50 เครื่องมือและแอปบนเว็บฟรีสำหรับการทำงานกับ CSS
เผยแพร่แล้ว: 2020-08-23เราได้รวบรวมคอลเล็กชันของแอปและเครื่องมือบนเว็บที่เราชื่นชอบซึ่งมีประโยชน์มากเมื่อคุณทำงานกับ CSS เครื่องมือทั้งหมดถูกสร้างขึ้นโดยมีจุดประสงค์เพื่อเป็นเครื่องสร้างที่ช่วยประหยัดเวลาในการทำงานกับ CSS หรือเครื่องมือแก้ปัญหาเล็กๆ น้อยๆ ที่มีประโยชน์
คุณจะพบเครื่องมือสำหรับสร้างเค้าโครง flexbox และกริด ตัวสร้างเมนูที่ตอบสนอง แอพสำหรับรวบรวมสถิติและการเรียงลำดับ CSS ตัวสร้างสำหรับสร้างเมนูวงกลมและวงกลม และอีกมากมาย
เตรียมตัวให้พร้อมสำหรับการบุ๊กมาร์ก!
สารบัญ
- เครื่องมือและแอป Flexbox
- CSS Grid Tools & Apps
- CSS Animation Tools & Apps
- CSS Cheatsheet Apps
- เครื่องกำเนิดรูปร่าง CSS
- เครื่องมือวัด CSS
- CSS Border Tools
- เครื่องมือสี CSS
- แอพ CSS Gradient
- CSS Typography Tools
- เครื่องมือแบบอักษรไอคอน
- เครื่องมือไอคอน SVG
- เครื่องมือ CSS เบ็ดเตล็ด
เครื่องมือ Flexbox CSS & แอปบนเว็บ
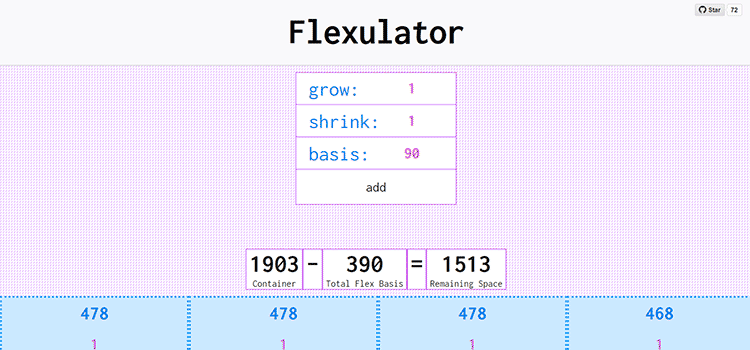
เครื่องดัดงอ
Flexulator – เครื่องคิดเลขการกระจายพื้นที่ CSS Flexbox แบบโต้ตอบ

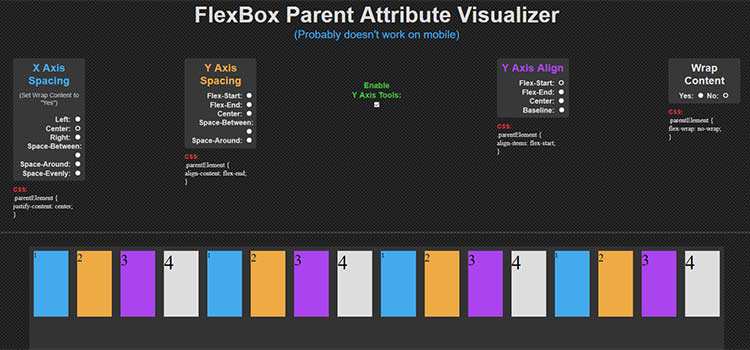
ตัวสร้างภาพแอตทริบิวต์แม่ของ FlexBox
FlexBox Parent Attribute Visualizer เป็นวิธีโต้ตอบเพื่อดูผลกระทบของการตั้งค่า CSS Flexbox ต่างๆ

