การย้ายจาก Flash เป็น HTML, CSS และ JavaScript
เผยแพร่แล้ว: 2022-03-10ย้อนกลับไปในปี 2000 เป็นเรื่องปกติที่จะเห็นเว็บไซต์ที่สร้างโดยใช้ Flash เมื่อดูแหล่งที่มาของเว็บไซต์ คุณมักจะเห็น HTML และไฟล์ SWF ที่ฝังอยู่เพียงเล็กน้อย นี่หมายถึงบางสิ่ง ประการแรก เบราว์เซอร์ไม่รองรับ Flash โดยกำเนิด ดังนั้นคุณต้องดาวน์โหลดปลั๊กอิน Flash เบราว์เซอร์พบว่าเป็นการยากที่จะเข้าสู่ SWF เพื่ออ่านเนื้อหา เหนือสิ่งอื่นใด สิ่งนี้ส่งผลเสียต่อ SEO และการเข้าถึงได้
ในปี 2550 มีการเปิดตัว iPhone ไม่รองรับแฟลช ในปี 2015 Google ได้ย้ายวิดีโอ YouTube ทั้งหมดไปยัง HTML5 ในเดือนกรกฎาคม 2017 Adobe ประกาศอย่างเป็นทางการว่าจะหยุดทำงานบน Flash ภายในปี 2020 ผู้คนใช้ Flash เพราะสามารถทำสิ่งที่ HTML, CSS และ JavaScript ไม่สามารถทำได้ในขณะนั้น เป็นเรื่องเหลือเชื่อที่จะได้เห็นมาตรฐานของเว็บมาไกลแค่ไหน (และสิ่งที่กำลังจะเกิดขึ้น)
วันนี้เราสามารถทำอะไรได้มากมายที่แต่ก่อนทำได้ด้วย Flash เท่านั้น ไม่เพียงเท่านั้น แต่เราสามารถทำได้ในลักษณะที่เข้าถึงได้ง่ายและมีประสิทธิภาพมากกว่า ฉันจะพูดถึงสิ่งแปลกใหม่บางอย่างที่ Flash สามารถทำได้ และเราจะดำเนินการอย่างไรในวันนี้
คำเตือน : ฉันรัก Flash และมันจะมีที่ในใจฉันเสมอ แต่อย่างน้อยสำหรับฉัน เวลาก็ผ่านไปแล้ว ในกรณีที่คุณสงสัย: ยังมีอินเทอร์เฟซและเอ็นจิ้นจำนวนมากที่ทำงานใน Flash โดยเฉพาะอย่างยิ่งสำหรับเกม และบทความนี้กล่าวถึงปัญหาบางอย่างที่เกี่ยวข้องอย่างมากในนั้น
วีดีโอ
สิ่งที่ยอดเยี่ยมอย่างหนึ่งที่ Flash ประกาศคือวิดีโอ ซึ่งให้การสนับสนุนขั้นพื้นฐานตั้งแต่ช่วงต้นปี 2002 จนถึงปี 2009 แท็ก <video> ได้รับการแนะนำใน Chrome, Safari และ Firefox นอกจากนี้ Internet Explorer (IE) 8 ยังไม่รองรับแท็ก <video> และยังไม่ได้รับการสนับสนุนจนถึงปี 2011 เมื่อ IE 9 ออกวางจำหน่าย
Flash จะใช้แท็ก <object> เช่น:
<object class codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,16,0" width="320" height="400"> <param name="movie" value="filename.swf"> <param name="quality" value="high"> <param name="play" value="true"> <param name="LOOP" value="false"> <embed src="video-filename.swf" width="320" height="400" play="true" loop="false" quality="high" pluginspage="https://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash"></embed> </object>ไม่ใช่รหัสที่ดีที่สุด แต่ใช้งานได้
ตอนนี้ เราสามารถเขียน <video src="filename.mp4" /> ได้แล้ว แม้ว่าจะเป็นเรื่องสำคัญที่ต้องระวังรูปแบบวิดีโอที่แตกต่างกันในเบราว์เซอร์ต่างๆ ซึ่งเป็นที่นิยมมากที่สุดคือ MP4, Ogg และ WebM ก้าวไปอีกขั้น ไม่เพียงแต่สนับสนุนแท็ก <video> เท่านั้น แต่ยังเสนอทางเลือกอื่นและทางเลือกที่เป็นประโยชน์อีกด้วย:
