50 เทมเพลต Wireframe ฟรีสำหรับมือถือ เว็บ และการออกแบบ UX
เผยแพร่แล้ว: 2021-11-15ในระยะเริ่มต้นของโครงการ เมื่อแนวคิดยังสร้างไม่เต็มที่ แนวปฏิบัติที่ดีควรวางโครงร่างของแอปบนอุปกรณ์เคลื่อนที่หรือโครงการเว็บโดยแยกองค์ประกอบการออกแบบทั้งหมดออกและส่งเสริมให้ช่วยกำหนดและสื่อสารข้อมูลลำดับชั้นของข้อมูลได้ดียิ่งขึ้น เลย์เอาต์และแผนสำหรับการทำงานและการไหลของผู้ใช้
ไม่ว่าคุณจะสร้างโดยใช้ไวท์บอร์ด ดินสอและกระดาษ เครื่องมือบนเว็บ หรือใช้แอปพลิเคชันกราฟิก การวางโครงร่างและการวางแผนที่มีประสิทธิภาพจะมีบทบาทสำคัญในความสำเร็จของผลิตภัณฑ์ของคุณ
แม้ว่าเครื่องมือ Wireframing ส่วนใหญ่จะพร้อมใช้งานและฟรี (ปากกา, กระดาษ, ปากกามาร์กเกอร์…) คุณอาจต้องจ่ายเงินเพื่อใช้เครื่องมือบนเว็บบางอย่าง และถ้าคุณรู้ว่าจะมองหาที่ไหน คุณยังสามารถคว้าเทมเพลตฟรีสำหรับแอปพลิเคชันกราฟิก เช่น Photoshop, Illustrator หรือ Sketch โชคดีที่คุณรู้ว่าต้องดูที่ไหนเมื่อคุณมาถึงหน้านี้!
สารบัญ
- iOS และ iPhone Wireframe Kits
- ชุด UI ของ Android และ Material Design
- ชุด UI มือถืออเนกประสงค์และแพลตฟอร์ม
- ชุดโครงลวดออกแบบเว็บ
- เทมเพลตการออกแบบ UX
เนื้อหาที่เกี่ยวข้อง
- 50 ชุด UI มือถือฟรี
- ชุด UI เว็บฟรี 50 ชุด
- 15 ชุด UI ฟรีสำหรับ Bootstrap
- 20 ชุด UI ฟรีสำหรับ Adobe XD
- ชุด UI การออกแบบวัสดุฟรี 30 ชุด
- 40 เทมเพลต Figma ฟรี
- 20 ชุด UI ฟรีสำหรับ Sketch
- ชุด UI เว็บโอเพ่นซอร์ส
iOS และ iPhone Wireframe Kits
Sketch & Figma Mobile Wireframe Kit
ออกแบบโดย UI8 ในรูปแบบ Sketch & Figma

Sketchy iOS Wireframe Kit บนองค์ประกอบ Envato

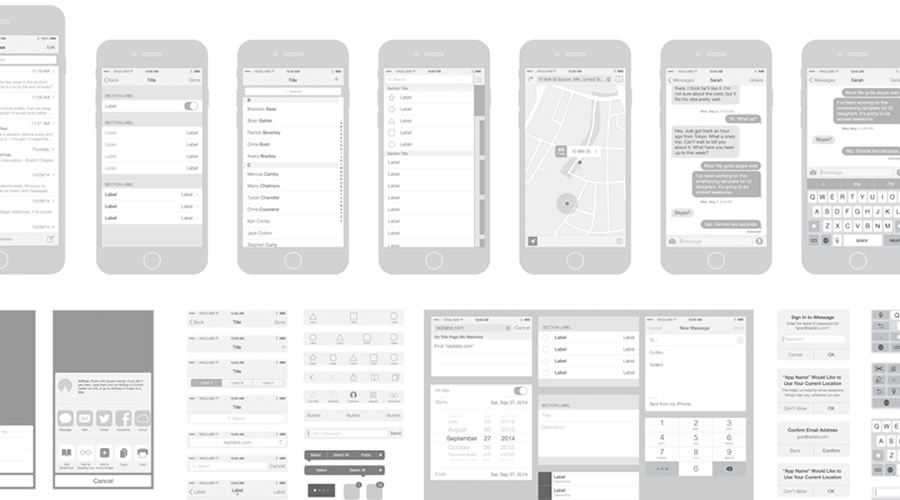
iOS Simple Wireframe Kit
ออกแบบโดย Barbara Giardelli ในรูปแบบ Sketch

