การออกแบบแรงเสียดทานเพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น
เผยแพร่แล้ว: 2022-03-10ในการออกแบบประสบการณ์ ความเสียดทานคือสิ่งที่ป้องกันไม่ให้ผู้ใช้บรรลุเป้าหมายหรือทำสิ่งต่างๆ ให้สำเร็จ เป็นโอเวอร์เลย์การสมัครรับจดหมายข่าวที่ครอบคลุมเนื้อหาจริง ถ้อยคำที่ยากบนหน้า Landing Page หรือคำถามทางเลือกที่ไม่จำเป็นในขั้นตอนการชำระเงิน ตรงกันข้ามกับสัญชาตญาณและไม่ต้องใช้ความพยายาม ตรงกันข้ามกับ "อย่าทำให้ฉันคิด"
ต้องบอกว่าการเสียดสียังเป็นสิ่งที่ดีในบางครั้ง ในการออกแบบเกม ตัวอย่างเช่น จำเป็นต้องมีการเสียดสี ความเสียดทานที่เหมาะสมในเวลาที่เหมาะสมคือสิ่งที่ทำให้เกมมีความท้าทายเพียงพอ
แต่ไม่ใช่แค่การออกแบบเกมที่การเสียดสีจะมีประโยชน์ ในบทความนี้ ฉันจะแสดงกรณีการใช้งานสองสามกรณีที่ความเสียดทานเป็นส่วนที่มีประสิทธิภาพของชุดเครื่องมือของนักออกแบบ UX เพื่อช่วยให้เข้าใจได้ง่าย หรือแม้แต่ปรับปรุงประสบการณ์ผู้ใช้
ช้าลงเพื่อป้องกันข้อผิดพลาด
ยืนยันการกระทำที่มีผลร้ายแรง
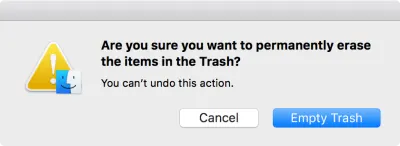
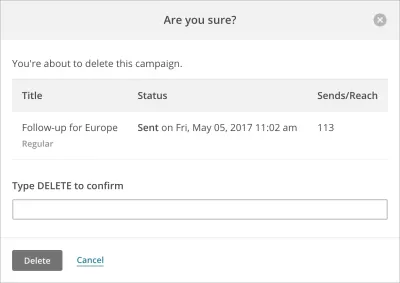
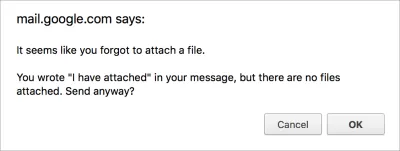
การป้องกันข้อผิดพลาดเป็นหลักการพื้นฐานในการใช้งาน และการใช้ความเสียดทานที่พบบ่อยที่สุดในการออกแบบผลิตภัณฑ์คือการทำให้ยากต่อการทำบางสิ่งโดยไม่ได้ตั้งใจ (โดยเฉพาะอย่างยิ่ง เมื่อพูดถึงการกระทำที่ไม่สามารถย้อนกลับได้):

ขึ้นอยู่กับความรุนแรงของการดำเนินการ ไดอะล็อกบางอันอาจต้องใช้ความพยายามเพิ่มเติมจากผู้ใช้ เช่น การพิมพ์คำสั่งเฉพาะ โซลูชันนี้ไม่เพียงแต่ทำให้ยากต่อการยืนยันการลบโดยไม่ได้ตั้งใจ แต่ยังทำให้ผู้ใช้ช้าลงด้วย ทำให้พวกเขาต้องอ่านข้อความซ้อนทับเพื่อให้เข้าใจอย่างถ่องแท้ถึงสิ่งที่เกิดขึ้น

จากมุมมองของผู้ใช้ การยืนยันดังกล่าวเป็นขั้นตอนเพิ่มเติมในกระบวนการ (จริง ๆ แล้วเป็นการเสียดสี) แต่ในขณะเดียวกัน พวกเขาก็มั่นใจได้ว่าจะไม่ทำการกระทำที่ยากจะเลิกทำโดยไม่ได้ตั้งใจ