<video width="320" height="400"> <source src="filename.mp4" type="video/mp4" /> <source src="filename.webm" type="video/webm" /> <source src="filename.ogv" type="video/ogg" /> <!-- Flash fallback --> <object type="application/x-shockwave-flash" data="flash-player.swf?videoUrl=filename.mp4" width="320" height="400"> <param name="movie" value="flash-player.swf?videoUrl=filename.mp4" /> <param name="allowfullscreen" value="true" /> <param name="wmode" value="transparent" /> <param name="flashvars" value="controlbar=over&image=placeholder.jpg&file=flash-player.swf?videoUrl=filename.mp4" /> </object> <!-- Text Fallback --> <p>No video support found. Please download the video below, or upgrade your browser: https://browsehappy.com/</p> </video> <ul> <li><a href="linktomovie.mp4">MP4 format</a></li> <li><a href="linktomovie.ogv">Ogg format</a></li> <li><a href="linktomovie.webm">WebM format</a></li> </ul>พื้นหลังวิดีโอ
เนื่องจาก YouTube ใช้แท็ก <video> และมี API จึงเป็นไปได้ที่จะสร้างวิดีโอพื้นหลังแบบเต็มหน้าจอ ใช้รหัสลิงก์วิดีโอ YouTube ต่อไปนี้ ตัวอย่างเช่น:
https://www.youtube.com/embed/iMhq63PX8cA?controls=0&showinfo=0&rel=0&autoplay=1&loop=1&mute=1การใช้พารามิเตอร์ที่แตกต่างกันทำให้สามารถเปลี่ยนลักษณะการทำงานของวิดีโอได้
controls=0 Hides the controls. showinfo=0 Hides extra information. rel=0 Hides related content. autoplay=1 Auto plays the video when the site is loaded. loop=1 Loops the video. mute=1 Mutes the sound.สำหรับรายการทั้งหมด ให้ตรวจสอบ IFrame Player API
เมื่อใช้ CSS เราสามารถตั้งค่าวิดีโอให้อยู่ในตำแหน่งคงที่และให้เต็มหน้าจอได้
.video { background: #000; position: fixed; width: 100%; height: 100%; top: 0; right: 0; bottom: 0; left: 0; z-index: -1; pointer-events: none; }และด้วยการใช้ข้อความค้นหาสื่อ เราสามารถตั้งค่าวิดีโอให้อยู่ตรงกลางและช่วยรักษาอัตราส่วนภาพให้ถูกต้อง
@media (min-aspect-ratio: 16/9) { .video { height: 300%; top: -100%; } } @media (max-aspect-ratio: 16/9) { .video { width: 300%; left: -100%; } }นี่คือตัวอย่างที่ Mr. Smashing Magazine เป็นผู้บรรยาย:
ดูการสาธิตพื้นหลังด้วยปากกาของวิดีโอโดยใช้ YouTube โดย Simon Owen (@s10wen) บน CodePen
ปฏิสัมพันธ์และการเล่นเกม
อีกสิ่งหนึ่งที่ Flash เชี่ยวชาญคือการโต้ตอบและการเล่นเกม Miniclip เว็บไซต์ยอดนิยมก่อตั้งขึ้นในปี 2544 และโฮสต์เกม Flash มากมาย ในปี 2008 มีมูลค่ามากกว่า 900 ล้านปอนด์และยังคงดำเนินต่อไปจนถึงทุกวันนี้
เพียงแค่ผู้สะท้อน
JUST A REFLEKTOR คือมิวสิกวิดีโอแบบอินเทอร์แอคทีฟที่เป็นคู่แข่งและเหนือกว่าความสามารถของ Flash ด้วยการใช้เทคโนโลยีเว็บที่หลากหลาย ขณะนี้คุณสามารถโต้ตอบกับวิดีโอโดยใช้อุปกรณ์พกพาได้ เช่นเดียวกับการใช้เว็บแคมของคุณ ณ จุดหนึ่ง เพื่อให้คุณได้ปรากฏตัวในมิวสิควิดีโออย่างแท้จริง!

