อระบุการตั้งค่ารูปแบบรูปภาพ) และอื่นๆ พวกเขาควรจะแจ้งเซิร์ฟเวอร์เกี่ยวกับลักษณะเฉพาะของเบราว์เซอร์ หน้าจอ การเชื่อมต่อ ฯลฯ ของผู้ใช้ด้วยเหตุนี้ เซิร์ฟเวอร์จึงสามารถตัดสินใจได้ว่าจะเติมเค้าโครงด้วย รูปภาพที่มีขนาดเหมาะสม อย่างไร และให้บริการเฉพาะรูปภาพเหล่านี้ในรูปแบบที่ต้องการเท่านั้น ด้วยคำแนะนำลูกค้า เราจะย้ายการเลือกทรัพยากรจากมาร์กอัป HTML และเข้าสู่การเจรจาตอบรับคำขอระหว่างไคลเอ็นต์และเซิร์ฟเวอร์

สื่อดัดแปลงที่ให้บริการในการใช้งาน เราส่งตัวยึดตำแหน่งพร้อมข้อความไปยังผู้ใช้ที่ออฟไลน์ รูปภาพความละเอียดต่ำไปยังผู้ใช้ 2G รูปภาพความละเอียดสูงไปยังผู้ใช้ 3G และวิดีโอ HD ไปยังผู้ใช้ 4G ผ่านการโหลดหน้าเว็บอย่างรวดเร็วบนฟีเจอร์โฟนราคา $20 (ตัวอย่างขนาดใหญ่) ดังที่ Ilya Grigorik ได้กล่าวไว้ก่อนหน้านี้ คำใบ้ของลูกค้าทำให้รูปภาพสมบูรณ์ — สิ่งเหล่านี้ไม่ใช่ทางเลือกอื่นสำหรับรูปภาพที่ตอบสนอง "องค์ประกอบ
<picture>ให้การควบคุมทิศทางศิลปะที่จำเป็นในมาร์กอัป HTML คำแนะนำของไคลเอ็นต์ให้คำอธิบายประกอบเกี่ยวกับคำขอรูปภาพที่เป็นผลลัพธ์ซึ่งเปิดใช้งานการเลือกทรัพยากรอัตโนมัติ เจ้าหน้าที่บริการให้คำขอเต็มรูปแบบและความสามารถในการจัดการการตอบสนองบนไคลเอ็นต์"ตัวอย่างเช่น พนักงานบริการอาจ ผนวกค่าส่วนหัวของคำใบ้ไคลเอ็นต์ใหม่ เข้ากับคำขอ เขียน URL ใหม่ และชี้คำขอรูปภาพไปที่ CDN ปรับการตอบสนองตามการเชื่อมต่อและการตั้งค่าของผู้ใช้ ฯลฯ ซึ่งถือเป็นจริง ไม่เพียงแต่สำหรับสินทรัพย์รูปภาพเท่านั้น สำหรับคำขออื่น ๆ เกือบทั้งหมดเช่นกัน
สำหรับลูกค้าที่สนับสนุนคำแนะนำลูกค้า เราสามารถวัดการประหยัดไบต์ 42% สำหรับรูปภาพ และ 1MB+ ไบต์น้อยกว่าสำหรับเปอร์เซ็นไทล์ที่ 70+ ใน Smashing Magazine เราสามารถวัดการปรับปรุง 19-32% ได้เช่นกัน คำแนะนำไคลเอ็นต์ได้รับการสนับสนุนในเบราว์เซอร์ที่ใช้ Chromium แต่ยังอยู่ระหว่างการพิจารณาใน Firefox
อย่างไรก็ตาม หากคุณระบุทั้งมาร์กอัปรูปภาพที่ตอบสนองตามปกติและแท็ก
<meta>สำหรับคำแนะนำไคลเอ็นต์ เบราว์เซอร์ที่รองรับจะประเมินมาร์กอัปรูปภาพที่ตอบสนองและขอแหล่งที่มาของรูปภาพที่เหมาะสมโดยใช้ส่วนหัว HTTP ของคำแนะนำไคลเอ็นต์ - เราใช้ภาพที่ตอบสนองสำหรับภาพพื้นหลังหรือไม่?
เราควรจะ! ด้วยimage-setขณะนี้รองรับใน Safari 14 และในเบราว์เซอร์ที่ทันสมัยส่วนใหญ่ ยกเว้น Firefox เราสามารถแสดงภาพพื้นหลังที่ตอบสนองได้เช่นกัน:background-image: url("fallback.jpg"); background-image: image-set( "photo-small.jpg" 1x, "photo-large.jpg" 2x, "photo-print.jpg" 600dpi);โดยพื้นฐานแล้ว เราสามารถแสดงภาพพื้นหลังความละเอียดต่ำแบบมีเงื่อนไขด้วยตัวบอก
1xและรูปภาพที่มีความละเอียดสูงกว่าด้วยตัวอธิบาย2xและแม้แต่ภาพคุณภาพการพิมพ์ที่มีตัวบอก600dpiระวัง: เบราว์เซอร์ไม่ได้ให้ข้อมูลพิเศษใดๆ เกี่ยวกับภาพพื้นหลังแก่เทคโนโลยีอำนวยความสะดวก ดังนั้นตามหลักแล้วภาพถ่ายเหล่านี้ควรเป็นเพียงการตกแต่งเท่านั้น - เราใช้ WebP หรือไม่
การบีบอัดรูปภาพมักจะถือว่าได้ผลอย่างรวดเร็ว แต่ก็ยังใช้งานไม่ได้จริงในทางปฏิบัติ แน่นอนว่ารูปภาพไม่ได้บล็อกการเรนเดอร์ แต่มันมีส่วนอย่างมากต่อคะแนน LCP ที่ไม่ดี และบ่อยครั้งก็หนักและใหญ่เกินไปสำหรับอุปกรณ์ที่ใช้อย่างน้อยที่สุด เราสามารถสำรวจโดยใช้รูปแบบ WebP สำหรับรูปภาพของเรา ในความเป็นจริง WebP saga นั้นใกล้จะถึงจุดสิ้นสุดแล้วในปีที่แล้ว โดย Apple ได้เพิ่มการรองรับ WebP ใน Safari 14 ดังนั้นหลังจากหลายปีของการอภิปรายและการอภิปราย ณ วันนี้ WebP ได้รับการสนับสนุนในเบราว์เซอร์ที่ทันสมัยทั้งหมด ดังนั้นเราจึงสามารถให้บริการรูปภาพ WebP ด้วยองค์ประกอบ
<picture>และ JPEG fallback หากจำเป็น (ดูข้อมูลโค้ดของ Andreas Bovens) หรือโดยใช้การต่อรองเนื้อหา (โดยใช้ส่วนหัวที่Accept)WebP ไม่ได้ไม่มี ข้อเสีย แม้ว่า ในขณะที่ขนาดไฟล์ภาพ WebP เทียบกับ Guetzli และ Zopfli ที่เทียบเท่ากัน รูปแบบนี้ไม่รองรับการเรนเดอร์แบบโปรเกรสซีฟเช่น JPEG ซึ่งเป็นสาเหตุที่ผู้ใช้อาจเห็นภาพที่เสร็จแล้วเร็วขึ้นด้วย JPEG ที่ดี แม้ว่าภาพ WebP อาจเร็วขึ้นผ่านเครือข่าย ด้วย JPEG เราสามารถมอบประสบการณ์ผู้ใช้ที่ "ดี" ด้วยข้อมูลเพียงครึ่งเดียวหรือหนึ่งในสี่ของข้อมูล และโหลดส่วนที่เหลือในภายหลัง แทนที่จะมีรูปภาพที่ว่างเปล่าเพียงครึ่งเดียวเหมือนในกรณีของ WebP
การตัดสินใจของคุณจะขึ้นอยู่กับสิ่งที่คุณกำลังติดตาม: ด้วย WebP คุณจะลดเพย์โหลด และด้วย JPEG คุณจะปรับปรุงประสิทธิภาพการรับรู้ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ WebP ได้ใน WebP Rewind talk โดย Pascal Massimino ของ Google
สำหรับการแปลงเป็น WebP คุณสามารถใช้ WebP Converter, cwebp หรือ libwebp Ire Aderinokun มีบทช่วยสอนที่มีรายละเอียดมากเกี่ยวกับการแปลงรูปภาพเป็น WebP เช่นกัน — และ Josh Comeau ก็มีส่วนร่วมในรูปแบบภาพสมัยใหม่ด้วยเช่นกัน

การพูดคุยอย่างละเอียดเกี่ยวกับ WebP: WebP Rewind โดย Pascal Massimino (ตัวอย่างขนาดใหญ่) Sketch รองรับ WebP และสามารถส่งออกรูปภาพ WebP จาก Photoshop โดยใช้ปลั๊กอิน WebP สำหรับ Photoshop แต่มีตัวเลือกอื่นด้วย
หากคุณใช้ WordPress หรือ Joomla มีส่วนขยายต่างๆ ที่จะช่วยให้คุณปรับใช้การสนับสนุน WebP ได้อย่างง่ายดาย เช่น Optimus และ Cache Enabler สำหรับ WordPress และส่วนขยายที่รองรับของ Joomla (ผ่าน Cody Arsenault) คุณยังสามารถแยกองค์ประกอบ
<picture>ด้วย React ส่วนประกอบที่มีสไตล์ หรือ gatsby-imageอ่า - ปลั๊กไร้ยางอาย! — Jeremy Wagner ได้ตีพิมพ์หนังสือ Smashing บน WebP ซึ่งคุณอาจต้องการตรวจสอบว่าคุณสนใจทุกอย่างเกี่ยวกับ WebP หรือไม่
- เราใช้ AVIF หรือไม่?