คาดการณ์ข้อผิดพลาดที่อาจเกิดขึ้น
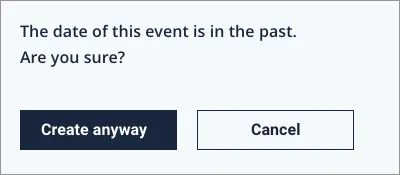
การป้องกันข้อผิดพลาดยังทำให้เกิดการตรวจสอบการป้อนข้อมูลของผู้ใช้โดยเร็วที่สุด การตรวจสอบความถูกต้องอัจฉริยะไม่เพียงแต่ตรวจสอบว่ารูปแบบการป้อนข้อมูลถูกต้อง แต่ยังคำนึงถึงบริบทที่กว้างขึ้นและเตือนว่าบางสิ่งอาจทำให้เกิดปัญหาในภายหลังหรือไม่

เห็นได้ชัดว่าการคาดคะเนดังกล่าวไม่ถูกต้องเสมอไป และมีโอกาสที่ค่าที่ดูเหมือนไม่ถูกต้องจะได้รับโดยเจตนาและกล่องโต้ตอบคำเตือนเป็นเพียงสิ่งกีดขวางบนถนนสำหรับผู้ใช้ ในกรณีส่วนใหญ่ การตรวจสอบอัจฉริยะเป็นเครื่องมือที่มีประสิทธิภาพในการป้องกันข้อผิดพลาด

ชะลอการดำเนินการสำคัญเพื่อให้คุณพิจารณาใหม่
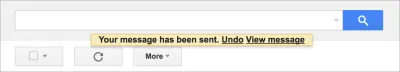
โปรแกรมรับส่งเมลจำนวนมากมีคุณลักษณะที่สะดวกซึ่งคุณสามารถ "ยกเลิกการส่ง" อีเมลได้ทันทีหลังจากส่ง คุณลักษณะนี้ทำโดยพื้นฐานแล้วรอสองสามวินาทีหลังจากที่คุณได้คลิกปุ่ม "ส่ง" เพื่อให้กรอบเวลาแก่คุณในการยกเลิกและแก้ไขปัญหาที่อาจเกิดขึ้นกับอีเมล ซึ่งหมายความว่ากระบวนการส่งอีเมลใช้เวลานานกว่าสองสามวินาที แต่ในขณะเดียวกันกล่องขาออกของคุณจะได้รับประกัน

ขั้นตอนเพิ่มเติมเพื่อเพิ่มความปลอดภัย
การป้องกันการทำธุรกรรมโดยบังเอิญ
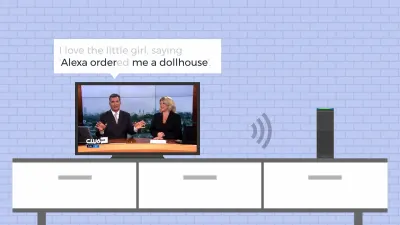
มีเรื่องราวที่น่าสนใจเกี่ยวกับผู้ช่วยเสียงของ Amazon: อุปกรณ์ Echo เริ่มสั่งซื้อโดยอัตโนมัติในวันหนึ่งเนื่องจากประโยคที่พูดในสถานีโทรทัศน์ท้องถิ่นเรียกพวกเขา เหตุการณ์นี้เกิดขึ้นเนื่องจากการตั้งค่าเริ่มต้นของอุปกรณ์ไม่ต้องการการยืนยันใดๆ จากปลายทางของผู้ใช้ในการสั่งซื้อ นั่นคือถ้าคุณพูดว่า "Alexa สั่งบ้านตุ๊กตาให้ฉัน" คำสั่งซื้อจะถูกวางทันที (น่าสนใจโดยไม่ต้องชี้แจงว่าควรสั่งซื้อผลิตภัณฑ์ใด) นี่คือตัวอย่างประสบการณ์การช็อปปิ้งที่ราบรื่นอย่างยิ่ง ซึ่งการสั่งซื้อนั้นง่ายเกินไป และการซื้อโดยไม่ได้ตั้งใจทำลายประสบการณ์ของผู้ใช้

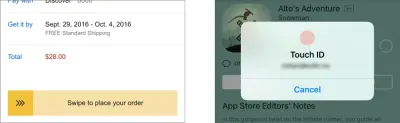
ในทางตรงกันข้าม กระบวนการเช็คเอาต์อีคอมเมิร์ซทั่วไปต้องมีการยืนยันอย่างชัดแจ้งอย่างน้อยหนึ่งครั้งก่อนทำการสั่งซื้อ บนอุปกรณ์พกพา อาจเป็นท่าทางเฉพาะหรือการอนุมัติลายนิ้วมือเพื่อป้องกันการซื้อโดยไม่ได้ตั้งใจ โดยปกติแล้วจำเป็นต้องใช้ความเสียดทานแบบนี้ในกระบวนการเช็คเอาต์เพื่อให้ผู้ใช้รู้สึกควบคุมได้