กระดูก IOS Wireframe Kit บนองค์ประกอบ Envato

Snap UI iOS Wireframe Kit
ออกแบบโดย Jon Rundle ในรูปแบบร่าง

Flow iOS Wireframe Kit
ออกแบบโดย Vineet Kumar ในรูปแบบร่าง

Turbo iOS Wireframe Kit
ออกแบบโดย JustUI ในรูปแบบร่าง

Apple Watch Wireframe Kit
ออกแบบโดย Jessie Farris ใน Illustrator AI Format

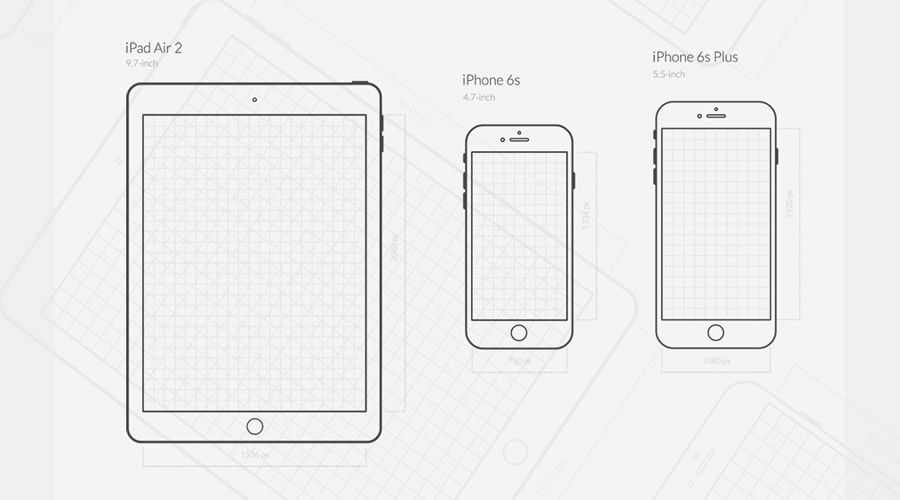
ชุดเครื่องมือ Wireframing เวกเตอร์ของ iPhone
ออกแบบโดย Michelle ใน Illustrator AI Format

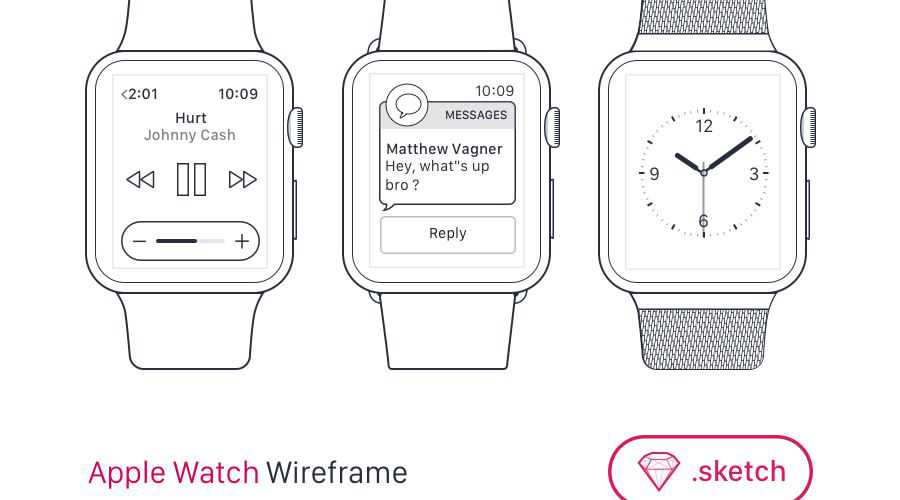
เทมเพลต Wireframe ของ Apple Watch
ออกแบบโดย Remi Fayolle ในรูปแบบ Sketch

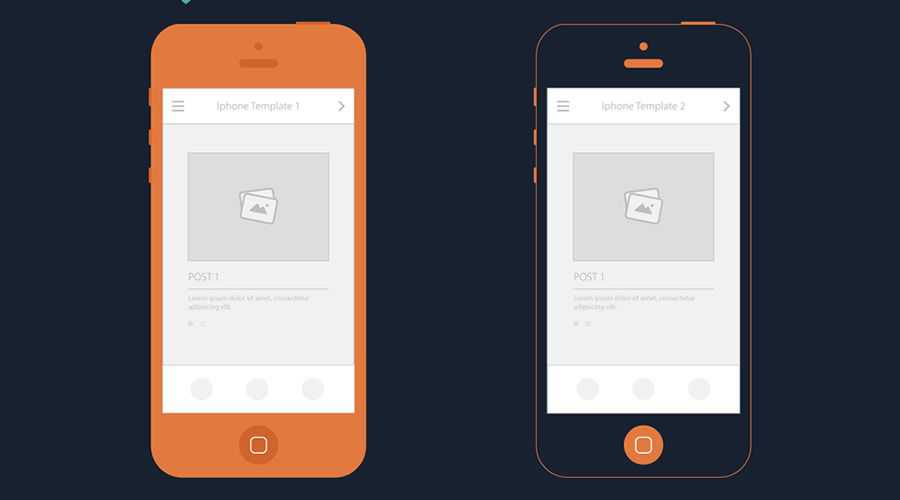
เทมเพลต iPhone เทมเพลตสตอรี่บอร์ดมือถือ
ออกแบบโดย J.Baptiste Eudeline ใน Illustrator AI Format

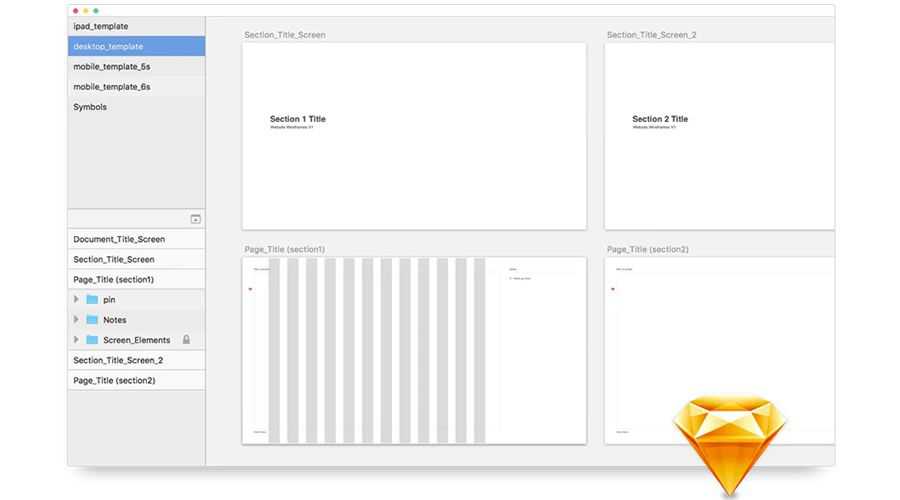
iPad Wireframes สำหรับ UX Design
ออกแบบโดย Phil Goodwin ในรูปแบบ Sketch