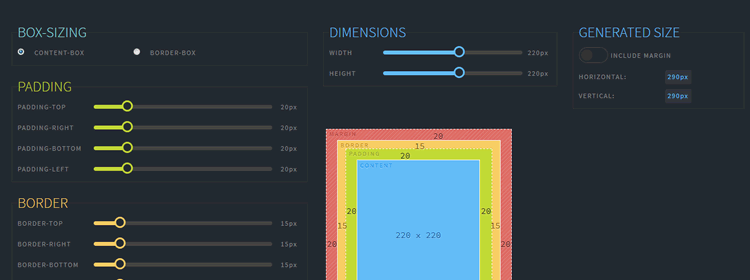
เห็นภาพกล่องรุ่น
แอปที่มีประโยชน์ที่จะช่วยให้คุณเห็นภาพโมเดลกล่อง

กล่องยืดหยุ่น
Flexy Boxes เป็นสนามเด็กเล่น CSS flexbox และเครื่องมือสร้างโค้ด

CSS Grid Tools & แอปบนเว็บ
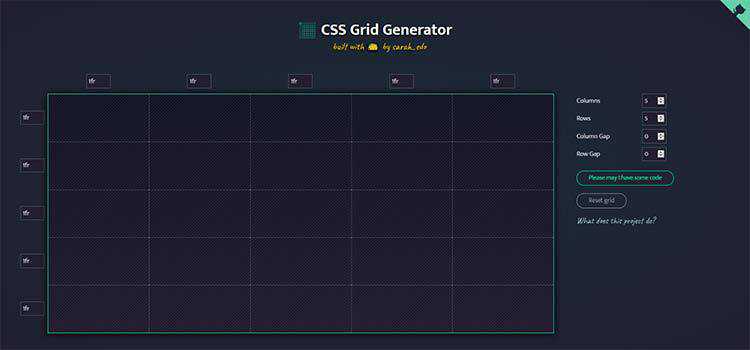
โปรแกรมสร้างกริด CSS
CSS Grid Generator – สร้างเลย์เอาต์กริดที่ซับซ้อนผ่านการลากและวางด้วยเครื่องมือนี้

เครื่องมือสร้างเค้าโครงกริด CSS
CSS Grid Layout Generator – สร้างกริดที่ซับซ้อนด้วยเครื่องมือภาพนี้

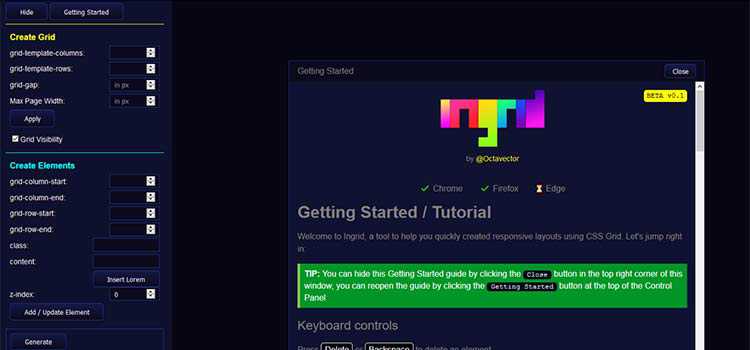
ตัวสร้างเค้าโครงกริด CSS
สร้างเลย์เอาต์ที่ตอบสนองด้วยสายตาด้วย CSS Grid เป็นเครื่องมือที่ช่วยคุณสร้างกริด CSS ที่ตอบสนองได้

