12 เครื่องมือออกแบบเว็บใหม่ล่าสุดที่คุณจะพบว่ามีประโยชน์
เผยแพร่แล้ว: 2020-07-30การออกแบบเว็บเป็นสาขาที่สำคัญที่สุดในยุคปัจจุบัน ซึ่งเว็บไซต์และอินเทอร์เน็ตมีอยู่แทบทุกที่ การใช้และการเข้าถึงอินเทอร์เน็ตและการท่องเว็บไซต์ได้เพิ่มขึ้นอย่างมากในช่วงไม่กี่ปีที่ผ่านมา ดังนั้นจึงมีการพัฒนาเครื่องมือออกแบบเว็บอย่างมากซึ่งทำให้ชีวิตประจำวันง่ายขึ้นสำหรับนักออกแบบและนักพัฒนาเว็บ นักออกแบบเว็บไซต์และการออกแบบของพวกเขามีการพัฒนาตลอดหลายปีที่ผ่านมา ในขั้นต้น เราเคยมีการออกแบบที่เรียบง่ายด้วยกราฟิกที่น้อยที่สุด เนื่องจากเวลาในการแสดงผลที่สูงและการเชื่อมต่ออินเทอร์เน็ตที่ช้า ตอนนี้การใช้กราฟิกได้รับการขยายให้ใหญ่สุดพร้อมกับความเร็วในการเชื่อมต่อที่อัปเกรดแล้ว นอกจากนี้ยังนำไปสู่การออกแบบเว็บไซต์ที่สะดุดตาซึ่งทำให้คนทั้งโลกได้เห็น
บล็อกนี้เน้นที่รายการเครื่องมือที่เหมาะสมกับนักออกแบบเว็บไซต์และนักพัฒนา เครื่องมือบางอย่างมีความสดใหม่ ในขณะที่เครื่องมือบางอย่างได้รับการอัปเกรดในช่วงหลายปีที่ผ่านมา เรามาดูเครื่องมือดังต่อไปนี้:
1. ประเภท:
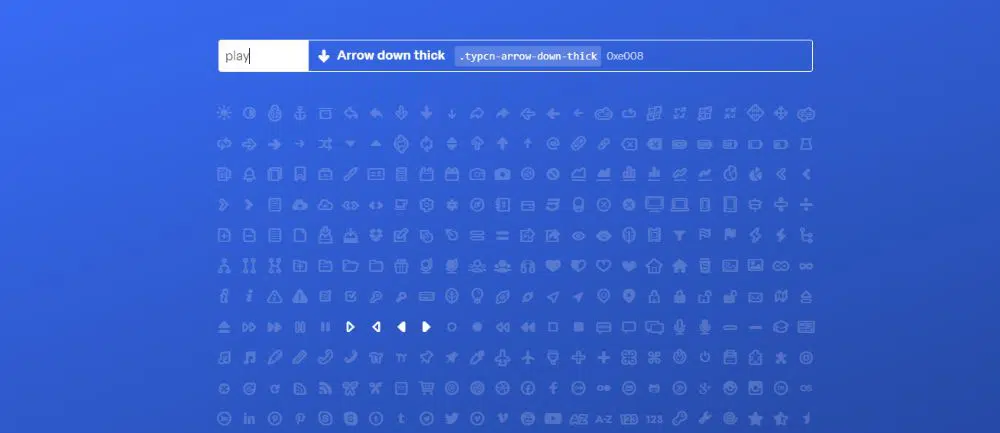
Typicons เป็นแพลตฟอร์มที่เรียบง่ายแต่มีประโยชน์สำหรับคุณในการใช้ไอคอนเวกเตอร์ที่ใช้งานได้ฟรี ไอคอนเวกเตอร์เหล่านี้ฝังอยู่ในชุดแบบอักษรของเว็บ ทำให้ง่ายต่อการใช้สำหรับ UI ของแอปพลิเคชันหรือเว็บไซต์ของคุณ typicons เหล่านี้ช่วยประหยัดพื้นที่และเวลาเนื่องจากจับคู่ไอคอนเวกเตอร์กับอักขระ เช่นเดียวกับ Windings จากนั้นจะใช้ตัวเลือกหลอก CSS3 พวกเขามีรายการไอคอนเวกเตอร์อเนกประสงค์ที่สมบูรณ์แบบ 336 