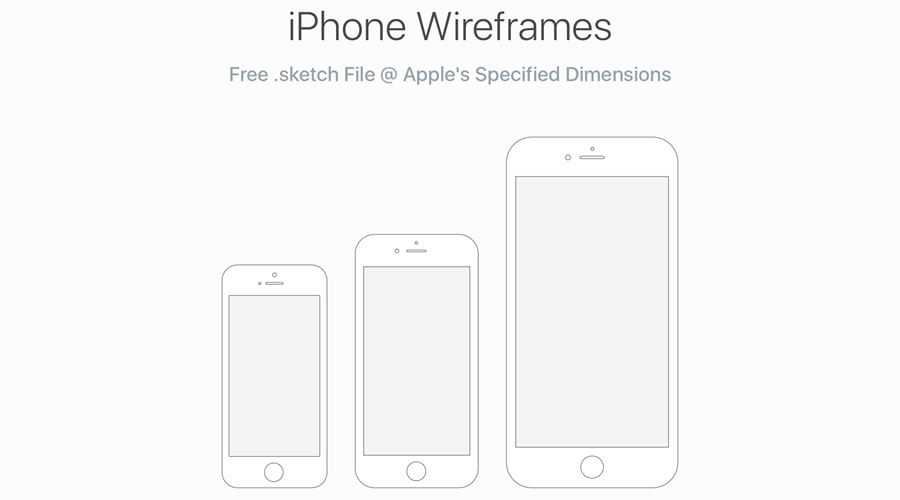
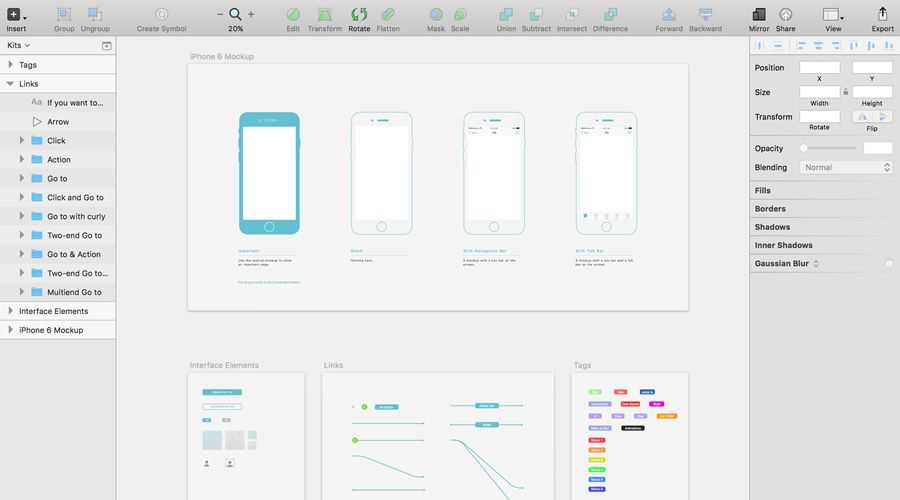
iPhone Wireframes
ออกแบบโดย Phil Goodwin ในรูปแบบ Sketch

iPhone Wireframes
ออกแบบโดย Oleg Sukhorukov ในรูปแบบ Photoshop PSD

ฟรี iOS UX Wireframe & ชุดไอคอน
ออกแบบโดย Marcin Cajzer ในรูปแบบ PNG, SVG และ EPS

WZ Wireframe Kit
ออกแบบโดย Wendzhue ในรูปแบบร่าง

ชุด UI ของ Android และ Material Design
ชุดโครงลวดออกแบบวัสดุ
ออกแบบโดย Dan Shipley ในรูปแบบ Sketch

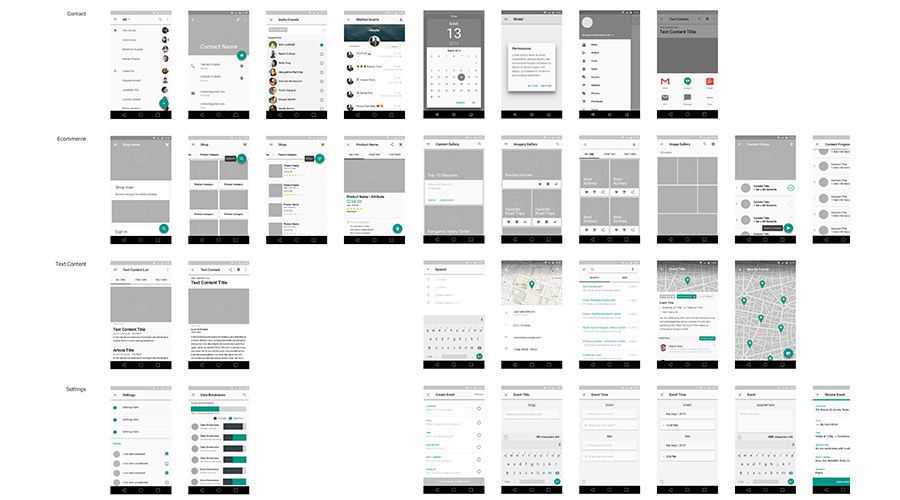
เทมเพลต Wireframe มือถือออกแบบวัสดุ
ออกแบบโดย Abdulhameid Grandoka ในรูปแบบ Photoshop PSD