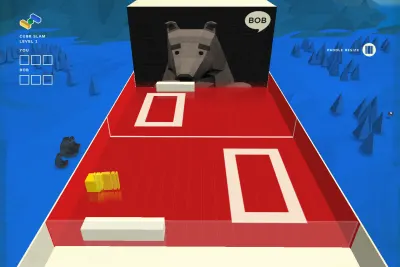
คิวบ์สแลม
มีการทดลอง Chrome บนเว็บที่ยอดเยี่ยมทางออนไลน์ในปัจจุบัน เช่น Cube Slam Cube Slam เป็นเกมที่ใช้ประโยชน์จาก WebRTC (เทคโนโลยีเว็บแบบเปิด) ที่ทำให้คุณสามารถแชทผ่านวิดีโอและเล่นเกมภายในเบราว์เซอร์ได้ แม้ว่า Flash จะถูกใช้งานอย่างหนักสำหรับวิดีโอแชท แต่ก็มีข้อเสียอยู่หลายประการเมื่อเทียบกับ WebRTC: มันอาศัยปลั๊กอิน Flash ต้องใช้เซิร์ฟเวอร์สื่อ และมีผลกระทบด้านความปลอดภัยต่างๆ และประสิทธิภาพต่ำ

HTML5 Game Engines
มีเอ็นจิ้นเกม HTML5 และ JavaScript จำนวนมาก ตัวอย่างต่อไปนี้ใช้ประโยชน์จาก canvas และ WebGL WebGL (ไลบรารีกราฟิกบนเว็บ) เป็น API ที่สร้างขึ้นใน JavaScript ที่อนุญาตให้ใช้กราฟิก 2D และ 3D แบบโต้ตอบภายในแท็ก <canvas>
ตามที่กล่าวไว้ในโพสต์ของ Good Boy Digital เกี่ยวกับโครงการ (ผู้สร้างตัวอย่าง):
"Star Wars Arcade ก้าวข้ามขีดจำกัดของสิ่งที่เป็นไปได้ด้วยเทคโนโลยี HTML5 และ WebGL อย่างแท้จริง ซึ่งช่วยให้สร้างบิลด์เดียวที่ทำงานได้อย่างราบรื่นบนเดสก์ท็อปและเบราว์เซอร์มือถือโดยไม่ต้องดาวน์โหลดแอป ข้อได้เปรียบของสิ่งนี้คือสามารถนำเสนอได้ ประสบการณ์ 'ชอบแอป' บนอุปกรณ์ทั้งหมดเพื่อให้ทุกคนสามารถเพลิดเพลินได้ทันที ไม่มีรหัสผ่าน ไม่มี App Store เพียงแค่กด URL และเล่น!"
— goodboy digital, กรณีศึกษา Star Wars Arcade
ฉันชอบบิตนี้เป็นพิเศษ: "แค่กด URL แล้วเล่น!" หนึ่งในความทรงจำ "ว้าว" แรกสุดของฉันเกี่ยวกับเว็บคือการมีเว็บไซต์ของตัวเองในปี 2542 และสามารถพิมพ์ URL นั้นลงในคอมพิวเตอร์เครื่องใดก็ได้ที่เชื่อมต่อกับเว็บและดูได้ สำหรับฉันมันดูเหลือเชื่ออย่างยิ่งที่สิ่งนี้เป็นไปได้ (และยังคงทำให้ฉันประหลาดใจมาจนถึงทุกวันนี้!)