พิกเซลมากมาย ชุดไอคอนเหล่านี้มีอยู่ใน Github ด้วย คุณยังสามารถใช้โปรเจ็กต์นี้เพื่อสร้าง Typicons เวอร์ชันที่คุณกำหนดเองได้ สิ่งที่คุณต้องทำเพื่อค้นหาไอคอนที่เกี่ยวข้องคือใช้แถบค้นหาบนเว็บไซต์เพื่อพิมพ์คำที่เกี่ยวข้องกับไอคอนที่คุณต้องการและจะเน้นไอคอนที่เกี่ยวข้องกับแบบอักษรนั้นจากรายการไอคอนที่ปรากฏบนเว็บไซต์
2. InVision สตูดิโอ:
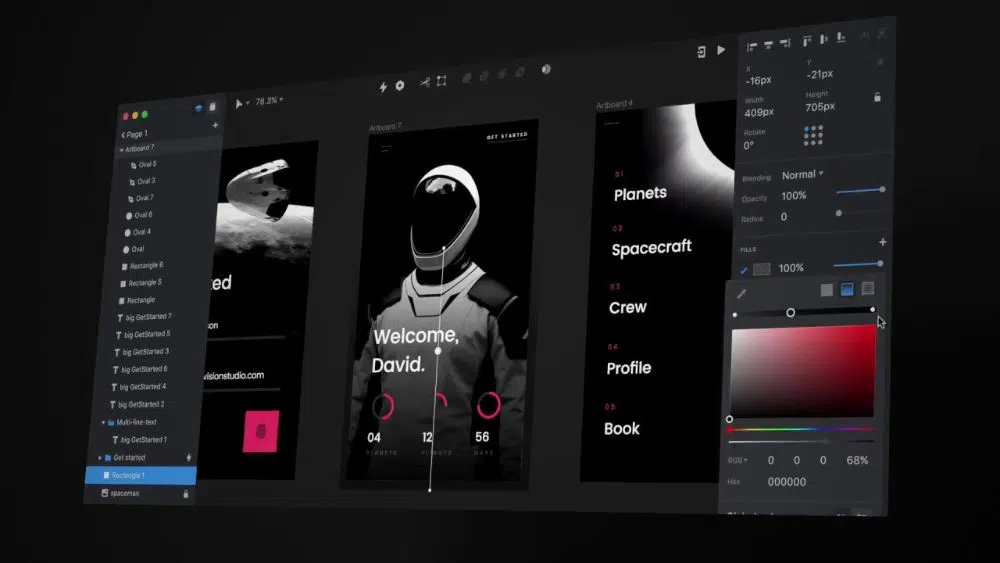
InVision Studio ไม่ได้เป็นเพียงเครื่องมือออกแบบเว็บเท่านั้น มันคือระบบการออกแบบผลิตภัณฑ์ดิจิทัลที่มีคุณสมบัติที่ช่วยยกระดับและยกระดับการสร้างสรรค์และการทำงานร่วมกัน ที่ไม่เหมือนใคร มีการออกแบบที่ตอบสนองพร้อมกับโครงร่างโครงร่างที่ปรับเปลี่ยนได้ การสร้างต้นแบบอย่างรวดเร็วและแอนิเมชั่นขั้นสูงทางเทคโนโลยีสำหรับการออกแบบประสบการณ์การเคลื่อนไหวนอกโลก มีการออกแบบแบบรวมศูนย์เพื่อให้ทีมทำงานด้วยความสม่ำเสมอ เชื่อมโยงกัน และอัปเดตอยู่เสมอ เป็นแพลตฟอร์มแบบเปิดที่มีส่วนเสริมและชุดปรับแต่งที่ปรับแต่งได้ในร้านแอปของตน
3. มาคอว์สการ์เล็ต:
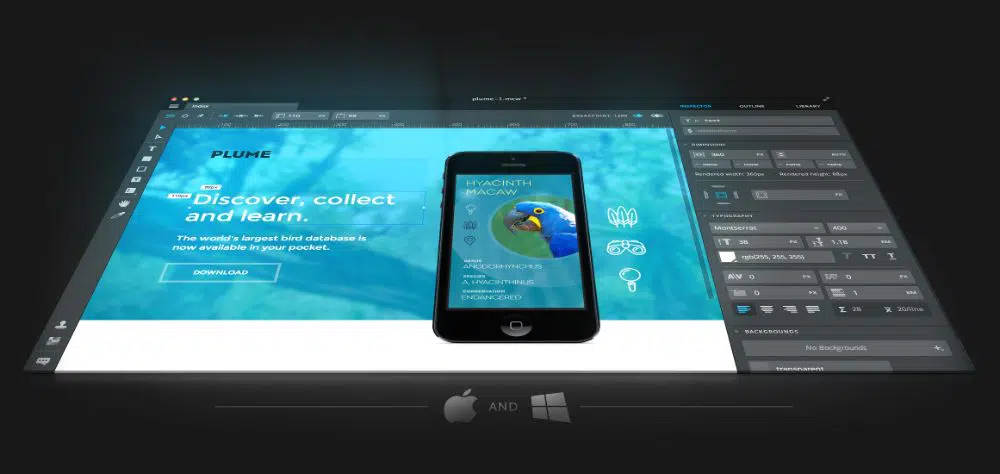
Macaw เป็นเครื่องมือออกแบบเว็บไซต์แห่งอนาคตที่ส่งตรงมาจากอนาคต เพื่อช่วยให้นักออกแบบเว็บไซต์พัฒนาเว็บไซต์ระดับแนวหน้า เราเรียกมันว่าอนาคตเพราะยังไม่เปิดให้นักพัฒนาใช้ มันทำงานเป็นโปรแกรมแก้ไขรูปภาพอย่างง่าย แต่ในขณะที่นักออกแบบเว็บไซต์สร้างหรือแก้ไของค์ประกอบของเว็บไซต์ Macaw เขียนโค้ด HTML และรหัส CSS สำหรับเครื่องมือที่เขานำไปใช้ มาคอว์ตอบสนอง; ดังนั้นจึงง่ายต่อการตั้งค่าเบรกพอยต์ที่ช่วยให้นักออกแบบเว็บไซต์เพิ่มประสิทธิภาพเว็บไซต์ก่อนที่จะโฮสต์บนเซิร์ฟเวอร์ การพิมพ์ที่ได้รับการปรับปรุงช่วยให้เขาใช้แบบอักษรจากระบบของเขาหรือช่วยให้เขาใช้แบบอักษรอื่นหรือแบบใหม่จากเว็บได้