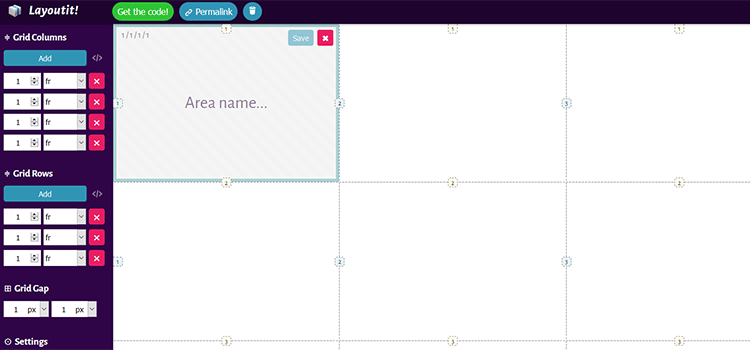
เลย์เอาต์!
เลย์เอาต์! เป็นเครื่องมือสร้าง CSS Grid แบบโต้ตอบ

CSS Animation Tools & Web-Based Apps
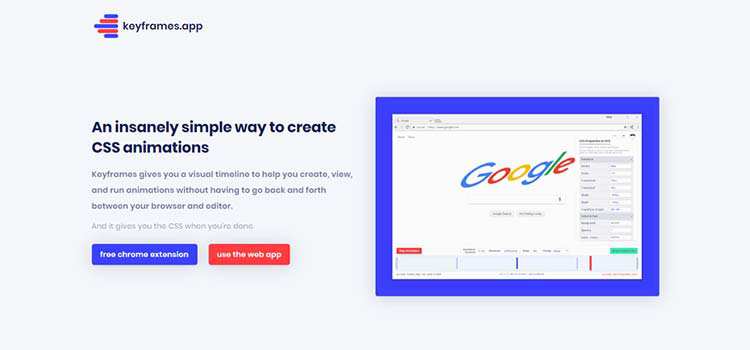
Keyframes.app
Keyframes.app เป็นเว็บแอปและส่วนขยายของ Chrome สำหรับสร้างภาพเคลื่อนไหว CSS

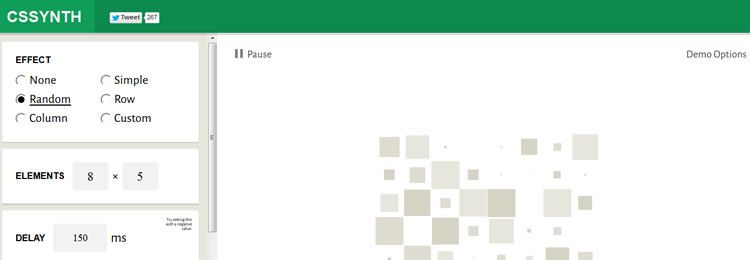
CSSsynth
CSSynth เป็นแอพขนาดเล็กสำหรับการรันแอนิเมชั่นตามลำดับ

ตัวสร้างพื้นหลัง CSS แบบเคลื่อนไหว
ตัวสร้างพื้นหลัง CSS แบบเคลื่อนไหว - ใช้เครื่องมือนี้เพื่อสร้างพื้นหลังที่สวยงามสำหรับเว็บไซต์ของคุณ


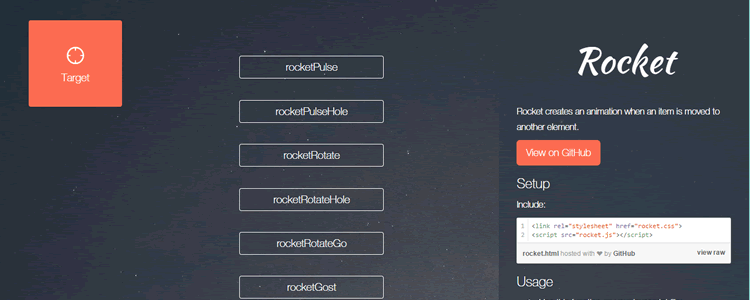
จรวด
Rocket เป็นเครื่องมือง่ายๆ ในการสร้างแอนิเมชั่นเว็บ