รองรับเบราว์เซอร์
ข้อดีอย่างหนึ่งของการสร้างบางสิ่ง โดยเฉพาะอย่างยิ่งเกม เนื่องจากความซับซ้อนที่เพิ่มขึ้นใน Flash ที่ยังคงมีความเกี่ยวข้องในปัจจุบันคือการสนับสนุนเบราว์เซอร์ โดยทั่วไปแล้วการรองรับเบราว์เซอร์นั้นค่อนข้างดีในทุกวันนี้ และ Can I Use สามารถช่วยเราค้นหาสถานะการรองรับเบราว์เซอร์สำหรับข้อกำหนดเฉพาะได้อย่างรวดเร็ว อย่างไรก็ตาม ยังมีความคลาดเคลื่อนที่อาจทำให้เกิดปัญหาได้ ดังนั้น หากคุณยอมรับเฉพาะเบราว์เซอร์ที่สนับสนุนซึ่งติดตั้งปลั๊กอิน Flash ที่คุณใช้งานอยู่เท่านั้น คุณก็ไม่น่าจะพบปัญหาการข้ามเบราว์เซอร์ใดๆ
วิชาการพิมพ์
เดิมที Flash ถูกออกแบบให้เป็นเครื่องมือสร้างแอนิเมชั่น ด้วยเหตุนี้ จึงมีข้อจำกัดหลายประการเกี่ยวกับการพิมพ์
แฟลชมีระบบตารางพิกเซล หากตัวพิมพ์ถูกวางบนตารางที่ X:100.3 :100.7 และไม่อยู่ในแนวเดียวกับตารางพิกเซล ภาพจะเบลอ
ด้วยเหตุนี้ ฉันจึงพบว่าแบบอักษรพิกเซลมีประโยชน์เพราะวางอยู่บนตารางและยังคงความคมชัด ข้อจำกัดอีกประการหนึ่งคือ หากคุณใช้แบบอักษร 8 พิกเซล แต่ตั้งค่าเป็น 10 พิกเซล แบบอักษรนั้นจะไม่อยู่ในแนวเดียวกับตารางและจะเบลออีกครั้ง

โชคดีที่วันนี้ใน HTML และ CSS เรามีเครื่องมือมากมายที่ช่วยเราได้ เราสามารถตั้งค่าฟอนต์เป็นหน่วยสัมบูรณ์เป็น px (พิกเซล) หรือปกติมากกว่าในทุกวันนี้ ใช้ ems และ rems เพื่อช่วยในการออกแบบเว็บที่ตอบสนอง (ฉันจะพูดถึงเรื่องนี้ในภายหลัง)
ปัญหาอีกประการหนึ่งของ Flash และการพิมพ์คือแบบอักษร หากไม่มีแบบอักษรบนอุปกรณ์ จะมีการจัดหาแบบอักษรสำรองไว้ เพื่อหลีกเลี่ยงสิ่งนี้ใน Flash คุณสามารถฝังฟอนต์ในไฟล์ .swf อย่างไรก็ตาม เมื่อทำเช่นนี้ คุณได้เพิ่มขนาดไฟล์และด้วยเหตุนี้ จึงเป็นเวลาที่ SWF ใช้ในการดาวน์โหลดและแสดง
ดังที่กล่าวไปแล้ว สิ่งที่เป็นไปได้ด้วย Flash คือ Scalable Inman Flash Replacement (sIFR) sIFR อนุญาตให้แทนที่ข้อความ HTML ด้วย Flash ก่อนหน้านี้ เพื่อใช้ฟอนต์แบบกำหนดเอง เราใช้รูปภาพ อย่างไรก็ตาม การใช้รูปภาพไม่อนุญาตให้มีข้อความที่เลือกได้ ซึ่งหมายความว่าคุณต้องสร้างรูปภาพด้วยตนเอง ต่อจาก sIFR นักพัฒนาได้ใช้ Cufon Cufon หลีกเลี่ยงการใช้ Flash โดยใช้แบบอักษรเวอร์ชัน SVG และ VML เร็วกว่า sIFR และไม่ต้องการปลั๊กอิน Flash แต่ด้วยเทคนิคนี้ กลับไม่สามารถเลือกข้อความได้
วันนี้ เรามีกฎ CSS @font-face และโฮสต์ของแบบอักษรเว็บมาตรฐานที่พร้อมใช้งาน:
- Google Fonts
- Typekit
- แบบอักษรกระรอก
