10 แหล่งข้อมูลฟรีเพื่อเพิ่มพลังในการพัฒนาธีม WordPress
เผยแพร่แล้ว: 2020-06-10การสร้างธีม WordPress ของคุณเองเป็นวิธีที่ยอดเยี่ยมในการเรียนรู้เกี่ยวกับการทำงานภายในของ CMS ที่ได้รับความนิยมมากที่สุดในโลก นอกจากนี้ยังหมายความว่าคุณสามารถปรับแต่งสิ่งต่าง ๆ ตามที่คุณต้องการ ในขณะที่ใช้เฉพาะสคริปต์และสไตล์ที่คุณต้องการ เมื่อสร้างมาอย่างดีแล้ว ผลลัพธ์ที่ได้จะเป็นธีมที่ทั้งน้ำหนักเบาและมีประโยชน์ใช้สอย
หากคุณเคยขลุกอยู่ในการแก้ไขธีม (หรือธีมย่อยที่ปลอดภัยกว่า) แต่ต้องการยกระดับให้สูงขึ้น บทความนี้เหมาะสำหรับคุณ
หากคุณเป็นมือใหม่ คุณจะพบข้อมูลเพื่อช่วยในการเริ่มต้น และแม้ว่าคุณจะเป็นผู้เชี่ยวชาญในการสร้างธีม แต่ก็ยังควรมีแหล่งข้อมูลที่เป็นประโยชน์อยู่บ้าง
ทำไมต้องสร้างธีมของคุณเอง?
ในขณะที่เราได้พูดคุยถึงเหตุผลบางประการข้างต้น เรามาเจาะลึกลงไปในหัวข้อกันเล็กน้อย มีเหตุผลหลักสามประการที่คุณต้องการสร้างธีม WordPress ของคุณเอง:
1. เพื่อสร้างในแบบของคุณ
การสร้างบางสิ่งที่มีทั้งรูปลักษณ์และการทำงานตามที่คุณต้องการเป็นจุดขายที่ยิ่งใหญ่ การต้องแฮ็กข้อมูลตามธีมของคนอื่นเป็นประสบการณ์การเรียนรู้ที่ยอดเยี่ยม แต่อาจเป็นเรื่องที่น่าเบื่อหน่าย
คุณอาจพบกับอุปสรรคบางอย่างเมื่อพยายามทำการปรับเปลี่ยน หลังจากผ่านไประยะหนึ่ง การสร้างบางสิ่งที่มีสิ่งที่ต้องการและละทิ้งสิ่งที่คุณไม่ต้องการก็เป็นเรื่องที่สมเหตุสมผล เป็นวิธีที่ยอดเยี่ยมในการกำจัดการบวม และเนื่องจากคุณเขียนโค้ด การดูแลรักษาจึงง่ายกว่ามาก
2. เพื่อจุดเริ่มต้นที่ดี
หากคุณสร้างเว็บไซต์เพื่อหาเลี้ยงชีพ คุณอาจต้องการใช้สิ่งที่เรียกว่าธีมหรือเฟรมเวิร์กของธีม "เริ่มต้น" นี่เป็นธีมที่เรียบง่าย ไม่หรูหรา ที่คุณสามารถปรับแต่งได้ตามใจชอบ
ตัวอย่างเช่น นักพัฒนาซอฟต์แวร์จำนวนมาก (รวมถึงของคุณจริงๆ) คว้าสำเนาของแพ็คเกจเช่น Underscores และสร้างสิ่งที่พวกเขาสามารถใช้ซ้ำได้ครั้งแล้วครั้งเล่า คุณจะเร่งกระบวนการพัฒนาของคุณไปพร้อมกับสร้างรากฐานที่มั่นคงให้กับทุกสิ่งที่คุณสร้าง
แม้ว่าสิ่งนี้จะไม่เหมือนกับการสร้างธีมตั้งแต่เริ่มต้น แต่คุณยังคงใช้ผ้าใบเปล่าและเปลี่ยนให้เป็นผลิตภัณฑ์สำเร็จรูป
3. เพื่อการจัดจำหน่ายหรือการขาย
แน่นอนว่ามีตลาดขนาดใหญ่สำหรับธีม WordPress ฟรีและเชิงพาณิชย์ การสร้างธีมที่คนอื่นใช้จะทำให้คุณสามารถแชร์วิสัยทัศน์ว่าธีมควรเป็นอย่างไร
คุณอาจสร้างธีมสำหรับวัตถุประสงค์ทั่วไปสำหรับผู้ชมในวงกว้าง หรือบางอย่างที่ปรับแต่งมาอย่างดีสำหรับกลุ่มเฉพาะ ไม่ว่าจะด้วยวิธีใด คุณจะได้รับความพึงพอใจอย่างมาก (และอาจถึงขั้นทำมาหากิน) ที่เห็นคนอื่นใช้ประโยชน์จากผลงานของคุณ
ทรัพยากรการพัฒนาธีม
ตอนนี้เราได้ดูประโยชน์บางประการของการสร้างธีมของคุณเองแล้ว มาดูแหล่งข้อมูลบางอย่างที่คุณสามารถใช้เพื่อช่วยในกระบวนการนี้ พวกเขาใช้ขอบเขตตั้งแต่ทรัพยากรโค้ดไปจนถึงปลั๊กอิน แต่ละคนมีสิ่งที่ไม่ซ้ำกันที่จะนำเสนอ
WordPress.org – การพัฒนาธีม
เอกสารการพัฒนาธีม WordPress.org อย่างเป็นทางการเป็นสถานที่ที่ดีในการเริ่มต้นการเดินทางของคุณ คุณจะพบข้อมูลเกี่ยวกับโครงสร้างของธีม มาตรฐานการเข้ารหัส และการปรับแต่ง เป็นแหล่งข้อมูลที่ละเอียดถี่ถ้วนที่สุดและคุณจะต้องกลับมาอีกเรื่อยๆ
คุณอาจต้องการเยี่ยมชมคู่มือธีม