SpinKit
SpinKit ช่วยให้คุณสร้างสปินเนอร์การโหลดอย่างง่ายที่เคลื่อนไหวด้วย CSS

CSS Cheatsheet แอปบนเว็บ
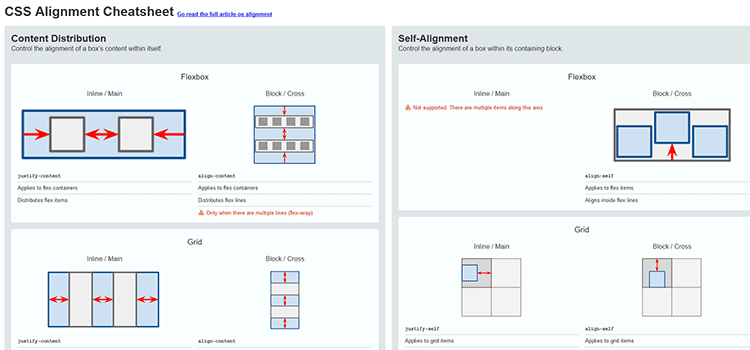
สูตรการจัดตำแหน่ง CSS
CSS Alignment Cheatsheet เป็นคู่มือที่มีภาพประกอบสวยงามเพื่อจัดตำแหน่งทุกสิ่ง

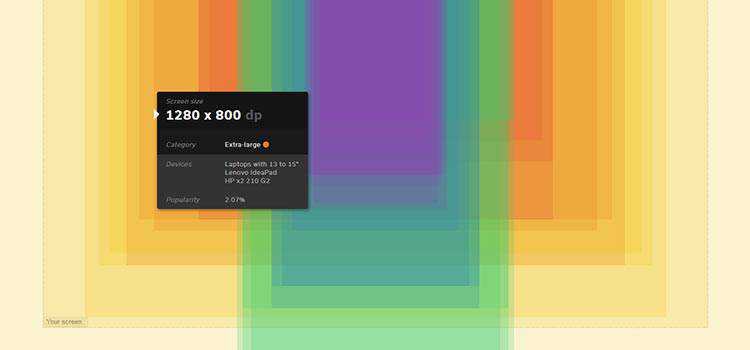
แผนที่ขนาดหน้าจอ
แผนที่ขนาดหน้าจอ – แผนที่แบบโต้ตอบที่แสดงความละเอียดหน้าจอและสถิติการใช้งานต่างๆ 
เครื่องกำเนิดรูปร่าง CSS
Trianglify.io
Trianglify.io จะสร้างรูปแบบ Low-Poly แบบกำหนดเองในรูปแบบ PNG หรือ SVG

CSS Doodle
css-doodle เป็นเครื่องมือบนเว็บสำหรับการวาดรูปแบบอย่างง่ายด้วย CSS

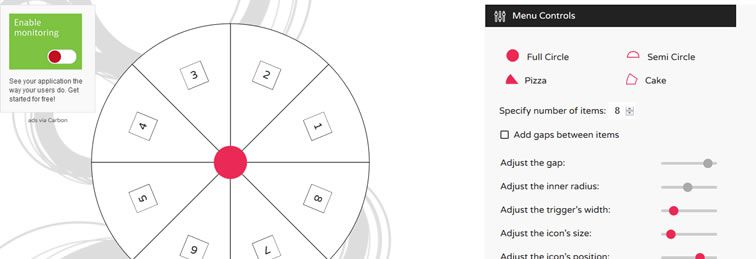
ละครสัตว์
CIRCULUS.SVG เป็นโปรแกรมสร้างเมนูวงกลม SVG