การตรวจสอบสิทธิ์แบบหลายขั้นตอน
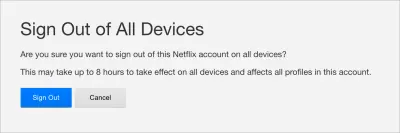
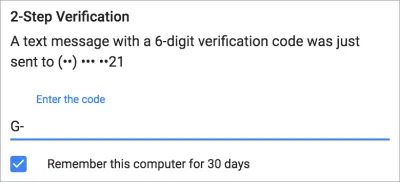
มาตรการรักษาความปลอดภัยในบางครั้งอาจรู้สึกเหมือนเป็นการเสียดสีกับผู้ใช้ ตัวอย่างเช่น แอปพลิเคชันจำนวนมากต้องการปัจจัยการตรวจสอบสิทธิ์ที่สอง (เช่น การใช้ Google Authenticator รับข้อความตรวจสอบความถูกต้อง หรือสิ่งที่คล้ายกัน) ก่อนเข้าสู่ระบบหรือทำธุรกรรมที่สำคัญ (เช่น การโอนเงินจากบัญชีธนาคารของคุณ) สำหรับผู้ใช้ นี่หมายถึงขั้นตอนเพิ่มเติมในกระบวนการตรวจสอบสิทธิ์ แต่ความพยายามพิเศษนี้แสดงถึงชั้นการป้องกันเพิ่มเติมในบัญชีและข้อมูลของพวกเขา

การตรวจสอบสิทธิ์สองครั้งก่อนการดำเนินการที่สำคัญ
ไม่ใช่เรื่องแปลกที่คุณต้องเข้าสู่ระบบอีกครั้งก่อนดำเนินการที่ละเอียดอ่อน โดยเฉพาะอย่างยิ่งการดำเนินการที่เกี่ยวข้องกับข้อมูลส่วนบุคคล ตัวอย่างคลาสสิกคือ หากคุณต้องการเปลี่ยนรหัสผ่าน ก่อนอื่นคุณต้องป้อนรหัสผ่านปัจจุบัน (แม้ว่าคุณจะลงชื่อเข้าใช้แล้วก็ตาม)
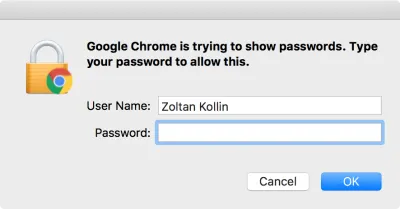
การแสดงรหัสผ่านที่บันทึกไว้ของคุณอาจมีความละเอียดอ่อนมากขึ้น ตัวอย่างเช่น Google Chrome สามารถจัดเก็บข้อมูลรับรองการเข้าสู่ระบบของคุณ แต่คุณสามารถอ่านรหัสผ่านที่เก็บไว้ได้ก็ต่อเมื่อคุณป้อนรหัสผ่านของคอมพิวเตอร์ เพื่อให้ข้อมูลของคุณได้รับการปกป้องที่ดียิ่งขึ้น