คุณอาจเคยได้ยินข่าวใหญ่: AVIF มาถึงแล้ว เป็นรูปแบบภาพใหม่ที่ได้จากคีย์เฟรมของวิดีโอ AV1 เป็นรูปแบบเปิดที่ไม่มีค่าลิขสิทธิ์ซึ่งรองรับการบีบอัดข้อมูลแบบ lossy และ lossless แอนิเมชัน ช่องอัลฟาแบบสูญเสียข้อมูล และสามารถจัดการกับเส้นที่คมชัดและสีทึบ (ซึ่งเป็นปัญหาของ JPEG) ในขณะที่ให้ผลลัพธ์ที่ดีกว่าทั้งคู่ที่จริงแล้ว เมื่อเปรียบเทียบกับ WebP และ JPEG แล้ว AVIF ทำงานได้ดีกว่าอย่างเห็นได้ชัด ทำให้สามารถประหยัดขนาดไฟล์มัธยฐานได้มากถึง 50% ที่ DSSIM ((dis)similarity เดียวกันระหว่างสองภาพขึ้นไปโดยใช้อัลกอริทึมที่ใกล้เคียงกับการมองเห็นของมนุษย์) ที่จริงแล้ว ในการโพสต์อย่างละเอียดของเขาเกี่ยวกับการเพิ่มประสิทธิภาพการโหลดรูปภาพ Malte Ubl ตั้งข้อสังเกตว่า AVIF "มีประสิทธิภาพเหนือกว่า JPEG อย่างมากในวิธีที่สำคัญมากอย่างสม่ำเสมอ ซึ่งแตกต่างจาก WebP ที่ไม่ได้ผลิตภาพที่เล็กกว่า JPEG เสมอไป และจริงๆ แล้วอาจเป็น net- สูญเสียเนื่องจากขาดการสนับสนุนสำหรับการโหลดแบบก้าวหน้า"

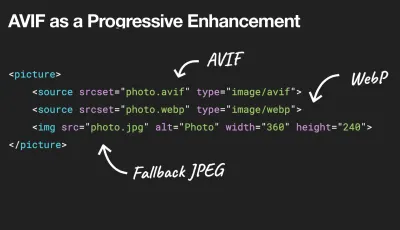
เราสามารถใช้ AVIF เป็นการเพิ่มประสิทธิภาพแบบก้าวหน้า โดยส่ง WebP หรือ JPEG หรือ PNG ไปยังเบราว์เซอร์รุ่นเก่า (ตัวอย่างขนาดใหญ่). ดูมุมมองข้อความธรรมดาด้านล่าง น่าแปลกที่ AVIF สามารถทำงานได้ดีกว่า SVG ขนาดใหญ่ แม้ว่าแน่นอนว่าไม่ควรถูกมองว่ามาแทนที่ SVG นอกจากนี้ยังเป็นหนึ่งในรูปแบบภาพแรกที่สนับสนุนการรองรับสี HDR; ให้ความสว่างที่สูงขึ้น ความลึกของบิตสี และขอบเขตสี ข้อเสียเพียงอย่างเดียวคือขณะนี้ AVIF ไม่รองรับการถอดรหัสภาพแบบโปรเกรสซีฟ (ยัง?) และเช่นเดียวกับ Brotli การเข้ารหัสที่มีอัตราการบีบอัดสูงในขณะนี้ค่อนข้างช้า แม้ว่าการถอดรหัสจะเร็ว
ปัจจุบัน AVIF รองรับใน Chrome, Firefox และ Opera และการสนับสนุนใน Safari คาดว่าจะมาในเร็วๆ นี้ (เนื่องจาก Apple เป็นสมาชิกของกลุ่มที่สร้าง AV1)
วิธีใด ดีที่สุดในการแสดงรูปภาพในทุกวันนี้ สำหรับภาพประกอบและภาพเวกเตอร์ (บีบอัด) SVG เป็นตัวเลือกที่ดีที่สุดอย่างไม่ต้องสงสัย สำหรับภาพถ่าย เราใช้วิธีการต่อรองเนื้อหากับองค์ประกอบ
pictureหากรองรับ AVIF เราจะส่งภาพ AVIF หากไม่เป็นเช่นนั้น เราจะถอยกลับไปที่ WebP ก่อน และหากไม่รองรับ WebP เราจะเปลี่ยนเป็น JPEG หรือ PNG เป็นทางเลือก (ใช้เงื่อนไข@mediaหากจำเป็น):<picture> <source type="image/avif"> <source type="image/webp"> <img src="image.jpg" alt="Photo" width="450" height="350"> </picture>ตรงไปตรงมา มีแนวโน้มมากกว่าที่เราจะใช้เงื่อนไขบางอย่างภายในองค์ประกอบ
pictureแม้ว่า:<picture> <source type="image/avif" /> <source type="image/webp" /> <source type="image/jpeg" /> <img src="fallback-image.jpg" alt="Photo" width="450" height="350"> </picture><picture> <source type="image/avif" /> <source type="image/webp" /> <source type="image/jpeg" /> <img src="fallback-image.jpg" alt="Photo" width="450" height="350"> </picture>ไปได้ไกลยิ่งขึ้นด้วยการสลับภาพเคลื่อนไหวเป็นภาพนิ่งสำหรับลูกค้าที่เลือกให้เคลื่อนไหวน้อยลงโดย
prefers-reduced-motion:<picture> <source media="(prefers-reduced-motion: reduce)" type="image/avif"></source> <source media="(prefers-reduced-motion: reduce)" type="image/jpeg"></source> <source type="image/avif"></source> <img src="motion.jpg" alt="Animated AVIF"> </picture><picture> <source media="(prefers-reduced-motion: reduce)" type="image/avif"></source> <source media="(prefers-reduced-motion: reduce)" type="image/jpeg"></source> <source type="image/avif"></source> <img src="motion.jpg" alt="Animated AVIF"> </picture>ในช่วงสองสามเดือน AVIF ได้รับแรงฉุดค่อนข้างมาก:
- เราสามารถทดสอบ WebP/AVIF fallbacks ในแผงการแสดงผลใน DevTools
- เราสามารถใช้ Squoosh, AVIF.io และ libavif เพื่อเข้ารหัส ถอดรหัส บีบอัด และแปลงไฟล์ AVIF
- เราสามารถใช้องค์ประกอบ AVIF Preact ของ Jake Archibald ที่ถอดรหัสไฟล์ AVIF ในตัวงานและแสดงผลบนผืนผ้าใบ
- ในการส่ง AVIF ให้กับเบราว์เซอร์ที่รองรับเท่านั้น เราสามารถใช้ปลั๊กอิน PostCSS ร่วมกับสคริปต์ 315B เพื่อใช้ AVIF ในการประกาศ CSS ของคุณ
- เราสามารถนำเสนอรูปแบบภาพใหม่ๆ ด้วย CSS และ Cloudlare Workers เพื่อแก้ไขเอกสาร HTML ที่ส่งคืนแบบไดนามิก โดยอนุมานข้อมูลจากส่วนหัวที่
acceptและเพิ่มคลาสwebp/avifเป็นต้น ตามความเหมาะสม - AVIF พร้อมใช้งานแล้วใน Cloudinary (โดยมีขีดจำกัดการใช้งาน) Cloudflare รองรับ AVIF ในการปรับขนาดรูปภาพ และคุณสามารถเปิดใช้งาน AVIF ด้วย Custom AVIF Headers ใน Netlify
- เมื่อพูดถึงแอนิเมชั่น AVIF ทำงานได้ดีเช่นเดียวกับ
<img src=mp4>ของ Safari ซึ่งดีกว่า GIF และ WebP โดยรวม แต่ MP4 ยังคงทำงานได้ดีกว่า - โดยทั่วไป สำหรับแอนิเมชั่น AVC1 (h264) > HVC1 > WebP > AVIF > GIF สมมติว่าเบราว์เซอร์ที่ใช้ Chromium จะรองรับ
<img src=mp4> - คุณสามารถดูรายละเอียดเพิ่มเติมเกี่ยวกับ AVIF ได้ใน AVIF สำหรับ Next Generation Image Coding talk โดย Aditya Mavlankar จาก Netflix และ The AVIF Image Format โดย Kornel Lesinski ของ Cloudflare
- ข้อมูลอ้างอิงที่ยอดเยี่ยมสำหรับทุกสิ่ง AVIF: โพสต์ที่ครอบคลุมของ Jake Archibald ใน AVIF มาถึงแล้ว