ชุด UI มือถืออเนกประสงค์และแพลตฟอร์ม
Wires Free Wireframe UX Kits
ออกแบบโดย UI8 Design ใน Adobe XD Format


เทมเพลต Bolt Wireframe บนองค์ประกอบ Envato

ชุดโครงลวดดวงจันทร์
ออกแบบโดย George Frigo ในรูปแบบ Sketch

ระบบออกแบบมือถือ บนองค์ประกอบ Envato

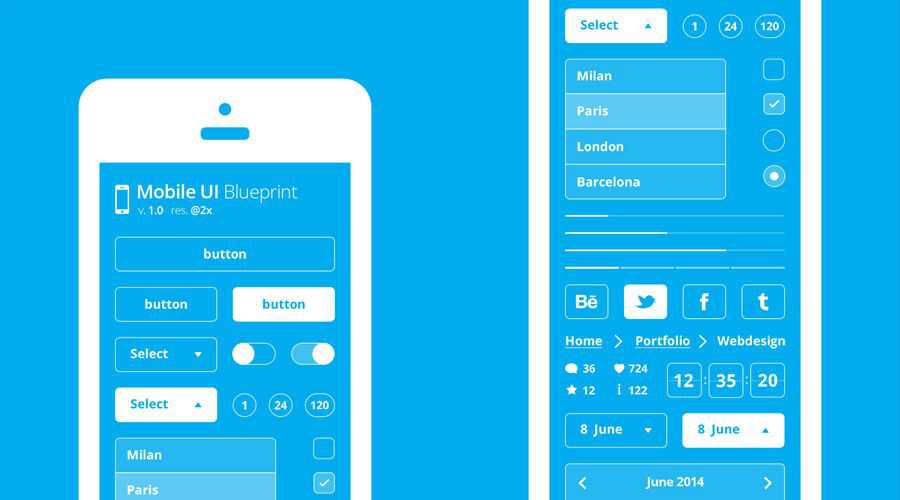
พิมพ์เขียว UI มือถือ
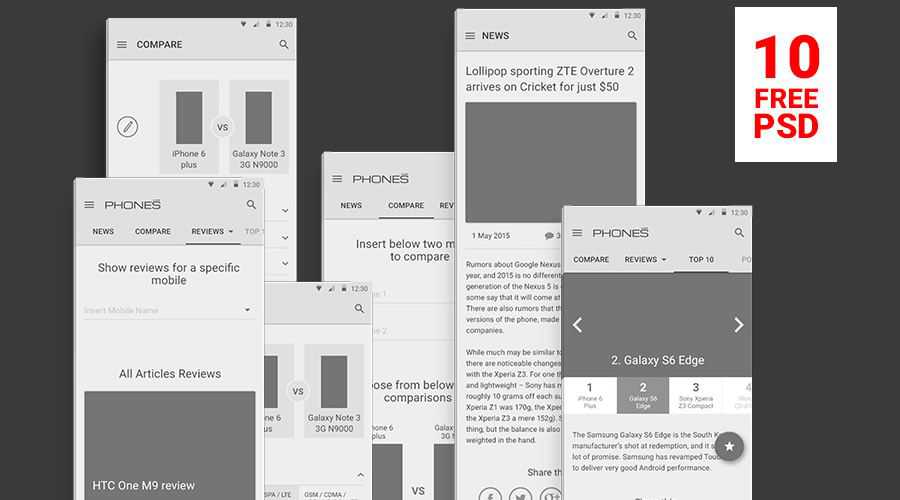
ออกแบบโดย 365PSD ในรูปแบบ Photoshop PSD

เทมเพลต Wireframe มือถือ
ออกแบบโดย Riza Selcuk Saydam ในรูปแบบ Sketch

ชุดโครงลวดมือถือ
ออกแบบโดย Phil Goodwin ในรูปแบบ Sketch

ชุดโครงลวดมือถือ บนองค์ประกอบ Envato

เทมเพลต Wireframe ที่พิมพ์ได้ บนองค์ประกอบ Envato

ชุดโครงลวดออกแบบเว็บ
Lowdi Wireframe Kit
ออกแบบโดย Daniel Wodziczka ในรูปแบบ Figma

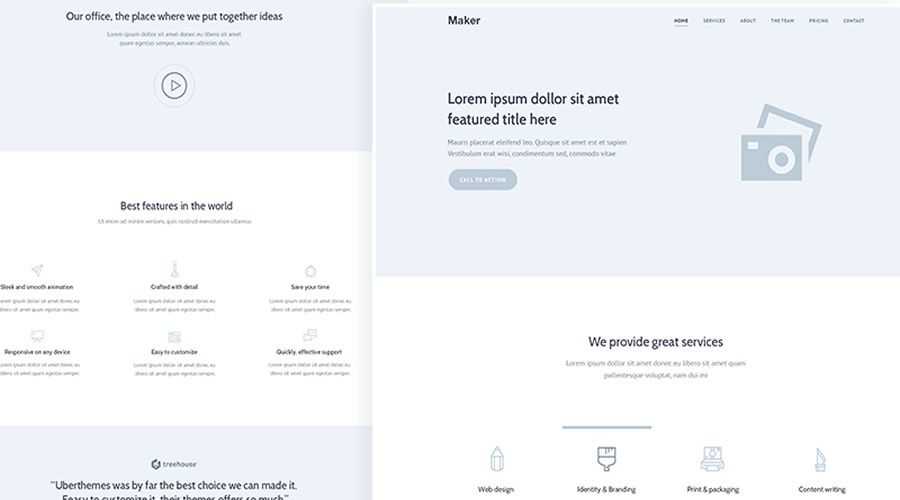
เทมเพลต Wireframe เว็บไซต์ฟรี
ออกแบบโดยสุภาพบุรุษหนวดในรูปแบบร่าง