รูปแบบการเข้าสู่ระบบอีกครั้งนี้มีอยู่ในมือถือด้วย แม้ว่าโทรศัพท์ของคุณจะรองรับการปลดล็อกด้วยลายนิ้วมือของคุณ (รูปแบบที่ออกแบบมาให้ไม่มีการเสียดสีอย่างชัดเจน) ในบางครั้ง เช่น หลังจากรีสตาร์ทอุปกรณ์ คุณยังต้องป้อนรหัสผ่านเพื่อความปลอดภัยเป็นพิเศษ
ทำให้กระบวนการยาวดูสั้นลง
ทำให้ผู้ใช้ไม่ว่างขณะรอ
มีกรณีศึกษาที่ให้คำแนะนำเกี่ยวกับสนามบินของฮูสตัน ซึ่งสนามบินสามารถยุติการร้องเรียนของผู้โดยสารเกี่ยวกับการรอรับกระเป๋าเป็นเวลานานด้วยวิธีที่ไม่คาดคิด เมื่อตรวจสอบข้อร้องเรียน ผู้บริหารของสนามบินพบว่า ถึงแม้ว่าจะใช้เวลาเพียงหนึ่งนาทีสำหรับผู้โดยสารที่จะเดินทางจากประตูขาเข้าไปยังพื้นที่รับสัมภาระ แต่พวกเขาก็ต้องใช้เวลาเจ็ดนาทีที่นั่นเพื่อรอรับกระเป๋า
สนามบินพยายามแก้ปัญหาที่น่าประหลาดใจ: ได้จัดพื้นที่ใหม่เพื่อให้ผู้โดยสารต้องเดินมากขึ้นเพื่อไปรับกระเป๋า ด้วยวิธีนี้ พวกเขาต้องรอที่นั่นน้อยลง และการร้องเรียนก็สิ้นสุดลงทันที บทเรียนก็คือ หากคุณทำให้ผู้ใช้ของคุณไม่ว่าง พวกเขาจะไม่สังเกตว่ากระบวนการใช้เวลานานกว่าปกติที่คาดไว้หรือไม่
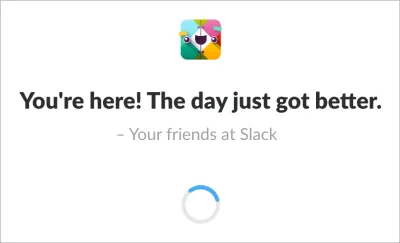
Slack ใช้ประโยชน์จากหลักการเดียวกันโดยแสดงใบเสนอราคาในตัวและกำหนดเองระหว่างการโหลด การอ่านตัวอย่างข้อมูลเหล่านี้ช่วยลดเวลาในการรอที่รับรู้ได้เล็กน้อย (ไม่ต้องพูดถึง ยังช่วยเพิ่มสัมผัสที่ดีของมนุษย์ให้กับผลิตภัณฑ์)

ทำให้กระบวนการโหลดเป็นไปอย่างค่อยเป็นค่อยไปและโปร่งใสมากขึ้น
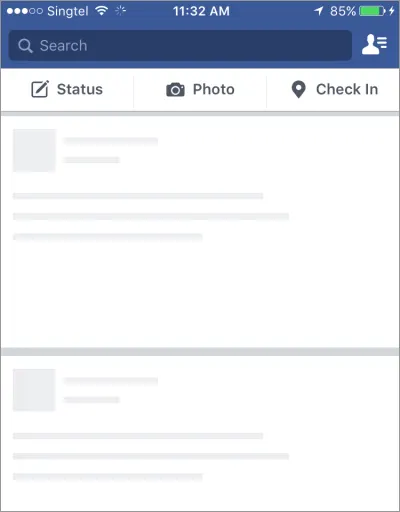
เว็บไซต์หลายแห่งแสดงตัวบ่งชี้ความคืบหน้า หรือที่ดีไปกว่านั้นคือ โครงสร้างหน้าในระหว่างการโหลด โดยจะค่อยๆ เปิดเผยเนื้อหาจริงในขณะที่กำลังโหลด การแสดงเนื้อหาทีละชิ้นอย่างต่อเนื่องทำให้รู้สึกว่ากระบวนการโหลดเป็นไปอย่างราบรื่น (และเร็วกว่า)


ปกปิดความเจ็บปวดจากการรอคอยด้วยแอนิเมชั่น
ตัวบ่งชี้การโหลดโดยทั่วไปได้รับการออกแบบมาเพื่อให้ผู้ใช้ทราบว่ากระบวนการโหลดกำลังเกิดขึ้นและทุกอย่างอยู่ภายใต้การควบคุม จากมุมมองของอินเทอร์เฟซผู้ใช้ ภาพเคลื่อนไหวดังกล่าวอาจถือได้ว่าไม่จำเป็นหรือทำให้เสียสมาธิได้ เนื่องจากไม่ได้เพิ่มคุณค่าโดยตรงมากนัก อย่างไรก็ตาม เมื่อได้รับการออกแบบมาอย่างดีเพียงพอ พวกเขาสามารถเป็นเครื่องมือที่ดีในการทำให้ผู้ใช้ไม่ว่างและทำให้กระบวนการรอดำเนินไปโดยไม่มีใครสังเกตเห็น