การจัดรูปแบบองค์ประกอบของเว็บไซต์และการปรับเปลี่ยนจากจุดหนึ่งกลายเป็นเรื่องง่าย หากต้องการดูว่าเว็บไซต์มีลักษณะอย่างไร นักออกแบบเว็บไซต์สามารถเผยแพร่การออกแบบเว็บไซต์ไปยังเครือข่ายที่ต้องการได้ เพื่อปรับปรุงการสร้างต้นแบบอย่างรวดเร็ว ผู้ออกแบบเว็บไซต์สามารถใช้ตัวแปรและตั้งชื่อตัวแปร และเพิ่มสคริปต์เข้าไปได้ การแบ่งปันทรัพย์สินและองค์ประกอบระหว่างหน้าต่างๆ และบันทึกไว้ในเอกสารฉบับเดียวเป็นคุณลักษณะการพัฒนาใหม่สำหรับนักพัฒนาในปัจจุบัน
นักออกแบบเว็บไซต์สามารถเพิ่มประสิทธิภาพการใช้องค์ประกอบโดยวางไว้ในตำแหน่งคงที่ แบบสัมบูรณ์ หรือคงที่สำหรับการออกแบบเลย์เอาต์แบบไดนามิก นอกจากนี้ยังง่ายต่อการบันทึกองค์ประกอบในไลบรารีเพื่อให้สามารถใช้งานได้บนหน้าที่นักพัฒนาออกแบบ
4. เด้าลม:
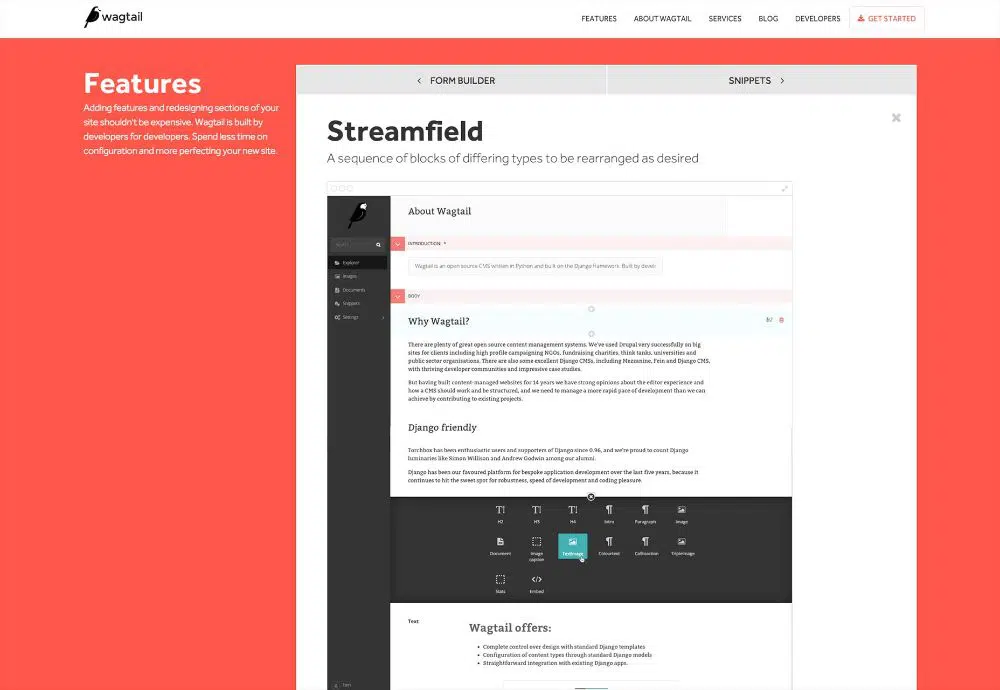
Wagtail ไม่ใช่เครื่องมือออกแบบเว็บ แต่มีให้สำหรับการจัดการเนื้อหาและการออกแบบสำหรับเว็บไซต์ ยังเป็นโอเพ่นซอร์สระบบจัดการเนื้อหาอีกระบบหนึ่งที่พัฒนาขึ้นใน Python และใช้ Django Framework WagtailStreamfield ไม่ปฏิบัติตามหลักเกณฑ์ตามปกติในการจัดการและดูแลเนื้อหา อนุญาตให้มีเนื้อหาที่ไหลลื่นซึ่งมีข่าวสาร เรื่องราว บล็อกโพสต์ และอื่นๆ Wagtail ยังมีเนื้อหาพิเศษเช่นแผนภูมิและแผนที่ที่จะใช้ นักออกแบบเว็บไซต์มีเนื้อหาที่เป็นตัวแทนในรูปแบบของบล็อกที่พวกเขาสามารถใช้ ทำซ้ำ และจัดระเบียบได้ทุกที่ที่เขาชอบ