AVIF ในอนาคต คือ? Jon Sneyers ไม่เห็นด้วย: AVIF ทำงานได้แย่กว่า JPEG XL ถึง 60% ซึ่งเป็นรูปแบบเปิดเสรีอีกรูปแบบหนึ่งที่พัฒนาโดย Google และ Cloudinary อันที่จริง ดูเหมือนว่า JPEG XL จะทำงานได้ดีกว่าทั่วๆ ไป อย่างไรก็ตาม JPEG XL ยังอยู่ในขั้นตอนสุดท้ายของการกำหนดมาตรฐานเท่านั้น และยังไม่สามารถใช้งานได้ในเบราว์เซอร์ใดๆ (เพื่อไม่ให้ปะปนกับ JPEG-XR ของ Microsoft ที่มาจาก Internet Explorer 9 รุ่นเก่าๆ)

- JPEG/PNG/SVG ได้รับการปรับให้เหมาะสมอย่างเหมาะสมหรือไม่
เมื่อคุณกำลังทำงานบนแลนดิ้งเพจซึ่งเป็นสิ่งสำคัญที่อิมเมจฮีโร่โหลดได้เร็วมาก ตรวจสอบให้แน่ใจว่า JPEG เป็นแบบโปรเกรสซีฟและบีบอัดด้วย mozJPEG (ซึ่งช่วยปรับปรุงเวลาในการแสดงผลเริ่มต้นโดยปรับระดับการสแกน) หรือ Guetzli ซึ่งเป็นโอเพ่นซอร์สของ Google ตัวเข้ารหัสมุ่งเน้นไปที่ประสิทธิภาพการรับรู้และใช้ประโยชน์จากการเรียนรู้จาก Zopfli และ WebP ข้อเสียเพียงอย่างเดียว: เวลาประมวลผลช้า (หนึ่งนาทีของ CPU ต่อเมกะพิกเซล)สำหรับ PNG เราสามารถใช้ Pingo และสำหรับ SVG เราสามารถใช้ SVGO หรือ SVGOMG และหากคุณต้องการดูตัวอย่างและคัดลอกหรือดาวน์โหลดเนื้อหา SVG ทั้งหมดจากเว็บไซต์อย่างรวดเร็ว svg-grabber ก็ช่วยคุณได้เช่นกัน
บทความการเพิ่มประสิทธิภาพรูปภาพทุกบทความจะระบุไว้ แต่การรักษาเนื้อหาเวกเตอร์ให้สะอาดและแน่นหนานั้นคุ้มค่าที่จะกล่าวถึงเสมอ ตรวจสอบให้แน่ใจว่าได้ล้างเนื้อหาที่ไม่ได้ใช้ ลบข้อมูลเมตาที่ไม่จำเป็น และลดจำนวนจุดเส้นทางในอาร์ตเวิร์ก (และรวมถึงโค้ด SVG) ( ขอบคุณเจเรมี! )
นอกจากนี้ยังมีเครื่องมือออนไลน์ที่มีประโยชน์แม้ว่า:
- ใช้ Squoosh เพื่อบีบอัด ปรับขนาด และจัดการรูปภาพในระดับการบีบอัดที่เหมาะสมที่สุด (สูญเสียหรือสูญเสีย)
- ใช้ Guetzli.it เพื่อบีบอัดและปรับแต่งภาพ JPEG ให้เหมาะสมด้วย Guetzli ซึ่งทำงานได้ดีสำหรับภาพที่มีขอบคมและสีทึบ (แต่อาจช้ากว่าเล็กน้อย))
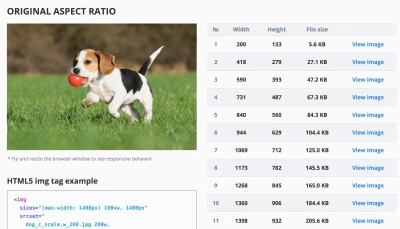
- ใช้ Responsive Image Breakpoints Generator หรือบริการ เช่น Cloudinary หรือ Imgix เพื่อปรับภาพให้เหมาะสมโดยอัตโนมัติ นอกจากนี้ ในหลายกรณี การใช้
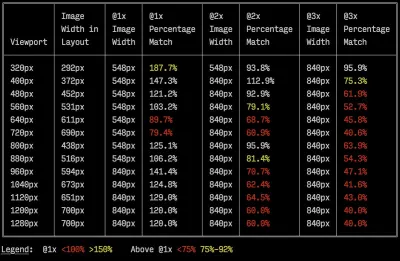
srcsetและsizesเพียงอย่างเดียวจะได้รับประโยชน์อย่างมาก - ในการตรวจสอบประสิทธิภาพของมาร์กอัปที่ตอบสนองของคุณ คุณสามารถใช้ Imaging-heap ซึ่งเป็นเครื่องมือบรรทัดคำสั่งที่วัดประสิทธิภาพตามขนาดวิวพอร์ตและอัตราส่วนพิกเซลของอุปกรณ์
- คุณสามารถเพิ่มการบีบอัดรูปภาพอัตโนมัติให้กับเวิร์กโฟลว์ GitHub ของคุณได้ ดังนั้นจึงไม่มีรูปภาพใดที่จะบีบอัดการผลิตได้ การดำเนินการนี้ใช้ mozjpeg และ libvips ที่ทำงานกับ PNG และ JPG
- ในการเพิ่มประสิทธิภาพการจัดเก็บข้อมูลภายใน คุณสามารถใช้รูปแบบ Lepton ใหม่ของ Dropbox เพื่อบีบอัด JPEG โดยไม่สูญเสียข้อมูลโดยเฉลี่ย 22%
- ใช้ BlurHash หากคุณต้องการแสดงภาพที่พักก่อน BlurHash ใช้รูปภาพและให้สตริงสั้น ๆ (เพียง 20-30 อักขระเท่านั้น!) ที่แสดงถึงตัวยึดตำแหน่งสำหรับรูปภาพนี้ สตริงสั้นพอที่จะเพิ่มเป็นฟิลด์ในออบเจกต์ JSON ได้อย่างง่ายดาย

BlurHash เป็นเพียงตัวแทนขนาดเล็กสำหรับรูปภาพ (ตัวอย่างขนาดใหญ่) บางครั้งการเพิ่มประสิทธิภาพรูปภาพเพียงอย่างเดียวอาจไม่ได้ผล เพื่อปรับปรุงเวลาที่จำเป็นในการเริ่มการเรนเดอร์อิมเมจที่สำคัญ ให้ โหลด รูปภาพที่มีความสำคัญน้อยกว่าและเลื่อนสคริปต์ใดๆ ที่จะโหลดหลังจากเรนเดอร์อิมเมจที่สำคัญแล้ว วิธีที่กันกระสุนได้มากที่สุดคือการโหลดแบบ Lazy Loading แบบไฮบริด เมื่อเราใช้การโหลดแบบ Lazy Loading และ Lazyload แบบเนทีฟ ซึ่งเป็นไลบรารีที่ตรวจจับการเปลี่ยนแปลงการมองเห็นใดๆ ที่ทริกเกอร์ผ่านการโต้ตอบของผู้ใช้ (ด้วย IntersectionObserver ซึ่งเราจะสำรวจในภายหลัง) นอกจากนี้:
- พิจารณาโหลดรูปภาพที่สำคัญไว้ล่วงหน้า เพื่อไม่ให้เบราว์เซอร์ค้นพบช้าเกินไป สำหรับภาพพื้นหลัง หากคุณต้องการก้าวร้าวมากกว่านั้น คุณสามารถเพิ่มภาพเป็นภาพปกติด้วย
<img src>แล้วซ่อนไว้นอกหน้าจอ - พิจารณาการสลับรูปภาพด้วยแอตทริบิวต์ Sizes โดยการระบุขนาดการแสดงรูปภาพที่แตกต่างกันขึ้นอยู่กับการสืบค้นสื่อ เช่น การจัดการ
sizesเพื่อสลับแหล่งที่มาในส่วนประกอบแว่นขยาย - ตรวจสอบความไม่สอดคล้องกันของการดาวน์โหลดรูปภาพเพื่อป้องกันการดาวน์โหลดที่ไม่คาดคิดสำหรับรูปภาพเบื้องหน้าและพื้นหลัง ระวังรูปภาพที่โหลดโดยค่าเริ่มต้น แต่อาจไม่ปรากฏ — เช่น ในภาพหมุน หีบเพลง และแกลเลอรี่ภาพ
- ตรวจสอบให้แน่ใจว่าได้กำหนด
widthและheightของรูปภาพเสมอ ระวังคุณสมบัติaspect-ratioในแอตทริบิวต์intrinsicsizeและแอตทริบิวต์ขนาดจริง ซึ่งจะทำให้เรากำหนดอัตราส่วนกว้างยาวและขนาดสำหรับรูปภาพได้ ดังนั้นเบราว์เซอร์จึงสามารถจองช่องเค้าโครงที่กำหนดไว้ล่วงหน้าไว้ล่วงหน้าเพื่อหลีกเลี่ยงการข้ามเค้าโครงระหว่างการโหลดหน้า

ตอนนี้น่าจะใช้เวลาไม่กี่สัปดาห์หรือหลายเดือนโดยที่อัตราส่วนภาพเชื่อมโยงไปถึงในเบราว์เซอร์ ใน Safari Technical Preview 118 แล้ว ปัจจุบันอยู่เบื้องหลังการตั้งค่าสถานะใน Firefox และ Chrome (ตัวอย่างขนาดใหญ่) หากคุณรู้สึกอยากผจญภัย คุณสามารถสับและจัดเรียงสตรีม HTTP/2 ใหม่โดยใช้ผู้ปฏิบัติงาน Edge ซึ่งโดยทั่วไปคือตัวกรองตามเวลาจริงที่อยู่บน CDN เพื่อส่งภาพผ่านเครือข่ายได้เร็วขึ้น ผู้ปฏิบัติงาน Edge ใช้สตรีม JavaScript ที่ใช้ส่วนต่างๆ ที่คุณสามารถควบคุมได้ (โดยทั่วไปคือ JavaScript ที่ทำงานบนขอบ CDN ที่สามารถแก้ไขการตอบสนองการสตรีม) เพื่อให้คุณสามารถควบคุมการส่งภาพได้