เครื่องมือวัด CSS และแอปบนเว็บ
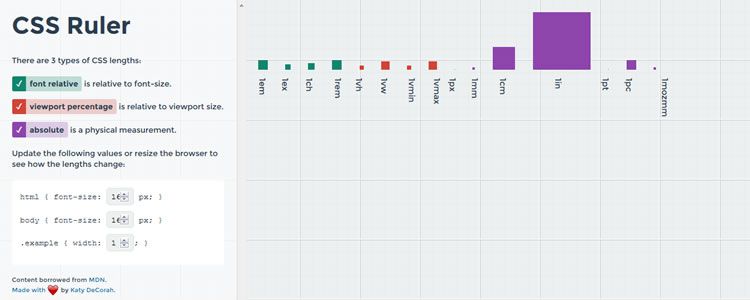
CSS Ruler
CSS Ruler เป็นเครื่องมือบนเว็บที่มีประโยชน์สำหรับการสำรวจความยาวของ CSS 
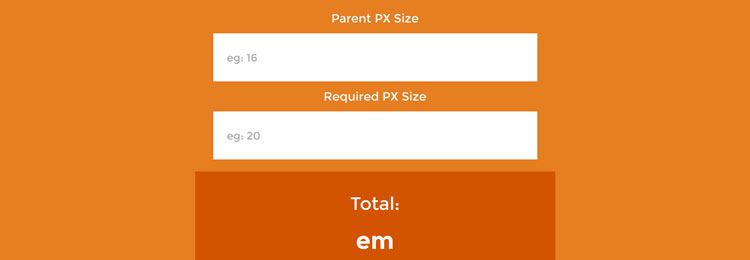
px-em
px-em เป็นเครื่องคิดเลข PX ถึง EM อย่างง่าย

CSS Border Tools & แอปบนเว็บ
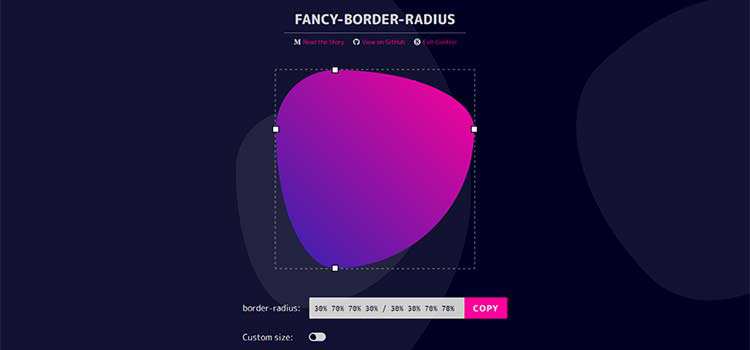
รัศมีชายแดนแฟนซี
Fancy Border Radius Generator เป็นเครื่องมือสร้างสำหรับสร้างเส้นขอบ CSS ที่เกินกว่าปกติ

เครื่องมือสี CSS และแอปบนเว็บ
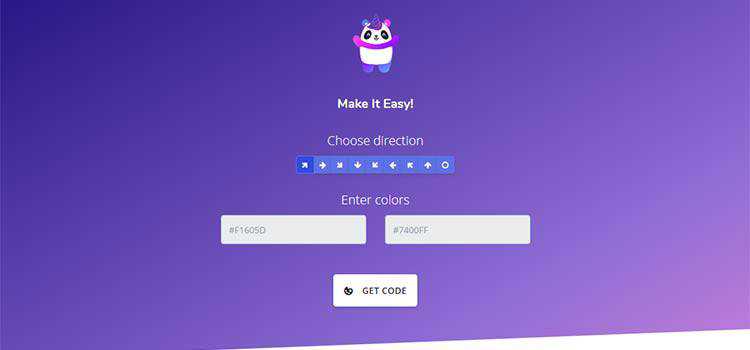
Mycolorpanda
Mycolorpanda – สร้างการไล่ระดับสี CSS ได้ง่ายๆ ด้วยเครื่องมือง่ายๆ นี้

CSS Duotone
CSS Duotone Generator เป็นเครื่องมือง่ายๆ สำหรับสร้างเอฟเฟกต์ duotone แบบกำหนดเองด้วย HTML & CSS