Wagtail Streamfield มอบ API ที่สมบูรณ์ให้กับเรา ซึ่งช่วยให้นักออกแบบเว็บไซต์กำหนดบล็อกของเขาที่มีตั้งแต่บล็อกย่อยทั่วไปไปจนถึงบล็อกที่กำหนดเอง Streamfield บันทึกเนื้อหาเป็น JSON ภายในฐานข้อมูล ช่วยให้มั่นใจได้ว่าข้อมูลทั้งหมดของเนื้อหาของฟิลด์จะได้รับการเก็บรักษาไว้แทนที่จะแสดงเฉพาะ HTML เท่านั้น
5. มะเดื่อ:
Figma เป็นเครื่องมือออกแบบส่วนต่อประสาน ช่วยให้นักออกแบบหลายคนสามารถทำงานร่วมกันในโครงการหลายโครงการได้แบบเรียลไทม์ เครื่องมือนี้มีความสำคัญอย่างยิ่งสำหรับผู้ที่มีผู้มีส่วนได้ส่วนเสียหลายรายที่เกี่ยวข้องกับโครงการซึ่งจะมีส่วนในการกำหนดผลลัพธ์ของโครงการขั้นสุดท้าย ซอฟต์แวร์นี้ใช้ได้กับ Windows, Mac หรือแม้แต่เว็บแอป หากคุณรู้สึกสบายใจกับมัน มีเวอร์ชันฟรีและพรีเมียมซึ่งคุณสามารถโทรออกได้ตามความต้องการของคุณ มี USP ที่คล้ายกับ Adobe Sketch โดยเพิ่มการข้ามแพลตฟอร์ม มันทำให้กระบวนการทั้งหมดราบรื่น เนื่องจากคุณสามารถแบ่งปันกราฟิกกับผู้อื่นภายในโปรเจ็กต์ได้
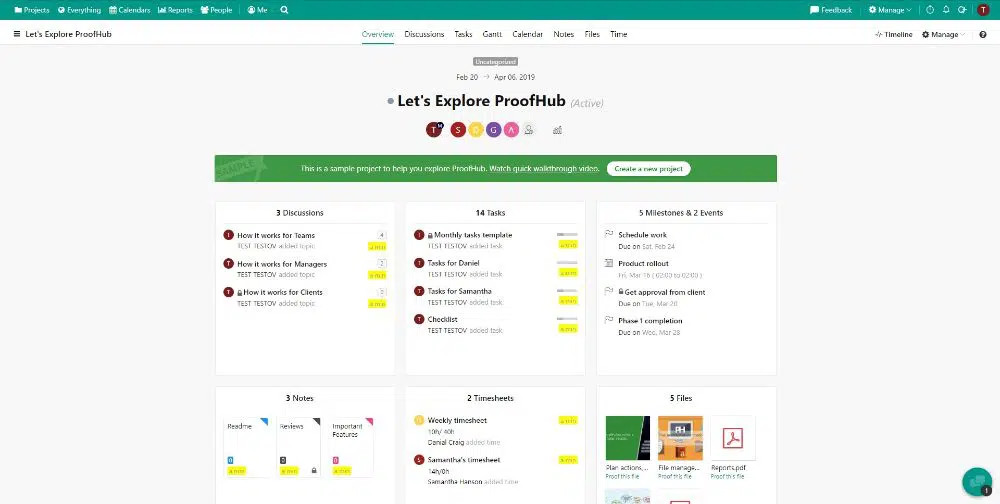
6. ProofHub:

ข้อผิดพลาดประการหนึ่งที่นักออกแบบเว็บไซต์มักจะทำคือการไม่พิสูจน์อักษรหรือตรวจสอบการออกแบบเว็บไซต์ก่อนเปิดตัวเว็บไซต์ มีขั้นตอนต่างๆ ที่การออกแบบเว็บไซต์เฉพาะเจาะจงตรวจสอบข้อกำหนดในการดำเนินการ นอกจากนี้ นี่คือเหตุผลพื้นฐานที่ว่าทำไมนักออกแบบเว็บไซต์จึงมีความผิดในการมองข้ามข้อกำหนดในการตรวจสอบปัญหาการออกแบบ ดังนั้น ProofHub เป็นเครื่องมือออกแบบเว็บที่ช่วยให้นักออกแบบเว็บไซต์จัดการฟังก์ชันที่เกี่ยวข้องกับการออกแบบเว็บทั้งหมด