สำหรับพนักงานบริการ มันสายเกินไปเพราะคุณไม่สามารถควบคุมสิ่งที่อยู่ในสายได้ แต่ทำงานได้กับพนักงาน Edge ดังนั้นคุณจึงสามารถใช้ทับไฟล์ JPEG แบบคงที่ที่บันทึกแบบค่อยเป็นค่อยไปสำหรับหน้า Landing Page ใดหน้าหนึ่ง

เอาต์พุตตัวอย่างโดย Imaging-heap ซึ่งเป็นเครื่องมือบรรทัดคำสั่งที่วัดประสิทธิภาพตามขนาดวิวพอร์ตและอัตราส่วนพิกเซลของอุปกรณ์ (ที่มาของรูปภาพ) (ตัวอย่างขนาดใหญ่) ไม่ดีพอ? คุณยังสามารถปรับปรุงประสิทธิภาพการรับรู้ของรูปภาพได้ด้วยเทคนิคการใช้ภาพพื้นหลังหลายภาพ โปรดทราบว่าการเล่นด้วยคอนทราสต์และการเบลอรายละเอียดที่ไม่จำเป็น (หรือการลบสี) สามารถลดขนาดไฟล์ได้เช่นกัน อา คุณต้อง ขยายภาพขนาดเล็ก โดยไม่สูญเสียคุณภาพใช่หรือไม่ ลองใช้ Letsenhance.io

การเพิ่มประสิทธิภาพเหล่านี้ครอบคลุมเฉพาะพื้นฐานเท่านั้น Addy Osmani ได้เผยแพร่คำแนะนำโดยละเอียดเกี่ยวกับ Essential Image Optimization ซึ่งเจาะลึกลงไปในรายละเอียดของการบีบอัดภาพและการจัดการสี ตัวอย่างเช่น คุณสามารถ เบลอส่วนที่ไม่จำเป็น ของรูปภาพ (โดยใช้ฟิลเตอร์ Gaussian blur กับส่วนเหล่านั้น) เพื่อลดขนาดไฟล์ และในที่สุด คุณอาจเริ่มลบสีหรือเปลี่ยนรูปภาพเป็นขาวดำเพื่อลดขนาดให้ดียิ่งขึ้นไปอีก . สำหรับภาพพื้นหลัง การส่งออกภาพถ่ายจาก Photoshop ที่มีคุณภาพ 0 ถึง 10% ก็เป็นที่ยอมรับได้เช่นกัน
ใน Smashing Magazine เราใช้ postfix
-optสำหรับชื่อรูปภาพ — ตัวอย่างเช่นbrotli-compression-opt.png; เมื่อใดก็ตามที่รูปภาพมี postfix นั้น ทุกคนในทีมจะรู้ว่ารูปภาพนั้นได้รับการปรับให้เหมาะสมแล้วอ้อ และอย่าใช้ JPEG-XR บนเว็บ — "การประมวลผลการถอดรหัสฝั่งซอฟต์แวร์ JPEG-XR บน CPU ทำให้เป็นโมฆะและมีค่ามากกว่าผลกระทบเชิงบวกที่อาจเกิดขึ้นจากการประหยัดขนาดไบต์ โดยเฉพาะอย่างยิ่งในบริบทของ SPA" (ไม่ใช่ เพื่อผสมกับ Cloudinary / JPEG XL ของ Google)

- วิดีโอได้รับการปรับแต่งอย่างเหมาะสมหรือไม่
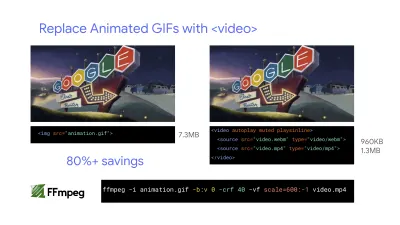
เราครอบคลุมรูปภาพแล้ว แต่เราหลีกเลี่ยงการสนทนาเกี่ยวกับ GIF ที่ดี แม้ว่าเราจะรัก GIF แต่ก็ถึงเวลาแล้วที่เราจะทิ้ง GIF เหล่านี้ไปตลอดกาล (อย่างน้อยก็ในเว็บไซต์และแอปของเรา) แทนที่จะโหลด GIF แบบเคลื่อนไหวจำนวนมากซึ่งส่งผลต่อทั้งประสิทธิภาพการเรนเดอร์และแบนด์วิดท์ คุณควรเปลี่ยนไปใช้ WebP แบบเคลื่อนไหว (โดยที่ GIF เป็นตัวสำรอง) หรือแทนที่ด้วยวิดีโอ HTML5 แบบวนซ้ำทั้งหมดเบราว์เซอร์ไม่โหลดเนื้อหา
<video>ล่วงหน้า แต่วิดีโอ HTML5 มักจะเบากว่าและเล็กกว่า GIF มาก ไม่เหมือนกับรูปภาพ ไม่ใช่ตัวเลือก? อย่างน้อย เราก็สามารถเพิ่มการบีบอัดแบบ lossy ให้กับ GIF ด้วย Lossy GIF, gifsicle หรือ giflossyการทดสอบโดย Colin Bendell แสดงให้เห็นว่าวิดีโอแบบอินไลน์ภายในแท็ก
imgใน Safari Technology Preview แสดงเร็วกว่าอย่างน้อย 20 เท่า และถอดรหัสเร็วกว่าไฟล์ GIF ที่เทียบเท่ากันถึง 7 เท่า นอกเหนือจากขนาดไฟล์เศษส่วนแล้ว อย่างไรก็ตาม ไม่รองรับในเบราว์เซอร์อื่นในดินแดนแห่งข่าวดี รูปแบบวิดีโอมี ความก้าวหน้าอย่างมาก ในช่วงหลายปีที่ผ่านมา เป็นเวลานาน เราหวังว่า WebM จะกลายเป็นรูปแบบที่ใช้ควบคุมทั้งหมด และ WebP (ซึ่งโดยพื้นฐานแล้วเป็นภาพนิ่งเดียวภายในคอนเทนเนอร์วิดีโอ WebM) จะกลายเป็นรูปแบบแทนที่รูปแบบภาพที่ล้าสมัย อันที่จริงตอนนี้ Safari รองรับ WebP แต่ถึงแม้ WebP และ WebM จะได้รับการสนับสนุนในทุกวันนี้ การพัฒนาก็ไม่ได้เกิดขึ้นจริง
อย่างไรก็ตาม เราสามารถใช้ WebM สำหรับเบราว์เซอร์ที่ทันสมัยส่วนใหญ่ได้:
<!-- By Houssein Djirdeh. https://web.dev/replace-gifs-with-videos/ --> <!-- A common scenartio: MP4 with a WEBM fallback. --> <video autoplay loop muted playsinline> <source src="my-animation.webm" type="video/webm"> <source src="my-animation.mp4" type="video/mp4"> </video>แต่บางทีเราอาจจะทบทวนมันใหม่ทั้งหมด ในปี 2018 Alliance of Open Media ได้เปิดตัวรูปแบบวิดีโอใหม่ที่มีแนวโน้มว่า AV1 AV1 มีการบีบอัดที่คล้ายกับตัวแปลงสัญญาณ H.265 (วิวัฒนาการของ H.264) แต่ AV1 นั้นฟรีไม่เหมือนกับรุ่นหลัง การกำหนดราคาใบอนุญาต H.265 ผลักดันให้ผู้จำหน่ายเบราว์เซอร์เลือกใช้ AV1 ที่มีประสิทธิภาพเทียบเท่าแทน: AV1 (เช่นเดียวกับ H.265) บีบอัดได้ดีเป็นสองเท่าของ WebM

AV1 มีโอกาสสูงที่จะเป็นมาตรฐานสูงสุดสำหรับวิดีโอบนเว็บ (เครดิตรูปภาพ: Wikimedia.org) (ตัวอย่างขนาดใหญ่) อันที่จริง ปัจจุบัน Apple ใช้รูปแบบ HEIF และ HEVC (H.265) และรูปภาพและวิดีโอทั้งหมดใน iOS ล่าสุดจะถูกบันทึกในรูปแบบเหล่านี้ ไม่ใช่ JPEG แม้ว่า HEIF และ HEVC (H.265) จะไม่ปรากฏบนเว็บอย่างถูกต้อง (ยัง?) AV1 คือ — และกำลังได้รับการสนับสนุนเบราว์เซอร์ ดังนั้นการเพิ่มแหล่งที่มา