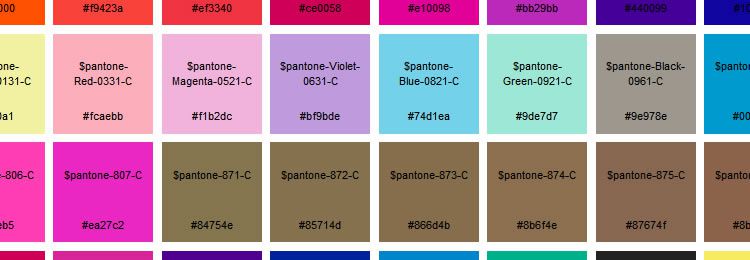
Pantone Sass
Pantone Sass คือรายการสี Pantone เป็นตัวแปร Sass

แบน UI สี
การอ้างอิงสี UI แบบแบน

BADA55.io
BADA55.io เป็นแอปสำหรับค้นหาคำที่แย่ที่สุดสำหรับสี CSS hex ของคุณ

เครื่องมือไล่ระดับสี CSS & แอปบนเว็บ
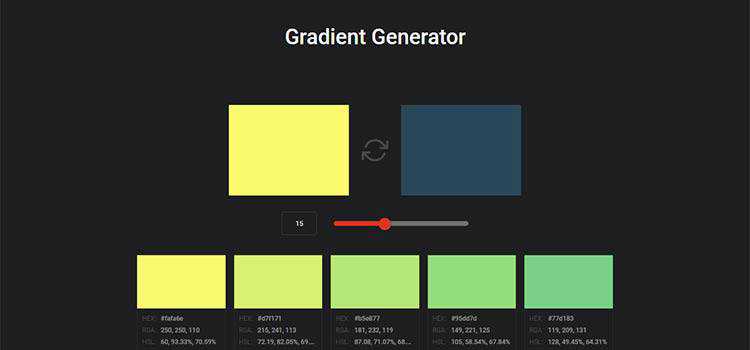
เครื่องกำเนิดการไล่ระดับสี
เครื่องกำเนิดการไล่ระดับสี - ใช้สองสีและสร้างการไล่ระดับสี CSS ที่กำหนดเองได้หลากหลาย

CSS Gradients
Gradient Joy เป็นเครื่องมือบนเว็บสำหรับสร้างการไล่ระดับสีเป็นภาพตัวแทน

CSS Typography Tools & Web-Based Apps
typesetwith.me
typesetwith.me คือรูปแบบการพิมพ์บนเว็บและแซนด์บ็อกซ์ที่อ่านได้ชัดเจน

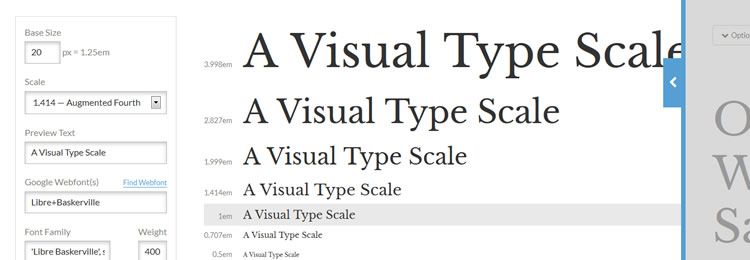
ประเภทมาตราส่วน
Type Scale เป็นเครื่องคำนวณภาพแบบพิมพ์

ประเภทWonder
TypeWonder เป็นเครื่องมือที่มีประโยชน์สำหรับการทดสอบแบบอักษรของเว็บได้ทันที

ห้องสมุดแบบอักษร
Font Library เป็นโครงการโอเพ่นซอร์สเพื่อแท็กและจัดระเบียบ Google Fonts

เครื่องมือแบบอักษรไอคอน แอปและเครื่องกำเนิดไฟฟ้า
GlyphSearch
GlyphSearch เป็นแอปสำหรับค้นหาไอคอนจาก Font Awesome, Glyphicons, IcoMoon & Ionicons

FontAwesome Finder
FontAwesome Finder จะค้นหาไอคอน FontAwesome อย่างรวดเร็วและทันที

ฟอนเตลโล
Fontello จะสร้างแบบอักษรไอคอนจาก Font Awesome, Entypo, Typicons และชุดไอคอนอื่น ๆ อีกมากมาย .