Sketchframes Boostrap UI Kit
รูปแบบร่าง

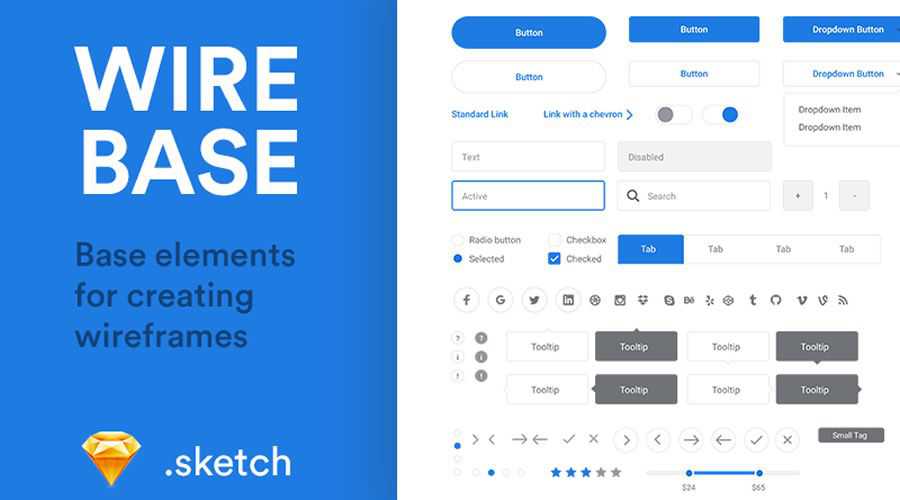
องค์ประกอบพื้นฐานของ Wirebase สำหรับการสร้าง Wireframes
ออกแบบโดย Patryk Zabielski ในรูปแบบ Sketch

เทมเพลต Wireframe ที่ตอบสนอง
ออกแบบโดย Jubal Mabaquiao ในรูปแบบร่าง

เทมเพลต Wireframe อีคอมเมิร์ซคำขวัญง่ายๆ
ออกแบบโดย A. Yusuf Besim ในรูปแบบ Sketch

Jolly UI ชุด UI ที่วาดด้วยมือฟรี
ออกแบบโดยสินค้าที่วาดด้วยมือในรูปแบบ AI และ EPS

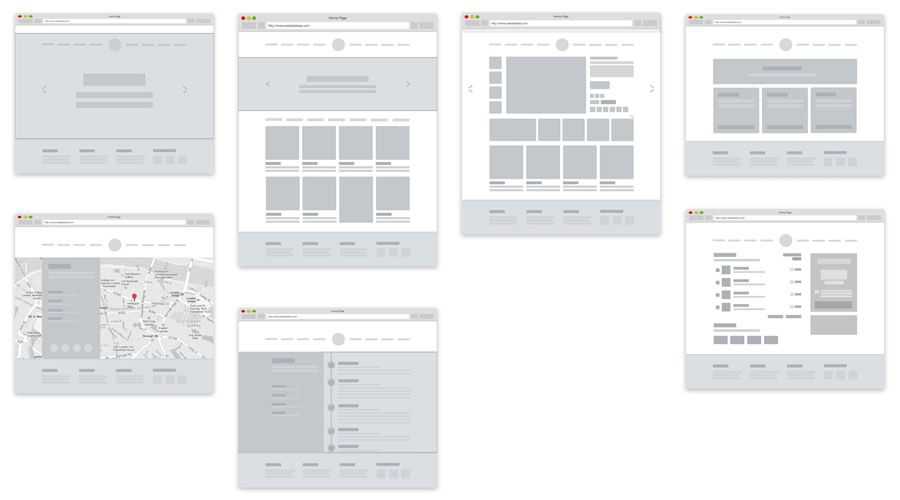
เทมเพลต Wireframe ของเว็บไซต์
ออกแบบโดย Garret Voorhees ในรูปแบบ Sketch

ชุดโครงลวดอเนกประสงค์
ออกแบบโดย Micah Sivitz ในรูปแบบ Sketch

Kita3 Wireframe & Mockup UI Kit
ออกแบบโดย Mouafa Ahmed ในรูปแบบ Photoshop PSD

Teracy Wireframe Kit
ออกแบบโดย Teracy ในรูปแบบ Sketch

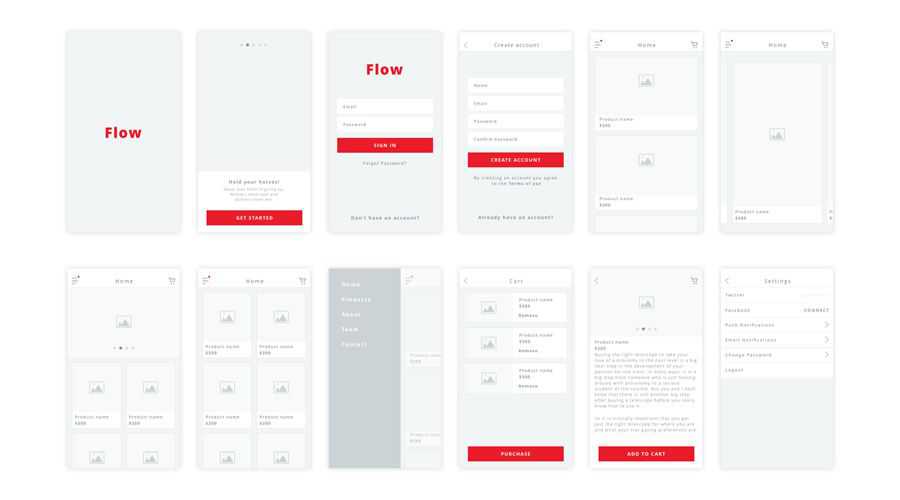
ชุดโครงลวดของไหล
ออกแบบโดย Ben Hartley ในรูปแบบ Sketch