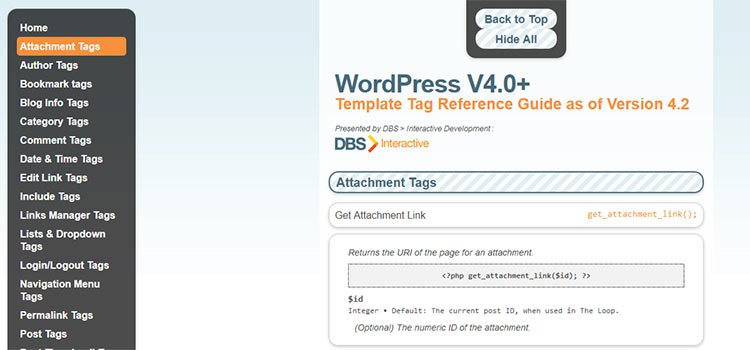
คู่มืออ้างอิง WordPress
การอ้างอิงแท็กเทมเพลตสำหรับ WordPress 4.0+ คุณจะพบรายการที่จัดหมวดหมู่อย่างดีของแต่ละแท็กที่มีให้สำหรับนักพัฒนาธีม คลิกที่แท็กเพื่อดูคำจำกัดความและข้อมูลโค้ดตัวอย่าง

รีบร้อน
Hasty เป็นบริการฟรีที่จะช่วยให้คุณสร้างโค้ดที่กำหนดเองสำหรับธีมของคุณได้อย่างง่ายดาย คุณจะสามารถสร้างโค้ดสำหรับเมนู ประเภทโพสต์ที่กำหนดเอง แถบด้านข้าง การจัดหมวดหมู่ และอื่นๆ ได้อย่างรวดเร็ว ทั้ง metabox และตัวสร้างแบบสอบถามมีการวางแผนที่จะเปิดตัวในอนาคตอันใกล้นี้


ตรวจสอบธีม
Theme Check เป็นปลั๊กอินที่เขียนและใช้งานโดยทีมงาน WordPress Theme Review
มันจะวิเคราะห์โค้ดของธีมของคุณเพื่อดูว่ามันใช้มาตรฐาน WordPress ล่าสุดหรือไม่ ด้วยเหตุผลต่างๆ เช่น ความปลอดภัยและประสิทธิภาพ มาตรฐานจะเปลี่ยนไปเมื่อ WordPress พัฒนาขึ้น เป็นความคิดที่ดีที่จะตรวจสอบให้แน่ใจว่าคุณไม่ได้ใช้โค้ดที่ล้าสมัยหรือ (อึก) ที่ไม่ปลอดภัย

บันทึกประกาศเลิกใช้
ปลั๊กอินนี้จะทำให้คุณทราบถึงไฟล์หรือฟังก์ชันที่เลิกใช้แล้วซึ่งใช้ในธีม WordPress ของคุณ มันถูกเขียนโดย Andrew Nacin ซึ่งเป็นหัวหน้านักพัฒนาใน WP เวอร์ชันที่ผ่านมา