AV1ในแท็ก<video>ของคุณนั้นสมเหตุสมผล เนื่องจากผู้ให้บริการเบราว์เซอร์ทั้งหมดดูเหมือนจะพร้อมสำหรับตอนนี้ การเข้ารหัสที่ใช้กันอย่างแพร่หลายและรองรับมากที่สุดคือ H.264 ซึ่งให้บริการโดยไฟล์ MP4 ดังนั้นก่อนให้บริการไฟล์ ตรวจสอบให้แน่ใจว่า MP4 ของคุณได้รับการประมวลผลด้วยการเข้ารหัสหลายทาง เบลอด้วยเอฟเฟกต์ frei0r iirblur (ถ้ามี) และ ข้อมูลเมตาของ moov atom ถูกย้ายไปที่ส่วนหัวของไฟล์ ในขณะที่เซิร์ฟเวอร์ของคุณยอมรับการให้บริการแบบไบต์ Boris Schapira ให้คำแนะนำที่แน่นอนสำหรับ FFmpeg เพื่อเพิ่มประสิทธิภาพวิดีโอให้สูงสุด แน่นอนว่าการจัดหารูปแบบ WebM เป็นทางเลือกก็จะช่วยได้เช่นกัน
ต้องการเริ่มการเรนเดอร์วิดีโอเร็วขึ้น แต่ ไฟล์วิดีโอยังใหญ่เกินไป ? ตัวอย่างเช่น เมื่อใดก็ตามที่คุณมีวิดีโอพื้นหลังขนาดใหญ่บนหน้า Landing Page? เทคนิคทั่วไปที่จะใช้คือการแสดงเฟรมแรกสุดเป็นภาพนิ่งก่อน หรือแสดงส่วนการวนซ้ำสั้นๆ ที่ปรับให้เหมาะสมอย่างมาก ซึ่งสามารถตีความได้ว่าเป็นส่วนหนึ่งของวิดีโอ จากนั้นเมื่อใดก็ตามที่วิดีโอมีบัฟเฟอร์เพียงพอ ให้เริ่มเล่น วิดีโอที่เกิดขึ้นจริง Doug Sillars ได้เขียนคำแนะนำโดยละเอียดเกี่ยวกับประสิทธิภาพของวิดีโอเบื้องหลังซึ่งอาจเป็นประโยชน์ในกรณีดังกล่าว ( ขอบคุณ Guy Podjarny! )
สำหรับสถานการณ์ข้างต้น คุณอาจต้องการให้ ภาพโปสเตอร์ที่ตอบสนอง โดยค่าเริ่มต้น องค์ประกอบ
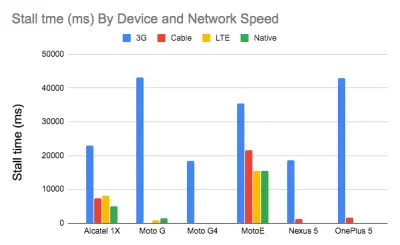
videoจะอนุญาตให้ใช้ภาพเพียงภาพเดียวเป็นผู้โพสต์ ซึ่งไม่จำเป็นต้องเหมาะสมที่สุด เราสามารถใช้ Responsive Video Poster ซึ่งเป็นไลบรารี JavaScript ที่ช่วยให้คุณใช้ภาพโปสเตอร์ที่แตกต่างกันสำหรับหน้าจอต่างๆ ได้ ในขณะที่ยังเพิ่มการซ้อนทับแบบเปลี่ยนผ่านและการควบคุมการจัดสไตล์เต็มรูปแบบของตัวยึดตำแหน่งวิดีโอการวิจัยแสดงให้เห็นว่าคุณภาพการสตรีมวิดีโอส่งผลต่อพฤติกรรมของผู้ดู อันที่จริง ผู้ดูเริ่มละทิ้งวิดีโอหากการหน่วงเวลาเริ่มต้นเกิน 2 วินาที นอกเหนือจากจุดนั้น ความล่าช้าที่เพิ่มขึ้น 1 วินาทีส่งผลให้อัตราการละทิ้งเพิ่มขึ้นประมาณ 5.8% ดังนั้นจึงไม่น่าแปลกใจที่เวลาเริ่มต้นของวิดีโอเฉลี่ยอยู่ที่ 12.8 วินาที โดย 40% ของวิดีโอมีอย่างน้อย 1 แผงลอย และ 20% อย่างน้อย 2 วินาทีของการเล่นวิดีโอที่หยุดนิ่ง ที่จริงแล้ว วิดีโอบน 3G นั้นหลีกเลี่ยงไม่ได้เพราะเล่นวิดีโอได้เร็วกว่าที่เครือข่ายสามารถจัดหาเนื้อหาได้
แล้วมีทางแก้อย่างไร? โดยปกติอุปกรณ์หน้าจอขนาดเล็กไม่สามารถรองรับ 720p และ 1080p ที่เราให้บริการเดสก์ท็อป ตามที่ Doug Sillars กล่าว เราสามารถสร้างวิดีโอเวอร์ชันที่เล็กกว่า และใช้ Javascript เพื่อตรวจหาแหล่งที่มาสำหรับหน้าจอขนาดเล็กลงเพื่อให้แน่ใจว่าการ เล่นบนอุปกรณ์เหล่านี้รวดเร็วและราบรื่น อีกทางหนึ่ง เราสามารถใช้วิดีโอสตรีมมิ่ง สตรีมวิดีโอ HLS จะส่งวิดีโอที่มีขนาดเหมาะสมไปยังอุปกรณ์ ทำให้ไม่จำเป็นต้องสร้างวิดีโอที่แตกต่างกันสำหรับหน้าจอต่างๆ นอกจากนี้ยังจะเจรจาความเร็วของเครือข่ายและปรับบิตเรตของวิดีโอตามความเร็วของเครือข่ายที่คุณใช้อยู่
เพื่อหลีกเลี่ยงการสูญเสียแบนด์วิดท์ เราสามารถเพิ่มได้เฉพาะแหล่งวิดีโอสำหรับอุปกรณ์ที่สามารถเล่นวิดีโอได้ดีเท่านั้น อีกวิธีหนึ่ง เราสามารถลบแอตทริบิวต์
autoplayออกจากแท็กvideoทั้งหมด และใช้ JavaScript เพื่อแทรกการautoplayสำหรับหน้าจอขนาดใหญ่ นอกจากนี้ เราจำเป็นต้องเพิ่มpreload="none"บนvideoเพื่อบอกให้เบราว์เซอร์ไม่ดาวน์โหลดไฟล์วิดีโอ ใดๆ จนกว่าจะต้องการไฟล์นั้นจริงๆ:<!-- Based on Doug Sillars's post. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ --> <video preload="none" playsinline muted loop width="1920" height="1080" poster="poster.jpg"> <source src="video.webm" type="video/webm"> <source src="video.mp4" type="video/mp4"> </video>จากนั้น เราสามารถกำหนดเป้าหมายเฉพาะเบราว์เซอร์ที่รองรับ AV1 ได้จริง:
<!-- Based on Doug Sillars's post. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ --> <video preload="none" playsinline muted loop width="1920" height="1080" poster="poster.jpg"> <source src="video.av1.mp4" type="video/mp4; codecs=av01.0.05M.08"> <source src="video.hevc.mp4" type="video/mp4; codecs=hevc"> <source src="video.webm" type="video/webm"> <source src="video.mp4" type="video/mp4"> </video>จากนั้น เราสามารถเพิ่มการ
autoplayอีกครั้งผ่านเกณฑ์ที่กำหนด (เช่น 1000px):/* By Doug Sillars. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ */ <script> window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 1000){ videoLocation.setAttribute("autoplay",""); }; } </script>
จำนวนแผงลอยตามอุปกรณ์และความเร็วเครือข่าย อุปกรณ์ที่เร็วกว่าบนเครือข่ายที่เร็วกว่านั้นแทบไม่มีแผงลอยเลย จากการวิจัยของดั๊ก ซิลลาร์ส (ตัวอย่างขนาดใหญ่) ประสิทธิภาพการเล่นวิดีโอเป็นเรื่องของตัวมันเอง และหากคุณต้องการเจาะลึกลงไปในรายละเอียด ลองดูซีรีส์อื่นของ Doug Sillars ในเรื่องแนวทางปฏิบัติที่ดีที่สุดสำหรับสถานะปัจจุบันของวิดีโอและการนำส่งวิดีโอที่มีรายละเอียดเกี่ยวกับเมตริกการนำส่งวิดีโอ , การโหลดวิดีโอล่วงหน้า การบีบอัดและการสตรีม สุดท้าย คุณสามารถตรวจสอบว่าการสตรีมวิดีโอของคุณช้าหรือเร็วเพียงใดด้วย Stream or Not

- การนำส่งแบบอักษรของเว็บได้รับการปรับให้เหมาะสมหรือไม่
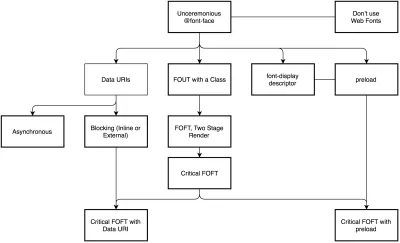