การดำเนินการยืดเยื้อเพื่อสร้างความน่าเชื่อถือ
การทำให้กระบวนการช้าลงสามารถปรับปรุงคุณภาพการรับรู้ของผลลัพธ์
มีเกร็ดเล็กเกร็ดน้อยเกี่ยวกับเครื่อง Coinstar อุปกรณ์ที่ใช้เปลี่ยนเหรียญเป็นธนบัตร เมื่อเปิดตัวเครื่อง มันสามารถนับเหรียญได้เกือบจะในทันที แต่ลูกค้ารู้สึกว่ามันไม่น่าเชื่อถือ — พวกเขาคิดว่ามันไม่สามารถคำนวณจำนวนเงินที่ถูกต้องได้ในเวลาอันสั้นเช่นนี้ จากนั้นนักออกแบบได้เปลี่ยนประสบการณ์ของผู้ใช้เพื่อให้แม้ว่าการคำนวณจะรวดเร็ว แต่ผลลัพธ์ก็แสดงขึ้นโดยมีความล่าช้าอย่างมาก เนื่องจากการเปลี่ยนแปลงนี้ ผู้คนจึงเริ่มไว้วางใจเครื่องนี้ เพราะตอนนี้การคำนวณดูถี่ถ้วนเพียงพอแล้ว
เพิ่มการหน่วงเวลาเป็นพิเศษเพื่อความปลอดภัยที่ดีขึ้น
ตามเกร็ดเล็กเกร็ดน้อยอีกเรื่องหนึ่ง Well's Fargo ได้พัฒนาการเข้าสู่ระบบด้วยการสแกนด้วยตาในแอปธนาคารบนมือถือซึ่งทำงานได้อย่างรวดเร็วมาก ดวงตาของผู้ใช้ถูกสแกนและประมวลผล และผู้ใช้เข้าสู่ระบบในหน่วยมิลลิวินาที อันที่จริง ประสบการณ์การเข้าสู่ระบบนั้นเร็วเกินไปสำหรับผู้ใช้ พวกเขารู้สึกว่าถูกเข้าสู่ระบบโดยไม่ได้รับการตรวจสอบอย่างละเอียดถี่ถ้วน และพวกเขารายงานว่าพวกเขาจะไม่ใช้วิธีเข้าสู่ระบบที่ไม่น่าเชื่อถือต่อไป ดังนั้น ในการทำซ้ำครั้งถัดไป ผู้ออกแบบเพียงแค่เพิ่มความล่าช้าสองสามวินาทีให้กับกระบวนการตรวจสอบสิทธิ์ และลูกค้าก็เริ่มอ้างสิทธิ์ทันทีว่ากระบวนการเข้าสู่ระบบนั้นละเอียดถี่ถ้วนและปลอดภัย
แถบความคืบหน้าปลอม
การทำให้กระบวนการช้าลงบางครั้งอาจไม่เพียงพอที่จะเปลี่ยนการรับรู้ ถูกกล่าวหาว่า Facebook ทำการทดลองเกี่ยวกับกระบวนการตรวจสอบความปลอดภัย ซึ่งการตรวจสอบการตั้งค่าความเป็นส่วนตัวและความปลอดภัยใช้เวลาเพียงไม่กี่มิลลิวินาทีสำหรับผู้ใช้และยังไม่ได้รับการพิจารณาอย่างละเอียดถี่ถ้วน เพื่อปรับปรุงการรับรู้ Facebook ได้เพิ่มการหน่วงเวลาพร้อมกับแถบแสดงความคืบหน้าปลอม เพื่อให้ผู้ใช้ได้รับความเข้าใจที่ดีขึ้นเกี่ยวกับความถี่ถ้วนของกระบวนการนี้