Fontsatic
Fontsatic เป็นเครื่องมือสำหรับสร้างแบบอักษรไอคอนแบบกำหนดเอง (มีไอคอนให้เลือกมากกว่า 6,000 รายการ)

เครื่องมือไอคอน SVG แอพและเครื่องกำเนิดไฟฟ้า
สัญลักษณ์
Glyphter เป็นเครื่องมือที่มีประโยชน์สำหรับสร้างแบบอักษรไอคอนจาก SVG

iconizr
iconizr เป็นเครื่องมือสำหรับแปลงภาพ SVG เป็นชุดไอคอน CSS

ไอคอนแตงโม
iconmelon จะสร้างไลบรารีของไอคอน SVG อย่างรวดเร็ว

เครื่องมือ CSS เบ็ดเตล็ด
DropCSS
DropCSS - เครื่องมือฟรีที่ทำความสะอาด CSS ที่ไม่ได้ใช้ของคุณอย่างรวดเร็วและทั่วถึง

แยกCSS
extractCSS เป็นเครื่องมือที่สามารถแยกรหัสและคลาสจากเอกสาร HTML และส่งออกสไตล์ชีต CSS

CSS Shrink
CSS Shrink เป็นเครื่องมือขนาดเล็กสำหรับการ 'ย่อขนาด' ไฟล์ CSS

EnjoyCSS
EnjoyCSS เป็นเครื่องมือที่มีประโยชน์ซึ่งช่วยให้คุณปรับสไตล์กราฟิกที่หลากหลายได้อย่างรวดเร็วโดยไม่ต้องเขียนโค้ด

ตัวสร้าง CSS3
CSS3 Generator เป็นโปรแกรมสร้าง CSS3 อย่างง่าย

CSS clip-path
Clippy เป็นเครื่องมือออนไลน์ที่คุณสามารถใช้เพื่อสร้าง CSS clip-path

เครื่องมือเข้ารหัส / ถอดรหัส
One Click Encoding Decoding Tool เป็นแอปที่มีประโยชน์สำหรับการแปลงเนื้อหาเป็นชุดอักขระ ASCII

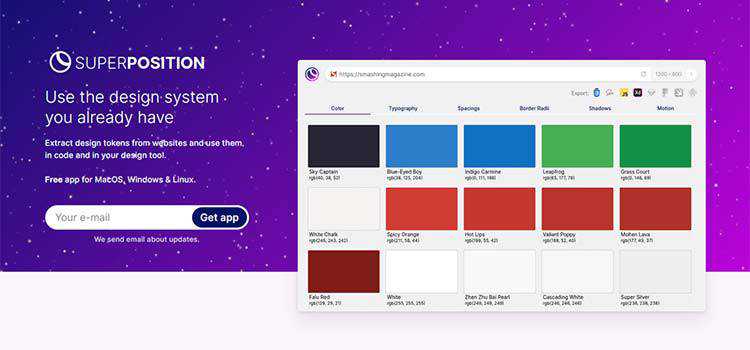
ซ้อน
การซ้อน - แอปที่แยกโทเค็นการออกแบบออกจากเว็บไซต์ของคุณเพื่อใช้ในเครื่องมือออกแบบที่คุณชื่นชอบ

ตราสินค้า
ตราสินค้า – เครื่องมือฟรีสำหรับสร้างและดูแลคู่มือสไตล์