ฟรี 12 Modal Window Libraries & Plugins สำหรับเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2021-04-25การแจ้งเตือนของเบราว์เซอร์นั้นค่อนข้างน่ารำคาญ ไม่เคยมีใครชอบพวกเขา แต่มันคือทั้งหมดที่เรามี จนกระทั่งหน้าต่างโมดอลเข้ามา
ด้วยเทคนิค JavaScript ที่ก้าวหน้าอย่างรวดเร็วที่เรามีในปัจจุบัน บวกกับชุมชนโอเพ่นซอร์สขนาดใหญ่ คุณสามารถตั้งค่าหน้าต่างโมดอลที่สะอาดได้ในพริบตา
สำหรับโพสต์นี้ ฉันได้แบ่งปันตัวเลือกอันดับต้น ๆ ของฉันเกี่ยวกับปลั๊กอินหน้าต่างโมดอลที่ดีที่สุด ทั้งหมดนี้มีฟีเจอร์และสไตล์ให้เลือกหลากหลาย
1. jQuery Modal

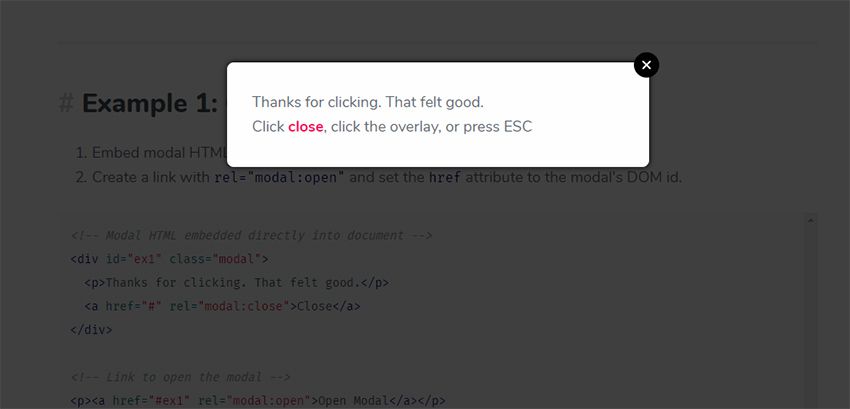
กำลังมองหาบางสิ่งที่สะอาดและใช้งานง่ายอยู่ใช่ไหม? จากนั้น jQuery Modal ควรเป็นแหล่งข้อมูลของคุณ
ปลั๊กอินที่สามารถเข้าถึงได้นี้ทำงานร่วมกับแป้นพิมพ์ลัด (เพื่อปิด ESC) และยังสนับสนุนการทำงานแบบสัมผัสอีกด้วย ไลบรารีทั้งหมดมีน้ำหนักประมาณ 1KB ซึ่งมีขนาดเล็กมาก
ไม่ต้องพูดถึงการออกแบบที่แท้จริงนั้นสะอาดพอที่จะทำงานบนเว็บไซต์ใดๆ หนึ่งในรายการโปรดของฉันสำหรับ UX ที่สะอาดตาที่สุด
2.leanModal

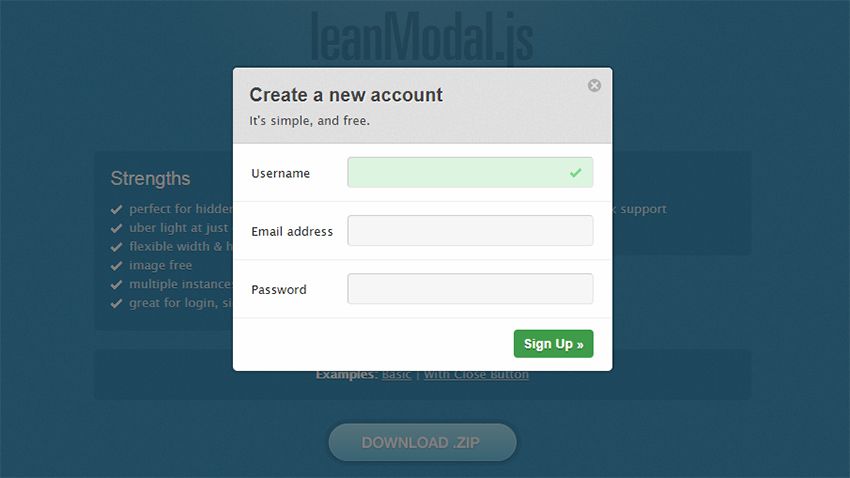
ปลั๊กอิน jQuery ของ leanModal มาพร้อมกับการออกแบบ "สะอาด" ที่คล้ายกันมาก เช่นเดียวกับปลั๊กอิน jQuery Modal