เทมเพลตหน้า Landing Page ของ Wireframe
ออกแบบโดย Dorin007 ในรูปแบบ Photoshop PSD

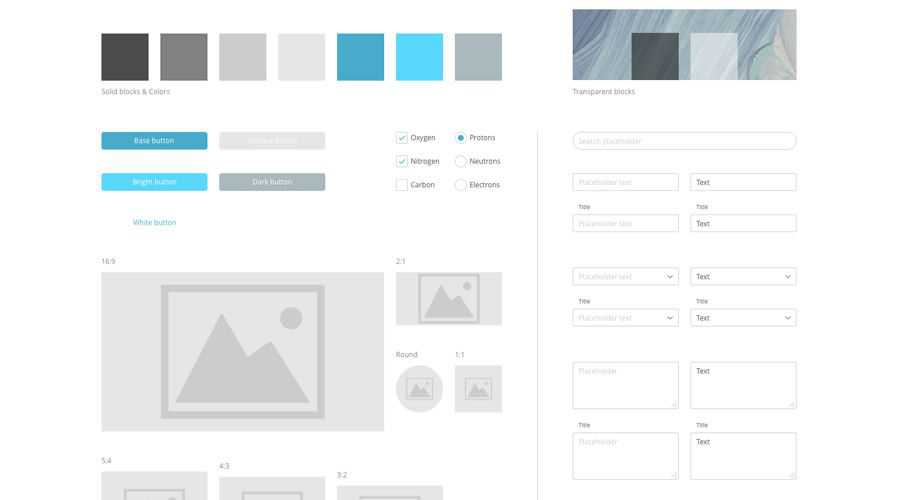
แม่แบบการออกแบบอะตอม
ออกแบบโดย Danko Tantegl ในรูปแบบร่าง

เทมเพลตการสร้างต้นแบบที่จำเป็น
ออกแบบโดย Konstantin Tereschenkov ในรูปแบบร่าง

เทมเพลต Wireframe เริ่มต้น
ออกแบบโดย Devbridge ในรูปแบบ Sketch

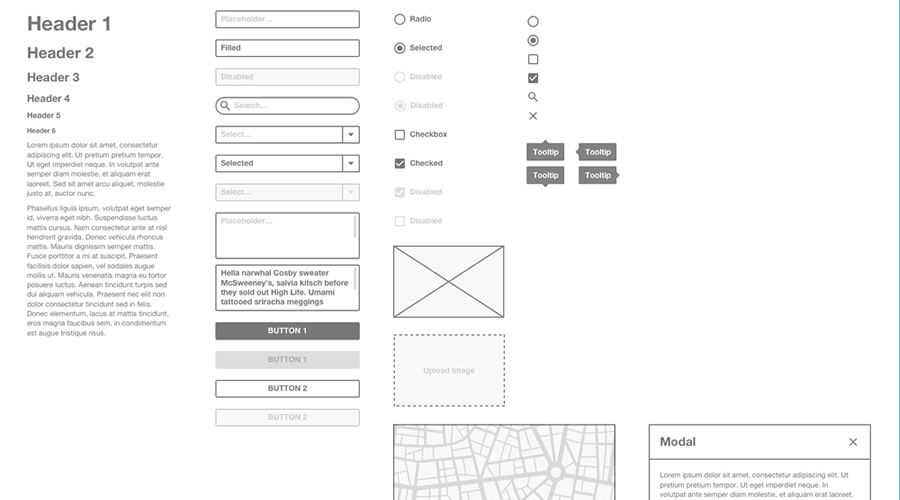
องค์ประกอบ UI แบบขาวดำ
ออกแบบโดย Hitesh ในรูปแบบ Sketch