ใน Chrome และ Firefox (และหวังว่าจะเป็น Safari เร็วๆ นี้) เรามี font-display ใน CSS หากคุณใช้แบบอักษรที่กำหนดเอง โดยค่าเริ่มต้น เบราว์เซอร์จะรอรับแบบอักษรที่กำหนดเอง หากไม่สามารถรับแบบอักษรที่กำหนดเองได้ ระบบจะใช้แบบอักษรสำรอง (ความเร็วจะแตกต่างกันไปในแต่ละเบราว์เซอร์ แต่โดยปกติแล้วจะอยู่ที่ 3 วินาที) สิ่งนี้เรียกว่าแฟลชของข้อความที่มองไม่เห็น (หรือ FOIT) เพื่อปรับปรุงสถานการณ์นี้ เราสามารถใช้สิ่งต่อไปนี้:
@font-face { font-display: swap; } โดยใช้ swap เราจะเห็นข้อความทันทีโดยใช้แบบอักษรสำรอง เมื่อโหลดฟอนต์แบบกำหนดเอง เบราว์เซอร์จะสลับข้อมูลสำรองสำหรับฟอนต์นั้น ด้วยวิธีนี้ ผู้ใช้จะได้อ่านเนื้อหาทันทีที่มี
แอนิเมชั่น
สิ่งหนึ่งที่ Flash ทำได้ดีมากคือการปรับแต่ง Tweening ใช้เพื่อทำให้องค์ประกอบเคลื่อนไหว ใน Flash คุณสามารถสร้างองค์ประกอบในคีย์เฟรม ทำซ้ำคีย์เฟรมนั้นตามไทม์ไลน์ แล้วเพิ่มทวีน
ด้วย HTML และ CSS เราสามารถใช้แอนิเมชั่นเดียวกันได้โดยใช้ @keyframes , transform และ animation
<div class="box"></div> .box { width: 100px; height: 100px; background-color: #333; } @keyframes move { from { transform: translateX(0); } to { transform: translateX(200px); } } div { animation-duration: 3s; animation-name: move; animation-iteration-count: infinite; animation-direction: alternate; } ดูตัวอย่าง Pen CSS Animation โดย Simon Owen (@s10wen) บน CodePen
ด้วยเครื่องมือสำหรับนักพัฒนา Chrome เราสามารถตรวจสอบและปรับแอนิเมชั่นได้โดยไปที่ Chrome Dev Tools → Cmd + Shift + P → Animation

นอกจากนี้ยังสามารถดีบักปัญหาประสิทธิภาพที่อาจเกิดขึ้นเมื่อต้องรับมือกับแอนิเมชั่น ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome จะมีแท็บ "ประสิทธิภาพ" เมื่อคลิกที่นี่ จากนั้นไปที่ไอคอนวงกลม "บันทึก" เราจะเห็นข้อมูลที่เป็นประโยชน์มากมาย เทคนิคนี้ช่วยฉันได้มากเมื่อตอนที่ฉันสร้างรายงานประจำปี 2555-2556 ของมายด์ โดยเฉพาะส่วนของเว็บไซต์ที่มีแผนที่ที่มีวงกลมเคลื่อนไหวแสดงที่ตั้งของร้านมายด์ ในขั้นต้น ส่วนแผนที่ถูกโหลดเมื่อเริ่มต้น ซึ่งทำให้เกิดปัญหาในการทาสีใหม่ เมื่อใช้แท็บ "ประสิทธิภาพ" ฉันสามารถระบุและอัปเดตสิ่งนี้ได้ ดังนั้นแผนที่จึงเริ่มเคลื่อนไหวเมื่ออยู่ในมุมมองเท่านั้น
กราฟิกแบบเวกเตอร์
เว็บได้ประโยชน์และยังได้รับประโยชน์มหาศาลจากการพิจารณาขนาดไฟล์อย่างรอบคอบ ย้อนกลับไปในช่วงต้นทศวรรษ 2000 ส่วนใหญ่มีการดูเว็บบนคอมพิวเตอร์เดสก์ท็อป โดยมีโมเด็ม dial-up ที่ช้า รูปภาพธรรมดาอาจใช้เวลาโหลดไม่กี่วินาทีหรือนาที เพื่อช่วยในเรื่องนี้ Flash ได้ใช้กราฟิกแบบเวกเตอร์อย่างหนัก การใช้กราฟิกแบบเวกเตอร์แทนภาพ JPEG หรือ GIF หากเหมาะสม จะลดขนาดไฟล์ลงอย่างมากและทำให้โหลดบนเว็บได้รวดเร็วยิ่งขึ้น