พวกเขาทั้งคู่ดูคล้ายกันและให้ประสบการณ์ที่คล้ายคลึงกัน แต่ leanModal นั้นโดดเด่นเพราะรองรับการเรียกกลับของ API สำหรับเอฟเฟกต์แอนิเมชั่นแบบกำหนดเองและเนื้อหาทางเทคนิคเพิ่มเติม
ไลบรารีทั้งสองนั้นมีน้ำหนักเบาและทั้งคู่ทำงานบน jQuery ในความคิดของฉัน คุณไม่สามารถผิดพลาดได้
3. iziModal.js

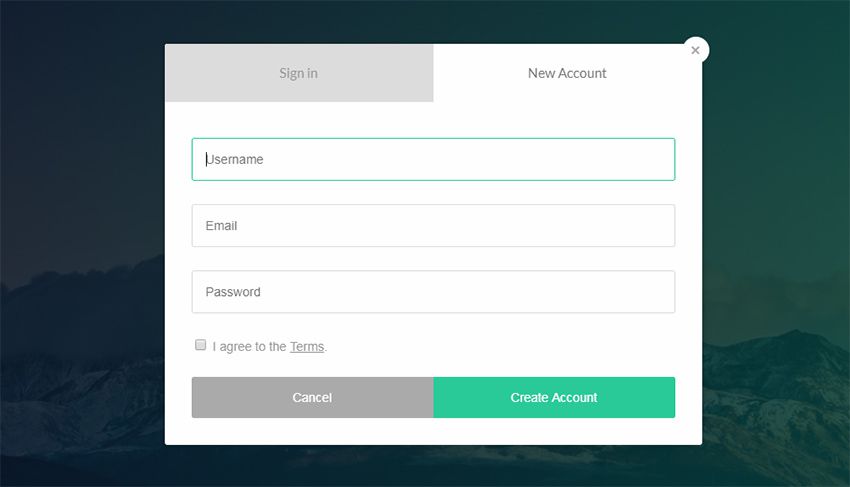
เข้าสู่ด้านที่ซับซ้อนมากขึ้นของการออกแบบโมดอล เรามี iziModal.js
นี่เป็นปลั๊กอินที่ใหญ่กว่าและมาพร้อมกับ ความ สวยงามอีกมากมาย รองรับแอนิเมชั่นหลายสิบแบบที่มีเอฟเฟกต์แบบเลื่อนลง เอฟเฟกต์เฟด และแม้แต่โมดอลแบบแท็บเพื่อสลับไปมาระหว่างแบบฟอร์มการเข้าสู่ระบบ/การลงทะเบียน
iziModal เป็นรายการโปรดส่วนตัวเนื่องจากการออกแบบที่สะอาดตาและเอฟเฟกต์ UI/UX ที่ยอดเยี่ยม
อย่างไรก็ตาม การติดตั้งนั้นใช้เทคนิคมากกว่าเล็กน้อย และมาพร้อมกับขนาดไฟล์ที่ใหญ่ขึ้น หากคุณมองข้ามสิ่งนั้นได้ คุณจะหลงรักประสบการณ์นี้
4. ARIA Modal