การให้ความรู้และการเปลี่ยนแปลงพฤติกรรมของผู้ใช้
ทำให้คนมีสติมากขึ้น
แรงเสียดทานที่ชาญฉลาดได้รับการออกแบบในกระบวนการถอนเงินจากตู้เอทีเอ็ม เดิมขั้นตอนการถอนเงินคือการใส่บัตร ใส่รหัส PIN ก่อน เลือกจำนวนเงินที่จะถอน รับเงิน และสุดท้ายได้บัตรคืน อย่างไรก็ตาม กระบวนการนี้ทำให้หลายคนลืมเอาบัตรคืน เพราะทันทีที่ได้รับเงิน พวกเขาคิดว่า "ภารกิจสำเร็จ" และจากไปโดยไม่ได้ตั้งใจ เนื่องจากการปล่อยบัตรเครดิตไว้ที่ตู้ ATM ถือเป็นความเสี่ยงอย่างมาก ไม่เพียงแต่สำหรับลูกค้าแต่สำหรับธนาคารด้วย กระบวนการจึงต้องได้รับการออกแบบใหม่ นั่นเป็นสาเหตุที่ตู้เอทีเอ็มส่วนใหญ่คืนบัตรของคุณก่อน และหลังจากนั้นไม่นานคุณก็จะได้รับเงิน ขั้นตอนนี้อาจใช้เวลานานกว่าที่จำเป็นเล็กน้อย แต่ตอนนี้ธนาคารสามารถมั่นใจได้ว่าผู้คนจะไม่ลืมบัตรเครดิตของตน
ความรับผิดชอบในการสอน
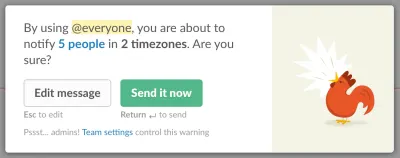
บางครั้งผลที่ตามมาของการตัดสินใจของผู้ใช้นั้นคาดเดาได้ยาก โดยเฉพาะอย่างยิ่งเมื่อสิ่งนี้ส่งผลกระทบต่อผู้ใช้รายอื่น ในกรณีเช่นนี้ การยืนยันจะทำให้แน่ใจว่าไม่เพียงแต่การกระทำนั้นเกิดขึ้นโดยเจตนาเท่านั้น แต่ยังต้องดำเนินการด้วยความรับผิดชอบด้วย
ตัวอย่างเช่น Slack มีคำเตือนอัจฉริยะก่อนที่จะส่งการแจ้งเตือนแบบพุชไปยังกลุ่ม ด้วยวิธีนี้ ไม่เพียงแต่ทำให้ผู้ใช้ตระหนักถึงผลโดยตรงของการกระทำดังกล่าว แต่ยังให้ความรู้แก่ผู้ใช้ในการใช้ตัวเลือกนี้อย่างระมัดระวัง

สะกิด
การสะกิดเป็นแนวคิดในศาสตร์พฤติกรรมที่อ้างถึงกลเม็ดเล็กๆ เพื่อเปลี่ยนพฤติกรรมของผู้คน (ให้ดีขึ้น) โดยไม่จำกัดตัวเลือกที่มีอยู่ ตัวอย่างที่อ้างถึงบ่อยที่สุดประการหนึ่งของการเขยิบคือการแกะสลักภาพของแมลงวันในโถปัสสาวะชายเพื่อ "ปรับปรุงการเล็ง"
การสะกิดมักจะทำให้เกิดการเสียดสีกับตัวเลือกที่เสียเปรียบแต่ดีกว่า เพื่อให้ผู้คนมีแนวโน้มที่จะยอมรับ พิจารณาลิฟต์ในอาคารสำนักงานที่มาทุก ๆ 60 วินาทีเท่านั้น พนักงานอาจต้องรอถึงหนึ่งนาทีหลังจากกดปุ่ม เคล็ดลับนี้ทำให้ผู้คนขึ้นบันไดแทนที่จะรอลิฟต์ — เลือกตัวเลือกที่ดีต่อสุขภาพและดีกว่า
ในหนังสือ Work Rules ที่ยอดเยี่ยมของเขา Laszlo Bock ได้แชร์วิธีที่ Google ใช้การกระตุ้นเพื่อให้พนักงานเลือกขนมที่ดีต่อสุขภาพในครัวของบริษัท เคล็ดลับประการหนึ่งคือการซ่อนลูกกวาดในภาชนะทึบแสง ขณะที่เก็บผลไม้ไว้อย่างชัดเจนในภาชนะแก้ว ความขัดแย้งโดยเจตนานี้เปลี่ยนพฤติกรรมของพนักงาน พวกเขาเริ่มเลือกขนมที่ดีต่อสุขภาพ มันไปโดยไม่บอกว่าวิธีการดังกล่าวควรใช้เพื่อประโยชน์ของผู้คนเท่านั้น มิฉะนั้น พวกมันเป็นเพียงรูปแบบสีเข้มอีกรูปแบบหนึ่ง
ใช้ประโยชน์จากแรงเสียดทานในการจัดการผลิตภัณฑ์
ขายแบบเสียดสี
นักการตลาดและนักแฮ็กการเติบโตมักใช้แรงเสียดทานเพื่อปรับปรุง Conversion และสร้างโอกาสในการขาย พิจารณาข้อความ Push ที่ส่งเสริมตัวเลือกการอัปเกรด หรือป๊อปอัปการสมัครรับจดหมายข่าวที่ครอบคลุมเนื้อหาที่ผู้ใช้พยายามอ่าน แม้ว่าจะเป็นเรื่องง่ายในการวัดประสิทธิภาพของวิธีการดังกล่าวโดยดูจากอัตราการแปลงของพวกเขา ตรวจสอบให้แน่ใจว่าสิ่งรบกวนนี้ไม่ได้ทำให้ผู้ใช้หงุดหงิดใจ
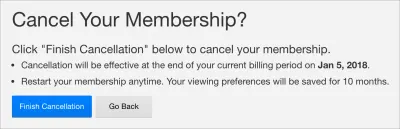
การหาปริมาณแรงเสียดทานที่เหมาะสมเป็นสิ่งสำคัญต่อกระบวนการเลิกใช้งานเช่นกัน เมื่อผู้ใช้พยายามยกเลิกการเป็นสมาชิกหรือยกเลิกการสมัครรับจดหมายข่าว การขอการยืนยันเพิ่มเติมและการสื่อสารผลที่ตามมาอย่างชัดเจนอาจเป็นประโยชน์สำหรับพวกเขา แต่ไม่จำเป็นต้องพูดว่า การเพิ่มความเสียดทานมากเกินไปในโฟลว์การยกเลิกจะเป็นรูปแบบที่มืดมน หลีกเลี่ยง