เทมเพลตการออกแบบ UX
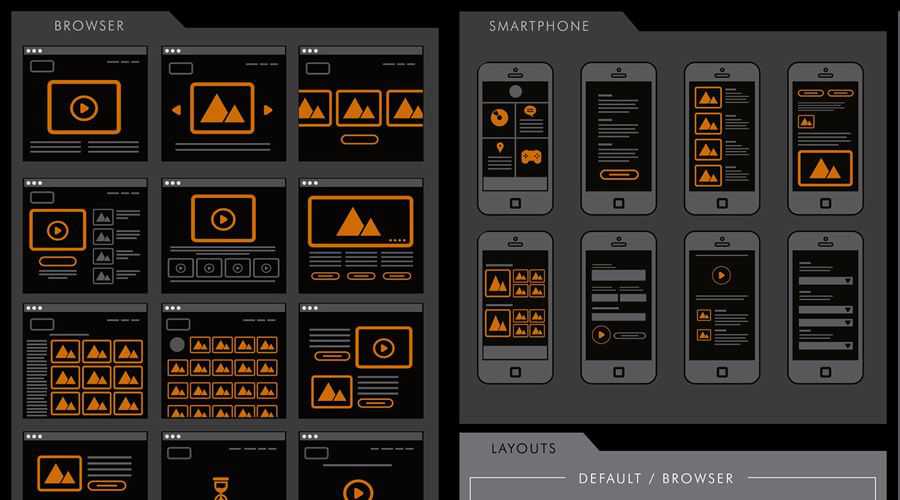
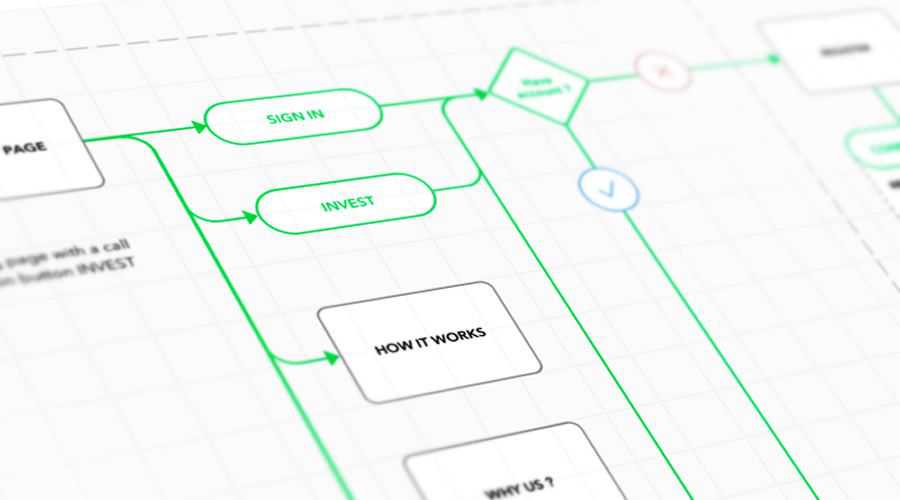
ผังงานเค้าโครงเว็บของ Wyre
ออกแบบโดย Petr Knoll ในรูปแบบ AI, EPS & SVG

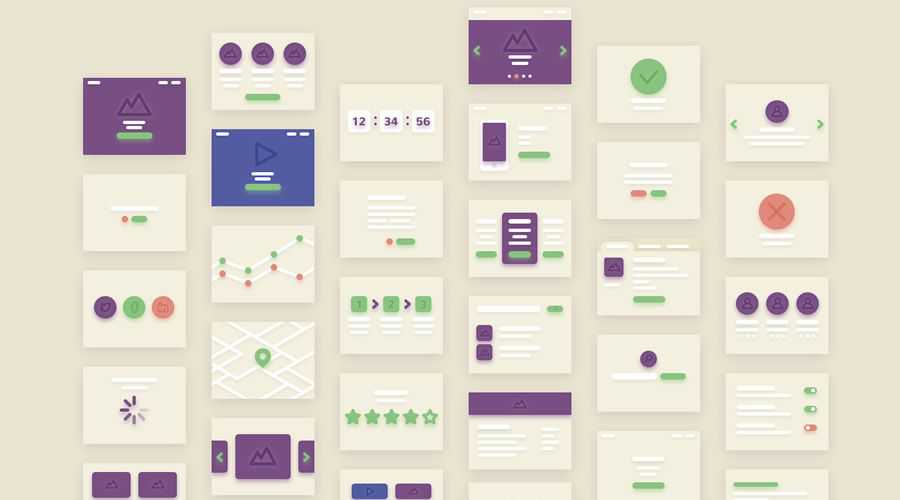
เว็บ & มือถือ Wireframing & Layout Kit
ออกแบบโดย VectorOpenStock ในรูปแบบ AI ของ Illustrator

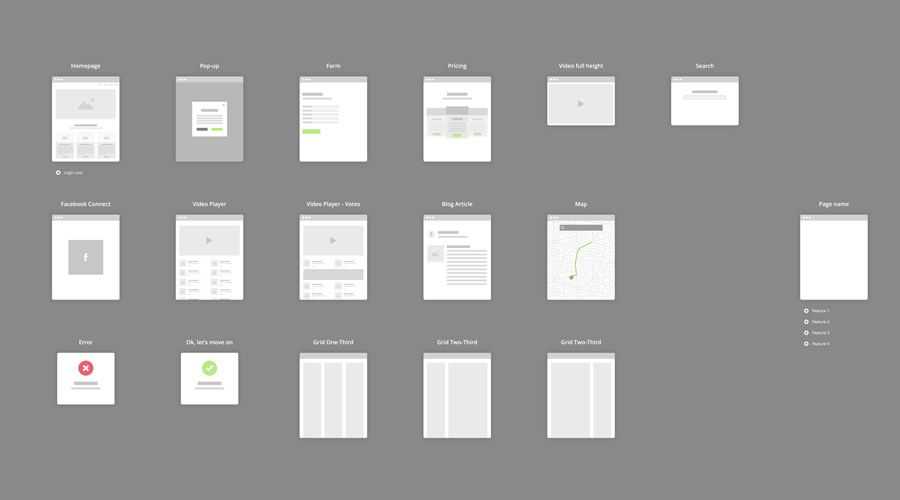
ชุด Wireframing มือถือ & ชุดผังงาน
ออกแบบโดย Dmitry Kurash และ Irina Medyantseva ในรูปแบบ Sketch