ตัวย่อ WAI-ARIA ของ W3 นั้นยาวและสับสน มันแค่กำหนดว่าคุณควรจัดการกับประสบการณ์ที่หลากหลายอย่างไรสำหรับเว็บที่เข้าถึงได้มากขึ้น
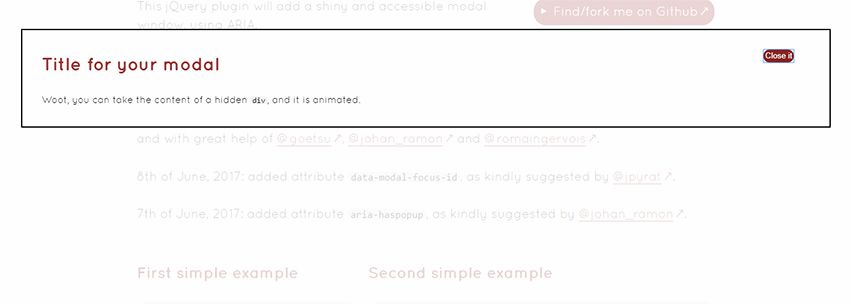
หน้าต่างโมดอลน้อยมากได้รับการออกแบบโดยคำนึงถึงการช่วยสำหรับการเข้าถึง อย่างไรก็ตาม ปลั๊กอิน ARIA Modal jQuery นั้นดีที่สุดที่ฉันเคยพบ
ได้รับการอัปเดตบ่อยครั้งและควรทำงานบนอุปกรณ์ทั้งหมด ทุกเบราว์เซอร์ สำหรับอินพุตทั้งหมด (คลิกและสัมผัส)
ปัญหาเดียวคือปลั๊กอินที่เน้นการช่วยสำหรับการเข้าถึงโดยทั่วไปจะค่อนข้าง "น่าเกลียด" บนใบหน้า
สิ่งนี้จะสมบูรณ์แบบหากคุณกังวลเกี่ยวกับการเข้าถึงมากกว่าความสวยงาม
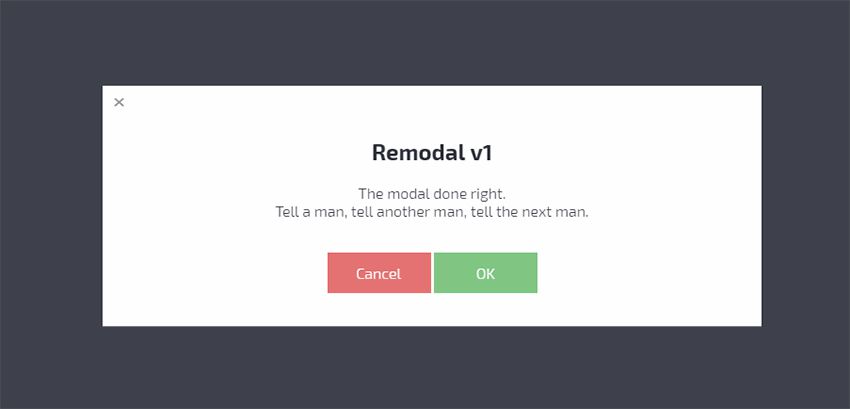
5. Remodal

สคริปต์ Remodal ออกแบบมาเพื่อความเร็ว มันทำงานบนภาพเคลื่อนไหว CSS และทำงานบนสคริปต์ jQuery ที่เล็กมาก
อย่างไรก็ตาม มีปัญหาเล็กน้อยกับ Remodal: นักพัฒนาไม่รองรับอีกต่อไป
คุณสามารถอ่านเพิ่มเติมใน GitHub repo ได้ แต่ปลั๊กอินนี้จะคงอยู่ใน v1.0 ตลอดไป เว้นแต่จะมีใครแยกรหัส ฉันยังถือว่ามันเป็นปลั๊กอินที่ใช้งานได้ซึ่งไม่น่าจะมีความเสี่ยงด้านความปลอดภัยใดๆ
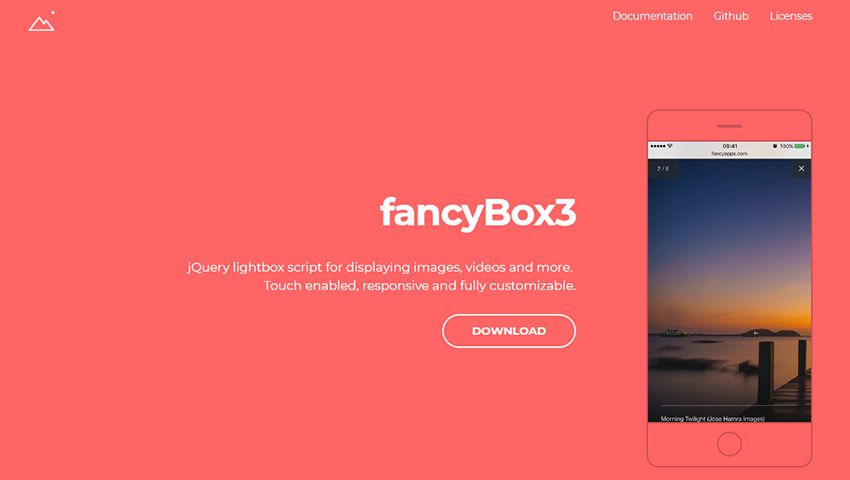
6. แฟนซีบ็อกซ์