ในช่วงไม่กี่ปีที่ผ่านมา และโดยเฉพาะอย่างยิ่งต้องขอบคุณ Sara Soueidan ทำให้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ได้กลายเป็นที่แพร่หลายมากขึ้นบนเว็บ SVG คือมาร์กอัปแบบ XML ที่ช่วยให้เราสร้างกราฟิกแบบเวกเตอร์สำหรับเว็บได้ มันทำงานได้ดีมากกับแอนิเมชั่น และฉันมีความสุขที่จะสร้างเว็บไซต์บางแห่งที่ใช้ประโยชน์จากสิ่งนี้: เว็บไซต์รายงานความคิด (ที่กล่าวถึงก่อนหน้านี้) และอังกฤษสะอาดแค่ไหน? ที่ซาร่าพูดถึงในทวิตเตอร์! ขอบคุณซาร่า!


การออกแบบเว็บไซต์ที่ตอบสนอง
ข้อผิดพลาดหลักประการหนึ่งของการสร้างเว็บไซต์ใน Flash ในปัจจุบันคือการไม่มีคำถามเกี่ยวกับสื่อ ทุกวันนี้ การใช้งานมือถือและแท็บเล็ตมีมากกว่าเดสก์ท็อป เพื่อสร้างประสบการณ์ที่ดีที่สุด เราต้องสร้างเว็บไซต์ที่สามารถเข้าถึงได้จากอุปกรณ์เหล่านี้ทั้งหมด ในอุปกรณ์หลายๆ เครื่อง Flash จะไม่โหลดเลยแม้แต่น้อย และถึงแม้จะโหลดก็ตาม ก็มักจะละเมิดความกว้างของวิวพอร์ตหรือจะปรับขนาดและใช้งานไม่ได้
การใช้คิวรี่สื่อ เราสามารถสร้างเลย์เอาต์ที่ตอบสนองต่อเนื้อหาได้ นี่คือตัวอย่าง:
<div class="someContent"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Est excepturi enim id ratione blanditiis voluptate dolore necessitatibus culpa maxime eius assumenda eveniet dolores odit sunt repellat, rerum amet delectus vel.</p> </div> .someContent { color: green; } @media screen and (min-width: 400px) { .someContent { color: yellow; } } @media screen and (min-width: 600px) { .someContent { color: red; } } ดูตัวอย่าง Pen Simple Media Query โดย Simon Owen (@s10wen) บน CodePen
ActionScript กับ JavaScript
ActionScript ใช้ใน Flash ดังนั้นจึงมีข้อผิดพลาดเหมือนกันกับไฟล์ SWF ที่กล่าวถึงก่อนหน้านี้ เนื่องจากต้องใช้ปลั๊กอิน Flash ในทางกลับกัน JavaScript นั้นพร้อมใช้งานในเบราว์เซอร์สมัยใหม่ทั้งหมด
มาดูตัวอย่างการตั้งค่าตัวแปรทั้งสองและความแตกต่างกัน:
var x:Number = 42; var x = 42;ด้วย ActionScript เราประกาศว่าตัวแปรนั้นเป็นตัวเลข หากตัวแปรถูกกำหนดอย่างอื่น จะได้รับข้อผิดพลาด JavaScript ถูกพิมพ์แบบหลวมๆ ซึ่งหมายความว่าเราสามารถกำหนดตัวแปรเป็นอย่างอื่นได้ เช่น สตริง:
var x = '42'; ใน JavaScript หากเราต้องการตรวจสอบว่าเป็นตัวเลข เราสามารถใช้ typeof(x); และนี่จะส่งออก "ตัวเลข" อีกทางเลือกหนึ่งคือสร้าง function และใช้ isNaN เพื่อตรวจสอบว่า "ไม่ใช่ตัวเลข" หรือไม่:
function isNumber(value) { if (isNaN(value)) { return value + ' is not a number.'; } return value + ' is a number.'; } console.log(isNumber(42)); // "42 is a number." console.log(isNumber('forty two')); // "forty two is not a number."การทำงานร่วมกัน
ด้วย HTML, CSS และ JavaScript (และภาษาการเขียนโปรแกรมอื่น ๆ อีกมากมาย) Git และ GitHub ทำให้การทำงานร่วมกันเป็นเรื่องง่ายมาก ตัวอย่างเช่น ถ้าฉันต้องการแก้ไข HTML ของ "เทมเพลตผู้เขียน" ของ Smashing Magazine ผ่าน GitHub ฉันสามารถคลิกปุ่ม "ส้อม" ได้ สิ่งนี้จะสร้างเวอร์ชันของไฟล์ (หรือที่เรียกว่าที่เก็บ) ภายใต้ชื่อของฉันเอง จากนั้นฉันจะทำการแก้ไขใดๆ ที่ฉันชอบและส่งคำขอดึง สิ่งนี้จะทำให้เจ้าของนิตยสาร Smashing สามารถตรวจสอบคำขอดึงของฉันและยอมรับหรือปฏิเสธได้ เมื่อยอมรับแล้ว รหัสจะไปอยู่ในที่เก็บหลัก
มีเหตุผลดีๆ หลายประการสำหรับการทำงานในลักษณะนี้: คุณมีข้อมูลสำรองของงานอยู่เสมอ คุณสามารถย้อนกลับไปใช้เวอร์ชันก่อนหน้าของงานของคุณได้ และการทำงานร่วมกันกลายเป็นเรื่องง่าย อาจมีคนทำงานในส่วนหนึ่งของเว็บไซต์ หรือใน CSS หรือ JavaScript และเมื่อสมาชิกในทีมแต่ละคนทำเสร็จแล้ว คุณสามารถตรวจสอบการเปลี่ยนแปลงและดึงเข้ามาได้ตามต้องการ
หากเราลองใช้ Flash แบบเดียวกัน การบันทึกและส่งไฟล์ . .fla ในแต่ละครั้งจะยากขึ้นมาก หากมีหลายคนทำงานในไฟล์ . .fla เดียวกัน สิ่งต่างๆ อาจทำให้สับสนได้ ด้วย HTML, CSS และ JavaScript เป็นไปได้ที่จะทำการ “diff” ในโค้ด ซึ่งช่วยให้เราสามารถเปรียบเทียบและตรวจสอบโค้ดได้ เรายังสามารถเลือกส่วนของโค้ด นำเข้า หรือแสดงความคิดเห็นเพื่อตรวจทานและดำเนินการต่อไป
บทสรุป
Flash เป็นหนึ่งในเหตุผลที่ฉันเริ่มสร้างเว็บไซต์ มันบุกเบิกในหลาย ๆ ด้าน และสิ่งนี้นำไปสู่การสร้างสิ่งที่น่าทึ่งด้วยผู้คน ในช่วงหลายปีที่ผ่านมา มีการผลักดันเว็บไปข้างหน้าอย่างมาก การประกาศอย่างเป็นทางการของ Adobe ในการลดการสนับสนุน Flash ทำให้เกิดข้อกังวล คงจะน่าเสียดายอย่างยิ่งหากเว็บไซต์นับล้านที่ใช้ Flash หายไป มีคำร้องเกี่ยวกับโอเพ่นซอร์ส Flash และ Shockwave ฉันหวังว่าเราจะไม่สูญเสียมันไปตลอดกาล เรามีช่วงเวลาที่ดีและแปลกประหลาด ฉันจะให้คุณมีตัวอย่างคลาสสิกของ "แปลก" ที่ฉันอ้างถึง:
นี่คือเนื้อเพลง หากคุณต้องการร้องตาม