เพิ่ม jQuery Scripts ไปยัง WordPress . อย่างเหมาะสม
คุณรู้หรือไม่ว่า jQuery นั้นรวมอยู่ใน WordPress? สามารถใช้เพื่อปรับใช้องค์ประกอบ jQuery UI และอื่นๆ ในเว็บไซต์ของคุณ แต่มีขั้นตอนบางอย่างที่ต้องปฏิบัติตามเพื่อใช้ประโยชน์จากมันอย่างเต็มที่ Daniel Pataki ได้เขียนคำแนะนำที่เข้าใจง่ายเพื่อช่วย

การพัฒนาธีม WordPress จากศูนย์
บทแนะนำสำหรับผู้เริ่มต้นนี้โดย Tania Rascia มีข้อมูลพื้นฐานทั้งหมดที่ครอบคลุม แม้ว่าคุณจะมีประสบการณ์ไม่มากหรือจำกัด คุณก็จะเริ่มใช้งานได้อย่างรวดเร็ว นี่เป็นส่วนที่หนึ่งจากชุดสามส่วน โดยส่วนอื่นๆ จะนำเสนอเคล็ดลับและเทคนิคขั้นสูงเพิ่มเติม

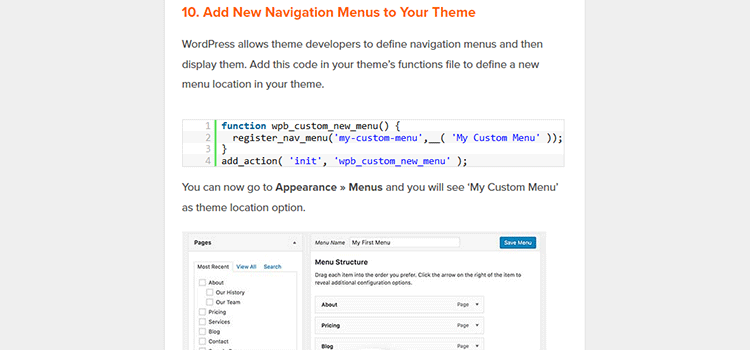
เคล็ดลับสำหรับไฟล์ฟังก์ชัน WordPress
ไฟล์ functions.php ของธีมคือที่ที่มีเวทย์มนตร์เกิดขึ้นมากมาย คุณสามารถเพิ่มการรองรับคุณสมบัติต่างๆ สร้างเมนูการนำทาง สคริปต์เข้าคิว และอื่นๆ
ทีมงานของ WPBeginner ได้รวบรวมรายชื่อของข้อมูลโค้ดเพื่อช่วยให้คุณใช้ประโยชน์จากไฟล์ธีม WordPress อันทรงพลังนี้ได้อย่างเต็มที่

เคล็ดลับสำหรับแนวทางปฏิบัติที่ดีที่สุดในการพัฒนา WordPress
ตรวจสอบให้แน่ใจว่าโค้ดของคุณมีการเขียนอย่างดีเป็นส่วนสำคัญของความสำเร็จโดยรวมของธีมของคุณ (ไม่ว่าจะเผยแพร่ต่อสาธารณะหรือไม่ก็ตาม) ธีมที่มีโค้ดไม่ดีอาจไม่ทำงานตามที่ตั้งใจไว้ และยังรักษาได้ยากกว่ามากเมื่อเวลาผ่านไป Damian Logghe ให้คำแนะนำที่นี่เพื่อช่วยนำทางคุณไปในทิศทางที่ถูกต้อง

การสร้างของคุณ / ผลงานของคุณ / วิธีของคุณ
การสร้างธีม WordPress พื้นฐานของคุณเองอาจง่ายกว่าที่คุณคิด เมื่อคุณเข้าใจองค์ประกอบพื้นฐานที่ประกอบเป็นธีมแล้ว ก็ไม่ซับซ้อนมากไปกว่าการสร้างเว็บไซต์ประเภทอื่นๆ
แน่นอนว่า WordPress มีชุดคุณสมบัติและแท็กของตัวเองที่คุณต้องระวัง
แม้ว่าการดูรายการความเป็นไปได้ที่ยาวเหยียดอาจดูยากเกินไป แต่จริงๆ แล้ว สิ่งเหล่านี้มีไว้เพื่อช่วยให้งานของคุณ ง่ายขึ้น ฟังก์ชันที่ใช้งานสะดวกมากมายได้ถูกเข้ารหัสใน WordPress แล้ว – ต้องใช้เวลาศึกษาเพียงเล็กน้อยเพื่อเรียนรู้วิธีใช้ส่วนต่างๆ ที่คุณต้องการ
การใช้แหล่งข้อมูลข้างต้นร่วมกับการทดลองและข้อผิดพลาดของคุณเอง จะช่วยให้คุณใช้ประโยชน์จากธีม WordPress ทั้งหมดที่มีให้