การกำหนดเป้าหมายผู้ใช้ที่เหมาะสม
สำหรับบริการที่สร้างขึ้นจากเนื้อหาที่ผู้ใช้สร้างขึ้น เป็นเทคนิคมาตรฐานพอสมควรที่จะเพิ่มความยุ่งยากให้กับกระบวนการเริ่มต้นใช้งาน เพื่อให้แน่ใจว่ามีเพียงผู้ใช้ที่มุ่งมั่นเท่านั้นที่โพสต์และแบ่งปันเนื้อหา และเพื่อต่อสู้กับสแปมและเนื้อหาคุณภาพต่ำ ตัวอย่างเช่น ใน Product Hunt คุณไม่สามารถเข้าร่วมการสนทนาได้จนกว่าคุณจะเป็นผู้ร่วมให้ข้อมูล โดยทำงานการปฐมนิเทศให้เสร็จสิ้น
บางครั้งมีความขัดแย้งเพื่อกำหนดเป้าหมายผู้ใช้ที่เหมาะสมและเฉพาะผู้ใช้ที่เหมาะสมเท่านั้น มีความคิดเห็นที่เป็นที่นิยมเกี่ยวกับ Snapchat ว่า หากคุณไม่ใช่ Millennial คุณอาจพบว่าอินเทอร์เฟซนั้นขัดกับสัญชาตญาณและใช้งานไม่ได้ นั่นคือโดยการออกแบบ ในการกำหนดเป้าหมายแอปไปยังวัยรุ่น Snapchat ตั้งใจทำให้ "ผู้ปกครองต้องอับอายขายหน้าบุตรหลานของตนได้ยาก" กล่าวอีกนัยหนึ่ง มันเพิ่มความเสียดทานให้กับ UI เพื่อกรองผู้ชมที่ไม่ต้องการออก
การใช้ความขัดแย้งเพื่อระบุกลุ่มเป้าหมายที่มุ่งมั่นที่สุดก็เป็นเทคนิคที่รู้จักกันดีสำหรับบริการที่มีมูลค่าสูงเช่นกัน แบบฟอร์มสอบถามในอุตสาหกรรมต่างๆ เช่น อสังหาริมทรัพย์และการเงิน มักจะยาว ซึ่งประกอบด้วยฟิลด์พิเศษและคำถามเฉพาะเพื่อกรองผู้ใช้ที่ไม่สนใจบริการจริงๆ ผู้ให้บริการค่อนข้างจะรวบรวมโอกาสในการขายที่น้อยกว่าแต่มีคุณสมบัติมากกว่า
สร้างมูลค่าด้วยแรงเสียดทาน
บางครั้งการเสียดสีสามารถสร้างความแตกต่างได้อย่างแท้จริง — ในทางบวก เมื่อ Twitter เปิดตัว หลายคนมีปัญหาในการทำความเข้าใจแนวคิดของบริการไมโครบล็อก โดยที่โพสต์มีอักขระไม่เกิน 140 ตัว ผู้ใช้ต้องเรียนรู้วิธีสื่อสารในทวีตสั้นๆ ดังกล่าวเพื่อใช้ประโยชน์จากผลิตภัณฑ์นี้ แต่ในขณะเดียวกัน Twitter ก็ยังคงกระชับและเข้าใจง่ายอย่างต่อเนื่อง แม้กระทั่งบนมือถือ ซึ่งเป็นตัวสร้างความแตกต่างหลักจากแพลตฟอร์มโซเชียลมีเดียอื่นๆ (และ Twitter ไม่ได้คลายข้อ จำกัด มานานหลายปี)