ไม่ใช่เครื่องมือออกแบบเว็บไซต์ที่แน่นอน แต่สามารถช่วยนักออกแบบเว็บไซต์ให้มีการปรับเปลี่ยนและสื่อสารได้ง่าย ช่วยให้นักออกแบบเว็บไซต์เร่งกระบวนการพัฒนาเว็บไซต์และส่งอีเมลเป็นประจำเมื่องานโครงการผ่านพ้นไป ด้วยการสร้างทีมในฐานะนักออกแบบเว็บไซต์ เขาสามารถแบ่งปันและแลกเปลี่ยนข้อความเพื่อเพิ่มเติมและแก้ไขในการพัฒนาและออกแบบเว็บไซต์
7. Proto.io:
Proto.io เป็นแอปพลิเคชั่นที่น่าทึ่งที่อนุญาตให้ผู้ใช้สร้างต้นแบบที่เหมือนจริง คุณสามารถสร้างต้นแบบเหล่านี้สำหรับแนวคิดที่เริ่มต้นด้วยความเข้าใจคร่าวๆ และจบลงด้วยการออกแบบที่สมบูรณ์ เครื่องมือนี้ยังมอบความเป็นไปได้มากมายสำหรับโปรเจ็กต์ของคุณ รวมถึงแอนิเมชั่นเวกเตอร์แบบกำหนดเอง เป็นความคิดที่ดีที่จะเริ่มต้นด้วยการพัฒนาแนวคิดเริ่มต้นด้วยภาพประกอบที่วาดด้วยมือ นำแนวคิดเหล่านั้นมาสร้างเป็นโครงลวด และจบด้วยโปรโตยปที่มีความเที่ยงตรงสูง มีการสาธิตต่างๆ ที่คุณสามารถเริ่มทดลองได้ Proto เป็นโซลูชันแบบ end-to-end ที่ขจัดความจำเป็นในการดาวน์โหลดตัวกลางจำนวนมากเพื่อให้โครงการของคุณเสร็จสิ้น
8. ขวาน:
Axure เป็นหนึ่งในเครื่องมือสร้างโครงลวดที่ดีที่สุดในตลาด ทำงานได้ดีที่สุดสำหรับโครงการที่ซับซ้อนซึ่งต้องการข้อมูลแบบไดนามิก ช่วยให้คุณมุ่งเน้นไปที่การเยาะเย้ยโครงการที่เป็นด้านเทคนิคและต้องการความสนใจที่เน้นที่โครงสร้างและข้อมูล Axure RP 9 ใหม่ของพวกเขาเป็นวิธีที่ทรงพลังที่สุดในการวางแผน สร้างซอฟต์แวร์ต้นแบบสำหรับนักพัฒนา โดยไม่ต้องให้พวกเขาเขียนโค้ด คุณสามารถสร้างการเดินทางของลูกค้าและโครงร่างโดยใช้ Axure
9. บลูฟิช:
ด้วยขนาดแพ็คเกจตัวติดตั้งประมาณ 53 MB เป็นเครื่องมือออกแบบเว็บไซต์ที่เล็กที่สุดที่นักออกแบบเว็บไซต์จะเคยพบเจอในฐานะนักออกแบบเว็บไซต์ ด้วยขนาดแพ็คเกจตัวติดตั้งนี้ การติดตั้งจึงทำได้ง่ายและรวดเร็ว Bluefish นำเสนออินเทอร์เฟซแบบข้อความเดียวที่ผู้ออกแบบเว็บไซต์สามารถเขียนโค้ดที่สะอาดและสามารถปรับแต่งแถบเครื่องมือและเมนูได้ ท่ามกลางคุณสมบัติอื่น ๆ ยังช่วยให้นักออกแบบเว็บไซต์สามารถเน้นไวยากรณ์ได้
นอกจาก HTML แล้ว ใน Bluefish ยังใช้ภาษาอื่นๆ เช่น PHP, SQL, JavaScript, Java และ XML ด้วย มีฟังก์ชันการค้นหาที่ทรงพลังที่สุดที่ช่วยให้ค้นหาข้อความหรือรหัสเฉพาะในโครงการออกแบบเว็บไซต์ต่างๆ
10. Google นักออกแบบเว็บไซต์:
เครื่องมือนี้ใช้ในการออกแบบเนื้อหาที่สร้างสรรค์ เช่น โฆษณาโดยใช้ HTML5, JavaScript และ CSS นอกจากนี้ นักออกแบบเว็บไซต์สามารถทำงานนี้ให้สำเร็จได้โดยใช้ Google Web Designer ที่มีอินเทอร์เฟซที่ใช้งานง่ายมาก นอกจากรูปร่าง ข้อความที่ครอบคลุมแล้ว ยังมีหน้าต่างที่แสดงไทม์ไลน์สำหรับคุณสมบัติ 3 มิติในโปรเจ็กต์อีกด้วย อินเทอร์เฟซที่ใช้งานง่ายมีตัวเลือกมากมายในการเลือกสี ซึ่งช่วยให้ใส่ใจกับรายละเอียดเล็กๆ น้อยๆ ในการออกแบบเว็บไซต์
Google Web Designer มีไลบรารีที่มีองค์ประกอบการออกแบบเว็บเพิ่มเติม เช่น วิดีโอและเสียงที่สามารถช่วยออกแบบโฆษณาและเนื้อหาเชิงโต้ตอบอื่นๆ นักออกแบบเว็บไซต์สามารถสลับไปมาระหว่างมุมมองการออกแบบและมุมมองโค้ดได้หากเขาเชี่ยวชาญ ดังนั้นจึงเป็นเครื่องมือที่ทรงพลังที่นักออกแบบเว็บไซต์สามารถใช้ในการออกแบบมากกว่าแค่โฆษณา
11. มาร์เวล:
ผลิตภัณฑ์ดิจิทัลทั้งหมดที่ผู้คนเคยสัมผัสหรือเคยใช้มานั้น ได้รับการออกแบบโดยทั่วไปใน Marvel นักออกแบบเว็บไซต์สามารถออกแบบเว็บไซต์ได้อย่างรวดเร็วด้วยโครงลวด ออกแบบและสร้างต้นแบบโดยใช้ Marvel เครื่องมือนี้สามารถเพิ่มพลังให้กับเวิร์กโฟลว์ได้ เนื่องจากสามารถพัฒนาและสร้างข้อกำหนดการออกแบบได้อย่างรวดเร็ว และเชื่อมต่อการผสานรวมองค์ประกอบเว็บไซต์ รองรับทุกระดับของความเที่ยงตรงระดับต่ำ ความเที่ยงตรงระดับสูง และทุกอย่างในระหว่างทั้งสอง
สามารถช่วยในการออกแบบเชิงโต้ตอบโดยไม่ต้องกังวลเกี่ยวกับไวยากรณ์และการเข้ารหัส ด้วยคุณสมบัตินี้ ผู้ออกแบบเว็บไซต์เพียงแค่ต้องออกแบบส่วนต่อประสานของเว็บไซต์ และการพัฒนาจะเป็นไปโดยอัตโนมัติทั้งหมด นักออกแบบเว็บไซต์สามารถรับอินเทอร์เฟซที่ทดสอบโดยผู้ใช้หลายราย และเขาสามารถดูว่าพวกเขาโต้ตอบกับการออกแบบและอินเทอร์เฟซอย่างไร ด้วยการทำงานร่วมกันอย่างปลอดภัยระหว่างเพื่อนร่วมทีม การรวมศูนย์ของแนวคิดและข้อเสนอแนะจึงเป็นไปอย่างราบรื่น
12. แนวหน้า:
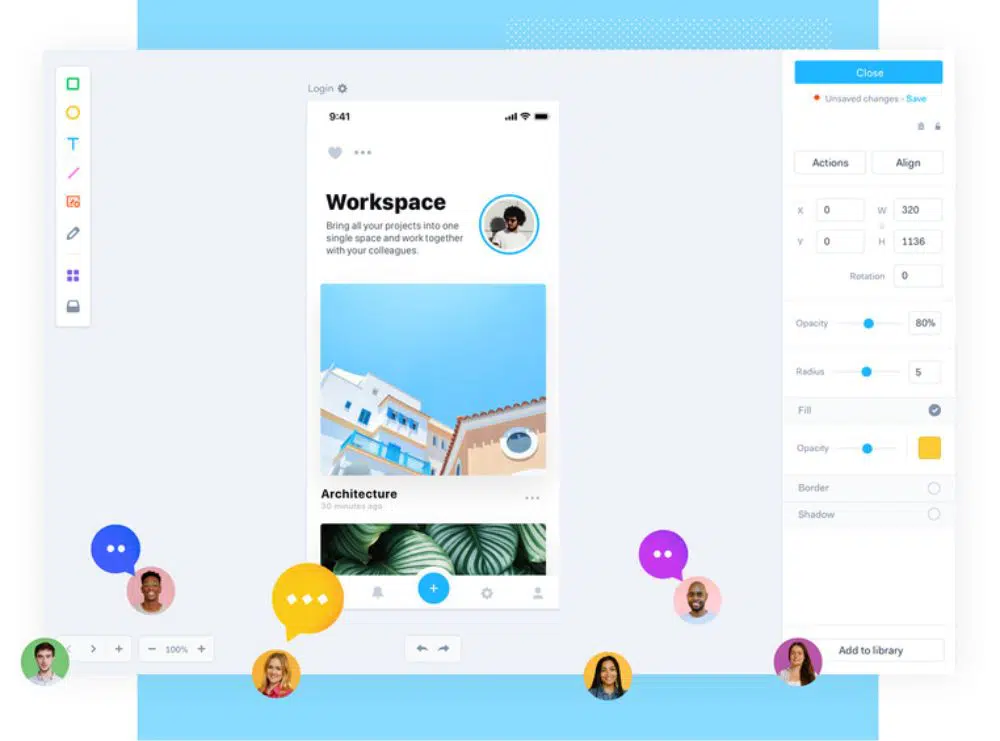
Frontify เป็นเครื่องมือออกแบบเว็บที่พร้อมใช้งานสำหรับการสร้างต้นแบบอย่างง่าย เช่นเดียวกับเครื่องมืออื่นๆ ที่เราได้อธิบายไว้ที่นี่ เครื่องมือนี้เชี่ยวชาญด้านการสร้างแบรนด์และการจัดสไตล์ร่วมกันในรูปแบบของกลุ่ม นักออกแบบเว็บไซต์สามารถสร้างจานสี กำหนดสไตล์การออกแบบเว็บไซต์ และสร้างไลบรารีขององค์ประกอบ UI ไลบรารีนี้สามารถแชร์และแลกเปลี่ยนกับเพื่อนร่วมทีมเพื่อใช้ซ้ำสำหรับโครงการออกแบบเว็บเดียวกันหรือต่างกัน