คำถามแรกที่คุ้มค่าที่จะถามคือถ้าเราสามารถหลีกเลี่ยงการใช้แบบอักษรของระบบ UI ได้ตั้งแต่แรก — เราเพียงแค่ต้องตรวจสอบให้แน่ใจว่าได้ตรวจสอบอีกครั้งว่าปรากฏอย่างถูกต้องบนแพลตฟอร์มต่างๆ หากไม่เป็นเช่นนั้น มีโอกาสสูงที่ฟอนต์เว็บที่เราให้บริการจะรวมถึงร่ายมนตร์และคุณลักษณะพิเศษและน้ำหนักที่ไม่ได้ใช้งาน เราสามารถขอให้ Foundry ประเภทของเราตั้งค่า ย่อยแบบอักษรของเว็บ หรือถ้าเราใช้แบบอักษรโอเพนซอร์ซ ให้ตั้งค่าย่อยด้วย Glyphhanger หรือ Fontsquirrel ด้วยตัวเอง เรายังทำให้เวิร์กโฟลว์ทั้งหมดเป็นแบบอัตโนมัติได้ด้วยฟอนต์ย่อยของ Peter Muller ซึ่งเป็นเครื่องมือบรรทัดคำสั่งที่วิเคราะห์หน้าเว็บของคุณแบบสแตติกเพื่อสร้างชุดย่อยของฟอนต์เว็บที่เหมาะสมที่สุด จากนั้นจึงแทรกฟอนต์เหล่านั้นลงในเพจของเราการรองรับ WOFF2 นั้นยอดเยี่ยม และเราสามารถใช้ WOFF เป็นทางเลือกสำรองสำหรับเบราว์เซอร์ที่ไม่รองรับ — หรือบางทีเบราว์เซอร์รุ่นเก่าอาจใช้แบบอักษรของระบบได้ มีตัวเลือก มากมาย สำหรับการโหลดแบบอักษรของเว็บ และเราสามารถเลือกหนึ่งในกลยุทธ์จาก "คู่มือที่ครอบคลุมสำหรับกลยุทธ์การโหลดแบบอักษร" ของ Zach Leatherman (ข้อมูลโค้ดมีให้ในสูตรการโหลดแบบอักษรของเว็บด้วย)
ตัวเลือกที่ดีกว่าที่ควรพิจารณาในวันนี้คือ Critical FOFT พร้อม
preloadและวิธี "The Compromise" ทั้งคู่ใช้การเรนเดอร์แบบ สองขั้นตอน เพื่อส่งฟอนต์ของเว็บเป็นขั้นตอน — อันดับแรกคือ supersubset ขนาดเล็กที่จำเป็นในการเรนเดอร์เพจอย่างรวดเร็วและแม่นยำด้วยฟอนต์ของเว็บ จากนั้นโหลด async ที่เหลือของครอบครัว ข้อแตกต่างคือเทคนิค "การประนีประนอม" จะโหลดโพลีฟิลแบบอะซิงโครนัสเฉพาะในกรณีที่ไม่รองรับเหตุการณ์การโหลดฟอนต์ ดังนั้นคุณไม่จำเป็นต้องโหลดโพลีฟิลตามค่าเริ่มต้น ต้องการชัยชนะอย่างรวดเร็ว? Zach Leatherman มีบทช่วยสอนสั้นๆ 23 นาทีและกรณีศึกษาเพื่อจัดเรียงแบบอักษรของคุณตามลำดับโดยทั่วไป อาจเป็นความคิดที่ดีที่จะใช้คำแนะนำทรัพยากรที่
preloadล่วงหน้าเพื่อโหลดแบบอักษรล่วงหน้า แต่ในมาร์กอัปของคุณ ให้ใส่คำแนะนำ หลัง ลิงก์ไปยัง CSS และ JavaScript ที่สำคัญ ด้วยpreloadมีปริศนาเกี่ยวกับลำดับความสำคัญ ดังนั้นให้ลองฉีดองค์ประกอบrel="preload"ลงใน DOM ก่อนสคริปต์การบล็อกภายนอก Andy Davies กล่าวว่า "ทรัพยากรที่ฉีดโดยใช้สคริปต์จะถูกซ่อนจากเบราว์เซอร์จนกว่าสคริปต์จะทำงาน และเราสามารถใช้พฤติกรรมนี้เพื่อหน่วงเวลาเมื่อเบราว์เซอร์พบคำใบ้การpreload" มิฉะนั้น การโหลดฟอนต์จะทำให้คุณเสียค่าใช้จ่ายในการเรนเดอร์ครั้งแรก
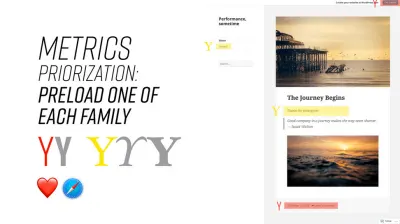
เมื่อทุกอย่างสำคัญ ไม่มีอะไรสำคัญ โหลดฟอนต์หนึ่งหรือสูงสุดสองฟอนต์ไว้ล่วงหน้าสำหรับแต่ละตระกูล (เครดิตรูปภาพ: Zach Leatherman – สไลด์ 93) (ตัวอย่างขนาดใหญ่) เป็นความคิดที่ดีที่จะเลือกและเลือกไฟล์ที่สำคัญที่สุด เช่น ไฟล์ที่มีความสำคัญต่อการเรนเดอร์หรือที่จะช่วยให้คุณหลีกเลี่ยงการแสดงข้อความซ้ำและรบกวนการทำงาน โดยทั่วไป Zach แนะนำให้ โหลดฟอนต์หนึ่งหรือสองฟอนต์สำหรับแต่ละตระกูล — คุณควรชะลอการโหลดฟอนต์บางฟอนต์หากมีความสำคัญน้อยกว่า
เป็นเรื่องปกติที่จะใช้ค่า
local()(ซึ่งหมายถึงฟอนต์ในเครื่องตามชื่อ) เมื่อกำหนดfont-familyในกฎ@font-face:/* Warning! Not a good idea! */ @font-face { font-family: Open Sans; src: local('Open Sans Regular'), local('OpenSans-Regular'), url('opensans.woff2') format ('woff2'), url('opensans.woff') format('woff'); }แนวคิดนี้สมเหตุสมผล: ฟอนต์โอเพ่นซอร์สยอดนิยมบางตัว เช่น Open Sans ติดตั้งมาพร้อมกับไดรเวอร์หรือแอพบางตัว ดังนั้นหากมีฟอนต์ดังกล่าวในเครื่อง เบราว์เซอร์ก็ไม่จำเป็นต้องดาวน์โหลดฟอนต์ของเว็บและสามารถแสดงฟอนต์ในเครื่องได้ แบบอักษรทันที ดังที่ Bram Stein ได้กล่าวไว้ "แม้ว่าฟอนต์ในเครื่องจะตรงกับชื่อของฟอนต์ของเว็บ แต่ส่วนใหญ่แล้ว จะไม่ใช่ฟอนต์เดียวกัน ฟอนต์ เว็บจำนวนมากแตกต่างจากเวอร์ชัน "เดสก์ท็อป" ข้อความอาจแสดงผลต่างกัน อักขระบางตัวอาจตก กลับไปใช้แบบอักษรอื่น ฟีเจอร์ OpenType อาจหายไปทั้งหมด หรือความสูงของบรรทัดอาจแตกต่างกัน"
นอกจากนี้ เนื่องจากแบบอักษรพัฒนาขึ้นเมื่อเวลาผ่านไป เวอร์ชันที่ติดตั้งในเครื่องอาจแตกต่างจากแบบอักษรของเว็บอย่างมาก โดยอักขระจะดูแตกต่างกันมาก ดังนั้น ตาม Bram จะดีกว่าที่จะ ไม่ผสมแบบอักษรที่ติดตั้งในเครื่องและแบบอักษรเว็บ ในกฎ
@font-faceGoogle Fonts ได้ปฏิบัติตามโดยปิดการใช้งานlocal()ในผลลัพธ์ CSS สำหรับผู้ใช้ทั้งหมด ยกเว้นคำขอ Android สำหรับ Robotoไม่มีใครชอบรอให้เนื้อหาแสดง ด้วย CSS descriptor
font-displayเราสามารถควบคุมพฤติกรรมการโหลดแบบอักษรและเปิดใช้งานเนื้อหาให้อ่านได้ ทันที (ด้วยfont-display: optional) หรือ เกือบจะในทันที (โดยใช้เวลาไม่เกิน 3 วินาที ตราบใดที่ดาวน์โหลดแบบอักษรได้สำเร็จ — ด้วยfont-display: swap). (อืม มันซับซ้อนกว่านั้นนิดหน่อย)อย่างไรก็ตาม หากคุณต้องการลดผลกระทบของการเรียงข้อความใหม่ เราสามารถใช้ Font Loading API (รองรับในเบราว์เซอร์รุ่นใหม่ทั้งหมด) โดยเฉพาะอย่างยิ่ง นั่นหมายถึงทุกๆ แบบอักษร เราจะสร้างวัตถุ