แรงเสียดทานมักใช้ในผลิตภัณฑ์ที่ต้องสมัครสมาชิกเพื่อแยกความแตกต่างระหว่างแผนและเพื่อกระตุ้นให้ผู้คนอัปเกรด ความขัดแย้งดังกล่าวมักเกี่ยวข้องกับคุณลักษณะที่น้อยลงหรือพื้นที่จัดเก็บน้อยลงสำหรับแผนระดับล่าง ตัวอย่างเช่น แผนบริการฟรีของ Spotify เล่นโฆษณาระหว่างเพลง เพื่อกระตุ้นให้ผู้ใช้อัปเกรดเพื่อประสบการณ์การฟังที่ดียิ่งขึ้น (และราบรื่น)
IKEA ขึ้นชื่อในด้านการขายผลิตภัณฑ์เฟอร์นิเจอร์ที่ต้องมีการประกอบ ข้อดีอย่างหนึ่งของรูปแบบธุรกิจนี้คือสามารถรักษาราคาให้ต่ำได้ แต่จากการศึกษาพบว่าผู้คนให้ความสำคัญกับผลิตภัณฑ์ที่ผลิตเอง (รวมถึงเฟอร์นิเจอร์ดังกล่าว) สูงอย่างไม่สมส่วน ซึ่งเรียกว่าเอฟเฟกต์ของ IKEA ซึ่งหมายความว่าการเสียดสีที่ต้องประกอบเฟอร์นิเจอร์ของคุณเองก่อนใช้งานจะเพิ่มคุณค่าที่รับรู้ได้จริง
บทสรุป: ขจัดแรงเสียดทานที่ไม่ต้องการ โอบรับแรงเสียดทานที่ดี
กฎทั่วไปสำหรับนักออกแบบคือการลดภาระด้านความรู้ความเข้าใจของผู้ใช้ให้เหลือน้อยที่สุด ผู้คนโดยทั่วไปต้องการทำสิ่งต่างๆ ให้เสร็จสิ้นอย่างง่ายดายที่สุด ดังนั้นควรระบุและต่อสู้กับความขัดแย้งที่ไม่ต้องการ เช่น:
- ขั้นตอนมากเกินไปในกระบวนการ
- การตัดสินใจที่ไม่จำเป็นและคำถามที่จะตอบ
- การนำทางไม่ชัดเจน
- รูปแบบการออกแบบที่ไม่คุ้นเคย
- ข้อมูลและสัญญาณรบกวนบนหน้าจอมากเกินไป
- และปัญหาที่คล้ายคลึงกันที่การวิจัยผู้ใช้ของคุณแนะนำ
เมื่อใช้อย่างสมเหตุสมผล ความเสียดทานสามารถเป็นเครื่องมือออกแบบ UX ที่มีประสิทธิภาพอย่างแท้จริงสำหรับสถานการณ์ที่อธิบายไว้ในโพสต์นี้ ไม่ว่าจะเป็นการชะลอคนก่อนลงมือหนัก ใช้เวลาในการอธิบายสิ่งที่เกิดขึ้น หรือสะกิดผู้ใช้ อย่ากลัวที่จะคิดนอกกรอบและใช้แรงเสียดทานเล็กน้อยหากบริบทต้องการและจะทำให้ภาพรวม ประสบการณ์ผู้ใช้ดีขึ้น
อ่านเพิ่มเติม
- “แรงเสียดทาน 3 วิธีสามารถปรับปรุง UX ของคุณได้” Dina Chaiffetz, Invision Blog
- “วิธีเล่นเกมเสียดสีเพื่อ UX ที่ดีขึ้น” Clint Schnee, UX Magazine
- “การเริ่มต้นใช้งานด้วยผลกระทบของ IKEA: วิธีการใช้แรงเสียดทาน UX เพื่อสร้างการคงอยู่” Archana Madhavan, Amplitude