เครื่องมือนี้มีประโยชน์โดยคำนึงถึงโซลูชันต่างๆ สำหรับข้อกำหนดเฉพาะของแบรนด์ของบริษัท นำตราสินค้าของบริษัทจากที่ไม่รู้จักมาเป็นหนึ่งในชื่อแบรนด์ที่ได้รับความนิยมมากที่สุด นักออกแบบเว็บไซต์สามารถดูและจัดการสินทรัพย์ดิจิทัลทั้งหมดด้วยซอฟต์แวร์นี้ เพิ่มศักยภาพสูงสุดด้วยการใช้ประโยชน์สูงสุดจากคอลเล็กชัน หมวดหมู่ และงานอัตโนมัติที่ได้รับการดูแลจัดการ ช่วยเพิ่มผลผลิตทางดิจิทัลของนักออกแบบเว็บไซต์ด้วยการปรับปรุงการเดินทางออนไลน์สำหรับการเปิดตัวดิจิทัลอย่างรวดเร็ว ส่วนประกอบและรูปแบบที่นำกลับมาใช้ใหม่ได้ และระบบนิเวศดิจิทัลที่มีการทำงานร่วมกันเป็นอย่างดี
เครื่องมือนี้ยังมีประโยชน์สำหรับการสร้างคู่มือการสร้างแบรนด์บนเว็บที่สะดุดตาในช่วงเวลาสั้นๆ ซึ่งปรับปรุงความสอดคล้องโดยรวมในคุณภาพและแบรนด์ผ่านการอัปเดตที่แชร์ได้ สินทรัพย์ที่นักออกแบบเว็บไซต์สามารถแชร์พร้อมกับหลักเกณฑ์ได้
บทสรุป:
หากเราดูเครื่องมือทุกชิ้นในรายการด้านบน เครื่องมือทุกตัวจะมีคุณสมบัติที่โดดเด่นซึ่งทำให้เครื่องมือนี้โดดเด่นกว่าที่อื่นๆ ยิ่งไปกว่านั้น สิ่งนี้เป็นจริงสำหรับเครื่องมือแต่ละอย่างที่เราพูดถึงในวันนี้ อย่างไรก็ตาม เมื่อเวลาผ่านไป ประโยชน์ของเครื่องมือจะถูกตัดสินโดยการสร้างต้นแบบอย่างรวดเร็ว ส่วนต่อประสานที่ใช้งานง่าย ความเรียบง่ายในการใช้งาน และการเข้ารหัสอัตโนมัติ คุณลักษณะเหล่านี้ช่วยให้นักออกแบบเว็บไซต์ทำงานอย่างมีประสิทธิภาพเหนือด้านการออกแบบมากกว่าด้านไวยากรณ์และการเข้ารหัส
มีการกล่าวกันว่าเว็บไซต์ได้รับการปรับให้เหมาะสมที่สุดเมื่อทุกด้านตรงตามการตรวจสอบบางอย่าง หากเนื้อหาและการเข้ารหัสได้รับการปรับให้เหมาะสมกับความต้องการของเครื่องมือค้นหาและบอท แต่มีส่วนต่อประสานกับผู้ใช้ที่มีปัญหา เว็บไซต์นั้นก็จะไม่เกี่ยวข้อง