FontFaceจากนั้นพยายามดึงข้อมูลทั้งหมด จากนั้นจึงนำไปใช้กับหน้าเท่านั้น ด้วยวิธีนี้ เรา จัดกลุ่มการทาสีใหม่ทั้งหมด โดยโหลดแบบอักษรทั้งหมดแบบอะซิงโครนัส จากนั้นเปลี่ยนจากแบบอักษรสำรองเป็นแบบอักษรเว็บเพียงครั้งเดียว ดูคำอธิบายของ Zach เริ่มตั้งแต่ 32:15 น. และข้อมูลโค้ด):/* Load two web fonts using JavaScript */ /* Zach Leatherman: https://noti.st/zachleat/KNaZEg/the-five-whys-of-web-font-loading-performance#sWkN4u4 */ // Remove existing @font-face blocks // Create two let font = new FontFace("Noto Serif", /* ... */); let fontBold = new FontFace("Noto Serif, /* ... */); // Load two fonts let fonts = await Promise.all([ font.load(), fontBold.load() ]) // Group repaints and render both fonts at the same time! fonts.forEach(font => documents.fonts.add(font));/* Load two web fonts using JavaScript */ /* Zach Leatherman: https://noti.st/zachleat/KNaZEg/the-five-whys-of-web-font-loading-performance#sWkN4u4 */ // Remove existing @font-face blocks // Create two let font = new FontFace("Noto Serif", /* ... */); let fontBold = new FontFace("Noto Serif, /* ... */); // Load two fonts let fonts = await Promise.all([ font.load(), fontBold.load() ]) // Group repaints and render both fonts at the same time! fonts.forEach(font => documents.fonts.add(font));เพื่อเริ่มต้นการดึงแบบอักษรตั้งแต่แรกเริ่มโดยใช้ Font Loading API Adrian Bece แนะนำให้เพิ่มช่องว่างที่ไม่ทำลาย
nbsp;ที่ด้านบนสุดของbodyและซ่อนด้วยการมองเห็นaria-visibility: hiddenและ.hiddenclass:<body class="no-js"> <!-- ... Website content ... --> <div aria-visibility="hidden" class="hidden"> <!-- There is a non-breaking space here --> </div> <script> document.getElementsByTagName("body")[0].classList.remove("no-js"); </script> </body><body class="no-js"> <!-- ... Website content ... --> <div aria-visibility="hidden" class="hidden"> <!-- There is a non-breaking space here --> </div> <script> document.getElementsByTagName("body")[0].classList.remove("no-js"); </script> </body>สิ่งนี้ไปพร้อมกับ CSS ที่มีตระกูลฟอนต์ต่างกันที่ประกาศสำหรับสถานะการโหลดที่แตกต่างกัน โดยการเปลี่ยนแปลงจะทริกเกอร์โดย Font Loading API เมื่อฟอนต์โหลดสำเร็จแล้ว:
body:not(.wf-merriweather--loaded):not(.no-js) { font-family: [fallback-system-font]; /* Fallback font styles */ } .wf-merriweather--loaded, .no-js { font-family: "[web-font-name]"; /* Webfont styles */ } /* Accessible hiding */ .hidden { position: absolute; overflow: hidden; clip: rect(0 0 0 0); height: 1px; width: 1px; margin: -1px; padding: 0; border: 0; }body:not(.wf-merriweather--loaded):not(.no-js) { font-family: [fallback-system-font]; /* Fallback font styles */ } .wf-merriweather--loaded, .no-js { font-family: "[web-font-name]"; /* Webfont styles */ } /* Accessible hiding */ .hidden { position: absolute; overflow: hidden; clip: rect(0 0 0 0); height: 1px; width: 1px; margin: -1px; padding: 0; border: 0; }หากคุณเคยสงสัยว่าทำไมถึงแม้จะปรับให้เหมาะสมทั้งหมดของคุณแล้ว Lighthouse ยังคงแนะนำให้กำจัดทรัพยากรการบล็อกการแสดงภาพ (แบบอักษร) ในบทความเดียวกัน Adrian Bece ได้นำเสนอเทคนิคบางประการในการทำให้ Lighthouse มีความสุข พร้อมด้วย Gatsby Omni Font Loader ซึ่งเป็นแบบอักษรอะซิงโครนัสที่มีประสิทธิภาพ การโหลดและปลั๊กอินจัดการ Flash Of Unstyled Text (FOUT) สำหรับ Gatsby
ตอนนี้ พวกเราหลายคนอาจใช้ CDN หรือโฮสต์บุคคลที่สามเพื่อโหลดแบบอักษรของเว็บ โดยทั่วไป จะดีกว่าเสมอที่จะโฮสต์ทรัพย์สินคงที่ทั้งหมดของคุณ ถ้าทำได้ ดังนั้นให้พิจารณาใช้ google-webfonts-helper ซึ่งเป็นวิธีการโฮสต์ Google Fonts ด้วยตนเองโดยไม่ยุ่งยาก และหากไม่สามารถทำได้ คุณอาจพร็อกซีไฟล์ Google Font ผ่านที่มาของหน้า
เป็นที่น่าสังเกตว่า Google กำลังทำงานนอกกรอบเล็กน้อย ดังนั้นเซิร์ฟเวอร์อาจต้องปรับแต่งเล็กน้อยเพื่อหลีกเลี่ยงความล่าช้า ( ขอบคุณ Barry! )
สิ่งนี้สำคัญมากโดยเฉพาะอย่างยิ่งตั้งแต่ Chrome v86 (เปิดตัวในเดือนตุลาคม 2020) ทรัพยากรข้ามไซต์ เช่น ฟอนต์ จะไม่สามารถแชร์บน CDN เดียวกันได้อีกต่อไป — เนื่องจากแคชของเบราว์เซอร์ที่แบ่งพาร์ติชั่น ลักษณะการทำงานนี้เป็นค่าเริ่มต้นใน Safari มาหลายปีแล้ว
แต่ถ้าเป็นไปไม่ได้เลย มีวิธีหนึ่งที่จะเข้าถึง Google Fonts ที่เร็วที่สุดด้วยข้อมูลโค้ดของ Harry Roberts:
<!-- By Harry Roberts. https://csswizardry.com/2020/05/the-fastest-google-fonts/ - 1. Preemptively warm up the fonts' origin. - 2. Initiate a high-priority, asynchronous fetch for the CSS file. Works in - most modern browsers. - 3. Initiate a low-priority, asynchronous fetch that gets applied to the page - only after it's arrived. Works in all browsers with JavaScript enabled. - 4. In the unlikely event that a visitor has intentionally disabled - JavaScript, fall back to the original method. The good news is that, - although this is a render-blocking request, it can still make use of the - preconnect which makes it marginally faster than the default. --> <!-- [1] --> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin /> <!-- [2] --> <link rel="preload" as="style" href="$CSS&display=swap" /> <!-- [3] --> <link rel="stylesheet" href="$CSS&display=swap" media="print" onload="this.media='all'" /> <!-- [4] --> <noscript> <link rel="stylesheet" href="$CSS&display=swap" /> </noscript>กลยุทธ์ของแฮรี่คือการทำให้ต้นกำเนิดของฟอนต์อุ่นขึ้นก่อน จากนั้นเราจะเริ่มต้นการดึงข้อมูลแบบอะซิงโครนัสที่มีลำดับความสำคัญสูงสำหรับไฟล์ CSS หลังจากนั้น เราเริ่มต้นการดึงข้อมูลแบบอะซิงโครนัสที่มีลำดับความสำคัญต่ำซึ่งจะนำไปใช้กับหน้าหลังจากที่มาถึงแล้วเท่านั้น (ด้วยเคล็ดลับสไตล์ชีตการพิมพ์) สุดท้าย หากไม่รองรับ JavaScript เราจะถอยกลับไปใช้วิธีการเดิม