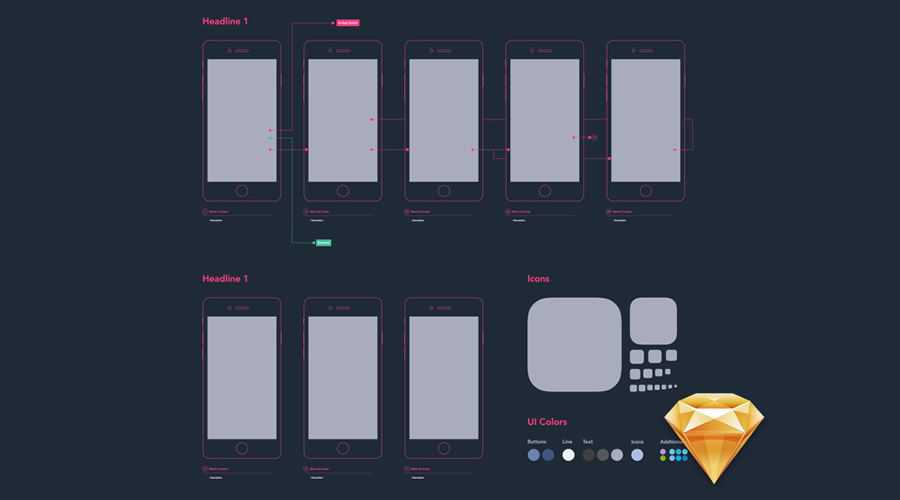
ผังงาน Wireframe Set
ออกแบบโดย Arthur Guillermin Hazan ในรูปแบบ Sketch

ชุดไอคอน Wireframer
ออกแบบโดย Eugene Dobrik ในรูปแบบ SVG

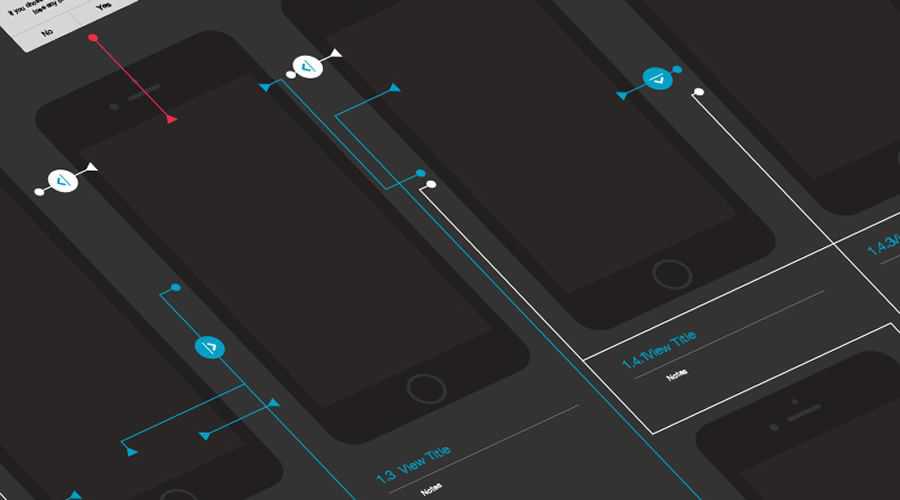
เวิร์กโฟลว์ UX ของ iPhone
ออกแบบโดย Aaron Humphreys ใน Illustrator AI Format

UX Device Pack
ออกแบบโดย Qaaim Goodwin ใน Illustrator AI & EPS Formats

ชุดโครงลวด UX
ออกแบบโดย Michal Koczor ใน Illustrator AI Format

เทมเพลตไดอะแกรมมือถือ
ออกแบบโดย Ismael Kose ในรูปแบบร่าง

เทมเพลตโครงร่างโครงร่างกรณีศึกษา UX
ออกแบบโดย Ashley Porciuncula ในรูปแบบ EPS

ชุดผังงานฟรี
ออกแบบโดย Greg Dlubacz ในรูปแบบร่าง

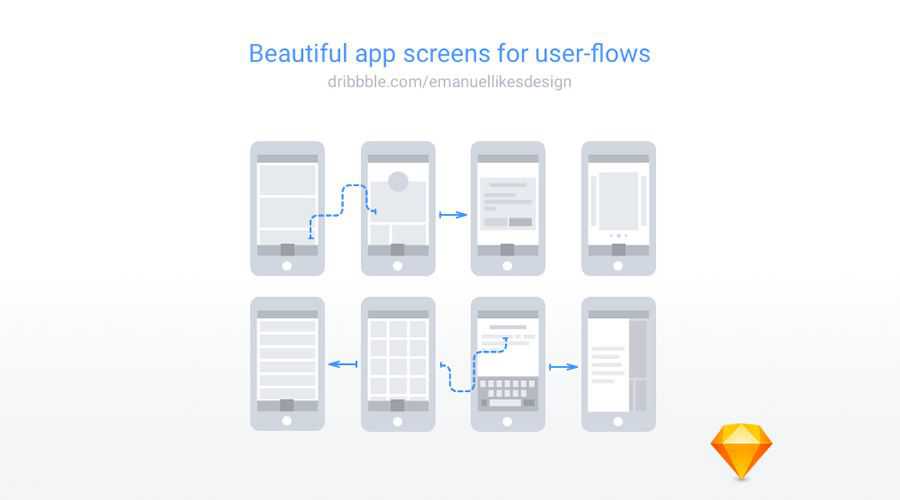
สินทรัพย์การไหลของผู้ใช้
ออกแบบโดย Emanuel Serbanoiu ในรูปแบบ Sketch

เทมเพลตไดอะแกรมการไหลของผู้ใช้
ออกแบบโดย Jarek Ceborski ในรูปแบบร่าง

เทมเพลตโฟลว์ชาร์ตการออกแบบเว็บ
ออกแบบโดย Vova Kurbatov ในรูปแบบ Photoshop PSD

ชุดเทมเพลต UI Wireflow สำหรับอุปกรณ์เคลื่อนที่
ออกแบบโดย Ray Macari ในรูปแบบ Sketch