แม้ว่าในทางเทคนิคจะไม่ใช่สคริปต์ "โมดอล" แบบเต็ม แต่ฉันต้องการรวม FancyBox ไว้ด้วยเพราะมันเลียนแบบพฤติกรรมโมดอล
ปลั๊กอิน FancyBox ทำงานบน jQuery และสร้างแกลเลอรีสไลด์โชว์โมดอลจากรายการรูปขนาดย่อ ไม่อนุญาตให้คุณสร้างกล่องแจ้งเตือนโมดอลเหมือนที่คุณพบทั่วไป ดังนั้นจึงไม่ใช่ปลั๊กอินสำหรับหน้าต่างโมดอลโดยตรง
อย่างไรก็ตาม มันจะผสมผสานอย่างสวยงามบนหน้าเว็บด้วยสคริปต์โมดอลอื่น เนื่องจากไลท์บ็อกซ์สไลด์โชว์รูปภาพให้ความรู้สึกเหมือนเป็นหน้าต่างโมดอลที่แท้จริง
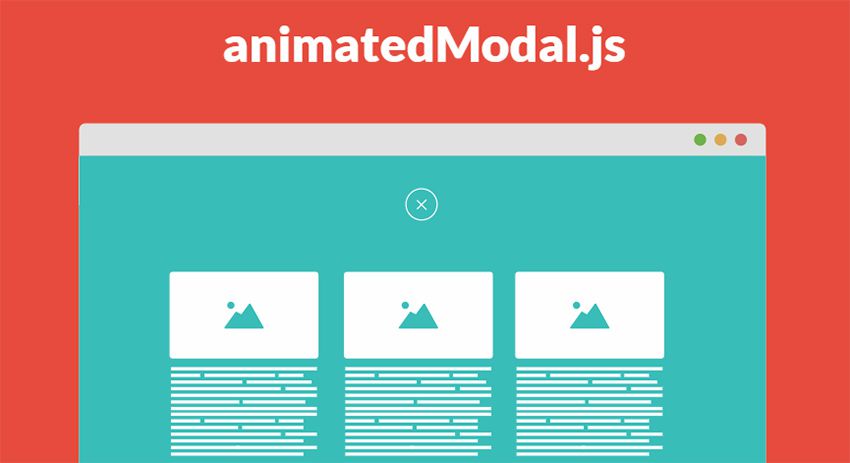
7. animatedModal.js

AnimatedModal.js มีเอกลักษณ์เฉพาะตัวเพราะจะกิน พื้นที่ทั้งหน้าจอ แทนที่จะเป็นพื้นที่เล็กๆ บนหน้า
นี่อาจไม่ใช่สิ่งที่คุณกำลังมองหา แต่ก็ไม่เป็นไร! ฉันชอบโมดอลที่มีสไตล์นี้เพราะมันมีการออกแบบที่ใช้งานง่ายและมีคลังเอฟเฟกต์แอนิเมชั่นขนาดใหญ่ (รวมถึง API สำหรับการปรับแต่ง)
แต่ไม่มีเอฟเฟกต์เต็มหน้าจอขนาดใหญ่ ดังนั้นสิ่งนี้จะใช้ได้กับผู้พัฒนาที่ชอบสไตล์นั้นเท่านั้น
8. SimpleModal