อ้อ พูดถึง Google Fonts คุณสามารถ โกนขนาดคำขอ Google Fonts ได้มากถึง 90% โดยการประกาศเฉพาะอักขระที่คุณต้องการด้วย
&textนอกจากนี้ เราได้เพิ่มการรองรับการแสดงแบบอักษรใน Google Fonts เมื่อเร็ว ๆ นี้ด้วย ดังนั้นเราจึงสามารถใช้งานได้ทันทีคำเตือนอย่างรวดเร็วแม้ว่า หากคุณใช้
font-display: optionalอาจเป็นการด้อยค่าที่จะใช้preloadเนื่องจากจะทริกเกอร์คำขอแบบอักษรของเว็บนั้นก่อน (ทำให้เกิด ความแออัดของเครือข่าย หากคุณมีทรัพยากรพาธที่สำคัญอื่นๆ ที่จำเป็นต้องดึงข้อมูล) ใช้การpreconnectสำหรับคำขอแบบอักษรข้ามต้นทางที่เร็วขึ้น แต่โปรดใช้ความระมัดระวังด้วยการpreloadเนื่องจากการโหลดแบบอักษรล่วงหน้าจากแหล่งที่มาอื่นจะทำให้เกิดความขัดแย้งในเครือข่าย เทคนิคทั้งหมดนี้มีอยู่ในสูตรการโหลดแบบอักษรเว็บของ Zachในทางกลับกัน อาจเป็นความคิดที่ดีที่จะเลือกไม่ใช้แบบอักษรของเว็บ (หรืออย่างน้อย การเรนเดอร์ขั้นที่สอง) หากผู้ใช้ได้เปิดใช้งานลดการเคลื่อนไหวในการตั้งค่าการช่วยสำหรับการเข้าถึง หรือได้เลือกใช้ โหมดประหยัดข้อมูล (ดูส่วนหัว
Save-Data) หรือเมื่อผู้ใช้มีการเชื่อมต่อที่ช้า (ผ่าน Network Information API)นอกจากนี้เรายังสามารถใช้แบบสอบถามสื่อ CSS ที่
prefers-reduced-dataเพื่อ ไม่ ให้กำหนดการประกาศแบบอักษรหากผู้ใช้เลือกใช้โหมดบันทึกข้อมูล (มีกรณีการใช้งานอื่นด้วย) แบบสอบถามสื่อโดยทั่วไปจะเปิดเผยหากส่วนหัวคำขอSave-Dataจากส่วนขยาย Client Hint HTTP เปิด/ปิดเพื่ออนุญาตให้ใช้กับ CSS ปัจจุบันรองรับเฉพาะใน Chrome และ Edge หลังแฟล็กตัวชี้วัด? ในการวัดประสิทธิภาพการโหลดฟอนต์ของเว็บ ให้พิจารณาเมตริก All Text Visible (ช่วงเวลาที่ฟอนต์ทั้งหมดโหลดและเนื้อหาทั้งหมดแสดงในฟอนต์ของเว็บ), Time to Real Italics และ Web Font Reflow Count หลังจากการเรนเดอร์ครั้งแรก เห็นได้ชัดว่ายิ่งเมตริกทั้งสองมีค่าต่ำเท่าไร ประสิทธิภาพก็จะยิ่งดีขึ้นเท่านั้น
แล้ว ฟอนต์ตัวแปร ล่ะ คุณอาจถาม? สิ่งสำคัญคือต้องสังเกตว่าฟอนต์แบบแปรผันอาจต้องมีการพิจารณาประสิทธิภาพที่สำคัญ พวกเขาให้พื้นที่การออกแบบที่กว้างขึ้นมากสำหรับตัวเลือกการพิมพ์ แต่มีค่าใช้จ่ายสำหรับคำขอซีเรียลเดียวซึ่งตรงข้ามกับคำขอไฟล์แต่ละรายการ
แม้ว่าฟอนต์แบบแปรผันจะลดขนาดไฟล์รวมโดยรวมของไฟล์ฟอนต์ลงอย่างมาก คำขอครั้งเดียวนั้นอาจช้า ซึ่งบล็อกการแสดงเนื้อหา ทั้งหมด บนหน้า ดังนั้นการย่อยและแยกฟอนต์ออกเป็นชุดอักขระยังคงมีความสำคัญ ในทางที่ดี ด้วยฟอนต์ที่ปรับเปลี่ยนได้ เราจะได้รับหนึ่ง reflow โดยค่าเริ่มต้น ดังนั้นจึงไม่จำเป็นต้องใช้ JavaScript เพื่อจัดกลุ่มสีใหม่
ทีนี้ อะไรจะทำให้ กลยุทธ์การโหลดฟอนต์เว็บกันกระสุน ได้? เซ็ตย่อยฟอนต์และเตรียมพวกมันสำหรับการเรนเดอร์ 2 สเตจ ประกาศด้วย
font-displayคำอธิบาย ใช้ Font Loading API เพื่อจัดกลุ่มการทาสีใหม่และจัดเก็บฟอนต์ในแคชของพนักงานบริการแบบถาวร ในการเข้าชมครั้งแรก ให้ฉีดการโหลดสคริปต์ล่วงหน้าก่อนการบล็อกสคริปต์ภายนอก คุณสามารถถอยกลับไปใช้ Font Face Observer ของ Bram Stein ได้หากจำเป็น และหากคุณสนใจที่จะวัดประสิทธิภาพการโหลดแบบอักษร Andreas Marschke จะสำรวจการติดตามประสิทธิภาพด้วย Font API และ UserTiming APIสุดท้าย อย่าลืมรวม
unicode-rangeเพื่อแยกแบบอักษรขนาดใหญ่เป็นแบบอักษรเฉพาะภาษาที่มีขนาดเล็กลง และใช้ตัวจับคู่รูปแบบแบบอักษรของ Monica Dinculescu เพื่อลดการเปลี่ยนแปลงที่สั่นสะเทือนในเค้าโครง เนื่องจากความแตกต่างของขนาดระหว่างทางเลือกสำรองและ แบบอักษรเว็บหรือในการจำลองแบบอักษรของเว็บสำหรับแบบอักษรทางเลือก เราสามารถใช้ @font-face descriptors เพื่อแทนที่เมตริกแบบอักษร (ตัวอย่าง เปิดใช้งานใน Chrome 87) (โปรดทราบว่าการปรับเปลี่ยนนั้นซับซ้อนด้วยกองฟอนต์ที่ซับซ้อนแม้ว่า)
อนาคตดูสดใสหรือไม่? ด้วยการเสริมแต่งฟอนต์แบบโปรเกรสซีฟ ในที่สุดเราอาจสามารถ "ดาวน์โหลดเฉพาะส่วนที่จำเป็นของฟอนต์ในหน้าใดก็ได้ และสำหรับคำขอที่ตามมาสำหรับฟอนต์นั้นเพื่อ 'แก้ไข' การดาวน์โหลดต้นฉบับแบบไดนามิกด้วยชุดสัญลักษณ์เพิ่มเติมตามที่กำหนดในหน้าต่อเนื่อง มุมมอง" ตามที่ Jason Pamental อธิบาย Incremental Transfer Demo พร้อมใช้งานแล้ว และกำลังดำเนินการอยู่
สารบัญ
- เตรียมตัวให้พร้อม: การวางแผนและการวัดผล
- การตั้งเป้าหมายที่สมจริง
- การกำหนดสภาพแวดล้อม
- การเพิ่มประสิทธิภาพสินทรัพย์
- สร้างการเพิ่มประสิทธิภาพ
- การเพิ่มประสิทธิภาพการจัดส่ง
- เครือข่าย, HTTP/2, HTTP/3
- การทดสอบและการตรวจสอบ
- ชนะอย่างรวดเร็ว
- ทุกอย่างในหน้าเดียว
- ดาวน์โหลดรายการตรวจสอบ (PDF, Apple Pages, MS Word)
- สมัครรับจดหมายข่าวทางอีเมลของเราเพื่อไม่ให้พลาดคำแนะนำต่อไป