ด้วยสคริปต์ SimpleModal คุณจะได้พบกับความสวยงามและการใช้งานที่สมดุล หน้าต่างโมดอลให้ความรู้สึกเป็นธรรมชาติมาก แต่ไม่ได้อาศัยแอนิเมชั่นที่บ้าคลั่งหรือ JS ที่มีความยาว
ในหน้าหลัก คุณจะพบตัวอย่างที่มีทุกอย่างตั้งแต่วิดีโอที่ฝังไปจนถึงรูปภาพ เนื้อหาที่กำหนดเอง ยืนยัน/ยกเลิกโมดอล ฟิลด์การเข้าสู่ระบบ และอื่นๆ อีกมากมาย
เป็นโมดอลสคริปต์ที่ใช้งานได้หลากหลายและมีพื้นที่มากมายสำหรับการปรับแต่ง
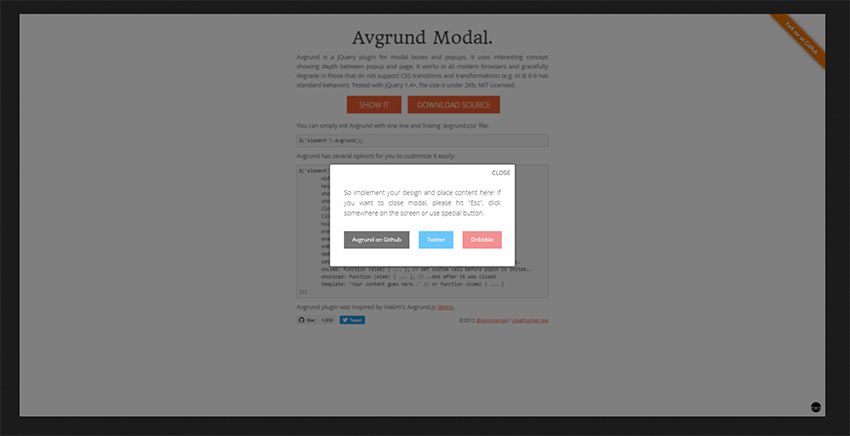
9. Avgrund Modal

สคริปต์ที่โดดเด่นสำหรับฉันคือสคริปต์ที่ทำบางอย่างที่แตกต่างออกไป Avgrund Modal เป็นหนึ่งในสคริปต์เหล่านั้น
เมื่อคุณเปิดใช้งานโมดอลนี้ แอนิเมชันจะย้าย ทั้งหน้า ไปที่พื้นหลัง นี่ไม่ใช่สิ่งที่จะใช้ได้กับทุกเว็บไซต์ แต่มันมีเอกลักษณ์และน่าสนใจมากในการชม
มันทำงานบน jQuery รองรับเบราว์เซอร์ที่ทันสมัยทั้งหมด และมีทางเลือกตามธรรมชาติสำหรับเบราว์เซอร์รุ่นเก่าตั้งแต่ IE6 +
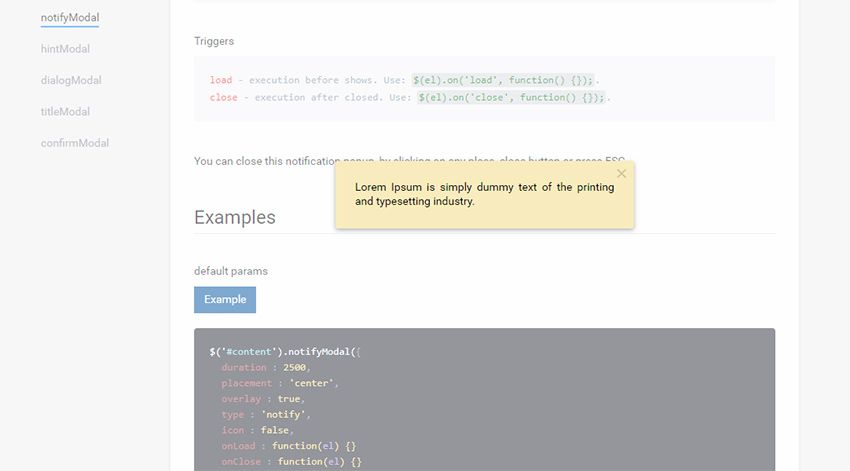
10. popModal

ดูที่หน้า popModal แล้วคุณจะเห็นว่าทำไมสิ่งนี้ถึงได้รับความนิยม ด้วย popModal คุณสามารถออกแบบหน้าต่างแบบกำหนดเองที่รองรับข้อความเลื่อนแบบยาว ปุ่มยืนยัน/ยกเลิก และแม้แต่ข้อความแจ้งเตือนทั่วไป
โค้ด CSS ทั้งหมดแก้ไขได้ง่ายมาก ให้คุณควบคุมการออกแบบได้อย่างเต็มที่
ฉันไม่ ชอบ สไตล์แอนิเมชั่น แต่ก็ไม่ได้แย่ขนาดนั้น ฉันคิดว่า popModal ทำงานได้ดีที่สุดบนไซต์ที่ผสมผสานอย่างเป็นธรรมชาติกับแอนิเมชั่น
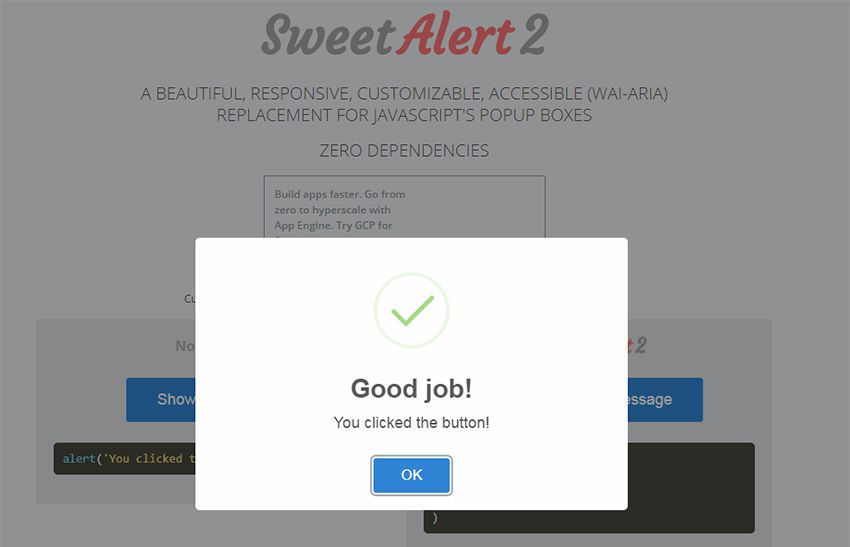
11. SweetAlert2

นี่คือหนึ่งในสคริปต์การแจ้งเตือนที่ฉันโปรดปรานบนเว็บ: SweetAlert2
เป็นไลบรารีวานิลลา JS ที่ไม่มีการพึ่งพา และสามารถเข้าถึงได้โดยสมบูรณ์ตามมาตรฐาน WAI-ARIA หากคุณตรวจสอบหน้าหลัก คุณสามารถเปรียบเทียบกล่องแจ้งเตือนแบบดั้งเดิมกับโมดอล SweetAlert ได้
ความแตกต่างก็เหมือนกลางวันและกลางคืน
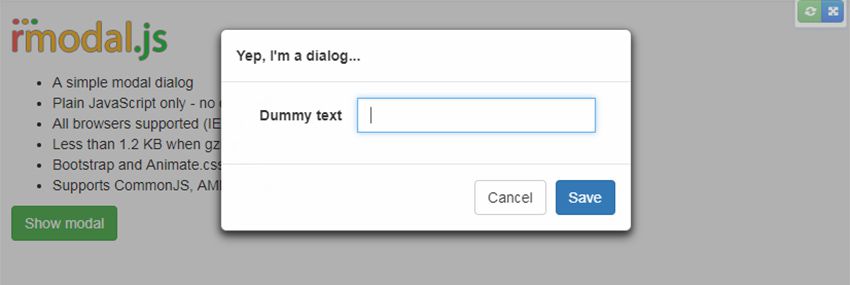
12. rmodal.js

ห้องสมุดส่วนใหญ่ที่ฉันพูดถึงนั้นใช้ jQuery แต่มีบางโมดอลสคริปต์ที่คุณสามารถใช้ได้ซึ่งไม่มีการขึ้นต่อกันทั้งหมด (SweetAlert2 ด้านบนเป็นหนึ่งเดียว)
rmodal.js นำเสนอการออกแบบหน้าต่างโมดอลที่เป็นธรรมชาติที่เหมาะกับทุกไซต์ ไม่พึ่งพาไลบรารี JS ใด ๆ และมีขนาดเล็กลงเพียง 1.2KB ที่ย่อเล็กสุด
นอกจากนี้ยังสามารถเล่นได้ดีกับ Bootstrap หากคุณกำลังคิดที่จะรวมสิ่งนี้เข้ากับเลย์เอาต์ BS3/BS4
แต่ดูตัวอย่างตัวอย่างเพื่อดูว่า rmodal ทำงานอย่างไรในเบราว์เซอร์ จะไม่ทำให้ทุกคนพอใจ แต่เป็นทางเลือกที่ดีสำหรับสคริปต์ที่ไม่ต้องพึ่งพา
